どのようにアクセスされても、WordPress ウェブサイト用のニュースレター ポップアップを作成する方法
公開: 2022-09-17ニュースレターのポップアップを WordPress Web サイトに追加することは、購読者を増やし、リストを拡大するための優れた方法です。 これにはいくつかの方法がありますが、WordPress 用の OptinMonster や MailChimp などのプラグインを使用することをお勧めします。 これらのプラグインはどちらも使いやすく、高度にカスタマイズ可能な美しいポップアップを作成できます. 選択したプラグインをインストールしてアクティブ化したら、以下の手順に従って独自のニュースレター ポップアップの作成を開始できます。 1. ポップアップのテンプレートまたはデザインを選択します。 ほとんどのプラグインには、選択できるさまざまなテンプレートとデザインが付属しています。 あなたのウェブサイトで最も見栄えがよく、訪問者の注目を集めると思われるものを選択してください。 2. ポップアップの色とテキストをカスタマイズします。 テンプレートを選択したら、Web サイトのブランディングに合わせてカスタマイズを開始できます。 これには、色の変更、ロゴの追加、ポップアップに表示されるテキストの作成が含まれます。 3. ポップアップを表示するタイミングと場所を決定します。 プラグインを使用することの優れた点の 1 つは、ポップアップが表示されるタイミングと場所を制御できることです。 たとえば、訪問者が最初にサイトに到着したとき、またはサイトを離れようとしているときに表示するように選択できます。 ポップアップを表示するページまたは投稿を指定することもできます。 これは、ニュースレターに関心を持つ可能性が最も高い訪問者にのみポップアップが表示されるようにする優れた方法です。 4. 購読フォームを設定します。 次のステップは、購読フォームを設定することです。 これは、訪問者がメールアドレスを入力してニュースレターを購読する場所です。 「今すぐ購読する」や「最新のアップデートを入手する」など、明確で簡潔な行動を促すフレーズを含めるようにしてください。 サブスクライバーからより多くの情報を収集する場合は、名前や住所などの追加フィールドを含めることもできます。 5. ポップアップをテストして、動作することを確認します。 ポップアップを起動する前に、ポップアップをテストして、すべてが正しく機能していることを確認することが重要です。 自分自身にテスト メールを送信して、サブスクリプション プロセスが正しく機能しているかどうかを確認します。 また、デスクトップ コンピューター、ラップトップ、タブレット、スマートフォンなど、さまざまなデバイスでポップアップを確認する必要があります。 これにより、ポップアップの見栄えがよくなり、適切に機能するようになります
顧客、読者、およびリスナーに、会社で何が起こっているかについて最新情報を提供することは、連絡を取り合うための最良の方法の 1 つです。 ニュースレターは、著者自身の会社の製品である必要はありません。 優れたメーリング リストを作成するには、優れたメーリング リストを作成する必要があります。 優れたメーリング リストは、人々にニュースレターを購読するよう説得するためにできる最も重要なことの 1 つです。 ニュースレターまたはメーリング リストのコンテンツが受信者の興味をそそらない場合、そのコンテンツは、メール アドレスを提供した人にとってスパムとして分類される可能性があります。 また、情報を譲渡したり、情報への排他的アクセスを提供したりすることで、アドレスを取得することもできます。 効果的なニュースレターを作成しないと、人々はそれを読んでくれません。
ダブルオプトインを使用して、受信者がすべてのメールを確実に読むようにします。 メールを送信する場合は、送信者をマスクしたり、身元を隠したりしないでください。 スパム対策システムは、スパム メッセージの件名をスキャンし、自動的にスパム フォルダに送信します。 選択できるオプションはいくつかありますが、私は Newsletter プラグインを好みます。 特定の目的で使用できない可能性が高いため、サブスクライバーの名前を要求することは避けてください。 もう少し個人情報を尋ねれば、より多くの人があなたに登録します。 WordPress サイトのサイドバーまたはフッターにあるニュースレターのサインアップ フォームに記入するだけです。 ニュースレターのフォームは、使用しているテーマに応じてサイドバーから選択できます。 メーリングの外観とサウンドは、さまざまな方法で変更できます。
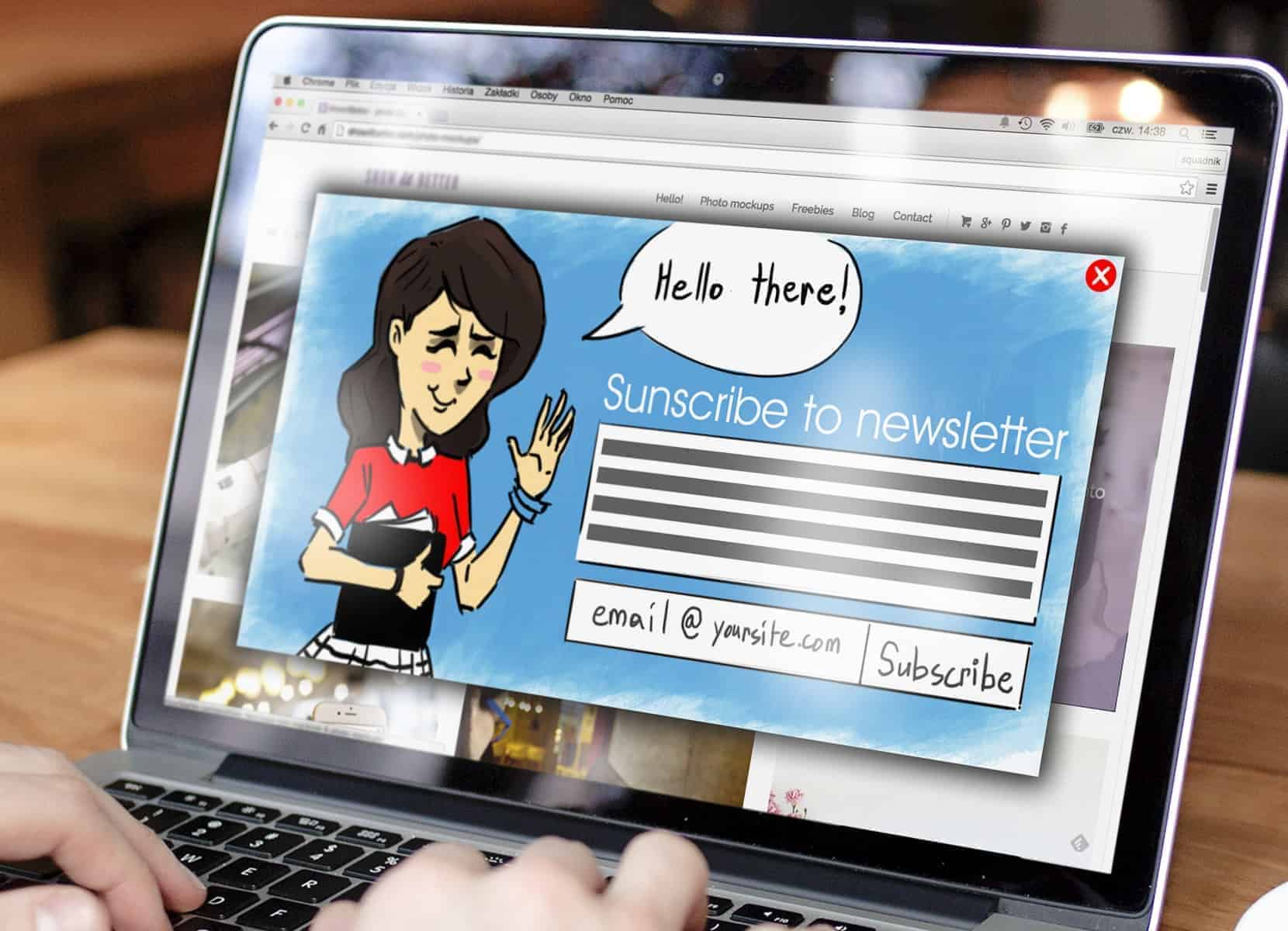
ポップアップ ニュースレターを作成するにはどうすればよいですか?
 クレジット: popupmaker.com
クレジット: popupmaker.comポップアップ ニュースレターを作成するには、いくつかの方法があります。 1 つの方法は、Adobe InDesign などのプログラムを使用してニュースレターを作成することです。 もう 1 つの方法は、Microsoft Word などのワープロ プログラムを使用してニュースレターを作成することです。
ニュースレターのポップアップを作成する手順は次のとおりです (5 つの簡単な手順)。 このコースでは、ニュースレターのポップアップを作成して、コンバージョンを増やし、購読者が戻ってくるようにする方法を紹介します. このチュートリアルの目標は、ポップアップをより効果的に変換するために、ポップアップを対象ユーザーに向ける方法を説明することです。 OptinMonster には、成功する見込み客獲得キャンペーンを開発および自動化するために必要なものがすべて揃っています。 サイト用に構築したどのプラットフォームでも機能するため、コーディングする必要はありません。 次のような他のキャンペーンを作成してターゲットにすることもできます。ニュースレターのポップアップは Web サイト全体で可能ですが、他の方法で作成することもできます。 OptinMonster の組み込みインライン エディターを使用すると、メッセージを簡単にカスタマイズできます。
すべてが 100% カスタマイズ可能で、完全に統合されており、すべての機能とフォントが 1 つに統合されています。 OptinMonster には、市場に出回っている他のどのリード ジェネレーション ツールよりも多くのツールがあり、ターゲット ユーザーにリーチできます。 たとえば、Crossrope はこれらのルールを使用して、コンバージョンを 900% 増加させています。 選択したデバイスにニュースレターのポップアップが表示されます。 ポップアップの感度を構成するだけでなく、そのパラメーターを構成する必要があります。 ユーザーのマウスがブラウザ ウィンドウから離れたときに、これらの設定によって、ポップアップが表示される速さが決まります。 作成したポップアップまたはキャンペーンを使用して、新しいリードをリストのさまざまなセグメントに送信できます。
オーディエンス セグメンテーションとは、この種の分析を指します。 その後、ESP が OptinMonster に接続され、メール プロバイダーを通じて作成したオーディエンス リストを選択できるようになります。 そうすることで、新しいリードが ESP (サインアップしたもの) に確実に含まれるようになります。 その結果、より効果的なメール マーケティング戦略が実現し、メール コピーの品質を向上させながらコンバージョンを増加させることができます。 ニュースレターを購読者にすぐに送信します。 WordPress を使用している場合は、キャンペーン リストに移動して、ポップアップのステータスを確認できます。
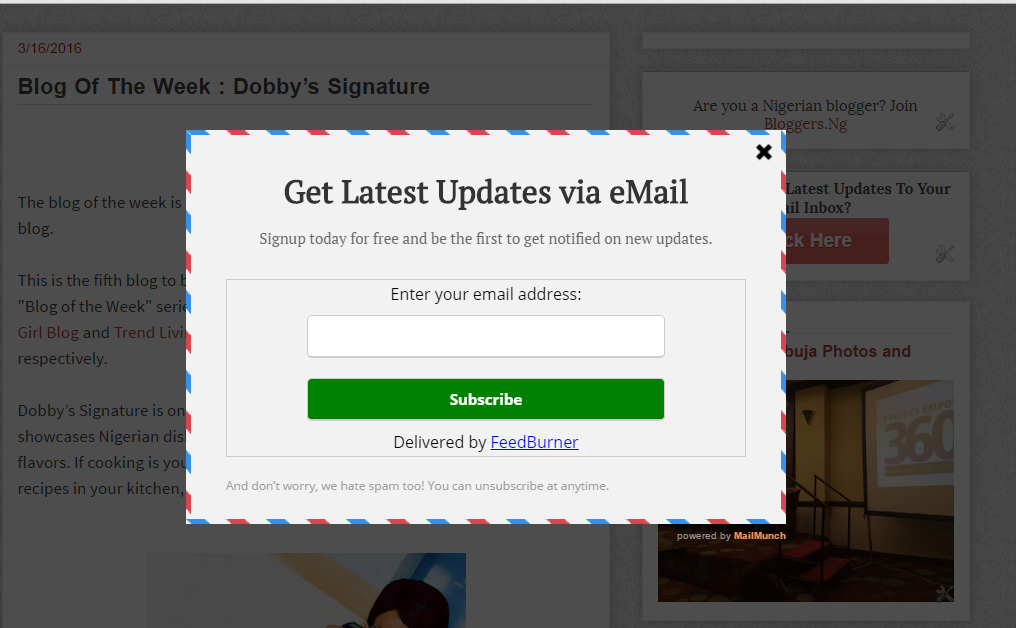
WordPress ウェブサイトにニュースレターを追加するにはどうすればよいですか?
 クレジット: www.ogbongeblog.com
クレジット: www.ogbongeblog.comWordPress 管理パネルに移動して、アカウントにアクセスします。 ナビゲーション バーの左側にある [プラグイン] リンクをクリックし、新しいプラグインを追加する場合は [新規追加] リンクをクリックします。 「プラグインを検索…」ボックスに「ニュースレター」を入力できます。 ニュースレター プラグインを使用する場合は、[今すぐインストール] ボタンをクリックします。
この無料のニュースレター プラグインは、多数の無料機能で有名で、多くの人に使用されています。 プラグインには、プラグインのプレミアム バージョンを購入することで利用できる、さらに高度なオプションがいくつかあります。 プラグインをインストールして有効にする方法を説明した後、基本的なセットアップを使用してニュースレターを作成する方法を紹介します. HTML は、raw エディターのテキストのみのエディターを使用して記述できます。 9 つの異なるテーマから選択できるニュースレターをすぐに作成できます。 ニュースレターのプレビューまたはエディター画面の上部に表示されるオプションは、ニュースレターの作成中いつでも利用できます。 ニュースレター プラグインは、ニュースレターを作成するための最高の無料 WordPress プラグインの 1 つです。 ニュースレターを送信するには、少なくとも 1 つのリストを作成する必要があります。 購読者の同意なしに電子メールを購読者に送信すると、スパムを送信しているように見える場合があります。
WordPressニュースレタープラグインを有効にする方法
管理者として WordPress ダッシュボードにログインし、 WordPress ニュースレター プラグインを有効にします。 プラグインを追加するには、「プラグイン」ページから「新規追加」に進みます。 Sendinblue のプラグイン「ニュースレター、SMTP、電子メール マーケティング、購読フォーム」は、検索バーに「Sendinblue」と入力すると見つかります。 「今すぐインストール」をクリックすると、ソフトウェアをアクティベートできます。 プラグインを有効にすると、WordPress Web サイトからニュースレターを簡単に作成して送信できるようになります。 フォームに入力するだけで準備完了です。 ご質問やご不明な点がございましたら、お気軽にカスタマーサービスチームまでお問い合わせください。 メールは 24 時間以内に返信されるので、ニュースレターを開始できます。 サポート チームとスムーズにやり取りできるよう、ご理解とご協力をお願いいたします。

WordPress でニュースレター ウィジェットを作成するにはどうすればよいですか?
 クレジット: www.seedprod.com
クレジット: www.seedprod.comWordPress でニュースレター ウィジェットを作成するには、いくつかの方法があります。 1 つの方法は、MailChimp for WordPress のようなプラグインを使用することです。 このプラグインを使用すると、ニュースレターのサインアップ フォームを作成し、ウィジェット化されたエリアに追加できます。 WordPress でニュースレター ウィジェットを作成するもう 1 つの方法は、FeedBlitz などのサービスを使用することです。 このサービスでは、最新のニュースレター コンテンツを表示するウィジェットを作成できます。 最後に、HTML と CSS を使用して独自のニュースレター ウィジェットをコーディングすることもできます。 コーディングに慣れている場合は、これが最適なオプションかもしれません。
LibraryAware ニュースレター ウィジェットは、ブログや Web サイトでコレクションを宣伝する優れた方法です。 公開されたニュースレターの号を使用して、最新のニュースレターの号から書籍/AV レコード、およびアーカイブされたニュースレターへのリンクを表示するウィジェットを作成できます。 ウィジェット タイプの 1 つはシングル ジャケットで、もう 1 つはマルチプル ジャケットです。 ブック ジャケットの間隔チャートは、各ジャケット イメージ間のスペースの量を指定します。 一度に表示できるジャケット画像の数は最大に設定する必要があります。 本または AAV レコードの数がニュースレターの号に表示されるジャケットの数を超える場合、ウィジェットはローテーションなしでジャケットを表示します。 このチェックボックスを選択すると、ユーザーの操作なしで自動ウィジェット サイクルを有効にできます。
コンテンツを表示するニュースレター リストを選択できます。 表示するニュースレターの最大数は、矢印を使用して選択できます。 最新号を選択すると、その号の次のニュースレターが送信されたときにウィジェットが自動的に更新されます。 [Include widget header] ボックスをオンにすると、ウィジェットの上に HTML エディターが表示されます。
WordPressでカスタムポップアップを作成する方法
WordPress サイトにポップアップを追加することは、訪問者の注意を引き、重要な情報を表示する優れた方法です。 カスタム ポップアップを作成できるプラグインは多数ありますが、このチュートリアルではPopup Makerプラグインを使用します。 プラグインをインストールして有効化したら、WordPress ダッシュボードで [ポップアップ] > [ポップアップを追加] に移動します。 ここから、ポップアップにタイトルを付けて、コンテンツの追加を開始できます。 デフォルトの WordPress エディターを使用して、テキスト、画像、およびその他のメディアを追加できます。 ポップアップの作成が完了したら、[公開] ボタンをクリックして公開します。 次に、ポップアップを表示するタイミングと場所を決定する必要があります。 [ポップアップ] > [設定] に移動し、[表示] タブを選択します。 ここで、特定のページ、投稿、またはデバイスにポップアップを表示することを選択できます。 ページがロードされたときにポップアップがすぐに表示されないように、遅延を設定することもできます。 また、訪問者ごとに 1 回だけポップアップを表示するように選択できます。 表示設定を構成したら、[変更を保存] ボタンをクリックして変更を保存します。 それだけです! これで、WordPress サイトにカスタム ポップアップを正常に追加できました。
このステップバイステップのチュートリアルでは、WordPress コンタクト フォーム ポップアップの作成プロセスについて説明します。 OptinMonster はトップ ポップアップ プラグインの 1 つで、そのプラットフォームには 100 万人以上のユーザーがいます。 特に MailerLite または Mailchimp を使用している場合、ポップアップ フォームを含む入力可能なフォームは、アンケート フォームおよび登録フォームでうまく機能します。 ポップアップ フォームが正しく実行されると、連絡先リストのコンバージョン率とメール アドレスが増加します。 OptinMonster を使用して WordPress ポップアップを作成し、続いて Formidable Forms を使用して連絡先フォームを作成します。 このステップでは、これらのプラグインを WordPress 管理者にインストールし、空白のキャンバスでテストします。 それらをインストールしてアクティブ化したら、次の手順に従って次のステップに進みます。
フォームをプレビューまたは公開すると、完成品が表示されます。 ページの上部にある [表示ルール] タブに移動して、トリガーを構成できます。 ポップアップが訪問者に表示される時間帯を選択できます。 左上隅にある [トリガー (いつ)] ボタンをクリックすると、任意のページにサイト滞在時間を追加できます。 ポップアップ フォームを使用すると、Web サイトの外観が向上します。 WordPress を使用してポップアップフォームを簡単に作成できるのに、拡張コンタクトフォームを備えたフッターまたはサイドバーを使用する理由は何ですか? Web サイトの外観に合うように、Formidable でフォームを作成するお手伝いをいたします。
Mailchimp ニュースレター ポップアップ WordPress プラグイン
MailChimp ニュースレター ポップアップ WordPress プラグインは、MailChimp リストを増やすのに最適な方法です。 このプラグインを使用すると、WordPress サイトにポップアップを追加して、訪問者に MailChimp リストへのサインアップを促すことができます. このプラグインは使いやすく、サイトのルック アンド フィールに合わせてカスタマイズできます。
Web サイトの作成を支援するために利用できる Mailchimp ポップアップ WordPress プラグインは多数あります。 作成できるポップアップ フォームの種類が異なることがわかります。 これらのフォームの一部は、他のフォームよりもビジネスに適している場合があります。 Popup Builder プラグインを使用すると、あらゆる種類のポップアップ フォームを簡単に作成し、サイトでの表示方法を微調整できます。 プラグインの無料版を使用して、ポップアップ、スライドイン、ウィジェット、事後オプトイン フォームを作成できます。 プレミアム バージョンでは、サブスクライバーを CSV ファイルとしてエクスポートする機能やカスタマイズ オプションの増加など、より多くの機能がユーザーに付与されます。 Mailchimp Popup Maker は、Web サイトのポップアップを作成できる WordPress プラグインです。
サイトに必要な任意のタイプのポップアップ、モーダル、またはコンテンツ オーバーレイを含めることもできます。 プラグインの有料版の一部として、インスタント メール通知を受け取り、A/B テストにアクセスして、どのフォームが最適に変換されるかを判断します。 無料の WordPress アプリである Popup Maker を使用すると、さまざまなポップアップ フォームを作成できます。 エグジット インテント テクノロジーを使用すると、デスクトップやモバイル デバイス、スクロール、ロード、ホバーなど、あらゆる状況でフォームを作成できます。 Mailchimp のポップアップ作成機能を使用して、ポップアップにアニメーションを追加することもできます。 Forms for Mailchimp は、Mailchimp フォームをすばやくセットアップできるシンプルでわかりやすいプラグインです。 プラグインの無料版には、上記のすべての機能と、複数のインストールを実行する機能が含まれています。 A/B テストに加えて、optin フォームはさまざまに構成でき、特定の時間にフォームを表示するスケジュールを設定するなどの高度な機能を構成できます。
WordPress用のMailchimpプラグインはありますか?
WordPress.com の Mailchimp ブロックを使用すると、サイトの任意の投稿またはページで利用できるサインアップ フォームを作成して、訪問者が自由にサインアップできるようにすることができます。
