Jak dodać markizę w nagłówku WordPress
Opublikowany: 2022-09-15Jeśli chcesz dodać markizę do nagłówka WordPress , musisz zrobić kilka rzeczy. Najpierw musisz utworzyć nowy plik w swoim motywie WordPress o nazwie header-marquee.php. Po drugie, musisz edytować swój plik header.php i dodać do niego następujący kod: /** * Nagłówek naszego motywu * * To jest szablon, który wyświetla całą sekcję i wszystko aż do * * @link https: //developer.wordpress.org/themes/basics/template-files/#template-partials * * @package WordPress * @subpackage Twenty_Seventeen * @since 1.0 * @wersja 1.0 */ ? > class=”no-js no-svg”> > the_custom_header_markup(); ? > if ( is_front_page() && is_home() ): ?
Jak zrobić markizy w WordPressie? Pierwszym krokiem jest przejście do obszaru administracyjnego bloga WordPress. Opcję Edytor można znaleźć w obszarze Wygląd. Wybierz szablon indeksu głównego (index.php) z menu, które pojawi się po kliknięciu ikony Szablon indeksu głównego. Marquee scroll tytułu posta to prosta wtyczka WordPress, która umożliwia tworzenie marquee scroll. Przejdź do Wygląd z pulpitu administracyjnego WordPress. Wpisz wartości adresu URL (do stron w mediach społecznościowych) i tekst linku (np. Facebook) w sekcji Linki niestandardowe.
Aby użyć tagu HTML, musisz najpierw postępować zgodnie z tymi wskazówkami. Jest to liczba zawartych wierszy, wiadomości tekstowych lub obrazów. Atrybuty tagu sprawiają, że tag jest wyjątkowy. Następnie w menu Wygląd znajdź łącze Wygląd > nagłówek . uDesignStudios to dwuosobowe studio webdesign z siedzibą na Słowacji, które obecnie ma siedzibę w Pradze w Czechach. Nasze portfolio można znaleźć tutaj. Od początku 2009 roku WordPress był w centrum wszystkiego, co z nim związane. CodeCanyon wypuszcza premium wtyczki WordPress od 2010 roku. To prawda, że pracujemy teraz nad wieloma nowymi wtyczkami, więc miej na nie oko.
Właściwość animacji CSS i @keyframes służą do tworzenia markiz w CSS, a element jest manipulowany i animowany za pomocą właściwości animacji CSS. Dodatkowo musimy użyć translateX() i translateY(), aby określić ścieżkę z przewijanej zawartości.
Jak wstawić namiot w html?
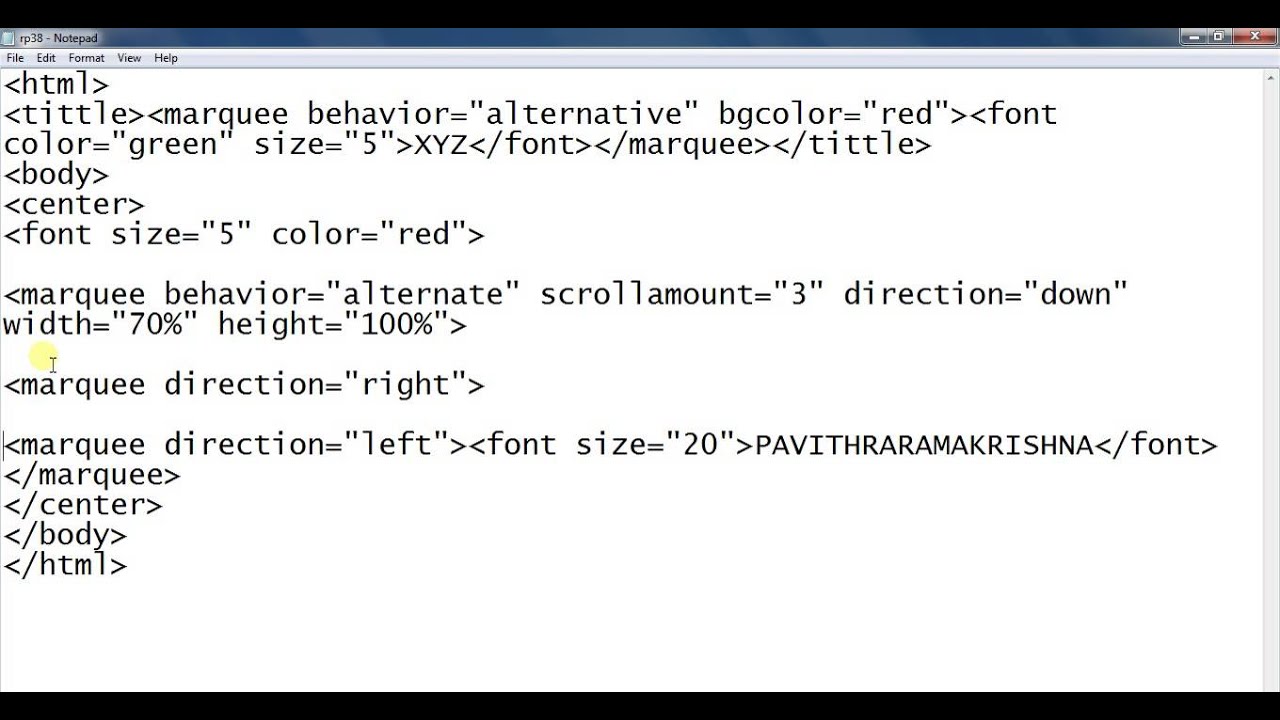
 Źródło: berkaspendidikanpdf.blogspot.com
Źródło: berkaspendidikanpdf.blogspot.comW zależności od ustawień markiza HTML może być przewijanym fragmentem tekstu, który pojawia się poziomo w poprzek lub pionowo w dół strony internetowej. Jest to tworzone za pomocą znacznika HTML *marquees *. Tag HTML5 „marquee” jest przestarzały ze względu na jego użycie. Jeśli chcesz uzyskać takie efekty, powinieneś unikać używania tego elementu, ponieważ JavaScript i CSS mogą to zrobić za Ciebie.
Markizy HTML ułatwiają dodawanie markizy do bloga lub strony internetowej. Przewijanie tekstu lub obrazów można wykonać za pomocą nie więcej niż jednego wiersza kodu. HTML Marquee jest niestandardowym znacznikiem HTML, dlatego należy go używać zamiast niego. Kod Marquee ma kilka atrybutów, ale tylko kilka słów. Markizy HTML nie są obsługiwane przez standard HTML. Jeśli chcesz, aby Twoje strony HTML były w pełni zgodne ze standardami, należy ich unikać. Animacje CSS mogą być używane do kodowania markiz CSS.
Zachowanie przewijania markizy jest zdefiniowane przez jej atrybut zachowania. Przewijanie to wartość domyślna. Możesz zmienić zachowanie atrybutu podczas przewijania, ustawiając go na slajd.
Atrybut Marquee bgcolor ustawia kolor tła markizy. Nazwa koloru może służyć do ustawienia koloru tła.
The
Znacznik marquee> może służyć do przewijania strony w pionie lub poziomie w kodzie HTML. Dodając atrybut markizy do markizy, można zmienić kolor tła.
Jak zrobić tekst markizy?
Aby utworzyć tekst markizy , musisz użyć elementu HTML. Ten element informuje przeglądarkę, aby utworzyła przewijany fragment tekstu, który będzie wyświetlany w poziomie lub w pionie. Możesz kontrolować prędkość przewijania, a także kierunek, korzystając z atrybutów elementu.
Markiza to przewijany fragment tekstu, który może być wyświetlany w poziomie lub w pionie. Służy do wyświetlania ważnych powiadomień lub nagłówków aplikacji. Celem tego artykułu jest zademonstrowanie, jak stworzyć Marquee Text w Android Studio. Naszym celem jest dostarczenie przykładowego GIF-a, aby zorientować się, co staramy się osiągnąć. Aby utworzyć nową klasę o nazwie txtMarquee, otwórz plik MainActivity.java i skopiuj plik txtMarquee. Swoją aplikację można dostosować w dowolnej liczbie odcieni. W tej aplikacji zachowaliśmy zielony kolor paska aplikacji z kodem koloru #0F9D58.
Uruchom aplikację. Wybierz motyw, który najlepiej spełnia Twoje wymagania, przesyłając plik themes.xml. Użyliśmy motywu parent=”Motyw. Materiały są ułożone w kolejności ich składników. Ciemny ActionBar w DayNight jest motywem DayNight.

Wtyczka WordPress z poziomym markizem
Markiza pozioma to wtyczka WordPress, która umożliwia tworzenie markizy tekstu przewijanego w poziomie. Jest to prosta wtyczka, która umożliwia dodanie tekstu przewijanego w poziomie do witryny WordPress.
Marquee scroll tytułu posta to łatwa w użyciu wtyczka WordPress, która umożliwia utworzenie markizy przewijania z tytułem postu w Twojej witrynie. W sekcji administratora znajduje się osobne pole tekstowe do zmiany stylu markizy. Korzystając z wtyczki WordPress z zapowiedziami przewijania poziomego, możesz użyć własnych treści na zwoju. Wtyczka markizy tytułu posta powinna być skonfigurowana tak, aby menu przewijania tytułu było widoczne. Określa ilość i długość przewijania, a także szybkość przewijania. Gdy Marquee przesuwa zawartość, wyświetla ją, opóźnia się przez krótki czas, a następnie wyświetla ją ponownie w pierwotnej pozycji. Gdy wielkość przewijania jest większa, przewijanie markizy jest przyspieszane.
3 sposoby na stworzenie namiotu imprezowego w html
Plik Googleapis.com/ajax/libs/jquery/1.2.2/jquery.min.js *script src=https://maxcdn.bootstrapcdn.com/bootstrap/3. Adiv class=”marquee -inner” frameborder[/0: scrolling[/no] styleborder:none; *object class=marquee-inner marquee-image data-src%27https://www.dummies.com/images/marquee_inner.png%27 data-height%25% Obraz muffin jest osadzony w kodzie HTML na następujący adres URL: https://www.dummies.com/images/marquee_inner.png
Markiza tekstowa
Markiza tekstowa to efekt animacji używany do przewijania tekstu na stronie internetowej. Tekst można ustawić tak, aby przewijał się w poziomie lub w pionie.
Jak korzystać z namiotów HTML
Najprostszym sposobem na zrobienie markizy jest dodanie znacznika *marquee> do dokumentu, w którym tekst powinien być przewijany. W poniższym przykładzie tekst pojawia się po prawej stronie prostej markizy. Tutaj będzie wyświetlany przewijany Mój tekst. Jeśli chcesz, aby tekst przewijał się w innym kierunku, użyj znacznika *przewijanie markizą>. Tekst po lewej stronie markizy przedstawiony w poniższym przykładzie będzie można przewijać. Przewijanie w poziomie Ten tekst będzie przewijany w lewo w lewej kolumnie mojej przeglądarki. Możesz również użyć właściwości scrolling, aby określić kierunek, w którym tekst powinien się przewijać. W tym przykładzie pokazano markizę, która przewija stronę w dół, przesuwając tekst w dół. przewijanie Wyślij wiadomość na adres /marquee>, a zostaniesz przeniesiony na tę stronę. Właściwość speed może być również użyta do określenia szybkości przewijania tekstu. Poniższy przykład przedstawia markizę, która przewija się wolniej niż reszta tekstu. Wolne przewijanie jest preferowane do przewijania. Moje teksty będą się tutaj przewijać powoli! Właściwości height i width można również ustawić, aby ograniczyć liczbę zwojów. Poniższy przykład przedstawia markizę z domyślnie ustawioną wysokością i szerokością. scrolling = 'wysokość', 'szerokość' i 'spacja' Mój tekst będzie przewijany na wysokości 500X i szerokości 500X (400400). Znaczników początkowych i końcowych można używać zarówno do przesuwania, jak i przewijania tekstu, nawet jeśli cała markiza nie jest przesuwana. Poniższy tekst jest wyświetlany w ramce, która przewija się od prawej do lewej. W przypadku markizy ustaw początek w prawo, a koniec w lewo. Kiedy przewijam w dół, wpisuję tekst w prawej i lewej kolumnie.
Wtyczka Image Marquee WordPress
Markiza obrazu to wtyczka WordPress, która umożliwia tworzenie przewijanej galerii obrazów w Twojej witrynie. Dzięki tej wtyczce możesz łatwo dodawać obrazy do swojej witryny i wyświetlać je w formacie pokazu slajdów. Wtyczka jest łatwa w użyciu i zawiera wiele funkcji, które pozwalają dostosować galerię obrazów.
Wtyczka przeszukiwacza obrazów Marquee to wtyczka, która umożliwia przewijanie obrazów na żądanie. Wtyczka pobiera zarówno lewy, jak i prawy obraz i wyświetla je w jednej kolumnie. Obraz może być sterowany myszą, więc lokalizacja kursora myszy określa, czy obraz przemierza się z odpowiednią prędkością i kierunkiem. W panelu administracyjnym wtyczki możemy wgrywać i dodawać obrazy do naszej strony. Ta wtyczka obsługuje opcję responsywną, ponieważ wymagamy shortcode wysokości obrazu. Domyślna wtyczka WordPress wyświetla obrazy w losowej kolejności; w następnej wersji dodamy więcej opcji zmiany kolejności obrazów. Tytuł lub opis obrazu nie są widoczne pod przewijaniem obrazu.
Tekst markizy
Tekst markizy to rodzaj tekstu, który przewija się na ekranie, zwykle używany w reklamach. Tekst markizy może być użyty do przyciągnięcia uwagi lub po prostu dodać wizualnego zainteresowania do strony internetowej.
