Cara Menambahkan Marquee Di Header WordPress
Diterbitkan: 2022-09-15Jika Anda ingin menambahkan tenda ke header WordPress Anda, ada beberapa hal yang perlu Anda lakukan. Pertama, Anda perlu membuat file baru di tema WordPress Anda yang disebut header-marquee.php. Kedua, Anda perlu mengedit file header.php Anda dan menambahkan kode berikut ke dalamnya: /** * Header untuk tema kita * * Ini adalah template yang menampilkan semua bagian dan semuanya hingga * * @link https: //developer.wordpress.org/themes/basics/template-files/#template-partials * * @package WordPress * @subpackage Twenty_Seventeen * @sejak 1.0 * @versi 1.0 */ ? > class=”no-js no-svg”> > the_custom_header_markup(); ? > jika ( is_front_page() && is_home() ) : ?
Bagaimana cara membuat tenda di WordPress? Langkah pertama adalah menavigasi ke area admin blog WordPress Anda. Opsi Editor dapat ditemukan di bawah Penampilan. Pilih Template Indeks Utama (index.php) dari menu yang muncul setelah mengklik ikon Template Indeks Utama. Gulir tenda judul posting adalah plugin WordPress sederhana yang memungkinkan Anda membuat gulir tenda. Arahkan ke Penampilan dari dasbor admin WordPress Anda. Isi nilai untuk URL (ke halaman media sosial Anda) dan teks tautan (seperti Facebook) di bagian Tautan Khusus.
Untuk menggunakan tag HTML, Anda harus mengikuti panduan ini terlebih dahulu. Ini adalah jumlah baris atau pesan teks atau gambar yang disertakan. Atribut tag adalah apa yang membuat tag unik. Kemudian, pada menu Appearance, cari link Appearance > header . uDesignStudios adalah studio desain web dua orang yang berbasis di Slovakia, dan saat ini mereka berbasis di Praha, Republik Ceko. Portofolio kami dapat ditemukan di sini. Sejak awal 2009, WordPress telah menjadi fokus dari segala hal yang berkaitan dengannya. CodeCanyon telah merilis plugin WordPress premium sejak 2010. Memang benar bahwa kami sedang mengerjakan banyak plugin baru sekarang, jadi awasi mereka.
Properti animasi CSS dan @keyframes digunakan untuk membuat tenda di CSS, dan elemen dimanipulasi dan dianimasikan menggunakan properti animasi CSS. Selain itu, kita harus menggunakan translateX(), dan translateY() untuk menentukan jalur dari konten yang bergulir.
Bagaimana Anda Memasukkan Marquee Di Html?
 Kredit: berkaspendidikanpdf.blogspot.com
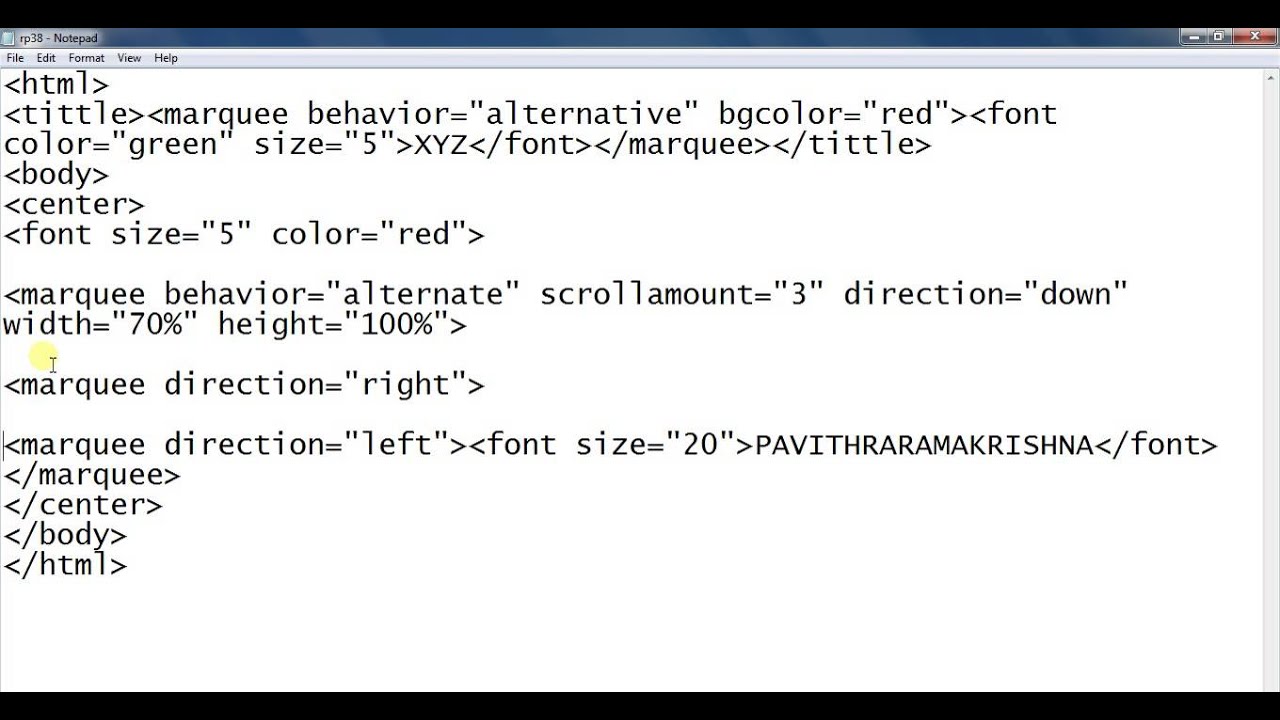
Kredit: berkaspendidikanpdf.blogspot.comBergantung pada pengaturannya, tenda HTML dapat berupa teks bergulir yang muncul secara horizontal atau vertikal ke bawah halaman web Anda. Ini dibuat menggunakan tag HTML *marquees *. Tag HTML5 "marquee" tidak digunakan lagi karena penggunaannya. Jika Anda ingin membuat efek seperti itu, Anda harus menghindari penggunaan elemen ini karena JavaScript dan CSS dapat melakukannya untuk Anda.
Tenda HTML memudahkan untuk menambahkan tenda ke blog atau halaman web. Menggulir teks atau gambar dapat dilakukan dengan tidak lebih dari satu baris kode. HTML Marquee adalah tag HTML non-standar, jadi harus digunakan sebagai gantinya. Kode Marquee memiliki beberapa atribut, tetapi hanya beberapa kata. Tenda HTML tidak didukung oleh standar HTML. Jika Anda memerlukan halaman HTML Anda untuk sepenuhnya memenuhi standar, mereka harus dihindari. Animasi CSS dapat digunakan untuk mengkodekan CSS marquees.
Perilaku gulir tenda ditentukan oleh atribut perilakunya. Gulir adalah nilai default. Anda dapat mengubah perilaku pengguliran atribut dengan menyetelnya ke slide.
Atribut bgcolor Marquee menetapkan warna latar belakang untuk sebuah tenda. Nama warna dapat digunakan untuk mengatur warna latar belakang.
Itu
Tag marquee> dapat digunakan untuk menggulir secara vertikal atau horizontal melintasi halaman dalam HTML. Dengan menambahkan atribut tenda ke tenda, Anda dapat mengubah warna latar belakang.
Bagaimana Anda Membuat Teks Marquee?
Untuk membuat teks tenda , Anda perlu menggunakan elemen HTML. Elemen ini memberi tahu browser untuk membuat potongan teks bergulir yang ditampilkan secara horizontal atau vertikal. Anda dapat mengontrol kecepatan pengguliran, serta arahnya, menggunakan atribut elemen.
Marquee adalah potongan teks bergulir yang dapat ditampilkan secara horizontal atau vertikal. Ini digunakan untuk menampilkan beberapa pemberitahuan atau judul penting untuk suatu aplikasi. Tujuan artikel ini adalah untuk mendemonstrasikan cara membuat Marquee Text di Android Studio. Tujuan kami di sini adalah memberi Anda contoh GIF untuk memahami apa yang ingin kami capai. Untuk membuat kelas baru bernama txtMarquee, buka file MainActivity.java dan salin file txtMarquee. Aplikasi Anda dapat dikustomisasi dalam berbagai warna. Kami telah menjaga warna bilah aplikasi tetap hijau dengan kode warna #0F9D58 di aplikasi ini.
Luncurkan aplikasi. Pilih tema yang paling sesuai dengan kebutuhan Anda dengan mengunggah file themes.xml. Tema yang kami gunakan adalah parent=”Theme. Bahan disusun menurut urutan komponennya. ActionBar gelap DayNight adalah tema DayNight.

Plugin WordPress Marquee Horisontal
Tenda horizontal adalah plugin WordPress yang memungkinkan Anda membuat tenda teks gulir horizontal. Ini adalah plugin sederhana yang memungkinkan Anda menambahkan teks gulir horizontal ke situs WordPress Anda.
Gulir tenda judul posting adalah plugin WordPress yang mudah digunakan yang memungkinkan Anda membuat gulir tenda dengan judul posting di situs web Anda. Di bagian admin, ada kotak teks terpisah untuk mengubah gaya tenda. Menggunakan plugin WordPress pengumuman pengguliran horizontal, Anda dapat menggunakan konten Anda sendiri di gulir. Plugin Tenda judul posting harus dikonfigurasi sehingga menu gulir untuk judul terlihat. Ini menentukan jumlah dan panjang pengguliran, serta kecepatan pengguliran. Ketika Marquee memindahkan konten, itu akan menampilkannya, menunda untuk waktu yang singkat, dan kemudian menampilkannya lagi di posisi aslinya. Ketika jumlah Gulir lebih besar, gulir tenda dipercepat.
3 Cara Membuat Marquee Di Html
Googleapis.com/ajax/libs/jquery/1.2.2/jquery.min.js file *script src=https://maxcdn.bootstrapcdn.com/bootstrap/3. Adiv class=”marquee -inner” frameborder[/0: scrolling[/no] styleborder:none; *object class=marquee-inner marquee-image data-src%27https://www.dummies.com/images/marquee_inner.png%27 data-height%25% Gambar muffin disematkan dalam kode HTML di URL berikut: https://www.dummies.com/images/marquee_inner.png
Tenda Teks
Tenda teks adalah efek animasi yang digunakan untuk menggulir teks melintasi halaman web. Teks dapat diatur untuk menggulir secara horizontal atau vertikal.
Cara Menggunakan HTML Marquees
Cara paling sederhana untuk membuat marquee adalah dengan menambahkan tag *marquee> ke dokumen tempat teks harus di-scroll. Dalam contoh berikut, teks muncul di sebelah kanan tenda sederhana. Menggulir Teks saya akan ditampilkan di sini. Jika Anda ingin teks bergulir ke arah yang berbeda, gunakan tag *marquee scrolling>. Teks di sisi kiri tenda yang digambarkan dalam contoh berikut akan dapat digulir. Menggulir secara horizontal Teks ini akan digulir ke kiri di kolom sebelah kiri browser saya. Anda juga dapat menggunakan properti scrolling untuk menentukan arah di mana teks harus digulir. Contoh ini menunjukkan tenda yang menggulir halaman ke bawah dengan gerakan teks ke bawah. scrolling Kirim pesan saya ke /marquee> dan Anda akan dibawa ke halaman ini. Properti speed juga dapat digunakan untuk menentukan seberapa cepat teks akan bergulir. Contoh berikut menunjukkan tenda yang menggulir dengan kecepatan lebih lambat daripada teks lainnya. Menggulir perlahan lebih disukai untuk menggulir. Teks saya akan bergulir di sini perlahan! Properti tinggi dan lebar juga dapat diatur untuk membatasi jumlah gulungan. Contoh berikut menunjukkan tenda dengan tinggi dan lebar yang ditetapkan secara default. scrolling = 'height', 'width', and'space' Teks saya akan bergulir pada ketinggian 500X dan lebar 500X (400400). Tag awal dan akhir dapat digunakan untuk teks bergerak dan bergulir, bahkan jika seluruh tenda tidak dipindahkan. Teks berikut ditampilkan dalam sebuah tenda, yang bergulir dari kanan ke kiri. Untuk tenda, atur awal ke kanan dan akhir ke kiri. Ketika saya menggulir ke bawah, saya memasukkan teks saya di kolom kanan dan kiri.
Plugin Gambar Marquee WordPress
Marquee gambar adalah plugin WordPress yang memungkinkan Anda membuat galeri gambar bergulir di situs web Anda. Dengan plugin ini, Anda dapat dengan mudah menambahkan gambar ke situs web Anda dan menampilkannya dalam format slideshow. Plugin ini mudah digunakan dan dilengkapi dengan berbagai fitur yang memungkinkan Anda untuk menyesuaikan galeri gambar Anda.
Plugin perayap gambar Marquee adalah plugin yang memungkinkan gambar digulir sesuai permintaan. Plugin mengambil gambar kiri dan kanan dan menampilkannya sebagai satu kolom. Gambar dapat digerakkan oleh mouse, sehingga lokasi kursor mouse menentukan apakah gambar merangkak pada kecepatan dan arah yang sesuai atau tidak. Di admin plugin, kita dapat mengunggah dan menambahkan gambar ke situs kita. Plugin ini mendukung opsi responsif karena kami memerlukan kode pendek ketinggian gambar. Plugin WordPress default menampilkan gambar dalam urutan acak; di rilis berikutnya, kami akan menambahkan lebih banyak opsi untuk mengubah urutan gambar. Judul atau deskripsi gambar tidak terlihat di bawah gulungan gambar.
Teks Tenda
Teks tenda adalah jenis teks yang bergulir di layar, biasanya digunakan dalam iklan. Teks tenda dapat digunakan untuk menarik perhatian atau untuk sekadar menambahkan beberapa minat visual ke halaman web.
