WordPress Başlığında Seçim Çerçevesi Nasıl Eklenir
Yayınlanan: 2022-09-15WordPress üstbilginize bir kayan yazı eklemek istiyorsanız, yapmanız gereken birkaç şey var. İlk olarak, WordPress temanızda header-marquee.php adlı yeni bir dosya oluşturmanız gerekir. İkinci olarak, header.php dosyanızı düzenlemeniz ve ona aşağıdaki kodu eklemeniz gerekir: /** * Temamızın başlığı * * Bu, * * @link https'ye kadar tüm bölümleri ve her şeyi gösteren şablondur: //developer.wordpress.org/themes/basics/template-files/#template-partials * * @package WordPress * @subpackage Twenty_Seventeen * @since 1.0 * @versiyon 1.0 */ ? > class=”no-js no-svg”> > the_custom_header_markup(); ? > if ( is_front_page() && is_home() ) : ?
WordPress'te nasıl kayan yazılar yapabilirim? İlk adım, WordPress blogunuzun yönetici alanına gitmektir. Düzenleyici seçeneği Görünüm altında bulunabilir. Ana Dizin Şablonu simgesine tıkladıktan sonra görünen menüden Ana Dizin Şablonunu (index.php) seçin. Yazı başlığı kayan yazı kaydırma , kayan yazı kaydırma oluşturmanıza izin veren basit bir WordPress eklentisidir. WordPress yönetici kontrol panelinizden Görünüm'e gidin. URL (sosyal medya sayfalarınıza) ve bağlantı metni (Facebook gibi) değerlerini Özel Bağlantılar bölümünde doldurun.
Bir HTML etiketi kullanmak için önce bu yönergeleri izlemelisiniz. Dahil edilen satırların veya metin mesajlarının veya resimlerin sayısıdır. Etiket özellikleri, bir etiketi benzersiz yapan şeydir. Ardından, Görünüm menüsünde Görünüm > başlık bağlantısını arayın. uDesignStudios, Slovakya merkezli iki kişilik bir web tasarım stüdyosudur ve şu anda Prag, Çek Cumhuriyeti'nde bulunmaktadır. Portföyümüze buradan ulaşabilirsiniz. 2009'un başından beri, WordPress onunla ilgili her şeyin odak noktası olmuştur. CodeCanyon, 2010'dan beri premium WordPress eklentileri yayınladı. Şu anda birçok yeni eklenti üzerinde çalıştığımız doğru, bu yüzden bunlara dikkat edin.
CSS animasyon özelliği ve @keyframes, CSS'de seçim çerçevesi oluşturmak için kullanılır ve öğe, CSS animasyon özelliği kullanılarak manipüle edilir ve canlandırılır. Ayrıca, kaydırma içeriklerinden yolu belirtmek için translateX() ve translateY() kullanmalıyız.
Html'de Bir Seçim Çerçevesini Nasıl Eklersiniz?
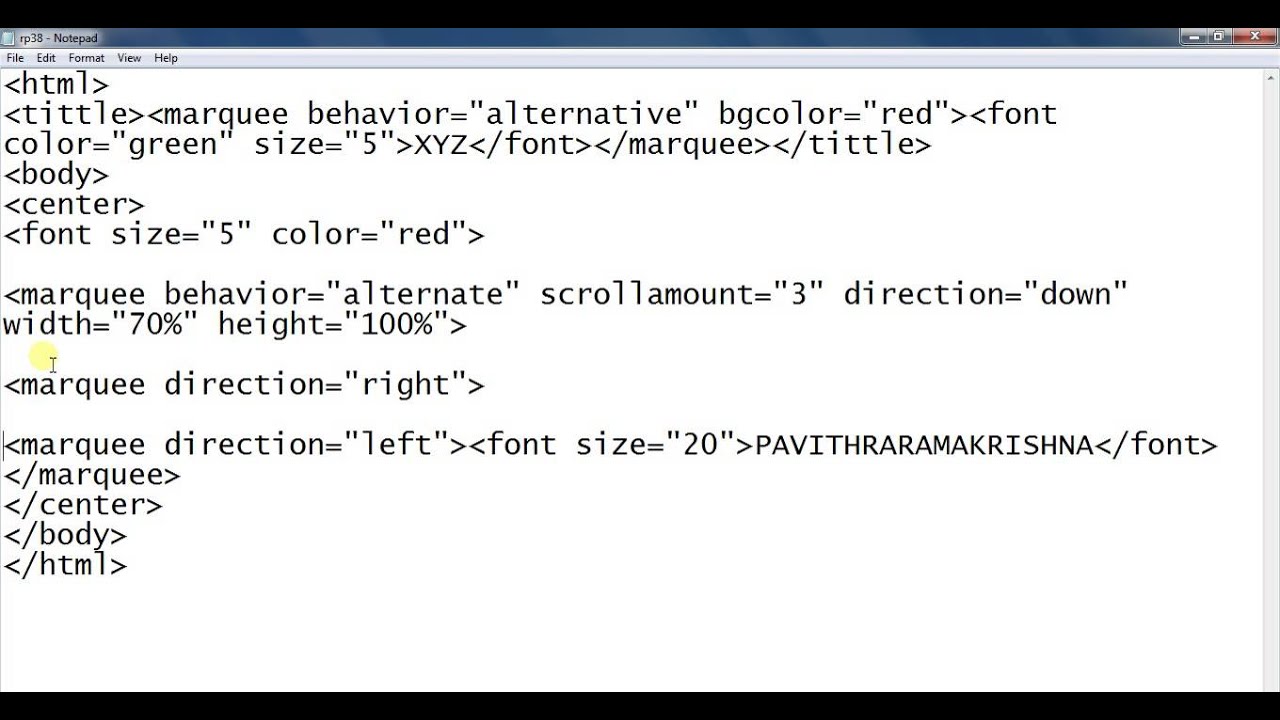
 Kredi bilgileri: berkaspendidikanpdf.blogspot.com
Kredi bilgileri: berkaspendidikanpdf.blogspot.comAyarlara bağlı olarak, bir HTML kayan yazı, web sayfanızda yatay veya dikey olarak görünen kayan bir metin parçası olabilir. Bu, HTML *marquees * etiketi kullanılarak oluşturulur. HTML5 etiketi "marquee", kullanımı nedeniyle kullanımdan kaldırılmıştır. Bu tür efektler yapmak istiyorsanız, JavaScript ve CSS bunu sizin için yapabileceğinden bu öğeyi kullanmaktan kaçınmalısınız.
HTML seçim çerçevesi, bir bloga veya web sayfasına seçim çerçevesi eklemeyi kolaylaştırır. Kayan metin veya resimler, birden fazla kod satırı olmadan gerçekleştirilebilir. HTML Seçim Çerçevesi standart olmayan bir HTML etiketidir, bu nedenle bunun yerine kullanılmalıdır. Seçim çerçevesi kodunun birkaç özelliği vardır, ancak yalnızca birkaç kelime vardır. HTML çerçeveleri, HTML standardı tarafından desteklenmez. HTML sayfalarınızın tamamen standartlara uygun olmasını istiyorsanız, bunlardan kaçınılmalıdır. CSS animasyonları, CSS seçim çerçevesini kodlamak için kullanılabilir.
Seçim çerçevesinin kaydırma davranışı, davranış özniteliği ile tanımlanır. Kaydırma varsayılan değerdir. Kaydırmaya ayarlayarak özelliğin kaydırma davranışını değiştirebilirsiniz.
Seçim çerçevesi bgcolor niteliği, bir seçim çerçevesi için arka plan rengini ayarlar. Renk adı, arka plan rengini ayarlamak için kullanılabilir.
bu
marquee> etiketi, HTML'de bir sayfa boyunca dikey veya yatay olarak kaydırmak için kullanılabilir. Seçim çerçevesine seçim çerçevesi niteliğini ekleyerek arka plan rengini değiştirebilirsiniz.
Marquee Metni Nasıl Yaparsınız?
Seçim çerçevesi metni oluşturmak için HTML öğesini kullanmanız gerekir. Bu öğe, tarayıcıya yatay veya dikey olarak görüntülenen kayan bir metin parçası oluşturmasını söyler. Öğenin niteliklerini kullanarak kaydırmanın hızını ve yönü kontrol edebilirsiniz.
Seçim çerçevesi, yatay veya dikey olarak görüntülenebilen kayan bir metin parçasıdır. Bu, bir uygulama için bazı önemli bildirimleri veya başlıkları görüntülemek için kullanılır. Bu makalenin amacı, Android Studio'da Seçim Çerçevesi Metninin nasıl oluşturulacağını göstermektir. Buradaki amacımız, neyi başarmaya çalıştığımızı anlamanız için size örnek bir GIF sunmaktır. txtMarquee adında yeni bir sınıf oluşturmak için MainActivity.java dosyasını açın ve txtMarquee dosyasını kopyalayın. Uygulamanız herhangi bir sayıda tonda özelleştirilebilir. Bu uygulamada #0F9D58 renk koduyla uygulamanın çubuk rengini yeşil tuttuk.
Uygulamayı başlatın. theme.xml dosyasını yükleyerek gereksinimlerinizi en iyi karşılayan temayı seçin. Kullandığımız tema parent=”Tema. Malzemeler, bileşen(ler)ine göre sıralanmıştır. DayNight'ın karanlık ActionBar'ı bir DayNight temasıdır.

Yatay Seçim Çerçevesi WordPress Eklentisi
Yatay kayan yazı, yatay kayan bir metin çerçevesi oluşturmanıza izin veren bir WordPress eklentisidir. WordPress sitenize yatay kayan bir metin eklemenizi sağlayan basit bir eklentidir.
Yazı başlığı kayan yazı kaydırma, web sitenizde yazı başlığı ile bir kayan yazı kaydırma oluşturmanıza olanak tanıyan, kullanımı kolay bir WordPress eklentisidir. Yönetici bölümünde, seçim çerçevesi stilini değiştirmek için ayrı bir metin kutusu vardır. Yatay kaydırma duyuru WordPress eklentisini kullanarak, kendi içeriğinizi kaydırma üzerinde kullanabilirsiniz. Yazı başlığı seçim çerçevesi eklentisi , başlık için kaydırma menüsü görünecek şekilde yapılandırılmalıdır. Kaydırma miktarını ve uzunluğunu ve ayrıca kaydırma hızını belirler. Seçim Çerçevesi içeriği hareket ettirdiğinde, görüntüler, kısa bir süre için geciktirir ve ardından orijinal konumunda yeniden görüntüler. Kaydırma miktarı daha büyük olduğunda, seçim çerçevesi kaydırma hızlandırılır.
Html'de Seçim Çerçevesi Oluşturmanın 3 Yolu
Googleapis.com/ajax/libs/jquery/1.2.2/jquery.min.js dosyası *script src=https://maxcdn.bootstrapcdn.com/bootstrap/3. Adiv class=”marquee -inner” frameborder[/0: kaydırma[/no] styleborder:none; *object class=marquee-inner marquee-image data-src%27https://www.dummies.com/images/marquee_inner.png%27 data-height%25% Muffin resmi, aşağıdaki URL: https://www.dummies.com/images/marquee_inner.png
Metin Çerçevesi
Metin çerçevesi, metni bir web sayfasında kaydırmak için kullanılan bir animasyon efektidir. Metin yatay veya dikey olarak kaydırılacak şekilde ayarlanabilir.
Html Seçim Çerçeveleri Nasıl Kullanılır
Seçim çerçevesi oluşturmanın en basit yolu, metnin kaydırılması gereken belgeye *marquee> etiketini eklemektir. Aşağıdaki örnekte, metin basit bir seçim çerçevesinin sağında görünür. Kaydırma Metnim burada görüntülenecektir. Metnin farklı bir yöne kaymasını istiyorsanız, *marquee scrolling> etiketini kullanın. Aşağıdaki örnekte gösterilen seçim çerçevesinin sol tarafındaki metin kaydırılabilir olacaktır. Yatay kaydırma Bu metin tarayıcımın sol sütununda sola kaydırılacaktır. Metnin kaydırılması gereken yönü belirtmek için kaydırma özelliğini de kullanabilirsiniz. Bu örnek, metnin aşağı doğru hareketiyle sayfayı aşağı kaydıran bir seçim çerçevesini gösterir. kaydırarak Mesajımı /marquee> adresine yazın ve bu sayfaya yönlendirileceksiniz. Speed özelliği, metnin ne kadar hızlı kaydırılacağını belirlemek için de kullanılabilir. Aşağıdaki örnek, metnin geri kalanından daha yavaş bir hızda kayan bir seçim çerçevesini göstermektedir. Kaydırma için yavaş kaydırma tercih edilir. Metinlerim yavaş yavaş buraya kaydırılacak! Yükseklik ve genişlik özellikleri, kaydırma sayısını sınırlamak için de ayarlanabilir. Aşağıdaki örnek, yüksekliği ve genişliği varsayılan olarak ayarlanmış bir seçim çerçevesini göstermektedir. scrolling = 'yükseklik', 'genişlik' ve 'boşluk' Metnim 500X yükseklikte ve 500X (400400) genişlikte kaydırılacaktır. Başlangıç ve bitiş etiketleri, tüm seçim çerçevesi taşınmasa bile hem hareketli hem de kayan metin için kullanılabilir. Aşağıdaki metin, sağdan sola kayan bir seçim çerçevesi içinde görüntülenir. Seçim çerçevesi için, başlangıcı sağa ve sonu sola ayarlayın. Aşağı kaydırdığımda metnimi sağ ve sol sütunlara giriyorum.
Resim Çerçevesi WordPress Eklentisi
Bir resim çerçevesi , web sitenizde kayan bir resim galerisi oluşturmanıza izin veren bir WordPress eklentisidir. Bu eklenti ile web sitenize kolayca resim ekleyebilir ve bunları slayt gösterisi formatında görüntüleyebilirsiniz. Eklentinin kullanımı kolaydır ve resim galerinizi kişiselleştirmenize izin veren çeşitli özelliklerle birlikte gelir.
Marquee görüntü tarayıcı eklentisi, görüntülerin isteğe bağlı olarak kaydırılmasına izin veren bir eklentidir. Eklenti hem sol hem de sağ görüntüleri alır ve bunları bir sütun olarak görüntüler. Görüntü fareyle çalıştırılabilir, bu nedenle fare imlecinin konumu, görüntünün uygun hız ve yönde taranıp taranmayacağını belirler. Eklenti yöneticisinde sitemize resim yükleyebilir ve ekleyebiliriz. Bu eklenti, bir görüntü yüksekliği kısa kodu gerektirdiğinden duyarlı bir seçeneği destekler. Varsayılan WordPress eklentisi, görüntüleri rastgele sırayla görüntüler; sonraki sürümde, görüntülerin sırasını değiştirmek için daha fazla seçenek ekleyeceğiz. Resim başlığı veya açıklaması, resim kaydırmanın altında görünmüyor.
Seçim Çerçevesi Metni
Seçim çerçevesi metni, genellikle reklamlarda kullanılan, ekran boyunca kayan bir metin türüdür. Seçim çerçevesi metni, dikkat çekmek veya bir web sayfasına biraz görsel ilgi eklemek için kullanılabilir.
