如何將菜單添加到您的 WordPress 管理儀表板
已發表: 2022-09-15將菜單添加到 WordPress 管理儀表板是組織網站的好方法。 通過添加菜單,您可以輕鬆地添加、編輯和刪除您網站上的頁面、帖子和其他內容。 要將菜單添加到您的 WordPress 管理儀表板,請執行以下步驟: 1. 登錄到您的 WordPress 站點。 2. 在左側邊欄中,將鼠標懸停在“外觀”鏈接上,然後單擊“菜單”。 3. 在“菜單”頁面,點擊“新建菜單”按鈕。 4. 在“菜單名稱”字段中輸入新菜單的名稱,然後單擊“創建菜單”按鈕。 5. 在“添加項目”頁面上,選擇要添加到菜單的頁面、帖子或其他內容,然後單擊“添加到菜單”按鈕。 6. 將項目添加到菜單後,單擊“保存菜單”按鈕。 您的新菜單現在將出現在您的 WordPress 管理儀表板上。
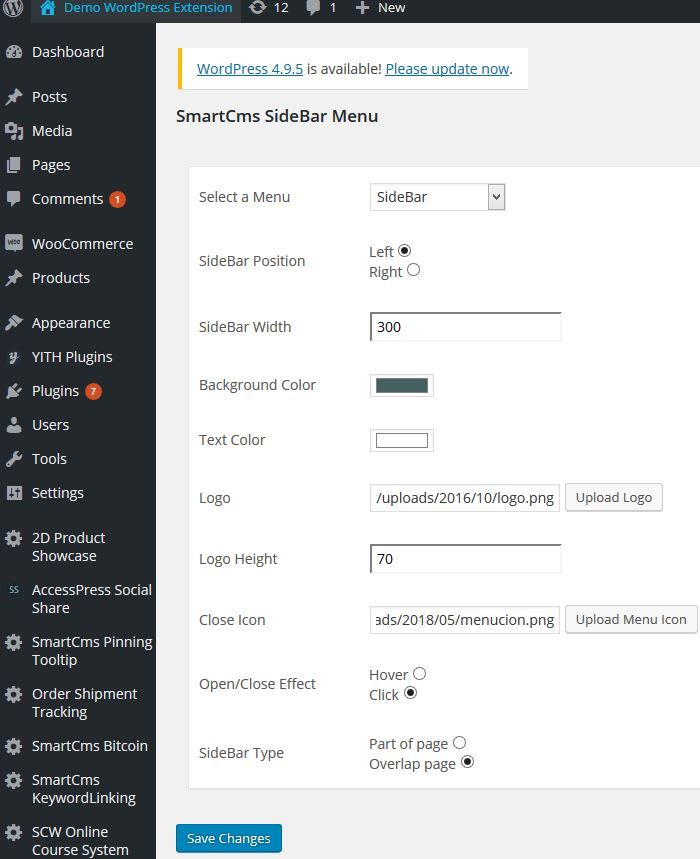
如何在 WordPress 的管理側邊欄中添加菜單?
 信用:www.codester.com
信用:www.codester.com要在 WordPress 的管理側邊欄中添加菜單,您需要通過 register_nav_menu() 函數註冊一個新的菜單位置。 註冊新菜單位置後,您可以通過 WordPress 管理員中的外觀 > 菜單頁面向其添加菜單。
在這篇文章中,我們將討論如何收回對 WordPress 管理儀表板側邊欄菜單的控制權。 您可以隱藏不使用的菜單項,同時仍然可以找到它們。 添加新的儀表板菜單時,WordPress 有很多理由這樣做。 換句話說,無論您是為不需要查看帖子菜單的客戶創建網站,還是您最近的插件將頂級菜單項添加到管理側邊欄,您都應該刪除頂級菜單項. Admin Menu Editor是一個強大的工具,用於組織、移動和隱藏站點的菜單。 Menu Builder 的免費版本允許您將項目從一個菜單拖放到另一個菜單。 但是,如果要移動整個頂級菜單及其子菜單項,則必須先剪切並粘貼它們。
WordPress 管理員側邊欄菜單編輯器包括用於組織側邊欄菜單的各種工具。 這個插件使隱藏菜單項、重命名它們、添加新菜單或使用子菜單組織它們變得簡單,使其成為任何網站的絕佳補充。 管理菜單編輯器的專業版售價 29.99 美元,它包括一個工具欄編輯器插件,允許您編輯 WordPress 管理工具欄。
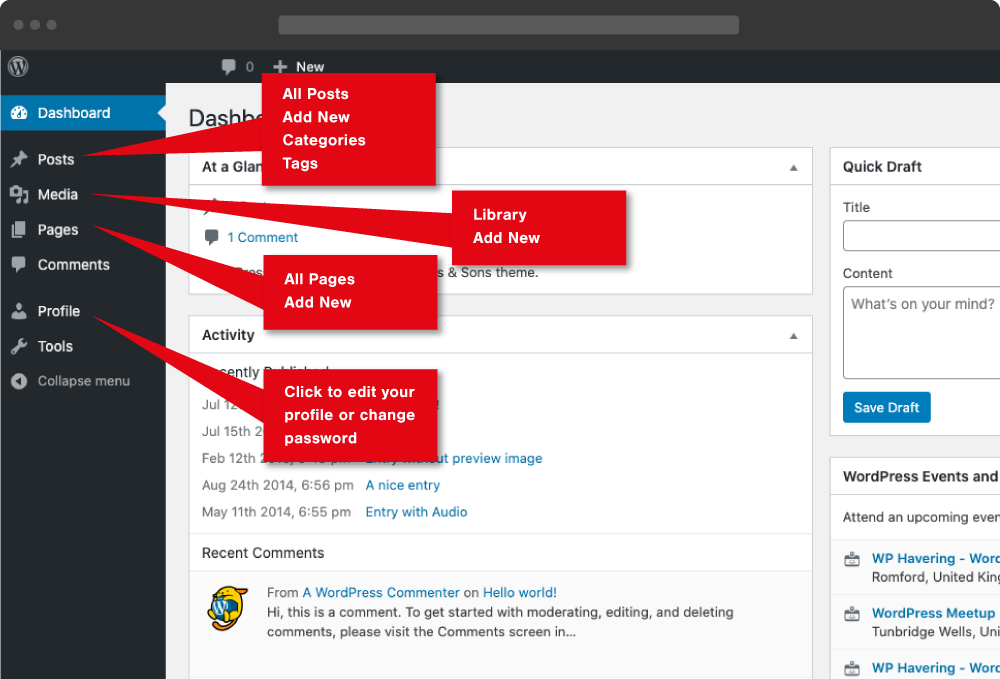
WordPress 管理菜單在哪裡?
 信用:inscribecreative.co.uk
信用:inscribecreative.co.ukWordPress 管理菜單位於 WordPress 儀表板的左側邊欄中。 它由指向 WordPress 管理區域的各個頁面和功能的鏈接組成。
該插件將允許您使用管理菜單編輯器輕鬆快速地將新內容添加到 WordPress 管理儀表板。 安裝後,該插件將允許您更改權限、顯示或隱藏特定項目,甚至重新排列菜單。 您可以根據自己的需要進行定制,從而為自己創造更人性化的體驗。 您可以在管理菜單編輯器的幫助下以多種方式更改 WordPress 管理菜單的外觀。 本教程基於插件的免費版本,但它附帶了一個包含更多高級功能的更高級版本。 我將保留本教程中的設置,但您可以進行任何必要的更改。 這個WordPress 管理菜單編輯器是一個拖放工具,可用於重新排列它。
假設在 Post 部分,我們希望 Page 成為第一個鏈接。 單擊此按鈕時,您將被帶到一個下拉菜單。 如果您購買 Admin Menu Editor 的 Pro 版本,您可以添加更多自定義選項。
如果您有一段時間沒有使用管理面板,對於剛接觸 WordPress 的人來說,一開始可能會有點不知所措。 管理菜單是一個很好的起點。 它是您網站管理的一站式商店,並且始終可以從“網站管理”頁面獲得。 如果您需要查找特定設置或插件,管理菜單中的搜索欄是一個很好的起點。 當您在搜索欄中輸入術語或短語時,WP Admin 將顯示該術語的結果。 您可以通過單擊搜索結果中的鏈接找到您要查找的頁面或插件。 在管理菜單的幫助下創建一個WordPress 管理面板。 您可以從站點管理頁面管理您的網站,它包含您需要的所有工具和鏈接。
在 WordPress 插件中添加管理菜單
 信用:rudrastyh.com
信用:rudrastyh.com 為了向您的 WordPress 插件添加管理菜單,您需要使用 add_menu_page() 函數。 這個函數有五個參數:
1. 用於菜單的文本
2. 用於頁面標題的文本
3. 訪問此菜單所需的能力
4. 用於菜單的 slug
5. 顯示頁面內容的回調函數
有關更多信息,請參閱 WordPress 代碼:https://codex.wordpress.org/Plugin_API/Action_Reference/add_menu_page
WordPress 中的 $menu 數組存儲菜單的配置。 菜單項在菜單中的位置由其在數組中的鍵表示,位置較高表示已按與以前相同的順序添加或刪除。 以下示例演示瞭如何使用插件以特定順序訂購商品。 有兩個可用於 WordPress 的過濾器可用於更改菜單。 如果應使用自定義菜單,則必須返回布爾值。 WordPress 將添加其餘的菜單項以及剩餘的菜單項。 當嘗試從數據庫中提取菜單結構時,GetMenuStructure() 方法使用 get_option(),它返回結果。
以下函數將用於將您的新菜單結構插入到代碼中。 作為一個附加功能,關於菜單項是否應該向上或向下移動(即向上或向下)存在爭論。 重定向將通過刷新頁面並重新啟動 WordPress 引擎來確保正確實現新的 WordPress 菜單結構。 因為動作的順序是有方向的,所以需要有方向。 換句話說,因為已經加載了自定義菜單順序,所以 load-page_hook 動作遵循 custom_menu_order 過濾器,所以更新了 menustructure 選項,但是你不會看到效果,因為它發生在自定義菜單順序之後加載
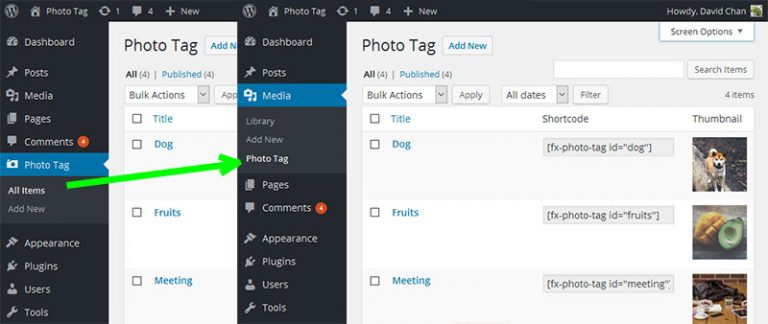
在 WordPress 管理員中添加菜單和子菜單
 信用:shellcreeper.com
信用:shellcreeper.com為了在 WordPress 管理員中添加菜單和子菜單,您需要使用 WordPress 菜單生成器。 這可以在外觀 >菜單選項卡下找到。 從這裡,您可以添加新菜單和子菜單,以及自定義它們出現的順序。

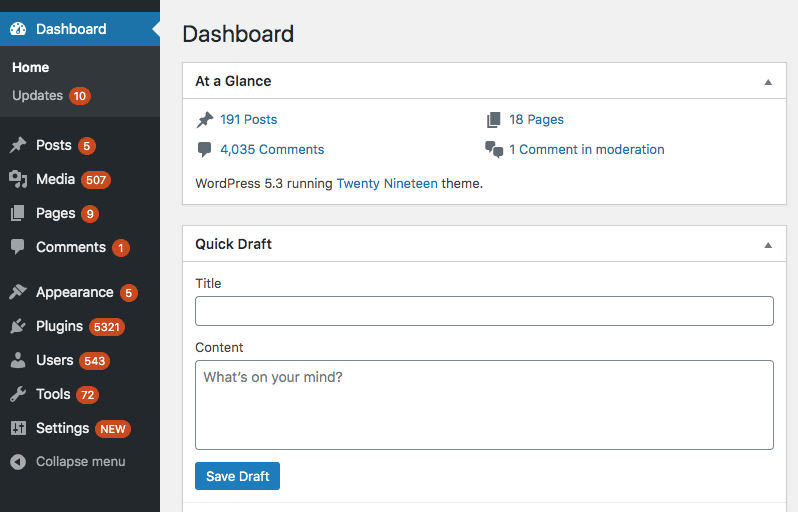
WordPress 管理菜單
WordPress 管理菜單是顯示在 WordPress 管理儀表板左側的菜單。 此菜單可讓您快速訪問 WordPress 管理儀表板的所有主要區域。
管理員菜單編輯器可用於手動更改儀表板菜單。 可以重新排列菜單,可以顯示/隱藏特定項目,並且可以更改權限。 簡碼主要用於創建登錄/註銷重定向。 如果您在多站點模式下設置了 WordPress,您還可以將管理菜單編輯器安裝為全局插件。 管理菜單編輯器是一個免費的開源工具。 它沒有添加任何新功能,但它確實做到了它所說的並且做得很好。 我會給它5星。 開發商補貼功能是不公平的,但他們也必須支付賬單。
自定義 WordPress 的各種方法
無論您是想讓您的 WordPress 網站感覺更加個性化和獨特,還是只是對其進行自定義,這些自定義選項絕對值得探索。 您必鬚根據自己和客戶的偏好做出決定。
添加自定義菜單 WordPress 管理欄
為了向 WordPress 管理欄添加自定義菜單,您需要使用以下代碼: add_action( 'admin_bar_menu', 'my_custom_menu', 1000 ); 功能 my_custom_menu() { 全局 $wp_admin_bar; $wp_admin_bar->add_menu( array( 'id' => 'my-custom-menu', 'title' => __( '我的自定義菜單' ), 'href' => admin_url( 'index.php?page=my -自定義頁面'),)); }
管理欄(也稱為工具欄)位於屏幕頂部,用作固定菜單欄。 該欄中的鏈接可以更改(可以添加菜單項),並且可以刪除或修改鏈接。 在此示例中,$wp_Admin_bar 全局對像用於調用 $menu_function() 方法以添加新項目。 add_group() 方法和 remove_node() 方法分別是添加和刪除項目的最直接方法。 在自定義管理菜單欄時,WordPress 插件作者必須具備這樣做的能力。 在下面的示例中,我使用相同的快捷鏈接將他們插件的設置頁面鏈接到管理員。 無法使用管理欄 admin_bar_menu 掛鉤從管理欄中刪除現有項目; 相反,它必須放在 WP_before_admin_bar_render 掛鉤中。
如何自定義您的 WordPress 網站導航菜單
要將自定義導航菜單添加到您的 WordPress 站點,您可以使用多種可用方法中的一種。 您還可以添加自定義小部件或更改登錄頁面上的 WordPress 徽標,以自定義 WordPress 管理儀表板的外觀。
WordPress 管理員側邊欄菜單
WordPress 管理側邊欄菜單是顯示在 WordPress 管理界面左側的垂直菜單。 它包含指向 WordPress 管理界面主要部分的鏈接,例如帖子、媒體、頁面、評論、外觀、插件、用戶和工具。 側邊欄菜單默認是折疊的,但可以通過單擊 WordPress 管理界面左上角的菜單圖標來展開。
在 WordPress 中,管理菜單編輯器是一個拖放式編輯器,用於配置和編輯管理區域。 通過使用它,您可以輕鬆地從 WordPress 管理區域中刪除不需要的項目。 它提供了大大改善的用戶體驗,遠遠優於 WordPress 默認提供的體驗。 Admin Menu Editor 的個人許可證售價 19 美元,專業許可證售價 24 美元。 但是,仍有改進的空間; 該插件實現良好,但缺少一些重要功能。 能夠隱藏和移動菜單項是一種樂趣,這樣您就可以找到適合您的側邊欄。 當您在關卡之間拖放時,您可以將幾乎不使用的所有項目放在最頂部的一個自定義菜單中。
如果管理員菜單編輯器插件有一個三層菜單選項,那就太好了。 當我將插件菜單項從第一層移動到第二層時,我會自動創建第三層菜單項。 在我看來,這個功能應該是默認可用的,但它不太可能很快在 WordPress 核心中可用。
WordPress 創建沒有菜單的管理頁面
要在 WordPress 中創建沒有菜單的管理頁面,您需要首先創建一個新的頁面模板。 為此,請在主題目錄中創建一個名為“page-no-menu.php”的新文件,並向其中添加以下代碼:
/*
模板名稱:沒有菜單的頁面
*/
get_header(); ? >
有了這個代碼,您現在可以在 WordPress 中創建一個新頁面,並從下拉菜單中選擇“沒有菜單的頁面”模板。 這將顯示沒有任何菜單的頁面。
如何在不將其添加到插件的情況下將管理頁面添加到 WordPress? 我終於找到了一種方法,它不是醜陋的 hack,不需要 JS 突出顯示所需的菜單項(和子菜單項),並且可以在插件註冊的常規菜單上工作。 如果用戶希望編輯特定項目,我相信檢查 $_GET 超級全局中的參數會很簡單(方便)。 您還可以使用 WP 管理面板上的子菜單或主菜單使頁面無法訪問。 add_submenu_page 的 WordPress 代碼現在正確回答了問題,即使用 options.php 作為父 slug。 此代碼片段是其外觀的示例。 回調函數沒有註冊; 相反,它是通過刪除頁面末尾的鏈接來刪除的。
因此,當有人訪問非鏈接頁面時,正確的導航菜單(我們在下面示例中的自定義帖子類型菜單)仍將顯示為活動狀態。 您可以通過重用插入 ID 來實現,如下例所示。 使用最後三個位置,最後一個比前兩個更可取。
向 WordPress 管理儀表板添加菜單
可以通過多種方式將菜單添加到您的 WordPress 管理儀表板。 在本文中,我們將了解如何向 admin_menu 操作添加掛鉤。 也可以使用本文中顯示的 add_menu_page() 函數。
