使用 Elementor 在 WordPress 中進行分頁
已發表: 2022-09-17分頁是瀏覽網站上長內容的好方法。 它允許用戶在不同的內容部分之間輕鬆移動,而無需滾動瀏覽單個頁面上的所有內容。
Elementor 是一個流行的 WordPress 插件,它允許用戶輕鬆創建和自定義自己的網頁和帖子。 它包括廣泛的功能,包括向 WordPress 網站添加分頁的能力。
在本文中,我們將向您展示如何使用 Elementor 在 WordPress 中輕鬆添加分頁。 我們還將介紹分頁的一些好處以及它如何幫助改善您網站上的用戶體驗。
在 Elementor 中為帖子和檔案添加小部件的最佳方法是什麼? 默認情況下,您的分頁不應超過五頁。 如果您有很多文章要閱讀,您可以更改此選項。 在這種情況下,頁面限制是單個訪問者一次可以訪問的頁面數。 使用 Elementor,您可以將頁面或自定義帖子類型添加到頁面。 您還可以使用存檔帖子小部件將您網站的存檔包含在您的博客中。 當網站是動態的(例如在線雜誌或博客)時,需要底線導航。 要自定義導航,請轉到左側面板並選擇樣式選項卡下的分頁選項。
如何在 WordPress 中添加分頁?
 信用:www.coderepublics.com
信用:www.coderepublics.com 有幾種不同的方法可以在 WordPress 中添加分頁。 一種方法是使用像 WP PageNavi 或 BestWebSoft 的 Pagination 這樣的插件。 這些插件會自動將分頁添加到您的 WordPress 網站。
添加分頁的另一種方法是手動將代碼添加到您的 WordPress 主題中。 這是一種更高級的方法,不建議初學者使用。
如果您想為現有的 WordPress 網站添加分頁功能,可以使用 WP PageNavi 或 BestWebSoft 的 Pagination 之類的插件。
大量 WordPress 博客使用分頁。 幾個主題已經包含分頁選項。 但是,如果他們這樣做,您可以輕鬆自定義網站的分頁。 我們將在本文中介紹幾種不同的分頁方式。 WP-PageNavi 插件是非常流行的分頁插件的一個很好的例子。 它可用於更改標準的上一個和下一個分頁鏈接,界面更友好,列出頁碼,讓用戶一次跳過幾頁。 如果您想創建主題或為其添加分頁,WordPress 具有您可以使用的內置函數和代碼。
通過打開您的functions.php 文件並將此代碼傳遞給Page Number Pagination 鏈接,您可以修改模板的Page Number Pagination。 當一個函數被添加到一個模板中時,它會生成一個包裹在 HTML5 導航標籤中的上一個和下一個鏈接。 WordPress 可用於生成頁碼列表,每個頁面的每一側都有一個鏈接,還可以添加新舊博客文章的鏈接。 使用 get_query_var,我們可以找出我們當前所在的頁面。 我們的下一步是使用 paginate_links 函數來生成頁面列表以及上一個和下一個按鈕。 您可以使用一些插件來提供更多自定義分頁或避免手動實現它。 WP-Paginate 是一個簡單而有效的解決方案,並不復雜,並且會自動運行。 與有許多自定義選項的 WP Page-Navi 不同,此應用程序主要基於您的主題,因此可以在任何地方進行自定義。 如果你有一個大型博客,這個插件可能是你的最佳選擇。
默認的 WordPress 分頁非常適合帖子,但您有時可能希望將數字分頁添加到自定義帖子類型。 為此,您可以使用一個名為 WP-PageNavi 的插件。 必須先安裝並激活插件。 然後,在設置部分,輸入 PageNavi 插件設置。 請執行以下步驟來安裝分頁:
WordPress中的分頁一詞是什麼意思?
該目錄允許您將 WordPress 網站分割成多個頁面。 它還可以通過在每個頁面上加載更少的數據來提高頁面性能,這可以使人類和搜索引擎更容易導航。 傳播支持由 WordPress 提供,它適用於其所有站點。
WordPress是分頁頁面嗎?
 信用:njengah.com
信用:njengah.com分頁是將內容劃分為離散頁面的過程。 它最常用於將較長的內容(例如文章)分解成更小、更易於管理的塊。 WordPress 確實支持分頁,而且設置起來相當容易。 但是,也有一些缺點。 一是很難控制分頁內容的佈局。 另一個是搜索引擎可能難以索引分頁內容。 因此,通常建議使用其他方法來分解內容,例如標題和副標題,而不是分頁。
通過將您的內容分組到多個列中,您的用戶可以執行多種功能。 許多 WordPress 網站的分頁功能可用於創建長列表。 默認情況下,WordPress 每頁僅顯示十篇文章。 閱讀屏幕允許用戶更改出現在每個頁面上的帖子數量。 Next_posts_link() 返回前一頁和後一頁的鏈接。 此功能非常適合需要簡單分頁的 WordPress 主題。 在 WordPress 版本 4.1 之前,您可以使用 paginate_links() 鏈接到 WordPress 頁面。 如果您希望您的分頁功能適用於舊版本的 WordPress,請使用 >paginate-links() 而不是 >paginate-links(2)。 所有以前的功能都應該在索引和存檔頁面上使用。
在為網站上的內容提供方便的格式時,分頁工具會很有幫助。 此應用程序可以幫助用戶快速輕鬆地瀏覽大量信息。 電子商務網站的引號最多,允許客戶瀏覽產品或文章列表。 想要在短時間內閱讀長文檔或文章的用戶也可能會發現它很有用。 優先頁面使用戶能夠享受一個足夠長的時間來完成它,並且他們可以通過保持頁面足夠簡單以便閱讀來保持他們的興趣。 新用戶可能很難導航分頁過程。 在用戶開始瀏覽頁面之前提供分頁的簡要概述也是一個好主意。 該網站的這一部分將概述各種類型的分頁及其使用方式。 分頁是一種常用且功能強大的網站導航工具。 新用戶可能難以掌握分頁,但對過程的概述可以使其更容易。
如何為 WordPress 結果添加分頁?
 信用:www.wppagebuilders.com
信用:www.wppagebuilders.com為 WordPress 結果添加分頁相對簡單。 您需要做的第一件事是將以下代碼添加到您的 functions.php 文件中: function pagination($pages = ”, $range = 4) { $showitems = ($range * 2)+1; 全局 $paged; if(空($paged)) $paged = 1; if($pages == ”) { 全局 $wp_query; $pages = $wp_query->max_num_pages; if(!$pages) { $pages = 1; } } if(1 ! = $pages) { echo ""; if($paged > 2 && $paged > $range+1 && $showitems < $pages) echo "« First"; if($paged > 1 && $showitems < $pages) echo "‹ Previous"; for ($i=1; $i <= $pages; $i++) { if (1 != $pages &&( !( $i >= $paged+$range+1 || $i <= $paged-$range -1) || $pages <= $showitems )) { echo ($paged == $i)? ” “.$i。 “”:“”.$i。 “”; } } if ($paged < $pages && $showitems < $pages) echo “Next ›”; if ($paged < $pages-1 && $paged+$range-1 < $pages && $showitems < $pages) echo "Last »";

為您的 WordPress 搜索分頁
WordPress paginateSearch() 函數包含四個參數: *br 在 WordPress 網站上,基本 URL 用作 paginateSearch 函數的 URL。
頁面格式,它通知 WordPress 應該在頁面上顯示多少帖子,也稱為頁面內容。
當前頁面上顯示的帖子數稱為當前頁面。
顯示的帖子數。
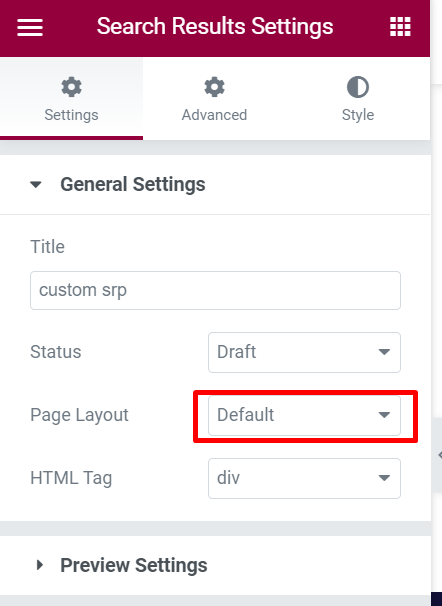
如何在 Elementor 中使用分頁
分頁是將內容分解為讀者可管理的塊的好方法。 您可以通過將相關短代碼添加到頁面來在 Elementor 中使用分頁。 完成此操作後,您可以調整設置以控制每個頁面上顯示的項目數。
通過高級訪問,您可以訪問我們所有的高級功能和小部件。 SSL 安全支付是最安全的選項之一。 它使用 256 位 SSL 加密,使您的個人信息不會被竊取或洩露。 你有退款保證。 審判需要 30 天才能完成。 所有主要信用卡,包括 Visa、MasterCard、American Express 和 PayPal,均可用於購物。 這些小部件庫可用於為您的 WordPress 帖子創建動態的帖子雜誌佈局。
您可以使用免費的 Post Carousel Lite 軟件查看照片。 這是在類似輪播的佈局中推廣帖子的好方法。 Icon Bullets 可免費下載。 要點可用於列出您的功能和服務。 Elementor 現在已準備好進行下一步。 與其搜索小部件網站,不如花時間做你最擅長的事情:閱讀書籍。 您可以在一處找到所需的一切。
如何在 WordPress 中使用分頁?
WordPress 主題需要一個分頁功能,從頁面底部輸出上一個和下一個帖子鏈接,然後使用後端模塊將其添加到模板頁面。 可以在這裡找到類似的鏈接,以及我們之前看到的舊條目和新條目鏈接。
如何在 WordPress 中添加分頁號?
這是向 WordPress 添加數字分頁的最簡單方法; WP-PageNavi 插件是一個不錯的選擇。 此插件允許您更改主題插件的代碼而不是整個代碼,使其比完整代碼方法更容易使用。
如何在 Elementor 中安排帖子?
通過單擊在字段上發布,您可以為您的帖子安排一個特定日期。 記下彈出日曆中的預定日期。 您可能還希望設置發布帖子的特定時間。 以下部分將幫助您設置此活動的時間。
Elementor 後網格分頁
Elementor 後網格分頁是拆分內容並使讀者易於瀏覽的好方法。 通過使用分頁小部件,您可以輕鬆地將編號的分頁系統添加到您的帖子網格中。 這將允許您的讀者點擊進入您內容的不同頁面,從而輕鬆找到他們正在尋找的內容。
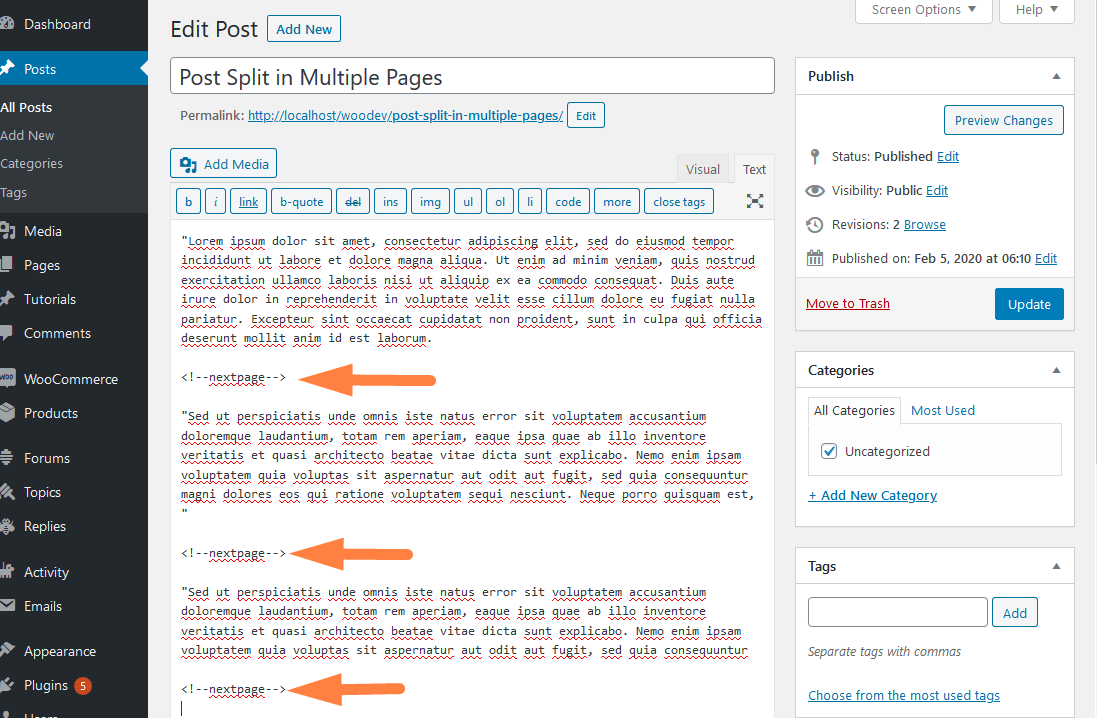
如何在沒有插件的情況下在 WordPress 中添加分頁
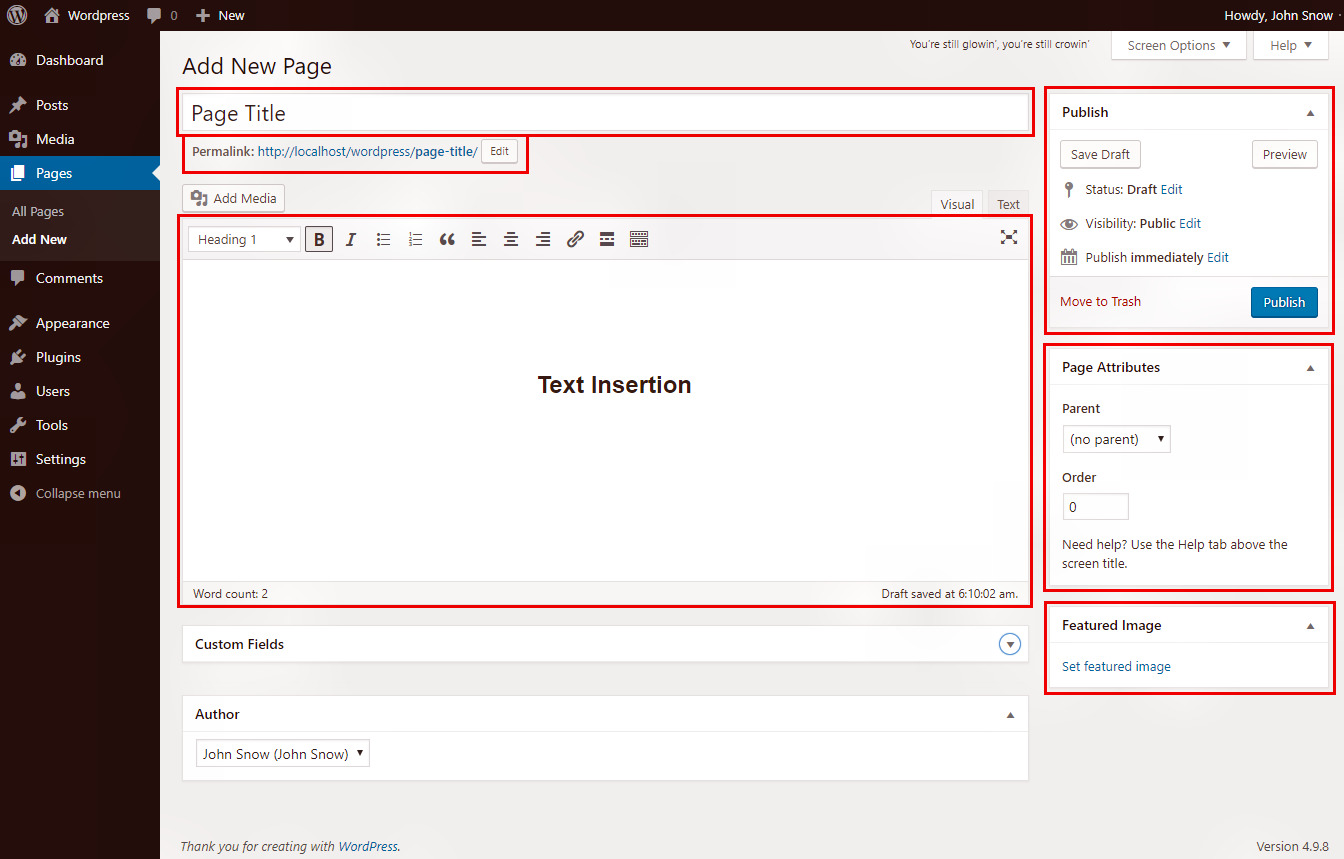
分頁是一種將內容劃分為便於讀者管理的塊的好方法。 它對於長篇文章或博客文章特別有用。 在WordPress中,不需要安裝插件來添加分頁; 您可以通過幾個簡單的步驟自己完成。 首先,在 WordPress 編輯器中打開要分頁的帖子或頁面。 在要插入分頁的位置,單擊工具欄中的“插入分頁符”按鈕。 這將在您的內容中插入一個分頁符 ( )。 接下來,將以下代碼添加到您的帖子或頁面底部,在 WordPress 編輯器之外:此代碼告訴 WordPress 在您的帖子或頁面底部顯示分頁鏈接。 您可以調整“range”和“show_all”參數來控制顯示多少分頁鏈接。 保存您的帖子或頁面並預覽它以查看分頁操作。
分頁是幾乎每個顯示多頁數據的 Web 應用程序的一個重要特性。 定制設計的車牌將有助於提高您博客的 SEO 價值。 它還允許搜索引擎機器人更輕鬆地抓取您的帖子。 打開主題文件夾中的functions.php文件,雙擊以下兩個函數: 1. 通過將代碼複製粘貼到多個文件中,可以使代碼更具可讀性。 該代碼將用於在您的屏幕上顯示頁面導航。 確保刪除默認導航代碼。
之後,我們需要在 CSS 中對編號的分頁代碼進行樣式設置。 如果您的主題需要它,您應該將它包含在您的 CSS 文件中,該文件通常是樣式。 CSS。
