如何在 WordPress 標題中添加選取框
已發表: 2022-09-15如果您想在WordPress 標題中添加選取框,您需要做一些事情。 首先,您需要在 WordPress 主題中創建一個名為 header-marquee.php 的新文件。 其次,您需要編輯 header.php 文件並向其中添加以下代碼: /** * 我們主題的標題 * * 這是顯示所有部分和所有內容的模板,直到 * * @link https: //developer.wordpress.org/themes/basics/template-files/#template-partials * * @package WordPress * @subpackage Twenty_Seventeen * @since 1.0 * @version 1.0 */ ? > class=”no-js no-svg”> > the_custom_header_markup(); ? > if ( is_front_page() && is_home() ) : ?
如何在 WordPress 中製作選框? 第一步是導航到您的 WordPress 博客的管理區域。 編輯器選項可以在外觀下找到。 從單擊主索引模板圖標後出現的菜單中選擇主索引模板 (index.php)。 帖子標題字幕滾動是一個簡單的 WordPress 插件,可讓您創建字幕滾動。 從您的 WordPress 管理儀表板導航到外觀。 在自定義鏈接部分填寫 URL(到您的社交媒體頁面)和鏈接文本(例如 Facebook)的值。
要使用 HTML 標記,您必須首先遵循這些準則。 它是包含的行數或文本消息或圖像的數量。 標籤屬性使標籤獨一無二。 然後,在外觀菜單中,查找外觀 >標題鏈接。 uDesignStudios 是一家位於斯洛伐克的兩人網頁設計工作室,目前位於捷克共和國的布拉格。 我們的產品組合可以在這裡找到。 從 2009 年初開始,WordPress 一直是與之相關的一切的焦點。 CodeCanyon 自 2010 年以來就發布了高級 WordPress 插件。確實,我們現在正在開發許多新插件,因此請留意它們。
CSS 動畫屬性和 @keyframes 用於在 CSS 中創建選取框,並使用 CSS 動畫屬性對元素進行操作和動畫處理。 此外,我們必須使用 translateX() 和 translateY() 來指定滾動內容的路徑。
如何在 Html 中插入選取框?
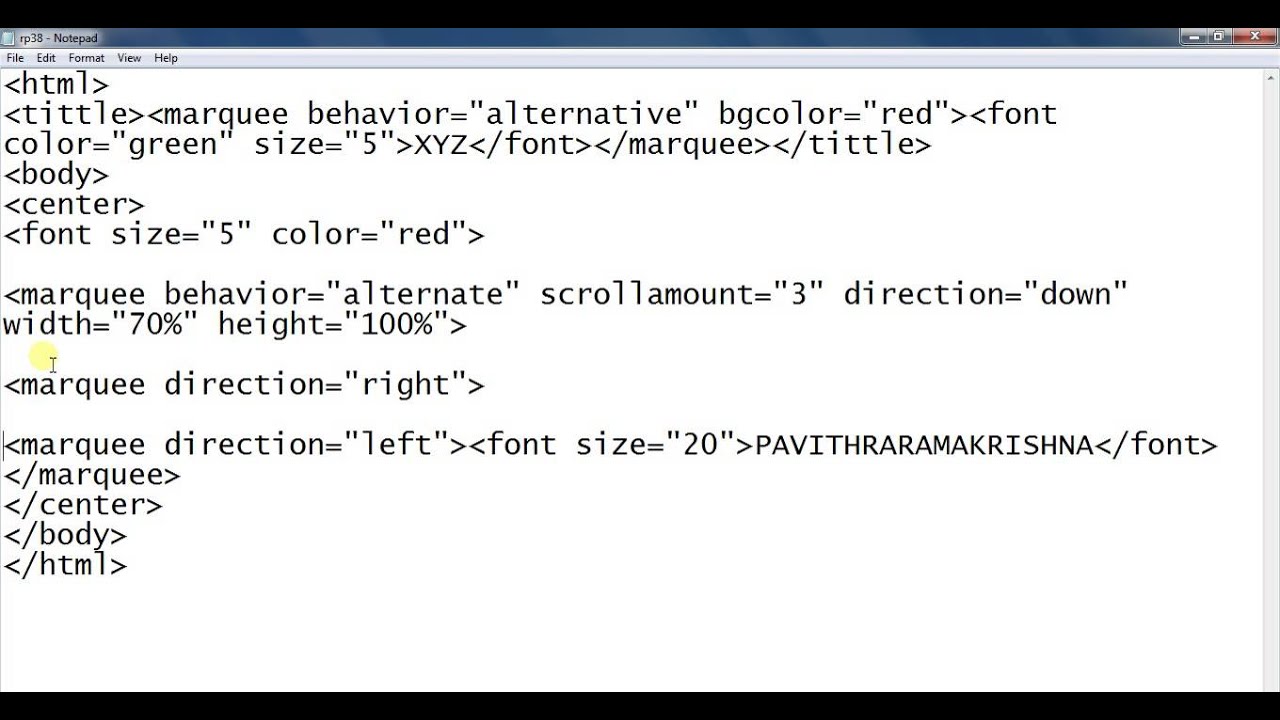
 信用:berkaspendidikanpdf.blogspot.com
信用:berkaspendidikanpdf.blogspot.com根據設置,HTML 選取框可以是一段滾動的文本,在您的網頁上水平或垂直顯示。 這是使用 HTML *marquees * 標籤創建的。 HTML5 標籤“marquee”因其使用而被棄用。 如果你想製作這樣的效果,你應該避免使用這個元素,因為 JavaScript 和 CSS 可以為你做到。
HTML 選取框使向博客或網頁添加選取框變得簡單。 滾動文本或圖像只需一行代碼即可完成。 HTML Marquee 是一個非標準的 HTML 標籤,所以應該使用它。 Marquee 代碼有幾個屬性,但只有幾個字。 HTML 標準不支持 HTML 選取框。 如果您要求您的 HTML 頁面完全符合標準,則應避免使用它們。 CSS 動畫可用於對 CSS 選取框進行編碼。
選取框的滾動行為由其行為屬性定義。 滾動是默認值。 您可以通過將屬性設置為滑動來更改屬性的滾動行為。
Marquee bgcolor 屬性設置選取框的背景顏色。 顏色名稱可用於設置背景顏色。
這
marquee> 標籤可用於在 HTML 中垂直或水平滾動頁面。 通過將marquee 屬性添加到 marquee,您可以更改背景顏色。
如何製作字幕文字?
要創建選取框文本,您需要使用 HTML 元素。 這個元素告訴瀏覽器創建一個水平或垂直顯示的滾動文本。 您可以使用元素的屬性來控制滾動的速度以及方向。
選框是可以水平或垂直顯示的滾動文本。 這用於顯示應用程序的一些重要通知或標題。 本文的目的是演示如何在 Android Studio 中創建選取框文本。 我們的目標是為您提供一個示例 GIF,以了解我們正在嘗試實現的目標。 要創建一個名為 txtMarquee 的新類,請打開 MainActivity.java 文件並複制 txtMarquee 文件。 您的應用程序可以自定義為任意數量的色調。 我們在這個應用程序中使用顏色代碼#0F9D58 保持應用程序的欄顏色為綠色。

啟動應用程序。 通過上傳themes.xml 文件選擇最符合您要求的主題。 我們使用的主題是 parent=”Theme。 材料按其組件的順序排列。 DayNight 的深色 ActionBar 是 DayNight 主題。
水平選框 WordPress 插件
水平選框是一個 WordPress 插件,可讓您創建水平滾動文本選框。 這是一個簡單的插件,可讓您向 WordPress 網站添加水平滾動文本。
帖子標題字幕滾動是一個易於使用的 WordPress 插件,可讓您在您的網站上創建帶有帖子標題的字幕滾動。 在管理部分,有一個單獨的文本框用於更改選取框樣式。 使用水平滾動公告 WordPress 插件,您可以在滾動條上使用自己的內容。 帖子標題選框插件應配置為標題的滾動菜單可見。 它決定了滾動的數量和長度,以及滾動的速度。 當 Marquee 移動內容時,它會顯示它,延遲一小段時間,然後在其原始位置再次顯示。 當滾動量較大時,選取框滾動會加速。
在 Html 中創建選取框的 3 種方法
Googleapis.com/ajax/libs/jquery/1.2.2/jquery.min.js 文件 *script src=https://maxcdn.bootstrapcdn.com/bootstrap/3。 Adiv class="marquee -inner" frameborder[/0: scrolling[/no] styleborder:none; *object class=marquee-inner marquee-image data-src%27https://www.dummies.com/images/marquee_inner.png%27 data-height%25% 鬆餅的圖像嵌入在HTML代碼中以下網址:https://www.dummies.com/images/marquee_inner.png
文字選框
文本選取框是用於在網頁上滾動文本的動畫效果。 文本可以設置為水平或垂直滾動。
如何使用 HTML 字幕
製作選取框的最簡單方法是將 *marquee> 標籤添加到應滾動文本的文檔中。 在以下示例中,文本顯示在簡單選取框的右側。 滾動 我的文本將顯示在此處。 如果您希望文本以不同的方向滾動,請使用 *marquee scrolling> 標籤。 以下示例中描述的選取框左側的文本將是可滾動的。 水平滾動 此文本將在瀏覽器的左側列中向左滾動。 您還可以使用滾動屬性來指定文本應滾動的方向。 此示例顯示了隨著文本向下移動而向下滾動頁面的選取框。 將我的消息滾動到 /marquee>,您將被帶到此頁面。 speed 屬性還可用於確定文本滾動的速度。 下面的示例顯示了一個滾動速度比文本其餘部分慢的選取框。 緩慢滾動是滾動的首選。 我的文字會慢慢滾動到這裡! 還可以設置 height 和 width 屬性來限制滾動次數。 以下示例顯示了默認設置的高度和寬度的選取框。 scrolling = 'height'、'width' 和'space' 我的文本將以 500X 的高度和 500X 的寬度滾動(400400)。 開始和結束標籤可用於移動和滾動文本,即使不移動整個選取框。 以下文本顯示在從右到左滾動的選取框中。 對於選取框,將開始設置為右側,結束設置為左側。 當我向下滾動時,我在左右列中輸入我的文本。
圖像選框 WordPress 插件
圖片選框是一個 WordPress 插件,可讓您在網站上創建滾動圖片庫。 使用此插件,您可以輕鬆地將圖像添加到您的網站並以幻燈片格式顯示它們。 該插件易於使用,並具有多種功能,可讓您自定義圖片庫。
Marquee 圖像爬蟲插件是一個允許圖像按需滾動的插件。 該插件同時獲取左右圖像並將它們顯示為一列。 圖像可以是鼠標驅動的,因此鼠標光標的位置決定了圖像是否以適當的速度和方向爬行。 在插件管理中,我們可以上傳圖片並將其添加到我們的網站。 該插件支持響應式選項,因為我們需要圖像高度短代碼。 默認的 WordPress 插件以隨機順序顯示圖像; 在下一個版本中,我們將添加更多用於更改圖像順序的選項。 圖像標題或描述在圖像滾動下方不可見。
字幕文本
字幕文本是一種在屏幕上滾動的文本,通常用於廣告。 字幕文本可用於吸引註意力或簡單地為網頁添加一些視覺趣味。
