如何在 WordPress 中添加多个特色图片
已发表: 2022-09-17在 WordPress 中,您可以将多个特色图像添加到帖子或页面。 这是通过将特色图像功能添加到帖子或页面编辑器来实现的。 要将多个特色图像添加到帖子或页面: 1. 编辑您要在其中添加多个特色图像的帖子或页面。 2. 在帖子编辑器中,单击“添加媒体”按钮。 3. 在“插入媒体”窗口中,单击“上传文件”选项卡。 4. 单击“选择文件”按钮。 5. 导航并选择您希望添加为特色图像的图像。 6. 单击“打开”按钮。 7. 所选图像或图像现在将出现在“插入媒体”窗口中。 8. 选择“创建图库”按钮。 9. 在“创建图库”窗口中,选择要添加为特色图像的图像,然后单击“创建新图库”按钮。 10. 在“编辑图库”窗口中,选择“链接到:特色图片”选项。 11. 单击“插入图库”按钮。 12. 所选图像现在将作为特色图像出现在您的帖子或页面中。
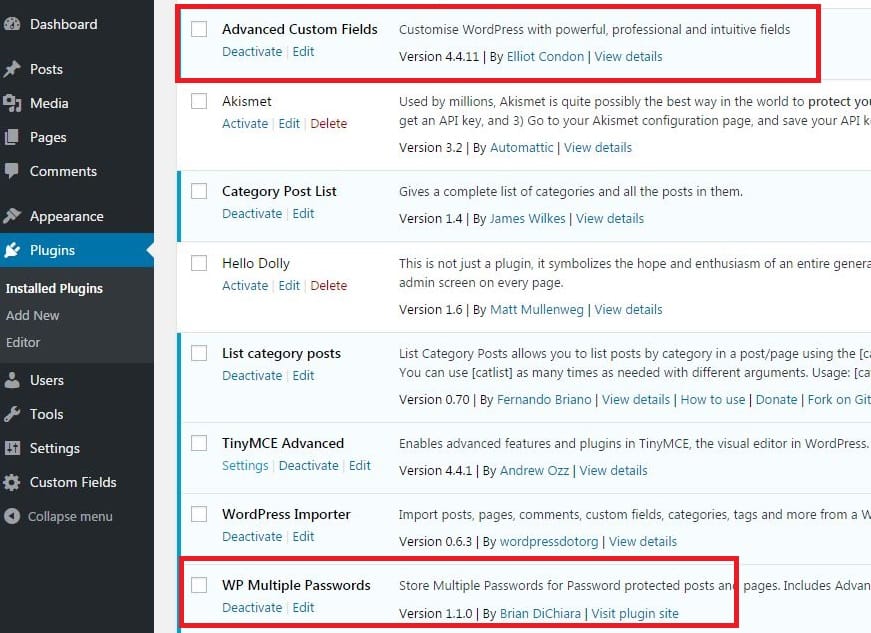
WordPress 2.9 版包含特色图片的功能。 当您选择帖子的缩略图视图时,您会更容易受到关注。 图像也显示在帖子的较大区域中,与相同图像的情况相同。 结果,图像失真,导致帖子单调。 Multiple Post Thumbnails 插件是一款出色的工具,可让您将多个缩略图图像添加到帖子中。 此外,它使用起来非常简单,只需安装插件并在主题functions.php文件中添加一些代码,然后更改模板文件中的代码以显示第二个特色图像。
您可以在 WordPress 上有两个特色图片吗?
 学分:云道
学分:云道WordPress 帖子类型或产品类型不能有两个不同的特征图像或产品图像。
可以在 WordPress 中为每个帖子或页面设置特色图片。 使用动态特色图片是为您的网站或博客增添多样性的绝佳方式。 通过更改新帖子或页面上的特色图片,您可以使您的网站看起来新鲜和最新。 使用免费的动态特色图片插件将帮助您将特色图片添加到您的 WordPress 帖子中。 该插件将允许您在 WordPress 管理面板中创建特色图像,然后将它们自动插入到您的帖子和页面中。 如果您在主题中使用两个特色图像尺寸,则可能意味着特色图像会显示两次。 WordPress 上的多个特色图像允许您在帖子或页面上包含多个图像。 当您指定特定大小时,WordPress 会自动为您调整图像的大小。 在您的帖子和页面中包含多张图片,用于 Google 图片搜索和改进的搜索引擎优化,可以增加您网站的价值。
如何在 WordPress 中将多个图像添加到自定义帖子?
 信用:www.dognmonkey.com
信用:www.dognmonkey.com在 WordPress 中将多个图像添加到自定义帖子很容易! 只需单击帖子编辑器上方的“添加媒体”按钮,然后选择您要添加的图像。 您还可以从此处为图像添加标题和对齐方式。
使用 WordPress 内置的图片库功能,您可以创建多个图片库以在您的页面和帖子上显示图片。 在本教程中,我们将介绍如何使用原生 WordPress 画廊功能将多个图像插入到您的帖子中。 观看下面的视频以了解有关使用 WordPress 的图片库的更多信息,然后按照教程中的步骤开始操作。 通过单击并拖动图像,您可以快速轻松地将图像拖动到新位置。 通过单击反向顺序按钮,您可以更改图像在图库中的显示顺序。 您可以使用帖子或页面上的设置查看或发布您的图片库。 在下一节中,我们将介绍图库短代码。
通过单击“编辑图库”图标,您可以更改图库的外观。 您还可以通过单击“添加到图库”按钮将新图像添加到您的图库中。 简码是可用于向帖子或页面添加特性、功能或脚本的代码。 简码允许您嵌入文件或创建对象,而无需编写复杂的代码。 您可以使用图库短代码显示任何尺寸的图像,可以是缩略图、中号、大号或全尺寸。 此外,您可以使用该功能显示与特定帖子或页面 ID 关联的图像。 如果您不想显示图像,可以使用以下简码通过输入图像的逗号分隔 ID 来排除它。

如果库中的列设置为 0,则将忽略换行符。 您可以指定缩略图在图库短代码中显示的排序顺序。 创建图库时,您指定用于显示图像的顺序,这是您的图库的默认 menu_order。 按升序,您可以通过输入以下短代码按日期/时间对图像进行排序:http://codex.org/Gallery_Shortcode。
如何使用多个帖子缩略图插件
br Add_action('init,'multiple_post_thumbnails_in,');br > Add_action('post','multiple_post_thumbnails_post'); [br] 'br' 是添加新帖子的俚语。 故事还在继续。 添加功能需要以下行。 您有一个要使用的 php 文件。 此行将使用插件。 //br>$thumbnail_fields // 数组 // [[thumbnail_fields=]]。 “thumbnail_field_name”显示为“0”。 'max_length' 用于指定长度。 该值相当于 100 美分。 如果你有这个愿望,请告诉我。
没有插件的 WordPress 多个特色图片
向您的 WordPress 帖子和页面添加多个特色图像是增加视觉兴趣和吸引您的内容的好方法。 但是,如果您不想使用插件怎么办? 是否仍然可以在没有插件的情况下将多个特色图像添加到您的 WordPress 网站?
绝对地! 事实上,这实际上很容易做到。 您需要做的就是编辑 WordPress 主题的 functions.php 文件并添加几行代码。 添加代码后,您将能够将多个特色图像添加到 WordPress 网站上的任何帖子或页面。
特色图片帖子缩略图功能,也称为 PostOPTUP,到目前为止仍然是 WordPress 中流行的视觉元素。 无论您是在网站还是社交媒体上发帖,使用缩略图都可以使您的帖子更具视觉吸引力。 您还可以通过使用替代标签来识别具有目标关键字的图像来提高您网站的 SEO 商数。 如果您正在寻找多个帖子缩略图或多个特色图像或类似类型的帖子附件,您将仅获得帖子附件。 除了您的个人资料中已经存在的帖子图像之外,您还必须有多个缩略图图像。 您能否推荐一个不同的模板/网站/资源来执行此操作? 通过使用主题中的多个特色缩略图,您可以改善 WordPress 体验。
在第二种情况下,相同的图像应用于博客文章的滑块或类似区域。 对于这两个区域,没有尺寸或尺寸的要求。 当您在两个地方使用相同的图像时,它可能很难完美契合。 如果您在上述适当的使用场景中处理好缩略图,则可以完整地使用缩略图。
WordPress将多个图像添加到自定义帖子类型
在 WordPress 中将多个图像添加到自定义帖子类型很容易。 您可以使用内置的图片库功能将多张图片添加到帖子中,也可以使用 MultiPostThumbnails 之类的插件将多张图片添加到帖子中。
如何在 WordPress 媒体库中选择多个图像?
事实上,我认为最严重的问题是 WordPress 的媒体库同时显示多个图像的方式。 选择多张图片时,需要用户点击shift orctrl,然后选择所有需要的图片(桌面图片可以)。
Elementor 多个特色图片
如果您希望使用 Elementor WordPress 插件将多个特色图像添加到帖子或页面,您可以通过转到帖子或页面编辑屏幕并从“Elementor”下拉菜单中选择“多个特色图像”选项来实现 -下菜单。 这将打开一个新窗口,您可以在其中添加和管理您的特色图像。
