WordPressで複数のアイキャッチ画像を追加する方法
公開: 2022-09-17WordPress では、投稿またはページに複数のアイキャッチ画像を追加できます。 これは、注目の画像機能を投稿またはページ エディターに追加することによって実現されます。 複数のアイキャッチ画像を投稿またはページに追加するには: 1. 複数のアイキャッチ画像を追加する投稿またはページを編集します。 2. 投稿エディターで、[メディアを追加] ボタンをクリックします。 3. [メディアの挿入] ウィンドウで、[ファイルのアップロード] タブをクリックします。 4. [ファイルの選択] ボタンをクリックします。 5. アイキャッチ画像として追加する画像に移動して選択します。 6. 「開く」ボタンをクリックします。 7. 選択した画像が [メディアの挿入] ウィンドウに表示されます。 8. 「ギャラリーの作成」ボタンを選択します。 9. [ギャラリーの作成] ウィンドウで、おすすめの画像として追加する画像を選択し、[新しいギャラリーの作成] ボタンをクリックします。 10. [ギャラリーの編集] ウィンドウで、[リンク先: アイキャッチ画像] オプションを選択します。 11. [ギャラリーの挿入] ボタンをクリックします。 12. 選択した画像が投稿またはページに注目の画像として表示されます。
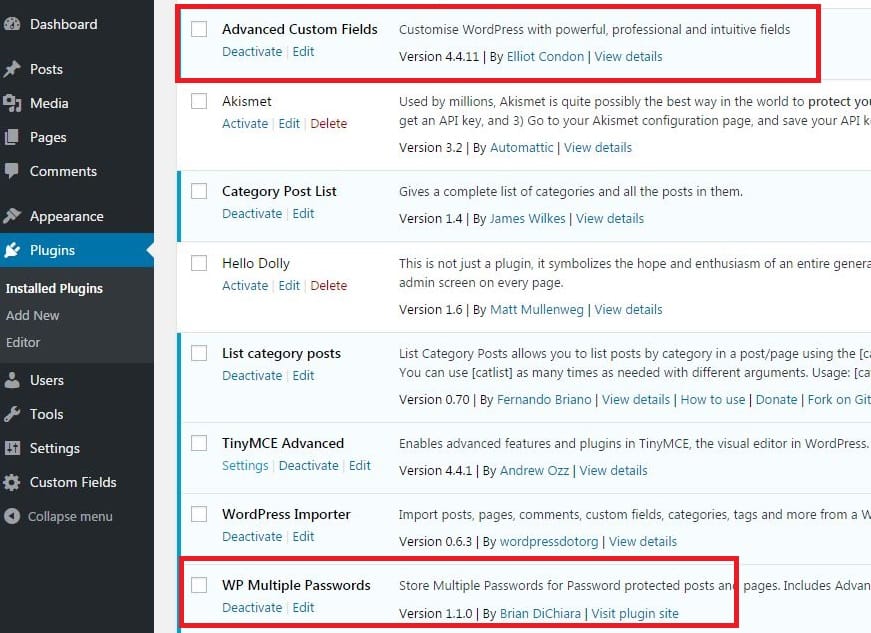
WordPress バージョン 2.9 にはアイキャッチ画像の機能が含まれていました。 投稿のサムネイル表示を選択すると、注目されやすくなります。 同じ画像の場合と同様に、画像も投稿のより広い領域に表示されます。 その結果、画像がゆがみ、単調な投稿になってしまいます。 Multiple Post Thumbnails プラグインは、投稿に複数のサムネイル画像を追加できる優れたツールです。 さらに、使い方は非常に簡単です。プラグインをインストールし、テーマの functions.php ファイルにコードを追加してから、テンプレート ファイルのコードを変更して 2 番目の特集画像を表示するだけです。
WordPress で 2 つのアイキャッチ画像を使用できますか?
 クレジット: Cloudways
クレジット: CloudwaysWordPress の投稿タイプまたは製品タイプに、2 つの異なるフィーチャー画像または製品画像を含めることはできません。
アイキャッチ画像は、すべての投稿またはページに対して WordPress で設定できます。 動的なアイキャッチ画像の使用は、Web サイトやブログに多様性を加える優れた方法です。 新しい投稿やページの注目の画像を変更することで、ウェブサイトを新鮮で最新の状態に保つことができます. 無料の Dynamic Featured Image プラグインを使用すると、WordPress の投稿にアイキャッチ画像を追加するのに役立ちます。 このプラグインを使用すると、WordPress の管理パネルで注目の画像を作成し、投稿やページに自動的に挿入できます。 テーマでアイキャッチ画像のサイズを 2 つ使用すると、アイキャッチ画像が 2 回表示される可能性があります。 WordPress の複数のアイキャッチ画像を使用すると、投稿またはページに複数の画像を含めることができます。 特定のサイズを指定すると、WordPress が画像のサイズを自動的に調整します。 投稿やページに複数の画像を含めることで、Google 画像検索と検索エンジン最適化の向上の両方で、サイトの価値を高めることができます。
WordPress のカスタム投稿に複数の画像を追加するにはどうすればよいですか?
 クレジット: www.dognmonkey.com
クレジット: www.dognmonkey.comWordPress のカスタム投稿に複数の画像を追加するのは簡単です! 投稿エディターの上にある [メディアを追加] ボタンをクリックして、追加する画像を選択するだけです。 ここから画像にキャプションと配置を追加することもできます。
WordPress に組み込まれている画像ギャラリー機能を使用すると、ページや投稿に画像を表示するための複数の画像ギャラリーを作成できます。 このチュートリアルでは、ネイティブの WordPress ギャラリー機能を使用して投稿に複数の画像を挿入する方法について説明します。 以下のビデオを見て、WordPress のイメージ ギャラリーの使用方法を学び、チュートリアルの手順に従って作業を開始してください。 画像をクリックして新しい場所にドラッグすると、画像をすばやく簡単に新しい場所にドラッグできます。 逆順ボタンをクリックすると、ギャラリーに表示される画像の順序を変更できます。 投稿またはページの設定を使用して、画像ギャラリーを表示または公開できます。 次のセクションでは、ギャラリーのショートコードについて説明します。
[ギャラリーの編集] アイコンをクリックすると、画像ギャラリーのルック アンド フィールを変更できます。 [ギャラリーに追加] ボタンをクリックして、新しい画像をギャラリーに追加することもできます。 ショートコードは、機能、機能、またはスクリプトを投稿またはページに追加するために使用できるコードです。 ショートコードを使用すると、複雑なコードをコーディングすることなく、ファイルを埋め込んだり、オブジェクトを作成したりできます。 サムネイル、中、大、またはフルサイズのギャラリーショートコードを使用して、任意のサイズで画像を表示できます。 さらに、この機能を使用して、特定の投稿またはページ ID に関連付けられた画像を表示できます。 画像を表示したくない場合は、次のショートコードを使用して、画像の ID をカンマで区切って入力することで除外できます。

ギャラリーで列が 0 に設定されている場合、行区切りは無視されます。 ギャラリーのショートコードに表示されるサムネイルの並べ替え順序を指定できます。 ギャラリーを作成するときに、画像の表示に使用する順序を指定します。これは、画像ギャラリーのデフォルトの menu_order です。 ショートコード http://codex.org/Gallery_Shortcode を入力すると、日時で画像を昇順で並べ替えることができます。
複数投稿サムネイルプラグインの使い方
br Add_action('init,'multiple_post_thumbnails_in,');br > Add_action('post','multiple_post_thumbnails_post'); [br] 'br' は、新しい投稿を追加するための俗語です。 話は続きます。 関数を追加するには、次の行が必要です。 使用するphpファイルがあります。 この行はプラグインを利用します。 //br>$thumbnail_fields // 配列 // [[thumbnail_fields=]]. 「thumbnail_field_name」は「0」として表示されます。 'max_length' は長さを指定するために使用されます。 この値は 100 セントに相当します。 ご希望がございましたら、お申し付けください。
プラグインなしのWordPressの複数のアイキャッチ画像
WordPress の投稿やページに複数のアイキャッチ画像を追加することは、コンテンツに視覚的な関心と魅力を追加する優れた方法です。 しかし、プラグインを使用したくない場合はどうすればよいでしょうか? プラグインなしで WordPress サイトに複数のアイキャッチ画像を追加することはまだ可能ですか?
絶対! 実際、それは実際には非常に簡単です。 WordPress テーマの functions.php ファイルを編集して、数行のコードを追加するだけです。 コードを追加すると、WordPress サイトの任意の投稿またはページに複数のアイキャッチ画像を追加できるようになります。
PostOPTUP とも呼ばれるアイキャッチ画像投稿サムネイル機能は、現在でも WordPress で人気のある視覚要素です。 Web サイトやソーシャル メディアに投稿する場合でも、サムネイル画像を使用すると、投稿を視覚的に魅力的にすることができます。 また、代替タグを使用してターゲット キーワードで画像を識別することにより、Web サイトの SEO 指数を向上させることもできます。 複数の投稿のサムネイル画像、複数の注目の画像、または同様の種類の投稿の添付ファイルを探している場合は、投稿の添付ファイルのみが取得されます。 プロフィールに既に存在する投稿画像に加えて、複数のサムネイル画像が必要です。 これを行うために、別のテンプレート/ウェブサイト/リソースをお勧めできますか? テーマから複数の注目のサムネイル画像を使用することで、WordPress のエクスペリエンスを向上させることができます。
2 番目のシナリオでは、同じ画像がブログ投稿のスライダーまたは同様の領域に適用されます。 2 つの領域については、サイズや寸法の要件はありません。 両方の場所で同じ画像を使用すると、完全に適合するのが難しい場合があります。 上記の適切な使用シナリオで処理すれば、サムネイル全体を使用できます。
WordPress カスタム投稿タイプに複数の画像を追加する
WordPress のカスタム投稿タイプに複数の画像を追加するのは簡単です。 組み込みの画像ギャラリー機能を使用して複数の画像を投稿に追加したり、MultiPostThumbnails などのプラグインを使用して複数の画像を投稿に追加したりできます。
WordPress メディア ライブラリで複数の画像を選択するにはどうすればよいですか?
実際、最も深刻な問題は、WordPress のメディア ライブラリが複数の画像を同時に表示する方法だと思います。 複数の画像を選択する場合、ユーザーは shift orctrl をクリックしてから、必要なすべての画像を選択する必要があります (デスクトップ画像の場合はこれで問題ありません)。
Elementor 複数のアイキャッチ画像
Elementor WordPress プラグインを使用して投稿またはページに複数のアイキャッチ画像を追加する場合は、投稿またはページの編集画面に移動し、「Elementor」ドロップから「複数のアイキャッチ画像」オプションを選択してください。ダウンメニュー。 これにより、注目の画像を追加および管理できる新しいウィンドウが表示されます。
