Comment ajouter un widget à une page WordPress
Publié: 2022-09-17Si vous souhaitez ajouter un widget à une page WordPress, vous devez d'abord créer un modèle de page personnalisé. Cela vous permettra d'ajouter le code de votre widget à la page. Une fois que vous avez créé un modèle de page personnalisé, vous pouvez ensuite ajouter le code du widget à la page à l'aide de l'éditeur d'administration WordPress.
Des blocs de contenu sont ajoutés à la barre latérale ou au pied de page de votre site Web WordPress à l'aide de la technologie des widgets. Les utilisateurs de WordPress, tels que les développeurs Web et les amateurs peu expérimentés, peuvent facilement ajouter des fonctionnalités complexes à leurs sites WordPress à l'aide de widgets. WordPress propose deux façons d'ajouter un widget : glisser-déposer ou choisir une barre latérale dans le menu déroulant du widget. Vous pouvez ajouter un widget à plusieurs pages ou barres latérales de votre site Web en les sélectionnant simplement dans le menu déroulant du widget. Selon les paramètres par défaut, ces widgets ne peuvent pas être affichés (ou désactivés) sur des publications ou des pages spécifiques. Les modules complémentaires personnalisés facilitent la gestion du mode et de l'emplacement des widgets. WP Page Widget peut être utilisé pour créer des mises en page widgetisées dans des thèmes activés par la barre latérale.
Les barres latérales personnalisées vous permettent d'afficher des widgets personnalisés sur des pages ou des publications spécifiques, permettant aux visiteurs du site de ne voir que le contenu pertinent. Des widgets de barre latérale personnalisés peuvent également être créés pour modifier la façon dont les widgets apparaissent sur vos pages et publications. Vous pouvez augmenter le nombre de visiteurs du site Web en utilisant un plugin qui affiche les articles de blog et les pages Web avec des widgets.
Vous pouvez accéder aux widgets de site Web en cliquant sur le lien Configuration. En cliquant sur le bouton masqué du menu Widgets du site Web, vous pouvez masquer votre widget. Accédez au menu Widgets du site Web pour trouver un type de widget que vous souhaitez utiliser sur votre site Web. Si vous sélectionnez Planification personnalisée ou Capture de prospect, vous pouvez également intégrer un widget personnalisé en cliquant sur l'onglet Code intégré.
Afin de placer un widget dans un fichier modèle, vous devez d'abord localiser le fichier où vous souhaitez qu'il apparaisse. Vous aurez également besoin de connaître le nom de la classe PHP du widget auquel vous postulez. Voici les classes de widget WordPress par défaut : WP_Widget_Archives.
Une application intégrée, également connue sous le nom de widget Web , peut être utilisée pour afficher une URL sur un site Web tiers (par exemple, un blog, un profil ou un site de médias sociaux). MassPublisher, SnackTools et Widgetbox sont des exemples de sites Web qui permettent aux utilisateurs de créer facilement des widgets avec leur propre contenu sans qu'ils aient besoin de savoir coder ou programmer.
Pouvez-vous ajouter un widget à une page WordPress ?
 Crédit : wplift.com
Crédit : wplift.comLe personnalisateur de thème WordPress est un autre moyen d'ajouter des widgets. En allant d'abord sur Apparence, vous pouvez personnaliser votre widget. Dans ce cas, vous trouverez une page où vous pourrez modifier les zones du widget. Cliquez sur le bouton "Barre latérale droite" pour ajouter un widget à votre barre latérale.
En cliquant sur les liens ci-dessous, vous pouvez apprendre à ajouter un widget WordPress à votre site Web. Les extensions de widget WordPress sont des blocs de code autonomes qui s'exécutent parallèlement au thème WordPress. Ce sont des applications prêtes pour le site Web qui sont faciles à utiliser. Il existe plusieurs méthodes pour les ajouter à votre site, ce qui simplifie la recherche de celle qui convient. Bien que la méthode du glisser-déposer soit une option viable pour certains utilisateurs, elle peut constituer un défi pour d'autres. En cliquant sur l'option Activer le mode d'accessibilité dans la section widget , vous pouvez activer le mode d'accessibilité. Pour supprimer un widget, vous devez savoir comment procéder.
Un widget peut apparaître sur une publication ou une page que les utilisateurs ont choisie via le plugin Options du widget . Il peut également être utilisé pour afficher des widgets spécifiques sur des taxonomies spécifiques. Cela sera extrêmement utile si votre site Web couvre un large éventail de sujets. Presque tous les thèmes ont leurs propres barres latérales, mais presque tous incluent également la barre latérale droite. Si vous avez trop de widgets, vous risquez de vous retrouver avec un message plus long que si vous n'en aviez qu'un. Il est essentiel d'examiner attentivement les options de widget disponibles dans chaque thème avant d'en sélectionner un. Vous voudrez peut-être les désactiver complètement si vous remarquez que vos pages en sont surchargées.
Comment installer un widget dans WordPress ?
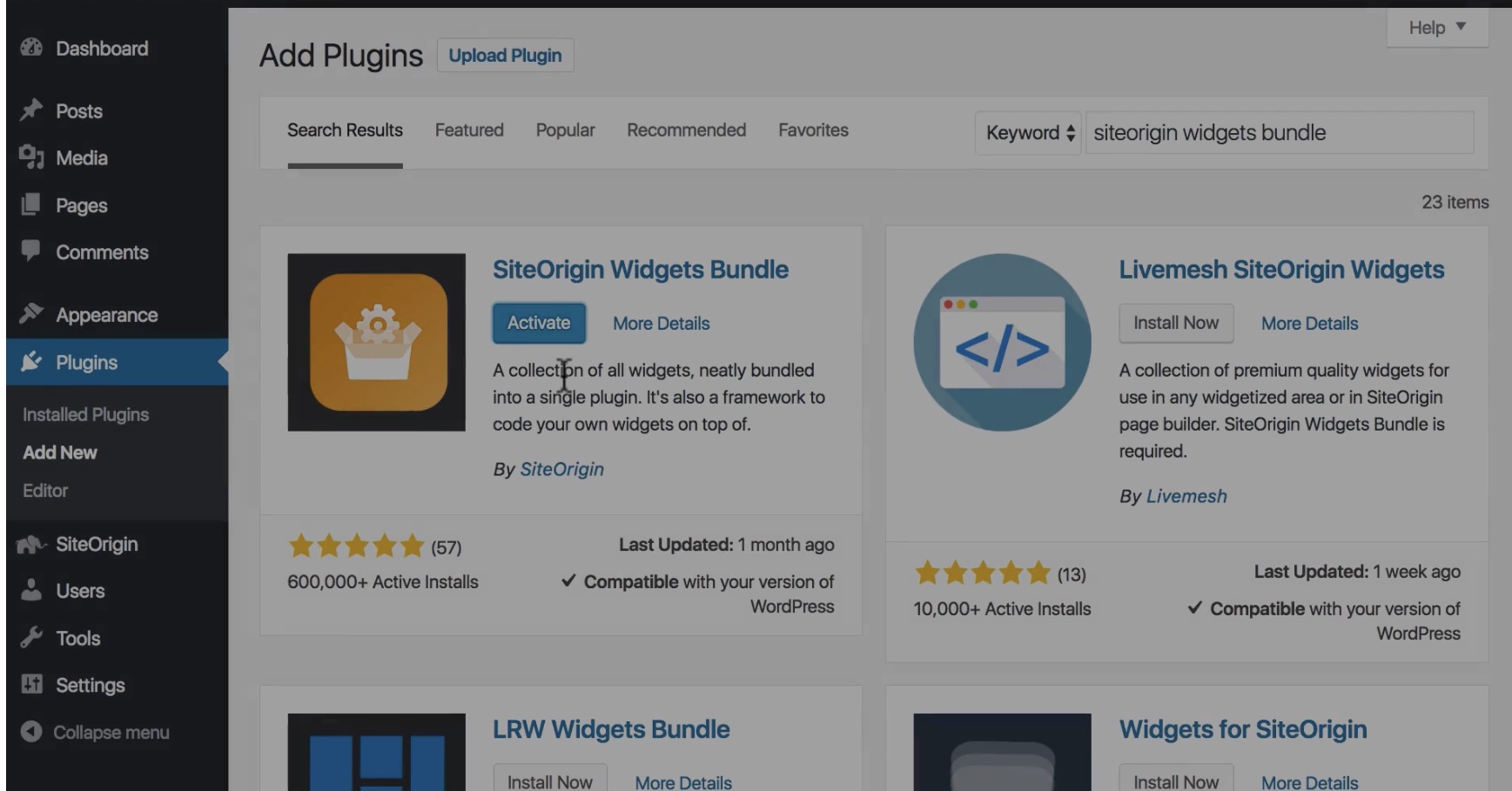
Les étapes ci-dessous vous guideront dans l'installation des widgets. Un widget WordPress est identique à un plugin WordPress, pour autant que je sache. Connectez-vous à votre administrateur WordPress et accédez à Plugins – Choisissez dans le menu déroulant. Vous pouvez rechercher la fonctionnalité souhaitée en ajoutant un nouvel onglet, puis en entrant la fonctionnalité dont vous avez besoin. Après avoir trouvé le bon widget, cliquez simplement sur le bouton "Installer", puis cliquez sur "activer", et votre widget sera prêt à être utilisé.
Comment créer un widget dans WordPress ?
 1 crédit
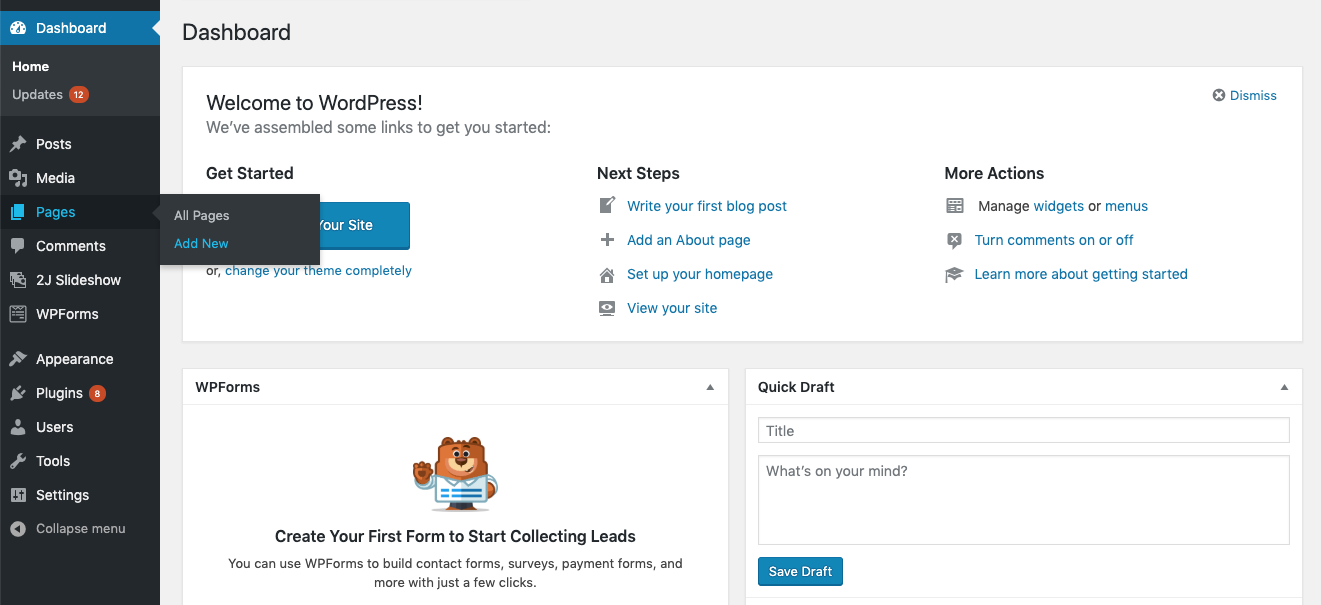
1 créditSélectionnez Widgets dans le menu Apparence. Le widget Hostinger Sample doit apparaître dans la liste des widgets disponibles. Ensuite, faites glisser le widget sur le côté droit de la barre latérale de la page et placez-le là. Visitez votre site Web après avoir apporté vos modifications.
Des éléments non liés au contenu peuvent être ajoutés à la barre latérale d'un site Web ou à une zone prête pour les widgets à l'aide de widgets. Des bannières, des publicités, des formulaires d'inscription à la newsletter et d'autres éléments peuvent tous être ajoutés à votre site Web à l'aide de ces modèles. WordPress comprend un ensemble standard de widgets que vous pouvez utiliser dans n'importe quel thème. Vous pouvez également créer vos propres widgets personnalisés à l'aide de divers outils. La classe de widgets WordPress est étendue à mesure que de nouveaux types de widgets WordPress sont ajoutés. Selon le manuel du développeur WordPress, la classe WP Widget peut être configurée à l'aide de 18 méthodes. Dans ce didacticiel, nous examinerons les méthodes suivantes.
Si vous utilisez un éditeur de widget classique pour ajouter un nouveau widget à votre site, le processus sera le même. WordPress utilise le système 'gettext' pour gérer la traduction et la localisation. Apprenez-en plus sur les thèmes WordPress prêts à être traduits en lisant notre guide. Si vous souhaitez créer un widget personnalisé pour votre thème, vous pouvez utiliser le domaine de texte WordPress plutôt que le domaine WPb_text_domain. Alternativement, vous pouvez traduire WordPress en utilisant un plugin de traduction WordPress.
Ajouter un widget à votre site WordPress : le moyen le plus simple
Installer un plugin sur votre site WordPress : The Easy Way. Vous pouvez facilement ajouter un widget à un site WordPress. En allant dans Apparence > Widgets, vous pouvez accéder à la section Apparence des écrans d'administration de WordPress. Pour sélectionner un widget, faites-le glisser vers la barre latérale où vous souhaitez qu'il apparaisse ou cliquez sur le widget (si votre thème comprend plusieurs barres latérales, sélectionnez une barre latérale de destination). Si vous avez ajouté un widget à votre site Web, vous le remarquerez dans la zone de code. Vous pouvez utiliser ce code pour inclure le widget dans n'importe quelle partie de votre site Web. Pour trouver le code du widget WordPress , saisissez-le ici. Si vous accédez à l'écran des paramètres des widgets dans l'administrateur WordPress, vous remarquerez que toutes les zones de widgets de votre thème sont visibles. De nombreuses zones de widgets différentes sont disponibles dans le même thème. Dans la capture d'écran ci-dessous, il y a des zones de widget situées au-dessus et en dessous du contenu, ainsi que dans l'en-tête, sous le pied de page principal.

Qu'est-ce qu'un widget sur un site WordPress ?
Les éléments de widget permettent la création d'une fonctionnalité spécifique sur un site Web en fournissant un cadre modulaire. Outre les barres latérales et les zones de pied de page d'un site Web, il existe de nombreux autres endroits où la fonctionnalité de widget de WordPress peut être ajoutée, et ils font partie du processus de personnalisation de la conception et de la mise en page.
Un widget est un type de bloc de contenu que vous pouvez ajouter aux barres latérales, aux pieds de page et à d'autres zones de contenu de votre site Web. Un menu, des listes de publications populaires, des calendriers, des bannières publicitaires, des icônes sociales et d'autres widgets sont parmi les types de widgets les plus courants. les zones de widgets peuvent apparaître dans le pied de page, la barre latérale ou en haut du contenu de votre article de blog, selon votre thème WordPress. Chaque widget possède son propre ensemble de paramètres auxquels vous pouvez accéder après avoir été ajouté. Pour ajouter un widget à une zone de widgets sur votre site, faites-le simplement glisser et déposez-le du côté gauche de la page vers le côté droit de la page. Pour en savoir plus sur la façon d'ajouter et d'utiliser des widgets dans WordPress, consultez notre guide.
Comment ajouter un widget à une page spécifique dans WordPress
Afin d'ajouter un widget à une page spécifique dans WordPress, vous devrez d'abord créer une barre latérale personnalisée. Pour ce faire, vous devrez créer un nouveau fichier dans le répertoire de votre thème appelé sidebar-name.php. Une fois ce fichier créé, vous devrez y ajouter le code suivant : if ( ! is_active_sidebar( 'name' ) ) { return; } dynamic_sidebar( 'nom' ); ? > Une fois que vous avez créé la barre latérale personnalisée, vous devrez ensuite ajouter le code suivant à la page spécifique où vous souhaitez que le widget apparaisse : Un widget vous permet de modifier des parties spécifiques de votre site Web. La façon la plus courante d'intégrer des fonctionnalités dans votre barre latérale et vos pieds de page consiste à les inclure. Rendez votre site Web unique en ajoutant des widgets. C'est ici que je vais montrer comment afficher des widgets à l'aide du plugin widget Context sur des pages WordPress spécifiques. Le plugin Widget-context simplifie la personnalisation des propriétés du widget. L'option Afficher le widget sur la sélection vous permet de sélectionner les pages sur lesquelles un widget est affiché et les pages sur lesquelles il est masqué. Dans la plupart des cas, cela signifie qu'un petit nombre de pages seront affichées ou masquées en même temps. Si vous trouvez que le contraire est vrai, l'option Masquer le widget sur la sélection doit être sélectionnée. Les pages sur lesquelles vous souhaitez que le widget ne soit pas visible doivent être spécifiées. Si vous avez choisi l'option Masquer le widget sur la sélection, vous aurez la possibilité de sélectionner un autre emplacement à partir duquel le widget n'apparaîtra pas. Vous pouvez modifier le paramètre et le nombre de fois qu'un widget apparaît sur la page. Les widgets WordPress dans Pages Les widgets WordPress sont un excellent moyen d'ajouter du contenu et des fonctionnalités à vos pages. Il existe des widgets pour tout, des médias sociaux aux calendriers en passant par les formulaires. Vous pouvez ajouter des widgets à votre page en les faisant glisser et en les déposant dans la zone des widgets. Une barre latérale peut être créée à l'aide d'un widget, qui est un petit composant d'un site Web. Du texte, des liens et d'autres types d'informations peuvent tous être ajoutés à une zone spécifique à l'aide de ces outils. De nombreux sites Web utiliseront automatiquement les widgets WordPress par défaut, mais vous pouvez également sélectionner des plugins supplémentaires. Vous apprendrez tout ce que vous devez savoir sur les widgets dans cet article. Les commentaires les plus récents sur votre site sont affichés dans le widget Commentaires récents. En plus de WordPress, le widget de recherche est préchargé avec des widgets très simples et extrêmement utiles. Un widget d'appel à l'action peut aider les visiteurs à agir sur votre site Web. Il est préférable d'inclure des médias dans votre barre latérale et votre pied de page pour permettre aux visiteurs d'interagir avec le contenu. Lorsque vous utilisez un plugin tel que WooCommerce pour créer une boutique de commerce électronique sur votre site Web, il est judicieux d'inclure un widget de panier. Vous pouvez simplifier la connexion des utilisateurs à votre site en utilisant un widget de connexion. C'est le moment d'installer les widgets dont vous avez besoin pour votre site WordPress. La zone de widget de n'importe quel widget (barre latérale) peut être facilement intégrée dans une barre latérale à l'aide d'un shortcode. Le bundle de widgets SiteOrigin comprend une variété de widgets utiles tels que Google Maps, des widgets de curseur, des widgets de bouton, des widgets d'appel à l'action, etc. Il est important de se rappeler que ces blocs de contenu ne peuvent être visualisés que du point de vue de la page. Si vous êtes à l'aise avec le code, vous pouvez créer votre propre widget WordPress. Vous pouvez augmenter le nombre de personnes qui visitent votre site Web en incluant du contenu supplémentaire dans vos articles de blog et vos pages Web. Vous pouvez également gagner du temps en utilisant des widgets WordPress standard pour ajouter du contenu à plusieurs publications en même temps. Comment utiliser les widgets pour personnaliser votre site WordPress L'utilisation d'une zone de widget facilite l'ajout ou la modification de contenu sur votre site WordPress sans modifier vos fichiers de thème . Vous pouvez ajouter un widget à votre barre latérale pour afficher les articles de blog récents, ou vous pouvez ajouter un widget de menu personnalisé dans l'en-tête pour accéder au menu principal de votre site.Wordpress Ajouter un widget au modèle de pageAjouter un widget à un modèle de page WordPress est simple traiter. Tout d'abord, connectez-vous à votre tableau de bord WordPress et accédez au menu Widgets. Ici, vous verrez une liste de tous les widgets disponibles. Trouvez le widget que vous souhaitez ajouter à votre modèle de page et faites-le glisser dans la zone de widget souhaitée. Une fois le widget en place, vous pouvez ajuster les paramètres selon vos besoins. Pour ajouter un widget à une page ou à un modèle, accédez au bouton Plus dans le coin supérieur droit du widget. Si vous ajoutez des widgets à un modèle de page, ils ne seront pas visibles dans les pages qui utilisent le modèle. Des modèles peuvent également être créés pour configurer les propriétés des paramètres avancés dans les applications de widget. Lorsqu'un widget est lié à un template, il est possible de le modifier au sein de la page qui l'emploie. Cette modification s'applique à toutes les pages qui utilisent le modèle ; vous ne pouvez pas modifier une image d'une page spécifique. Un widget de branche peut être défini dans les étapes suivantes.
