如何在 WordPress 标题中添加选取框
已发表: 2022-09-15如果您想在WordPress 标题中添加选取框,您需要做一些事情。 首先,您需要在 WordPress 主题中创建一个名为 header-marquee.php 的新文件。 其次,您需要编辑 header.php 文件并向其中添加以下代码: /** * 我们主题的标题 * * 这是显示所有部分和所有内容的模板,直到 * * @link https: //developer.wordpress.org/themes/basics/template-files/#template-partials * * @package WordPress * @subpackage Twenty_Seventeen * @since 1.0 * @version 1.0 */ ? > class=”no-js no-svg”> > the_custom_header_markup(); ? > if ( is_front_page() && is_home() ) : ?
如何在 WordPress 中制作选框? 第一步是导航到您的 WordPress 博客的管理区域。 编辑器选项可以在外观下找到。 从单击主索引模板图标后出现的菜单中选择主索引模板 (index.php)。 帖子标题字幕滚动是一个简单的 WordPress 插件,可让您创建字幕滚动。 从您的 WordPress 管理仪表板导航到外观。 在自定义链接部分填写 URL(到您的社交媒体页面)和链接文本(例如 Facebook)的值。
要使用 HTML 标记,您必须首先遵循这些准则。 它是包含的行数或文本消息或图像的数量。 标签属性使标签独一无二。 然后,在外观菜单中,查找外观 >标题链接。 uDesignStudios 是一家位于斯洛伐克的两人网页设计工作室,目前位于捷克共和国的布拉格。 我们的产品组合可以在这里找到。 从 2009 年初开始,WordPress 一直是与之相关的一切的焦点。 CodeCanyon 自 2010 年以来就发布了高级 WordPress 插件。确实,我们现在正在开发许多新插件,因此请留意它们。
CSS 动画属性和 @keyframes 用于在 CSS 中创建选取框,并使用 CSS 动画属性对元素进行操作和动画处理。 此外,我们必须使用 translateX() 和 translateY() 来指定滚动内容的路径。
如何在 Html 中插入选取框?
 信用:berkaspendidikanpdf.blogspot.com
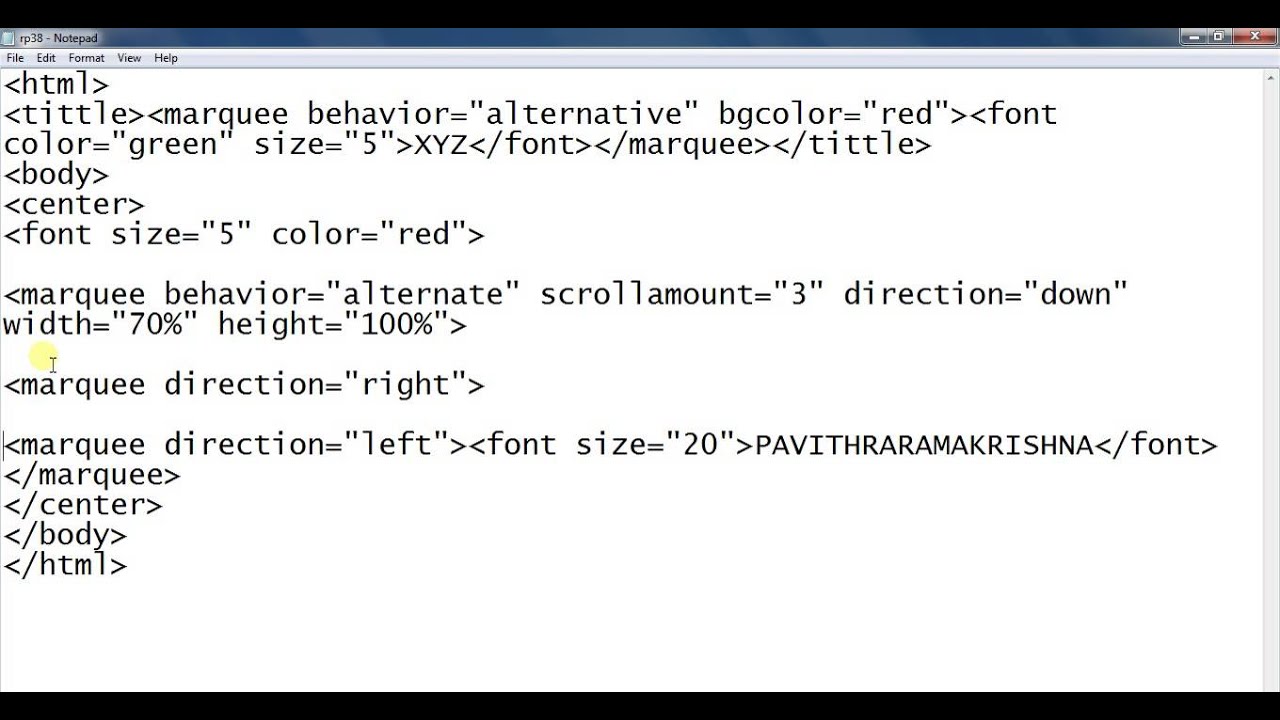
信用:berkaspendidikanpdf.blogspot.com根据设置,HTML 选取框可以是一段滚动的文本,在您的网页上水平或垂直显示。 这是使用 HTML *marquees * 标签创建的。 HTML5 标签“marquee”因其使用而被弃用。 如果你想制作这样的效果,你应该避免使用这个元素,因为 JavaScript 和 CSS 可以为你做到。
HTML 选取框使向博客或网页添加选取框变得简单。 滚动文本或图像只需一行代码即可完成。 HTML Marquee 是一个非标准的 HTML 标签,所以应该使用它。 Marquee 代码有几个属性,但只有几个字。 HTML 标准不支持 HTML 选取框。 如果您要求您的 HTML 页面完全符合标准,则应避免使用它们。 CSS 动画可用于对 CSS 选取框进行编码。
选取框的滚动行为由其行为属性定义。 滚动是默认值。 您可以通过将属性设置为滑动来更改属性的滚动行为。
Marquee bgcolor 属性设置选取框的背景颜色。 颜色名称可用于设置背景颜色。
这
marquee> 标签可用于在 HTML 中垂直或水平滚动页面。 通过将marquee 属性添加到 marquee,您可以更改背景颜色。
如何制作字幕文字?
要创建选取框文本,您需要使用 HTML 元素。 这个元素告诉浏览器创建一个水平或垂直显示的滚动文本。 您可以使用元素的属性来控制滚动的速度以及方向。
选框是可以水平或垂直显示的滚动文本。 这用于显示应用程序的一些重要通知或标题。 本文的目的是演示如何在 Android Studio 中创建选取框文本。 我们的目标是为您提供一个示例 GIF,以了解我们正在尝试实现的目标。 要创建一个名为 txtMarquee 的新类,请打开 MainActivity.java 文件并复制 txtMarquee 文件。 您的应用程序可以自定义为任意数量的色调。 我们在这个应用程序中使用颜色代码#0F9D58 保持应用程序的栏颜色为绿色。

启动应用程序。 通过上传themes.xml 文件选择最符合您要求的主题。 我们使用的主题是 parent=”Theme。 材料按其组件的顺序排列。 DayNight 的深色 ActionBar 是 DayNight 主题。
水平选框 WordPress 插件
水平选框是一个 WordPress 插件,可让您创建水平滚动文本选框。 这是一个简单的插件,可让您向 WordPress 网站添加水平滚动文本。
帖子标题字幕滚动是一个易于使用的 WordPress 插件,可让您在您的网站上创建带有帖子标题的字幕滚动。 在管理部分,有一个单独的文本框用于更改选取框样式。 使用水平滚动公告 WordPress 插件,您可以在滚动条上使用自己的内容。 帖子标题选框插件应配置为标题的滚动菜单可见。 它决定了滚动的数量和长度,以及滚动的速度。 当 Marquee 移动内容时,它会显示它,延迟一小段时间,然后在其原始位置再次显示。 当滚动量较大时,选取框滚动会加速。
在 Html 中创建选取框的 3 种方法
Googleapis.com/ajax/libs/jquery/1.2.2/jquery.min.js 文件 *script src=https://maxcdn.bootstrapcdn.com/bootstrap/3。 Adiv class="marquee -inner" frameborder[/0: scrolling[/no] styleborder:none; *object class=marquee-inner marquee-image data-src%27https://www.dummies.com/images/marquee_inner.png%27 data-height%25% 松饼的图像嵌入在HTML代码中以下网址:https://www.dummies.com/images/marquee_inner.png
文字选框
文本选取框是用于在网页上滚动文本的动画效果。 文本可以设置为水平或垂直滚动。
如何使用 HTML 字幕
制作选取框的最简单方法是将 *marquee> 标签添加到应滚动文本的文档中。 在以下示例中,文本显示在简单选取框的右侧。 滚动 我的文本将显示在此处。 如果您希望文本以不同的方向滚动,请使用 *marquee scrolling> 标签。 以下示例中描述的选取框左侧的文本将是可滚动的。 水平滚动 此文本将在浏览器的左侧列中向左滚动。 您还可以使用滚动属性来指定文本应滚动的方向。 此示例显示了随着文本向下移动而向下滚动页面的选取框。 将我的消息滚动到 /marquee>,您将被带到此页面。 speed 属性还可用于确定文本滚动的速度。 下面的示例显示了一个滚动速度比文本其余部分慢的选取框。 缓慢滚动是滚动的首选。 我的文字会慢慢滚动到这里! 还可以设置 height 和 width 属性来限制滚动次数。 以下示例显示了默认设置的高度和宽度的选取框。 scrolling = 'height'、'width' 和'space' 我的文本将以 500X 的高度和 500X 的宽度滚动(400400)。 开始和结束标签可用于移动和滚动文本,即使不移动整个选取框。 以下文本显示在从右到左滚动的选取框中。 对于选取框,将开始设置为右侧,结束设置为左侧。 当我向下滚动时,我在左右列中输入我的文本。
图像选框 WordPress 插件
图片选框是一个 WordPress 插件,可让您在网站上创建滚动图片库。 使用此插件,您可以轻松地将图像添加到您的网站并以幻灯片格式显示它们。 该插件易于使用,并具有多种功能,可让您自定义图片库。
Marquee 图像爬虫插件是一个允许图像按需滚动的插件。 该插件同时获取左右图像并将它们显示为一列。 图像可以是鼠标驱动的,因此鼠标光标的位置决定了图像是否以适当的速度和方向爬行。 在插件管理中,我们可以上传图片并将其添加到我们的网站。 该插件支持响应式选项,因为我们需要图像高度短代码。 默认的 WordPress 插件以随机顺序显示图像; 在下一个版本中,我们将添加更多用于更改图像顺序的选项。 图像标题或描述在图像滚动下方不可见。
字幕文本
字幕文本是一种在屏幕上滚动的文本,通常用于广告。 字幕文本可用于吸引注意力或简单地为网页添加一些视觉趣味。
