كيفية إضافة عنصر واجهة مستخدم إلى صفحة WordPress
نشرت: 2022-09-17إذا كنت ترغب في إضافة عنصر واجهة مستخدم إلى صفحة WordPress ، فأنت بحاجة أولاً إلى إنشاء قالب صفحة مخصص. سيسمح لك ذلك بإضافة رمز عنصر واجهة المستخدم الخاص بك إلى الصفحة. بمجرد إنشاء قالب صفحة مخصص ، يمكنك بعد ذلك إضافة رمز عنصر واجهة المستخدم إلى الصفحة باستخدام محرر مسؤول WordPress.
تتم إضافة كتل المحتوى إلى الشريط الجانبي أو التذييل الخاص بموقع WordPress الخاص بك باستخدام تقنية عنصر واجهة المستخدم. يمكن لمستخدمي WordPress ، مثل مطوري الويب والهواة ذوي الخبرة القليلة ، إضافة وظائف معقدة بسهولة إلى مواقع WordPress الخاصة بهم باستخدام الأدوات. يحتوي WordPress على طريقتين لإضافة عنصر واجهة مستخدم: السحب والإفلات ، أو اختيار الشريط الجانبي من القائمة المنسدلة للأداة. يمكنك إضافة عنصر واجهة مستخدم إلى عدة صفحات أو أشرطة جانبية على موقع الويب الخاص بك عن طريق تحديدها ببساطة من القائمة المنسدلة للأداة. وفقًا للإعدادات الافتراضية ، لا يمكن عرض هذه الأدوات (أو تعطيلها) في منشورات أو صفحات محددة. تعمل الوظائف الإضافية المخصصة على تسهيل إدارة كيفية ومكان ظهور الأدوات. يمكن استخدام WP Page Widget لإنشاء تخطيطات صفحات ذات عناصر واجهة مستخدم في السمات التي يدعمها الشريط الجانبي.
تتيح لك الأشرطة الجانبية المخصصة إمكانية عرض عناصر واجهة مستخدم مخصصة على صفحات أو منشورات معينة ، مما يسمح لزوار الموقع بمشاهدة المحتوى ذي الصلة فقط. يمكن أيضًا إنشاء أدوات مخصصة للشريط الجانبي لتغيير طريقة ظهور الأدوات على صفحاتك ومنشوراتك. يمكنك زيادة عدد زوار موقع الويب باستخدام مكون إضافي يعرض منشورات المدونة وصفحات الويب مع الأدوات.
يمكنك الوصول إلى أدوات موقع الويب بالنقر فوق ارتباط الإعداد. من خلال النقر على الزر المخفي في قائمة أدوات موقع الويب ، يمكنك إخفاء عنصر واجهة المستخدم الخاص بك. انتقل إلى قائمة أدوات موقع الويب للعثور على نوع عنصر واجهة المستخدم الذي تريد استخدامه على موقع الويب الخاص بك. إذا قمت بتحديد Custom Schedule أو Lead Capture ، يمكنك أيضًا تضمين عنصر واجهة مستخدم مخصص بالنقر فوق علامة التبويب تضمين التعليمات البرمجية.
من أجل وضع عنصر واجهة مستخدم في ملف قالب ، يجب عليك أولاً تحديد موقع الملف حيث تريد ظهوره. ستحتاج أيضًا إلى معرفة اسم فئة PHP للأداة التي تقوم بالتطبيق عليها. فيما يلي فئات أدوات WordPress الافتراضية: WP_Widget_Archives.
يمكن استخدام تطبيق مضمن ، يُعرف أيضًا باسم أداة الويب ، لعرض عنوان URL على موقع ويب تابع لجهة خارجية (على سبيل المثال ، مدونة أو ملف تعريف أو موقع وسائط اجتماعية). تعد MassPublisher و SnackTools و Widgetbox أمثلة لمواقع الويب التي تجعل من السهل على المستخدمين إنشاء عناصر واجهة مستخدم بمحتوياتهم الخاصة دون مطالبتهم بمعرفة كيفية البرمجة أو البرمجة.
هل يمكنك إضافة أداة إلى صفحة WordPress؟
 الائتمان: wplift.com
الائتمان: wplift.comيعد أداة تخصيص سمة WordPress طريقة أخرى لإضافة عناصر واجهة مستخدم. بالذهاب إلى Appearance أولاً ، يمكنك تخصيص عنصر واجهة المستخدم الخاص بك. في هذه الحالة ، ستجد صفحة يمكنك من خلالها تعديل مناطق عناصر واجهة المستخدم. انقر فوق الزر "الشريط الجانبي الأيمن" لإضافة عنصر واجهة مستخدم إلى الشريط الجانبي.
من خلال النقر على الروابط أدناه ، يمكنك معرفة كيفية إضافة عنصر واجهة مستخدم WordPress إلى موقع الويب الخاص بك. ملحقات أدوات WordPress عبارة عن كتل مستقلة من التعليمات البرمجية تعمل جنبًا إلى جنب مع سمة WordPress. إنها تطبيقات جاهزة لمواقع الويب وسهلة الاستخدام. هناك عدة طرق لإضافتها إلى موقعك ، مما يسهل العثور على الطريقة المناسبة. على الرغم من أن طريقة السحب والإفلات تعد خيارًا قابلاً للتطبيق بالنسبة لبعض المستخدمين ، إلا أنها قد تمثل تحديًا للآخرين. من خلال النقر فوق خيار تمكين وضع الوصول في قسم عنصر واجهة المستخدم ، يمكنك تمكين وضع إمكانية الوصول. لإزالة عنصر واجهة مستخدم ، يجب أن تعرف كيفية القيام بذلك.
يمكن أن تظهر الأداة في منشور أو صفحة اختارها المستخدمون من خلال المكون الإضافي لخيارات عنصر واجهة المستخدم. يمكن استخدامه أيضًا لعرض عناصر واجهة مستخدم محددة في تصنيفات معينة. سيكون هذا مفيدًا للغاية إذا كان موقع الويب الخاص بك يغطي مجموعة واسعة من الموضوعات. تحتوي جميع السمات تقريبًا على أشرطة جانبية خاصة بها ، ولكن تشتمل جميعها تقريبًا أيضًا على الشريط الجانبي الأيمن. إذا كان لديك الكثير من الأدوات ، فقد ينتهي بك الأمر مع منشور أطول مما لو كان لديك واحد فقط. من الأهمية بمكان التفكير بعناية في خيارات عناصر واجهة المستخدم المتوفرة في كل سمة قبل تحديد أحدها. قد ترغب في تعطيلها تمامًا إذا لاحظت أن صفحاتك مكتظة بها.
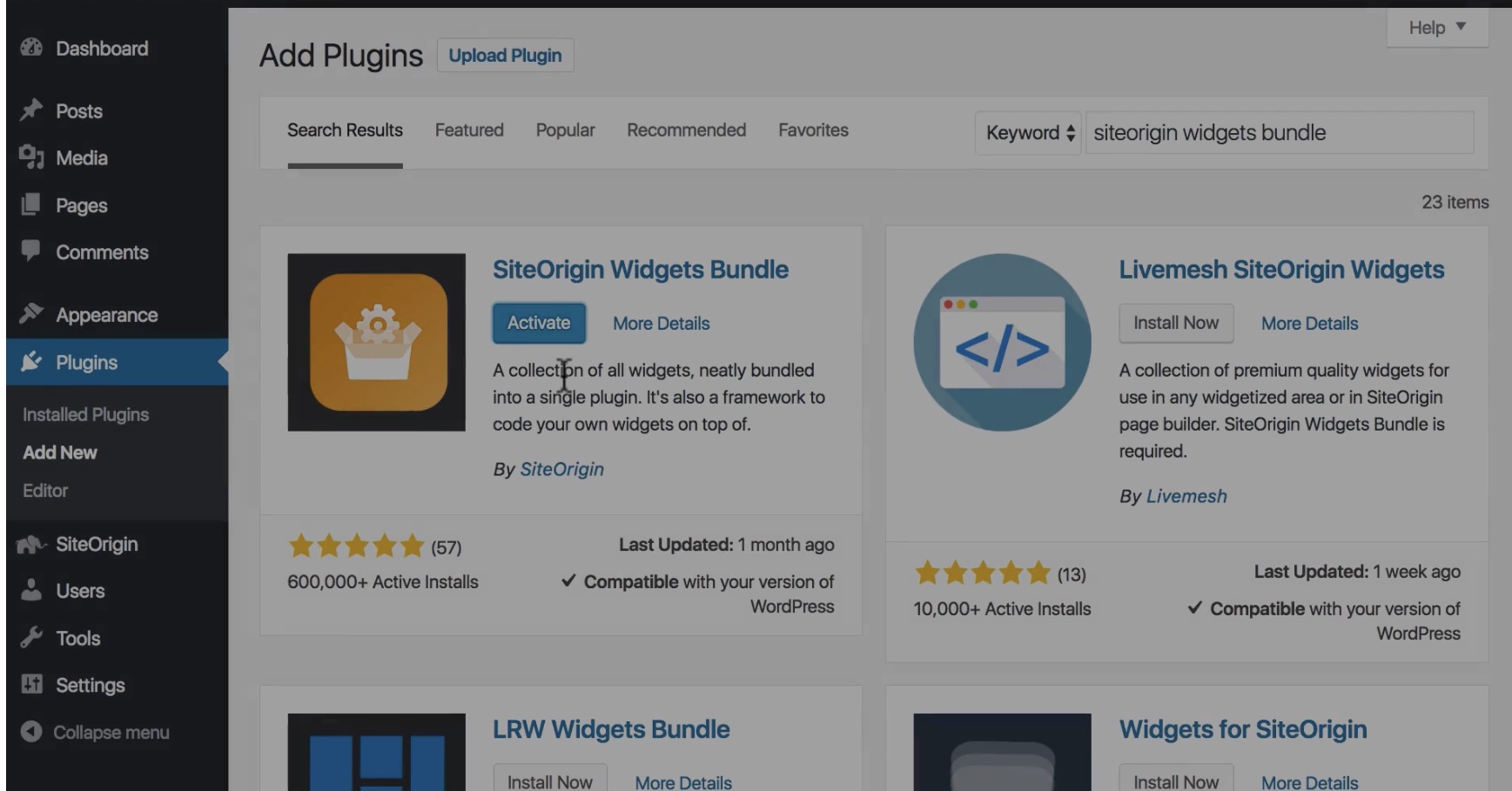
كيف أقوم بتثبيت القطعة في ووردبريس؟
ستوجهك الخطوات أدناه خلال عملية تثبيت الأدوات. أداة WordPress هي نفس مكون WordPress الإضافي ، على حد علمي. سجّل الدخول إلى مسؤول WordPress وانتقل إلى الإضافات - اختر من القائمة المنسدلة. يمكنك البحث عن الوظائف التي تريدها عن طريق إضافة علامة تبويب جديدة ثم إدخال الوظيفة التي تريدها. بعد العثور على الأداة الصحيحة ، ما عليك سوى النقر فوق الزر "تثبيت" ، ثم النقر فوق "تنشيط" ، وستكون الأداة الخاصة بك جاهزة للاستخدام.
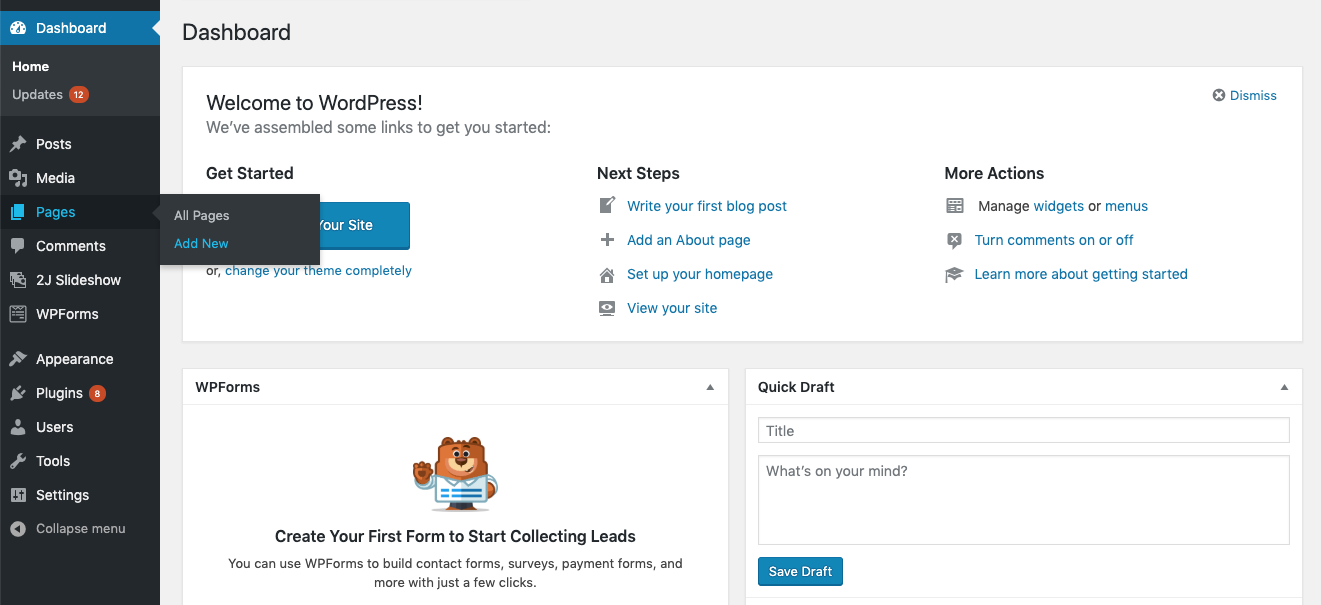
كيف أقوم بإنشاء عنصر واجهة مستخدم في WordPress؟
 الائتمان: Zendesk
الائتمان: Zendeskحدد الحاجيات من قائمة المظهر. يجب أن تظهر أداة عينة Hostinger في قائمة الأدوات المتاحة. بعد ذلك ، اسحب الأداة إلى الجانب الأيمن من الشريط الجانبي للصفحة وضعها هناك. قم بزيارة موقع الويب الخاص بك بعد إجراء التغييرات الخاصة بك.
يمكن إضافة عناصر غير المحتوى إلى الشريط الجانبي لموقع الويب أو المنطقة الجاهزة لعناصر واجهة المستخدم باستخدام الأدوات. يمكن إضافة اللافتات والإعلانات ونماذج الاشتراك في الرسائل الإخبارية وعناصر أخرى إلى موقع الويب الخاص بك باستخدام هذه القوالب. يتضمن WordPress مجموعة قياسية من الأدوات التي يمكنك استخدامها في أي موضوع. يمكنك أيضًا إنشاء عناصر واجهة المستخدم المخصصة الخاصة بك بمساعدة الأدوات المختلفة. يتم توسيع فئة عنصر واجهة مستخدم WordPress مع إضافة أنواع عناصر واجهة مستخدم WordPress جديدة . وفقًا لكتيب مطور WordPress ، يمكن تكوين فئة WP Widget باستخدام 18 طريقة. في هذا البرنامج التعليمي ، سنلقي نظرة على الطرق التالية.
إذا كنت تستخدم محرر عناصر واجهة مستخدم كلاسيكي لإضافة عنصر واجهة مستخدم جديد إلى موقعك ، فستكون العملية هي نفسها. يستخدم WordPress نظام "gettext" للتعامل مع الترجمة والتعريب. تعرف على المزيد حول موضوعات WordPress الجاهزة للترجمة من خلال قراءة دليلنا. إذا كنت تريد إنشاء عنصر واجهة مستخدم مخصص لموضوعك ، فيمكنك استخدام مجال نص WordPress بدلاً من WPb_text_domain. بدلاً من ذلك ، يمكنك ترجمة WordPress باستخدام مكون إضافي لترجمة WordPress.

إضافة أداة إلى موقع WordPress الخاص بك: الطريق السهل
تثبيت مكون إضافي في موقع WordPress الخاص بك: الطريق السهل. يمكنك بسهولة إضافة عنصر واجهة مستخدم إلى موقع WordPress. بالانتقال إلى Appearance> Widgets ، يمكنك الوصول إلى قسم Appearance في شاشات إدارة WordPress. لتحديد عنصر واجهة مستخدم ، اسحبه إلى الشريط الجانبي حيث تريد ظهوره ، أو انقر فوق عنصر واجهة المستخدم (إذا كان قالبك يتضمن أكثر من شريط جانبي ، فحدد شريطًا جانبيًا للوجهة). إذا قمت بإضافة عنصر واجهة مستخدم إلى موقع الويب الخاص بك ، فستلاحظه في منطقة الرمز. يمكنك استخدام هذا الرمز لتضمين الأداة في أي جزء من موقع الويب الخاص بك. للعثور على رمز أداة WordPress ، أدخله هنا. إذا انتقلت إلى شاشة إعدادات الأدوات الذكية في مسؤول WordPress ، فستلاحظ أن جميع مناطق عناصر واجهة المستخدم داخل المظهر الخاص بك مرئية. تتوفر العديد من مناطق عناصر واجهة المستخدم المختلفة في نفس المظهر. في لقطة الشاشة أدناه ، توجد مناطق عناصر واجهة المستخدم أعلى المحتوى وأسفله ، وكذلك في الرأس ، أسفل التذييل الرئيسي.
ما هي القطعة على موقع ووردبريس؟
تتيح عناصر عنصر واجهة المستخدم إنشاء ميزة معينة على موقع الويب من خلال توفير إطار عمل معياري. بصرف النظر عن الأشرطة الجانبية ومناطق التذييل على موقع الويب ، هناك العديد من الأماكن الأخرى حيث يمكن إضافة وظائف عنصر واجهة مستخدم WordPress ، وهي جزء من عملية تخصيص التصميم والتخطيط.
عنصر واجهة المستخدم هو نوع من كتل المحتوى التي يمكنك إضافتها إلى الأشرطة الجانبية والتذييلات ومناطق المحتوى الأخرى لموقعك على الويب. تعد القائمة وقوائم المنشورات الشائعة والتقويمات وإعلانات الشعارات والرموز الاجتماعية وعناصر واجهة المستخدم الأخرى من بين أكثر أنواع عناصر واجهة المستخدم شيوعًا. قد تظهر مناطق عناصر واجهة المستخدم في التذييل أو الشريط الجانبي أو الجزء العلوي من محتوى منشور المدونة ، اعتمادًا على سمة WordPress الخاصة بك. لكل عنصر واجهة مجموعة الإعدادات الخاصة به والتي يمكنك الوصول إليها بعد إضافتها. لإضافة عنصر واجهة مستخدم إلى منطقة عنصر واجهة المستخدم على موقعك ، ما عليك سوى سحبها وإفلاتها من الجانب الأيسر للصفحة إلى الجانب الأيمن من الصفحة. لمعرفة المزيد حول كيفية إضافة التطبيقات المصغّرة واستخدامها في WordPress ، راجع دليلنا.
كيفية إضافة عنصر واجهة مستخدم إلى صفحة معينة في WordPress
لإضافة عنصر واجهة مستخدم إلى صفحة معينة في WordPress ، ستحتاج أولاً إلى إنشاء شريط جانبي مخصص. للقيام بذلك ، ستحتاج إلى إنشاء ملف جديد في دليل القالب الخاص بك يسمى sidebar-name.php. بمجرد إنشاء هذا الملف ، ستحتاج إلى إضافة الكود التالي إليه: if (! is_active_sidebar ('name')) {return؛ } dynamic_sidebar ('name') ؛ ؟ > بمجرد إنشاء الشريط الجانبي المخصص ، ستحتاج بعد ذلك إلى إضافة الكود التالي إلى الصفحة المحددة حيث تريد ظهور الأداة: تسمح لك الأداة بتعديل أجزاء معينة من موقع الويب الخاص بك. الطريقة الأكثر شيوعًا لدمج الوظائف في الشريط الجانبي والتذييلات هي تضمينها. اجعل موقع الويب الخاص بك فريدًا عن طريق إضافة أدوات. هذا هو المكان الذي سأوضح فيه كيفية عرض الأدوات باستخدام المكون الإضافي لسياق عنصر واجهة المستخدم في صفحات WordPress محددة. يجعل المكون الإضافي Widget-Context من السهل تخصيص خصائص عنصر واجهة المستخدم. يتيح لك الخيار إظهار عنصر واجهة المستخدم في الخيار المحدد تحديد الصفحات التي يتم عرض عنصر واجهة المستخدم عليها والصفحات المخفية عن العرض. في معظم الحالات ، هذا يعني أنه سيتم عرض أو إخفاء عدد صغير من الصفحات في نفس الوقت. إذا وجدت العكس صحيحًا ، فيجب تحديد خيار إخفاء عنصر واجهة المستخدم في الخيار المحدد. يجب تحديد الصفحات التي تريد ألا تكون الأداة مرئية عليها. إذا اخترت إخفاء عنصر واجهة المستخدم في الخيار المحدد ، فسيتم منحك خيار تحديد موقع آخر لن تظهر منه الأداة. يمكنك تغيير الإعداد وعدد مرات ظهور عنصر واجهة المستخدم على الصفحة. تعد أدوات WordPress في أدوات PagesWordPress طريقة رائعة لإضافة محتوى وميزات إلى صفحاتك. هناك أدوات لكل شيء من وسائل التواصل الاجتماعي إلى التقويمات إلى النماذج. يمكنك إضافة عناصر واجهة مستخدم إلى صفحتك عن طريق سحبها وإفلاتها في منطقة عنصر واجهة المستخدم ، ويمكن إنشاء شريط جانبي باستخدام عنصر واجهة مستخدم ، وهو جزء صغير من موقع الويب. يمكن إضافة النص والروابط وأنواع المعلومات الأخرى إلى منطقة معينة باستخدام هذه الأدوات. ستستخدم العديد من مواقع الويب أدوات WordPress الافتراضية تلقائيًا ، ولكن يمكنك أيضًا تحديد مكونات إضافية. ستتعلم كل ما تحتاج لمعرفته حول الأدوات في هذه المقالة. يتم عرض أحدث التعليقات على موقعك في أداة "التعليقات الحديثة". بالإضافة إلى WordPress ، تأتي أداة البحث محملة مسبقًا بعناصر واجهة مستخدم بسيطة جدًا ومفيدة للغاية. يمكن أن تساعد أداة الحث على اتخاذ إجراء الزوار في اتخاذ إجراء على موقع الويب الخاص بك. من الأفضل تضمين الوسائط في الشريط الجانبي والتذييل للسماح للزائرين بالتفاعل مع المحتوى. عند استخدام مكون إضافي مثل WooCommerce لإنشاء متجر للتجارة الإلكترونية على موقع الويب الخاص بك ، فمن الجيد تضمين أداة سلة التسوق. يمكنك أن تسهل على الأشخاص تسجيل الدخول إلى موقعك باستخدام أداة تسجيل الدخول. هذا هو الوقت المناسب لتثبيت الأدوات التي تحتاجها لموقع WordPress الخاص بك. يمكن دمج أي منطقة عنصر واجهة مستخدم (شريط جانبي) بسهولة في شريط جانبي باستخدام رمز قصير. تتضمن حزمة SiteOrigin Widget Bundle مجموعة متنوعة من الأدوات المفيدة مثل خرائط Google وعناصر واجهة مستخدم شريط التمرير وأدوات الأزرار وأدوات الحث على اتخاذ إجراء وما إلى ذلك. من المهم أن تتذكر أنه لا يمكن عرض كتل المحتوى هذه إلا من وجهة نظر الصفحة ، وإذا كنت مرتاحًا للتعليمات البرمجية ، فيمكنك إنشاء عنصر واجهة مستخدم WordPress الخاص بك. يمكنك زيادة عدد الأشخاص الذين يزورون موقع الويب الخاص بك عن طريق تضمين محتوى إضافي في منشورات المدونة وصفحات الويب الخاصة بك. يمكنك أيضًا توفير الوقت باستخدام أدوات WordPress القياسية لإضافة محتوى إلى منشورات متعددة في نفس الوقت. . يمكنك إضافة عنصر واجهة مستخدم إلى الشريط الجانبي الخاص بك لعرض منشورات المدونة الأخيرة ، أو يمكنك إضافة عنصر واجهة مستخدم قائمة مخصص في الرأس للوصول إلى القائمة الرئيسية لموقعك. معالجة. أولاً ، قم بتسجيل الدخول إلى لوحة تحكم WordPress الخاصة بك وانتقل إلى قائمة الأدوات. هنا ، سترى قائمة بجميع الأدوات المتاحة. ابحث عن الأداة التي ترغب في إضافتها إلى قالب صفحتك واسحبها إلى منطقة عنصر واجهة المستخدم المطلوبة. بمجرد وضع الأداة في مكانها ، يمكنك ضبط الإعدادات حسب الحاجة. لإضافة عنصر واجهة مستخدم إلى صفحة أو قالب ، انتقل إلى زر المزيد في الزاوية العلوية اليمنى من الأداة. إذا قمت بإضافة عناصر واجهة مستخدم إلى قالب صفحة ، فلن تكون مرئية في الصفحات التي تستخدم القالب. يمكن أيضًا إنشاء القوالب لتكوين خصائص الإعدادات المتقدمة في تطبيقات عناصر واجهة المستخدم. عندما يتم ربط عنصر واجهة مستخدم بقالب ، يمكن تعديله داخل الصفحة التي يستخدمها. ينطبق هذا التغيير على كافة الصفحات التي تستخدم القالب ؛ لا يمكنك تغيير صورة من صفحة معينة. يمكن تحديد عنصر واجهة مستخدم الفرع في الخطوات التالية.
