Impaginazione in WordPress utilizzando Elementor
Pubblicato: 2022-09-17L'impaginazione è un ottimo modo per navigare attraverso lunghi contenuti su un sito web. Consente agli utenti di spostarsi facilmente tra diverse sezioni di contenuto senza dover scorrere tutto su una singola pagina.
Elementor è un popolare plugin per WordPress che consente agli utenti di creare e personalizzare facilmente le proprie pagine Web e post. Include una vasta gamma di funzionalità, inclusa la possibilità di aggiungere impaginazione a un sito WordPress.
In questo articolo, ti mostreremo come aggiungere facilmente l'impaginazione in WordPress usando Elementor. Tratteremo anche alcuni dei vantaggi dell'impaginazione e come può aiutare a migliorare l'esperienza dell'utente sul tuo sito.
Qual è il modo migliore per aggiungere widget per post e archivi in Elementor? Per impostazione predefinita, non dovresti avere più di cinque pagine nella tua paginazione. Se hai molti articoli da leggere, puoi cambiare questa opzione. Il limite di pagine in questo caso è il numero di pagine a cui un singolo visitatore può accedere contemporaneamente. Con Elementor, puoi aggiungere pagine o tipi di post personalizzati a una pagina. Puoi anche includere gli archivi del tuo sito web nel tuo blog utilizzando il widget Messaggi di archivio. Quando un sito Web è dinamico, come riviste o blog online, è necessaria la navigazione Bottom Line. Per personalizzare la tua navigazione, vai al pannello laterale sinistro e seleziona l'opzione Impaginazione nella scheda Stile.
Come aggiungo l'impaginazione in WordPress?
 Credito: www.coderepublics.com
Credito: www.coderepublics.com Esistono diversi modi per aggiungere l'impaginazione in WordPress. Un modo è utilizzare un plugin come WP PageNavi o Pagination di BestWebSoft. Questi plugin aggiungeranno automaticamente l'impaginazione al tuo sito WordPress.
Un altro modo per aggiungere l'impaginazione è aggiungere manualmente il codice al tuo tema WordPress. Questo è un metodo più avanzato e non è raccomandato per i principianti.
Se desideri aggiungere l'impaginazione a un sito WordPress esistente, puoi utilizzare un plug-in come WP PageNavi o Pagination di BestWebSoft.
L'impaginazione è utilizzata da un gran numero di blog WordPress. Diversi temi includono già un'opzione di impaginazione. Se lo fanno, tuttavia, puoi facilmente personalizzare l'impaginazione del tuo sito web. Vedremo alcuni modi diversi per presentare un'impaginazione in questo articolo. Il plug-in WP-PageNavi è un ottimo esempio di plug-in di impaginazione estremamente popolare. Può essere utilizzato per modificare i collegamenti di impaginazione precedente e successiva standard con un'interfaccia più intuitiva, elencare i numeri di pagina e consentire agli utenti di saltare avanti di alcune pagine alla volta. Se vuoi creare un tema o aggiungervi un'impaginazione, WordPress ha funzioni e codice integrati che puoi utilizzare.
Aprendo il tuo file functions.php e passando questo codice: al link Pagina Numero Impaginazione, puoi modificare l'Impaginazione Numero Pagina del tuo template. Quando una funzione viene aggiunta a un modello, genererà un collegamento precedente e successivo racchiuso in un tag di navigazione HTML5. WordPress può essere utilizzato per generare un elenco di numeri di pagina, con un collegamento per ciascun lato di ogni pagina, e ci sono anche collegamenti per post di blog vecchi e nuovi che puoi aggiungere ad esso. Usando get_query_var, possiamo scoprire in quale pagina ci troviamo attualmente. Il nostro prossimo passo è usare la funzione paginate_links per generare un elenco di pagine e un pulsante precedente e successivo. Ci sono alcuni plugin che puoi usare per fornire un'impaginazione un po' più personalizzata o per evitare di doverla implementare manualmente. WP-Paginate è una soluzione semplice ma efficace che non è complicata e funzionerà automaticamente. A differenza di WP Page-Navi, che ha molte opzioni di personalizzazione, questa app si basa principalmente sul tuo tema, quindi può essere personalizzata ovunque. Se hai un blog di grandi dimensioni, questo plugin potrebbe essere la scelta migliore per te.
L' impaginazione predefinita di WordPress è eccellente per i post, ma a volte potresti voler aggiungere un'impaginazione numerica a un tipo di post personalizzato. Per fare ciò, puoi usare un plugin chiamato WP-PageNavi. Il plugin deve essere prima installato e attivato. Quindi, nella sezione delle impostazioni, accedi alle impostazioni del plug-in PageNavi. Si prega di eseguire i seguenti passaggi per installare l'impaginazione:
Cosa significa il termine impaginazione in WordPress?
La directory ti consente di segmentare il tuo sito WordPress in più pagine. Può anche aumentare le prestazioni della pagina caricando meno dati su ciascuna pagina, il che può rendere più facile la navigazione per gli esseri umani e i motori di ricerca. Il supporto per la propagazione è fornito da WordPress ed è disponibile per tutti i suoi siti.
WordPress è una pagina di impaginazione?
 Credito: njengah.com
Credito: njengah.comL'impaginazione è un processo di divisione del contenuto in pagine separate. È più comunemente usato per suddividere lunghi contenuti, come articoli, in blocchi più piccoli e più gestibili. WordPress supporta l'impaginazione ed è abbastanza facile da configurare. Tuttavia, ci sono alcuni inconvenienti. Uno è che può essere difficile controllare il layout del contenuto impaginato. Un altro è che i motori di ricerca potrebbero avere difficoltà a indicizzare il contenuto impaginato. Di conseguenza, è generalmente consigliabile utilizzare altri metodi per suddividere il contenuto, come intestazioni e sottotitoli, piuttosto che l'impaginazione.
Raggruppando i tuoi contenuti in più colonne, il tuo utente può eseguire più funzioni. Molte funzioni di impaginazione dei siti Web WordPress possono essere utilizzate per creare lunghi elenchi di post. Per impostazione predefinita, WordPress mostra solo dieci post per pagina. La schermata di lettura consente agli utenti di modificare il numero di post visualizzati su ciascuna pagina. Next_posts_link() restituisce entrambi i collegamenti alle pagine precedenti e successive. Questa funzione è ideale per i temi WordPress che richiedono una semplice impaginazione. Prima della versione 4.1 di WordPress, puoi utilizzare paginate_links() per collegarti alle pagine di WordPress. Se vuoi che la tua paginazione funzioni con le versioni precedenti di WordPress, usa >paginate-links() invece di >paginate-links(2). Tutte le funzioni precedenti devono essere utilizzate nelle pagine dell'indice e dell'archivio.
Uno strumento di impaginazione può essere utile quando si tratta di fornire un formato conveniente per i contenuti sui siti Web. Questa applicazione può aiutare gli utenti a navigare rapidamente e facilmente una grande quantità di informazioni. I siti di eCommerce hanno la maggior proliferazione di virgolette, che consentono ai clienti di sfogliare un elenco di prodotti o articoli. Anche gli utenti che desiderano leggere un documento o un articolo lungo in un breve periodo di tempo possono trovarlo utile. Le pagine preferenziali consentono agli utenti di godersi una pagina abbastanza a lungo per completarla e possono mantenerli interessati mantenendo le pagine abbastanza semplici da leggere. Può essere difficile per i nuovi utenti navigare nel processo di impaginazione . È anche una buona idea fornire una breve panoramica dell'impaginazione prima che un utente inizi a navigare nella pagina. Questa sezione del sito web fornirà una panoramica dei vari tipi di impaginazione e di come vengono utilizzati. L'impaginazione è uno strumento comune e potente per la navigazione del sito web. L'impaginazione può essere difficile da comprendere per i nuovi utenti, ma una panoramica del processo può renderlo più semplice.

Come aggiungo l'impaginazione ai risultati di WordPress?
 Credito: www.wppagebuilders.com
Credito: www.wppagebuilders.comAggiungere l'impaginazione ai risultati di WordPress è relativamente semplice. La prima cosa che devi fare è aggiungere il seguente codice al tuo file functions.php: function pagination($pages = ”, $range = 4) { $showitems = ($range * 2)+1; globale $ paginato; if(vuoto($paged)) $paged = 1; if($pagine == ”) { globale $wp_query; $pagine = $wp_query->max_num_pagine; if(!$pagine) { $pagine = 1; } } if(1 ! = $pagine) { echo “”; if($paged > 2 && $paged > $range+1 && $showitems < $pages) echo “« First”; if($paged > 1 && $showitems < $pages) echo “‹ Precedente”; for ($i=1; $i <= $pagine; $i++) { if (1 ! = $pagine &&( !( $i >= $paginato+$intervallo+1 || $i <= $paginato-$intervallo+1 || $i <= $paginato-$intervallo -1) || $pagine <= $showitems )) { echo ($paged == $i)? ” “.$i. “”:””.$i. “”; } } if ($paged < $pages && $showitems < $pages) echo “Next ›”; if ($paged < $pages-1 && $paged+$range-1 < $pages && $showitems < $pages) echo “Last »”;
Impagina le tue ricerche su WordPress
La funzione paginateSearch() di WordPress contiene quattro parametri: *br Su un sito Web WordPress, l'URL di base funge da URL per la funzione paginateSearch.
Il formato della pagina, che informa WordPress su quanti post devono essere visualizzati su una pagina, è anche noto come contenuto della pagina.
Il numero di post visualizzati nella pagina corrente è indicato come pagina corrente.
Il numero di post visualizzati.
Come utilizzare l'impaginazione in Elementor
L'impaginazione è un ottimo modo per suddividere i contenuti in blocchi gestibili per i tuoi lettori. Puoi utilizzare l'impaginazione in Elementor aggiungendo lo shortcode pertinente alla tua pagina. Dopo averlo fatto, puoi quindi regolare le impostazioni per controllare quanti elementi vengono visualizzati su ciascuna pagina.
Con l'accesso premium, ottieni l'accesso a tutte le nostre funzionalità e widget premium. I pagamenti sicuri SSL sono una delle opzioni più sicure. È crittografato con SSL a 256 bit, rendendo impossibile il furto o la compromissione delle tue informazioni personali. Hai una garanzia di rimborso. Ci vorranno 30 giorni per completare la prova. Tutte le principali carte di credito, comprese Visa, MasterCard, American Express e PayPal, possono essere utilizzate per effettuare un acquisto. Queste librerie di widget possono essere utilizzate per creare layout dinamici di riviste di post per i tuoi post di WordPress.
È possibile utilizzare il software gratuito Post Carousel Lite per visualizzare le foto. Questo è un ottimo modo per promuovere i post in un layout simile a un carosello. Icon Bullets è un download gratuito. I punti elenco possono essere utilizzati per elencare le tue funzionalità e servizi. L'elementor è ora pronto per il passaggio successivo. Invece di cercare nei siti di widget, trascorri il tuo tempo facendo ciò che sai fare meglio: leggere libri. Puoi trovare tutto ciò di cui hai bisogno in un unico posto.
Come si usa l'impaginazione in WordPress?
Un tema WordPress ha bisogno di una funzione di impaginazione , che genera i link del post precedente e successivo dalla parte inferiore della pagina, quindi lo aggiunge alla pagina del modello utilizzando un modulo di backend. Un collegamento simile può essere trovato qui, così come i collegamenti delle voci più vecchie e delle voci più recenti che abbiamo visto in precedenza.
Come aggiungo i numeri di impaginazione in WordPress?
Questo è il modo più semplice per aggiungere impaginazione numerica a WordPress; il plugin WP-PageNavi è un'ottima opzione. Questo plug-in ti consente di modificare il codice del plug-in del tuo tema anziché l'intero codice, rendendolo molto più facile da usare rispetto al metodo del codice completo.
Come faccio a pianificare un post in Elementor?
Facendo clic su Pubblica sul campo, puoi programmare una data specifica per il tuo post. Prendere nota della data programmata nel calendario popup. Potresti anche voler impostare un'ora specifica in cui desideri che i tuoi post vengano pubblicati. La sezione seguente ti aiuterà a impostare un orario per questo evento.
Impaginazione Post Grid di Elementor
L'impaginazione della griglia dei post di Elementor è un ottimo modo per dividere i tuoi contenuti e facilitare la navigazione dei lettori. Utilizzando un widget di impaginazione , puoi facilmente aggiungere un sistema di impaginazione numerato alla griglia dei tuoi post. Ciò consentirà ai tuoi lettori di fare clic su diverse pagine dei tuoi contenuti, facilitando la ricerca di ciò che stanno cercando.
Come aggiungere impaginazione in WordPress senza plug-in
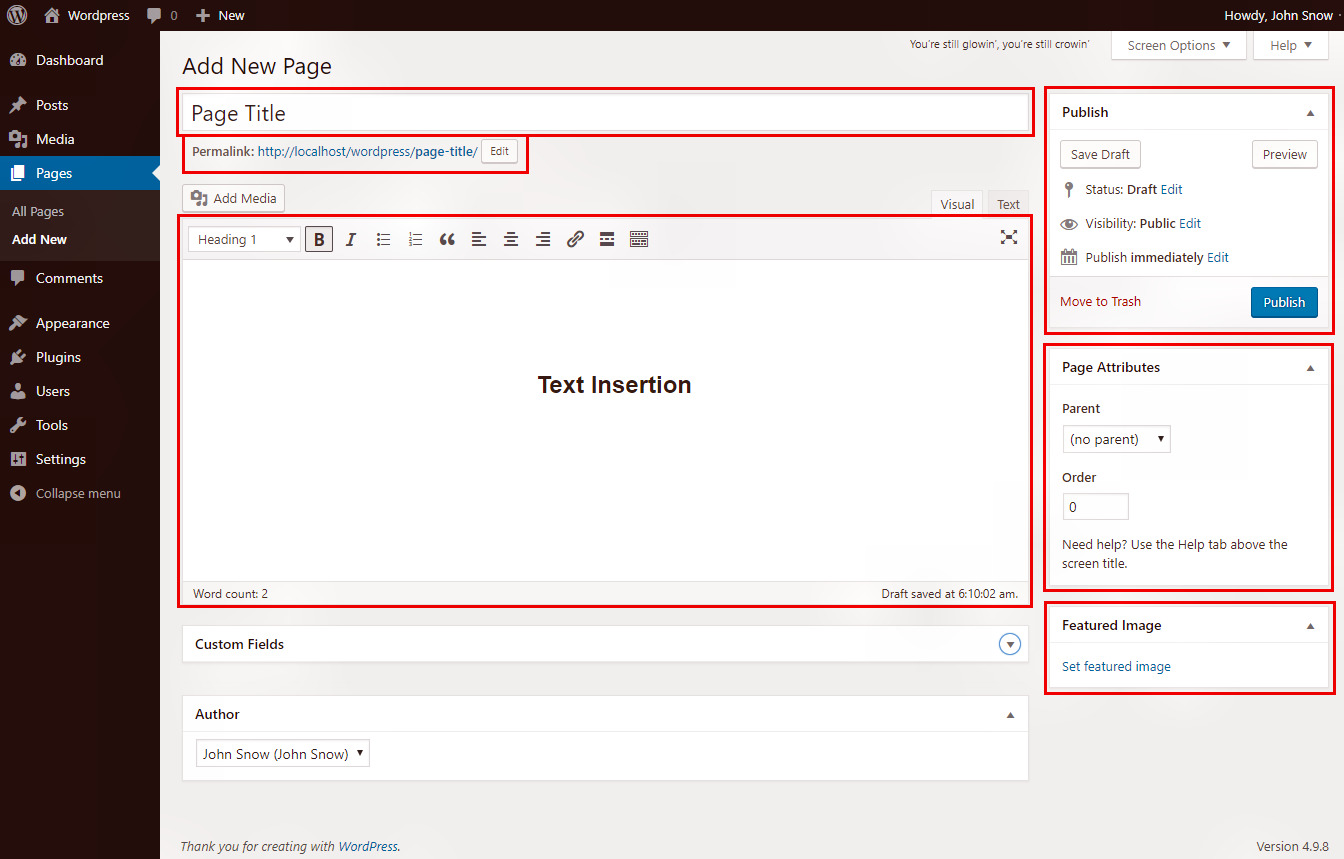
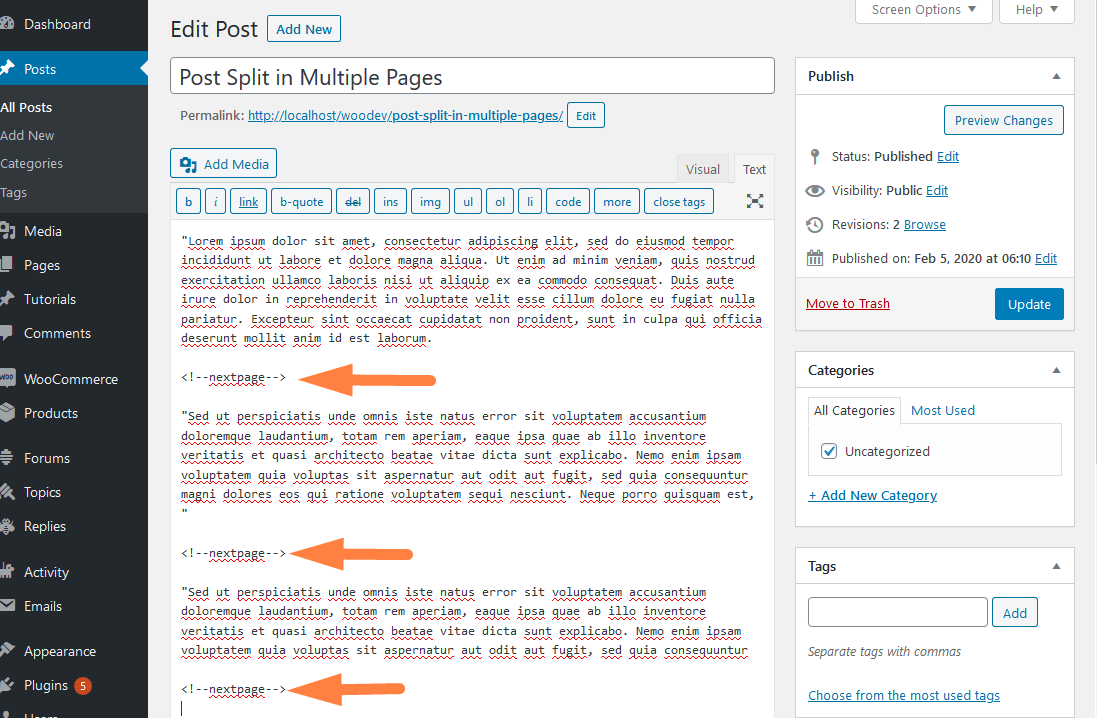
L'impaginazione è un ottimo modo per dividere il contenuto in blocchi gestibili per i tuoi lettori. È particolarmente utile per articoli lunghi o post di blog. In WordPress, non è necessario installare un plug-in per aggiungere l'impaginazione; puoi farlo da solo con pochi semplici passaggi. Innanzitutto, apri il post o la pagina che desideri impaginare nell'editor di WordPress. Nel punto in cui desideri inserire l'impaginazione, fai clic sul pulsante "Inserisci interruzione di pagina" nella barra degli strumenti. Questo inserirà un tag di interruzione di pagina ( ) nel tuo contenuto. Successivamente, aggiungi il seguente codice in fondo al tuo post o pagina, al di fuori dell'editor di WordPress: Questo codice dice a WordPress di visualizzare i link di impaginazione in fondo al tuo post o pagina. È possibile regolare i parametri "intervallo" e "mostra_tutto" per controllare quanti collegamenti di impaginazione vengono visualizzati. Salva il tuo post o pagina e visualizzalo in anteprima per vedere l'impaginazione in azione.
L'impaginazione è una caratteristica importante di quasi tutte le applicazioni Web che visualizzano più pagine di dati. Una targa personalizzata aiuterà ad aumentare il valore SEO del tuo blog. Consente inoltre ai robot dei motori di ricerca di eseguire la scansione dei tuoi post più facilmente. Apri il file functions.php nella cartella del tema e fai doppio clic sulle seguenti due funzioni: 1. Copiando e incollando il codice in più file, puoi rendere il codice più leggibile. Il codice verrà utilizzato per visualizzare la navigazione della pagina sullo schermo. Assicurati di eliminare il codice di navigazione predefinito.
Successivamente, dovremo modellare il codice di impaginazione numerato in CSS. Se il tuo tema lo richiede, dovresti includerlo nel tuo file CSS, che di solito è lo stile. CSS.
