Независимо от того, как к нему обращаются, как создать всплывающее окно с новостной рассылкой для вашего сайта WordPress
Опубликовано: 2022-09-17Добавление всплывающего окна с информационным бюллетенем на ваш веб-сайт WordPress — отличный способ увеличить количество подписчиков и расширить свой список. Есть несколько способов сделать это, но мы рекомендуем использовать такие плагины, как OptinMonster или MailChimp для WordPress. Оба этих плагина просты в использовании и позволят вам создавать красивые всплывающие окна с широкими возможностями настройки. После того, как вы установили и активировали выбранный вами плагин, вы можете следовать приведенным ниже инструкциям, чтобы начать создавать собственное всплывающее окно с информационным бюллетенем. 1. Выберите шаблон или дизайн всплывающего окна. Большинство плагинов поставляются с различными шаблонами и дизайнами, из которых вы можете выбирать. Выберите тот, который, по вашему мнению, лучше всего будет смотреться на вашем веб-сайте и привлечет внимание ваших посетителей. 2. Настройте цвета и текст всплывающего окна. После того, как вы выбрали шаблон, вы можете приступить к его настройке в соответствии с фирменным стилем вашего веб-сайта. Это включает в себя изменение цветов, добавление вашего логотипа и написание текста, который будет отображаться во всплывающем окне. 3. Решите, когда и где появится ваше всплывающее окно. Одна из замечательных особенностей использования плагина заключается в том, что вы можете контролировать, когда и где появляется ваше всплывающее окно. Например, вы можете выбрать, чтобы он отображался, когда посетитель впервые заходит на ваш сайт или когда он собирается уйти. Вы также можете указать, на каких страницах или сообщениях должно появляться всплывающее окно. Это отличный способ убедиться, что ваше всплывающее окно отображается только тем посетителям, которые, скорее всего, заинтересуются вашей рассылкой. 4. Настройте форму подписки. Следующим шагом будет настройка формы подписки. Здесь посетители будут вводить свой адрес электронной почты, чтобы подписаться на вашу рассылку. Убедитесь, что вы включили четкий и краткий призыв к действию, например «Подписаться сейчас» или «Получить последние обновления». Вы также можете включить дополнительные поля, такие как имя и адрес, если хотите получить больше информации от своих подписчиков. 5. Протестируйте всплывающее окно и убедитесь, что оно работает. Прежде чем запускать всплывающее окно, важно протестировать его, чтобы убедиться, что все работает правильно. Отправьте тестовое письмо самому себе, чтобы проверить, правильно ли работает процесс подписки. Вы также должны взглянуть на свое всплывающее окно на разных устройствах, таких как настольный компьютер, ноутбук, планшет и смартфон. Это поможет вам убедиться, что ваше всплывающее окно выглядит великолепно и работает должным образом.
Информирование ваших клиентов, читателей и слушателей о том, что происходит в вашей компании, — один из лучших способов оставаться на связи. Информационный бюллетень не обязательно должен быть продуктом собственной компании автора. Хороший список адресов электронной почты является необходимым шагом в создании хорошего списка рассылки. Хороший список адресов электронной почты — одна из самых важных вещей, которые вы можете сделать, чтобы убедить людей подписаться на вашу рассылку. Если содержимое информационного бюллетеня или списка адресов электронной почты не вызывает интереса у получателей, это содержимое может быть помечено как спам для тех, кто предоставляет свои адреса электронной почты. Вы также можете получить адреса, раздавая или предоставляя эксклюзивный доступ к информации. Когда вы не производите эффективный информационный бюллетень, люди не будут его читать.
Используйте двойную подписку, чтобы убедиться, что все ваши электронные письма прочитаны людьми, которые их получают. Если вы отправляете электронное письмо, не маскируйте отправителя и не скрывайте его личность. Системы защиты от спама сканируют строки темы спам-сообщений и автоматически отправляют их в папки со спамом. Есть несколько вариантов на выбор, но я предпочитаю плагин Newsletter. Вам следует избегать запроса имени подписчика, потому что вы вряд ли сможете использовать его для определенной цели. На вас подпишется больше людей, если вы спросите у них чуть больше личной информации. Просто заполните форму подписки на информационный бюллетень на боковой панели или в нижнем колонтитуле вашего сайта WordPress. Форма информационного бюллетеня может быть выбрана на боковой панели в зависимости от используемой вами темы. Вы можете изменить внешний вид и звук ваших рассылок различными способами.
Как сделать всплывающую рассылку?
 1 кредит
1 кредитЕсть несколько способов сделать всплывающую рассылку. Один из способов — использовать такую программу, как Adobe InDesign, для создания информационного бюллетеня. Другой способ — использовать программу обработки текстов, например Microsoft Word, для создания информационного бюллетеня.
Вот шаги для создания всплывающего окна информационного бюллетеня (в 5 простых шагов). В ходе этого курса мы покажем вам, как создать всплывающее окно с информационным бюллетенем, которое повысит конверсию и заставит ваших подписчиков возвращаться. Цель этого урока — научить вас, как нацеливать всплывающие окна на вашу аудиторию, чтобы более эффективно конвертировать их. В OptinMonster есть все необходимое для разработки и автоматизации успешной кампании по лидогенерации. Вам не нужно кодировать его, потому что он работает на любой платформе, которую вы создали для своего сайта. Вы также можете создавать и настраивать таргетинг других кампаний, таких как эти: всплывающие окна с информационными бюллетенями возможны на вашем веб-сайте, но вы также можете создавать их другими способами. С помощью встроенного встроенного редактора OptinMonster вы можете легко настроить обмен сообщениями.
Все на 100% настраивается и полностью интегрировано со всеми функциями и шрифтами, объединенными в одном. OptinMonster имеет больше инструментов, чем любой другой инструмент для привлечения потенциальных клиентов на рынке, чтобы охватить вашу целевую аудиторию. Crossrope, например, использует эти правила для увеличения конверсии на 900%. Всплывающее окно информационного бюллетеня должно появиться на выбранном вами устройстве. Помимо настройки чувствительности всплывающего окна, вы должны настроить его параметры. Когда пользователь щелкает мышью за пределами окна браузера, эти настройки определяют, как быстро появится всплывающее окно. Создаваемое вами всплывающее окно или кампанию можно использовать для отправки новых потенциальных клиентов в различные сегменты вашего списка.
Сегментация аудитории, как термин, относится к этому типу анализа. Затем ваш ESP подключится к OptinMonster, и вы сможете выбирать любые списки аудитории, которые вы создали через своего провайдера электронной почты. Тем самым вы убедитесь, что ваши новые лиды находятся в вашем ESP (тот, на который они подписались). Результатом является более эффективная маркетинговая стратегия электронной почты, которая увеличивает конверсию, а также улучшает качество копии электронной почты. Отправляйте рассылку своим подписчикам прямо сейчас. Если вы используете WordPress, вы можете проверить статус своего всплывающего окна, перейдя в список кампаний.
Как добавить информационный бюллетень на мой сайт WordPress?
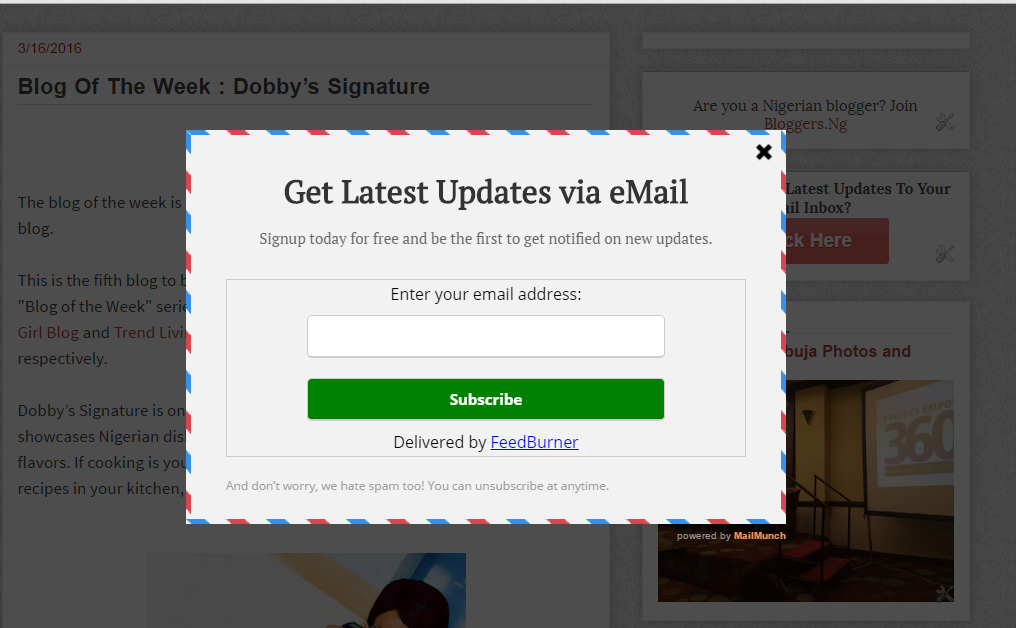
 Кредит: www.ogbongeblog.com
Кредит: www.ogbongeblog.comПерейдите в панель администратора WordPress, чтобы получить доступ к своей учетной записи. Нажмите ссылку «Плагины» в левой части панели навигации, затем нажмите ссылку «Добавить новый», если вы хотите добавить новый плагин. «Информационная рассылка» может быть введена в поле «Поисковые плагины…». Нажмите кнопку «Установить сейчас», если вы хотите использовать плагин Newsletter .
Этот бесплатный плагин для новостной рассылки известен своими многочисленными бесплатными функциями и используется многими людьми. У плагина есть еще несколько расширенных опций, доступных при покупке премиум-версии плагина. После того, как мы объяснили, как установить и активировать плагин, мы покажем вам, как создать информационный бюллетень, используя базовую настройку. HTML можно написать с помощью текстового редактора необработанного редактора. Вы сможете сразу создать информационный бюллетень с девятью различными темами на выбор. Предварительный просмотр бюллетеня или параметры, отображаемые в верхней части экрана редактора, доступны в любое время во время создания бюллетеня. Плагин Newsletter — один из лучших бесплатных плагинов WordPress для создания информационных бюллетеней. Чтобы отправить информационный бюллетень, вам потребуется создать хотя бы один список. Если вы рассылаете письма своим подписчикам без их согласия, может показаться, что вы рассылаете спам.
Как активировать плагин новостной рассылки WordPress
Войдите в качестве администратора в свою панель управления WordPress и включите плагин новостной рассылки WordPress . Чтобы добавить плагин, перейдите на страницу «Плагины», а затем «Добавить новый». Плагин Sendinblue «Информационный бюллетень, SMTP, электронный маркетинг и формы подписки» можно найти, введя Sendinblue в строку поиска. Нажав «Установить сейчас», вы можете активировать программное обеспечение. После активации плагина вы сможете легко создавать и отправлять информационные бюллетени через свой веб-сайт WordPress. Просто заполните форму, и вы готовы к работе. Если у вас есть какие-либо вопросы или проблемы, пожалуйста, не стесняйтесь обращаться в нашу службу поддержки клиентов. На ваше электронное письмо ответят в течение 24 часов, чтобы вы могли начать рассылку новостей; мы хотим, чтобы у вас было гладкое взаимодействие с нашей службой поддержки, и мы ценим ваше терпение, пока мы это делаем.

Как создать виджет новостной рассылки в WordPress?
 Кредит: www.seedprod.com
Кредит: www.seedprod.comЕсть несколько способов создать виджет новостной рассылки в WordPress. Один из способов — использовать плагин, такой как MailChimp для WordPress. Этот плагин позволит вам создать форму подписки на рассылку новостей и добавить ее в область виджетов. Еще один способ создать виджет новостной рассылки в WordPress — использовать такой сервис, как FeedBlitz. С помощью этой услуги вы можете создать виджет, который будет отображать содержимое вашего последнего информационного бюллетеня. Наконец, вы также можете написать свой собственный виджет новостной рассылки, используя HTML и CSS. Если вы хорошо разбираетесь в кодировании, это может быть лучшим вариантом для вас.
Виджет « Информационный бюллетень LibraryAware» — отличный способ продвигать свою коллекцию в своем блоге или на веб-сайте. Вы можете создавать виджеты для отображения книг/AV-записей из ваших последних выпусков информационных бюллетеней, а также ссылок на заархивированные информационные бюллетени, используя опубликованный выпуск информационного бюллетеня. Один из типов виджетов — это Single Jacket, а другой — Multiple Jacket. Диаграмма интервалов между обложками книги указывает расстояние между каждым изображением обложки. Количество изображений обложек, которые могут отображаться одновременно, должно быть установлено на максимум. Виджет отображает обложки без ротации, если количество книг или записей AAV превышает количество обложек, отображаемых в выпуске вашего информационного бюллетеня. Вы можете установить этот флажок, чтобы включить автоматический цикл виджета без вмешательства пользователя.
Вы можете выбрать список (списки) информационных бюллетеней , из которых вы хотите отображать контент. Максимальное количество информационных бюллетеней для отображения можно выбрать с помощью стрелок. Если вы выберете «Самая последняя проблема», виджет будет автоматически обновляться при отправке следующего информационного бюллетеня по этой проблеме. Редактор HTML будет отображаться над вашим виджетом, если вы установите флажок Включить заголовок виджета.
Как создать собственное всплывающее окно в WordPress
Добавление всплывающего окна на ваш сайт WordPress — отличный способ привлечь внимание посетителя и отобразить важную информацию. Существует множество доступных плагинов, позволяющих создавать собственные всплывающие окна, но в этом руководстве мы будем использовать плагин Popup Maker . После того, как вы установили и активировали плагин, перейдите в раздел «Всплывающие окна» > «Добавить всплывающее окно» на панели управления WordPress. Отсюда вы можете дать своему всплывающему окну заголовок и начать добавлять контент. Вы можете использовать редактор WordPress по умолчанию для добавления текста, изображений и других медиафайлов. Когда вы закончите создание всплывающего окна, нажмите кнопку «Опубликовать», чтобы оно заработало. Затем вам нужно решить, когда и где появится ваше всплывающее окно. Перейдите в раздел «Всплывающие окна» > «Настройки» и выберите вкладку «Экран». Здесь вы можете выбрать отображение всплывающего окна на определенных страницах, сообщениях или устройствах. Вы также можете установить задержку, чтобы всплывающее окно не появлялось сразу после загрузки страницы. И вы можете выбрать отображение всплывающего окна только один раз для каждого посетителя. После того, как вы настроили параметры отображения, нажмите кнопку «Сохранить изменения», чтобы сохранить изменения. Вот и все! Вы успешно добавили пользовательское всплывающее окно на свой сайт WordPress.
Процесс создания всплывающего окна контактной формы WordPress демонстрируется в этом пошаговом руководстве. OptinMonster — один из лучших плагинов для всплывающих окон, на платформе которого более 1 миллиона пользователей. Заполняемые формы с всплывающими формами хорошо работают с формами опросов и регистрационными формами, особенно если вы используете MailerLite или Mailchimp. Правильно выполненная всплывающая форма повысит коэффициент конверсии и адреса электронной почты в вашем списке контактов. OptinMonster используется для создания всплывающего окна WordPress, а затем Formidable Forms для создания контактной формы. На этом этапе мы установим эти плагины в вашей панели администратора WordPress и протестируем их на чистом холсте. После того, как они будут установлены и активированы, мы перейдем к следующему шагу, выполнив следующие действия.
При предварительном просмотре или публикации формы появится готовый продукт. Мы сможем настроить наши триггеры, перейдя на вкладку «Правила отображения» в верхней части страницы. Вы можете выбрать, в какое окно времени ваше всплывающее окно будет отображаться для посетителя. Вы можете добавить время на сайте на любую страницу, нажав кнопку «Триггер (когда)» в верхнем левом углу. Использование всплывающей формы улучшает внешний вид вашего сайта. Зачем ваш нижний колонтитул или боковая панель с расширенной контактной формой, когда вы можете легко использовать WordPress для создания всплывающих форм? Мы можем помочь вам создать формы в Formidable таким образом, чтобы они соответствовали внешнему виду вашего веб-сайта.
Плагин WordPress для всплывающих окон Mailchimp Newsletter
Плагин MailChimp Newsletter Popup WordPress — отличный способ расширить свой список MailChimp. Плагин позволяет вам добавить всплывающее окно на ваш сайт WordPress, которое побуждает посетителей подписаться на ваш список MailChimp. Плагин прост в использовании и может быть настроен в соответствии с внешним видом вашего сайта.
Существует множество плагинов WordPress для всплывающих окон Mailchimp, которые помогут вам в создании веб-сайта. Вы заметите, что они различаются типами всплывающих окон, которые вы можете создавать. Некоторые из этих форм могут лучше подходить для вашего бизнеса, чем другие. Плагин Popup Builder упрощает создание всех типов всплывающих форм и точную настройку их отображения на вашем сайте. Вы можете создавать всплывающие окна, слайды, виджеты и формы подписки постфактум, используя бесплатную версию плагина. Премиум-версия предоставляет пользователям больше возможностей, таких как возможность экспорта подписчиков в виде CSV-файла, а также расширенные возможности настройки. Mailchimp Popup Maker — это плагин WordPress, который позволяет создавать всплывающие окна для вашего сайта.
Вы также можете включить любой тип всплывающего окна, модального окна или оверлея контента, который вы хотите на своем сайте. В рамках платной версии плагина вы также будете получать мгновенные уведомления по электронной почте и иметь доступ к A/B-тесту, который определит, какая форма конвертирует лучше всего. Popup Maker, бесплатное приложение WordPress, позволяет создавать различные формы всплывающих окон. Технологию выхода можно использовать для создания форм в любой ситуации, будь то на рабочем столе или мобильном устройстве, при прокрутке, при загрузке или при наведении. Вы также можете использовать функции создания всплывающих окон Mailchimp, чтобы добавить анимацию в свои всплывающие окна. Forms for Mailchimp — это простой и понятный плагин, который позволяет быстро настраивать формы Mailchimp. Бесплатная версия плагина включает в себя все вышеперечисленные функции, а также возможность запуска нескольких установок. В дополнение к A/B-тестированию формы подписки можно настроить по-разному, а также можно настроить дополнительные функции, такие как планирование отображения форм в определенное время.
Есть ли плагин Mailchimp для WordPress?
С помощью блока Mailchimp на WordPress.com вы можете создать форму регистрации, которая будет доступна в любом посте или на странице вашего сайта, позволяя посетителям регистрироваться в любое время.
