วิธีเพิ่ม Marquee ในส่วนหัวของ WordPress
เผยแพร่แล้ว: 2022-09-15หากคุณต้องการเพิ่มปะรำใน ส่วนหัว WordPress มีบางสิ่งที่คุณต้องทำ ขั้นแรก คุณต้องสร้างไฟล์ใหม่ในธีม WordPress ของคุณที่ชื่อว่า header-marquee.php ประการที่สอง คุณต้องแก้ไขไฟล์ header.php และเพิ่มโค้ดต่อไปนี้: /** * ส่วนหัวสำหรับธีมของเรา * * นี่คือเทมเพลตที่แสดงส่วนทั้งหมดและทุกอย่างจนถึง * * @link https: //developer.wordpress.org/themes/basics/template-files/#template-partials * * @package WordPress * @subpackage Twenty_Seventeen * @since 1.0 * @version 1.0 */ ? > class=”no-js no-svg”> > the_custom_header_markup(); ? > ถ้า ( is_front_page() && is_home() ) : ?
ฉันจะสร้างปะรำบน WordPress ได้อย่างไร ขั้นตอนแรกคือไปที่ส่วนผู้ดูแลระบบของบล็อก WordPress ตัวเลือกตัวแก้ไขสามารถพบได้ภายใต้ลักษณะที่ปรากฏ เลือกเทมเพลตดัชนีหลัก (index.php) จากเมนูที่ปรากฏขึ้นหลังจากคลิกไอคอนเทมเพลตดัชนีหลัก การ เลื่อนกระโจมชื่อโพสต์ เป็นปลั๊กอิน WordPress แบบง่ายๆ ที่ช่วยให้คุณสามารถสร้างแถบเลื่อนกระโจมได้ ไปที่ ลักษณะที่ปรากฏ จากแดชบอร์ดผู้ดูแลระบบ WordPress ของคุณ กรอกค่าสำหรับ URL (ไปยังหน้าโซเชียลมีเดียของคุณ) และข้อความลิงก์ (เช่น Facebook) ในส่วนลิงก์ที่กำหนดเอง
หากต้องการใช้แท็ก HTML คุณต้องปฏิบัติตามหลักเกณฑ์เหล่านี้ก่อน เป็นจำนวนบรรทัดหรือข้อความหรือรูปภาพที่รวมอยู่ แอตทริบิวต์แท็กคือสิ่งที่ทำให้แท็กไม่ซ้ำกัน จากนั้นในเมนูลักษณะที่ปรากฏ ให้มองหา ลิงก์ลักษณะที่ปรากฏ > ส่วนหัว uDesignStudios เป็นสตูดิโอออกแบบเว็บไซต์สำหรับสองคนที่ตั้งอยู่ในสโลวาเกีย และปัจจุบันตั้งอยู่ในกรุงปราก สาธารณรัฐเช็ก ผลงานของเราสามารถพบได้ที่นี่ ตั้งแต่ต้นปี 2009 WordPress เป็นจุดสนใจของทุกสิ่งที่เกี่ยวข้อง CodeCanyon ได้เปิดตัวปลั๊กอิน WordPress ระดับพรีเมียมมาตั้งแต่ปี 2010 เป็นความจริงที่เรากำลังดำเนินการกับปลั๊กอินใหม่จำนวนมากในขณะนี้ ดังนั้นโปรดจับตาดูให้ดี
คุณสมบัติแอนิเมชั่น CSS และ @keyframes ถูกใช้เพื่อสร้าง marquees ใน CSS และองค์ประกอบนั้นได้รับการจัดการและเคลื่อนไหวโดยใช้คุณสมบัติแอนิเมชั่น CSS นอกจากนี้ เราต้องใช้ translateX() และ translateY() เพื่อระบุเส้นทางจากเนื้อหาการเลื่อน
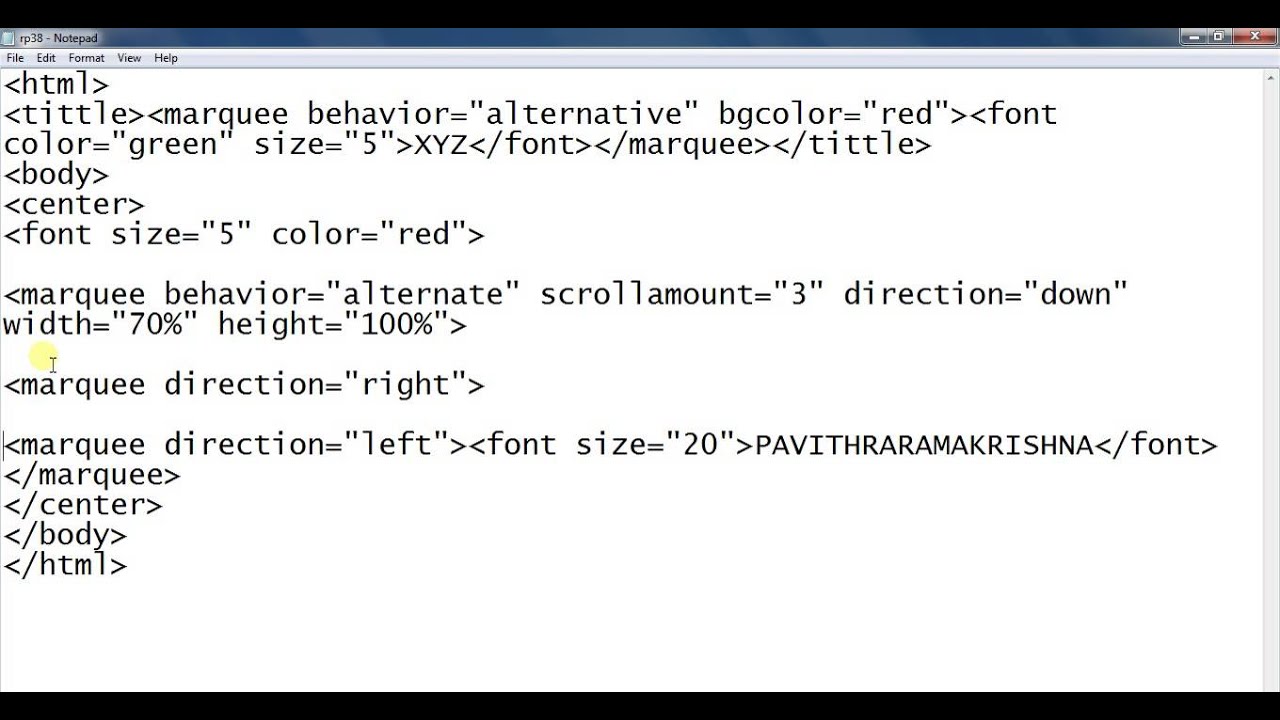
คุณแทรก Marquee ใน Html ได้อย่างไร?
 เครดิต: berkaspendidikanpdf.blogspot.com
เครดิต: berkaspendidikanpdf.blogspot.comHTML Marquee อาจเป็นข้อความแบบเลื่อนที่ปรากฏตามแนวนอนหรือแนวตั้งตามหน้าเว็บของคุณ ทั้งนี้ขึ้นอยู่กับการตั้งค่า สร้างขึ้นโดยใช้แท็ก HTML *marquees * แท็ก HTML5 “ปะรำ” เลิกใช้แล้วเนื่องจากมีการใช้งาน หากคุณต้องการสร้างเอฟเฟกต์ดังกล่าว คุณควรหลีกเลี่ยงการใช้องค์ประกอบนี้เพราะ JavaScript และ CSS สามารถทำได้
HTML Marquee ทำให้ง่ายต่อการเพิ่มปะรำในบล็อกหรือหน้าเว็บ การเลื่อนข้อความหรือรูปภาพสามารถทำได้โดยใช้โค้ดไม่เกินหนึ่งบรรทัด HTML Marquee เป็นแท็ก HTML ที่ไม่ได้มาตรฐาน ดังนั้นจึงควรใช้แทน รหัส Marquee มีคุณลักษณะบางอย่าง แต่มีเพียงไม่กี่คำ มาตรฐาน HTML ไม่รองรับเครื่องหมาย HTML หากคุณต้องการให้หน้า HTML ของคุณเป็นไปตามมาตรฐานอย่างสมบูรณ์ ก็ควรหลีกเลี่ยง ภาพเคลื่อนไหว CSS สามารถใช้เขียนโค้ด CSS marquees
พฤติกรรมการเลื่อนของปะรำถูกกำหนดโดยแอตทริบิวต์พฤติกรรมของมัน เลื่อนเป็นค่าเริ่มต้น คุณสามารถเปลี่ยนลักษณะการเลื่อนของแอตทริบิวต์ได้โดยการตั้งค่าให้เลื่อน
แอตทริบิวต์ Marquee bgcolor กำหนดสีพื้นหลังสำหรับปะรำ ชื่อสีสามารถใช้กำหนดสีพื้นหลังได้
ดิ
แท็ก marquee> สามารถใช้เลื่อนหน้าในแนวตั้งหรือแนวนอนใน HTML โดยการเพิ่ม แอตทริบิวต์ปะรำ ไปยังปะรำ คุณสามารถเปลี่ยนสีพื้นหลังได้
คุณสร้างข้อความ Marquee ได้อย่างไร?
ในการสร้าง ข้อความปะรำ คุณต้องใช้องค์ประกอบ HTML องค์ประกอบนี้บอกให้เบราว์เซอร์สร้างข้อความเลื่อนที่แสดงในแนวนอนหรือแนวตั้ง คุณสามารถควบคุมความเร็วของการเลื่อน เช่นเดียวกับทิศทาง โดยใช้แอตทริบิวต์ขององค์ประกอบ
ปะรำเป็นส่วนเลื่อนของข้อความที่สามารถแสดงในแนวนอนหรือแนวตั้ง ใช้เพื่อแสดงการแจ้งเตือนที่สำคัญหรือพาดหัวข่าวสำหรับแอป เป้าหมายของบทความนี้คือการสาธิตวิธีสร้าง Marquee Text ใน Android Studio เป้าหมายของเราคือให้ตัวอย่าง GIF แก่คุณ เพื่อให้เข้าใจถึงสิ่งที่เราพยายามทำให้สำเร็จ ในการสร้างคลาสใหม่ที่เรียกว่า txtMarquee ให้เปิดไฟล์ MainActivity.java และคัดลอกไฟล์ txtMarquee แอปของคุณสามารถปรับแต่งได้หลายสี เราคงแถบสีเขียวของแอปไว้ด้วยรหัสสี #0F9D58 ในแอปนี้
เปิดแอป เลือกธีมที่ตรงกับความต้องการของคุณมากที่สุดโดยอัปโหลดไฟล์ themes.xml ธีมที่เราใช้คือ parent=”Theme วัสดุถูกจัดเรียงตามลำดับของส่วนประกอบ ActionBar อันมืดมิดของ DayNight เป็นธีม DayNight

ปลั๊กอิน WordPress Marquee แนวนอน
ปะรำแนวนอน เป็นปลั๊กอิน WordPress ที่ช่วยให้คุณสามารถสร้างปะรำข้อความเลื่อนแนวนอน เป็นปลั๊กอินง่ายๆ ที่ให้คุณเพิ่มข้อความเลื่อนแนวนอนลงในไซต์ WordPress ของคุณได้
การเลื่อน Marquee Scroll ชื่อโพสต์เป็นปลั๊กอิน WordPress ที่ใช้งานง่าย ซึ่งช่วยให้คุณสร้าง Marquee Scroll พร้อมชื่อโพสต์บนเว็บไซต์ของคุณได้ ในส่วนผู้ดูแลระบบ จะมีกล่องข้อความแยกต่างหากสำหรับเปลี่ยนรูปแบบปะรำ การใช้ปลั๊กอิน WordPress ประกาศเลื่อนแนวนอน คุณสามารถใช้เนื้อหาของคุณเองในการเลื่อน ควรกำหนดค่า ปลั๊กอินปะรำชื่อบทความ เพื่อให้มองเห็นเมนูเลื่อนสำหรับชื่อได้ เป็นตัวกำหนดจำนวนและความยาวของการเลื่อน ตลอดจนความเร็วของการเลื่อน เมื่อ Marquee ย้ายเนื้อหา เนื้อหาจะแสดงขึ้น หน่วงเวลาเป็นช่วงสั้นๆ แล้วแสดงอีกครั้งในตำแหน่งเดิม เมื่อจำนวน Scroll มากขึ้น การเลื่อน Marquee จะถูกเร่ง
3 วิธีในการสร้าง Marquee ใน Html
ไฟล์ Googleapis.com/ajax/libs/jquery/1.2.2/jquery.min.js *script src=https://maxcdn.bootstrapcdn.com/bootstrap/3 คลาส Adiv =”marquee -inner” frameborder[/0: การเลื่อน[/no] styleborder:none; *object class=marquee-inner marquee-image data-src%27https://www.dummies.com/images/marquee_inner.png%27 data-height%25% รูปภาพของมัฟฟินถูกฝังอยู่ในโค้ด HTML ที่ URL ต่อไปนี้: https://www.dummies.com/images/marquee_inner.png
ปะรำข้อความ
Text Marquee เป็นเอฟเฟกต์แอนิเมชั่นที่ใช้เลื่อนข้อความผ่านหน้าเว็บ สามารถตั้งค่าให้เลื่อนข้อความในแนวนอนหรือแนวตั้งได้
วิธีใช้ Html Marquees
วิธีที่ง่ายที่สุดในการสร้างปะรำคือการเพิ่มแท็ก *marquee> ลงในเอกสารที่ควรเลื่อนข้อความ ในตัวอย่างต่อไปนี้ ข้อความจะปรากฏทางด้านขวาของปะรำแบบธรรมดา การเลื่อนข้อความของฉันจะแสดงที่นี่ หากคุณต้องการให้ข้อความเลื่อนไปในทิศทางอื่น ให้ใช้แท็ก *marquee scrolling> ข้อความทางด้านซ้ายของปะรำที่แสดงในตัวอย่างต่อไปนี้จะสามารถเลื่อนได้ การเลื่อนในแนวนอน ข้อความนี้จะเลื่อนไปทางซ้ายในคอลัมน์ด้านซ้ายของเบราว์เซอร์ของฉัน คุณยังสามารถใช้คุณสมบัติการเลื่อนเพื่อระบุทิศทางที่ข้อความควรเลื่อนได้ ตัวอย่างนี้แสดงเส้นปะรำที่เลื่อนหน้าลงโดยเลื่อนข้อความลง เลื่อนส่งข้อความไปที่ /marquee> แล้วคุณจะเข้าสู่หน้านี้ นอกจากนี้ยังสามารถใช้คุณสมบัติความเร็วเพื่อกำหนดว่าข้อความจะเลื่อนได้เร็วเพียงใด ตัวอย่างต่อไปนี้แสดงเส้นปะรำที่เลื่อนด้วยความเร็วช้ากว่าข้อความที่เหลือ ควรใช้การเลื่อนอย่างช้าๆ สำหรับการเลื่อน ข้อความของฉันจะเลื่อนที่นี่อย่างช้าๆ! นอกจากนี้ยังสามารถตั้งค่าคุณสมบัติความสูงและความกว้างเพื่อจำกัดจำนวนการเลื่อนได้อีกด้วย ตัวอย่างต่อไปนี้แสดงเส้นปะรำที่มีความสูงและความกว้างกำหนดไว้เป็นค่าเริ่มต้น scrolling = 'height', 'width', and'space' ข้อความของฉันจะเลื่อนที่ความสูง 500X และความกว้าง 500X (400400) แท็กเริ่มต้นและสิ้นสุดสามารถใช้สำหรับทั้งข้อความที่เลื่อนและเลื่อน แม้ว่าจะไม่ย้าย กระโจมทั้งหมด ก็ตาม ข้อความต่อไปนี้แสดงในกระโจม ซึ่งเลื่อนจากขวาไปซ้าย สำหรับกระโจม ให้ตั้งค่าเริ่มต้นไปทางขวาและสิ้นสุดทางซ้าย เมื่อฉันเลื่อนลง ฉันจะป้อนข้อความในคอลัมน์ด้านขวาและด้านซ้าย
ปลั๊กอิน WordPress ปะรำรูปภาพ
ปะรำรูปภาพ เป็นปลั๊กอิน WordPress ที่ช่วยให้คุณสามารถสร้างแกลเลอรี่ภาพแบบเลื่อนบนเว็บไซต์ของคุณได้ ด้วยปลั๊กอินนี้ คุณสามารถเพิ่มรูปภาพไปยังเว็บไซต์ของคุณและแสดงในรูปแบบสไลด์โชว์ได้อย่างง่ายดาย ปลั๊กอินนี้ใช้งานง่ายและมาพร้อมกับคุณสมบัติมากมายที่ช่วยให้คุณปรับแต่งแกลเลอรีรูปภาพของคุณได้
ปลั๊กอินโปรแกรมรวบรวมข้อมูลรูปภาพ Marquee เป็นปลั๊กอินที่ช่วยให้เลื่อนรูปภาพได้ตามต้องการ ปลั๊กอินใช้ทั้งภาพซ้ายและขวาและแสดงเป็นหนึ่งคอลัมน์ รูปภาพสามารถขับเคลื่อนด้วยเมาส์ได้ ดังนั้นตำแหน่งของเคอร์เซอร์ของเมาส์จะเป็นตัวกำหนดว่ารูปภาพนั้นรวบรวมข้อมูลด้วยความเร็วและทิศทางที่เหมาะสมหรือไม่ ในผู้ดูแลระบบปลั๊กอิน เราสามารถอัปโหลดและเพิ่มรูปภาพในไซต์ของเราได้ ปลั๊กอินนี้รองรับตัวเลือกที่ตอบสนองเนื่องจากเราต้องการรหัสย่อความสูงของรูปภาพ ปลั๊กอิน WordPress เริ่มต้นจะแสดงภาพในลำดับแบบสุ่ม ในรุ่นถัดไป เราจะเพิ่มตัวเลือกเพิ่มเติมสำหรับการเปลี่ยนลำดับของรูปภาพ ชื่อรูปภาพหรือคำอธิบายไม่ปรากฏอยู่ใต้การเลื่อนภาพ
ข้อความปะรำ
ข้อความ Marquee เป็นข้อความประเภทหนึ่งที่เลื่อนผ่านหน้าจอ ซึ่งมักใช้ในโฆษณา ข้อความ Marquee สามารถใช้เพื่อดึงดูดความสนใจหรือเพียงแค่เพิ่มความน่าสนใจให้กับหน้าเว็บ
