Cum se adaugă marcaj în antetul WordPress
Publicat: 2022-09-15Dacă doriți să adăugați o marcă la antetul dvs. WordPress , există câteva lucruri pe care trebuie să le faceți. Mai întâi, trebuie să creați un fișier nou în tema WordPress numit header-marquee.php. În al doilea rând, trebuie să editați fișierul header.php și să adăugați următorul cod la acesta: /** * Antetul pentru tema noastră * * Acesta este șablonul care afișează toată secțiunea și totul până la * * @link https: //developer.wordpress.org/themes/basics/template-files/#template-partials * * @pachet WordPress * @subpackage Twenty_Seventeen * @de la 1.0 * @versiunea 1.0 */ ? > class="no-js no-svg"> > the_custom_header_markup(); ? > if ( is_front_page() && is_home() ): ?
Cum fac corturi în WordPress? Primul pas este să navighezi în zona de administrare a blogului tău WordPress. Opțiunea Editor poate fi găsită sub Aspect. Selectați șablonul de index principal (index.php) din meniul care apare după ce faceți clic pe pictograma șablon de index principal. Defilarea pentru titlul postării este un plugin WordPress simplu care vă permite să creați un defilare pentru marcaj. Navigați la Aspect din tabloul de bord WordPress. Completați valorile pentru adresa URL (la paginile dvs. de rețele sociale) și textul linkului (cum ar fi Facebook) în secțiunea Linkuri personalizate.
Pentru a utiliza o etichetă HTML, trebuie mai întâi să urmați aceste instrucțiuni. Este numărul de rânduri sau mesaje text sau imagini care sunt incluse. Atributele etichetei sunt cele care fac o etichetă unică. Apoi, în meniul Aspect, căutați linkul Aspect > antet . uDesignStudios este un studio de webdesign format din doi oameni cu sediul în Slovacia, iar în prezent au sediul în Praga, Republica Cehă. Portofoliul nostru poate fi găsit aici. De la începutul lui 2009, WordPress a fost în centrul atenției tot ceea ce ține de el. CodeCanyon a lansat pluginuri premium pentru WordPress din 2010. Este adevărat că lucrăm la o mulțime de plugin-uri noi chiar acum, așa că fii atent la ele.
Proprietatea de animație CSS și @keyframes sunt folosite pentru a crea marcaje în CSS, iar elementul este manipulat și animat folosind proprietatea de animație CSS. În plus, trebuie să folosim translateX() și translateY() pentru a specifica calea de la conținutul derulant.
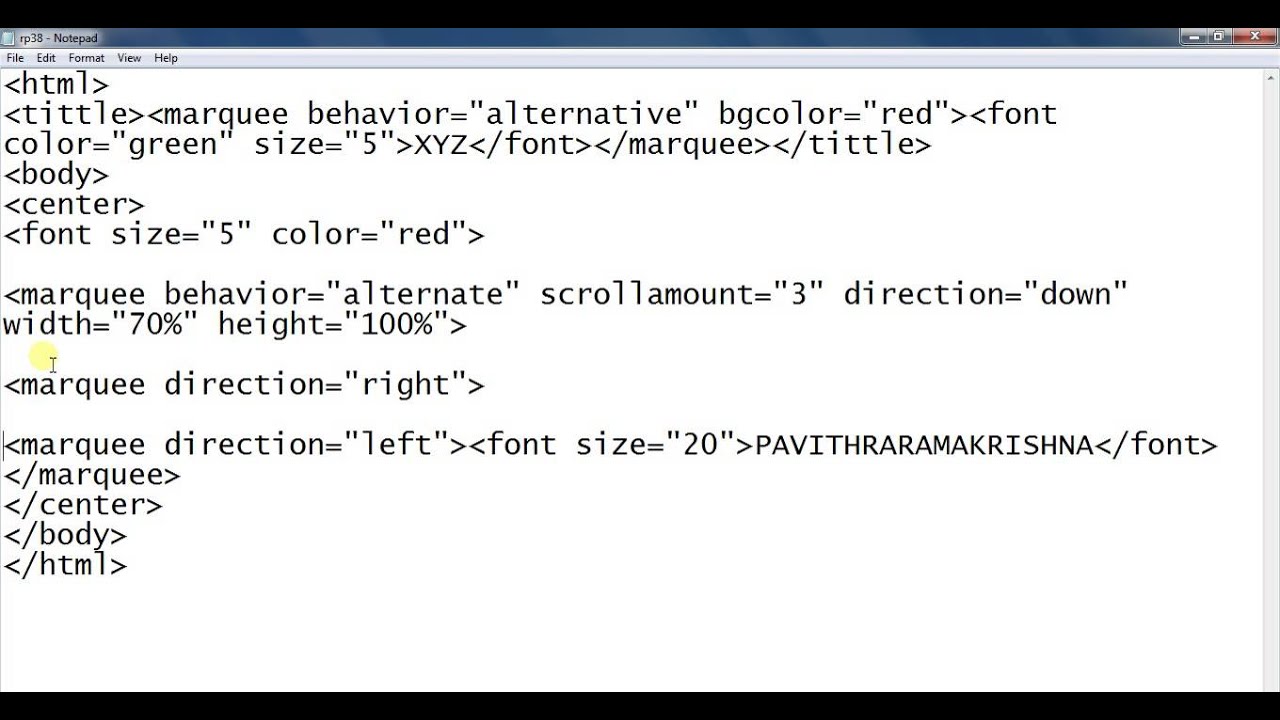
Cum inserați o marcajă în HTML?
 Credit: berkaspendidikanpdf.blogspot.com
Credit: berkaspendidikanpdf.blogspot.comÎn funcție de setări, un marcaj HTML poate fi o bucată de text care se derulează, care apare orizontal peste sau vertical pe pagina dvs. web. Acesta este creat folosind eticheta HTML *marquees *. Eticheta HTML5 „marquee” este depreciată din cauza utilizării sale. Dacă doriți să faceți astfel de efecte, ar trebui să evitați utilizarea acestui element deoarece JavaScript și CSS pot face acest lucru pentru dvs.
Marcajele HTML simplifică adăugarea unui marcator la un blog sau o pagină web. Derularea textului sau a imaginilor poate fi realizată cu cel mult o linie de cod. HTML Marquee este o etichetă HTML non-standard, așa că ar trebui folosită în schimb. Codul Marquee are câteva atribute, dar doar câteva cuvinte. Marcajele HTML nu sunt acceptate de standardul HTML. Dacă doriți ca paginile dvs. HTML să respecte pe deplin standardele, acestea ar trebui evitate. Animațiile CSS pot fi folosite pentru a codifica marcajele CSS.
Comportamentul de defilare al marcajului este definit de atributul de comportament al acestuia. Scroll este valoarea implicită. Puteți modifica comportamentul de defilare al atributului setându-l să gliseze.
Atributul Marquee bgcolor setează culoarea de fundal pentru un marcaj. Numele culorii poate fi folosit pentru a seta culoarea de fundal.
The
Eticheta marquee> poate fi folosită pentru a derula vertical sau orizontal pe o pagină în HTML. Adăugând atributul marcaj la marcaj, puteți schimba culoarea de fundal.
Cum faci textul de marcaj?
Pentru a crea text marcator , trebuie să utilizați elementul HTML. Acest element îi spune browserului să creeze o bucată de text care se derulează, care este afișată orizontal sau vertical. Puteți controla viteza derulării, precum și direcția, folosind atributele elementului.
Marcatorul este o bucată de text care se derulează, care poate fi afișată orizontal sau vertical. Acesta este folosit pentru a afișa o notificare sau un titlu important pentru o aplicație. Scopul acestui articol este de a demonstra cum să creați Text Marquee în Android Studio. Scopul nostru aici este să vă oferim un exemplu GIF pentru a vă face o idee despre ceea ce încercăm să realizăm. Pentru a crea o nouă clasă numită txtMarquee, deschideți fișierul MainActivity.java și copiați fișierul txtMarquee. Aplicația dvs. poate fi personalizată în orice număr de nuanțe. Am păstrat culoarea verde a barei a aplicației cu codul de culoare #0F9D58 în această aplicație.
Lansați aplicația. Alegeți tema care corespunde cel mai bine cerințelor dvs. încărcând fișierul themes.xml. Tema pe care am folosit-o este parent=”Theme. Materialele sunt aranjate în ordinea componentelor lor. ActionBar întunecat al DayNight este o temă DayNight.

Pluginul WordPress Horizontal Marquee
Marcajul orizontal este un plugin WordPress care vă permite să creați un marcaj de text cu defilare orizontală. Este un plugin simplu care vă permite să adăugați un text de defilare orizontală pe site-ul dvs. WordPress.
Defilarea pentru titlul postării este un plugin WordPress ușor de utilizat, care vă permite să creați un defilare cu titlul postării pe site-ul dvs. web. În secțiunea de administrare, există o casetă de text separată pentru schimbarea stilului de marcaj. Folosind pluginul WordPress de anunț de defilare orizontală, puteți utiliza propriul conținut pe defilare. Pluginul pentru marcajul titlului Post ar trebui configurat astfel încât meniul de defilare pentru titlu să fie vizibil. Determină cantitatea și lungimea derulării, precum și viteza derulării. Când Marquee mută conținut, îl afișează, întârzie pentru o perioadă scurtă de timp, apoi îl afișează din nou în poziția inițială. Când cantitatea de defilare este mai mare, derularea marcajului este accelerată.
3 moduri de a crea un marcaj în HTML
Fișier Googleapis.com/ajax/libs/jquery/1.2.2/jquery.min.js *script src=https://maxcdn.bootstrapcdn.com/bootstrap/3. Adiv class=”marquee -inner” frameborder[/0: scrolling[/no] styleborder:none; *object class=marquee-inner marquee-image data-src%27https://www.dummies.com/images/marquee_inner.png%27 data-height%25% Imaginea brioșei este încorporată în codul HTML la următoarea adresă URL: https://www.dummies.com/images/marquee_inner.png
Text Marquee
Un marcaj de text este un efect de animație utilizat pentru a derula textul pe o pagină web. Textul poate fi setat să deruleze orizontal sau vertical.
Cum să utilizați marcajele HTML
Cea mai simplă modalitate de a crea un marcaj este să adăugați eticheta *marquee> la documentul în care textul ar trebui să fie derulat. În exemplul următor, textul apare în dreapta unui marcaj simplu. Derularea textului meu va fi afișată aici. Dacă doriți ca textul să defileze într-o direcție diferită, utilizați eticheta *marquee scrolling>. Textul din partea stângă a marcajului prezentat în exemplul următor va putea fi derulat. Derularea orizontală Acest text va fi derulat la stânga în coloana din stânga a browserului meu. De asemenea, puteți utiliza proprietatea de defilare pentru a specifica direcția în care textul trebuie să defileze. Acest exemplu arată un marcaj care derulează în jos pe pagină cu o mișcare în jos a textului. derulând Trimiteți mesajul meu către /marquee> și veți fi dus la această pagină. Proprietatea viteză poate fi folosită și pentru a determina cât de repede va derula textul. Următorul exemplu arată un marcaj care derulează cu o viteză mai mică decât restul textului. Defilarea lent este preferată pentru defilare. Textele mele vor derula aici încet! Proprietățile înălțime și lățime pot fi, de asemenea, setate pentru a limita numărul de suluri. Următorul exemplu arată un marcaj cu o înălțime și o lățime setate în mod implicit. derulare = „înălțime”, „lățime” și „spațiu” Textul meu se va derula la o înălțime de 500X și o lățime de 500X (400400). Etichetele de început și de sfârșit pot fi utilizate atât pentru mutarea, cât și pentru derularea textului, chiar dacă întregul marcaj nu este mutat. Următorul text este afișat într-un marcaj, care se derulează de la dreapta la stânga. Pentru marcaj, setați începutul la dreapta și sfârșitul la stânga. Când derulez în jos, îmi introduc textul în coloanele din dreapta și din stânga.
Image Marquee WordPress Plugin
O marcă de imagini este un plugin WordPress care vă permite să creați o galerie de imagini derulante pe site-ul dvs. Cu acest plugin, puteți adăuga cu ușurință imagini pe site-ul dvs. și le puteți afișa într-un format de prezentare. Pluginul este ușor de utilizat și vine cu o varietate de caracteristici care vă permit să vă personalizați galeria de imagini.
Pluginul pentru crawler de imagini Marquee este un plugin care permite derularea imaginilor la cerere. Pluginul preia atât imagini din stânga, cât și din dreapta și le afișează ca o singură coloană. Imaginea poate fi condusă de mouse, astfel încât locația cursorului mouse-ului determină dacă imaginea se accesează sau nu la viteza și direcția corespunzătoare. În administratorul pluginului, putem încărca și adăuga imagini pe site-ul nostru. Acest plugin acceptă o opțiune receptivă, deoarece avem nevoie de un cod scurt pentru înălțimea imaginii. Pluginul WordPress implicit afișează imaginile în ordine aleatorie; în următoarea ediție, vom adăuga mai multe opțiuni pentru schimbarea ordinii imaginilor. Titlul sau descrierea imaginii nu sunt vizibile sub derularea imaginii.
Text marcaj
Textul marcajului este un tip de text care se derulează pe ecran, utilizat de obicei în reclame. Textul marcaj poate fi folosit pentru a atrage atenția sau pur și simplu pentru a adăuga un anumit interes vizual unei pagini web.
