Как добавить несколько избранных изображений в WordPress
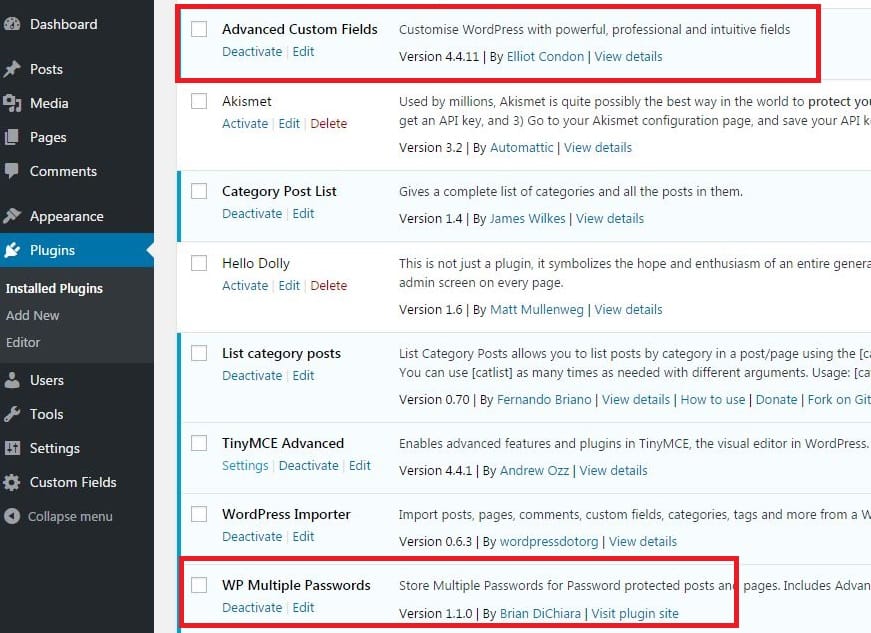
Опубликовано: 2022-09-17В WordPress вы можете добавить несколько избранных изображений в запись или на страницу. Это достигается путем добавления функции избранного изображения в редактор сообщений или страниц. Чтобы добавить несколько избранных изображений в публикацию или на страницу: 1. Отредактируйте публикацию или страницу, на которую вы хотите добавить несколько избранных изображений. 2. В редакторе сообщений нажмите на кнопку «Добавить медиафайл». 3. В окне «Вставить медиафайл» нажмите на вкладку «Загрузить файлы». 4. Нажмите кнопку «Выбрать файлы». 5. Перейдите к изображению или изображениям, которые вы хотите добавить в качестве избранных, и выберите их. 6. Нажмите на кнопку «Открыть». 7. Выбранное изображение или изображения появятся в окне «Вставить носитель». 8. Нажмите кнопку «Создать галерею». 9. В окне «Создать галерею» выберите изображения, которые вы хотите добавить в качестве избранных, а затем нажмите кнопку «Создать новую галерею». 10. В окне «Редактировать галерею» выберите параметр «Ссылка на: избранное изображение». 11. Нажмите кнопку «Вставить галерею». 12. Выбранные изображения теперь появятся в вашем посте или на странице в качестве избранных изображений.
Версия WordPress 2.9 включала функциональность избранных изображений. Если вы выбрали просмотр поста в виде эскиза , вам будет легче быть замеченным. Изображение также отображается в большей области поста, как и в случае с тем же изображением. В результате изображение искажается, в результате пост получается тусклым. Плагин Multiple Post Thumbnails — отличный инструмент, который позволяет вам добавлять несколько миниатюр к сообщению. Кроме того, его очень просто использовать: просто установите плагин и добавьте некоторый код в файл functions.php темы, прежде чем изменять код в файле шаблона для отображения второго избранного изображения.
Можете ли вы иметь два избранных изображения на WordPress?
 1 кредит
1 кредитТип сообщения WordPress или тип продукта не может иметь два разных изображения функций или изображений продукта.
Избранное изображение можно настроить в WordPress для каждой записи или страницы. Использование динамических изображений — отличный способ разнообразить ваш веб-сайт или блог. Изменяя избранное изображение в новом посте или на странице, вы можете сохранить свой веб-сайт свежим и актуальным. Использование бесплатного плагина Dynamic Featured Image поможет вам добавлять избранные изображения в ваши сообщения WordPress. Этот плагин позволит вам создавать избранные изображения в панели администратора WordPress, а затем автоматически вставлять их в ваши записи и страницы. Если вы используете в своей теме два размера избранного изображения, это может означать, что избранное изображение отображается дважды. Несколько избранных изображений в WordPress позволяют включать несколько изображений в запись или на страницу. WordPress автоматически отрегулирует размер изображения для вас, когда вы укажете определенный размер. Включение нескольких изображений в ваши сообщения и страницы, как для поиска картинок Google, так и для улучшения поисковой оптимизации, может повысить ценность вашего сайта.
Как добавить несколько изображений в пользовательскую запись в WordPress?
 Кредит: www.dognmonkey.com
Кредит: www.dognmonkey.comДобавить несколько изображений в пользовательский пост в WordPress очень просто! Просто нажмите кнопку «Добавить медиа» над редактором сообщений и выберите изображения, которые хотите добавить. Отсюда вы также можете добавлять подписи и выравнивание к своим изображениям.
Используя встроенную функцию галереи изображений WordPress, вы можете создавать несколько галерей изображений для отображения изображений на своих страницах и в сообщениях. В этом уроке мы рассмотрим, как вставить несколько изображений в ваши сообщения, используя встроенную функцию галереи WordPress. Посмотрите видео ниже, чтобы узнать больше об использовании галереи изображений WordPress, а затем следуйте инструкциям руководства, чтобы начать работу. Вы можете быстро и легко перетащить изображение в новое место, щелкнув и перетащив его туда. Нажав кнопку обратного порядка, вы можете изменить порядок, в котором ваши изображения появляются в вашей галерее. Вы можете просмотреть или опубликовать свою галерею изображений, используя настройки своего поста или страницы. В следующем разделе мы рассмотрим шорткоды галереи.
Нажав значок «Редактировать галерею», вы можете изменить внешний вид вашей галереи изображений. Вы также можете добавить новые изображения в свою галерею, нажав кнопку «Добавить в галерею». Шорткод — это код, который можно использовать для добавления функций, функций или скрипта к публикации или странице. Шорткод позволяет встраивать файлы или создавать объекты без необходимости кодировать сложный код. Вы можете отображать изображения любого размера, используя шорткод галереи, который может быть уменьшенным, средним, большим или полноразмерным. Кроме того, вы можете использовать эту функцию для отображения изображений, связанных с определенным идентификатором сообщения или страницы. Если вы не хотите отображать изображение, вы можете использовать следующий шорткод, чтобы исключить его, введя идентификаторы изображения, разделенные запятыми.

Разрыв строки будет игнорироваться, если в галерее для столбцов установлено значение 0. Вы можете указать порядок сортировки, в котором миниатюры отображаются в шорткоде Галереи. Когда вы создаете свою галерею, вы указываете, какой порядок использовать для отображения изображений, который является порядком меню по умолчанию для вашей галереи изображений. В порядке возрастания вы можете сортировать изображения по дате/времени, введя следующий шорткод: http://codex.org/Gallery_Shortcode.
Как использовать плагин Multiple Post Thumbnails
br Add_action('init,'multiple_post_thumbnails_in,');br > Add_action('post','multiple_post_thumbnails_post'); [br] 'br' — сленговое обозначение добавления нового поста. История продолжается. Следующая строка необходима для добавления функций. У вас есть файл php для использования. Эта строка будет использовать плагин. //br>$thumbnail_fields // массив // [[thumbnail_fields=]]. 'thumbnail_field_name' отображается как '0'. 'max_length' используется для указания длины. Это значение эквивалентно 100 центам. Если у вас есть желание, пожалуйста, дайте мне знать.
Несколько избранных изображений WordPress без плагина
Добавление нескольких избранных изображений к вашим сообщениям и страницам WordPress — отличный способ добавить больше визуального интереса и привлекательности вашему контенту. Но что, если вы не хотите использовать плагин? Можно ли по-прежнему добавлять несколько избранных изображений на ваш сайт WordPress без плагина?
Абсолютно! На самом деле, это довольно легко сделать. Все, что вам нужно сделать, это отредактировать файл functions.php вашей темы WordPress и добавить несколько строк кода. После того, как вы добавите код, вы сможете добавить несколько избранных изображений к любому посту или странице на вашем сайте WordPress.
Функция эскизов постов Featured Image, также известная как PostOPTUP, до сих пор остается популярным визуальным элементом в WordPress. Публикуете ли вы на веб-сайте или в социальных сетях, использование уменьшенных изображений может сделать ваши сообщения более привлекательными. Вы также можете повысить коэффициент SEO своего веб-сайта, используя альтернативные теги для идентификации изображений с целевыми ключевыми словами. Если вы ищете несколько эскизов сообщений, несколько избранных изображений или похожие типы вложений к сообщению, вы получите только вложение к сообщению. У вас должно быть несколько уменьшенных изображений в дополнение к изображениям сообщений , которые уже присутствуют в вашем профиле. Не могли бы вы порекомендовать другой шаблон/веб-сайт/ресурс для этого? Используя несколько избранных миниатюрных изображений прямо из темы, вы можете улучшить работу WordPress.
Во втором сценарии то же изображение применяется к слайдеру или аналогичной области сообщения в блоге. Для этих двух областей нет требований к размеру или размеру. Когда вы используете одно и то же изображение в обоих местах, может быть сложно добиться идеального соответствия. Вы можете использовать свой эскиз полностью, если позаботитесь о нем в соответствующих сценариях использования, описанных выше.
WordPress Добавить несколько изображений в произвольный тип записи
Добавить несколько изображений в произвольный тип записи в WordPress очень просто. Вы можете использовать встроенную функцию галереи изображений, чтобы добавить несколько изображений в сообщение, или вы можете использовать плагин, такой как MultiPostThumbnails, чтобы добавить несколько изображений в сообщение.
Как выбрать несколько изображений в медиатеке WordPress?
На самом деле, я считаю, что наиболее серьезной проблемой является то, как медиатека WordPress отображает несколько изображений одновременно. При выборе нескольких изображений пользователь должен нажать Shift или Ctrl, а затем выбрать все необходимые изображения (для изображений рабочего стола это допустимо).
Elementor Несколько избранных изображений
Если вы хотите добавить несколько избранных изображений в сообщение или на страницу с помощью плагина Elementor WordPress, вы можете сделать это, перейдя на экран редактирования сообщения или страницы и выбрав параметр «Несколько избранных изображений» в раскрывающемся списке «Elementor». меню вниз. Откроется новое окно, в котором вы можете добавлять избранные изображения и управлять ими.
