Come aggiungere più immagini in primo piano in WordPress
Pubblicato: 2022-09-17In WordPress, puoi aggiungere più immagini in primo piano a un post o a una pagina. Ciò si ottiene aggiungendo la funzionalità dell'immagine in primo piano al post o all'editor di pagina. Per aggiungere più immagini in primo piano a un post o a una pagina: 1. Modifica il post o la pagina in cui desideri aggiungere più immagini in primo piano. 2. Nell'editor dei post, fai clic sul pulsante "Aggiungi media". 3. Nella finestra "Inserisci supporto", fare clic sulla scheda "Carica file". 4. Fare clic sul pulsante "Seleziona file". 5. Spostarsi e selezionare l'immagine o le immagini che si desidera aggiungere come immagini in primo piano. 6. Fare clic sul pulsante "Apri". 7. L'immagine o le immagini selezionate appariranno ora nella finestra "Inserisci supporto". 8. Seleziona il pulsante "Crea galleria". 9. Nella finestra "Crea galleria", seleziona le immagini che desideri aggiungere come immagini in primo piano, quindi fai clic sul pulsante "Crea una nuova galleria". 10. Nella finestra "Modifica galleria", seleziona l'opzione "Collega a: immagine in primo piano". 11. Fare clic sul pulsante "Inserisci galleria". 12. Le immagini selezionate ora appariranno nel tuo post o nella tua pagina come immagini in primo piano.
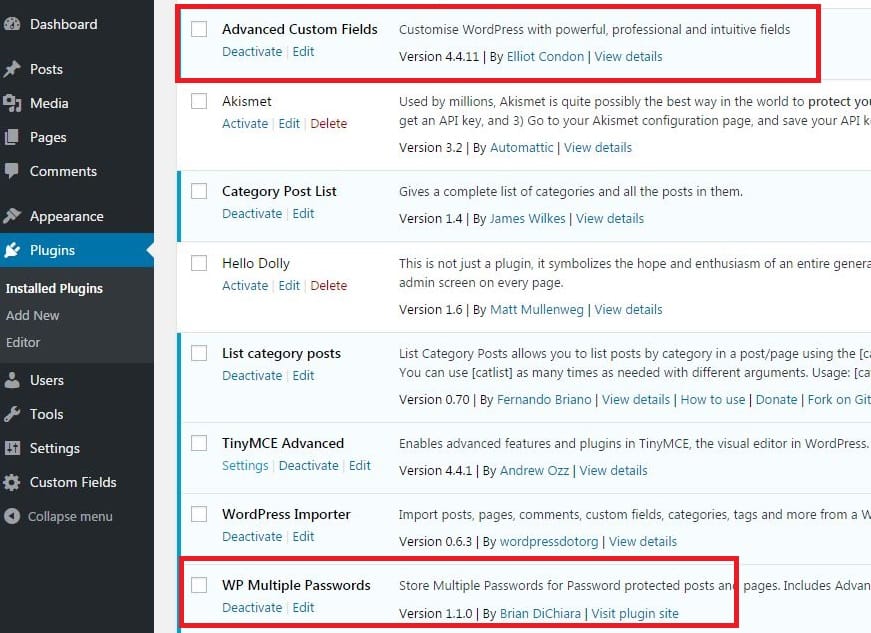
La versione 2.9 di WordPress includeva la funzionalità per le immagini in primo piano. Quando hai scelto una visualizzazione in miniatura di un post, è più facile farti notare. L'immagine viene visualizzata anche nell'area più ampia del post, come nel caso della stessa immagine. Di conseguenza, l'immagine si distorce, risultando in un post scialbo. Il plug-in Multiple Post Thumbnails è uno strumento eccellente che ti consente di aggiungere più immagini in miniatura a un post. Inoltre, è molto semplice da usare, basta installare il plugin e aggiungere del codice nel file functions.php del tema prima di modificare il codice nel file modello per visualizzare la seconda immagine in evidenza.
Puoi avere due immagini in primo piano su WordPress?
 Credito: Cloudways
Credito: CloudwaysUn tipo di post o un tipo di prodotto WordPress non può avere due diverse immagini di funzionalità o immagini di prodotto.
Un'immagine in primo piano può essere impostata in WordPress per ogni post o pagina. L'uso di immagini in evidenza dinamiche è un modo eccellente per aggiungere varietà al tuo sito web o blog. Modificando l'immagine in primo piano su un nuovo post o pagina, puoi mantenere il tuo sito web sempre fresco e aggiornato. L'utilizzo del plug-in Dynamic Featured Image gratuito ti aiuterà ad aggiungere immagini in primo piano ai tuoi post WordPress. Questo plugin ti consentirà di creare immagini in primo piano nel pannello di amministrazione di WordPress e quindi di inserirle automaticamente nei tuoi post e nelle tue pagine. Se utilizzi due dimensioni dell'immagine in primo piano nel tuo tema, potrebbe significare che l'immagine in primo piano viene visualizzata due volte. Più immagini in primo piano su WordPress ti consentono di includere più immagini in un post o in una pagina. WordPress regolerà automaticamente le dimensioni dell'immagine per te quando specifichi una dimensione specifica. Includere più immagini nei tuoi post e nelle tue pagine, sia per Google Image Search che per una migliore ottimizzazione dei motori di ricerca, può aumentare il valore del tuo sito.
Come aggiungo più immagini a un post personalizzato in WordPress?
 Credito: www.dognmonkey.com
Credito: www.dognmonkey.comAggiungere più immagini a un post personalizzato in WordPress è facile! Basta fare clic sul pulsante "Aggiungi media" sopra l'editor dei post e selezionare le immagini che desideri aggiungere. Puoi anche aggiungere didascalie e allineamenti alle tue immagini da qui.
Utilizzando la funzione di galleria di immagini integrata di WordPress, puoi creare più gallerie di immagini per visualizzare le immagini sulle tue pagine e sui tuoi post. In questo tutorial, esamineremo come inserire più immagini nei tuoi post utilizzando la funzione galleria nativa di WordPress. Guarda il video qui sotto per saperne di più sull'utilizzo della galleria di immagini di WordPress, quindi segui i passaggi del tutorial per iniziare. Puoi trascinare rapidamente e facilmente un'immagine in una nuova posizione facendo clic e trascinandola lì. Facendo clic sul pulsante dell'ordine inverso, puoi modificare l'ordine in cui le tue immagini appaiono nella tua galleria. Puoi visualizzare o pubblicare la tua galleria di immagini utilizzando le impostazioni del tuo post o della tua pagina. Nella prossima sezione, esamineremo gli shortcode della galleria.
Facendo clic sull'icona Modifica galleria, puoi cambiare l'aspetto della tua galleria di immagini. Puoi anche aggiungere nuove immagini alla tua galleria facendo clic sul pulsante Aggiungi alla galleria. Shortcode è un codice che può essere utilizzato per aggiungere caratteristiche, funzionalità o uno script a un post o a una pagina. Lo Shortcode ti consente di incorporare file o creare oggetti senza dover codificare codice complesso. Puoi visualizzare immagini di qualsiasi dimensione utilizzando lo shortcode della galleria, che può essere una miniatura, una dimensione media, una grande o una dimensione intera. Inoltre, puoi utilizzare la funzione per visualizzare immagini associate a un post o a un ID pagina specifico. Se non desideri visualizzare un'immagine, puoi utilizzare il seguente shortcode per escluderla inserendo ID separati da virgole per l'immagine.

Un'interruzione di riga verrà ignorata se le colonne sono impostate su 0 nella raccolta. È possibile specificare l'ordine di visualizzazione delle miniature nello shortcode della Galleria. Quando crei la tua galleria, specifichi quale ordine usare per la visualizzazione delle immagini, che è il menu_order predefinito per la tua galleria di immagini. In ordine crescente, puoi ordinare le immagini per data/ora inserendo il seguente shortcode: http://codex.org/Gallery_Shortcode.
Come utilizzare il plug-in per più miniature di post
br Add_action('init,'multiple_post_thumbnails_in,');br > Add_action('post','multiple_post_thumbnails_post'); [br] 'br' è un termine gergale per aggiungere un nuovo post. La storia continua. La riga seguente è necessaria per aggiungere le funzioni. Hai un file php da usare. Questa riga utilizzerà il plugin. //br>$campi_miniatura // array // [[campi_miniatura=]]. 'nome_campo_miniatura' viene visualizzato come '0'. 'max_length' viene utilizzato per specificare la lunghezza. Questo valore equivale a 100 centesimi. Se hai il desiderio, per favore fatemelo sapere.
WordPress più immagini in primo piano senza plug-in
L'aggiunta di più immagini in primo piano ai tuoi post e alle tue pagine WordPress è un ottimo modo per aggiungere più interesse visivo e attrarre i tuoi contenuti. Ma cosa succede se non si desidera utilizzare un plug-in? È ancora possibile aggiungere più immagini in primo piano al tuo sito WordPress senza un plug-in?
Assolutamente! In effetti, in realtà è abbastanza facile da fare. Tutto quello che devi fare è modificare il file functions.php del tuo tema WordPress e aggiungere alcune righe di codice. Dopo aver aggiunto il codice, sarai in grado di aggiungere più immagini in primo piano a qualsiasi post o pagina sul tuo sito WordPress.
La funzione di anteprima del post dell'immagine in evidenza, nota anche come PostOPTUP, è ancora un elemento visivo popolare in WordPress al momento. Che tu stia pubblicando su un sito Web o sui social media, l'utilizzo di immagini in miniatura può rendere i tuoi post visivamente più accattivanti. Puoi anche migliorare il quoziente SEO del tuo sito web utilizzando tag alternativi per identificare le immagini con parole chiave target. Se stai cercando più immagini in miniatura di post o più immagini in primo piano o tipi simili di allegati di post, otterrai solo l'allegato del post. Devi avere più immagini in miniatura oltre alle immagini dei post che sono già presenti nel tuo profilo. Puoi consigliare un modello/sito web/risorsa diverso per farlo? Utilizzando più immagini in miniatura in primo piano direttamente dal tema, puoi migliorare l'esperienza di WordPress.
Nel secondo scenario, la stessa immagine viene applicata a un dispositivo di scorrimento o a un'area simile del post del blog. Per le due aree, non sono richieste dimensioni o dimensioni. Quando si utilizza la stessa immagine in entrambi i punti, potrebbe essere difficile adattarla perfettamente. Puoi utilizzare la tua miniatura nella sua interezza se te ne prendi cura negli scenari di utilizzo appropriati descritti sopra.
WordPress Aggiungi più immagini al tipo di post personalizzato
Aggiungere più immagini a un tipo di post personalizzato in WordPress è facile. Puoi utilizzare la funzione di galleria di immagini integrata per aggiungere più immagini a un post, oppure puoi utilizzare un plug-in come MultiPost Thumbnails per aggiungere più immagini a un post.
Come faccio a selezionare più immagini nella libreria multimediale di WordPress?
In effetti, credo che il problema più serio sia il modo in cui la libreria multimediale di WordPress visualizza più immagini contemporaneamente. Quando si selezionano più immagini, all'utente è richiesto di fare clic su Maiusc o ctrl e quindi selezionare tutte le immagini necessarie (per le immagini desktop, va bene).
Elementor Immagini multiple in primo piano
Se stai cercando di aggiungere più immagini in primo piano a un post o a una pagina utilizzando il plug-in Elementor WordPress, puoi farlo andando alla schermata di modifica del post o della pagina e selezionando l'opzione "Immagini in primo piano multiple" dal menu a discesa "Elementor" - menu in basso. Si aprirà una nuova finestra in cui puoi aggiungere e gestire le tue immagini in primo piano.
