如何将菜单添加到您的 WordPress 管理仪表板
已发表: 2022-09-15将菜单添加到 WordPress 管理仪表板是组织网站的好方法。 通过添加菜单,您可以轻松地添加、编辑和删除您网站上的页面、帖子和其他内容。 要将菜单添加到您的 WordPress 管理仪表板,请执行以下步骤: 1. 登录到您的 WordPress 站点。 2. 在左侧边栏中,将鼠标悬停在“外观”链接上,然后单击“菜单”。 3. 在“菜单”页面,点击“新建菜单”按钮。 4. 在“菜单名称”字段中输入新菜单的名称,然后单击“创建菜单”按钮。 5. 在“添加项目”页面上,选择要添加到菜单的页面、帖子或其他内容,然后单击“添加到菜单”按钮。 6. 将项目添加到菜单后,单击“保存菜单”按钮。 您的新菜单现在将出现在您的 WordPress 管理仪表板上。
如何在 WordPress 的管理侧边栏中添加菜单?
 信用:www.codester.com
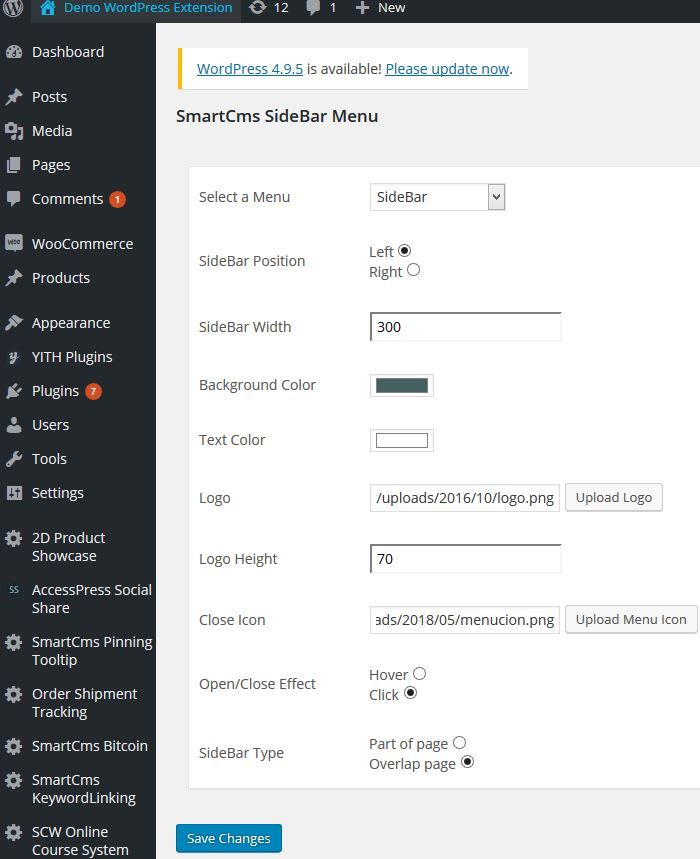
信用:www.codester.com要在 WordPress 的管理侧边栏中添加菜单,您需要通过 register_nav_menu() 函数注册一个新的菜单位置。 注册新菜单位置后,您可以通过 WordPress 管理员中的外观 > 菜单页面向其添加菜单。
在这篇文章中,我们将讨论如何收回对 WordPress 管理仪表板侧边栏菜单的控制权。 您可以隐藏不使用的菜单项,同时仍然可以找到它们。 添加新的仪表板菜单时,WordPress 有很多理由这样做。 换句话说,无论您是为不需要查看帖子菜单的客户创建网站,还是您最近的插件将顶级菜单项添加到管理侧边栏,您都应该删除顶级菜单项. Admin Menu Editor是一个强大的工具,用于组织、移动和隐藏站点的菜单。 Menu Builder 的免费版本允许您将项目从一个菜单拖放到另一个菜单。 但是,如果要移动整个顶级菜单及其子菜单项,则必须先剪切并粘贴它们。
WordPress 管理员侧边栏菜单编辑器包括用于组织侧边栏菜单的各种工具。 这个插件使隐藏菜单项、重命名它们、添加新菜单或使用子菜单组织它们变得简单,使其成为任何网站的绝佳补充。 管理菜单编辑器的专业版售价 29.99 美元,它包括一个工具栏编辑器插件,允许您编辑 WordPress 管理工具栏。
WordPress 管理菜单在哪里?
 信用:inscribecreative.co.uk
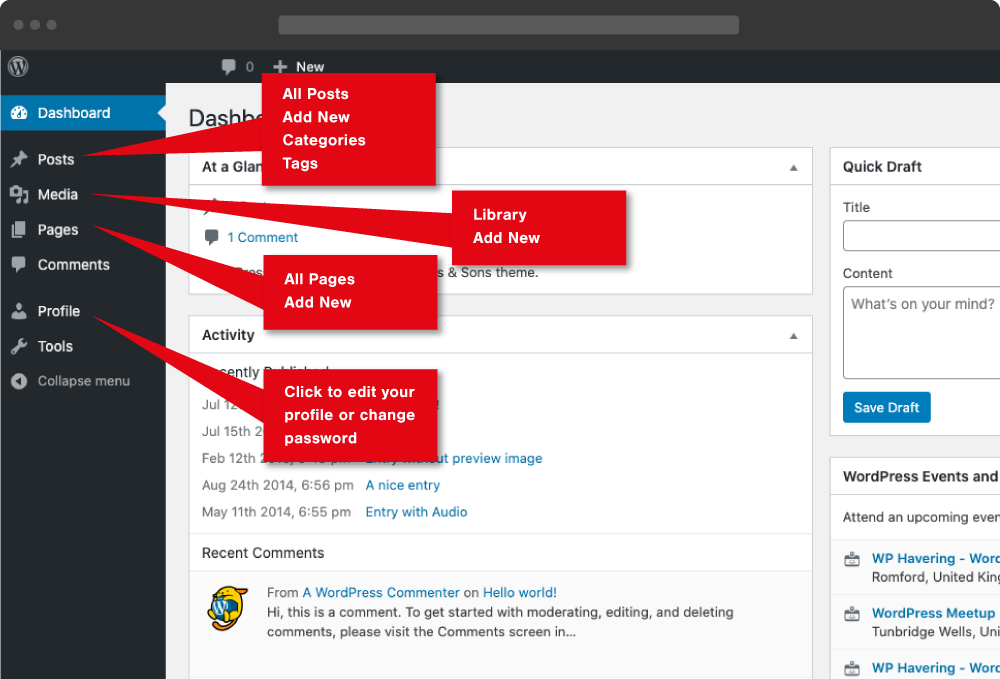
信用:inscribecreative.co.ukWordPress 管理菜单位于 WordPress 仪表板的左侧边栏中。 它由指向 WordPress 管理区域的各个页面和功能的链接组成。
该插件将允许您使用管理菜单编辑器轻松快速地将新内容添加到 WordPress 管理仪表板。 安装后,该插件将允许您更改权限、显示或隐藏特定项目,甚至重新排列菜单。 您可以根据自己的需要进行定制,从而为自己创造更人性化的体验。 您可以在管理菜单编辑器的帮助下以多种方式更改 WordPress 管理菜单的外观。 本教程基于插件的免费版本,但它附带了一个包含更多高级功能的更高级版本。 我将保留本教程中的设置,但您可以进行任何必要的更改。 这个WordPress 管理菜单编辑器是一个拖放工具,可用于重新排列它。
假设在 Post 部分,我们希望 Page 成为第一个链接。 单击此按钮时,您将被带到一个下拉菜单。 如果您购买 Admin Menu Editor 的 Pro 版本,您可以添加更多自定义选项。
如果您有一段时间没有使用管理面板,对于刚接触 WordPress 的人来说,一开始可能会有点不知所措。 管理菜单是一个很好的起点。 它是您网站管理的一站式商店,并且始终可以从“网站管理”页面获得。 如果您需要查找特定设置或插件,管理菜单中的搜索栏是一个很好的起点。 当您在搜索栏中输入术语或短语时,WP Admin 将显示该术语的结果。 您可以通过单击搜索结果中的链接找到您要查找的页面或插件。 在管理菜单的帮助下创建一个WordPress 管理面板。 您可以从站点管理页面管理您的网站,它包含您需要的所有工具和链接。
在 WordPress 插件中添加管理菜单
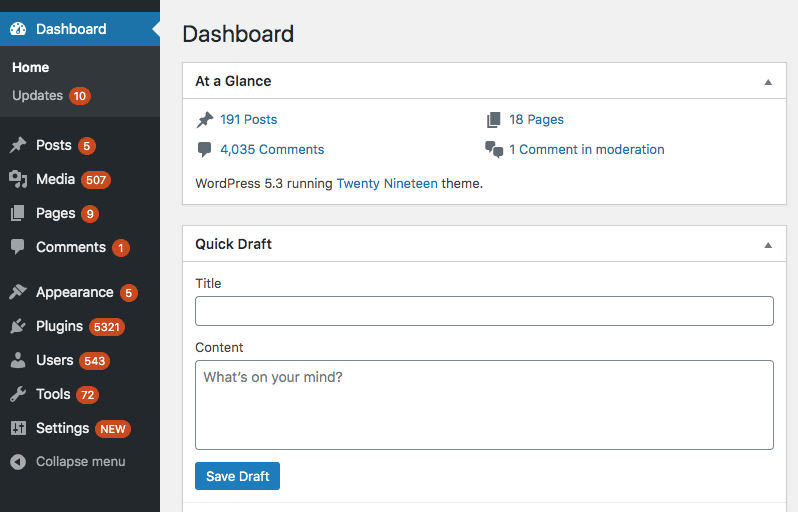
 信用:rudrastyh.com
信用:rudrastyh.com 为了向您的 WordPress 插件添加管理菜单,您需要使用 add_menu_page() 函数。 这个函数有五个参数:
1. 用于菜单的文本
2. 用于页面标题的文本
3. 访问此菜单所需的能力
4. 用于菜单的 slug
5. 显示页面内容的回调函数
有关更多信息,请参阅 WordPress 代码:https://codex.wordpress.org/Plugin_API/Action_Reference/add_menu_page
WordPress 中的 $menu 数组存储菜单的配置。 菜单项在菜单中的位置由其在数组中的键表示,位置较高表示已按与以前相同的顺序添加或删除。 以下示例演示了如何使用插件以特定顺序订购商品。 有两个可用于 WordPress 的过滤器可用于更改菜单。 如果应使用自定义菜单,则必须返回布尔值。 WordPress 将添加其余的菜单项以及剩余的菜单项。 当尝试从数据库中提取菜单结构时,GetMenuStructure() 方法使用 get_option(),它返回结果。
以下函数将用于将您的新菜单结构插入到代码中。 作为一个附加功能,关于菜单项是否应该向上或向下移动(即向上或向下)存在争论。 重定向将通过刷新页面并重新启动 WordPress 引擎来确保正确实现新的 WordPress 菜单结构。 因为动作的顺序是有方向的,所以需要有方向。 换句话说,因为已经加载了自定义菜单顺序,所以 load-page_hook 动作遵循 custom_menu_order 过滤器,所以更新了 menustructure 选项,但是你不会看到效果,因为它发生在自定义菜单顺序之后加载
在 WordPress 管理员中添加菜单和子菜单
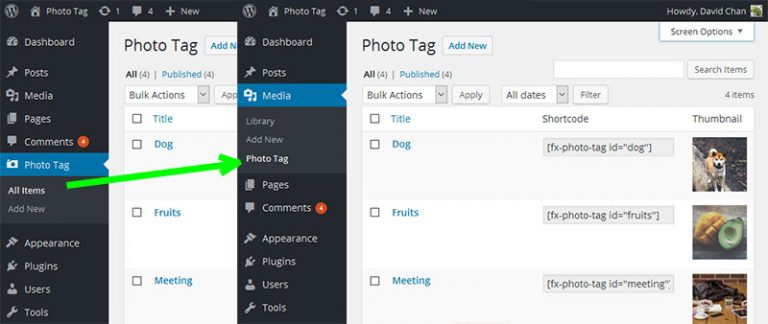
 信用:shellcreeper.com
信用:shellcreeper.com为了在 WordPress 管理员中添加菜单和子菜单,您需要使用 WordPress 菜单生成器。 这可以在外观 >菜单选项卡下找到。 从这里,您可以添加新菜单和子菜单,以及自定义它们出现的顺序。

WordPress 管理菜单
WordPress 管理菜单是显示在 WordPress 管理仪表板左侧的菜单。 此菜单可让您快速访问 WordPress 管理仪表板的所有主要区域。
管理员菜单编辑器可用于手动更改仪表板菜单。 可以重新排列菜单,可以显示/隐藏特定项目,并且可以更改权限。 简码主要用于创建登录/注销重定向。 如果您在多站点模式下设置了 WordPress,您还可以将管理菜单编辑器安装为全局插件。 管理菜单编辑器是一个免费的开源工具。 它没有添加任何新功能,但它确实做到了它所说的并且做得很好。 我会给它5星。 开发商补贴功能是不公平的,但他们也必须支付账单。
自定义 WordPress 的各种方法
无论您是想让您的 WordPress 网站感觉更加个性化和独特,还是只是对其进行自定义,这些自定义选项绝对值得探索。 您必须根据自己和客户的偏好做出决定。
添加自定义菜单 WordPress 管理栏
为了向 WordPress 管理栏添加自定义菜单,您需要使用以下代码: add_action( 'admin_bar_menu', 'my_custom_menu', 1000 ); 功能 my_custom_menu() { 全局 $wp_admin_bar; $wp_admin_bar->add_menu( array( 'id' => 'my-custom-menu', 'title' => __( '我的自定义菜单' ), 'href' => admin_url( 'index.php?page=my -自定义页面'),)); }
管理栏(也称为工具栏)位于屏幕顶部,用作固定菜单栏。 该栏中的链接可以更改(可以添加菜单项),并且可以删除或修改链接。 在此示例中,$wp_Admin_bar 全局对象用于调用 $menu_function() 方法以添加新项目。 add_group() 方法和 remove_node() 方法分别是添加和删除项目的最直接方法。 在自定义管理菜单栏时,WordPress 插件作者必须具备这样做的能力。 在下面的示例中,我使用相同的快捷链接将他们插件的设置页面链接到管理员。 无法使用管理栏 admin_bar_menu 挂钩从管理栏中删除现有项目; 相反,它必须放在 WP_before_admin_bar_render 挂钩中。
如何自定义您的 WordPress 网站导航菜单
要将自定义导航菜单添加到您的 WordPress 站点,您可以使用多种可用方法中的一种。 您还可以添加自定义小部件或更改登录页面上的 WordPress 徽标,以自定义 WordPress 管理仪表板的外观。
WordPress 管理员侧边栏菜单
WordPress 管理侧边栏菜单是显示在 WordPress 管理界面左侧的垂直菜单。 它包含指向 WordPress 管理界面主要部分的链接,例如帖子、媒体、页面、评论、外观、插件、用户和工具。 侧边栏菜单默认是折叠的,但可以通过单击 WordPress 管理界面左上角的菜单图标来展开。
在 WordPress 中,管理菜单编辑器是一个拖放式编辑器,用于配置和编辑管理区域。 通过使用它,您可以轻松地从 WordPress 管理区域中删除不需要的项目。 它提供了大大改善的用户体验,远远优于 WordPress 默认提供的体验。 Admin Menu Editor 的个人许可证售价 19 美元,专业许可证售价 24 美元。 但是,仍有改进的空间; 该插件实现良好,但缺少一些重要功能。 能够隐藏和移动菜单项是一种乐趣,这样您就可以找到适合您的侧边栏。 当您在关卡之间拖放时,您可以将几乎不使用的所有项目放在最顶部的一个自定义菜单中。
如果管理员菜单编辑器插件有一个三层菜单选项,那就太好了。 当我将插件菜单项从第一层移动到第二层时,我会自动创建第三层菜单项。 在我看来,这个功能应该是默认可用的,但它不太可能很快在 WordPress 核心中可用。
WordPress 创建没有菜单的管理页面
要在 WordPress 中创建没有菜单的管理页面,您需要首先创建一个新的页面模板。 为此,请在主题目录中创建一个名为“page-no-menu.php”的新文件,并向其中添加以下代码:
/*
模板名称:没有菜单的页面
*/
get_header(); ? >
有了这个代码,您现在可以在 WordPress 中创建一个新页面,并从下拉菜单中选择“没有菜单的页面”模板。 这将显示没有任何菜单的页面。
如何在不将其添加到插件的情况下将管理页面添加到 WordPress? 我终于找到了一种方法,它不是丑陋的 hack,不需要 JS 突出显示所需的菜单项(和子菜单项),并且可以在插件注册的常规菜单上工作。 如果用户希望编辑特定项目,我相信检查 $_GET 超级全局中的参数会很简单(方便)。 您还可以使用 WP 管理面板上的子菜单或主菜单使页面无法访问。 add_submenu_page 的 WordPress 代码现在正确回答了问题,即使用 options.php 作为父 slug。 此代码片段是其外观的示例。 回调函数没有注册; 相反,它是通过删除页面末尾的链接来删除的。
因此,当有人访问非链接页面时,正确的导航菜单(我们在下面示例中的自定义帖子类型菜单)仍将显示为活动状态。 您可以通过重用插入 ID 来实现,如下例所示。 使用最后三个位置,最后一个比前两个更可取。
向 WordPress 管理仪表板添加菜单
可以通过多种方式将菜单添加到您的 WordPress 管理仪表板。 在本文中,我们将了解如何向 admin_menu 操作添加挂钩。 也可以使用本文中显示的 add_menu_page() 函数。
