WordPressページにウィジェットを追加する方法
公開: 2022-09-17WordPress ページにウィジェットを追加する場合は、まずカスタム ページ テンプレートを作成する必要があります。 これにより、ウィジェットのコードをページに追加できます。 カスタム ページ テンプレートを作成したら、WordPress 管理エディターを使用してページにウィジェット コードを追加できます。
コンテンツのブロックは、ウィジェット技術を使用して WordPress Web サイトのサイドバーまたはフッターに追加されます。 経験の少ない Web 開発者や愛好家などの WordPress ユーザーは、ウィジェットを使用して WordPress サイトに複雑な機能を簡単に追加できます。 WordPress にウィジェットを追加するには、ドラッグ アンド ドロップするか、ウィジェットのドロップダウン メニューからサイドバーを選択する 2 つの方法があります。 ウィジェットのドロップダウン メニューから選択するだけで、Web サイトの複数のページまたはサイドバーにウィジェットを追加できます。 デフォルト設定によると、これらのウィジェットは特定の投稿またはページに表示 (または無効化) できません。 カスタム アドオンを使用すると、ウィジェットの表示方法と表示場所を簡単に管理できます。 WP Page Widget を使用して、サイドバー対応のテーマでウィジェット化されたページ レイアウトを作成できます。
カスタム サイドバーを使用すると、特定のページまたは投稿にカスタム ウィジェットを表示して、サイト訪問者が関連するコンテンツのみを表示できるようになります。 カスタム サイドバー ウィジェットを作成して、ページや投稿でのウィジェットの表示方法を変更することもできます。 ウィジェットでブログ記事やウェブページを表示するプラグインを利用することで、ウェブサイトの訪問者数を増やすことができます。
[セットアップ] リンクをクリックすると、 Web サイト ウィジェットにアクセスできます。 ウェブサイト ウィジェット メニューの非表示ボタンをクリックすると、ウィジェットを非表示にできます。 ウェブサイト ウィジェット メニューに移動して、ウェブサイトで使用するウィジェットのタイプを見つけます。 [カスタム スケジュール] または [リード キャプチャ] を選択した場合は、[埋め込みコード] タブをクリックしてカスタム ウィジェットを埋め込むこともできます。
ウィジェットをテンプレート ファイルに配置するには、最初にウィジェットを表示するファイルを見つける必要があります。 適用するウィジェットの PHP クラス名も知っておく必要があります。 デフォルトのWordPress ウィジェットクラスは次のとおりです: WP_Widget_Archives。
Web ウィジェットとも呼ばれる埋め込みアプリケーションを使用して、サード パーティの Web サイト (ブログ、プロフィール、ソーシャル メディア サイトなど) に URL を表示できます。 MassPublisher、SnackTools、および Widgetbox は、ユーザーがコーディングやプログラミングの方法を知らなくても、独自のコンテンツでウィジェットを簡単に作成できる Web サイトの例です。
WordPress ページにウィジェットを追加できますか?
 クレジット: wplift.com
クレジット: wplift.comWordPress テーマ カスタマイザーは、ウィジェットを追加するもう 1 つの方法です。 最初に外観に移動すると、ウィジェットをカスタマイズできます。 この場合、ウィジェット領域を変更できるページが表示されます。 [右サイドバー] ボタンをクリックして、ウィジェットをサイドバーに追加します。
以下のリンクをクリックすると、WordPress ウィジェットを Web サイトに追加する方法を学ぶことができます。 WordPress ウィジェット拡張機能は、WordPress テーマと一緒に実行されるスタンドアロンのコード ブロックです。 これらは、使いやすい Web サイト対応アプリケーションです。 それらをサイトに追加するにはいくつかの方法があり、適切な方法を簡単に見つけることができます。 ドラッグ アンド ドロップの方法は、一部のユーザーにとって実行可能なオプションですが、他のユーザーにとっては難しい場合があります。 ウィジェット セクションの [アクセシビリティ モードを有効にする] オプションをクリックすると、アクセシビリティ モードを有効にできます。 ウィジェットを削除するには、その方法を知っている必要があります。
ウィジェットは、ユーザーがウィジェット オプションプラグインを介して選択した投稿またはページに表示できます。 また、特定の分類法で特定のウィジェットを表示するためにも使用できます。 これは、Web サイトが幅広いトピックをカバーしている場合に非常に役立ちます。 ほとんどすべてのテーマには独自のサイドバーがありますが、ほとんどすべてのテーマには右サイドバーも含まれています。 ウィジェットが多すぎると、1 つしかない場合よりも長い投稿になる可能性があります。 テーマを選択する前に、各テーマで使用できるウィジェット オプションを慎重に検討することが重要です。 ページがそれらでいっぱいになっていることに気付いた場合は、それらを完全に無効にすることをお勧めします。
WordPress にウィジェットをインストールするにはどうすればよいですか?
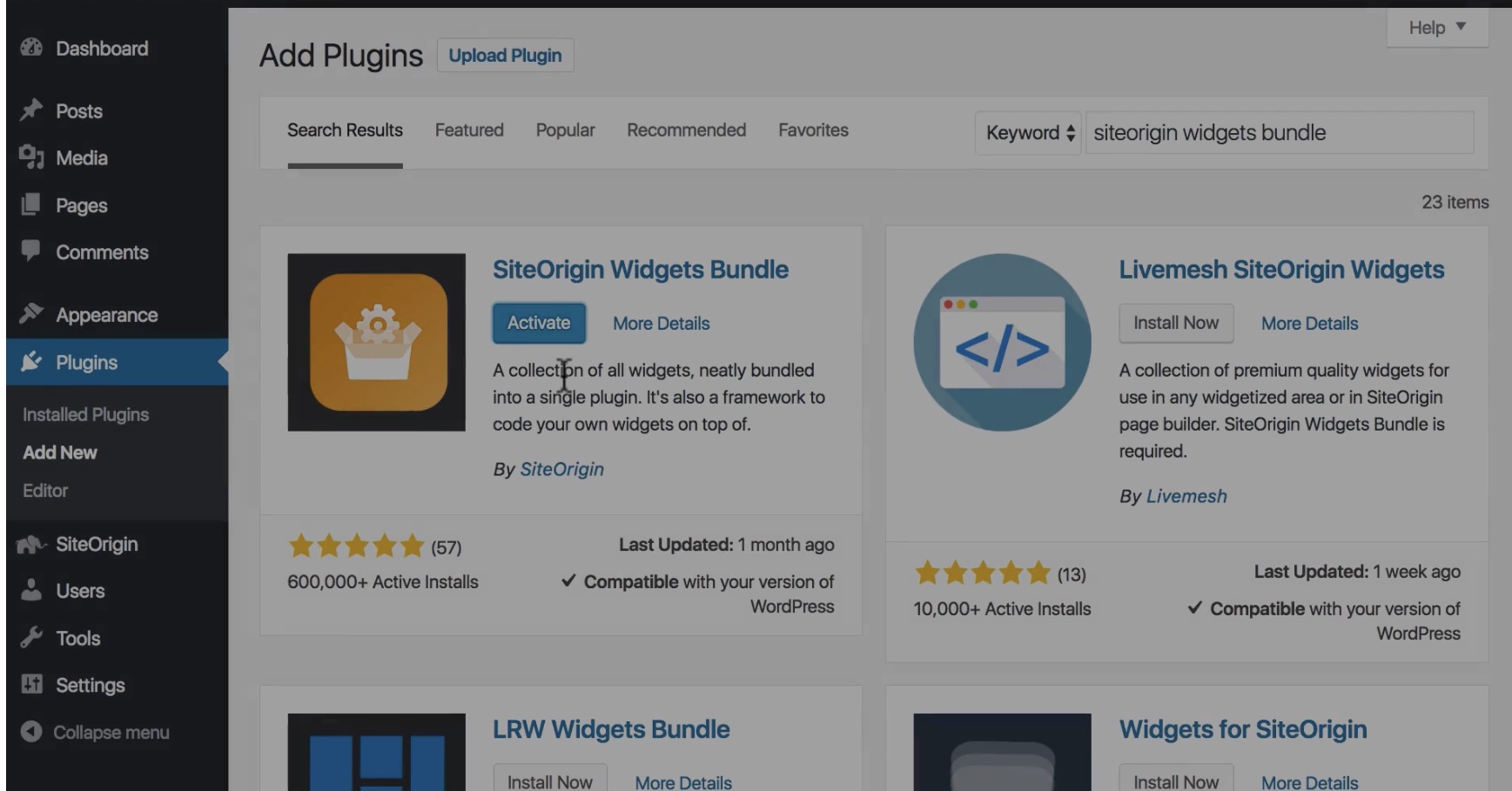
以下の手順では、ウィジェットのインストールについて説明します。 私の知る限り、WordPress ウィジェットは WordPress プラグインと同じです。 WordPress 管理者にログインし、プラグインに移動します – ドロップダウン メニューから選択します。 新しいタブを追加し、必要な機能を入力して、目的の機能を検索できます。 適切なウィジェットを見つけたら、[インストール] ボタンをクリックしてから [アクティブ化] をクリックするだけで、ウィジェットを使用できるようになります。
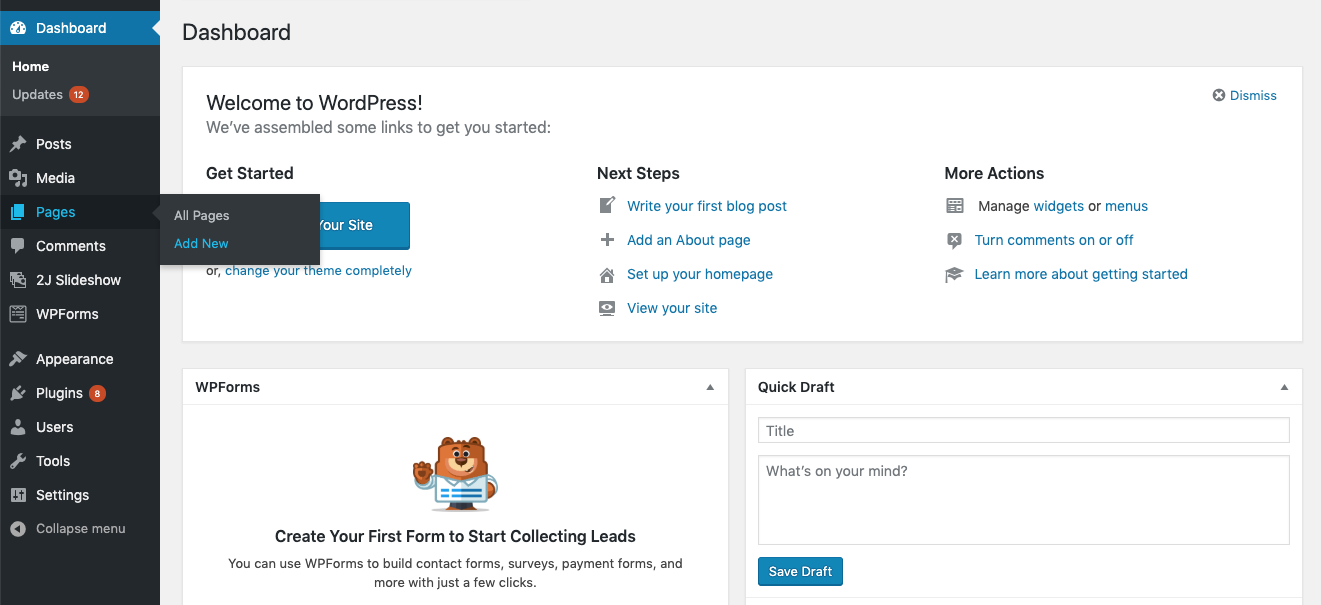
WordPress でウィジェットを作成するにはどうすればよいですか?
 クレジット: Zendesk
クレジット: Zendesk外観メニューからウィジェットを選択します。 Hostinger Sample ウィジェットが Available Widgets リストに表示されます。 次に、ウィジェットをページのサイドバーの右側にドラッグして配置します。 変更を行った後、Web サイトにアクセスします。
コンテンツ以外の要素は、ウィジェットを使用して Web サイトのサイドバーまたはウィジェット対応エリアに追加できます。 これらのテンプレートを使用して、バナー、広告、ニュースレターのサインアップ フォーム、およびその他の要素をすべて Web サイトに追加できます。 WordPress には、任意のテーマで使用できるウィジェットの標準セットが含まれています。 さまざまなツールを使用して、独自のカスタム ウィジェットを作成することもできます。 新しい WordPress ウィジェット タイプが追加されると、WordPress ウィジェット クラスが拡張されます。 WordPress 開発者ハンドブックによると、WP Widget クラスは 18 のメソッドを使用して構成できます。 このチュートリアルでは、次の方法について説明します。
従来のウィジェット エディタを使用して新しいウィジェットをサイトに追加する場合、プロセスは同じです。 WordPress は「gettext」システムを使用して翻訳とローカリゼーションを処理します。 ガイドを読んで、翻訳対応の WordPress テーマの詳細をご覧ください。 テーマ用のカスタム ウィジェットを作成する場合は、WPb_text_domain ではなく WordPress テキスト ドメインを使用できます。 または、WordPress 翻訳プラグインを使用して WordPress を翻訳することもできます。

WordPress サイトにウィジェットを追加する: 簡単な方法
WordPress サイトにプラグインをインストールする: 簡単な方法。 WordPress サイトにウィジェットを簡単に追加できます。 [外観] > [ウィジェット] に移動すると、WordPress 管理画面の [外観] セクションに移動できます。 ウィジェットを選択するには、ウィジェットを表示するサイドバーにドラッグするか、ウィジェットをクリックします (テーマに複数のサイドバーが含まれている場合は、目的のサイドバーを選択します)。 Web サイトにウィジェットを追加すると、コード領域に表示されます。 このコードを使用して、Web サイトの任意の部分にウィジェットを含めることができます。 WordPress ウィジェット コードを見つけるには、ここに入力します。 WordPress 管理画面のウィジェット設定画面に移動すると、テーマ内のすべてのウィジェット領域が表示されていることがわかります。 同じテーマでさまざまなウィジェット領域を利用できます。 以下のスクリーンショットでは、コンテンツの上下、ヘッダー、メイン フッターの下にウィジェット領域があります。
ウェブサイトのウィジェットとは何ですか WordPress?
ウィジェット要素は、モジュラー フレームワークを提供することで、Web サイトに特定の機能を作成できるようにします。 Web サイトのサイドバーとフッター領域以外にも、WordPress のウィジェット機能を追加できる場所は数多くあり、それらはデザインとレイアウトのカスタマイズ プロセスの一部です。
ウィジェットは、Web サイトのサイドバー、フッター、およびその他のコンテンツ領域に追加できるコンテンツ ブロックの一種です。 メニュー、人気の投稿リスト、カレンダー、バナー広告、ソーシャル アイコン、その他のウィジェットは、最も一般的なウィジェット タイプです。 ウィジェット領域は、WordPress のテーマに応じて、ブログ投稿コンテンツのフッター、サイドバー、または上部に表示される場合があります。 各ウィジェットには、追加後にアクセスできる独自の設定セットがあります。 サイトのウィジェット エリアにウィジェットを追加するには、ページの左側からページの右側にドラッグ アンド ドロップするだけです。 WordPress でウィジェットを追加して使用する方法の詳細については、ガイドを参照してください。
WordPressで特定のページにウィジェットを追加する方法
WordPress の特定のページにウィジェットを追加するには、まずカスタム サイドバーを作成する必要があります。 これを行うには、テーマのディレクトリに sidebar-name.php という新しいファイルを作成する必要があります。 このファイルを作成したら、次のコードを追加する必要があります。 } dynamic_sidebar( '名前' ); ? > カスタム サイドバーを作成したら、ウィジェットを表示する特定のページに次のコードを追加する必要があります: ウィジェットを使用すると、Web サイトの特定の部分を変更できます。 サイドバーとフッターに機能を組み込む最も一般的な方法は、それらを含めることです。 ウィジェットを追加して、あなたのウェブサイトをユニークにしましょう。 ここでは、特定の WordPress ページでウィジェット コンテキスト プラグインを使用してウィジェットを表示する方法を説明します。 Widget-context プラグインを使用すると、ウィジェットのプロパティを簡単にカスタマイズできます。 [選択したページにウィジェットを表示] オプションを使用すると、ウィジェットを表示するページと非表示にするページを選択できます。 ほとんどの場合、これは少数のページが同時に表示または非表示になることを意味します。反対の場合は、[選択したウィジェットを非表示にする] オプションを選択する必要があります。 ウィジェットを非表示にするページを指定する必要があります。 [選択したウィジェットを非表示にする] オプションを選択した場合、ウィジェットが表示されない別の場所を選択するオプションが表示されます。 ウィジェットがページに表示される回数と設定を変更できます。 ソーシャル メディアからカレンダー、フォームまで、あらゆるものに対応するウィジェットがあります。 ウィジェットをウィジェット領域にドラッグ アンド ドロップすることで、ページにウィジェットを追加できます。サイドバーは、Web サイトの小さなコンポーネントであるウィジェットを使用して作成できます。 これらのツールを使用して、テキスト、リンク、およびその他の種類の情報をすべて特定の領域に追加できます。 多くの Web サイトではデフォルトの WordPress ウィジェットが自動的に使用されますが、追加のプラグインを選択することもできます。 この記事では、ウィジェットについて知っておく必要があるすべてのことを学びます。 サイトの最新のコメントは、最近のコメント ウィジェットに表示されます。 WordPress に加えて、検索ウィジェットには非常にシンプルで非常に便利なウィジェットがプリロードされています。 Call-to-Action ウィジェットは、訪問者が Web サイトで行動を起こすのを支援します。訪問者がコンテンツを操作できるように、サイドバーとフッターにメディアを含めることをお勧めします。 WooCommerce などのプラグインを使用して Web サイトに e コマース ストアを作成する場合は、カート ウィジェットを含めることをお勧めします。 ログイン ウィジェットを使用すると、ユーザーがサイトに簡単にログインできるようになります。 ここで、WordPress サイトに必要なウィジェットをインストールします。 ウィジェットのウィジェット領域 (サイドバー) は、ショートコードを使用してサイドバーに簡単に組み込むことができます。 SiteOrigin ウィジェット バンドルには、Google マップ、スライダー ウィジェット、ボタン ウィジェット、CTA ウィジェットなど、さまざまな便利なウィジェットが含まれています。 これらのコンテンツ ブロックは、ページの視点でのみ表示できることを覚えておくことが重要です。コードに慣れている場合は、独自の WordPress ウィジェットを作成できます。 ブログの投稿や Web ページに追加のコンテンツを含めることで、Web サイトにアクセスするユーザーの数を増やすことができます。 また、標準の WordPress ウィジェットを使用してコンテンツを複数の投稿に同時に追加することで、時間を節約することもできます。 . サイドバーにウィジェットを追加して最近のブログ投稿を表示したり、ヘッダーにカスタム メニュー ウィジェットを追加してサイトのメイン メニューにアクセスしたりできます。Wordpress ページ テンプレートにウィジェットを追加WordPress ページ テンプレートにウィジェットを追加するのは簡単です。処理する。 まず、WordPress ダッシュボードにログインし、ウィジェット メニューに移動します。 ここに、利用可能なすべてのウィジェットのリストが表示されます。 ページ テンプレートに追加するウィジェットを見つけて、目的のウィジェット エリアにドラッグします。 ウィジェットを配置したら、必要に応じて設定を調整できます。ウィジェットをページまたはテンプレートに追加するには、ウィジェットの右上隅にある [その他] ボタンに移動します。 ページ テンプレートにウィジェットを追加すると、そのテンプレートを使用するページにウィジェットが表示されなくなります。 テンプレートを作成して、ウィジェット アプリケーションの詳細設定のプロパティを構成することもできます。 ウィジェットがテンプレートにリンクされている場合、それを使用するページ内でウィジェットを変更できます。 この変更は、テンプレートを使用するすべてのページに適用されます。 特定のページから画像を変更することはできません。 ブランチ ウィジェットは、次の手順で定義できます。
