WordPressでリンクにNofollowタグを追加する方法
公開: 2022-09-17WordPress を使用している場合、ウェブサイトに nofollow タグを追加する方法を知りたいと思うかもしれません。 デフォルトでは、 WordPress リンクは「dofollow」に設定されています。これは、検索エンジンがサイトへのリンクをたどることを意味します。 ただし、検索エンジンがリンクをたどらないようにするために、リンクに nofollow タグを追加したい場合があります。 たとえば、信頼できないサイトにリンクしている場合は、nofollow タグを追加して、検索エンジンがあなたのサイトをそのサイトに関連付けないようにすることができます。 この記事では、WordPress のリンクに nofollow タグを追加する方法を紹介します。
nofollow リンクには、「rel=nofollow」という単語を含む HTML ファイルへのリンクがあります。 すべてのリンクには、定期的に関連する Web ページが続きます。 検索エンジンがリンクを受け取った場合、特定の SEO 値を表示することは禁止されています。 ボットは、パフォーマンスがスムーズになるように、そのようなリンクにスクロールできなくなります。 特定の投稿にリンクする場合は、まず投稿を選択してリンク アイコンをクリックする必要があります。 WordPress に nofollow リンクを追加したい場合、WordPress のバージョンで完全に動作する多数のプラグインがあります。 Web アドレスの横に nofollow 属性 (rel=nofollow) を含めてください。
ご覧のとおり、タスクを完了しました。 Nofollow For Links は 10,000 人以上がインストールしています。 WordPress フィールドに rel=”nofollow” と入力してnofollow リンクを追加するだけです。 ポップアップ ウィンドウを開くと、壊れたチェーン アイコンが表示されます。 これは、私が今まで使用した中で最も最新のグッテンベルク法であることがわかっています.
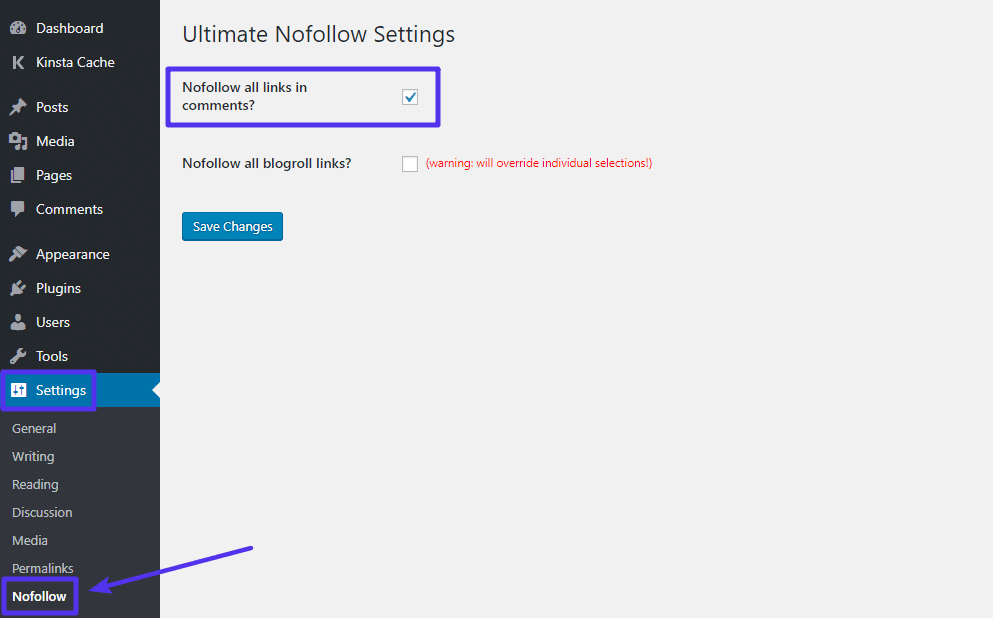
WordPress コメントで Nofollow を無効にするには、最初のサインアップ時に [設定] に移動します。 Nofollow を削除する前に、プラグイン設定を行っていることを確認してください。 Remove Nofollow プラグインを使用すると、コメントの作成者を含め、コメントの全部または一部から nofollow を削除できます。 両方のオプションに従うことも可能です。
Nofollow タグを作成するにはどうすればよいですか?
 クレジット: www.hitechwork.com
クレジット: www.hitechwork.comnofollow リンクは、検索エンジンに、あなたのページからリンク先の他の Web サイトへのリンク権限を渡すつもりがないことを伝えます。 リンク属性 rel=nofollow を任意のリンクに追加して、nofollow リンクに変換できます。 検索エンジンのランキングは、リンクやバックリンクなど、さまざまな要因の影響を受けます。
Google は 2005 年に、ブログのコメント スパムに対抗するために「nofollow」タグを作成しました。 2013 年に実装された Google アルゴリズムの更新により、スパムの戦術を使用して他の Web サイトに悪意を持ってリンクする Web サイトが罰せられます。 これらの手法は、過去に出版物固有の Web サイトから自然なプレスの言及に似た記事へのリンクを取得するために使用された可能性があります。 2018 年、Google はすべての外部リンクに対してnofollow ポリシーを実装しました。 Google がリンクされた Web サイトや他の Web サイトへのリンクにペナルティを課す方法は、Google が最初のペナルティ ポリシーを制定して以来、変更されています。 Google は 2019 年に再びガイダンスを更新し、特定の種類のリンクにより多くのコンテキストを提供するために使用できる 2 つの新しいタグを追加しました。
Nofollow 属性の威力
近年、さまざまな理由から、nofollow 属性が Web で人気を博しています。 パブリッシャーは主に、検索エンジンの結果で自社の Web サイトからのリンクに与えられる重みを減らすために使用します。 リンクに nofollow タグが追加された場合、リンク先サイトへの賛成票としてカウントされません。 また、検索エンジンのランキングを安定させるのにも役立ちます。 さらに、権威の低いサイトからの dofollow リンクは、より権威のある Web サイトからの nofollow リンクほど効果的ではありません。
Html に no follow を追加するにはどうすればよいですか?
「nofollow」属性を HTML 要素に追加する場合は、「nofollow」の値を持つ属性「rel」を追加することで実行できます。 たとえば、 link 要素に nofollow 属性を追加する場合は、次のコードを追加します。 Example Link これは、検索エンジンが Web をクロールしているときにリンクをたどらないように指示します。
サイトのどこに Nofollow 属性を追加するのが最適ですか?
 クレジット: キンスタ
クレジット: キンスタnofollow 属性は Web サイトのどの要素にも追加できますが、最も一般的にはリンクに追加されます。 リンクに nofollow 属性を追加すると、そのリンクをたどらないように検索エンジンに指示します。 これは、Web サイトにリンクしたいが、リンク ジュースを渡したくない場合、またはスパムの Web サイトにリンクしている場合に役立ちます。
アド・ノー・フォローとは?
「add no follow」タグは、検索エンジンにそのページのリンクをたどらないように Web サイトに追加できるコードです。 これは、検索エンジンがページをインデックス化するのを防止したり、リンクされたページに PageRank を渡さないようにするために使用できます。
HTMLにNofollowタグを追加する方法
HTML に nofollow タグを追加するのは簡単なプロセスです。 ページの HTML コードに次のコードを追加するだけです:リンク テキストこれにより、検索エンジンはリンクをたどらないようになります。
この記事では、WordPress に nofollow リンクを簡単に追加する方法を紹介します。 基本的に、nofollow リンクは、検索エンジンがあなたのページからリンクしている他の Web サイトに権限を渡すのを防ぎます。 Google は、nofollow をクロールとインデックス作成のヒントとして使用することから、nofollow をヒントとして使用することに切り替えました。 権威あるウェブサイトにリンクすることで、あなた自身のウェブサイトに信頼性を加えることができます. 信頼性の低い Web サイトにはリンクしないことを強くお勧めします。 ブロガーはスポンサーにリンクすることでお金を稼ぐ スポンサーリンクをたどらないことは常に良い考えです. このルールは、直接のアフィリエイト リンクを使用しているか、Pretty Links を使用してクローキングしているかにかかわらず適用されます。

リンクのアンカー テキストを追加する前に、AIOSEO プラグインを使用して新しいページまたは投稿を作成する必要があります。 次に、アンカー テキストで、リンク アイコンをクリックします。 [新しいタブで開く] オプションを使用している場合は、[リンクに nofollow を追加] オプションにも切り替えることをお勧めします。 WordPress のブロック エディターでは、nofollow リンクを手動で追加することもできます。 リンクに nofollow 属性を追加するには、リンクを含むブロックに移動し、上部にある 3 つの縦のドット アイコンをクリックします。 通常のリンクを変換すると、nofollow リンクが画面に表示されます。 以下の手順では、nofollow リンクを WordPress Classic エディターに手動で追加する方法について説明します。
従来のエディターの [テキスト] タブをクリックすると、リンクに rel=nofollow を追加できます。 一部の WordPress ユーザーは、サイトの nofollow 属性をすべての外部リンクに自動的に適用したいと考えています。 これは、最初に WP External Links プラグインをインストールしてからアクティブ化することで実現できます。 すべての外部リンクを自動的に nofollow したい場合は、 Nofollow External Link プラグインを使用できます。 WPBeginner は、WordPress の知識と知識共有のための世界最大のリソース サイトです。 このガイドは、WordPress に nofollow リンクを追加する方法を学習するのに役立ちます。 この記事のリンクをクリックすると、YouTube チャンネルに登録して WordPress の詳細を確認できます。
これは軽微な開示です。 私たちのコンテンツは、読者が楽しむことができます。 その結果、このサイトの一部のリンクをクリックすると、報酬が支払われる場合があります。
Nofollow タグ: それは何ですか? また、いつ使用する必要がありますか?
リンクに nofollow タグを追加すると、特定の Web サイトへの賛成または反対の投票として属性を付けないように検索エンジンに指示します。 これは、承認していない Web サイトからのリンクが Web サイトのランキングに悪影響を及ぼすことを懸念している場合に特に便利です。
nofollow タグを追加することは、サイトのランキングを保護する良い方法ですが、常に必要というわけではありません。 Web サイトを検索エンジンで適切にランク付けしたい場合は、適切なタグとガイドラインについて Web マスターのガイドを確認する必要があります。
WordPress から Nofollow を削除する方法
WordPress サイトから nofollow 属性を削除するには、いくつかの方法があります。 1 つの方法は、テーマの functions.php ファイルを編集して、次のコードを追加することです。 remove_filter( 'the_content', 'wp_rel_nofollow' ); remove_filter( 'comment_text', 'wp_rel_nofollow' ); これにより、コンテンツとコメントの両方から nofollow 属性が削除されます。 nofollow を削除する別の方法は、Nofollow for External Links プラグインをインストールして有効にすることです。 このプラグインを使用すると、サイトのすべての外部リンクから nofollow 属性を削除できます。 次のコードを .htaccess ファイルに追加して、サイトのすべてのリンクから nofollow を削除することもできます。 ^$ RewriteCond %{HTTP_REFERER} ! ^http(s)?://(www\.)?yourdomain.com [NC] RewriteRule \.(js|css|png|jpg|gif)$ – [NC,F,L] このコードは、ほとんどの場合に機能します。ただし、WordPress マルチサイトを使用している場合は、別のコードを使用する必要があります: RewriteEngine On RewriteBase / RewriteRule ^index\.php$ – [L] RewriteCond %{REQUEST_FILENAME} ! -f RewriteCond %{REQUEST_FILENAME} ! -d RewriteRule . /index.php [L] 次のコードを functions.php ファイルに追加して、特定のリンクから nofollow を削除することもできます: function remove_nofollow_from_link($link) { return str_replace('rel="nofollow"', ”, $link) ; } add_filter('the_content', 'remove_nofollow_from_link'); このコードは、コンテンツ内のすべてのリンクから nofollow 属性を削除します。
一部のコメントについては、WordPress テーマで見つかったコメントから NoFollow リンクを削除するだけで十分です。 WP-includes セクションのコメント template.php ファイルを編集することで、これを手動で行うことができます。 このファイルは、すべてのrel = nofollowおよび rel = external nofollow 引数を削除するために必要です。 WordPress をアップグレードする場合は、まずこのファイルを編集する必要があります。 NoFollow は、WordPress の投稿とコメントに表示されなくなります。 そのためには、以下のコードを function.php サイト テンプレート ファイルに挿入するだけです。 $文字列を返します;;
リンクに nofollow 属性を追加する理由
nofollow 属性をさまざまな方法で使用して、リンクの信頼性を高めることができます。 あなたのページへのリンクを友人と共有することをユーザーに控えてもらいたい場合は、必ず nofollow 属性を含めてください。 特定の検索用語の検索エンジン結果で上位にランク付けしたい場合は、nofollow 属性を追加します。 言い換えれば、検索エンジンは、あなたのページのリンク権限を、あなたがリンクしている Web サイトに渡すことはありません。
最初のステップは、nofollow 属性を追加する前にリンクを見つけることです。 これは、ページのソース コードを調べるか、検索エンジンを使用して Web を検索することで取得できます。 リンクを見つけたら、nofollow 属性を入力する必要があります。 これを行うには、まずリンクの HTML コードを見つけて追加します。 次に、最後に次の属性を追加します: *br。 このページは www.example.com へのリンクです。 リンクに nofollow 属性を追加したら、ブラウザを再起動して変更内容を確認する必要があります。
