如何在 WordPress 中添加多個特色圖片
已發表: 2022-09-17在 WordPress 中,您可以將多個特色圖像添加到帖子或頁面。 這是通過將特色圖像功能添加到帖子或頁面編輯器來實現的。 要將多個特色圖像添加到帖子或頁面: 1. 編輯您要在其中添加多個特色圖像的帖子或頁面。 2. 在帖子編輯器中,單擊“添加媒體”按鈕。 3. 在“插入媒體”窗口中,單擊“上傳文件”選項卡。 4. 單擊“選擇文件”按鈕。 5. 導航並選擇您希望添加為特色圖像的圖像。 6. 單擊“打開”按鈕。 7. 所選圖像或圖像現在將出現在“插入媒體”窗口中。 8. 選擇“創建圖庫”按鈕。 9. 在“創建圖庫”窗口中,選擇要添加為特色圖像的圖像,然後單擊“創建新圖庫”按鈕。 10. 在“編輯圖庫”窗口中,選擇“鏈接到:特色圖片”選項。 11. 單擊“插入圖庫”按鈕。 12. 所選圖像現在將作為特色圖像出現在您的帖子或頁面中。
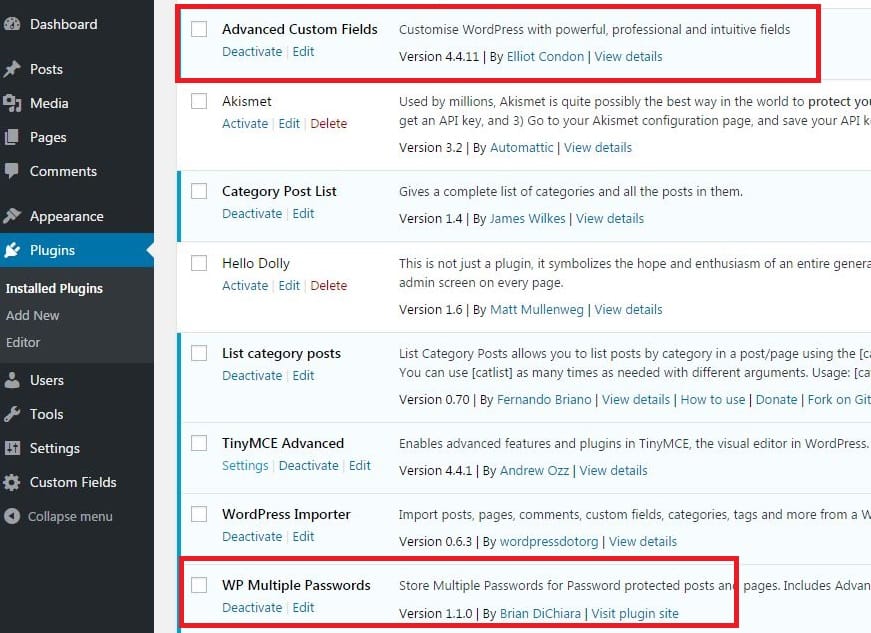
WordPress 2.9 版包含特色圖片的功能。 當您選擇帖子的縮略圖視圖時,您會更容易受到關注。 圖像也顯示在帖子的較大區域中,與相同圖像的情況相同。 結果,圖像失真,導致帖子單調。 Multiple Post Thumbnails 插件是一款出色的工具,可讓您將多個縮略圖圖像添加到帖子中。 此外,它使用起來非常簡單,只需安裝插件並在主題functions.php文件中添加一些代碼,然後更改模板文件中的代碼以顯示第二個特色圖像。
您可以在 WordPress 上有兩個特色圖片嗎?
 學分:雲道
學分:雲道WordPress 帖子類型或產品類型不能有兩個不同的特徵圖像或產品圖像。
可以在 WordPress 中為每個帖子或頁面設置特色圖片。 使用動態特色圖片是為您的網站或博客增添多樣性的絕佳方式。 通過更改新帖子或頁面上的特色圖片,您可以使您的網站看起來新鮮和最新。 使用免費的動態特色圖片插件將幫助您將特色圖片添加到您的 WordPress 帖子中。 該插件將允許您在 WordPress 管理面板中創建特色圖像,然後將它們自動插入到您的帖子和頁面中。 如果您在主題中使用兩個特色圖像尺寸,則可能意味著特色圖像會顯示兩次。 WordPress 上的多個特色圖像允許您在帖子或頁面上包含多個圖像。 當您指定特定大小時,WordPress 會自動為您調整圖像的大小。 在您的帖子和頁面中包含多張圖片,用於 Google 圖片搜索和改進的搜索引擎優化,可以增加您網站的價值。
如何在 WordPress 中將多個圖像添加到自定義帖子?
 信用:www.dognmonkey.com
信用:www.dognmonkey.com在 WordPress 中將多個圖像添加到自定義帖子很容易! 只需單擊帖子編輯器上方的“添加媒體”按鈕,然後選擇您要添加的圖像。 您還可以從此處為圖像添加標題和對齊方式。
使用 WordPress 內置的圖片庫功能,您可以創建多個圖片庫以在您的頁面和帖子上顯示圖片。 在本教程中,我們將介紹如何使用原生 WordPress 畫廊功能將多個圖像插入到您的帖子中。 觀看下面的視頻以了解有關使用 WordPress 的圖片庫的更多信息,然後按照教程中的步驟開始操作。 通過單擊並拖動圖像,您可以快速輕鬆地將圖像拖動到新位置。 通過單擊反向順序按鈕,您可以更改圖像在圖庫中的顯示順序。 您可以使用帖子或頁面上的設置查看或發布您的圖片庫。 在下一節中,我們將介紹圖庫短代碼。
通過單擊“編輯圖庫”圖標,您可以更改圖庫的外觀。 您還可以通過單擊“添加到圖庫”按鈕將新圖像添加到您的圖庫中。 簡碼是可用於向帖子或頁面添加特性、功能或腳本的代碼。 簡碼允許您嵌入文件或創建對象,而無需編寫複雜的代碼。 您可以使用圖庫短代碼顯示任何尺寸的圖像,可以是縮略圖、中號、大號或全尺寸。 此外,您可以使用該功能顯示與特定帖子或頁面 ID 關聯的圖像。 如果您不想顯示圖像,可以使用以下簡碼通過輸入圖像的逗號分隔 ID 來排除它。

如果庫中的列設置為 0,則將忽略換行符。 您可以指定縮略圖在圖庫短代碼中顯示的排序順序。 創建圖庫時,您指定用於顯示圖像的順序,這是您的圖庫的默認 menu_order。 按升序,您可以通過輸入以下短代碼按日期/時間對圖像進行排序:http://codex.org/Gallery_Shortcode。
如何使用多個帖子縮略圖插件
br Add_action('init,'multiple_post_thumbnails_in,');br > Add_action('post','multiple_post_thumbnails_post'); [br] 'br' 是添加新帖子的俚語。 故事還在繼續。 添加功能需要以下行。 您有一個要使用的 php 文件。 此行將使用插件。 //br>$thumbnail_fields // 數組 // [[thumbnail_fields=]]。 “thumbnail_field_name”顯示為“0”。 'max_length' 用於指定長度。 該值相當於 100 美分。 如果你有這個願望,請告訴我。
沒有插件的 WordPress 多個特色圖片
向您的 WordPress 帖子和頁面添加多個特色圖像是增加視覺興趣和吸引您的內容的好方法。 但是,如果您不想使用插件怎麼辦? 是否仍然可以在沒有插件的情況下將多個特色圖像添加到您的 WordPress 網站?
絕對地! 事實上,這實際上很容易做到。 您需要做的就是編輯 WordPress 主題的 functions.php 文件並添加幾行代碼。 添加代碼後,您將能夠將多個特色圖像添加到 WordPress 網站上的任何帖子或頁面。
特色圖片帖子縮略圖功能,也稱為 PostOPTUP,到目前為止仍然是 WordPress 中流行的視覺元素。 無論您是在網站還是社交媒體上發帖,使用縮略圖都可以使您的帖子更具視覺吸引力。 您還可以通過使用替代標籤來識別具有目標關鍵字的圖像來提高您網站的 SEO 商數。 如果您正在尋找多個帖子縮略圖或多個特色圖像或類似類型的帖子附件,您將僅獲得帖子附件。 除了您的個人資料中已經存在的帖子圖像之外,您還必須有多個縮略圖圖像。 您能否推荐一個不同的模板/網站/資源來執行此操作? 通過使用主題中的多個特色縮略圖,您可以改善 WordPress 體驗。
在第二種情況下,相同的圖像應用於博客文章的滑塊或類似區域。 對於這兩個區域,沒有尺寸或尺寸的要求。 當您在兩個地方使用相同的圖像時,它可能很難完美契合。 如果您在上述適當的使用場景中處理好縮略圖,則可以完整地使用縮略圖。
WordPress將多個圖像添加到自定義帖子類型
在 WordPress 中將多個圖像添加到自定義帖子類型很容易。 您可以使用內置的圖片庫功能將多張圖片添加到帖子中,也可以使用 MultiPostThumbnails 之類的插件將多張圖片添加到帖子中。
如何在 WordPress 媒體庫中選擇多個圖像?
事實上,我認為最嚴重的問題是 WordPress 的媒體庫同時顯示多個圖像的方式。 選擇多張圖片時,需要用戶點擊shift orctrl,然後選擇所有需要的圖片(桌面圖片可以)。
Elementor 多個特色圖片
如果您希望使用 Elementor WordPress 插件將多個特色圖像添加到帖子或頁面,您可以通過轉到帖子或頁面編輯屏幕並從“Elementor”下拉菜單中選擇“多個特色圖像”選項來實現 -下菜單。 這將打開一個新窗口,您可以在其中添加和管理您的特色圖像。
