So fügen Sie Marquee im WordPress-Header hinzu
Veröffentlicht: 2022-09-15Wenn Sie Ihrem WordPress-Header ein Marquee hinzufügen möchten, müssen Sie einige Dinge tun. Zuerst müssen Sie eine neue Datei namens header-marquee.php in Ihrem WordPress-Theme erstellen. Zweitens müssen Sie Ihre header.php-Datei bearbeiten und ihr den folgenden Code hinzufügen: /** * Der Header für unser Design * * Dies ist die Vorlage, die den gesamten Abschnitt und alles bis * * @link https anzeigt: //developer.wordpress.org/themes/basics/template-files/#template-partials * * @package WordPress * @subpackage Twenty_Seventeen * @since 1.0 * @version 1.0 */ ? > class=”no-js no-svg”> > the_custom_header_markup(); ? > if ( is_front_page() && is_home() ) : ?
Wie erstelle ich Laufschriften in WordPress? Der erste Schritt besteht darin, zum Admin-Bereich Ihres WordPress-Blogs zu navigieren. Die Editor-Option finden Sie unter Aussehen. Wählen Sie die Hauptindexvorlage (index.php) aus dem Menü, das erscheint, nachdem Sie auf das Symbol der Hauptindexvorlage geklickt haben. Das Post Title Marquee Scroll ist ein einfaches WordPress-Plugin, mit dem Sie ein Marquee Scroll erstellen können. Navigieren Sie von Ihrem WordPress-Admin-Dashboard zu Appearance. Geben Sie die Werte für die URL (zu Ihren Social-Media-Seiten) und den Linktext (z. B. Facebook) im Abschnitt Benutzerdefinierte Links ein.
Um ein HTML-Tag zu verwenden, müssen Sie zuerst diese Richtlinien befolgen. Es ist die Anzahl der Zeilen oder Textnachrichten oder Bilder, die enthalten sind. Tag-Attribute machen ein Tag einzigartig. Suchen Sie dann im Menü „Darstellung“ nach dem Link „Darstellung“ > „Kopfzeile “ . uDesignStudios ist ein Zwei-Mann-Webdesign-Studio mit Sitz in der Slowakei und derzeit in Prag, Tschechische Republik. Unser Portfolio finden Sie hier. Seit Anfang 2009 steht WordPress im Mittelpunkt von allem, was damit zu tun hat. CodeCanyon hat seit 2010 Premium-WordPress-Plugins veröffentlicht. Es stimmt, dass wir gerade an vielen neuen Plugins arbeiten, also halten Sie Ausschau nach ihnen.
Die CSS-Animationseigenschaft und die @keyframes werden verwendet, um Marques in CSS zu erstellen, und das Element wird mit der CSS-Animationseigenschaft manipuliert und animiert. Außerdem müssen wir translateX() und translateY() verwenden, um den Pfad von den scrollenden Inhalten anzugeben.
Wie fügt man ein Marquee in HTML ein?
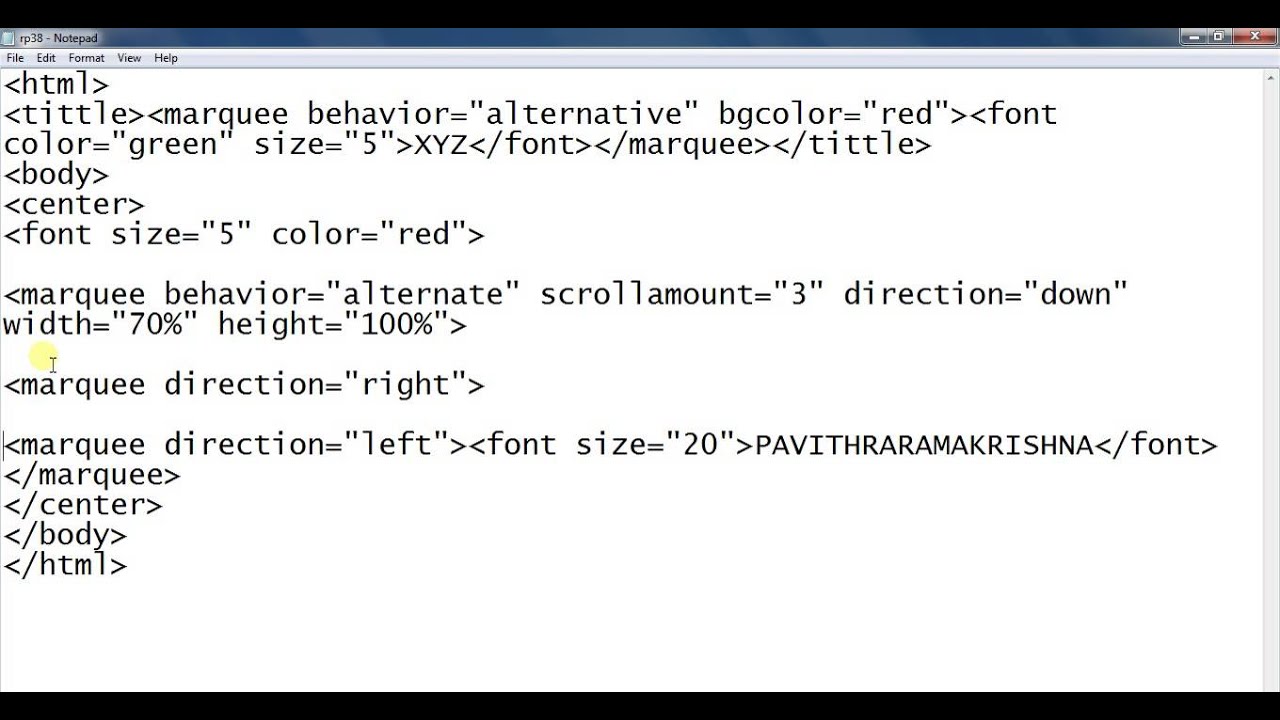
 Bildnachweis: berkaspendidikanpdf.blogspot.com
Bildnachweis: berkaspendidikanpdf.blogspot.comAbhängig von den Einstellungen kann ein HTML-Marquee ein scrollender Text sein, der horizontal über oder vertikal nach unten auf Ihrer Webseite angezeigt wird. Dies wird mit dem HTML-Tag *marquees* erstellt. Das HTML5-Tag „marquee“ ist aufgrund seiner Verwendung veraltet. Wenn Sie solche Effekte erzielen möchten, sollten Sie die Verwendung dieses Elements vermeiden, da JavaScript und CSS dies für Sie erledigen können.
HTML-Laufschriften erleichtern das Hinzufügen einer Laufschrift zu einem Blog oder einer Webseite. Das Laufen von Text oder Bildern kann mit nicht mehr als einer Codezeile erreicht werden. HTML Marquee ist ein Nicht-Standard-HTML-Tag, daher sollte es stattdessen verwendet werden. Der Marquee-Code hat einige Attribute, aber nur wenige Wörter. HTML-Markierungen werden vom HTML-Standard nicht unterstützt. Wenn Ihre HTML-Seiten vollständig standardkonform sein müssen, sollten sie vermieden werden. CSS-Animationen können zum Codieren von CSS-Laufschriften verwendet werden.
Das Scroll-Verhalten des Marquee wird durch sein Behavior-Attribut definiert. Scrollen ist der Standardwert. Sie können das Bildlaufverhalten des Attributs ändern, indem Sie es auf „slide“ setzen.
Das Attribut Marquee bgcolor legt die Hintergrundfarbe für einen Laufrahmen fest. Der Farbname kann verwendet werden, um die Hintergrundfarbe festzulegen.
Das
Das Tag marquee> kann verwendet werden, um in HTML vertikal oder horizontal über eine Seite zu scrollen. Durch Hinzufügen des Marquee-Attributs zum Marquee können Sie die Hintergrundfarbe ändern.
Wie macht man Festzelttext?
Um Marquee-Text zu erstellen, müssen Sie das HTML-Element verwenden. Dieses Element weist den Browser an, einen scrollenden Text zu erstellen, der entweder horizontal oder vertikal angezeigt wird. Sie können die Geschwindigkeit des Scrollens sowie die Richtung über die Attribute des Elements steuern.
Das Marquee ist ein scrollender Text, der horizontal oder vertikal angezeigt werden kann. Dies wird verwendet, um eine wichtige Benachrichtigung oder Überschrift für eine App anzuzeigen. Das Ziel dieses Artikels ist es zu demonstrieren, wie man Marquee-Text in Android Studio erstellt. Unser Ziel hier ist es, Ihnen ein Beispiel-GIF zur Verfügung zu stellen, damit Sie ein Gefühl dafür bekommen, was wir zu erreichen versuchen. Um eine neue Klasse namens „txtMarquee“ zu erstellen, öffnen Sie die Datei „MainActivity.java“ und kopieren Sie die Datei „txtMarquee“. Ihre App kann in einer beliebigen Anzahl von Farbtönen angepasst werden. Wir haben die Balkenfarbe der App grün mit dem Farbcode #0F9D58 in dieser App beibehalten.
Starten Sie die App. Wählen Sie das Design, das Ihren Anforderungen am besten entspricht, indem Sie die Datei themes.xml hochladen. Das verwendete Theme ist parent=“Theme. Die Materialien sind nach ihrer(n) Komponente(n) geordnet. Die dunkle ActionBar von DayNight ist ein DayNight-Design.

Horizontales Marquee-WordPress-Plugin
Das horizontale Marquee ist ein WordPress-Plugin, mit dem Sie ein horizontales Laufschrift-Text-Marquee erstellen können. Es ist ein einfaches Plugin, mit dem Sie Ihrer WordPress-Site einen horizontalen Lauftext hinzufügen können.
Die Post Title Marquee Scroll ist ein benutzerfreundliches WordPress-Plugin, mit dem Sie eine Marquee Scroll mit dem Post-Titel auf Ihrer Website erstellen können. Im Admin-Bereich gibt es ein separates Textfeld zum Ändern des Marquee-Stils. Mit dem horizontal scrollenden Ankündigungs-WordPress-Plugin können Sie Ihre eigenen Inhalte zum Scrollen verwenden. Das Post Title Marquee Plugin sollte so konfiguriert werden, dass das Scrollmenü für den Titel sichtbar ist. Es bestimmt die Menge und Länge des Scrollens sowie die Geschwindigkeit des Scrollens. Wenn Marquee Inhalt verschiebt, zeigt es ihn an, verzögert ihn für einen kurzen Zeitraum und zeigt ihn dann wieder an seiner ursprünglichen Position an. Wenn der Scroll-Betrag größer ist, wird der Marquee-Scroll beschleunigt.
3 Möglichkeiten zum Erstellen eines Marquee in HTML
Googleapis.com/ajax/libs/jquery/1.2.2/jquery.min.js-Datei *script src=https://maxcdn.bootstrapcdn.com/bootstrap/3. Adiv class=“marquee -inner“ frameborder[/0: scrolling[/no] styleborder:none; *object class=marquee-inner marquee-image data-src%27https://www.dummies.com/images/marquee_inner.png%27 data-height%25% Das Bild des Muffins ist in den HTML-Code eingebettet folgende URL: https://www.dummies.com/images/marquee_inner.png
Text-Laufschrift
Ein Lauftext ist ein Animationseffekt, der verwendet wird, um Text über eine Webseite zu scrollen. Der Text kann so eingestellt werden, dass er horizontal oder vertikal scrollt.
So verwenden Sie HTML-Laufschriften
Der einfachste Weg, einen Laufrahmen zu erstellen, besteht darin, das Tag *marquee> zum Dokument hinzuzufügen, wo der Text gescrollt werden soll. Im folgenden Beispiel wird der Text rechts neben einem einfachen Auswahlrechteck angezeigt. Scrollen Mein Text wird hier angezeigt. Wenn Sie möchten, dass der Text in eine andere Richtung scrollt, verwenden Sie das Tag *marquee scrolling>. Der Text auf der linken Seite des Laufschriftrahmens, der im folgenden Beispiel dargestellt ist, kann gescrollt werden. Horizontal scrollen Dieser Text wird in der linken Spalte meines Browsers nach links gescrollt. Sie können auch die Scrolling-Eigenschaft verwenden, um die Richtung anzugeben, in die der Text scrollen soll. Dieses Beispiel zeigt eine Laufschrift, die die Seite mit einer Abwärtsbewegung des Textes nach unten scrollt. Scrollen Sie Meine Nachricht per SMS an /marquee> und Sie werden zu dieser Seite weitergeleitet. Die Geschwindigkeitseigenschaft kann auch verwendet werden, um festzulegen, wie schnell der Text gescrollt wird. Das folgende Beispiel zeigt eine Laufschrift, die langsamer als der Rest des Textes scrollt. Langsames Scrollen wird zum Scrollen bevorzugt. Meine Texte werden hier langsam scrollen! Die Höhen- und Breiteneigenschaften können auch eingestellt werden, um die Anzahl der Schriftrollen zu begrenzen. Das folgende Beispiel zeigt einen Auswahlrahmen mit einer standardmäßig festgelegten Höhe und Breite. scrollen = 'height', 'width' und 'space' Mein Text wird mit einer Höhe von 500X und einer Breite von 500X (400400) gescrollt. Die Start- und End-Tags können sowohl zum Verschieben als auch zum Laufen von Text verwendet werden, auch wenn nicht die gesamte Laufschrift verschoben wird. Der folgende Text wird in einer Laufschrift angezeigt, die von rechts nach links läuft. Stellen Sie für das Laufband den Anfang nach rechts und das Ende nach links ein. Wenn ich nach unten scrolle, gebe ich meinen Text in die rechte und linke Spalte ein.
Image Marquee WordPress-Plugin
Ein Image Marquee ist ein WordPress-Plugin, mit dem Sie eine scrollende Bildergalerie auf Ihrer Website erstellen können. Mit diesem Plugin können Sie ganz einfach Bilder zu Ihrer Website hinzufügen und sie in einem Diashow-Format anzeigen. Das Plugin ist einfach zu bedienen und verfügt über eine Vielzahl von Funktionen, mit denen Sie Ihre Bildergalerie anpassen können.
Das Marquee Image Crawler Plug-in ist ein Plug-in, mit dem Bilder bei Bedarf gescrollt werden können. Das Plugin nimmt sowohl linke als auch rechte Bilder und zeigt sie als eine Spalte an. Das Bild kann mit der Maus gesteuert werden, sodass die Position des Mauszeigers bestimmt, ob das Bild mit der angemessenen Geschwindigkeit und Richtung kriecht oder nicht. Im Plugin-Admin können wir Bilder hochladen und zu unserer Seite hinzufügen. Dieses Plugin unterstützt eine responsive Option, da wir einen Shortcode für die Bildhöhe benötigen. Das standardmäßige WordPress-Plugin zeigt Bilder in zufälliger Reihenfolge an; In der nächsten Version werden wir weitere Optionen zum Ändern der Reihenfolge der Bilder hinzufügen. Der Bildtitel oder die Beschreibung ist unterhalb der Bildrolle nicht sichtbar.
Marquee-Text
Marquee-Text ist eine Textart, die über den Bildschirm läuft und normalerweise in Werbeanzeigen verwendet wird. Marquee-Text kann verwendet werden, um Aufmerksamkeit zu erregen oder einer Webseite einfach etwas visuelles Interesse zu verleihen.
