Как добавить бегущую строку в заголовок WordPress
Опубликовано: 2022-09-15Если вы хотите добавить выделение в заголовок WordPress , вам нужно сделать несколько вещей. Во-первых, вам нужно создать новый файл в вашей теме WordPress с именем header-marquee.php. Во-вторых, вам нужно отредактировать файл header.php и добавить в него следующий код: /** * Заголовок для нашей темы * * Это шаблон, который отображает весь раздел и все до * * @link https: //developer.wordpress.org/themes/basics/template-files/#template-partials * * @package WordPress * @subpackage Twenty_Seventeen * @since 1.0 * @version 1.0 */ ? > class="no-js no-svg"> > the_custom_header_markup(); ? > если ( is_front_page() && is_home() ) : ?
Как сделать бегущую строку в WordPress? Первый шаг — перейти в административную область вашего блога WordPress. Параметр «Редактор» находится в разделе «Внешний вид». Выберите шаблон основного индекса (index.php) в меню, которое появляется после щелчка по значку шаблона основного индекса. Прокрутка заголовка поста — это простой плагин WordPress, который позволяет создавать прокрутку бегущей строки. Перейдите к разделу «Внешний вид» на панели администратора WordPress. Введите значения для URL-адреса (на ваши страницы в социальных сетях) и текста ссылки (например, Facebook) в разделе «Пользовательские ссылки».
Чтобы использовать тег HTML, вы должны сначала следовать этим рекомендациям. Это количество строк или текстовых сообщений или изображений, которые включены. Атрибуты тега — это то, что делает тег уникальным. Затем в меню «Внешний вид» найдите ссылку «Внешний вид > заголовок ». uDesignStudios — это студия веб-дизайна, состоящая из двух человек, базирующаяся в Словакии, и в настоящее время они базируются в Праге, Чехия. Наше портфолио можно найти здесь. С начала 2009 года WordPress находится в центре внимания всего, что с ним связано. CodeCanyon выпускает плагины премиум-класса для WordPress с 2010 года. Это правда, что мы сейчас работаем над множеством новых плагинов, так что следите за ними.
Свойство анимации CSS и @keyframes используются для создания выделений в CSS, а управление и анимация элемента осуществляется с помощью свойства анимации CSS. Кроме того, мы должны использовать translateX() и translateY(), чтобы указать путь от прокручиваемого содержимого.
Как вставить бегущую строку в HTML?
 Кредит: berkaspendidikanpdf.blogspot.com
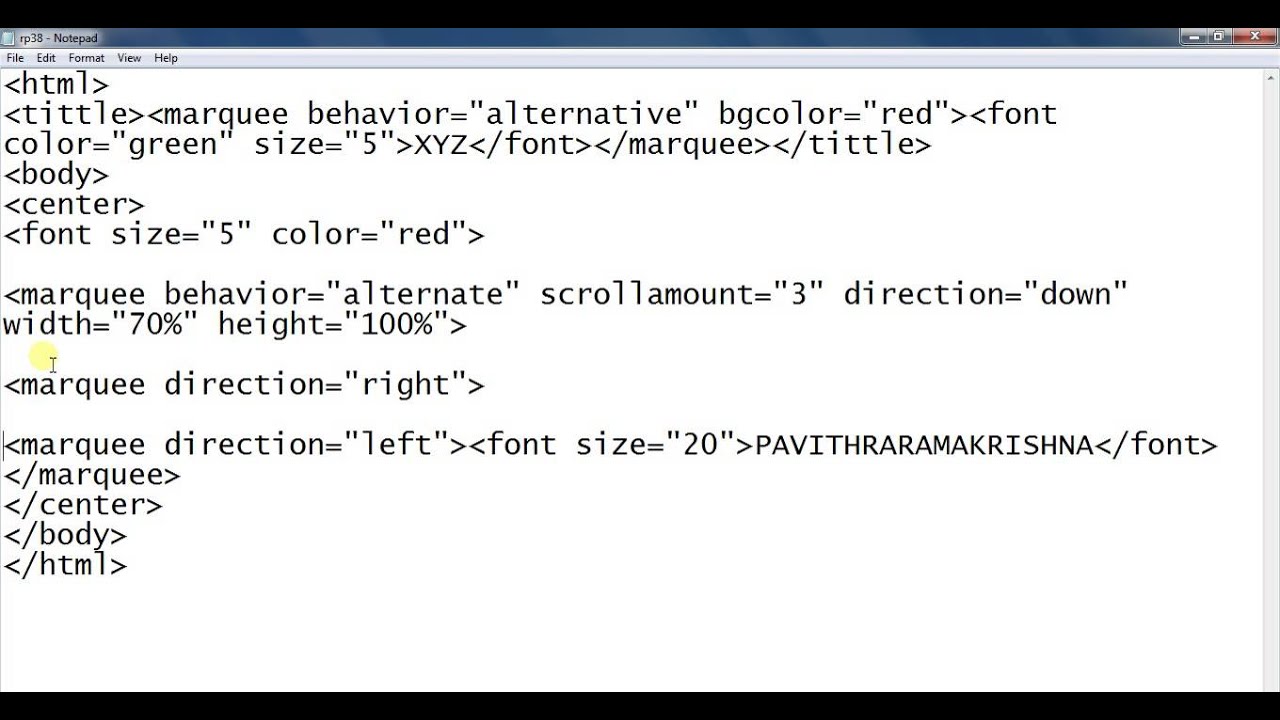
Кредит: berkaspendidikanpdf.blogspot.comВ зависимости от настроек HTML-выделитель может представлять собой прокручиваемый фрагмент текста, который отображается горизонтально или вертикально вниз на вашей веб-странице. Это создается с помощью HTML-тега *marquees*. Тег HTML5 «marquee» устарел из-за его использования. Если вы хотите создать такие эффекты, вам следует избегать использования этого элемента, потому что JavaScript и CSS могут сделать это за вас.
Выделения HTML упрощают добавление выделения в блог или веб-страницу. Прокрутка текста или изображений может выполняться не более чем одной строкой кода. HTML Marquee — это нестандартный тег HTML, поэтому его следует использовать вместо него. Код Marquee имеет несколько атрибутов, но всего несколько слов. Выделения HTML не поддерживаются стандартом HTML. Если вы хотите, чтобы ваши HTML-страницы полностью соответствовали стандартам, их следует избегать. Анимации CSS можно использовать для кодирования выделений CSS.
Поведение бегущей строки при прокрутке определяется ее атрибутом поведения. Прокрутка — это значение по умолчанию. Вы можете изменить поведение прокрутки атрибута, установив его на слайд.
Атрибут Marquee bgcolor устанавливает цвет фона для выделения. Имя цвета можно использовать для установки цвета фона.
Тег marquee> можно использовать для вертикальной или горизонтальной прокрутки страницы в HTML. Добавляя атрибут marquee к marquee, вы можете изменить цвет фона.
Как сделать выделенный текст?
Чтобы создать текст выделения , вам нужно использовать элемент HTML. Этот элемент указывает браузеру создать прокручиваемый фрагмент текста, который отображается либо горизонтально, либо вертикально. Вы можете управлять скоростью прокрутки, а также направлением, используя атрибуты элемента.
Выделение — это прокручиваемый фрагмент текста, который может отображаться горизонтально или вертикально. Это используется для отображения важных уведомлений или заголовков для приложения. Цель этой статьи — продемонстрировать, как создать текст выделения в Android Studio. Наша цель — предоставить вам образец GIF, чтобы понять, чего мы пытаемся достичь. Чтобы создать новый класс с именем txtMarquee, откройте файл MainActivity.java и скопируйте файл txtMarquee. Ваше приложение может быть настроено в любом количестве оттенков. Мы сохранили зеленый цвет панели приложения с цветовым кодом #0F9D58 в этом приложении.
Запустите приложение. Выберите тему, которая лучше всего соответствует вашим требованиям, загрузив файл themes.xml. Мы использовали тему parent="Theme. Материалы расположены в порядке их компонентов. Темная панель действий DayNight — это тема DayNight.

Горизонтальный плагин WordPress Marquee
Горизонтальная область выделения — это плагин WordPress, который позволяет создавать горизонтальную область прокрутки текста. Это простой плагин, который позволяет добавить текст с горизонтальной прокруткой на ваш сайт WordPress.
Прокрутка заголовка сообщения — это простой в использовании плагин WordPress, который позволяет вам создать прокрутку с заголовком сообщения на вашем веб-сайте. В разделе администратора есть отдельное текстовое поле для изменения стиля выделения. С помощью плагина WordPress для объявлений о горизонтальной прокрутке вы можете использовать свой собственный контент в прокрутке. Плагин выделения заголовка публикации должен быть настроен таким образом, чтобы было видно меню прокрутки для заголовка. Он определяет количество и длину прокрутки, а также скорость прокрутки. Когда Marquee перемещает контент, он отображает его, задерживает на короткий период времени, а затем снова отображает в исходном положении. Когда количество прокрутки больше, прокрутка бегущей строки ускоряется.
3 способа создать бегущую строку в HTML
Файл Googleapis.com/ajax/libs/jquery/1.2.2/jquery.min.js *script src=https://maxcdn.bootstrapcdn.com/bootstrap/3. Adiv class="marquee -inner" frameborder[/0: прокрутка[/no] styleborder:none; *object class=marquee-inner marquee-image data-src%27https://www.dummies.com/images/marquee_inner.png%27 data-height%25% Изображение кекса встроено в HTML-код в следующий URL-адрес: https://www.dummies.com/images/marquee_inner.png
Текстовая область
Выделение текста — это эффект анимации, используемый для прокрутки текста на веб-странице. Текст можно настроить на горизонтальную или вертикальную прокрутку.
Как использовать HTML-шаблоны
Самый простой способ сделать бегущую строку — это добавить тег *marquee> в документ, где должен прокручиваться текст. В следующем примере текст отображается справа от простой рамки. Прокрутка Мой текст будет отображаться здесь. Если вы хотите, чтобы текст прокручивался в другом направлении, используйте тег *marquee scrolling>. Текст в левой части бегущей строки, показанный в следующем примере, можно будет прокручивать. Горизонтальная прокрутка Этот текст будет прокручиваться влево в левой колонке моего браузера. Вы также можете использовать свойство прокрутки, чтобы указать направление, в котором должен прокручиваться текст. В этом примере показана бегущая строка, которая прокручивает страницу вниз с движением текста вниз. прокрутка Отправьте мое сообщение в /marquee> и вы попадете на эту страницу. Свойство скорости также можно использовать для определения скорости прокрутки текста. В следующем примере показана бегущая строка, которая прокручивается медленнее, чем остальная часть текста. Медленная прокрутка предпочтительна для прокрутки. Мои тексты будут прокручиваться здесь медленно! Свойства высоты и ширины также могут быть установлены для ограничения количества прокруток. В следующем примере показана область выделения с установленными по умолчанию высотой и шириной. прокрутка = «высота», «ширина» и «пробел». Мой текст будет прокручиваться на высоте 500X и ширине 500X (400400). Начальный и конечный теги можно использовать как для перемещения, так и для прокрутки текста, даже если не перемещается вся область выделения. Следующий текст отображается в выделенной области, которая прокручивается справа налево. Для выделения установите начало справа и конец слева. Когда я прокручиваю вниз, я ввожу свой текст в правый и левый столбцы.
Плагин WordPress для выделения изображений
Выделение изображений — это плагин WordPress, который позволяет создавать прокручиваемую галерею изображений на вашем веб-сайте. С помощью этого плагина вы можете легко добавлять изображения на свой веб-сайт и отображать их в формате слайд-шоу. Плагин прост в использовании и имеет множество функций, которые позволяют настроить галерею изображений.
Плагин Marquee для сканирования изображений — это плагин, который позволяет прокручивать изображения по запросу. Плагин берет левое и правое изображения и отображает их в виде одного столбца. Изображение может управляться мышью, поэтому положение курсора мыши определяет, будет ли изображение перемещаться с соответствующей скоростью и направлением. В админке плагина мы можем загружать и добавлять изображения на наш сайт. Этот плагин поддерживает адаптивный вариант, потому что нам требуется шорткод высоты изображения. Плагин WordPress по умолчанию отображает изображения в случайном порядке; в следующем выпуске мы добавим больше возможностей для изменения порядка изображений. Название или описание изображения не видны под прокруткой изображения.
Выделенный текст
Бегущий текст — это тип текста, который прокручивается по экрану и обычно используется в рекламных объявлениях. Выделенный текст можно использовать для привлечения внимания или просто для визуального интереса к веб-странице.
