Come aggiungere un tendone nell'intestazione di WordPress
Pubblicato: 2022-09-15Se vuoi aggiungere un tendone all'intestazione di WordPress , ci sono alcune cose che devi fare. Innanzitutto, devi creare un nuovo file nel tuo tema WordPress chiamato header-marquee.php. In secondo luogo, devi modificare il tuo file header.php e aggiungere il seguente codice: /** * L'intestazione per il nostro tema * * Questo è il modello che mostra tutta la sezione e tutto fino a * * @link https: //developer.wordpress.org/themes/basics/template-files/#template-partials * * @pacchetto WordPress * @sottopacchetto Twenty_Seventeen * @da 1.0 * @versione 1.0 */ ? > class="no-js no-svg"> > the_custom_header_markup(); ? > se ( is_front_page() && is_home() ) : ?
Come faccio a creare tendoni in WordPress? Il primo passo è accedere all'area di amministrazione del tuo blog WordPress. L'opzione Editor si trova sotto Aspetto. Seleziona il modello di indice principale (index.php) dal menu che appare dopo aver fatto clic sull'icona del modello di indice principale. Lo scroll del tendone del titolo del post è un semplice plugin per WordPress che ti consente di creare uno scroll del tendone. Passa ad Aspetto dalla dashboard di amministrazione di WordPress. Inserisci i valori per l'URL (alle tue pagine di social media) e il testo del collegamento (come Facebook) nella sezione Collegamenti personalizzati.
Per utilizzare un tag HTML, devi prima seguire queste linee guida. È il numero di righe o messaggi di testo o immagini inclusi. Gli attributi dei tag sono ciò che rende un tag unico. Quindi, nel menu Aspetto, cerca il collegamento Aspetto > intestazione . uDesignStudios è uno studio di webdesign di due persone con sede in Slovacchia e attualmente hanno sede a Praga, nella Repubblica Ceca. Il nostro portafoglio può essere trovato qui. Dall'inizio del 2009, WordPress è stato al centro di tutto ciò che lo riguarda. CodeCanyon ha rilasciato plugin WordPress premium dal 2010. È vero che stiamo lavorando a molti nuovi plugin in questo momento, quindi tienili d'occhio.
La proprietà di animazione CSS e i @keyframes vengono utilizzati per creare marquees in CSS e l'elemento viene manipolato e animato utilizzando la proprietà di animazione CSS. Inoltre, dobbiamo usare translateX() e translateY() per specificare il percorso dal contenuto scorrevole.
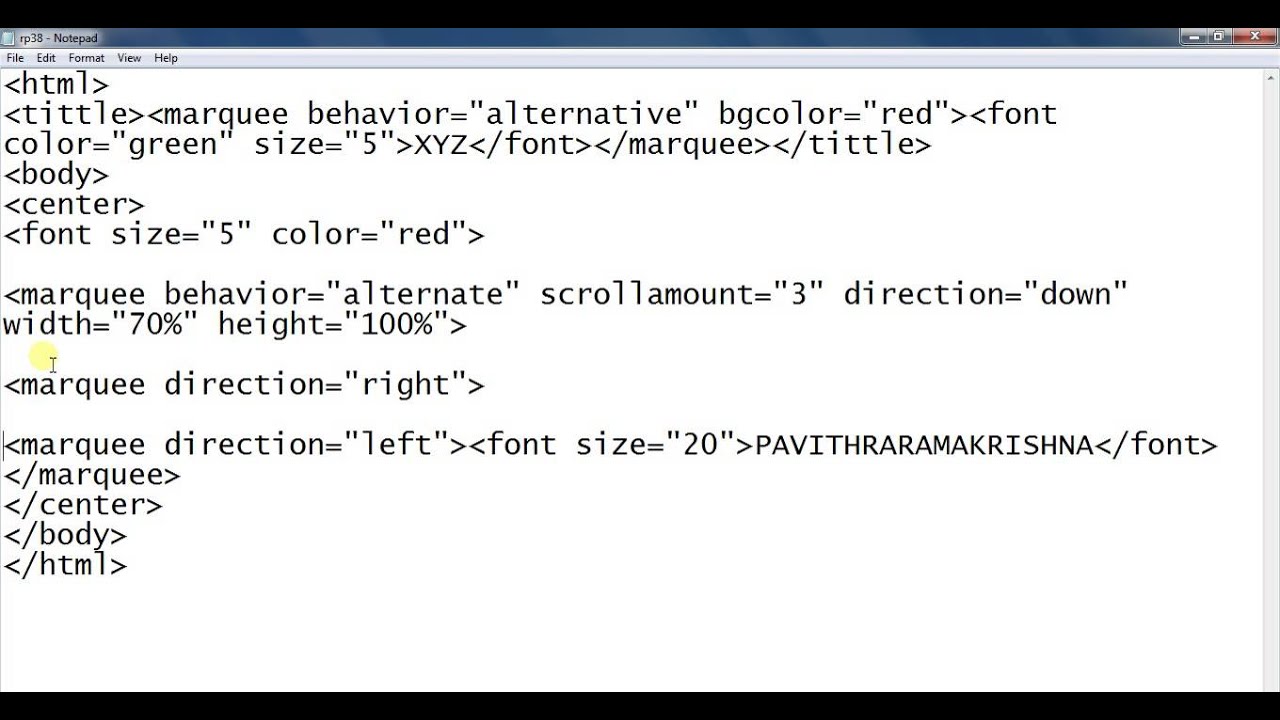
Come si inserisce un tendone in Html?
 Credito: berkaspendidikanpdf.blogspot.com
Credito: berkaspendidikanpdf.blogspot.comA seconda delle impostazioni, un riquadro di selezione HTML può essere un pezzo di testo scorrevole che appare orizzontalmente o verticalmente lungo la tua pagina web. Questo viene creato utilizzando il tag HTML *marquees *. Il tag HTML5 "marquee" è deprecato a causa del suo utilizzo. Se vuoi creare tali effetti, dovresti evitare di usare questo elemento perché JavaScript e CSS possono farlo per te.
I marquee HTML semplificano l'aggiunta di un marquee a un blog o una pagina web. Lo scorrimento del testo o delle immagini può essere eseguito con non più di una riga di codice. HTML Marquee è un tag HTML non standard, quindi dovrebbe essere utilizzato al suo posto. Il codice Marquee ha alcuni attributi, ma solo poche parole. I tendoni HTML non sono supportati dallo standard HTML. Se desideri che le tue pagine HTML siano completamente conformi agli standard, dovrebbero essere evitate. Le animazioni CSS possono essere utilizzate per codificare i tendoni CSS.
Il comportamento di scorrimento della selezione è definito dal suo attributo di comportamento. Scorri è il valore predefinito. È possibile modificare il comportamento di scorrimento dell'attributo impostandolo su slide.
L'attributo Marquee bgcolor imposta il colore di sfondo per un marquee. Il nome del colore può essere utilizzato per impostare il colore di sfondo.
Il
Il tag marquee> può essere utilizzato per scorrere verticalmente o orizzontalmente una pagina in HTML. Aggiungendo l' attributo tendone al tendone, puoi cambiare il colore di sfondo.
Come si crea il testo di selezione?
Per creare testo di selezione , è necessario utilizzare l'elemento HTML. Questo elemento indica al browser di creare una parte di testo scorrevole che viene visualizzata orizzontalmente o verticalmente. Puoi controllare la velocità dello scorrimento, così come la direzione, usando gli attributi dell'elemento.
Il tendone è una parte di testo scorrevole che può essere visualizzata orizzontalmente o verticalmente. Viene utilizzato per visualizzare alcune notifiche o titoli importanti per un'app. L'obiettivo di questo articolo è dimostrare come creare testo di selezione in Android Studio. Il nostro obiettivo qui è fornirti una GIF di esempio per avere un'idea di ciò che stiamo cercando di ottenere. Per creare una nuova classe denominata txtMarquee, apri il file MainActivity.java e copia il file txtMarquee. La tua app può essere personalizzata in qualsiasi numero di tonalità. Abbiamo mantenuto il colore della barra dell'app verde con il codice colore #0F9D58 in questa app.
Avvia l'app. Scegli il tema che meglio soddisfa le tue esigenze caricando il file themes.xml. Il tema che abbiamo utilizzato è parent="Tema. I materiali sono disposti in ordine di componenti. La Dark ActionBar di DayNight è un tema DayNight.
Plugin WordPress per selezione orizzontale
La selezione orizzontale è un plug-in di WordPress che ti consente di creare una selezione di testo a scorrimento orizzontale. È un semplice plugin che ti consente di aggiungere un testo a scorrimento orizzontale al tuo sito WordPress.

Lo scroll tendone del titolo del post è un plug-in WordPress facile da usare che ti consente di creare uno scroll tendone con il titolo del post sul tuo sito web. Nella sezione di amministrazione, c'è una casella di testo separata per modificare lo stile di selezione. Utilizzando il plug-in WordPress per annunci a scorrimento orizzontale, puoi utilizzare i tuoi contenuti sullo scroll. Il plug-in di selezione del titolo del post deve essere configurato in modo che il menu di scorrimento per il titolo sia visibile. Determina la quantità e la durata dello scorrimento, nonché la velocità dello scorrimento. Quando Marquee sposta il contenuto, lo visualizza, ritarda per un breve periodo di tempo, quindi lo visualizza di nuovo nella sua posizione originale. Quando la quantità di scorrimento è maggiore, lo scorrimento della selezione viene accelerato.
3 modi per creare un tendone in HTML
Googleapis.com/ajax/libs/jquery/1.2.2/jquery.min.js file *script src=https://maxcdn.bootstrapcdn.com/bootstrap/3. Adiv class="marquee -inner" frameborder[/0: scrolling[/no] styleborder:none; *object class=marquee-inner marquee-image data-src%27https://www.dummies.com/images/marquee_inner.png%27 data-height%25% L'immagine del muffin è incorporata nel codice HTML al seguente URL: https://www.dummies.com/images/marquee_inner.png
Testo di selezione
Una selezione di testo è un effetto di animazione utilizzato per scorrere il testo in una pagina Web. Il testo può essere impostato per scorrere orizzontalmente o verticalmente.
Come utilizzare i tendoni per selezione HTML
Il modo più semplice per creare un riquadro di selezione è aggiungere il tag *marquee> al documento in cui il testo deve essere fatto scorrere. Nell'esempio seguente, il testo viene visualizzato a destra di un semplice riquadro di selezione. Scorrimento Il mio testo verrà visualizzato qui. Se vuoi che il testo scorra in una direzione diversa, usa il tag *marquee scrolling>. Il testo sul lato sinistro del riquadro di selezione illustrato nell'esempio seguente sarà scorrevole. Scorrimento orizzontale Questo testo scorrerà a sinistra nella colonna di sinistra del mio browser. È inoltre possibile utilizzare la proprietà scrolling per specificare la direzione in cui deve scorrere il testo. Questo esempio mostra un riquadro di selezione che scorre la pagina con un movimento verso il basso del testo. scorrendo SMS il mio messaggio a /marquee> e verrai indirizzato a questa pagina. La proprietà della velocità può essere utilizzata anche per determinare la velocità di scorrimento del testo. L'esempio seguente mostra un riquadro di selezione che scorre a una velocità inferiore rispetto al resto del testo. Lo scorrimento lento è preferito per lo scorrimento. I miei testi scorreranno qui lentamente! Le proprietà di altezza e larghezza possono anche essere impostate per limitare il numero di pergamene. L'esempio seguente mostra un perimetro di selezione con un'altezza e una larghezza impostate per impostazione predefinita. scrolling = 'height', 'width', and'space' Il mio testo scorrerà a un'altezza di 500X e una larghezza di 500X (400400). I tag di inizio e fine possono essere utilizzati sia per lo spostamento che per lo scorrimento del testo, anche se l' intero perimetro di selezione non viene spostato. Il testo seguente viene visualizzato in un riquadro di selezione, che scorre da destra a sinistra. Per il tendone, imposta l'inizio a destra e la fine a sinistra. Quando scorro verso il basso, inserisco il mio testo nelle colonne destra e sinistra.
Plugin WordPress per tendone immagine
Un marquee di immagini è un plug-in di WordPress che ti consente di creare una galleria di immagini a scorrimento sul tuo sito web. Con questo plug-in puoi facilmente aggiungere immagini al tuo sito Web e visualizzarle in un formato di presentazione. Il plugin è facile da usare e viene fornito con una varietà di funzionalità che ti consentono di personalizzare la tua galleria di immagini.
Il plug-in del crawler di immagini Marquee è un plug-in che consente alle immagini di scorrere su richiesta. Il plug-in prende sia le immagini a sinistra che a destra e le visualizza come una colonna. L'immagine può essere guidata dal mouse, quindi la posizione del cursore del mouse determina se l'immagine esegue o meno la scansione alla velocità e alla direzione appropriate. Nell'amministratore del plugin, possiamo caricare e aggiungere immagini al nostro sito. Questo plugin supporta un'opzione reattiva perché richiediamo uno shortcode per l'altezza dell'immagine. Il plugin predefinito di WordPress mostra le immagini in ordine casuale; nella prossima versione aggiungeremo più opzioni per modificare l'ordine delle immagini. Il titolo o la descrizione dell'immagine non sono visibili sotto lo scorrimento dell'immagine.
Testo di selezione
Il testo di selezione è un tipo di testo che scorre sullo schermo, generalmente utilizzato negli annunci pubblicitari. Il testo di selezione può essere utilizzato per attirare l'attenzione o semplicemente per aggiungere un po' di interesse visivo a una pagina web.
