WordPress 관리자 대시보드에 메뉴를 추가하는 방법
게시 됨: 2022-09-15WordPress 관리 대시보드에 메뉴를 추가하는 것은 웹사이트를 구성하는 좋은 방법입니다. 메뉴를 추가하면 사이트의 페이지, 게시물 및 기타 콘텐츠를 쉽게 추가, 편집 및 삭제할 수 있습니다. WordPress 관리 대시보드에 메뉴를 추가하려면 다음 단계를 따르십시오. 1. WordPress 사이트에 로그인합니다. 2. 왼쪽 사이드바에서 "모양" 링크 위로 마우스를 가져간 다음 "메뉴"를 클릭합니다. 3. "메뉴" 페이지에서 " 새 메뉴 만들기" 버튼을 클릭합니다. 4. "메뉴 이름" 필드에 새 메뉴의 이름을 입력하고 "메뉴 만들기" 버튼을 클릭합니다. 5. "항목 추가" 페이지에서 메뉴에 추가할 페이지, 게시물 또는 기타 콘텐츠를 선택하고 "메뉴에 추가" 버튼을 클릭합니다. 6. 메뉴에 항목을 모두 추가했으면 "메뉴 저장" 버튼을 클릭합니다. 이제 WordPress 관리자 대시보드에 새 메뉴가 표시됩니다.
WordPress의 관리자 사이드바에 메뉴를 어떻게 추가합니까?
 크레딧: www.codester.com
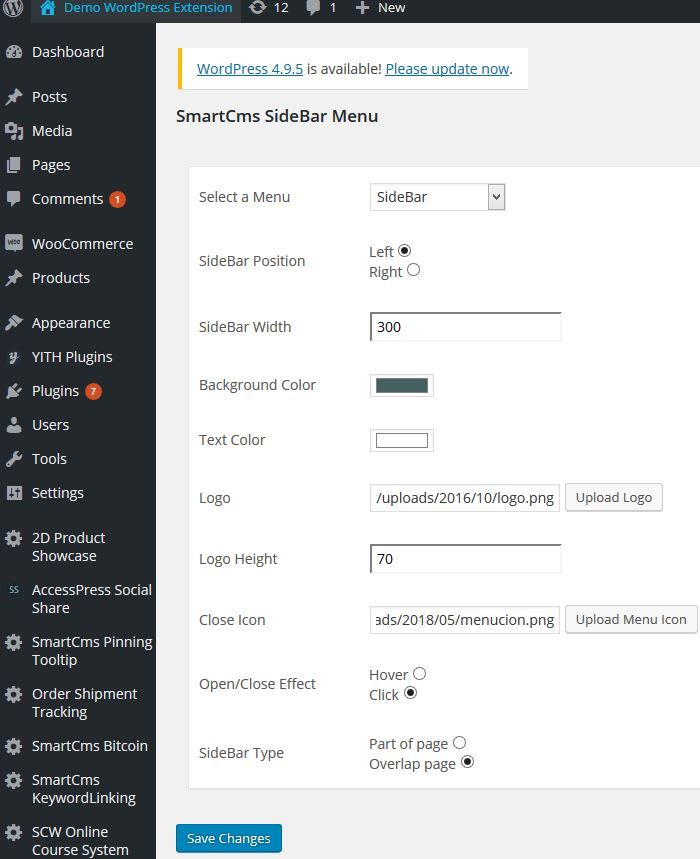
크레딧: www.codester.comWordPress의 관리자 사이드바에 메뉴를 추가하려면 register_nav_menu() 함수를 통해 새 메뉴 위치 를 등록해야 합니다. 새 메뉴 위치를 등록하면 WordPress 관리자의 모양 > 메뉴 페이지를 통해 메뉴를 추가할 수 있습니다.
이 게시물에서는 WordPress 관리자 대시보드의 사이드바 메뉴를 다시 제어하는 방법을 살펴보겠습니다. 그렇게 함으로써 사용하지 않는 메뉴 항목을 숨길 수 있지만 여전히 찾을 수 있습니다. 새 대시보드 메뉴를 추가할 때 WordPress에는 여러 가지 이유가 있습니다. 즉, 게시물 메뉴를 볼 필요가 없는 클라이언트를 위한 웹사이트를 만들거나 가장 최근 플러그인이 관리자 사이드바에 최상위 메뉴 항목을 추가하는 경우 최상위 메뉴 항목을 삭제해야 합니다. . 관리자 메뉴 편집기 는 사이트 메뉴를 구성, 이동 및 숨길 수 있는 강력한 도구입니다. Menu Builder의 무료 버전을 사용하면 한 메뉴에서 다른 메뉴로 항목을 끌어다 놓을 수 있습니다. 그러나 전체 최상위 메뉴와 해당 하위 메뉴 항목을 이동하려면 먼저 잘라내고 붙여넣어야 합니다.
WordPress 관리자 사이드바 메뉴 편집기에는 사이드바 메뉴를 구성하기 위한 다양한 도구가 포함되어 있습니다. 이 플러그인을 사용하면 메뉴 항목을 숨기거나, 이름을 바꾸거나, 새 메뉴를 추가하거나, 하위 메뉴로 구성하는 작업을 간단하게 수행할 수 있어 모든 웹사이트에 훌륭하게 추가할 수 있습니다. 관리 메뉴 편집기의 프로 버전은 $29.99이며 WordPress 관리 도구 모음을 편집할 수 있는 도구 모음 편집기 추가 기능이 포함되어 있습니다.
WordPress 관리 메뉴는 어디에 있습니까?
 크레딧: inscribecreative.co.uk
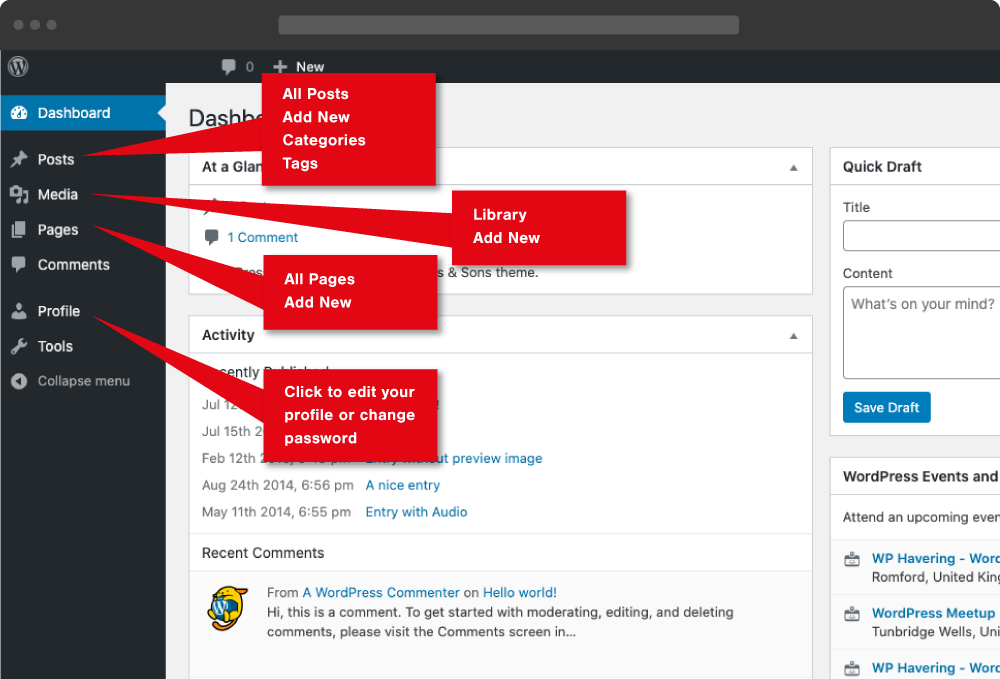
크레딧: inscribecreative.co.ukWordPress 관리 메뉴 는 WordPress 대시보드의 왼쪽 사이드바에 있습니다. 워드프레스 관리 영역의 다양한 페이지와 기능에 대한 링크로 구성되어 있습니다.
이 플러그인을 사용하면 관리 메뉴 편집기를 사용하여 WordPress 관리 대시보드에 새 콘텐츠를 쉽고 빠르게 추가할 수 있습니다. 플러그인을 설치하면 권한을 변경하고 특정 항목을 표시하거나 숨기고 메뉴를 재정렬할 수도 있습니다. 당신이 필요로 하는 것에 맞춤으로써 당신 자신을 위한 더 개인적인 경험을 만들 수 있습니다. 관리 메뉴 편집기를 사용하여 다양한 방법으로 WordPress 관리 메뉴의 모양을 변경할 수 있습니다. 튜토리얼은 플러그인의 무료 버전을 기반으로 하지만 더 고급 기능을 포함하는 고급 버전과 함께 제공됩니다. 이 튜토리얼의 설정을 그대로 두지만 필요한 경우 변경할 수 있습니다. 이 WordPress 관리 메뉴 편집기 는 다시 정렬하는 데 사용할 수 있는 끌어서 놓기 도구입니다.
게시물 섹션에서 페이지가 첫 번째 링크가 되기를 원한다고 가정해 보겠습니다. 이 버튼을 클릭하면 드롭다운 메뉴로 이동합니다. Admin Menu Editor의 Pro 버전을 구입하면 더 많은 사용자 정의 옵션을 추가할 수 있습니다.
한동안 관리자 패널을 사용하지 않은 경우 WordPress를 처음 사용하는 사람에게는 처음에는 다소 압도적일 수 있습니다. 관리자 메뉴는 시작하기에 좋은 곳입니다. 웹사이트 관리를 위한 원스톱 상점이며 항상 사이트 관리 페이지에서 사용할 수 있습니다. 특정 설정이나 플러그인을 찾아야 하는 경우 관리 메뉴의 검색 창에서 시작하는 것이 좋습니다. 검색 창에 용어 또는 구를 입력하면 WP Admin이 해당 용어에 대한 결과를 표시합니다. 검색 결과의 링크를 클릭하면 원하는 페이지나 플러그인을 찾을 수 있습니다. 관리자 메뉴를 사용하여 WordPress 관리자 패널 을 만듭니다. 사이트 관리 페이지에서 웹사이트를 관리할 수 있으며 여기에는 필요한 모든 도구와 링크가 포함되어 있습니다.
WordPress 플러그인에 관리자 메뉴 추가
 크레딧: rudrastyh.com
크레딧: rudrastyh.com WordPress 플러그인에 관리자 메뉴를 추가하려면 add_menu_page() 함수를 사용해야 합니다. 이 함수는 5개의 인수를 사용합니다.
1. 메뉴에 사용할 텍스트
2. 페이지 제목에 사용할 텍스트
3. 이 메뉴에 액세스하는 데 필요한 기능
4. 메뉴에 사용할 슬러그
5. 페이지의 내용을 표시하는 콜백 함수
자세한 내용은 WordPress 코덱스를 참조하십시오. https://codex.wordpress.org/Plugin_API/Action_Reference/add_menu_page
WordPress의 $menu 배열은 메뉴 구성을 저장합니다. 메뉴에서 항목의 위치는 배열의 키로 표시되며 높은 위치는 이전과 동일한 순서로 추가 또는 제거되었음을 나타냅니다. 다음 예는 플러그인을 사용하여 특정 순서로 항목을 주문할 수 있는 방법을 보여줍니다. 메뉴를 변경하는 데 사용할 수 있는 WordPress에는 두 가지 필터가 있습니다. 사용자 정의 메뉴 를 사용해야 하는 경우 부울 값을 반환해야 합니다. WordPress는 나머지 메뉴 항목과 함께 나머지 메뉴 항목을 추가합니다. 데이터베이스에서 메뉴 구조를 추출하려고 할 때 GetMenuStructure() 메서드는 결과를 반환하는 get_option()을 사용합니다.
다음 함수는 새 메뉴 구조를 코드에 삽입하는 데 사용됩니다. 추가된 기능으로 메뉴 항목을 위 또는 아래로(즉, 위 또는 아래로) 이동해야 하는지에 대한 인수가 있습니다. 리디렉션은 기본적으로 페이지를 새로 고치고 WordPress 엔진을 다시 시작하여 새 WordPress 메뉴 구조가 올바르게 구현되었는지 확인합니다. 행동은 지시되는 방식으로 정렬되기 때문에 방향이 필요합니다. 즉, 사용자 정의 메뉴 순서가 이미 로드되었기 때문에 load-page_hook 작업이 custom_menu_order 필터를 따르므로 메뉴 구조 옵션 업데이트가 발생하지만 사용자 정의 메뉴 순서가 완료된 후에 발생하기 때문에 효과를 볼 수 없습니다. 짐을 실은
WordPress 관리자에 메뉴 및 하위 메뉴 추가
 크레딧: shellcreeper.com
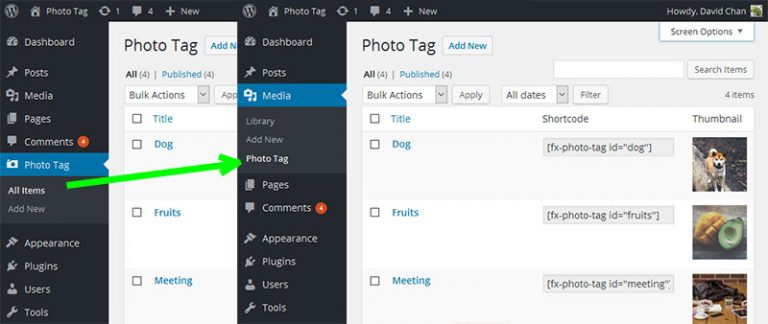
크레딧: shellcreeper.comWordPress 관리자에 메뉴와 하위 메뉴를 추가하려면 WordPress 메뉴 빌더를 사용해야 합니다. 이것은 모양 > 메뉴 탭 에서 찾을 수 있습니다. 여기에서 새 메뉴와 하위 메뉴를 추가하고 표시되는 순서를 사용자 지정할 수 있습니다.

워드프레스 관리자 메뉴
워드프레스 관리 메뉴는 워드프레스 관리 대시보드의 왼쪽에 표시되는 메뉴입니다. 이 메뉴를 사용하면 WordPress 관리 대시보드의 모든 주요 영역에 빠르게 액세스할 수 있습니다.
관리자 메뉴 편집기를 사용하여 대시보드 메뉴 를 수동으로 변경할 수 있습니다. 메뉴 재정렬, 특정 항목 표시/숨기기, 권한 변경이 가능합니다. 단축 코드는 주로 로그인/로그아웃 리디렉션을 생성하는 데 사용됩니다. 워드프레스를 멀티사이트 모드로 설정했다면 관리자 메뉴 편집기를 글로벌 플러그인으로 설치할 수도 있습니다. 관리자 메뉴 편집기는 무료 오픈 소스 도구입니다. 새로운 기능을 추가하지는 않지만 정확히 말한 대로 수행하고 좋은 작업을 수행합니다. 별 5개 드리겠습니다. 개발자가 기능에 보조금을 지급하는 것은 불공평하지만 비용도 함께 지불해야 합니다.
WordPress를 사용자 정의하는 다양한 방법
WordPress 웹 사이트를 보다 개인적이고 독특한 느낌으로 만들고 싶거나 단순히 사용자 지정하려는 경우 이러한 사용자 지정 옵션은 확실히 탐색할 가치가 있습니다. 자신의 선호도와 고객의 선호도에 따라 결정을 내려야 합니다.
사용자 정의 메뉴 WordPress 관리자 표시줄 추가
WordPress 관리 표시줄에 사용자 정의 메뉴를 추가하려면 다음 코드를 사용해야 합니다. add_action( 'admin_bar_menu', 'my_custom_menu', 1000 ); function my_custom_menu() { 전역 $wp_admin_bar; $wp_admin_bar->add_menu( array( 'id' => 'my-custom-menu', 'title' => __( 'My Custom Menu' ), 'href' => admin_url( 'index.php?page=my -사용자 정의 페이지' ), ) ); }
관리 표시줄(도구 모음이라고도 함)은 화면 상단에 있으며 고정 메뉴 표시줄 역할을 합니다. 해당 막대의 링크를 변경할 수 있으며(메뉴 항목을 추가할 수 있음) 링크를 제거하거나 수정할 수 있습니다. 이 예에서 $wp_Admin_bar 전역 개체는 새 항목을 추가하기 위한 $menu_function() 메서드를 호출하는 데 사용됩니다. add_group() 메서드와 remove_node() 메서드는 각각 항목을 추가하고 제거하는 가장 간단한 방법입니다. 관리 메뉴 모음을 사용자 정의할 때 이 기능은 WordPress 플러그인 작성자에게 필수입니다. 다음 예에서는 동일한 바로 가기 링크를 사용하여 플러그인의 설정 페이지를 관리자에게 연결했습니다. 관리 표시줄 admin_bar_menu 후크를 사용하여 관리 표시줄에서 기존 항목을 제거할 수 없습니다. 대신 WP_before_admin_bar_render 후크에 배치해야 합니다.
WordPress 사이트 탐색 메뉴를 사용자 정의하는 방법
WordPress 사이트에 사용자 정의 탐색 메뉴를 추가하려면 사용 가능한 여러 방법 중 하나를 사용할 수 있습니다. 사용자 정의 위젯을 추가하거나 로그인 페이지에서 WordPress 로고를 변경하여 WordPress 관리 대시보드의 모양과 느낌을 사용자 정의할 수도 있습니다.
WordPress 관리자 사이드바 메뉴
WordPress 관리자 사이드바 메뉴는 WordPress 관리자 인터페이스의 왼쪽에 표시되는 세로 메뉴입니다. 여기에는 게시물, 미디어, 페이지, 댓글, 모양, 플러그인, 사용자 및 도구와 같은 WordPress 관리 인터페이스의 주요 섹션에 대한 링크가 포함되어 있습니다. 사이드바 메뉴는 기본적으로 축소되어 있지만 WordPress 관리 인터페이스의 왼쪽 상단 모서리에 있는 메뉴 아이콘을 클릭하여 확장할 수 있습니다.
WordPress에서 관리 메뉴 편집기는 관리 영역을 구성하고 편집하기 위한 끌어서 놓기 편집기입니다. 그것을 사용하면 WordPress 관리 영역에서 원하지 않는 항목을 쉽게 제거할 수 있습니다. WordPress가 기본적으로 제공하는 것보다 훨씬 우수한 훨씬 향상된 사용자 경험을 제공합니다. Admin Menu Editor의 개인 라이선스는 19달러, 전문가 라이선스는 24달러입니다. 그러나 여전히 개선의 여지가 있습니다. 플러그인은 잘 구현되어 있지만 몇 가지 중요한 기능이 부족합니다. 자신에게 맞는 사이드바를 찾을 수 있도록 메뉴 항목을 숨기고 이동할 수 있다는 것은 기쁜 일입니다. 레벨 사이를 드래그 앤 드롭하면 거의 사용하지 않는 항목을 모두 가져와 맨 위에 있는 하나의 사용자 정의 메뉴에 배치할 수 있습니다.
Admin Menu Editor 플러그인에 대한 3계층 메뉴 옵션이 있으면 좋을 것입니다. 플러그인 메뉴 항목을 첫 번째 계층에서 두 번째 계층으로 이동하면 메뉴 항목의 세 번째 계층이 자동으로 생성됩니다. 제 생각에 이 기능은 기본적으로 사용 가능해야 하지만 조만간 WordPress 코어에서 사용할 수 있을 것 같지 않습니다.
WordPress 메뉴 없이 관리 페이지 만들기
워드프레스에서 메뉴 없이 관리자 페이지를 생성하려면 먼저 새 페이지 템플릿을 생성해야 합니다. 이렇게 하려면 테마 디렉토리에 "page-no-menu.php"라는 새 파일을 만들고 여기에 다음 코드를 추가합니다.
/*
템플릿 이름: 메뉴가 없는 페이지
*/
get_header(); ? >
이 코드를 사용하면 이제 WordPress에서 새 페이지를 만들고 드롭다운 메뉴에서 "메뉴가 없는 페이지" 템플릿을 선택할 수 있습니다. 그러면 메뉴가 없는 페이지가 표시됩니다.
플러그인에 추가하지 않고 WordPress에 관리 페이지를 어떻게 추가합니까? 마침내 추한 해킹이 아니며 JS가 원하는 메뉴 항목(및 하위 메뉴 항목)을 강조 표시할 필요가 없으며 플러그인에 의해 등록된 일반 메뉴에서 작동하는 방법을 마침내 발견했습니다. 사용자가 특정 항목을 편집하고 싶다면 $_GET super-Global에서 매개변수를 확인하는 것이 간단하고 편리할 것이라고 생각합니다. WP 관리자 패널의 하위 메뉴 또는 기본 메뉴를 사용하여 페이지에 액세스할 수 없도록 만들 수도 있습니다. add_submenu_page용 WordPress 코덱은 이제 options.php를 상위 슬러그로 사용하는 질문에 올바르게 답합니다. 이 코드 조각은 이것이 어떻게 보이는지 보여주는 예입니다. 콜백 함수가 등록되지 않습니다. 대신 페이지 끝에 있는 링크를 제거하여 삭제됩니다.
결과적으로 누군가가 연결되지 않은 페이지를 방문하면 적절한 탐색 메뉴(아래 예에서 사용자 정의 게시물 유형 메뉴)가 계속 활성 상태로 나타납니다. 아래 예와 같이 삽입 ID를 재사용하여 수행할 수 있습니다. 마지막 세 위치를 사용하여 이전 두 위치보다 마지막 위치를 사용하는 것이 좋습니다.
WordPress 관리자 대시보드에 메뉴 추가하기
다양한 방법으로 WordPress 관리자 대시보드에 메뉴를 추가할 수 있습니다. 이 문서에서는 admin_menu 작업에 후크를 추가하는 방법을 살펴보겠습니다. 이 글에 나오는 add_menu_page() 함수를 사용하는 것도 가능하다.
