كيفية إضافة علامة Nofollow إلى رابط في WordPress
نشرت: 2022-09-17إذا كنت من مستخدمي WordPress ، فقد تتساءل عن كيفية إضافة علامة nofollow إلى موقع الويب الخاص بك. بشكل افتراضي ، يتم تعيين روابط WordPress على "dofollow" ، مما يعني أن محركات البحث ستتبع الرابط إلى موقعك. ومع ذلك ، قد ترغب في بعض الأحيان في إضافة علامة nofollow إلى ارتباط لمنع محركات البحث من متابعتها. على سبيل المثال ، إذا كنت تقوم بالارتباط بموقع لا تثق به ، فقد ترغب في إضافة علامة nofollow حتى لا تربط محركات البحث موقعك بهذا الموقع. في هذه المقالة ، سنوضح لك كيفية إضافة علامة nofollow إلى رابط في WordPress.
في روابط nofollow ، يوجد ارتباط إلى ملف HTML يحتوي على الكلمة'rel = nofollow. ' يتم اتباع جميع الروابط بصفحات الويب المرتبطة بها بشكل منتظم. عندما يتلقى محرك البحث رابطًا ، يُحظر عرض قيمة مُحددة لتحسين محركات البحث. تُمنع الروبوتات من التمرير إلى هذه الروابط للتأكد من أن أدائها سلس. إذا كنت تريد الارتباط بمنشور معين ، فيجب عليك أولاً اختيار منشور والنقر فوق رمز الارتباط . إذا كنت ترغب في إضافة روابط nofollow إلى WordPress ، فهناك العديد من المكونات الإضافية التي ستعمل بشكل مثالي مع إصدارات WordPress. الرجاء تضمين السمة nofollow (rel = nofollow) بجوار عنوان الويب.
كما ترى ، لقد أكملت المهمة. تم تثبيت Nofollow For Links بواسطة أكثر من 10000 شخص. الأمر بسيط مثل إدخال rel = ”nofollow” في حقل WordPress لإضافة رابط nofollow . عندما تفتح نافذة منبثقة ، ستظهر أيقونة سلسلة مكسورة. لقد وجد أنها أحدث طريقة استخدمتها في Guttenberg على الإطلاق.
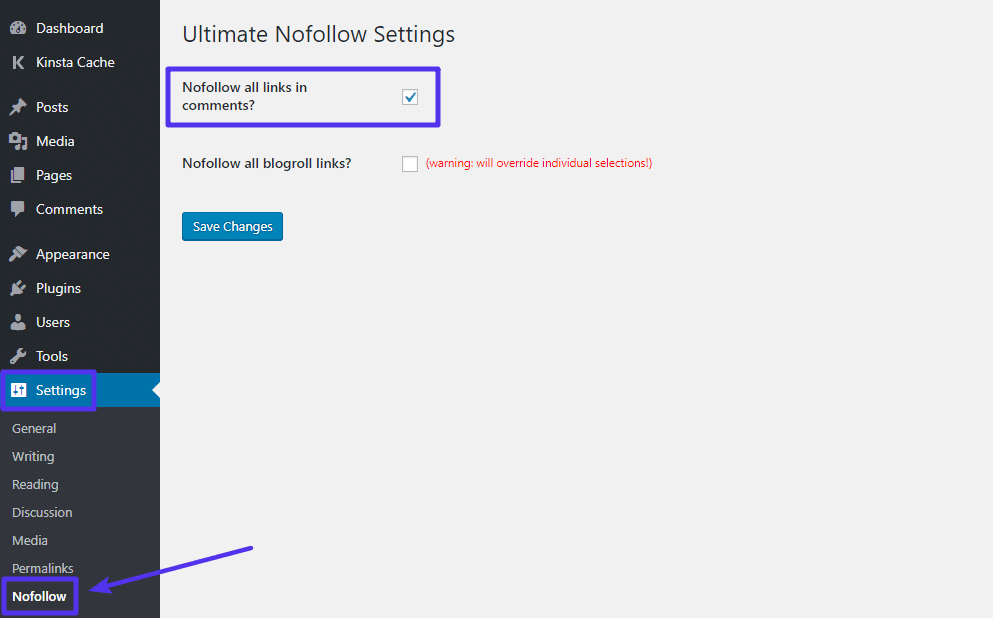
لتعطيل Nofollow في تعليقات WordPress ، انتقل إلى الإعدادات عند التسجيل لأول مرة. تأكد من تكوين إعدادات المكون الإضافي قبل إزالة Nofollow. باستخدام المكون الإضافي Remove Nofollow ، يمكنك إزالة nofollow من كل التعليق أو جزء منه ، بما في ذلك مؤلف التعليق. يمكن أيضًا اتباع كلا الخيارين.
كيف يمكنني عمل علامة Nofollow؟
 الائتمان: www.hitechwork.com
الائتمان: www.hitechwork.comيخبر الرابط nofollow محركات البحث أنك لا تنوي تمرير أي صلاحية ارتباط من صفحتك إلى موقع الويب الآخر الذي ترتبط به. يمكن إضافة سمة الرابط rel = nofollow إلى أي رابط لتحويله إلى رابط nofollow. يتأثر تصنيف محرك البحث بمجموعة متنوعة من العوامل ، بما في ذلك الروابط والروابط الخلفية.
أنشأت Google علامة "nofollow" في عام 2005 لمكافحة التعليقات غير المرغوب فيها في المدونات. يعاقب تحديث خوارزمية Google الذي تم تنفيذه في عام 2013 مواقع الويب التي ترتبط بشكل ضار بمواقع الويب الأخرى باستخدام أساليب غير مرغوب فيها. ربما تم استخدام هذه الأساليب في الماضي للحصول على روابط لمقالات تشبه الإشارات الصحفية الطبيعية من مواقع الويب الخاصة بالنشر. في عام 2018 ، نفذت Google سياسة nofollow لجميع الروابط الخارجية. لقد تغيرت الطريقة التي تعاقب بها Google مواقع الويب المرتبطة والروابط إلى مواقع الويب الأخرى منذ أن وضعت الشركة سياسة العقوبة الأولية. قامت Google مرة أخرى بتحديث إرشاداتها في عام 2019 ، حيث أضافت علامتين جديدتين يمكن استخدامهما لتوفير المزيد من السياق لأنواع محددة من الروابط.
قوة سمة Nofollow
أصبحت السمة nofollow شائعة على الويب لعدة أسباب في السنوات الأخيرة. يستخدمه الناشرون في المقام الأول لتقليل مقدار الوزن المعطى للروابط من مواقع الويب الخاصة بهم في نتائج محرك البحث. عند إضافة علامة nofollow إلى ارتباط ، فلن يتم احتسابها كتصويت لصالح الموقع الوجهة. يمكن أن يساعد أيضًا في الحفاظ على استقرار تصنيفات محرك البحث. علاوة على ذلك ، فإن روابط dofollow من مواقع ذات سلطة منخفضة ليست فعالة بشكل عام مثل روابط nofollow من مواقع الويب الأكثر موثوقية.
كيف تضيف لا متابعة في Html؟
إذا كنت تريد إضافة سمة "nofollow" إلى عنصر HTML ، فيمكنك القيام بذلك عن طريق إضافة السمة "rel" بقيمة "nofollow". على سبيل المثال ، إذا كان لديك عنصر ارتباط وتريد إضافة السمة nofollow إليه ، فيمكنك إضافة الكود التالي: رابط مثال هذا سيخبر محركات البحث بعدم اتباع الرابط عندما يقومون بالزحف إلى الويب.
ما المكان الأفضل لإضافة سمة Nofollow على موقعك؟
 الائتمان: كينستا
الائتمان: كينستايمكن إضافة السمة nofollow إلى أي عنصر على موقع الويب ، ولكن غالبًا ما يتم إضافتها إلى الروابط. عندما تتم إضافة السمة nofollow إلى ارتباط ، فإنها تخبر محركات البحث بعدم اتباع هذا الارتباط. يمكن أن يكون هذا مفيدًا إذا كنت تريد الارتباط بموقع ويب ولكنك لا تريد تمرير عصير الارتباط الخاص بك ، أو إذا كنت تقوم بالارتباط بموقع ويب غير مرغوب فيه.
ما هو إضافة عدم المتابعة؟
علامة "إضافة عدم المتابعة" هي جزء من التعليمات البرمجية التي يمكن إضافتها إلى موقع ويب لإخبار محركات البحث بعدم اتباع الروابط الموجودة في تلك الصفحة. يمكن استخدام هذا لمنع محرك البحث من فهرسة صفحة ، أو لمنعه من تمرير نظام ترتيب الصفحات إلى الصفحات المرتبطة.
كيفية إضافة علامة Nofollow في Html
تعد إضافة علامة nofollow إلى HTML عملية بسيطة. ما عليك سوى إضافة الكود التالي إلى كود HTML لصفحتك: نص الرابط هذا سيخبر محركات البحث بعدم اتباع الرابط.
في هذه المقالة ، سنوضح لك كيفية إضافة روابط nofollow بسهولة إلى WordPress. في الأساس ، تمنع روابط nofollow محركات البحث من تمرير السلطة من صفحتك إلى موقع الويب الآخر الذي تقوم بالربط عليه. لقد تحول Google من استخدام nofollow كتلميح إلى الزحف والفهرسة إلى استخدام nofollow كتلميح. من خلال الارتباط بمواقع السلطة ، ستضيف مصداقية إلى موقع الويب الخاص بك. يُنصح بشدة بعدم الارتباط بمواقع ويب أقل موثوقية. المدونة تجني الأموال من خلال الارتباط بالجهات الراعية. من الجيد دائمًا عدم اتباع الروابط الدعائية. تنطبق هذه القاعدة سواء كنت تستخدم رابطًا تابعًا مباشرًا أو تقوم بإخفائه باستخدام روابط جميلة.

قبل إضافة نص الرابط للرابط الخاص بك ، يجب عليك إنشاء صفحة جديدة أو نشر باستخدام المكون الإضافي AIOSEO. ثم ، في نص الرابط ، انقر على أيقونة الرابط. إذا كنت تستخدم الخيار "فتح في علامة تبويب جديدة" ، فمن الأفضل التبديل إلى خيار "إضافة nofollow to link" أيضًا. يسمح لك محرر قوالب WordPress أيضًا بإضافة روابط nofollow يدويًا. لإضافة السمة nofollow إلى ارتباط ، انتقل إلى الكتلة التي تحتوي على الرابط الخاص بك ، ثم انقر فوق رمز النقاط الرأسية الثلاث في الأعلى. بمجرد تحويل الارتباط العادي الخاص بك ، ستظهر روابط nofollow على شاشتك. ستوجهك الخطوات أدناه إلى كيفية إضافة روابط nofollow يدويًا إلى محرر WordPress Classic الخاص بك.
بالنقر فوق علامة التبويب "نص" في المحرر الكلاسيكي ، يمكنك إضافة rel = nofollow إلى الرابط. يرغب بعض مستخدمي WordPress في تطبيق سمة nofollow الخاصة بموقعهم تلقائيًا على جميع الروابط الخارجية. يمكن تحقيق ذلك عن طريق تثبيت المكون الإضافي WP External Links أولاً ثم تنشيطه. يمكن استخدام المكون الإضافي Nofollow External Link إذا كنت لا تزال ترغب في nofollow جميع الروابط الخارجية تلقائيًا. WPBeginner هو أكبر موقع موارد في العالم لمشاركة المعرفة والمعرفة في WordPress. سيساعدك هذا الدليل في تعلم كيفية إضافة روابط nofollow إلى WordPress. يمكنك الاشتراك في قناتنا على YouTube لمعرفة المزيد عن WordPress من خلال النقر على هذا الرابط لهذه المقالة.
هذا إفشاء بسيط. المحتوى الخاص بنا متاح للقراء للاستمتاع به. نتيجة لذلك ، إذا قمت بالنقر فوق بعض الروابط الموجودة على هذا الموقع ، فقد يتم تعويضك.
علامة Nofollow: ما هي ومتى يجب استخدامها؟
عندما تضيف علامة nofollow إلى ارتباط ، فإنها توجه محركات البحث إلى عدم إسنادها على أنها تصويت لصالح موقع ويب معين أو ضده. يكون هذا مفيدًا بشكل خاص عندما تكون مهتمًا بالارتباط من مواقع الويب التي لا تؤيد التأثير سلبًا على ترتيب موقع الويب الخاص بك.
على الرغم من أن إضافة علامة nofollow هي طريقة جيدة لحماية ترتيب موقعك ، إلا أنها ليست ضرورية دائمًا. إذا كنت تريد ترتيب موقع الويب الخاص بك بشكل صحيح في محركات البحث ، فيجب عليك مراجعة دليل مشرف الموقع للحصول على العلامات والإرشادات المناسبة.
كيفية إزالة Nofollow من WordPress
إذا كنت تريد إزالة السمة nofollow من موقع WordPress الخاص بك ، فهناك عدة طرق مختلفة يمكنك القيام بها. تتمثل إحدى الطرق في تحرير ملف jobs.php الخاص بالسمة الخاصة بك وإضافة الكود التالي: remove_filter ('the_content'، 'wp_rel_nofollow')؛ remove_filter ('comment_text'، 'wp_rel_nofollow') ؛ سيؤدي هذا إلى إزالة السمة nofollow من المحتوى الخاص بك وتعليقاتك. هناك طريقة أخرى لإزالة nofollow وهي تثبيت وتنشيط المكون الإضافي Nofollow for External Links. يمنحك هذا المكون الإضافي القدرة على إزالة السمة nofollow من جميع الروابط الخارجية على موقعك. يمكنك أيضًا إضافة الكود التالي إلى ملف .htaccess الخاص بك لإزالة nofollow من كافة الارتباطات الموجودة على موقعك: Options + FollowSymLinks -MultiViews RewriteEngine On RewriteCond٪ {HTTP_REFERER}! ^ $ RewriteCond٪ {HTTP_REFERER}! ^ http (s)؟: // (www \.)؟ yourdomain.com [NC] RewriteRule \. (js | css | png | jpg | gif) $ - [NC، F، L] سيعمل هذا الرمز لمعظم مواقع الويب ، ولكن إذا كنت تستخدم موقع WordPress متعدد المواقع ، فستحتاج إلى استخدام رمز مختلف: RewriteEngine On RewriteBase / RewriteRule ^ index \ .php $ - [L] RewriteCond٪ {REQUEST_FILENAME}! -f RewriteCond٪ {REQUEST_FILENAME}! -d إعادة كتابة القاعدة. /index.php [L] يمكنك أيضًا إضافة الكود التالي إلى ملف function.php لإزالة nofollow من روابط محددة: function remove_nofollow_from_link ($ link) {return str_replace ('rel = ”nofollow”'، ”، $ link) ؛ } add_filter ('the_content'، 'remove_nofollow_from_link') ؛ سيؤدي هذا الرمز إلى إزالة السمة nofollow من جميع الروابط في المحتوى الخاص بك.
ما عليك سوى إزالة روابط NoFollow من التعليقات الموجودة على سمات WordPress كافية لبعض التعليقات. يمكنك القيام بذلك يدويًا عن طريق تحرير ملف template.php للتعليق في قسم WP-include. هذا الملف مطلوب لإزالة جميع الوسيطات rel = nofollow و rel = external nofollow. إذا كنت ترغب في ترقية WordPress ، يجب عليك أولاً تحرير هذا الملف. لن تظهر NoFollow بعد الآن في منشورات WordPress والتعليقات. للقيام بذلك ، ما عليك سوى إدخال الكود التالي في قالب موقع file.php: _remove_nofollow (سلسلة $) _remove_nofollow = str_ireplace ('rel = external nofollow'، $ string)؛ إرجاع سلسلة $ ؛؛
لماذا قد ترغب في إضافة سمة Nofollow إلى رابط
يمكن استخدام السمة nofollow بعدة طرق لإعطاء الرابط إحساسًا إضافيًا بالمصداقية. إذا كنت تريد أن يمتنع المستخدمون عن مشاركة الروابط إلى صفحتك مع أصدقائهم ، فتأكد من تضمين السمة nofollow. إذا كنت ترغب في الحصول على ترتيب أعلى في نتائج محرك البحث لمصطلح بحث معين ، أضف السمة nofollow ؛ بمعنى آخر ، لن تقوم محركات البحث بتمرير أي من صلاحيات ارتباط صفحتك إلى موقع الويب الذي ترتبط به.
تتمثل الخطوة الأولى في تحديد موقع الارتباط قبل إضافة السمة nofollow. يمكنك الوصول إلى هذا من خلال البحث عن شفرة مصدر صفحتك ، أو عن طريق البحث في الويب باستخدام محرك بحث. بمجرد العثور على الرابط ، ستحتاج إلى إدخال السمة nofollow. للقيام بذلك ، ابحث أولاً عن رمز HTML الخاص بالرابط وأضفه ؛ ثم ، أخيرًا ، أضف السمة التالية: * br. هذه الصفحة عبارة عن ارتباط إلى www.example.com. بعد إضافة السمة nofollow إلى الرابط ، ستحتاج إلى إعادة تشغيل المتصفح لمعرفة ما تم تغييره.
