كيفية إضافة عدة صور مميزة في ووردبريس
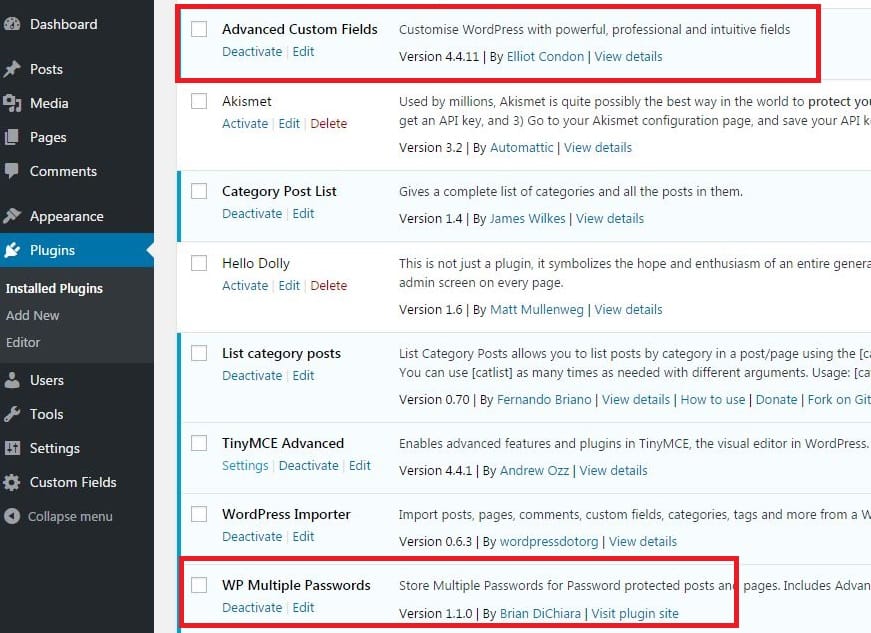
نشرت: 2022-09-17في WordPress ، يمكنك إضافة صور مميزة متعددة إلى منشور أو صفحة. يتم تحقيق ذلك عن طريق إضافة وظيفة الصورة المميزة إلى محرر المنشور أو الصفحة. لإضافة صور مميزة متعددة إلى منشور أو صفحة: 1. قم بتحرير المنشور أو الصفحة التي تريد إضافة صور مميزة متعددة فيها. 2. في محرر المنشورات ، انقر فوق الزر "إضافة وسائط". 3. في نافذة "إدراج الوسائط" ، انقر فوق علامة التبويب "تحميل الملفات". 4. انقر فوق الزر "تحديد الملفات". 5. انتقل إلى وحدد الصورة أو الصور التي ترغب في إضافتها كصور مميزة. 6. انقر فوق الزر "فتح". 7. ستظهر الصورة أو الصور المحددة الآن في نافذة "إدراج الوسائط". 8. حدد الزر "إنشاء معرض". 9. في نافذة "إنشاء معرض" ، حدد الصور التي ترغب في إضافتها كصور مميزة ، ثم انقر فوق الزر "إنشاء معرض جديد". 10. في نافذة "تحرير المعرض" ، حدد الخيار "ارتباط إلى: صورة مميزة". 11. انقر فوق الزر "إدراج معرض". 12. ستظهر الصور المحددة الآن في منشورك أو صفحتك كصور مميزة.
تضمن الإصدار 2.9 من WordPress وظائف للصور المميزة. عندما تختار عرضًا مصغرًا لمنشور ما ، يسهل عليك الانتباه. يتم عرض الصورة أيضًا في المنطقة الأكبر من المنشور ، كما هو الحال مع نفس الصورة. نتيجة لذلك ، فإن الصورة مشوهة ، مما يؤدي إلى منشور باهت. يعد المكون الإضافي Multiple Post Thumbnails أداة ممتازة تتيح لك إضافة صور مصغرة متعددة إلى منشور. علاوة على ذلك ، فهو سهل الاستخدام للغاية ، ما عليك سوى تثبيت المكون الإضافي وإضافة بعض التعليمات البرمجية إلى ملف function.php السمة قبل تغيير الكود في ملف القالب لعرض الصورة المميزة الثانية.
هل يمكنك الحصول على صورتين مميزتين على ووردبريس؟
 الائتمان: Cloudways
الائتمان: Cloudwaysلا يمكن أن يحتوي نوع منشور WordPress أو نوع المنتج على صورتين مميزتين مختلفتين أو صور منتج.
يمكن إعداد صورة مميزة في WordPress لكل منشور أو صفحة. يعد استخدام الصور المميزة الديناميكية طريقة ممتازة لإضافة مجموعة متنوعة إلى موقع الويب أو المدونة الخاصة بك. من خلال تغيير الصورة المميزة في منشور أو صفحة جديدة ، يمكنك الحفاظ على مظهر موقع الويب الخاص بك جديدًا ومحدثًا. سيساعدك استخدام البرنامج المساعد للصور الديناميكية المميزة على إضافة صور مميزة إلى منشورات WordPress الخاصة بك. سيسمح لك هذا المكون الإضافي بإنشاء صور مميزة في لوحة إدارة WordPress ثم إدراجها تلقائيًا في منشوراتك وصفحاتك. إذا كنت تستخدم بُعدين مميزين للصورة في المظهر الخاص بك ، فقد يعني ذلك عرض الصورة المميزة مرتين. تسمح لك الصور المميزة المتعددة على WordPress بتضمين صور متعددة في منشور أو صفحة. سيقوم WordPress تلقائيًا بضبط حجم الصورة لك وأنت تحدد حجمًا معينًا. يمكن أن يؤدي تضمين صور متعددة في منشوراتك وصفحاتك ، سواء من أجل البحث عن الصور من Google أو لتحسين محرك البحث ، إلى زيادة قيمة موقعك.
كيف أقوم بإضافة صور متعددة إلى منشور مخصص في WordPress؟
 الائتمان: www.dognmonkey.com
الائتمان: www.dognmonkey.comمن السهل إضافة صور متعددة إلى منشور مخصص في WordPress! ما عليك سوى النقر فوق الزر "إضافة وسائط" أعلى محرر المنشورات وتحديد الصور التي ترغب في إضافتها. يمكنك أيضًا إضافة تسميات توضيحية ومحاذاة لصورك من هنا.
باستخدام ميزة معرض الصور المضمنة في WordPress ، يمكنك إنشاء معارض صور متعددة لعرض الصور على صفحاتك ومنشوراتك. في هذا البرنامج التعليمي ، سنتعرف على كيفية إدراج صور متعددة في مشاركاتك باستخدام ميزة معرض WordPress الأصلي. شاهد الفيديو أدناه لمعرفة المزيد حول استخدام معرض صور WordPress ثم اتبع الخطوات الموجودة في البرنامج التعليمي للبدء. يمكنك سحب صورة بسرعة وسهولة إلى موقع جديد من خلال النقر عليها وسحبها هناك. بالنقر فوق زر الترتيب العكسي ، يمكنك تغيير الترتيب الذي تظهر به صورك في معرض الصور الخاص بك. يمكنك عرض أو نشر معرض الصور الخاص بك باستخدام الإعدادات في المنشور أو الصفحة الخاصة بك. في القسم التالي ، سنستعرض الرموز المختصرة للمعرض.
من خلال النقر فوق رمز تحرير المعرض ، يمكنك تغيير شكل ومظهر معرض الصور الخاص بك. يمكنك أيضًا إضافة صور جديدة إلى معرض الصور الخاص بك عن طريق النقر فوق الزر "إضافة إلى المعرض". الرمز المختصر هو رمز يمكن استخدامه لإضافة ميزات أو وظائف أو نص برمجي إلى منشور أو صفحة. يسمح لك الرمز القصير بتضمين الملفات أو إنشاء كائنات دون الحاجة إلى كتابة تعليمات برمجية معقدة. يمكنك عرض الصور بأي حجم باستخدام الرمز المختصر للمعرض ، والذي يمكن أن يكون صورة مصغرة أو متوسطة أو كبيرة أو بالحجم الكامل. علاوة على ذلك ، يمكنك استخدام الميزة لعرض الصور المرتبطة بمنشور معين أو معرف صفحة. إذا كنت لا تريد عرض صورة ، يمكنك استخدام الرمز القصير التالي لاستبعادها عن طريق إدخال معرفات مفصولة بفواصل للصورة.

سيتم تجاهل فاصل الصف إذا تم تعيين الأعمدة على 0 في المعرض. يمكنك تحديد ترتيب الفرز الذي يتم عرض الصور المصغرة به في الرمز المختصر للمعرض. عندما تقوم بإنشاء معرض الصور الخاص بك ، فإنك تحدد الترتيب الذي يجب استخدامه لعرض الصور ، وهو ترتيب القائمة الافتراضي لمعرض الصور الخاص بك. بترتيب تصاعدي ، يمكنك فرز الصور حسب التاريخ / الوقت عن طريق إدخال الرمز القصير التالي: http://codex.org/Gallery_Shortcode.
كيفية استخدام البرنامج المساعد متعدد الصور المصغرة
br Add_action ('init،' multiple_post_thumbnails_in، ')؛ br > Add_action (' post '،' multiple_post_thumbnails_post ') ؛ [br] 'br' هو مصطلح عام لإضافة منشور جديد. تستمر الحكاية. السطر التالي مطلوب لإضافة الوظائف. لديك ملف php لاستخدامه. سيستفيد هذا الخط من البرنامج المساعد. // br> $ thumbnail_fields // مجموعة // [[thumbnail_fields =]]. يتم عرض "thumbnail_field_name" على شكل "0". يتم استخدام "max_length" لتحديد الطول. هذه القيمة تعادل 100 سنت. إذا كانت لديك الرغبة ، فيرجى إبلاغي بذلك.
ووردبريس صور متعددة مميزة بدون البرنامج المساعد
تعد إضافة صور مميزة متعددة إلى منشورات وصفحات WordPress الخاصة بك طريقة رائعة لإضافة المزيد من الاهتمام المرئي وجاذبية المحتوى الخاص بك. ولكن ماذا لو كنت لا تريد استخدام مكون إضافي؟ هل لا يزال من الممكن إضافة صور مميزة متعددة إلى موقع WordPress الخاص بك بدون مكون إضافي؟
قطعاً! في الواقع ، من السهل جدًا القيام بذلك. كل ما عليك فعله هو تعديل ملف jobs.php الخاص بموضوع WordPress وإضافة بضعة أسطر من التعليمات البرمجية. بمجرد إضافة الرمز ، ستتمكن من إضافة صور مميزة متعددة إلى أي منشور أو صفحة على موقع WordPress الخاص بك.
لا تزال ميزة الصورة المصغرة لنشر الصورة المميزة ، والمعروفة أيضًا باسم PostOPTUP ، عنصرًا مرئيًا شائعًا في WordPress حتى الآن. سواء كنت تنشر على موقع ويب أو على وسائل التواصل الاجتماعي ، فإن استخدام الصور المصغرة يمكن أن يجعل مشاركاتك أكثر جاذبية من الناحية المرئية. يمكنك أيضًا تحسين حاصل تحسين محركات البحث لموقع الويب الخاص بك باستخدام علامات بديلة لتحديد الصور باستخدام الكلمات الرئيسية المستهدفة. إذا كنت تبحث عن صور مصغرة متعددة للمنشورات أو صور مميزة متعددة أو أنواع مماثلة من مرفقات المنشور ، فستحصل فقط على مرفق المنشور. يجب أن يكون لديك صور مصغرة متعددة بالإضافة إلى صور المنشور الموجودة بالفعل في ملف التعريف الخاص بك. هل يمكنك أن تقترح نموذجًا / موقعًا إلكترونيًا / موردًا مختلفًا للقيام بذلك؟ باستخدام العديد من الصور المصغرة المميزة مباشرة من السمة ، يمكنك تحسين تجربة WordPress.
في السيناريو الثاني ، يتم تطبيق نفس الصورة على شريط تمرير أو منطقة مماثلة في منشور المدونة. بالنسبة للمنطقتين ، لا توجد متطلبات للحجم أو البعد. عندما تستخدم نفس الصورة في كلا المكانين ، فقد يكون من الصعب أن تكون مناسبة تمامًا. يمكنك استخدام الصورة المصغرة بالكامل إذا كنت تعتني بها في سيناريوهات الاستخدام المناسبة الموضحة أعلاه.
يضيف WordPress صورًا متعددة إلى نوع المنشور المخصص
من السهل إضافة صور متعددة إلى نوع منشور مخصص في WordPress. يمكنك استخدام ميزة معرض الصور المضمنة لإضافة صور متعددة إلى منشور ، أو يمكنك استخدام مكون إضافي مثل MultiPostThumbnails لإضافة صور متعددة إلى منشور.
كيف يمكنني تحديد صور متعددة في مكتبة وسائط WordPress؟
في الواقع ، أعتقد أن أخطر مشكلة هي الطريقة التي تعرض بها مكتبة الوسائط في WordPress صورًا متعددة في نفس الوقت. عند تحديد صور متعددة ، يتعين على المستخدم النقر فوق shift orctrl ثم تحديد جميع الصور المطلوبة (بالنسبة لصور سطح المكتب ، هذا جيد).
العنصر أو عدة صور مميزة
إذا كنت تبحث عن إضافة صور مميزة متعددة إلى منشور أو صفحة باستخدام المكون الإضافي Elementor WordPress ، فيمكنك القيام بذلك عن طريق الانتقال إلى المنشور أو شاشة تحرير الصفحة وتحديد خيار "صور مميزة متعددة" من قائمة "العنصر" المنسدلة- القائمة السفلية. سيظهر هذا نافذة جديدة حيث يمكنك إضافة وإدارة الصور المميزة الخاصة بك.
