Разбиение на страницы в WordPress с помощью Elementor
Опубликовано: 2022-09-17Разбивка на страницы — отличный способ навигации по длинным фрагментам контента на веб-сайте. Это позволяет пользователям легко перемещаться между различными разделами контента без необходимости прокручивать все на одной странице.
Elementor — популярный плагин WordPress, который позволяет пользователям легко создавать и настраивать свои собственные веб-страницы и публикации. Он включает в себя широкий спектр функций, в том числе возможность добавлять разбивку на страницы на сайт WordPress.
В этой статье мы покажем вам, как легко добавить разбиение на страницы в WordPress с помощью Elementor. Мы также расскажем о некоторых преимуществах нумерации страниц и о том, как это может помочь улучшить взаимодействие с пользователем на вашем сайте.
Как лучше всего добавить виджеты для постов и архивов в Elementor? По умолчанию у вас должно быть не более пяти страниц в пагинации. Если у вас есть много статей для чтения, вы можете изменить эту опцию. Ограничение по количеству страниц в этом случае — это количество страниц, к которым один посетитель может получить доступ одновременно. С Elementor вы можете добавлять страницы или пользовательские типы сообщений на страницу. Вы также можете включить архивы вашего веб-сайта в свой блог с помощью виджета «Архивные сообщения». Когда веб-сайт является динамичным, например, онлайн-журналы или блоги, требуется навигация по итоговой строке. Чтобы настроить навигацию, перейдите на левую боковую панель и выберите параметр «Разбивка на страницы» на вкладке «Стиль».
Как добавить пагинацию в WordPress?
 Кредит: www.coderepublics.com
Кредит: www.coderepublics.com Есть несколько разных способов добавить пагинацию в WordPress. Один из способов — использовать плагин, такой как WP PageNavi или Pagination от BestWebSoft. Эти плагины автоматически добавят нумерацию страниц на ваш сайт WordPress.
Другой способ добавить нумерацию страниц — вручную добавить код в тему WordPress. Это более продвинутый метод и не рекомендуется для начинающих.
Если вы хотите добавить разбиение на страницы на существующий сайт WordPress, вы можете использовать такой плагин, как WP PageNavi или Pagination от BestWebSoft.
Пагинация используется большим количеством блогов WordPress. Несколько тем уже включают опцию разбиения на страницы. Однако, если они это сделают, вы можете легко настроить нумерацию страниц вашего веб-сайта. В этой статье мы рассмотрим несколько различных способов представления нумерации страниц. Плагин WP-PageNavi — отличный пример чрезвычайно популярного плагина пагинации. Его можно использовать для изменения стандартных предыдущих и следующих ссылок на страницы с более удобным интерфейсом, списка номеров страниц и предоставления пользователям возможности пропускать несколько страниц вперед за раз. Если вы хотите создать тему или добавить к ней разбиение на страницы, в WordPress есть встроенные функции и код, которые вы можете использовать.
Открыв файл functions.php и передав этот код: в ссылку «Разбивка на страницы», вы можете изменить разбивку на страницы вашего шаблона. Когда функция добавляется в шаблон, она генерирует предыдущую и следующую ссылку, заключенную в тег навигации HTML5. WordPress можно использовать для создания списка номеров страниц со ссылкой для каждой стороны каждой страницы, а также есть ссылки на старые и новые сообщения в блоге, которые вы можете добавить к нему. Используя get_query_var, мы можем узнать, на какой странице мы сейчас находимся. Наш следующий шаг — использовать функцию paginate_links для создания списка страниц и кнопок «предыдущий» и «последующий». Есть несколько плагинов, которые вы можете использовать, чтобы предоставить немного больше пользовательской нумерации страниц или избежать необходимости вручную реализовывать ее. WP-Paginate — это простое, но эффективное решение, несложное и работающее автоматически. В отличие от WP Page-Navi, который имеет множество параметров настройки, это приложение в первую очередь основано на вашей теме, поэтому его можно настроить где угодно. Если у вас большой блог, этот плагин может быть лучшим выбором для вас.
Разбивка на страницы WordPress по умолчанию отлично подходит для сообщений, но иногда вы можете захотеть добавить числовую разбивку на страницы к пользовательскому типу сообщений. Для этого вы можете использовать плагин WP-PageNavi. Плагин должен быть предварительно установлен и активирован. Затем в разделе настроек введите настройки плагина PageNavi. Для установки пагинации выполните следующие действия:
Что означает термин «разбивка на страницы» в WordPress?
Каталог позволяет разделить ваш сайт WordPress на несколько страниц. Это также может повысить производительность страницы за счет загрузки меньшего количества данных на каждой странице, что может упростить навигацию для людей и поисковых систем. Поддержка распространения предоставляется WordPress и доступна для всех его сайтов.
Является ли WordPress страницей пагинации?
 1 кредит
1 кредитПагинация — это процесс разделения контента на отдельные страницы. Чаще всего он используется для разбиения длинных фрагментов контента, например статей, на более мелкие, более управляемые фрагменты. WordPress поддерживает нумерацию страниц, и ее довольно легко настроить. Однако есть некоторые недостатки. Во-первых, может быть сложно контролировать расположение разбитого на страницы контента. Другая проблема заключается в том, что поисковые системы могут испытывать трудности с индексацией контента, разбитого на страницы. В результате обычно рекомендуется использовать другие методы разделения контента, такие как заголовки и подзаголовки, а не нумерацию страниц.
Группируя ваш контент в несколько столбцов, ваш пользователь может выполнять несколько функций. Функции пагинации многих веб-сайтов WordPress можно использовать для создания длинных списков сообщений. По умолчанию WordPress отображает только десять сообщений на странице. Экран «Чтение» позволяет пользователям изменять количество сообщений, отображаемых на каждой странице. Next_posts_link() возвращает обе ссылки на предыдущую и последующую страницы. Эта функция идеальна для тем WordPress, требующих простой разбивки на страницы. До версии WordPress 4.1 вы можете использовать paginate_links() для ссылки на страницы WordPress. Если вы хотите, чтобы разбиение на страницы работало со старыми версиями WordPress, используйте >paginate-links() вместо >paginate-links(2). Все предыдущие функции должны использоваться на страницах индекса и архива.
Инструмент разбивки на страницы может быть полезен, когда речь идет о предоставлении удобного формата для контента на веб-сайтах. Это приложение может помочь пользователям быстро и легко ориентироваться в большом объеме информации. На сайтах электронной коммерции чаще всего используются кавычки, которые позволяют клиентам просматривать список продуктов или статей. Пользователи, которые хотят прочитать длинный документ или статью за короткий промежуток времени, также могут найти это полезным. Привилегированные страницы позволяют пользователям наслаждаться страницей достаточно дольше, чтобы завершить ее, и они могут поддерживать их интерес, делая страницы достаточно простыми для чтения. Новым пользователям может быть сложно ориентироваться в процессе разбивки на страницы. Также рекомендуется предоставить краткий обзор разбиения на страницы, прежде чем пользователь начнет просматривать страницу. В этом разделе веб-сайта будет представлен обзор различных типов нумерации страниц и способов их использования. Разбивка на страницы — это распространенный и мощный инструмент для навигации по сайту. Разбиение на страницы может быть трудным для понимания новым пользователям, но обзор процесса может облегчить его.

Как добавить разбиение на страницы в результаты WordPress?
 Кредит: www.wppagebuilders.com
Кредит: www.wppagebuilders.comДобавить разбиение на страницы к результатам WordPress относительно просто. Первое, что вам нужно сделать, это добавить в файл functions.php следующий код: function pagination($pages = ", $range = 4) { $showitems = ($range * 2)+1; глобальный $paged; если (пусто ($ paged)) $ paged = 1; if($pages == ”) { глобальный $wp_query; $pages = $wp_query->max_num_pages; если(!$страницы) { $страницы = 1; } } if(1 ! = $pages) { echo ""; if($paged > 2 && $paged > $range+1 && $showitems < $pages) echo «« Первый »; if($paged > 1 && $showitems < $pages) echo "‹ Предыдущий"; for ($i=1; $i <= $pages; $i++) { if (1 ! = $pages &&( !( $i >= $paged+$range+1 || $i <= $paged-$range -1) || $pages <= $showitems )) { echo ($paged == $i)? «.$i. “”:””.$i. «»; } } if ($paged < $pages && $showitems < $pages) echo «Далее ›»; if ($paged < $pages-1 && $paged+$range-1 < $pages && $showitems < $pages) echo «Последняя »»;
Разбивайте поисковые запросы WordPress на страницы
Функция WordPress paginateSearch() содержит четыре параметра: *br На веб-сайте WordPress базовый URL-адрес служит URL-адресом для функции paginateSearch.
Формат страницы, который сообщает WordPress, сколько сообщений должно отображаться на странице, также известен как содержимое страницы.
Количество сообщений, отображаемых на текущей странице, называется текущей страницей.
Количество отображаемых постов.
Как использовать разбиение на страницы в Elementor
Разбиение на страницы — отличный способ разбить контент на управляемые фрагменты для ваших читателей. Вы можете использовать нумерацию страниц в Elementor, добавив соответствующий шорткод на свою страницу. Сделав это, вы можете настроить параметры, чтобы контролировать количество элементов, отображаемых на каждой странице.
С премиальным доступом вы получаете доступ ко всем нашим премиальным функциям и виджетам. Безопасные платежи SSL являются одним из самых безопасных вариантов. Он зашифрован с помощью 256-битного SSL, что делает невозможным кражу или компрометацию вашей личной информации. У вас есть гарантия возврата денег. Для завершения пробного периода потребуется 30 дней. Для совершения покупок можно использовать все основные кредитные карты, включая Visa, MasterCard, American Express и PayPal. Эти библиотеки виджетов можно использовать для создания динамических макетов журнала сообщений для ваших сообщений WordPress.
Вы можете использовать бесплатное программное обеспечение Post Carousel Lite для просмотра фотографий. Это отличный способ продвижения постов в виде карусели. Icon Bullets можно загрузить бесплатно. Маркеры можно использовать для перечисления ваших функций и услуг. Теперь Elementor готов к следующему шагу. Вместо того, чтобы искать сайты с виджетами, потратьте время на то, что у вас получается лучше всего: чтение книг. Вы можете найти все необходимое в одном месте.
Как использовать пагинацию в WordPress?
Тема WordPress нуждается в функции разбивки на страницы, которая выводит ссылки на предыдущую и следующую публикацию в нижней части страницы, а затем добавляет их на страницу шаблона с помощью бэкэнд-модуля. Аналогичную ссылку можно найти здесь, а также ссылки на старые и новые записи, которые мы видели ранее.
Как добавить номера страниц в WordPress?
Это самый простой способ добавить числовую нумерацию страниц в WordPress; плагин WP-PageNavi — отличный вариант. Этот плагин позволяет вам изменить код плагина вашей темы, а не весь код, что делает его намного проще в использовании, чем метод полного кода.
Как запланировать публикацию в Elementor?
Нажав Опубликовать в поле, вы можете запланировать конкретную дату публикации. Запишите запланированную дату во всплывающем календаре. Вы также можете установить конкретное время, когда вы хотите, чтобы ваши сообщения были опубликованы. Следующий раздел поможет вам установить время для этого события.
Разбивка на страницы в сетке Elementor
Разбивка на страницы в сетке Elementor — отличный способ разделить ваш контент и упростить навигацию для читателей. Используя виджет нумерации страниц , вы можете легко добавить нумерованную систему нумерации страниц в сетку сообщений. Это позволит вашим читателям переходить на разные страницы вашего контента, облегчая поиск того, что они ищут.
Как добавить пагинацию в WordPress без плагина
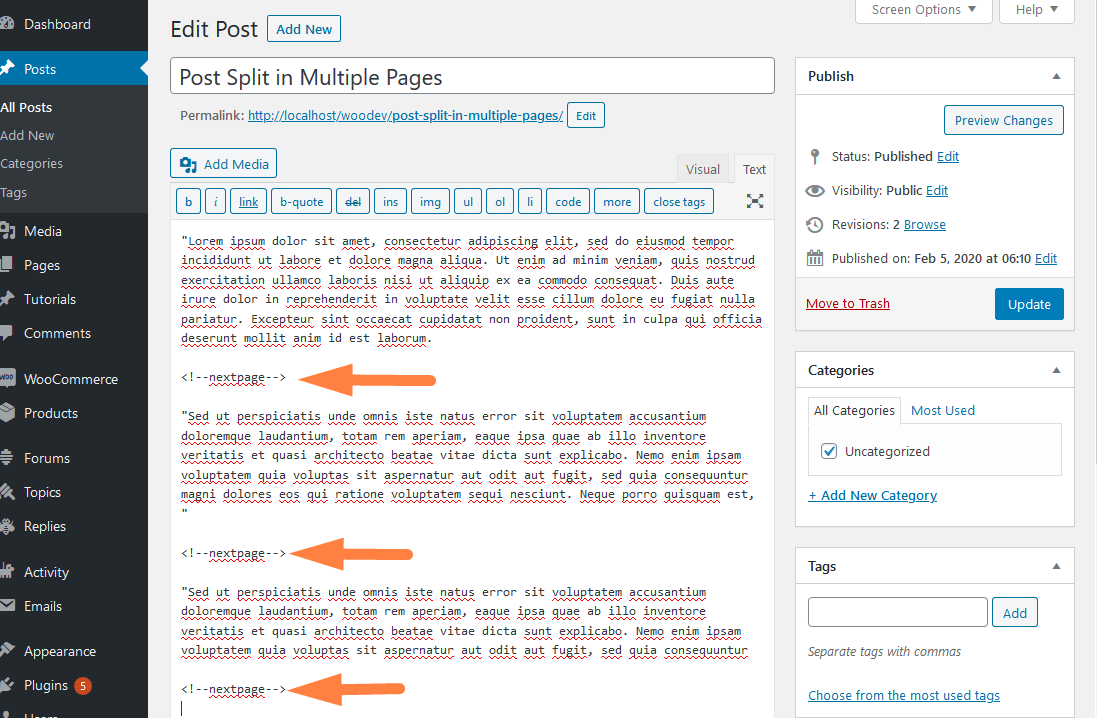
Разбивка на страницы — отличный способ разделить контент на управляемые фрагменты для ваших читателей. Это особенно полезно для длинных статей или сообщений в блогах. В WordPress нет необходимости устанавливать плагин для добавления пагинации; Вы можете сделать это самостоятельно, выполнив несколько простых шагов. Сначала откройте запись или страницу, которую вы хотите разбить на страницы, в редакторе WordPress. В том месте, где вы хотите вставить нумерацию страниц, нажмите кнопку «Вставить разрыв страницы» на панели инструментов. Это добавит тег разрыва страницы ( ) в ваш контент. Затем добавьте следующий код внизу вашего сообщения или страницы вне редактора WordPress: Этот код указывает WordPress отображать ссылки на страницы внизу вашего сообщения или страницы. Вы можете настроить параметры «диапазон» и «show_all», чтобы контролировать количество отображаемых ссылок на страницы . Сохраните свой пост или страницу и просмотрите их, чтобы увидеть нумерацию страниц в действии.
Разбиение на страницы — важная функция почти каждого веб-приложения, отображающего несколько страниц данных. Индивидуально разработанный номерной знак поможет повысить SEO-ценность вашего блога. Это также позволяет поисковым роботам легче сканировать ваши сообщения. Откройте файл functions.php в папке темы и дважды щелкните следующие две функции: 1. Скопировав и вставив код в несколько файлов, вы можете сделать код более читабельным. Код будет использоваться для отображения навигации по страницам на вашем экране. Обязательно удалите код навигации по умолчанию.
После этого нам нужно стилизовать нумерованный код нумерации страниц в CSS. Если ваша тема требует этого, вы должны включить его в свой файл CSS, который обычно является стилем. CSS.
