لا يهم كيف يتم الوصول إليها كيفية إنشاء رسالة إخبارية منبثقة لموقع WordPress الخاص بك
نشرت: 2022-09-17تعد إضافة رسالة إخبارية منبثقة إلى موقع WordPress الخاص بك طريقة رائعة لزيادة المشتركين لديك وتنمية قائمتك. هناك عدة طرق مختلفة للقيام بذلك ، لكننا نوصي باستخدام مكون إضافي مثل OptinMonster أو MailChimp for WordPress. كلا المكونين الإضافيين سهل الاستخدام وسيسمحان لك بإنشاء نوافذ منبثقة جميلة قابلة للتخصيص بدرجة كبيرة. بمجرد تثبيت وتفعيل المكون الإضافي الذي تختاره ، يمكنك اتباع الإرشادات أدناه لبدء إنشاء الرسالة الإخبارية المنبثقة الخاصة بك. 1. اختر نموذجًا أو تصميمًا للنافذة المنبثقة. تأتي معظم المكونات الإضافية مع مجموعة متنوعة من القوالب والتصميمات التي يمكنك الاختيار من بينها. اختر واحدًا تعتقد أنه سيبدو أفضل على موقع الويب الخاص بك وسيجذب انتباه زوارك. 2. تخصيص الألوان والنصوص الخاصة بك منبثقة. بمجرد تحديد قالب ، يمكنك حينئذٍ البدء في تخصيصه ليلائم العلامة التجارية لموقعك على الويب. يتضمن ذلك تغيير الألوان وإضافة شعارك وكتابة النص الذي سيظهر في النافذة المنبثقة. 3. حدد متى وأين ستظهر النافذة المنبثقة. أحد الأشياء الرائعة حول استخدام المكون الإضافي هو أنه يمكنك التحكم في وقت ومكان ظهور النافذة المنبثقة. على سبيل المثال ، يمكنك اختيار ظهوره عند وصول زائر لأول مرة إلى موقعك أو عندما يكون على وشك المغادرة. يمكنك أيضًا تحديد الصفحات أو المنشورات التي تريد أن تظهر النافذة المنبثقة عليها. هذه طريقة رائعة للتأكد من أن النافذة المنبثقة تظهر فقط للزوار الذين من المرجح أن يكونوا مهتمين برسالتك الإخبارية. 4. قم بإعداد نموذج الاشتراك الخاص بك. الخطوة التالية هي إعداد نموذج الاشتراك الخاص بك. هذا هو المكان الذي سيدخل فيه الزوار عناوين بريدهم الإلكتروني للاشتراك في رسالتك الإخبارية. تأكد من تضمين عبارة واضحة وموجزة للحث على اتخاذ إجراء ، مثل "اشترك الآن" أو "احصل على آخر التحديثات". يمكنك أيضًا تضمين حقول إضافية ، مثل الاسم والعنوان ، إذا كنت ترغب في جمع المزيد من المعلومات من المشتركين لديك. 5. اختبر النافذة المنبثقة وتأكد من أنها تعمل. قبل تشغيل النافذة المنبثقة ، من المهم اختبارها للتأكد من أن كل شيء يعمل بشكل صحيح. أرسل بريدًا إلكترونيًا تجريبيًا إلى نفسك لمعرفة ما إذا كانت عملية الاشتراك تعمل بشكل صحيح. يجب عليك أيضًا إلقاء نظرة على النافذة المنبثقة على أجهزة مختلفة ، مثل كمبيوتر سطح المكتب والكمبيوتر المحمول والجهاز اللوحي والهاتف الذكي. سيساعدك هذا على التأكد من أن النافذة المنبثقة تبدو رائعة وتعمل بشكل صحيح
يعد إبقاء عملائك وقرائك ومستمعيك على اطلاع دائم بما يجري في شركتك من أفضل الطرق للبقاء على اتصال. لا يشترط أن تكون الرسالة الإخبارية منتجًا لشركة المؤلف الخاصة. تعد قائمة البريد الإلكتروني الجيدة خطوة ضرورية في بناء قائمة بريدية جيدة. تعد قائمة البريد الإلكتروني الجيدة من أهم الأشياء التي يمكنك القيام بها لإقناع الأشخاص بالاشتراك في رسالتك الإخبارية. إذا كان المحتوى الموجود في رسالة إخبارية أو قائمة بريد إلكتروني لا يثير اهتمام المستلمين ، فقد يتم تصنيف المحتوى على أنه بريد عشوائي لمن يقدمون عناوين بريدهم الإلكتروني. يمكنك أيضًا الحصول على عناوين بالتخلي عن المعلومات أو توفير وصول حصري إليها. عندما لا تصدر رسالة إخبارية فعالة ، فلن يقرأها الناس.
استخدم خيار الاشتراك المزدوج لضمان قراءة جميع رسائل البريد الإلكتروني الخاصة بك من قبل الأشخاص الذين يستقبلونها. إذا كنت ترسل بريدًا إلكترونيًا ، فلا تخف المرسل أو تخفي هويته. تقوم أنظمة مكافحة البريد العشوائي بفحص سطور موضوع الرسائل العشوائية وإرسالها إلى مجلدات البريد العشوائي تلقائيًا. هناك العديد من الخيارات للاختيار من بينها ، لكنني أفضل المكون الإضافي للرسائل الإخبارية. يجب تجنب طلب اسم المشترك لأنه من غير المحتمل أن تتمكن من استخدامه لغرض معين. سيشترك المزيد من الأشخاص في قناتك إذا طلبت منهم المزيد من المعلومات الشخصية. ما عليك سوى ملء نموذج الاشتراك في النشرة الإخبارية على الشريط الجانبي أو التذييل الخاص بموقع WordPress. يمكن تحديد نموذج الرسالة الإخبارية من الشريط الجانبي حسب الموضوع الذي تستخدمه. يمكنك تعديل شكل وصوت رسائلك البريدية بعدة طرق.
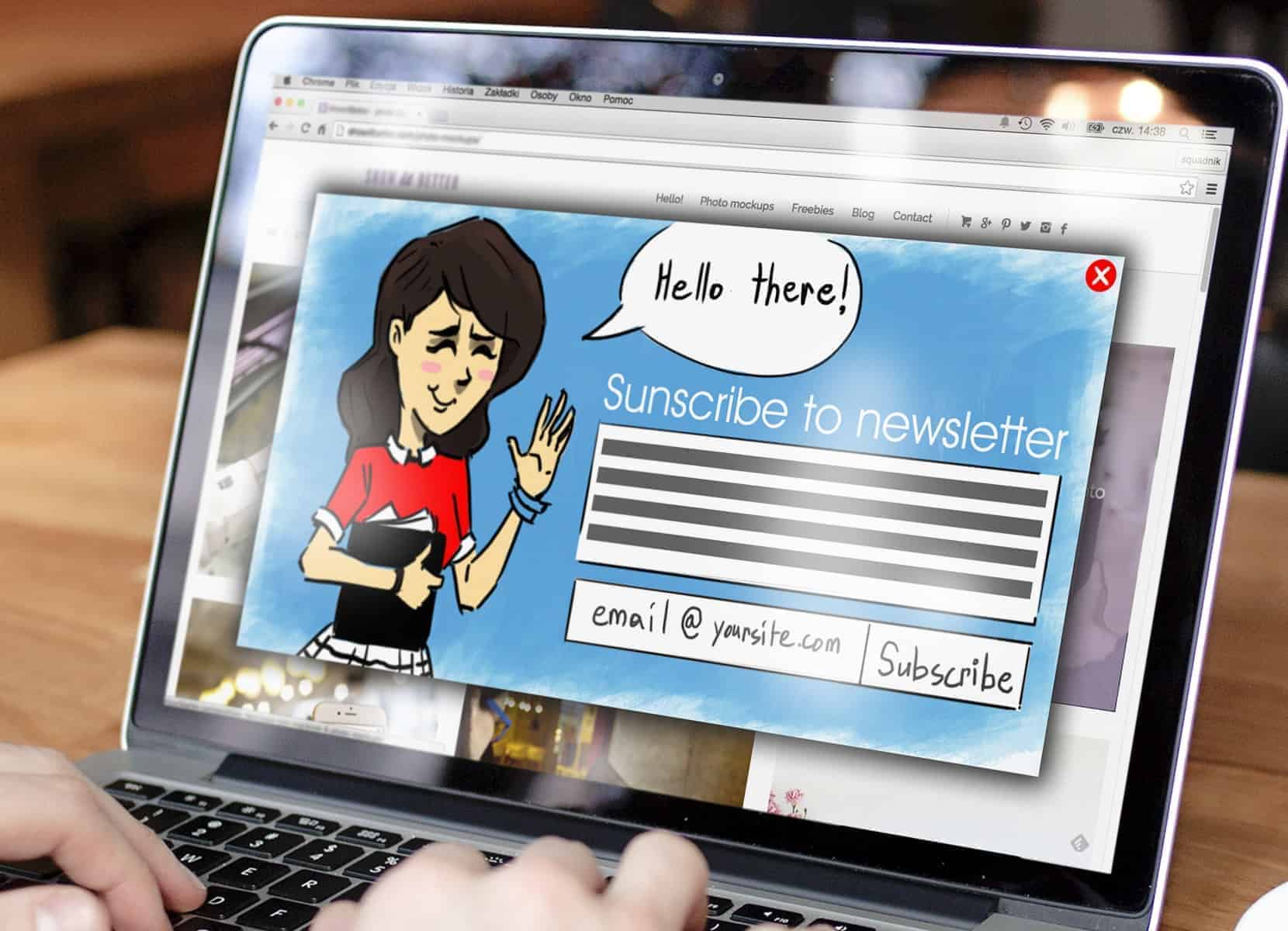
كيف أقوم بعمل رسالة إخبارية منبثقة؟
 الائتمان: popupmaker.com
الائتمان: popupmaker.comهناك عدة طرق مختلفة يمكنك من خلالها إنشاء رسالة إخبارية منبثقة. إحدى الطرق هي استخدام برنامج مثل Adobe InDesign لإنشاء رسالتك الإخبارية. هناك طريقة أخرى وهي استخدام برنامج معالجة النصوص مثل Microsoft Word لإنشاء رسالتك الإخبارية.
فيما يلي خطوات إنشاء رسالة إخبارية منبثقة (في 5 خطوات بسيطة). خلال هذه الدورة ، سنوضح لك كيفية إنشاء رسالة إخبارية منبثقة من شأنها زيادة التحويلات والحفاظ على عودة المشتركين. الهدف من هذا البرنامج التعليمي هو تعليمك كيفية استهداف النوافذ المنبثقة لجمهورك من أجل تحويلها بشكل أكثر فعالية. OptinMonster لديه كل ما تحتاجه لتطوير وأتمتة حملة ناجحة لتوليد العملاء المحتملين. لا تحتاج إلى ترميزه لأنه يعمل على أي نظام أساسي قمت بإنشائه لموقعك. يمكنك أيضًا إنشاء حملات أخرى واستهدافها ، مثل ما يلي: تكون النوافذ المنبثقة للرسائل الإخبارية ممكنة عبر موقع الويب الخاص بك ، ولكن يمكنك أيضًا إنشاؤها بطرق أخرى. باستخدام المحرر المضمن في OptinMonster ، يمكنك بسهولة تخصيص رسائلك.
كل شيء قابل للتخصيص بنسبة 100٪ ومتكامل تمامًا ، مع دمج جميع الميزات والخطوط في جهاز واحد. تمتلك OptinMonster أدوات أكثر من أي أداة أخرى لتوليد العملاء المحتملين في السوق للوصول إلى جمهورك المستهدف. يستخدم Crossrope ، على سبيل المثال ، هذه القواعد لزيادة التحويلات بنسبة 900٪. يجب أن تظهر الرسالة الإخبارية المنبثقة على الجهاز الذي تحدده. بالإضافة إلى تكوين حساسية النافذة المنبثقة ، يجب عليك تكوين معلماتها. عندما ينقر الماوس بعيدًا عن نافذة المتصفح ، تحدد هذه الإعدادات مدى سرعة ظهور النافذة المنبثقة. يمكن استخدام النافذة المنبثقة أو الحملة التي تقوم بإنشائها لإرسال عملاء متوقعين جدد إلى قطاعات مختلفة من قائمتك.
يشير تقسيم الجمهور ، كمصطلح ، إلى هذا النوع من التحليل. سيتصل برنامج ESP الخاص بك بعد ذلك بـ OptinMonster ، وستكون قادرًا على تحديد أي قوائم جمهور قمت بإنشائها من خلال مزود البريد الإلكتروني الخاص بك. من خلال القيام بذلك ، سوف تتأكد من أن العملاء المحتملين الجدد موجودون في برنامج ESP الخاص بك (الشخص الذي اشتركوا فيه). والنتيجة هي استراتيجية تسويق بريد إلكتروني أكثر فاعلية تزيد من التحويلات مع تحسين جودة نسخ البريد الإلكتروني أيضًا. أرسل رسالتك الإخبارية إلى المشتركين في قناتك على الفور. إذا كنت تستخدم WordPress ، فيمكنك التحقق من حالة النافذة المنبثقة بالانتقال إلى قائمة الحملات.
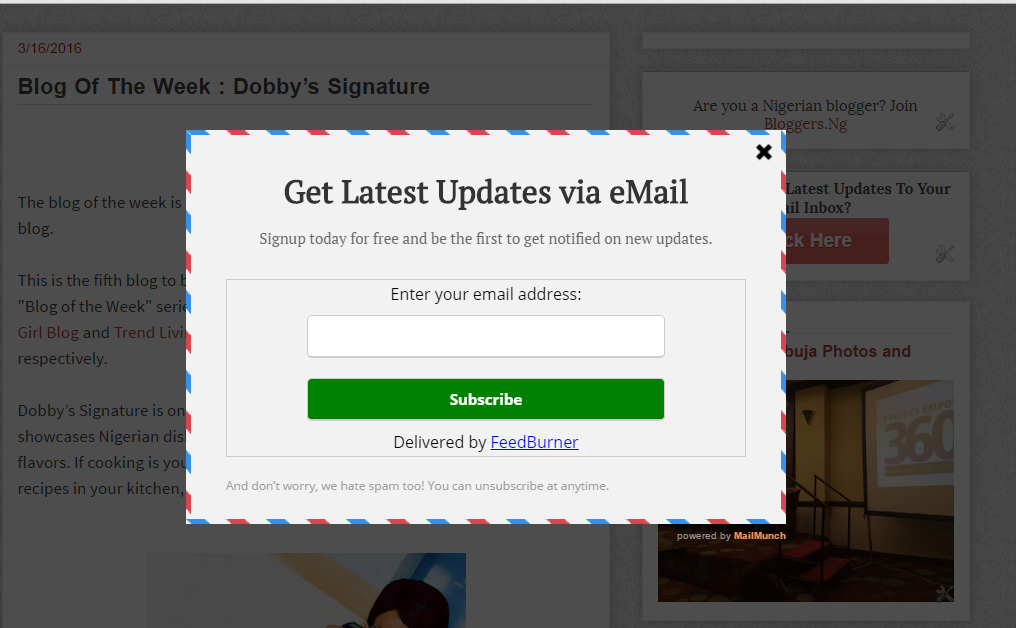
كيف أقوم بإضافة رسالة إخبارية إلى موقع الويب الخاص بي على WordPress؟
 الائتمان: www.ogbongeblog.com
الائتمان: www.ogbongeblog.comانتقل إلى لوحة إدارة WordPress للوصول إلى حسابك. انقر على رابط "الإضافات" على الجانب الأيسر من شريط التنقل ، ثم انقر على رابط "إضافة جديد" إذا كنت تريد إضافة مكون إضافي جديد. يمكن إدخال "النشرة الإخبارية" في مربع "البحث عن الإضافات ...". انقر فوق الزر "التثبيت الآن" إذا كنت تريد استخدام المكون الإضافي للرسائل الإخبارية .
يشتهر هذا المكون الإضافي للرسائل الإخبارية المجانية بميزاته المجانية العديدة ويستخدمه العديد من الأشخاص. يحتوي المكون الإضافي على عدد قليل من الخيارات المتقدمة المتاحة من خلال شراء الإصدار المتميز من المكون الإضافي. بعد أن أوضحنا كيفية تثبيت المكون الإضافي وتنشيطه ، سنعرض لك كيفية إنشاء رسالة إخبارية باستخدام الإعداد الأساسي. يمكن كتابة HTML باستخدام محرر النص فقط في المحرر الخام. ستتمكن من إنشاء رسالة إخبارية فورية بها تسعة موضوعات مختلفة للاختيار من بينها. معاينة الرسالة الإخبارية أو الخيارات المعروضة أعلى شاشة المحرر متاحة في أي وقت أثناء إنشاء رسالتك الإخبارية. يعد المكون الإضافي للنشرة الإخبارية أحد أفضل ملحقات WordPress المجانية لإنشاء رسائل إخبارية. لإرسال رسالتك الإخبارية ، ستحتاج إلى قائمة واحدة على الأقل لإنشائها. إذا قمت بإرسال رسائل بريد إلكتروني إلى المشتركين لديك دون موافقتهم ، فقد يبدو أنك ترسل بريدًا عشوائيًا.
كيفية تنشيط البرنامج المساعد للنشرة الإخبارية لـ WordPress
قم بتسجيل الدخول كمسؤول إلى لوحة معلومات WordPress الخاصة بك وتمكين المكون الإضافي للنشرة الإخبارية في WordPress. لإضافة مكون إضافي ، انتقل إلى صفحة "المكونات الإضافية" ثم "إضافة جديد". يمكن العثور على البرنامج المساعد لـ Sendinblue "النشرة الإخبارية ، و SMTP ، والتسويق عبر البريد الإلكتروني ، ونماذج الاشتراك" عن طريق كتابة Sendinblue في شريط البحث. بالنقر فوق "التثبيت الآن" ، يمكنك تنشيط البرنامج. بمجرد تنشيط المكون الإضافي ، ستتمكن من إنشاء رسائل إخبارية وإرسالها بسهولة من خلال موقع WordPress الخاص بك. ما عليك سوى ملء النموذج وستكون جاهزًا للانطلاق. إذا كانت لديك أي أسئلة أو استفسارات ، فيرجى عدم التردد في الاتصال بفريق خدمة العملاء لدينا. سيتم الرد على بريدك الإلكتروني في غضون 24 ساعة حتى تتمكن من البدء في رسالتك الإخبارية ؛ نريد أن نضمن حصولك على تجربة سلسة مع فريق الدعم لدينا ، ونحن نقدر سعة صدرك أثناء قيامنا بذلك.

كيف أقوم بإنشاء عنصر واجهة مستخدم للنشرة الإخبارية في WordPress؟
 الائتمان: www.seedprod.com
الائتمان: www.seedprod.comهناك عدة طرق مختلفة يمكنك من خلالها إنشاء عنصر واجهة مستخدم للرسائل الإخبارية في WordPress. إحدى الطرق هي استخدام مكون إضافي مثل MailChimp لـ WordPress. سيسمح لك هذا المكون الإضافي بإنشاء نموذج اشتراك في رسالتك الإخبارية وإضافته إلى منطقة عناصر واجهة المستخدم الخاصة بك. هناك طريقة أخرى لإنشاء عنصر واجهة مستخدم للرسائل الإخبارية في WordPress وهي استخدام خدمة مثل FeedBlitz. باستخدام هذه الخدمة ، يمكنك إنشاء عنصر واجهة مستخدم يعرض أحدث محتوى للرسائل الإخبارية. أخيرًا ، يمكنك أيضًا ترميز أداة الرسائل الإخبارية الخاصة بك باستخدام HTML و CSS. إذا كنت راضيًا عن البرمجة ، فقد يكون هذا هو الخيار الأفضل لك.
تعد أداة النشرة الإخبارية LibraryAware طريقة ممتازة للترويج لمجموعتك على مدونتك أو موقعك على الويب. يمكنك إنشاء عناصر واجهة مستخدم لعرض الكتب / سجلات AV من أحدث إصدارات الرسائل الإخبارية ، بالإضافة إلى ارتباطات للرسائل الإخبارية المؤرشفة ، باستخدام إصدار نشرة إخبارية منشورة. أحد أنواع عناصر واجهة المستخدم هو Single Jacket ، بينما الآخر هو Multiple Jacket. يحدد مخطط تباعد غلاف الكتاب مقدار المسافة بين كل صورة غلاف. يجب تعيين عدد صور الغلاف التي يمكن عرضها في كل مرة على الحد الأقصى. تعرض الأداة سترات بدون دوران إذا تجاوز عدد الكتب أو سجلات AAV عدد السترات المعروضة في إصدار الرسالة الإخبارية. يمكنك تحديد مربع الاختيار هذا لتمكين دورة عنصر واجهة المستخدم التلقائية دون تدخل المستخدم.
يمكنك اختيار قائمة (قوائم) الرسائل الإخبارية التي تريد عرض المحتوى منها. يمكن اختيار الحد الأقصى لعدد الرسائل الإخبارية المراد عرضها باستخدام الأسهم. إذا حددت أحدث إصدار ، فسيتم تحديث الأداة تلقائيًا عند إرسال الرسالة الإخبارية التالية لهذه المشكلة. سيكون محرر HTML مرئيًا أعلى عنصر واجهة المستخدم الخاص بك عند تحديد مربع رأس تضمين عنصر واجهة المستخدم.
كيفية إنشاء نافذة منبثقة مخصصة في WordPress
تعد إضافة نافذة منبثقة إلى موقع WordPress الخاص بك طريقة رائعة لجذب انتباه الزائر وعرض المعلومات المهمة. هناك العديد من المكونات الإضافية المتاحة التي تسمح لك بإنشاء نوافذ منبثقة مخصصة ، لكننا سنستخدم المكون الإضافي Popup Maker لهذا البرنامج التعليمي. بمجرد تثبيت المكون الإضافي وتنشيطه ، توجه إلى Popups> Add Popup في لوحة معلومات WordPress الخاصة بك. من هنا ، يمكنك إعطاء عنوان للنافذة المنبثقة والبدء في إضافة المحتوى. يمكنك استخدام محرر WordPress الافتراضي لإضافة نصوص وصور ووسائط أخرى. عندما تنتهي من إنشاء النافذة المنبثقة الخاصة بك ، انقر فوق الزر "نشر" لتفعيلها. بعد ذلك ، عليك أن تقرر متى وأين ستظهر النافذة المنبثقة. توجه إلى Popups> Settings وحدد علامة التبويب "Display". هنا يمكنك اختيار عرض النافذة المنبثقة الخاصة بك على صفحات أو منشورات أو أجهزة معينة. يمكنك أيضًا تعيين مهلة بحيث لا تظهر النافذة المنبثقة على الفور عند تحميل الصفحة. ويمكنك اختيار عرض النافذة المنبثقة مرة واحدة فقط لكل زائر. بمجرد تكوين إعدادات العرض ، انقر فوق الزر "حفظ التغييرات" لحفظ التغييرات. هذا كل ما في الامر! لقد نجحت الآن في إضافة نافذة منبثقة مخصصة إلى موقع WordPress الخاص بك.
يتم عرض عملية إنشاء نافذة منبثقة لنموذج اتصال WordPress في هذا البرنامج التعليمي خطوة بخطوة. يعد OptinMonster أحد أفضل المكونات الإضافية المنبثقة ، مع أكثر من مليون مستخدم على نظامه الأساسي. تعمل النماذج القابلة للتعبئة باستخدام النماذج المنبثقة بشكل جيد مع نماذج الاستبيان ونماذج التسجيل ، خاصة إذا كنت تستخدم MailerLite أو Mailchimp. سيؤدي النموذج المنبثق الذي يتم تنفيذه بشكل صحيح إلى زيادة معدلات التحويل وعناوين البريد الإلكتروني في قائمة جهات الاتصال الخاصة بك. يستخدم OptinMonster لإنشاء نافذة منبثقة لـ WordPress ، متبوعة بـ Formidable Forms لإنشاء نموذج اتصال. في هذه الخطوة ، سنقوم بتثبيت هذه المكونات الإضافية في مسؤول WordPress الخاص بك واختبارها على لوحة فارغة. بعد تثبيتها وتنشيطها ، سننتقل إلى الخطوة التالية باتباع الخطوات أدناه.
عند معاينة نموذج أو نشره ، سيظهر المنتج النهائي. سنكون قادرين على تكوين المشغلات الخاصة بنا من خلال الانتقال إلى علامة التبويب قواعد العرض في الجزء العلوي من الصفحة. يمكنك اختيار النافذة الزمنية التي ستظهر فيها النافذة المنبثقة للزائر. يمكنك إضافة الوقت على الموقع إلى أي صفحة عن طريق النقر فوق الزر Trigger (متى) في الزاوية اليسرى العليا. استخدام نموذج منبثق يحسن مظهر موقع الويب الخاص بك. لماذا تذييل الصفحة أو الشريط الجانبي مع نموذج اتصال ممتد بينما يمكنك بسهولة استخدام WordPress لإنشاء نماذج منبثقة؟ يمكننا مساعدتك في إنشاء النماذج الخاصة بك في Formidable بطريقة تتناسب مع مظهر موقع الويب الخاص بك.
Mailchimp النشرة الإخبارية المنبثقة WordPress البرنامج المساعد
يعد البرنامج الإضافي MailChimp Newsletter Popup WordPress Plugin طريقة رائعة لتنمية قائمة MailChimp الخاصة بك. يسمح لك المكون الإضافي بإضافة نافذة منبثقة إلى موقع WordPress الخاص بك والتي تشجع الزوار على الاشتراك في قائمة MailChimp الخاصة بك. المكوّن الإضافي سهل الاستخدام ويمكن تخصيصه ليتناسب مع شكل وأسلوب موقعك.
هناك العديد من إضافات Mailchimp المنبثقة WordPress المتاحة لمساعدتك في إنشاء موقع الويب الخاص بك. ستلاحظ أنها تختلف في أنواع النماذج المنبثقة التي يمكنك إنشاؤها. قد تكون بعض هذه النماذج أكثر ملاءمة لعملك من غيرها. يجعل المكون الإضافي Popup Builder من السهل إنشاء جميع أنواع النماذج المنبثقة وضبط كيفية ظهورها على موقعك. يمكنك إنشاء النوافذ المنبثقة والشرائح الإضافية والأدوات ونماذج الاشتراك بعد الحقيقة باستخدام الإصدار المجاني من المكون الإضافي. يمنح الإصدار المتميز المستخدمين المزيد من الميزات مثل القدرة على تصدير المشتركين كملف CSV ، بالإضافة إلى خيارات التخصيص المتزايدة. Mailchimp Popup Maker هو مكون إضافي لبرنامج WordPress يسمح لك بإنشاء نوافذ منبثقة لموقعك على الويب.
يمكنك أيضًا تضمين أي نوع من النوافذ المنبثقة أو النموذجية أو تراكب المحتوى الذي تريده في موقعك. كجزء من الإصدار المدفوع من المكون الإضافي ، ستتلقى أيضًا إشعارات فورية عبر البريد الإلكتروني وستتمكن من الوصول إلى اختبار A / B ، والذي سيحدد النموذج الذي يحول الأفضل. يتيح لك Popup Maker ، وهو تطبيق WordPress مجاني ، إنشاء مجموعة متنوعة من النماذج المنبثقة. يمكن استخدام تقنية Exit intent لإنشاء نماذج في أي موقف ، سواء كان ذلك على سطح المكتب أو الجهاز المحمول ، أو التمرير ، أو التحميل ، أو التمرير. يمكنك أيضًا استخدام ميزات إنشاء النوافذ المنبثقة في Mailchimp لإضافة رسوم متحركة إلى النوافذ المنبثقة. Forms for Mailchimp هي مكون إضافي بسيط ومباشر يسمح لك بإعداد نماذج Mailchimp بسرعة. يتضمن الإصدار المجاني من البرنامج المساعد جميع الميزات المذكورة أعلاه ، بالإضافة إلى القدرة على تشغيل عمليات تثبيت متعددة. بالإضافة إلى اختبار A / B ، يمكن تكوين نماذج optin بشكل مختلف ، ويمكن تكوين الميزات المتقدمة مثل جدولة النماذج للعرض في وقت محدد.
هل هناك ملحق Mailchimp للووردبريس؟
باستخدام كتلة Mailchimp في WordPress.com ، يمكنك إنشاء نموذج اشتراك متاح في أي منشور أو صفحة على موقعك ، مما يسمح للزوار بالتسجيل في أوقات فراغهم.
