So fügen Sie einer WordPress-Seite ein Widget hinzu
Veröffentlicht: 2022-09-17Wenn Sie einer WordPress-Seite ein Widget hinzufügen möchten, müssen Sie zunächst eine benutzerdefinierte Seitenvorlage erstellen. Auf diese Weise können Sie der Seite den Code für Ihr Widget hinzufügen. Nachdem Sie eine benutzerdefinierte Seitenvorlage erstellt haben, können Sie den Widget-Code mithilfe des WordPress-Admin-Editors zur Seite hinzufügen.
Mithilfe der Widget-Technologie werden Inhaltsblöcke zur Seitenleiste oder Fußzeile Ihrer WordPress-Website hinzugefügt. WordPress-Benutzer, wie Webentwickler und Bastler mit wenig Erfahrung, können mithilfe von Widgets problemlos komplexe Funktionen zu ihren WordPress-Sites hinzufügen. WordPress bietet zwei Möglichkeiten zum Hinzufügen eines Widgets: Ziehen und Ablegen oder eine Seitenleiste aus dem Dropdown-Menü des Widgets auswählen. Sie können ein Widget zu mehreren Seiten oder Seitenleisten auf Ihrer Website hinzufügen, indem Sie sie einfach aus dem Widget-Dropdown-Menü auswählen. Gemäß den Standardeinstellungen können diese Widgets auf bestimmten Beiträgen oder Seiten nicht angezeigt (oder deaktiviert) werden. Benutzerdefinierte Add-Ons erleichtern die Verwaltung, wie und wo Widgets angezeigt werden. WP Page Widget kann verwendet werden, um Widget-Seitenlayouts in Sidebar-fähigen Themen zu erstellen.
Mit benutzerdefinierten Seitenleisten können Sie benutzerdefinierte Widgets auf bestimmten Seiten oder Beiträgen anzeigen, sodass Website-Besucher nur relevante Inhalte sehen können. Es können auch benutzerdefinierte Seitenleisten-Widgets erstellt werden, um die Art und Weise zu ändern, wie Widgets auf Ihren Seiten und Beiträgen angezeigt werden. Sie können die Anzahl der Website-Besucher erhöhen, indem Sie ein Plugin verwenden, das Blog-Posts und Webseiten mit Widgets anzeigt.
Sie können auf Website-Widgets zugreifen, indem Sie auf den Link Einrichtung klicken. Durch Klicken auf die Schaltfläche „Ausgeblendet“ im Menü „Website-Widgets“ können Sie Ihr Widget ausblenden. Navigieren Sie zum Menü Website-Widgets, um einen Widget-Typ zu finden, den Sie auf Ihrer Website verwenden möchten. Wenn Sie Benutzerdefinierter Zeitplan oder Lead-Erfassung auswählen, können Sie auch ein benutzerdefiniertes Widget einbetten, indem Sie auf die Registerkarte Code einbetten klicken.
Um ein Widget in einer Vorlagendatei zu platzieren, müssen Sie zuerst die Datei suchen, in der sie erscheinen soll. Sie müssen auch den PHP-Klassennamen des Widgets kennen, für das Sie sich bewerben. Hier sind die standardmäßigen WordPress-Widget -Klassen: WP_Widget_Archives.
Eine eingebettete Anwendung, auch als Web-Widget bekannt, kann verwendet werden, um eine URL auf einer Website eines Drittanbieters (z. B. einem Blog, einem Profil oder einer Social-Media-Website) anzuzeigen. MassPublisher, SnackTools und Widgetbox sind Beispiele für Websites, die es Benutzern leicht machen, Widgets mit ihren eigenen Inhalten zu erstellen, ohne dass sie wissen müssen, wie man codiert oder programmiert.
Können Sie einer WordPress-Seite ein Widget hinzufügen?
 Bildnachweis: wplift.com
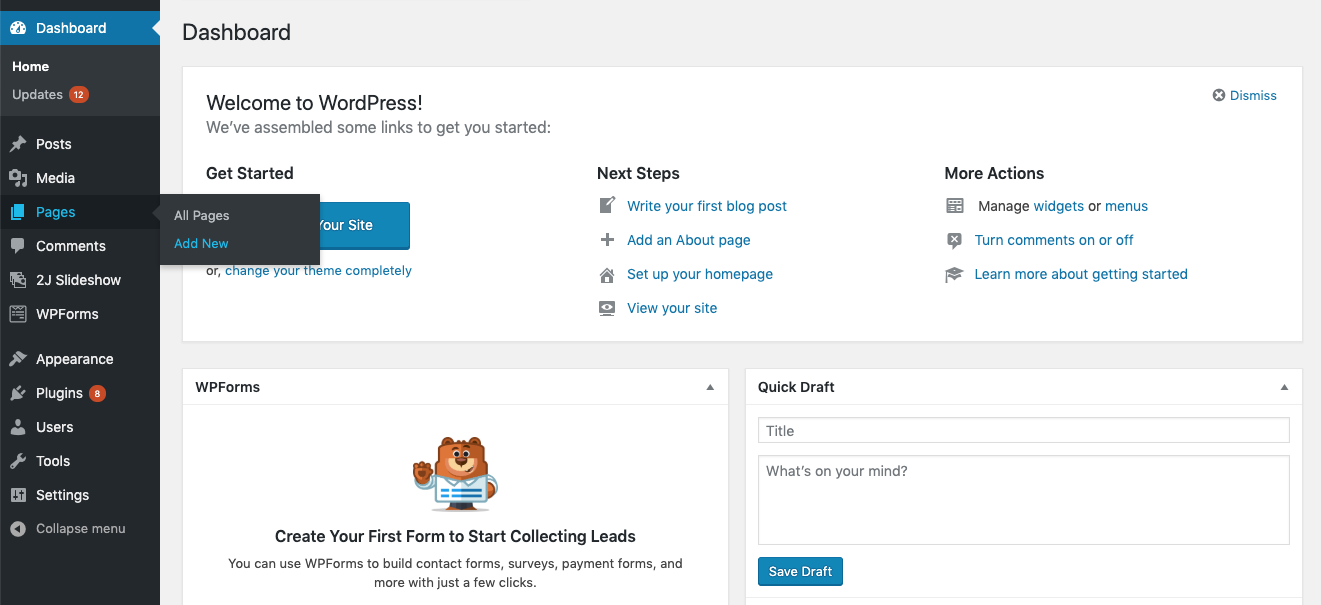
Bildnachweis: wplift.comDer WordPress-Design-Customizer ist eine weitere Möglichkeit, Widgets hinzuzufügen. Wenn Sie zuerst zu Aussehen gehen, können Sie Ihr Widget anpassen. In diesem Fall finden Sie eine Seite, auf der Sie die Widget-Bereiche ändern können. Klicken Sie auf die Schaltfläche „Rechte Seitenleiste“, um Ihrer Seitenleiste ein Widget hinzuzufügen.
Indem Sie auf die folgenden Links klicken, erfahren Sie, wie Sie WordPress-Widgets zu Ihrer Website hinzufügen. WordPress-Widget-Erweiterungen sind eigenständige Codeblöcke, die neben dem WordPress-Theme ausgeführt werden. Es handelt sich um webseitenfertige Anwendungen, die einfach zu bedienen sind. Es gibt mehrere Methoden, um sie zu Ihrer Website hinzuzufügen, sodass Sie ganz einfach die geeignete finden können. Obwohl die Drag-and-Drop-Methode für einige Benutzer eine praktikable Option ist, kann sie für andere eine Herausforderung darstellen. Durch Klicken auf die Option Barrierefreiheitsmodus aktivieren im Widget-Bereich können Sie den Barrierefreiheitsmodus aktivieren. Um ein Widget zu entfernen, müssen Sie wissen, wie es geht.
Ein Widget kann auf einem Beitrag oder einer Seite erscheinen, die Benutzer über das Plugin für Widget-Optionen ausgewählt haben. Es kann auch verwendet werden, um bestimmte Widgets für bestimmte Taxonomien anzuzeigen. Dies ist äußerst nützlich, wenn Ihre Website ein breites Themenspektrum abdeckt. Fast alle Themen haben ihre eigenen Seitenleisten, aber fast alle enthalten auch die rechte Seitenleiste. Wenn Sie zu viele Widgets haben, erhalten Sie möglicherweise einen längeren Beitrag, als wenn Sie nur einen hätten. Es ist wichtig, die in jedem Thema verfügbaren Widget-Optionen sorgfältig zu prüfen, bevor Sie eines auswählen. Möglicherweise möchten Sie sie vollständig deaktivieren, wenn Sie feststellen, dass Ihre Seiten mit ihnen überfüllt sind.
Wie installiere ich Widgets in WordPress?
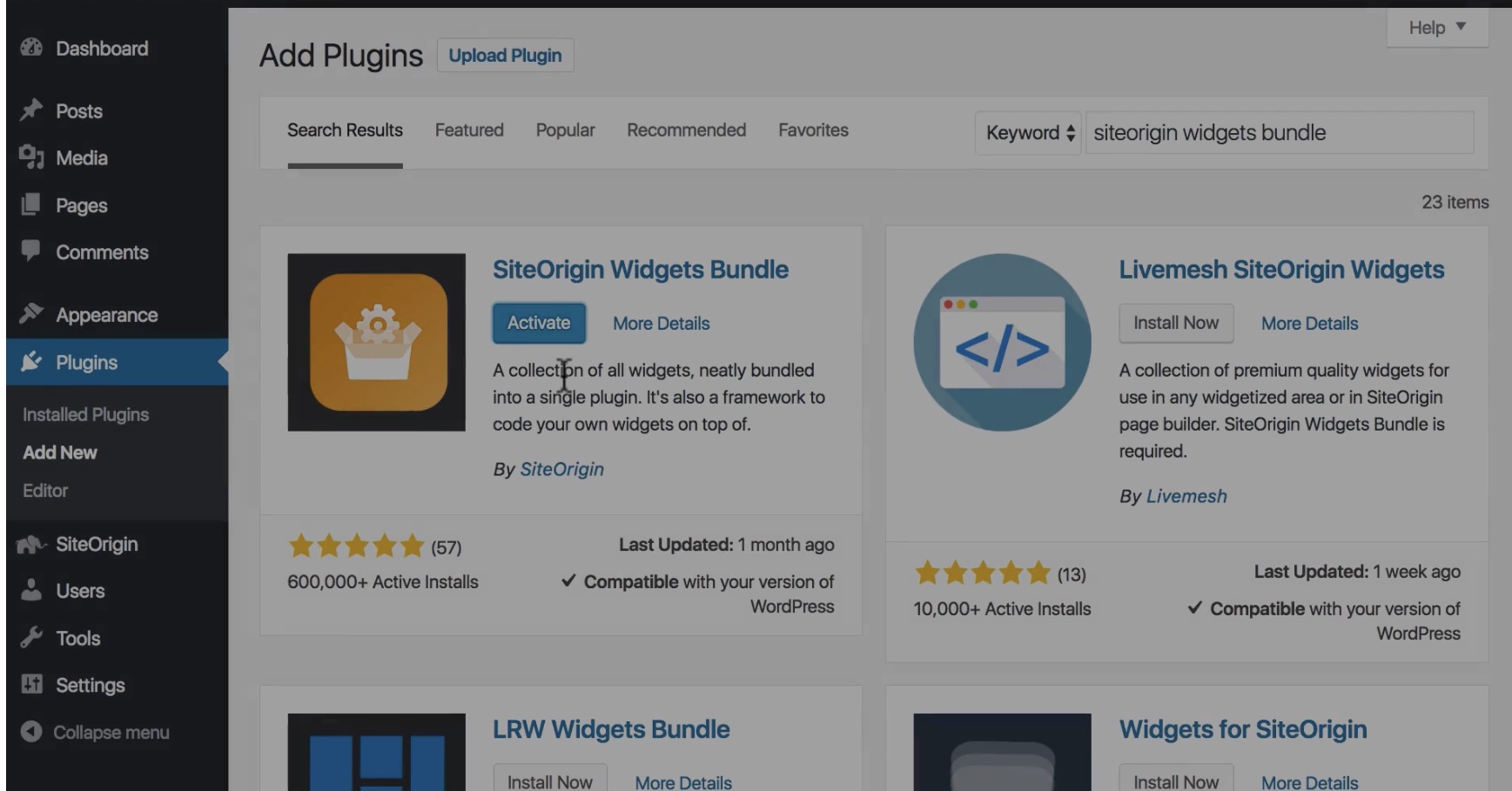
Die folgenden Schritte führen Sie durch die Installation von Widgets. Ein WordPress-Widget ist meines Wissens dasselbe wie ein WordPress-Plugin. Melden Sie sich bei Ihrem WordPress-Administrator an und navigieren Sie zu Plugins – Wählen Sie aus dem Dropdown-Menü. Sie können nach Ihrer gewünschten Funktionalität suchen, indem Sie eine neue Registerkarte hinzufügen und dann die gewünschte Funktionalität eingeben. Nachdem Sie das richtige Widget gefunden haben, klicken Sie einfach auf die Schaltfläche „Installieren“ und dann auf „Aktivieren“, und Ihr Widget ist einsatzbereit.
Wie erstelle ich ein Widget in WordPress?
 Bildnachweis: Zendesk
Bildnachweis: ZendeskWählen Sie Widgets aus dem Menü „Darstellung“. Das Hostinger-Beispiel-Widget sollte in der Liste Verfügbare Widgets angezeigt werden. Ziehen Sie als Nächstes das Widget auf die rechte Seite der Seitenleiste der Seite und platzieren Sie es dort. Besuchen Sie Ihre Website, nachdem Sie Ihre Änderungen vorgenommen haben.
Nicht-Inhaltselemente können mithilfe von Widgets zur Seitenleiste oder zum Widget-bereiten Bereich einer Website hinzugefügt werden. Banner, Anzeigen, Newsletter-Anmeldeformulare und andere Elemente können mithilfe dieser Vorlagen zu Ihrer Website hinzugefügt werden. WordPress enthält einen Standardsatz von Widgets, die Sie in jedem Design verwenden können. Sie können mit Hilfe verschiedener Tools auch Ihre eigenen benutzerdefinierten Widgets erstellen. Die WordPress-Widget-Klasse wird erweitert, wenn neue WordPress-Widget-Typen hinzugefügt werden. Laut dem WordPress-Entwicklerhandbuch kann die WP-Widget-Klasse mit 18 Methoden konfiguriert werden. In diesem Tutorial werden wir uns die folgenden Methoden ansehen.
Wenn Sie einen klassischen Widget-Editor verwenden, um ein neues Widget zu Ihrer Website hinzuzufügen, ist der Vorgang derselbe. WordPress verwendet das „gettext“-System, um die Übersetzung und Lokalisierung zu handhaben. Erfahren Sie mehr über übersetzungsfähige WordPress-Themes, indem Sie unseren Leitfaden lesen. Wenn Sie ein benutzerdefiniertes Widget für Ihr Design erstellen möchten, können Sie die WordPress-Textdomäne anstelle der WPb_text_domain verwenden. Alternativ können Sie WordPress mit einem WordPress-Übersetzungs-Plugin übersetzen.
Hinzufügen eines Widgets zu Ihrer WordPress-Site: Der einfache Weg
Installieren eines Plugins auf Ihrer WordPress-Seite: The Easy Way. Sie können ganz einfach ein Widget zu einer WordPress-Site hinzufügen. Indem Sie zu Darstellung > Widgets gehen, gelangen Sie zum Abschnitt „Darstellung“ der WordPress-Verwaltungsbildschirme. Um ein Widget auszuwählen, ziehen Sie es in die Seitenleiste, wo es angezeigt werden soll, oder klicken Sie auf das Widget (wenn Ihr Design mehr als eine Seitenleiste enthält, wählen Sie eine Zielseitenleiste aus). Wenn Sie Ihrer Website ein Widget hinzugefügt haben, sehen Sie es im Codebereich. Sie können diesen Code verwenden, um das Widget in einen beliebigen Teil Ihrer Website einzubinden. Um den WordPress-Widget-Code zu finden, geben Sie ihn hier ein. Wenn Sie im WordPress-Admin zum Widget-Einstellungsbildschirm navigieren, werden Sie feststellen, dass alle Widget-Bereiche in Ihrem Design sichtbar sind. Viele verschiedene Widget-Bereiche sind im selben Thema verfügbar. Im Screenshot unten befinden sich Widget-Bereiche oberhalb und unterhalb des Inhalts sowie in der Kopfzeile unterhalb der Hauptfußzeile.

Was ist ein Widget auf einer WordPress-Website?
Widget-Elemente ermöglichen die Erstellung einer bestimmten Funktion auf einer Website, indem sie ein modulares Framework bereitstellen. Abgesehen von den Seitenleisten und Fußzeilenbereichen auf einer Website gibt es viele andere Stellen, an denen die Widget-Funktionalität von WordPress hinzugefügt werden kann, und sie sind Teil des Design- und Layout-Anpassungsprozesses.
Ein Widget ist eine Art Inhaltsblock, den Sie den Seitenleisten, Fußzeilen und anderen Inhaltsbereichen Ihrer Website hinzufügen können. Ein Menü, beliebte Beitragslisten, Kalender, Werbebanner, soziale Symbole und andere Widgets gehören zu den häufigsten Widget-Typen. Je nach WordPress-Thema können Widget-Bereiche in der Fußzeile, Seitenleiste oder oben im Inhalt Ihres Blog-Beitrags angezeigt werden. Jedes Widget hat seine eigenen Einstellungen, auf die Sie zugreifen können, nachdem es hinzugefügt wurde. Um ein Widget zu einem Widget-Bereich auf Ihrer Website hinzuzufügen, ziehen Sie es einfach per Drag & Drop von der linken Seite auf die rechte Seite der Seite. Weitere Informationen zum Hinzufügen und Verwenden von Widgets in WordPress finden Sie in unserem Leitfaden.
So fügen Sie ein Widget zu einer bestimmten Seite in WordPress hinzu
Um ein Widget zu einer bestimmten Seite in WordPress hinzuzufügen, müssen Sie zuerst eine benutzerdefinierte Seitenleiste erstellen. Dazu müssen Sie im Verzeichnis Ihres Themes eine neue Datei mit dem Namen sidebar-name.php erstellen. Nachdem Sie diese Datei erstellt haben, müssen Sie ihr den folgenden Code hinzufügen: if ( ! is_active_sidebar( 'name' ) ) { return; } dynamic_sidebar( 'name' ); ? > Nachdem Sie die benutzerdefinierte Seitenleiste erstellt haben, müssen Sie den folgenden Code zu der bestimmten Seite hinzufügen, auf der das Widget angezeigt werden soll: Ein Widget ermöglicht es Ihnen, bestimmte Teile Ihrer Website zu ändern. Die gebräuchlichste Art, Funktionen in Ihre Seitenleiste und Fußzeilen zu integrieren, besteht darin, sie einzuschließen. Machen Sie Ihre Website einzigartig, indem Sie Widgets hinzufügen. Hier werde ich demonstrieren, wie Widgets mit dem Widget-Context-Plugin auf bestimmten WordPress-Seiten angezeigt werden. Das Widget-Kontext-Plugin macht es einfach, Widget-Eigenschaften anzupassen. Mit der Option Widget auf ausgewählten anzeigen können Sie auswählen, auf welchen Seiten ein Widget angezeigt und auf welchen Seiten es ausgeblendet wird. In den meisten Fällen bedeutet dies, dass eine kleine Anzahl von Seiten gleichzeitig angezeigt oder ausgeblendet wird. Wenn Sie das Gegenteil feststellen, muss die Option Widget bei ausgewählten ausblenden ausgewählt werden. Die Seiten, auf denen das Widget nicht sichtbar sein soll, müssen angegeben werden. Wenn Sie die Option „Widget bei ausgewählter Option ausblenden“ gewählt haben, haben Sie die Möglichkeit, einen anderen Ort auszuwählen, an dem das Widget nicht angezeigt wird. Sie können die Einstellung und die Häufigkeit ändern, mit der ein Widget auf der Seite angezeigt wird. Es gibt Widgets für alles, von sozialen Medien über Kalender bis hin zu Formularen. Sie können Widgets zu Ihrer Seite hinzufügen, indem Sie sie per Drag-and-Drop in den Widgetbereich ziehen. Eine Seitenleiste kann mithilfe eines Widgets erstellt werden, bei dem es sich um eine kleine Komponente einer Website handelt. Text, Links und andere Arten von Informationen können mit diesen Tools zu einem bestimmten Bereich hinzugefügt werden. Viele Websites verwenden automatisch die standardmäßigen WordPress-Widgets, aber Sie können auch zusätzliche Plugins auswählen. In diesem Artikel erfahren Sie alles, was Sie über Widgets wissen müssen. Die neuesten Kommentare auf Ihrer Website werden im Widget „Neueste Kommentare“ angezeigt. Zusätzlich zu WordPress ist das Such-Widget mit sehr einfachen und äußerst nützlichen Widgets vorinstalliert. Ein Call-to-Action-Widget kann Besucher dabei unterstützen, auf Ihrer Website aktiv zu werden. Es ist am besten, Medien in Ihre Seitenleiste und Fußzeile einzufügen, damit Besucher mit dem Inhalt interagieren können. Wenn Sie ein Plugin wie WooCommerce verwenden, um einen E-Commerce-Shop auf Ihrer Website zu erstellen, ist es eine gute Idee, ein Warenkorb-Widget einzubinden. Mit einem Anmelde-Widget können Sie es den Benutzern leicht machen, sich bei Ihrer Website anzumelden. Dies ist die Zeit, um die Widgets zu installieren, die Sie für Ihre WordPress-Site benötigen. Der Widget-Bereich (Sidebar) eines beliebigen Widgets kann mithilfe eines Shortcodes einfach in eine Sidebar integriert werden. Das SiteOrigin-Widget-Bundle enthält eine Vielzahl nützlicher Widgets wie Google Maps, Slider-Widgets, Schaltflächen-Widgets, Call-to-Action-Widgets und so weiter. Es ist wichtig, sich daran zu erinnern, dass diese Inhaltsblöcke nur aus der Sicht der Seite angezeigt werden können. Wenn Sie mit Code vertraut sind, können Sie Ihr eigenes WordPress-Widget erstellen. Sie können die Anzahl der Besucher Ihrer Website erhöhen, indem Sie zusätzliche Inhalte in Ihre Blog-Beiträge und Webseiten aufnehmen. Sie können auch Zeit sparen, indem Sie standardmäßige WordPress-Widgets verwenden, um Inhalte zu mehreren Beiträgen gleichzeitig hinzuzufügen. So verwenden Sie Widgets zum Anpassen Ihrer WordPress-SiteDie Verwendung eines Widget-Bereichs erleichtert das Hinzufügen oder Ändern von Inhalten zu Ihrer WordPress-Site, ohne Ihre Designdateien zu bearbeiten . Sie können Ihrer Seitenleiste ein Widget hinzufügen, um die letzten Blogbeiträge anzuzeigen, oder Sie können ein benutzerdefiniertes Menü-Widget in der Kopfzeile hinzufügen, um auf das Hauptmenü Ihrer Website zuzugreifen.Wordpress Widget zu Seitenvorlage hinzufügenDas Hinzufügen eines Widgets zu einer WordPress-Seitenvorlage ist einfach Prozess. Melden Sie sich zunächst bei Ihrem WordPress-Dashboard an und navigieren Sie zum Widgets-Menü. Hier sehen Sie eine Liste aller verfügbaren Widgets. Suchen Sie das Widget, das Sie Ihrer Seitenvorlage hinzufügen möchten, und ziehen Sie es in den gewünschten Widget-Bereich. Sobald das Widget eingerichtet ist, können Sie die Einstellungen nach Bedarf anpassen. Um ein Widget zu einer Seite oder Vorlage hinzuzufügen, klicken Sie auf die Schaltfläche „Mehr“ in der oberen rechten Ecke des Widgets. Wenn Sie einer Seitenvorlage Widgets hinzufügen, sind sie auf den Seiten, die die Vorlage verwenden, nicht sichtbar. Vorlagen können auch erstellt werden, um die Eigenschaften erweiterter Einstellungen in Widget-Anwendungen zu konfigurieren. Wenn ein Widget mit einer Vorlage verknüpft ist, kann es auf der Seite, auf der es verwendet wird, geändert werden. Diese Änderung gilt für alle Seiten, die die Vorlage verwenden; Sie können ein Bild auf einer bestimmten Seite nicht ändern. Ein Verzweigungs-Widget kann in den folgenden Schritten definiert werden.
