Como adicionar letreiro no cabeçalho do WordPress
Publicados: 2022-09-15Se você deseja adicionar um letreiro ao seu cabeçalho do WordPress , há algumas coisas que você precisa fazer. Primeiro, você precisa criar um novo arquivo em seu tema WordPress chamado header-marquee.php. Segundo, você precisa editar seu arquivo header.php e adicionar o seguinte código a ele: /** * O cabeçalho do nosso tema * * Este é o modelo que exibe toda a seção e tudo até * * @link https: //developer.wordpress.org/themes/basics/template-files/#template-partials * * @package WordPress * @subpackage Twenty_Seventeen * @since 1.0 * @version 1.0 */ ? > class=”no-js no-svg”> > the_custom_header_markup(); ? > if ( is_front_page() && is_home() ) : ?
Como faço para fazer letreiros no WordPress? O primeiro passo é navegar até a área de administração do seu blog WordPress. A opção Editor pode ser encontrada em Aparência. Selecione o Modelo de Índice Principal (index.php) no menu que aparece após clicar no ícone Modelo de Índice Principal. O pergaminho de letreiro do título do post é um plugin WordPress simples que permite criar um pergaminho de letreiro. Navegue até Aparência no painel de administração do WordPress. Preencha os valores do URL (para suas páginas de mídia social) e o texto do link (como Facebook) na seção Links personalizados.
Para usar uma tag HTML, você deve primeiro seguir estas diretrizes. É o número de linhas ou mensagens de texto ou imagens que estão incluídas. Os atributos de tag são o que tornam uma tag única. Em seguida, no menu Aparência, procure o link Aparência > cabeçalho . uDesignStudios é um estúdio de webdesign de dois homens com sede na Eslováquia, e atualmente eles estão sediados em Praga, República Tcheca. Nosso portfólio pode ser encontrado aqui. Desde o início de 2009, o WordPress tem sido o foco de tudo relacionado a ele. A CodeCanyon lançou plugins premium do WordPress desde 2010. É verdade que estamos trabalhando em muitos novos plugins agora, então fique de olho neles.
A propriedade de animação CSS e os @keyframes são usados para criar letreiros em CSS, e o elemento é manipulado e animado usando a propriedade de animação CSS. Além disso, devemos usar translateX() e translateY() para especificar o caminho do conteúdo de rolagem.
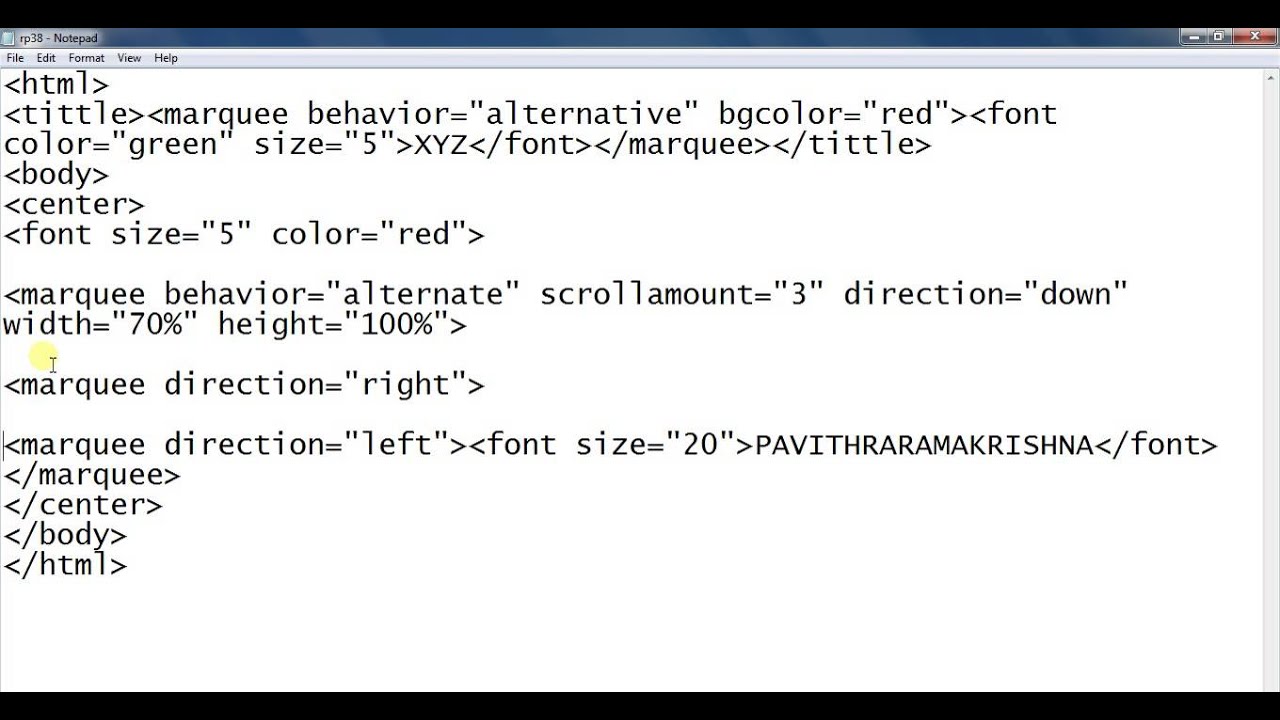
Como você insere um letreiro em HTML?
 Crédito: berkaspendidikanpdf.blogspot.com
Crédito: berkaspendidikanpdf.blogspot.comDependendo das configurações, um letreiro HTML pode ser um pedaço de texto rolante que aparece horizontalmente ou verticalmente em sua página da web. Isso é criado usando a tag HTML *marquees *. A tag HTML5 “marquee” está obsoleta devido ao seu uso. Se você quiser fazer esses efeitos, evite usar esse elemento porque JavaScript e CSS podem fazer isso por você.
Os letreiros HTML simplificam a adição de um letreiro a um blog ou página da web. A rolagem de texto ou imagens pode ser realizada com no máximo uma linha de código. HTML Marquee é uma tag HTML não padrão, portanto, deve ser usada em seu lugar. O código Marquee tem alguns atributos, mas apenas algumas palavras. Os letreiros HTML não são suportados pelo padrão HTML. Se você exigir que suas páginas HTML sejam totalmente compatíveis com os padrões, elas devem ser evitadas. As animações CSS podem ser usadas para codificar letreiros CSS.
O comportamento de rolagem do letreiro é definido por seu atributo de comportamento. Scroll é o valor padrão. Você pode alterar o comportamento de rolagem do atributo configurando-o como slide.
O atributo Marquee bgcolor define a cor de fundo de um letreiro. O nome da cor pode ser usado para definir a cor de fundo.
o
A marca marquee> pode ser usada para rolar vertical ou horizontalmente em uma página em HTML. Ao adicionar o atributo letreiro ao letreiro, você pode alterar a cor de fundo.
Como você faz o texto do letreiro?
Para criar um letreiro de texto , você precisa usar o elemento HTML. Esse elemento instrui o navegador a criar um texto de rolagem que é exibido horizontalmente ou verticalmente. Você pode controlar a velocidade da rolagem, bem como a direção, usando os atributos do elemento.
O letreiro é um pedaço de texto rolante que pode ser exibido horizontalmente ou verticalmente. Isso é usado para exibir alguma notificação ou título importante para um aplicativo. O objetivo deste artigo é demonstrar como criar Marquee Text no Android Studio. Nosso objetivo aqui é fornecer a você um GIF de amostra para ter uma ideia do que estamos tentando alcançar. Para criar uma nova classe chamada txtMarquee, abra o arquivo MainActivity.java e copie o arquivo txtMarquee. Seu aplicativo pode ser personalizado em qualquer número de tons. Mantivemos a cor da barra do aplicativo verde com o código de cor #0F9D58 neste aplicativo.
Inicie o aplicativo. Escolha o tema que melhor atende aos seus requisitos carregando o arquivo themes.xml. O tema que usamos é pai=”Tema. Os materiais são organizados em ordem de seus componentes. Dark ActionBar do DayNight é um tema do DayNight.

Plugin WordPress de Marquee Horizontal
O letreiro horizontal é um plugin do WordPress que permite criar um letreiro de texto de rolagem horizontal. É um plugin simples que permite adicionar um texto de rolagem horizontal ao seu site WordPress.
A rolagem de letreiro do título do post é um plugin WordPress fácil de usar que permite criar uma rolagem de letreiro com o título do post em seu site. Na seção de administração, há uma caixa de texto separada para alterar o estilo do letreiro. Usando o plugin WordPress de anúncio de rolagem horizontal, você pode usar seu próprio conteúdo na rolagem. O plugin de letreiro de título de postagem deve ser configurado para que o menu de rolagem do título fique visível. Ele determina a quantidade e a duração da rolagem, bem como a velocidade da rolagem. Quando o Marquee move o conteúdo, ele o exibe, atrasa por um curto período de tempo e o exibe novamente em sua posição original. Quando a quantidade de rolagem é maior, a rolagem do letreiro é acelerada.
3 maneiras de criar um letreiro em HTML
Arquivo Googleapis.com/ajax/libs/jquery/1.2.2/jquery.min.js *script src=https://maxcdn.bootstrapcdn.com/bootstrap/3. Adiv class=”marquee -inner” frameborder[/0: scrolling[/no] styleborder:none; *object class=marquee-inner marquee-image data-src%27https://www.dummies.com/images/marquee_inner.png%27 data-height%25% A imagem do muffin é incorporada no código HTML no seguinte URL: https://www.dummies.com/images/marquee_inner.png
Letreiro de texto
Um letreiro de texto é um efeito de animação usado para rolar o texto em uma página da web. O texto pode ser definido para rolar horizontalmente ou verticalmente.
Como usar letreiros HTML
A maneira mais simples de fazer um letreiro é adicionar a tag *marquee> ao documento onde o texto deve ser rolado. No exemplo a seguir, o texto aparece à direita de um letreiro simples. Rolagem Meu texto será exibido aqui. Se você quiser que o texto role em uma direção diferente, use a tag *marquee scrolling>. O texto no lado esquerdo do letreiro mostrado no exemplo a seguir será rolável. Rolagem horizontal Este texto será rolado para a esquerda na coluna da esquerda do meu navegador. Você também pode usar a propriedade scrolling para especificar a direção na qual o texto deve rolar. Este exemplo mostra um letreiro que rola a página para baixo com um movimento do texto para baixo. scrolling Text my message to /marquee> e você será levado a esta página. A propriedade de velocidade também pode ser usada para determinar a rapidez com que o texto será rolado. O exemplo a seguir mostra um letreiro que rola a uma velocidade mais lenta do que o restante do texto. A rolagem lenta é preferível para rolagem. Meus textos vão rolar aqui devagar! As propriedades de altura e largura também podem ser definidas para limitar o número de rolagens. O exemplo a seguir mostra um letreiro com altura e largura definidas por padrão. rolagem = 'altura', 'largura' e 'espaço' Meu texto rolará a uma altura de 500X e largura de 500X (400400). As marcas de início e fim podem ser usadas para mover e rolar o texto, mesmo que o letreiro inteiro não seja movido. O texto a seguir é exibido em um letreiro, que rola da direita para a esquerda. Para o letreiro, defina o início para a direita e o fim para a esquerda. Quando rolo para baixo, insiro meu texto nas colunas direita e esquerda.
Plugin WordPress de Marcação de Imagem
Um letreiro de imagem é um plugin do WordPress que permite criar uma galeria de imagens de rolagem em seu site. Com este plugin, você pode facilmente adicionar imagens ao seu site e exibi-las em formato de apresentação de slides. O plugin é fácil de usar e vem com uma variedade de recursos que permitem personalizar sua galeria de imagens.
O plug-in do rastreador de imagens Marquee é um plug-in que permite que as imagens rolem sob demanda. O plugin pega as imagens da esquerda e da direita e as exibe como uma coluna. A imagem pode ser controlada pelo mouse, portanto, a localização do cursor do mouse determina se a imagem rastreia ou não na velocidade e direção apropriadas. No administrador do plugin, podemos fazer upload e adicionar imagens ao nosso site. Este plugin suporta uma opção responsiva porque exigimos um shortcode de altura de imagem. O plugin padrão do WordPress exibe imagens em ordem aleatória; na próxima versão, adicionaremos mais opções para alterar a ordem das imagens. O título ou a descrição da imagem não é visível abaixo da rolagem da imagem.
Texto de letreiro
O texto de letreiro é um tipo de texto que rola pela tela, normalmente usado em anúncios. O texto de letreiro pode ser usado para chamar a atenção ou simplesmente adicionar algum interesse visual a uma página da web.
