WordPress Sayfasına Widget Nasıl Eklenir
Yayınlanan: 2022-09-17Bir WordPress sayfasına bir widget eklemek istiyorsanız, önce özel bir sayfa şablonu oluşturmanız gerekir. Bu, widget'ınızın kodunu sayfaya eklemenizi sağlar. Özel bir sayfa şablonu oluşturduktan sonra, WordPress yönetici düzenleyicisini kullanarak widget kodunu sayfaya ekleyebilirsiniz.
Widget teknolojisi kullanılarak WordPress web sitenizin kenar çubuğuna veya altbilgisine içerik blokları eklenir. Web geliştiricileri ve az deneyime sahip hobiler gibi WordPress kullanıcıları, widget'ları kullanarak WordPress sitelerine kolayca karmaşık işlevler ekleyebilir. WordPress'te bir widget eklemek için iki yol vardır: sürükleyip bırakın veya widget açılır menüsünden bir kenar çubuğu seçin. Widget açılır menüsünden seçerek web sitenizdeki birden çok sayfaya veya kenar çubuğuna bir widget ekleyebilirsiniz. Varsayılan ayarlara göre, bu widget'lar belirli gönderilerde veya sayfalarda görüntülenemez (veya devre dışı bırakılamaz). Özel eklentiler, widget'ların nasıl ve nerede görüneceğini yönetmeyi kolaylaştırır. WP Sayfa Widget'ı, kenar çubuğu etkin temalarda widget'lı sayfa düzenleri oluşturmak için kullanılabilir.
Özel Kenar Çubukları, belirli sayfalarda veya yayınlarda özel widget'ları görüntülemenizi sağlayarak site ziyaretçilerinin yalnızca ilgili içeriği görmesine olanak tanır. Pencere öğelerinin sayfalarınızda ve gönderilerinizde görünme şeklini değiştirmek için özel kenar çubuğu pencere öğeleri de oluşturulabilir. Widget'lı blog gönderilerini ve web sayfalarını görüntüleyen bir eklenti kullanarak web sitesi ziyaretçilerinin sayısını artırabilirsiniz.
Kurulum bağlantısını tıklayarak Web Sitesi Widget'larına erişebilirsiniz. Web Sitesi Widget'ları menüsündeki gizli düğmesine tıklayarak widget'ınızı gizleyebilirsiniz. Web sitenizde kullanmak istediğiniz pencere aracı türünü bulmak için Web Sitesi Widget'ları menüsüne gidin. Özel Zamanlama veya Müşteri Adayı Yakalama'yı seçerseniz, kodu göm sekmesine tıklayarak özel bir pencere öğesi de gömebilirsiniz.
Bir Şablon Dosyasına bir widget yerleştirmek için, önce dosyayı görünmesini istediğiniz yere yerleştirmelisiniz. Ayrıca, uyguladığınız widget'ın PHP sınıf adını da bilmeniz gerekir. Varsayılan WordPress widget sınıfları şunlardır: WP_Widget_Archives.
Web widget'ı olarak da bilinen gömülü bir uygulama, bir üçüncü taraf web sitesinde (ör. blog, profil veya sosyal medya sitesi) bir URL görüntülemek için kullanılabilir. MassPublisher, SnackTools ve Widgetbox, kullanıcıların kodlama veya programlama bilmelerine gerek kalmadan kendi içerikleriyle widget oluşturmalarını kolaylaştıran web sitelerine örnektir.
Bir WordPress Sayfasına Bir Widget Ekleyebilir misiniz?
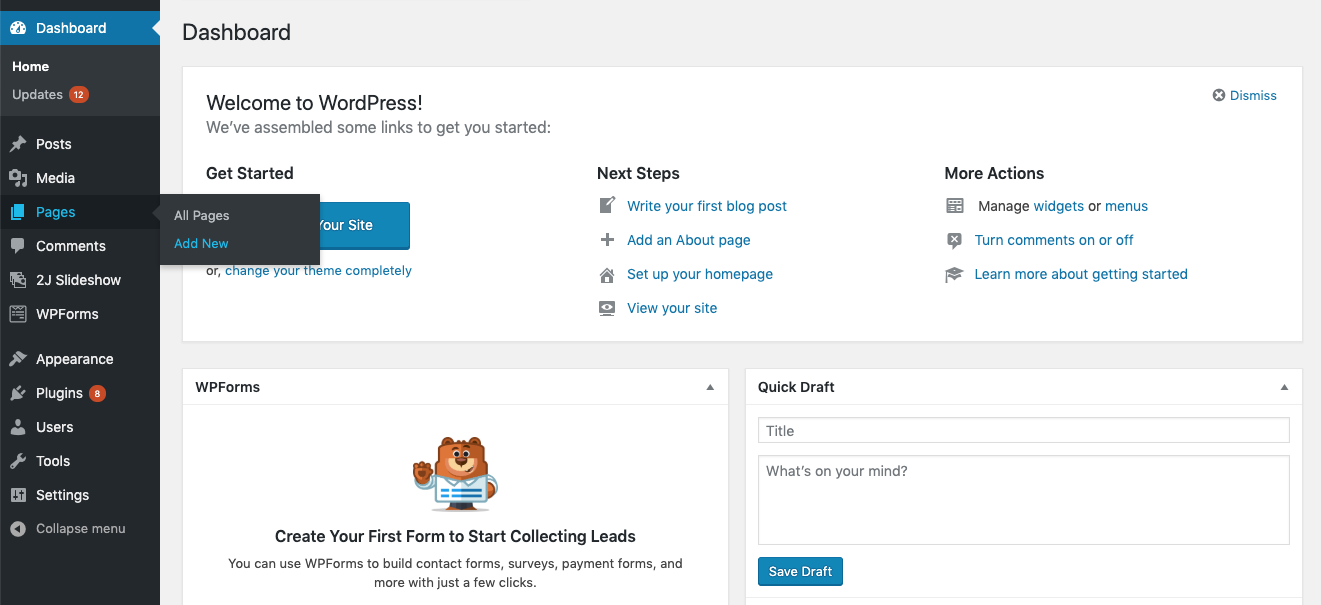
 Kredi bilgileri: wplift.com
Kredi bilgileri: wplift.comWordPress tema özelleştirici, widget eklemenin başka bir yoludur. Önce Görünüm'e giderek, widget'ınızı özelleştirebilirsiniz. Bu durumda, widget alanlarını değiştirebileceğiniz bir sayfa bulacaksınız. Kenar çubuğunuza bir widget eklemek için 'Sağ Kenar Çubuğu' düğmesini tıklayın.
Aşağıdaki linklere tıklayarak web sitenize WordPress widget'ını nasıl ekleyeceğinizi öğrenebilirsiniz. WordPress widget uzantıları, WordPress temasıyla birlikte çalışan bağımsız kod bloklarıdır. Bunlar, kullanımı kolay, web sitesine hazır uygulamalardır. Bunları sitenize eklemek için uygun olanı bulmayı kolaylaştıran birkaç yöntem vardır. Sürükle ve bırak yöntemi bazı kullanıcılar için uygun bir seçenek olsa da, diğerleri için zor olabilir. Widget bölümünde Erişilebilirlik modunu etkinleştir seçeneğine tıklayarak erişilebilirlik modunu etkinleştirebilirsiniz. Bir widget'ı kaldırmak için bunu nasıl yapacağınızı bilmelisiniz.
Kullanıcıların widget Seçenekleri eklentisi aracılığıyla seçtikleri bir gönderide veya sayfada bir widget görünebilir. Belirli taksonomilerde belirli widget'ları görüntülemek için de kullanılabilir. Web siteniz çok çeşitli konuları kapsıyorsa, bu son derece yararlı olacaktır. Hemen hemen tüm temaların kendi kenar çubukları vardır, ancak neredeyse hepsinde Sağ Kenar Çubuğu da bulunur. Çok fazla widget'ınız varsa, yalnızca bir taneye sahip olduğunuzdan daha uzun bir gönderiyle sonuçlanabilir. Bir tema seçmeden önce her temada bulunan widget seçeneklerini dikkatlice düşünmek çok önemlidir. Sayfalarınızın bunlarla dolup taştığını fark ederseniz, bunları tamamen devre dışı bırakmak isteyebilirsiniz.
WordPress'te Widget'ı Nasıl Yüklerim?
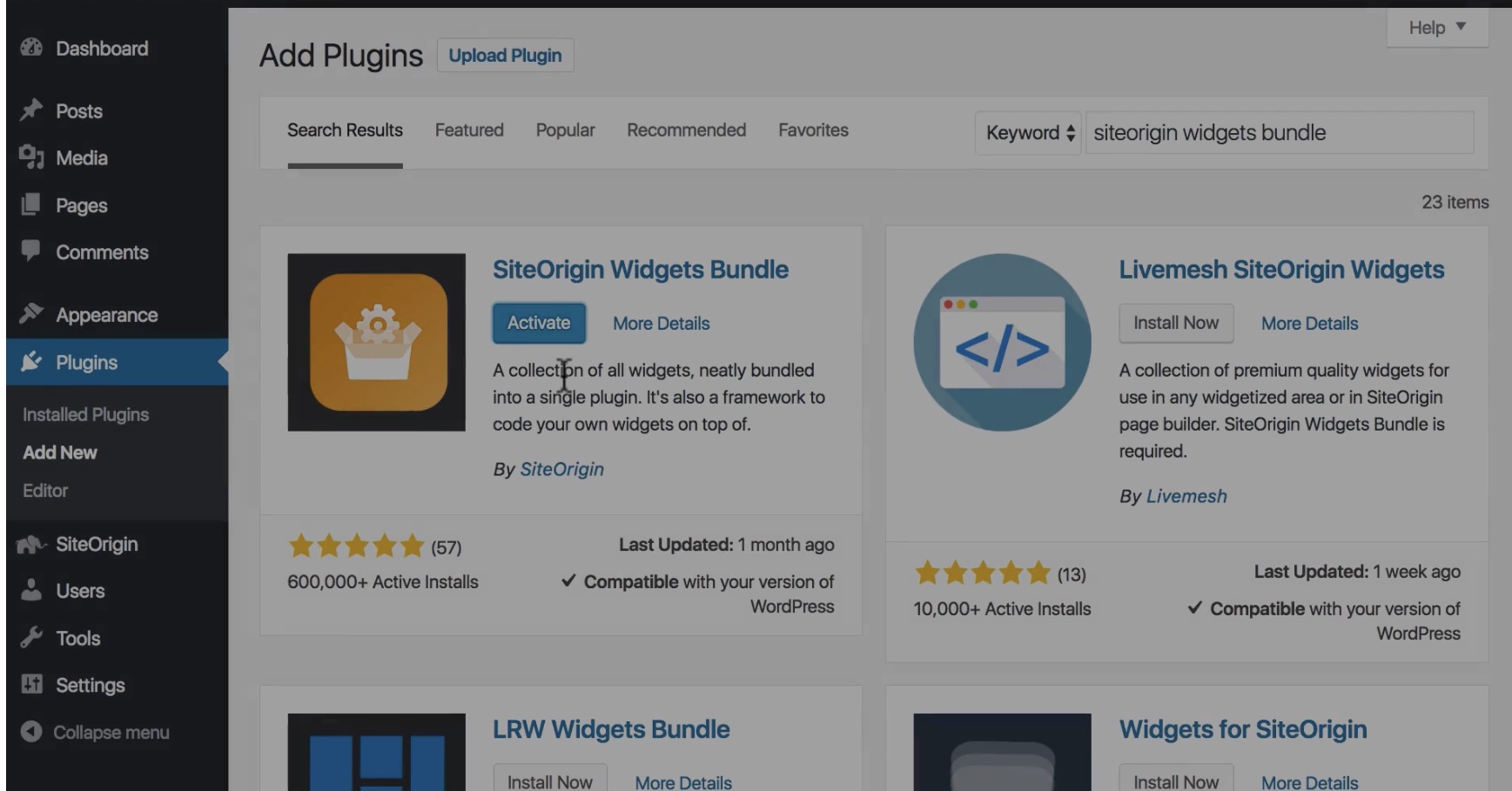
Aşağıdaki adımlar, widget'ların kurulumunda size yol gösterecektir. Bir WordPress widget'ı bildiğim kadarıyla bir WordPress eklentisi ile aynıdır. WordPress yöneticinizde oturum açın ve Eklentiler - Açılır menüden seçim yapın. Yeni bir sekme ekleyerek ve ardından istediğiniz işlevselliği girerek istediğiniz işlevi arayabilirsiniz. Doğru widget'ı bulduktan sonra, "Yükle" düğmesine tıklayın, ardından "etkinleştir"e tıklayın, widget'ınız kullanıma hazır olacaktır.
WordPress'te Nasıl Widget Oluştururum?
 Kredi bilgileri: Zendesk
Kredi bilgileri: ZendeskGörünüm menüsünden Widget'ları seçin. Hostinger Örneği widget'ı, Kullanılabilir Widget'lar listesinde görünmelidir. Ardından, widget'ı sayfanın kenar çubuğunun sağ tarafına sürükleyin ve oraya yerleştirin. Değişikliklerinizi yaptıktan sonra web sitenizi ziyaret edin.
İçerik dışı öğeler, bir web sitesinin kenar çubuğuna veya widget'lar kullanılarak widget'a hazır alana eklenebilir. Afişler, reklamlar, bülten kayıt formları ve diğer öğelerin tümü bu şablonlar kullanılarak web sitenize eklenebilir. WordPress, herhangi bir temada kullanabileceğiniz standart bir widget seti içerir. Çeşitli araçların yardımıyla kendi özel widget'larınızı da oluşturabilirsiniz. WordPress widget sınıfı, yeni WordPress widget türleri eklendikçe genişletilir. WordPress geliştiricisinin el kitabına göre, WP Widget sınıfı 18 yöntem kullanılarak yapılandırılabilir. Bu eğitimde, aşağıdaki yöntemlere bakacağız.
Sitenize yeni bir widget eklemek için klasik bir widget düzenleyici kullanıyorsanız, süreç aynı olacaktır. WordPress, çeviri ve yerelleştirmeyi işlemek için 'gettext' sistemini kullanır. Rehberimizi okuyarak çeviriye hazır WordPress temaları hakkında daha fazla bilgi edinin. Temanız için özel bir pencere öğesi oluşturmak istiyorsanız, WPb_text_domain yerine WordPress metin alanını kullanabilirsiniz. Alternatif olarak, bir WordPress çeviri eklentisi kullanarak WordPress'i çevirebilirsiniz.
WordPress Sitenize Bir Widget Ekleme: Kolay Yol
WordPress sitenize bir eklenti yüklemek: Kolay Yol. Bir WordPress sitesine kolayca bir widget ekleyebilirsiniz. Görünüm > Pencere Öğeleri'ne giderek WordPress Yönetim Ekranlarının Görünüm bölümüne gidebilirsiniz. Bir widget seçmek için, onu görünmesini istediğiniz kenar çubuğuna sürükleyin veya widget'ı tıklayın (temanız birden fazla kenar çubuğu içeriyorsa bir hedef kenar çubuğu seçin). Web sitenize bir widget eklediyseniz, bunu kod alanında fark edeceksiniz. Widget'ı web sitenizin herhangi bir bölümüne dahil etmek için bu kodu kullanabilirsiniz. WordPress widget kodunu bulmak için buraya girin. WordPress yöneticisindeki widget ayarları ekranına giderseniz, temanızdaki tüm widget alanlarının görünür olduğunu fark edeceksiniz. Aynı temada birçok farklı widget alanı mevcuttur. Aşağıdaki ekran görüntüsünde, içeriğin üstünde ve altında ve ayrıca ana altbilginin altında başlıkta bulunan widget alanları vardır.

Bir Web Sitesinde WordPress Widget Nedir?
widget öğeleri, modüler bir çerçeve sağlayarak bir web sitesinde belirli bir özelliğin oluşturulmasını sağlar. Bir web sitesindeki kenar çubukları ve altbilgi alanlarının yanı sıra, WordPress'in widget işlevselliğinin eklenebileceği başka birçok yer vardır ve bunlar tasarım ve düzen özelleştirme sürecinin bir parçasıdır.
Widget, web sitenizin kenar çubuklarına, altbilgilerine ve diğer içerik alanlarına ekleyebileceğiniz bir içerik bloğu türüdür. Bir menü, popüler gönderi listeleri, takvimler, başlık reklamları, sosyal simgeler ve diğer widget'lar en yaygın widget türleri arasındadır. widget alanları, WordPress temanıza bağlı olarak blog yazısı içeriğinizin altbilgisinde, kenar çubuğunda veya üstünde görünebilir. Her widget'ın, eklendikten sonra erişebileceğiniz kendi ayarları vardır. Sitenizdeki bir widget alanına bir widget eklemek için, onu sayfanın sol tarafından sayfanın sağ tarafına sürükleyip bırakmanız yeterlidir. WordPress'te widget'ların nasıl ekleneceği ve kullanılacağı hakkında daha fazla bilgi edinmek için kılavuzumuza bakın.
WordPress'te Belirli Bir Sayfaya Widget Nasıl Eklenir
WordPress'te belirli bir sayfaya widget eklemek için önce özel bir kenar çubuğu oluşturmanız gerekir. Bunu yapmak için, temanızın dizininde sidebar-name.php adlı yeni bir dosya oluşturmanız gerekecek. Bu dosyayı oluşturduktan sonra, ona şu kodu eklemeniz gerekecek: if ( ! is_active_sidebar( 'name' ) ) { return; } dynamic_sidebar('isim'); ? > Özel kenar çubuğunu oluşturduktan sonra, widget'ın görünmesini istediğiniz belirli sayfaya aşağıdaki kodu eklemeniz gerekir: Bir widget, web sitenizin belirli bölümlerini değiştirmenize olanak tanır. İşlevselliği kenar çubuğunuza ve altbilgilerinize dahil etmenin en yaygın yolu, bunları dahil etmektir. Widget ekleyerek web sitenizi benzersiz yapın. Burada, belirli WordPress sayfalarında Widget Context eklentisini kullanarak widget'ların nasıl görüntüleneceğini göstereceğim. Widget bağlamı eklentisi, widget özelliklerini özelleştirmeyi kolaylaştırır. Widget'ı seçili durumda göster seçeneği, bir widget'ın hangi sayfalarda görüntüleneceğini ve hangi sayfaların görünümden gizleneceğini seçmenizi sağlar. Çoğu durumda bu, aynı anda az sayıda sayfanın görüntüleneceği veya gizleneceği anlamına gelir. Bunun tersini doğru bulursanız, Widget'ı seçilende gizle seçeneği seçilmelidir. Widget'ın görünmesini istemediğiniz sayfalar belirtilmelidir. Widget'ı seçili seçenekte gizle'yi seçerseniz, widget'ın görünmeyeceği başka bir konum seçme seçeneği sunulur. Ayarı ve bir pencere öğesinin sayfada görüntülenme sayısını değiştirebilirsiniz. Sayfalarda Wordpress Pencere ÖğeleriWordPress pencere öğeleri, sayfalarınıza içerik ve özellik eklemenin harika bir yoludur. Sosyal medyadan takvimlere ve formlara kadar her şey için widget'lar var. Widget'ları widget alanına sürükleyip bırakarak sayfanıza ekleyebilirsiniz. Bir web sitesinin küçük bir bileşeni olan bir widget kullanılarak bir kenar çubuğu oluşturulabilir. Metin, bağlantılar ve diğer bilgi türlerinin tümü, bu araçlar kullanılarak belirli bir alana eklenebilir. Birçok web sitesi otomatik olarak varsayılan WordPress widget'larını kullanır, ancak ek eklentiler de seçebilirsiniz. Widget'lar hakkında bilmeniz gereken her şeyi bu makalede öğreneceksiniz. Sitenizdeki en son yorumlar, Son Yorumlar widget'ında görüntülenir. WordPress'e ek olarak, Arama widget'ı çok basit ve son derece kullanışlı widget'larla önceden yüklenmiş olarak gelir. Harekete geçirici mesaj widget'ı, ziyaretçilerin web sitenizde işlem yapmalarına yardımcı olabilir.Ziyaretçilerin içerikle etkileşime girmesini sağlamak için kenar çubuğunuza ve altbilginize medya eklemek en iyisidir. Web sitenizde bir e-ticaret mağazası oluşturmak için WooCommerce gibi bir eklenti kullanırken, bir sepet widget'ı eklemek iyi bir fikirdir. Bir giriş widget'ı kullanarak insanların sitenize giriş yapmasını kolaylaştırabilirsiniz. Bu, WordPress siteniz için ihtiyaç duyduğunuz widget'ları yükleme zamanıdır. Herhangi bir widget'ın widget alanı (kenar çubuğu), bir kısa kod kullanılarak kolayca bir kenar çubuğuna dahil edilebilir. SiteOrigin Widget Bundle, Google Haritalar, kaydırıcı widget'ları, düğme widget'ları, harekete geçirici mesaj widget'ları vb. gibi çeşitli kullanışlı widget'lar içerir. Bu içerik bloklarının yalnızca sayfanın bakış açısından görüntülenebileceğini unutmamak önemlidir. Kod konusunda rahatsanız, kendi WordPress widget'ınızı yapabilirsiniz. Blog yazılarınıza ve web sayfalarınıza ek içerikler ekleyerek web sitenizi ziyaret eden kişi sayısını artırabilirsiniz. Aynı anda birden fazla gönderiye içerik eklemek için standart WordPress widget'larını kullanarak da zaman kazanabilirsiniz.Widget'ları WordPress Sitenizi Özelleştirmek İçin Nasıl Kullanılır Bir widget alanı kullanmak, tema dosyalarınızı düzenlemeden WordPress sitenize içerik eklemeyi veya değiştirmeyi kolaylaştırır. . Son blog gönderilerini görüntülemek için kenar çubuğunuza bir widget ekleyebilir veya sitenizin ana menüsüne erişmek için başlığa özel bir menü widget'ı ekleyebilirsiniz. işlem. İlk olarak, WordPress Kontrol Panelinize giriş yapın ve Widget'lar menüsüne gidin. Burada, mevcut tüm widget'ların bir listesini göreceksiniz. Sayfa şablonunuza eklemek istediğiniz widget'ı bulun ve istediğiniz widget alanına sürükleyin. Widget yerleştirildikten sonra, ayarları gerektiği gibi düzenleyebilirsiniz. Bir sayfaya veya şablona widget eklemek için, widget'ın sağ üst köşesindeki Daha Fazla düğmesine gidin. Bir sayfa şablonuna widget eklerseniz, bunlar şablonu kullanan sayfalarda görünmez. Widget uygulamalarında gelişmiş ayarların özelliklerini yapılandırmak için şablonlar da oluşturulabilir. Bir widget bir şablona bağlandığında, onu kullanan sayfa içinde onu değiştirmek mümkündür. Bu değişiklik, şablonu kullanan tüm sayfalar için geçerlidir; belirli bir sayfadan bir resmi değiştiremezsiniz. Bir şube widget'ı aşağıdaki adımlarda tanımlanabilir.
