2022 年為您的網站提供 26 個引導文本區域
已發表: 2022-03-24經過數月的測試和審查,我們為您帶來了適用於任何網站或博客的 26 個最佳 Bootstrap 文本區域的最終集合。
我們甚至添加了一些我們自己精心設計的替代方案供您實施。
我們的選擇基於適用於多個 Web 項目的文本區域,而不僅僅是一個. 這會立即解鎖無限選項。
此列表涵蓋聯繫表格和地址輸入區域到評論、註釋和文本框。
您現在擁有所有必要的工作來提高您網站的用戶參與度。
注意:如果您想進行任何調整和改進,歡迎您來實現。
我想指出,我們有數百個 Bootstrap 5 模板可以讓您的網站更上一層樓。 它們確實具有類似的文本形式,如下所示,還有數百萬個其他很酷的功能。
最佳引導文本區域
聯繫表格 V16

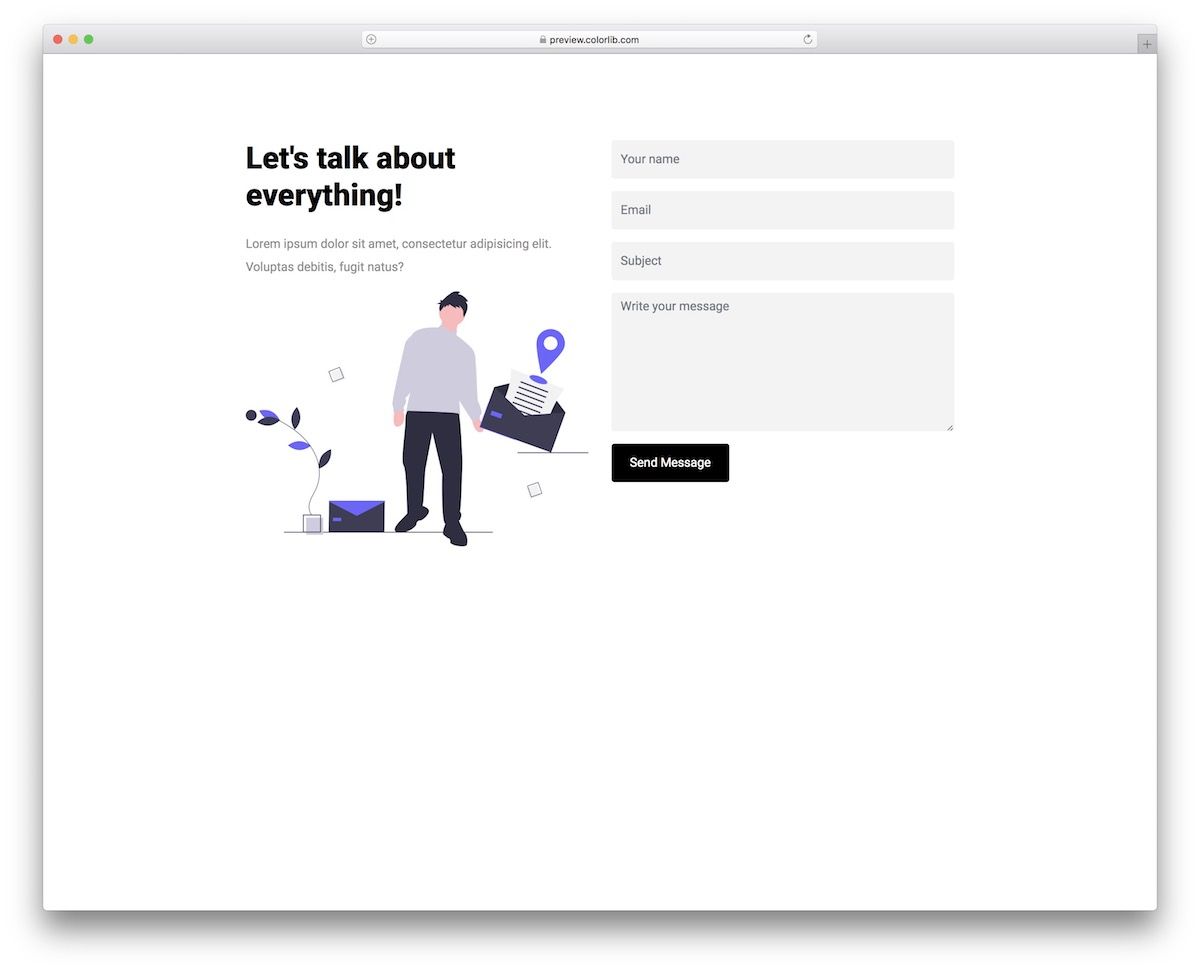
這種現代且富有創意的聯繫表格包括讓您立即開始工作所需的一切。 它有四個主要字段:名稱、電子郵件、主題和文本區域。
如果您想更改任何內容以使最終創建適合您的項目,請實現它。
這也是一個 Bootstrap 框架模板,遵循最新的趨勢和法規以獲得出色的性能。
更多信息/下載
聯繫表格 v1

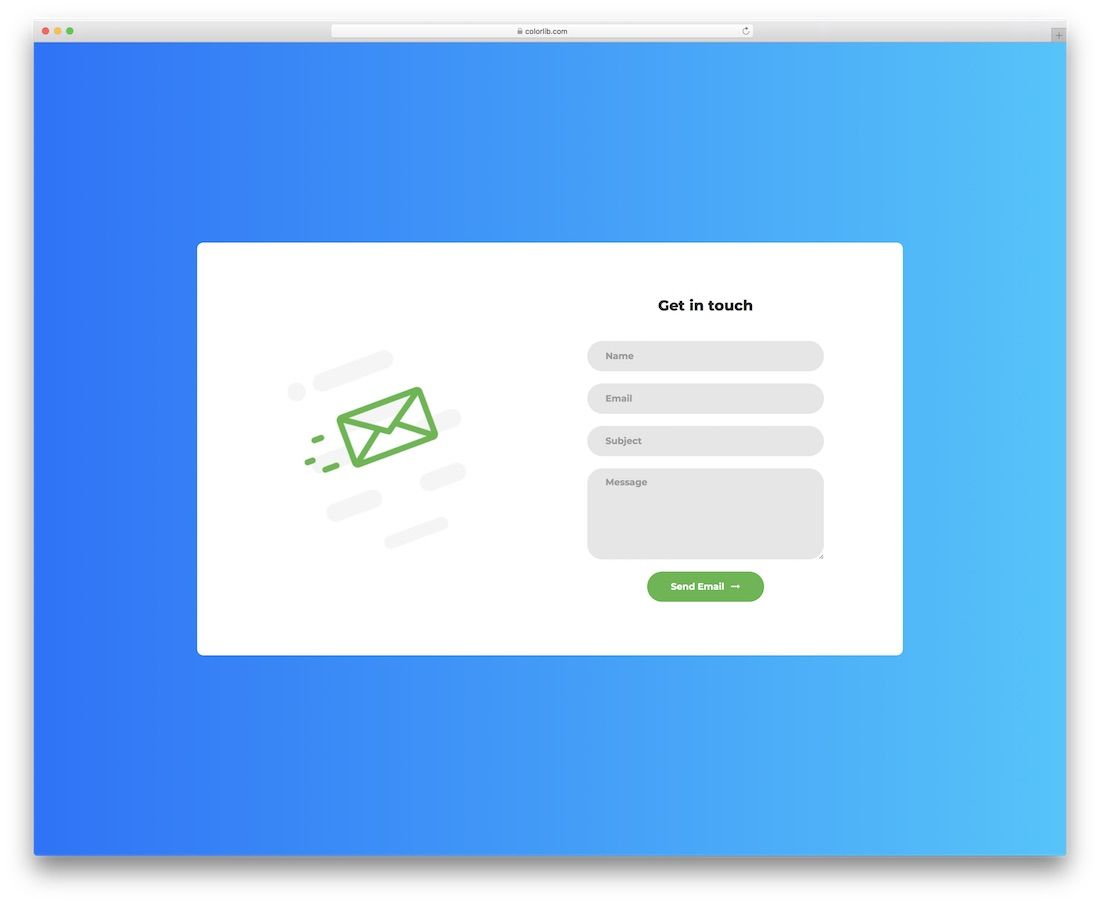
那裡的所有聯繫表格都帶有一個文本區域。 讓我們面對現實吧,沒有一個,用戶如何向您發送他們的查詢?
Contact Form v1 是另一個很棒的 Bootstrap textarea示例,具有簡潔的外觀,您可以按原樣使用甚至進一步調整。
圓潤的邊緣使它看起來非常適合移動設備,它可以瞬間適應不同的屏幕尺寸。
更多信息/下載
聯繫表格 v7

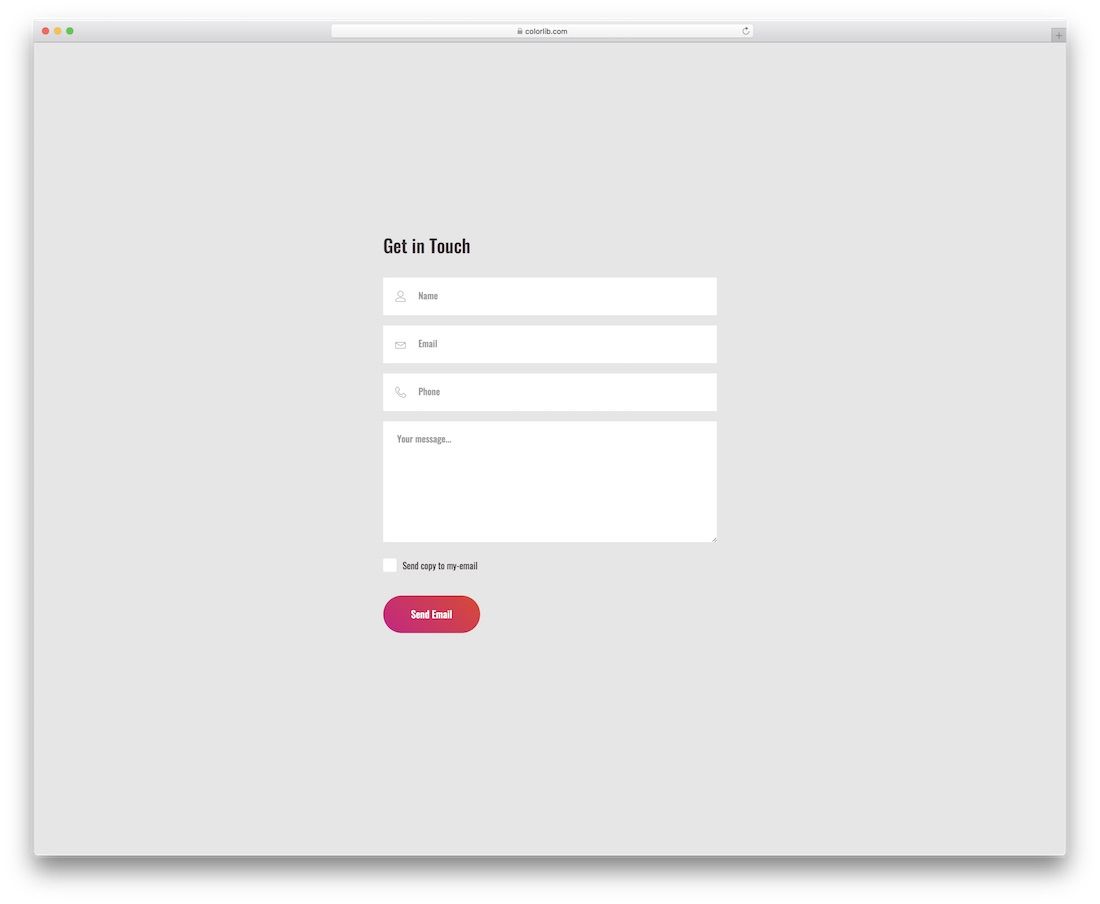
如果您搜索要嵌入到應用程序中的干淨聯繫表單,聯繫表單 v7 是一個簡單的替代方案。
無需從頭開始工作,您現在可以加快工作流程,同時仍保持相同的專業水平。
該佈局還具有一個複選框(您可以修改)和一個具有漸變效果的按鈕。
更多信息/下載
聯繫表格 v10

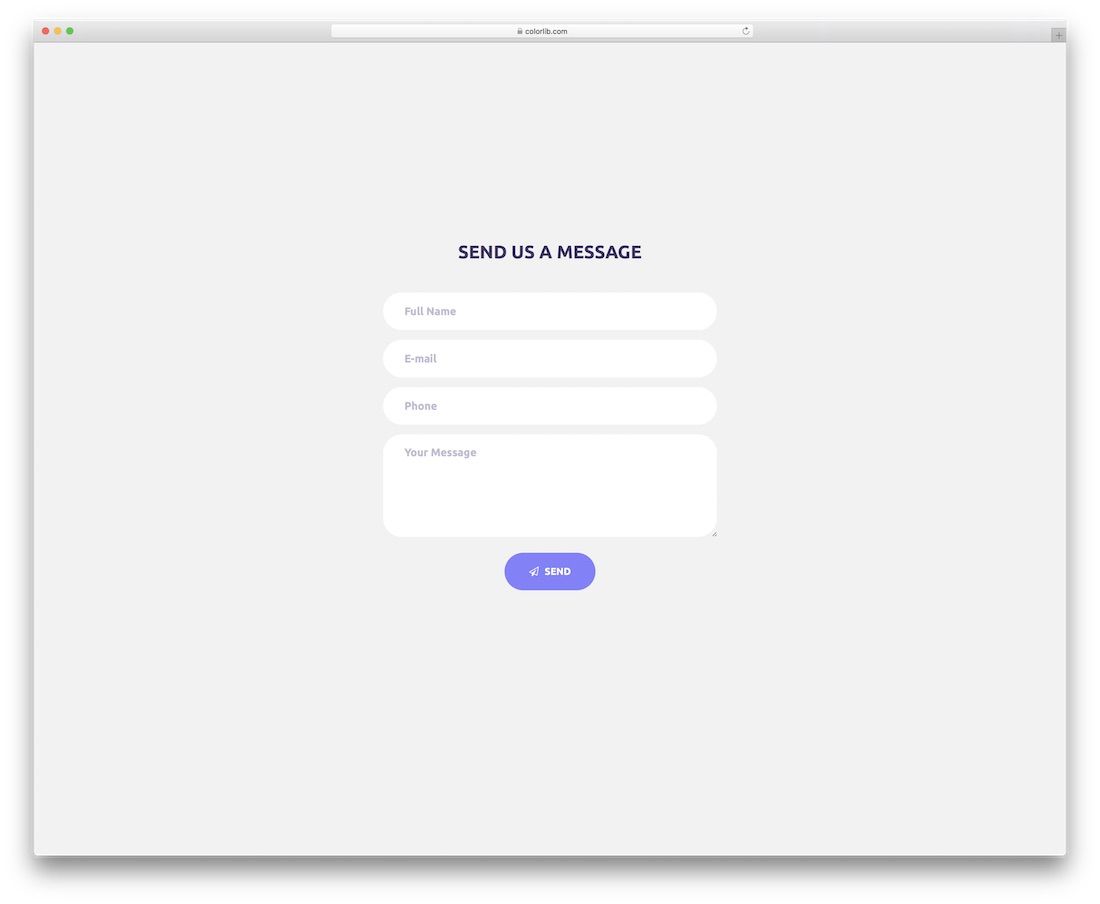
使用這些免費的 Bootstrap 文本區域中的任何一個,您都可以節省時間。 如果您對聯繫表單小部件感興趣,請不要再猶豫並選擇聯繫表單 v10。
響應式設計保證了卓越的用戶體驗,無論是在移動設備上還是在桌面上查看和填寫字段。
這個免費片段的另一個核心功能是自動完成,這對每個用戶來說都非常方便,因為他們不需要輸入所有細節。
更多信息/下載
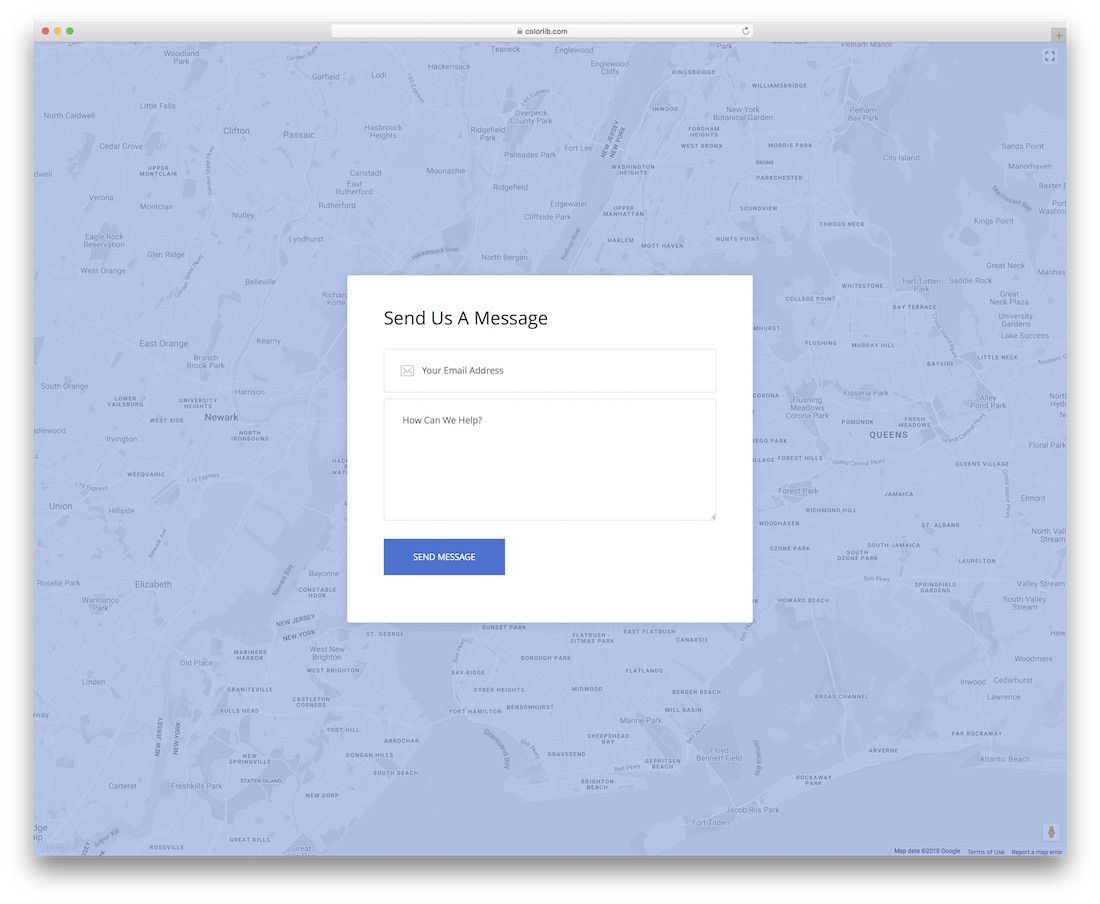
聯繫表格 v19

儘管此聯繫表非常基本,但背景卻不是。 正如您從上面的屏幕截圖中看到的那樣,Contact Form v19 是一個獨特的模板,以 Google 地圖為背景。
該地圖功能齊全,您可以四處移動,甚至可以全屏查看。 有了這個,您可以顯示您的業務的確切位置,這樣每個人都可以更輕鬆地找到您。
更多信息/下載
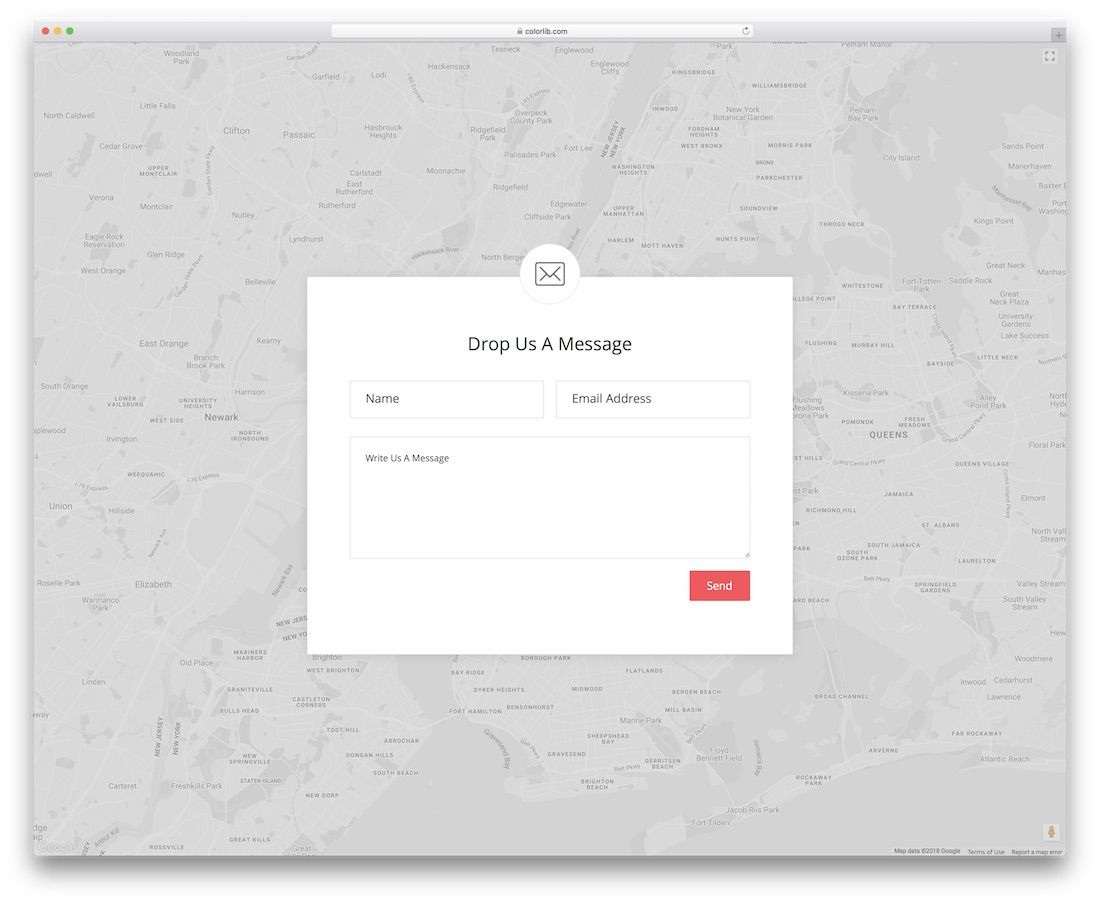
聯繫表格 v20

聯繫表格 v20 是具有 Google 地圖背景的聯繫表格模板的另一個極好的替代品。 如果前任過於基礎,這是一個很好的解決方案。
除了電子郵件和文本區域部分,它還具有用戶名字段。 免費片段還具有自動填充數據、驗證和 100% 移動友好型設計。
更多信息/下載
AngularJS自動擴展文本區域

沒有什麼能比得上這個非常酷的 Bootstrap Textarea。 這利用 Angular 來創建動態擴展的最佳文本區域。
這在某種程度上取決於里面有多少內容。 它的好處是像您這樣的用戶可以手動擴展文本區域。 但是,如果自行擴展,則認為沒有必要。
在一些正常情況下,textarea 中的內容溢出,您將能夠看到滾動條。 自動展開文本區域並隱藏滾動條。
調整文本區域的高度以滿足內容的高度。 一旦內容的高度發生變化,就需要進行這種形式的調整。
更多信息/下載
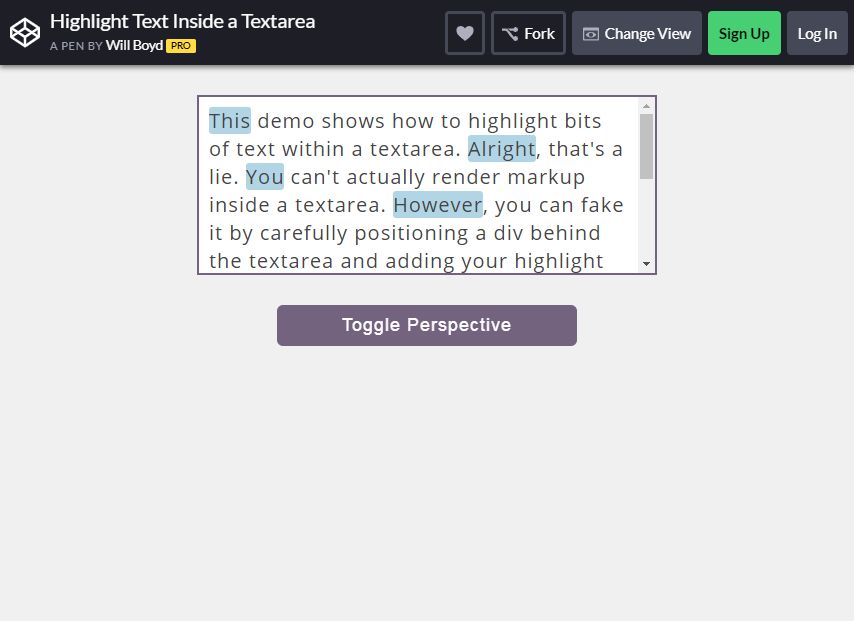
TextArea 中突出顯示的文本

突出顯示文本區域中的一些文本是可能的。 這被稱為文本區域內的渲染標記。 通過在文本區域的後面小心地放置一個 div 來偽造它也是可以的。
這也是您現在可以添加highlight的時候。
在這個片段中,您將需要使用一個很酷的 CSS hack,它會在文本區域中產生突出顯示效果。 JavaScript 考慮將滾動和內容位置從 textarea 同步到 div。
這讓位於所有排列整齊的東西。 只需按下切換按鈕即可窺視窗簾的背面。 您可以自由編輯文本,同時突出顯示所有大寫單詞。
更多信息/下載
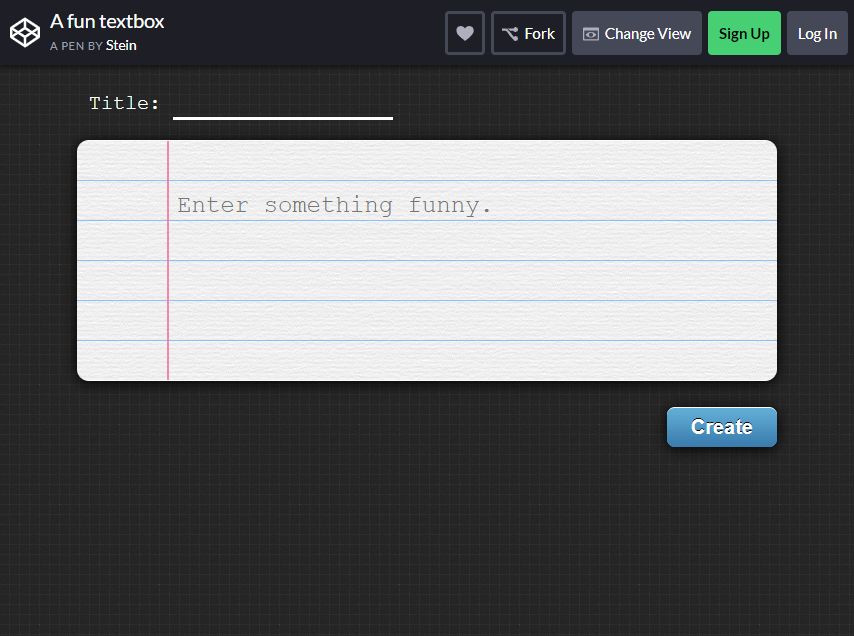
筆記本文本區

這個 Notebook Textarea 可以提供什麼樂趣? 這是一個有趣的 CSS 片段,可以讓你的文本區域看起來完全像一張紙。 這是與作文筆記本相比的。
如您所見,最好使用老式的打字機式字體作為補充。 努力在其中輸入一些有趣的東西或嘗試如何使用它。
更多信息/下載
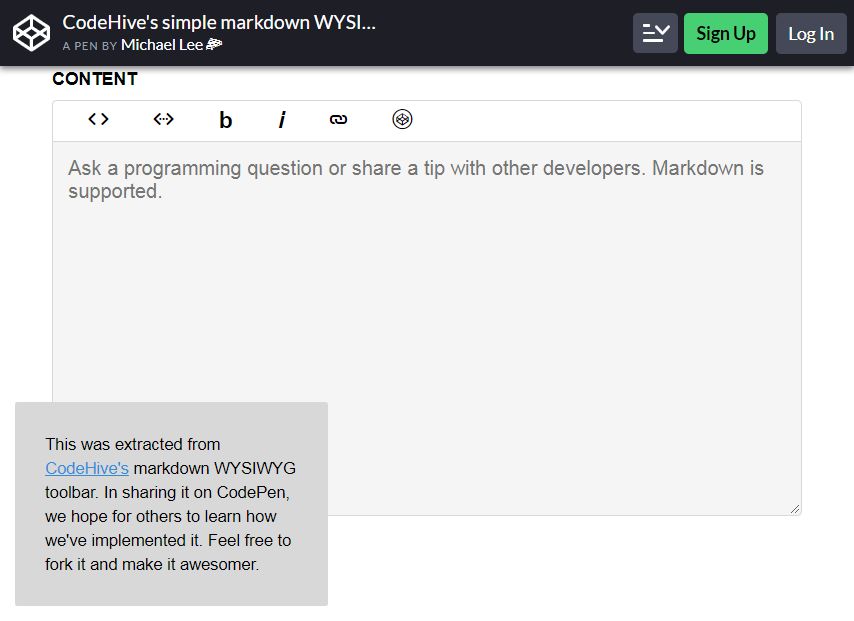
所見即所得編輯器

這個使用起來很有趣,因為它作為 textarea 片段很酷。 更喜歡它的是它創建了一個富文本編輯器。 在搜索另一個 Bootstrap Textarea 時,所見即所得編輯器是要走的路。
這確實是一個簡單的 textarea 元素的編輯器。 用戶可以輕鬆地格式化元素內部的文本。 儘管不懂編碼,這也很容易使用。
最好花時間去發現它,看看它如何為您作為設計師或開發人員的最佳目的服務。
更多信息/下載
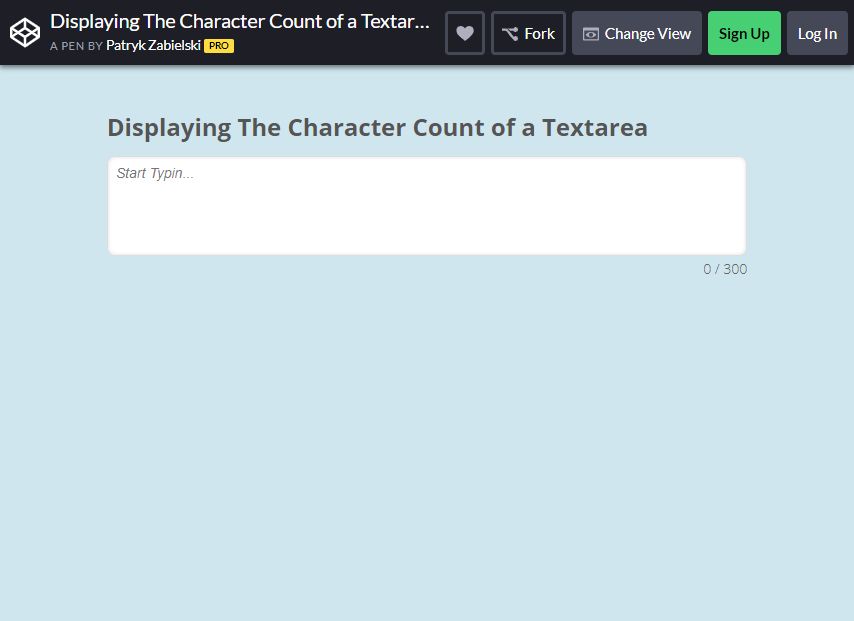
字符計數器 TextArea

當您使用字符計數器文本區域時,可能性是無窮無盡的。 這在限制用戶可以放入文本區域的字符數時非常有用。
使用 textareas 顯示字符計數器也更好。 當實現兩者時,這簡直是完美的。 這些功能也是使用代碼片段創建的。 您可以自定義代碼以最適合您的獨特需求。
這些需求特別適合您的網站和項目。 無需等待即可使用此 Bootstrap 文本區域。 請充分利用它。
更多信息/下載
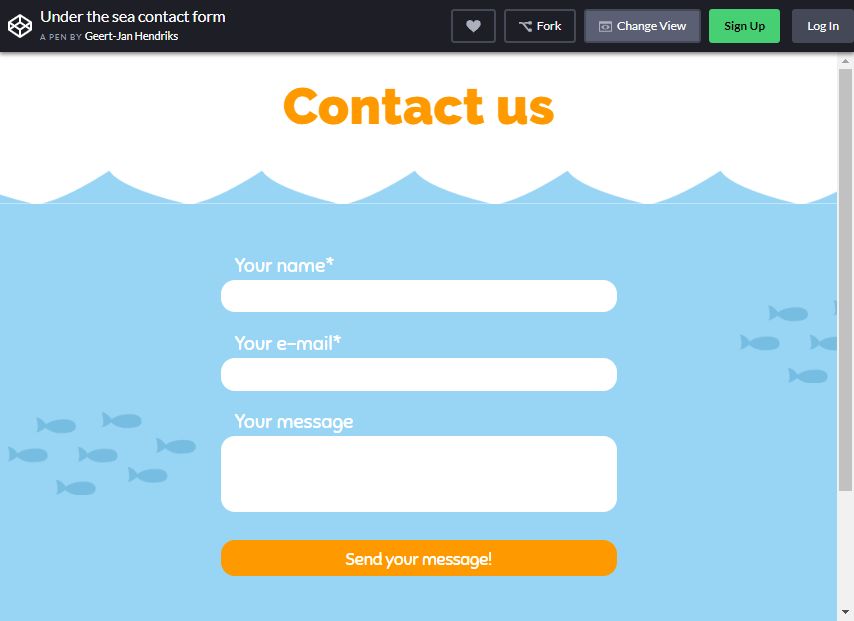
海底聯絡表

在 Sea Contact Form 下使用交互式聯繫表格節省您的時間。 這是使用基於 JavaScript 的最具交互性和最漂亮的設計而自豪地製作的。
在許多要查找的聯繫表單中,您經常會看到它們包含一些 textarea 元素。 這是必須編寫主要信息的地方。 在這個片段中,您有機會展示您的創造力。
這也是在您設置包括 textarea 在內的輸入字段的樣式時。
您向大海和周圍的一些可愛生物致敬。 這是你要注意使用的東西。
更多信息/下載
表情符號

如果您喜歡 Twitter,那麼您可以擁有如此新穎和精美的 Twemoji。 這是最適合您的 Bootstrap 文本區域。 這是您在各種平台上實現表情符號的最佳方式。
更喜歡該片段的是它可以用於插件。 這使您可以添加數十個很酷的表情符號。

這也與您在手機上鍵入文本消息時的任何文本區域框有關。
更多信息/下載
Bootstrap響應式文本區域

文本區域通常與任何其他表單控件(如復選框、選擇下拉菜單和文本框)一起創建。 但這一個服務於簡單性; 如果您正在尋找一個簡單的文本區域以將其合併到您的網站中,那麼這是最適合您的。
然後直接通過網頁的頭部創建。 大多數情況下,如果網站訪問者看到有很多按鈕和表格需要填寫,他們往往會立即關閉網站。
幸運的是,如果您的網站中嵌入了一個簡單的表單,您將有更多的機會參與網站。
更多信息/下載
具有最大長度的標題和說明

這個 textarea 模板很容易填寫(在網絡訪問者方面)並且很容易安裝在您的網站上。 標題和描述模闆對於保持網站文本的數量非常有用。
它將防止過度輸入單詞或字符,使信息或描述簡短但甜美。
更多信息/下載
TextArea剩餘字符

誰說綠色不能包含在文本區域模板中? 使用這個帶有亮綠色背景的簡單文本區域表單,給您的訪問者留下深刻印象。
您可以使用公司的徽標或品牌作為背景照片。 它會引起訪問者的注意。 它展示了一種大膽的風格,使用簡單或最小的裝飾形式,真正賦予它美麗的飾面。
比如,來吧? 有什麼比 textarea 的亮綠色背景更吸引人的呢?
更多信息/下載
最小輸入

驗證帳戶的最安全信息之一是獲取持有人的出生日期。 因此,最好將它們用作登錄時所需的附加信息。
並非我們所有人都不能保留數千個帳戶並且可以長時間記住它們。 這種形式使用純白色背景,使其看起來整潔簡約。
我們都同意,當登錄到 textarea 表單時,當它簡單而實用時會更有動力。
更多信息/下載
筆記響應式

有了這個,您將享受在紙上書寫的懷舊之情,就像您在小學或高中時一樣。
這個文本區域看起來像一個記事本,每個句子都會與行對齊,看起來就像你在紙上寫字一樣。
它的簡單性增加了它寫字的吸引力。 如果您正在尋找與您的網站品牌相關的懷舊記事本文本區域,那麼這就是您的最佳選擇。
更多信息/下載
在 Vueitify 中顯示 V-TexArea

如果您已經熟悉 jQuery UI,它具有可調整大小的交互。 這可以以某種方式用於文本區域。
更重要的是它可以在所有瀏覽器中正常工作。
它還可以覆蓋 Webkit 的本機版本。 這是因為這個版本有很多花哨的東西,比如動畫和回調。
您可以通過在頁面上加載 jQuery UI 和 jQuery 來使用它。
更多信息/下載
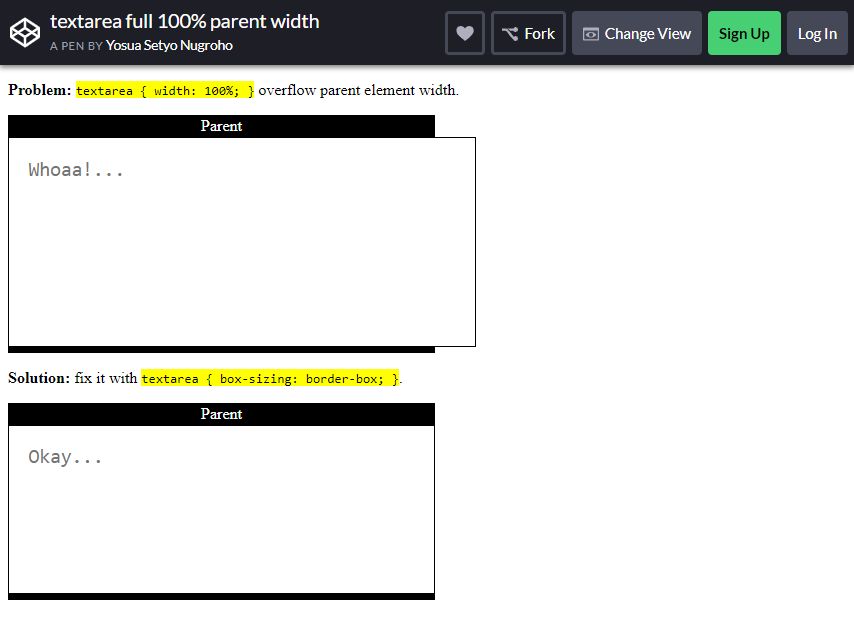
TextArea Ful 100% 父寬度

您可以使用 Bootstrap Textarea 做的另一件事是 TextArea Full 100% Width。 這使您可以自由地防止文本在 CSS 中以通常的方式換行並以全寬寫入所有數據。
您可以使用空格:nowrap;。 如果您打算在 textareas 中輸入內容,您將擁有不中斷的行。 這也是直到您按下回車鍵。
這被指定用於編寫真正有用的問題和解決方案。
更多信息/下載
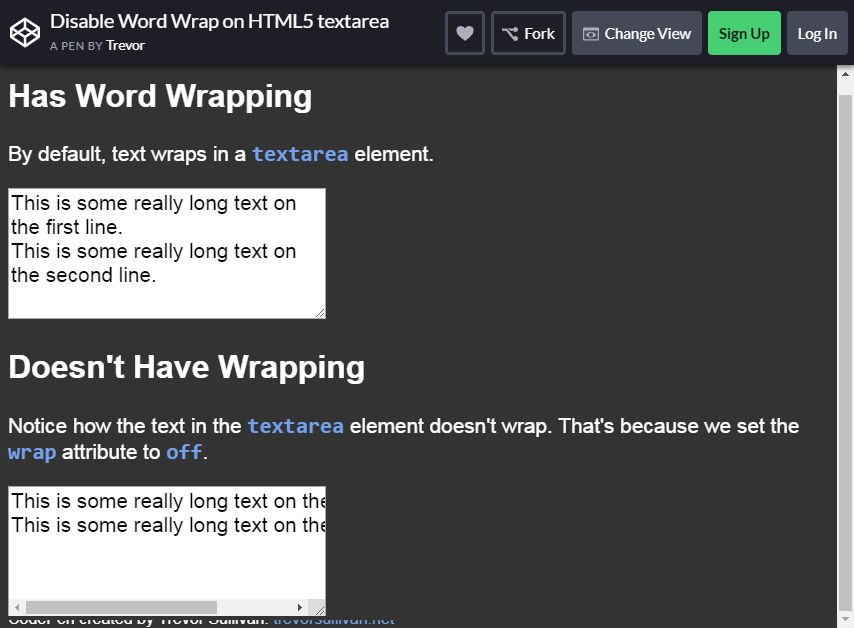
在 HTML5 TextArea 上禁用自動換行

當您想將兩個文本區域相互對齊時,您會注意到按鈕底部有令人討厭的幾英寸,往往會上升。
還建議將表單和文本區域包裝到容器或行 div 中。 這就是這個過程的簡單程度。
根據表單元素,他們從訪問者那裡收集一些有價值的信息。 然後將它們返回給用於不同目的的站點所有者。
只要提出正確的問題,就可以獲得正確的答案。 這是仔細考慮表格結構的唯一方法。
更多信息/下載
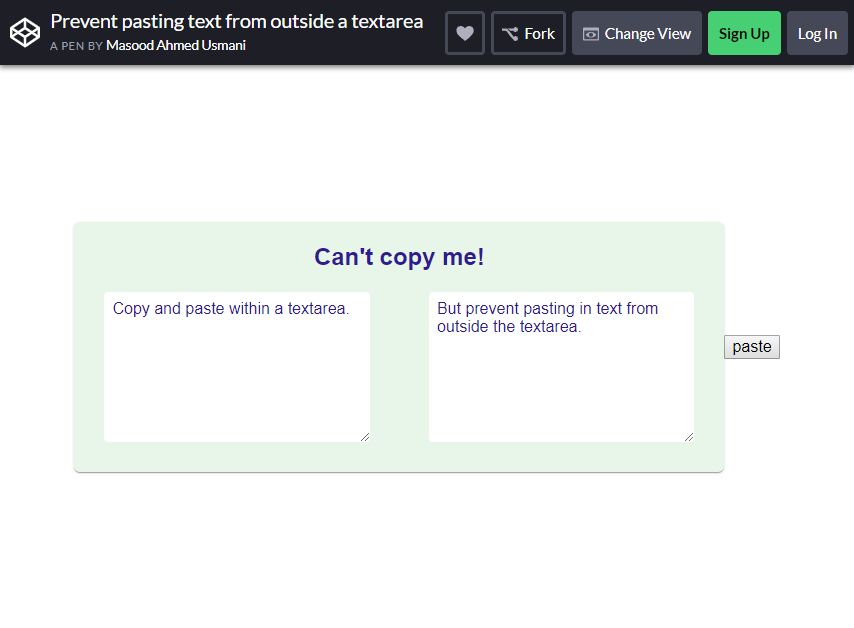
防止從 TextArea 外部粘貼文本

在這一點上,我們可能會同意簡單是成功的關鍵。大多數當代網站現在都轉向更簡約的設計。 這個 textarea 模板不僅為我們提供極簡主義,還為我們提供功能。
它可以防止用戶從外部複製段落(例如 MS Word、Google、Facebook 等)並將它們粘貼到表單中。 這將確保提交的信息不被抄襲或從其他來源複製粘貼。
更多信息/下載
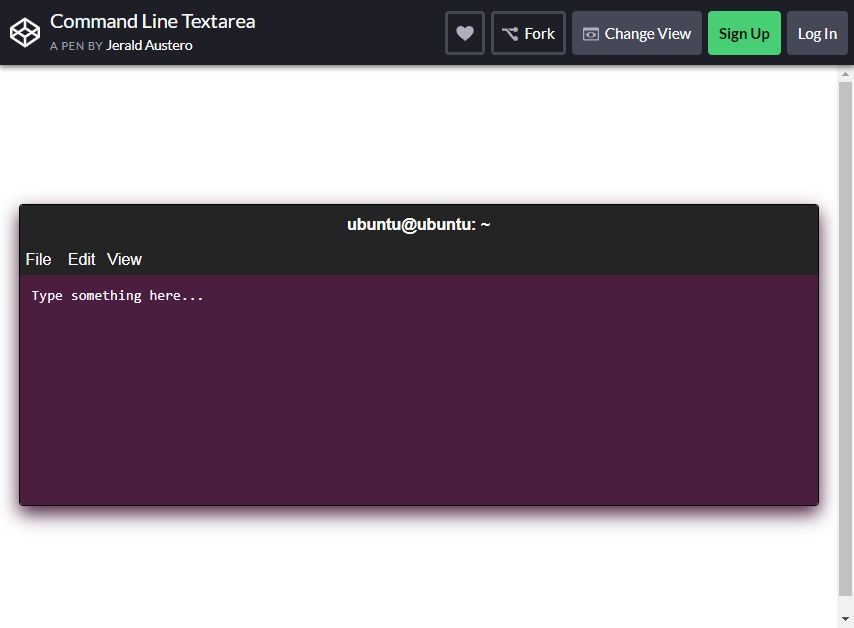
命令行文本區域

找到這個 Bootstrap 表單的例子,作為一個有價值的工具。 這是因為它帶有單選按鈕、文件輸入、選擇列表、文本區域等等。
與白色字體形成鮮明對比的靛藍色肯定會吸引任何人在其中輸入單詞或段落。
命令行 TexArea 是一個模板,允許我們歸檔、編輯和查看我們放入表單的信息/數據。
更多信息/下載
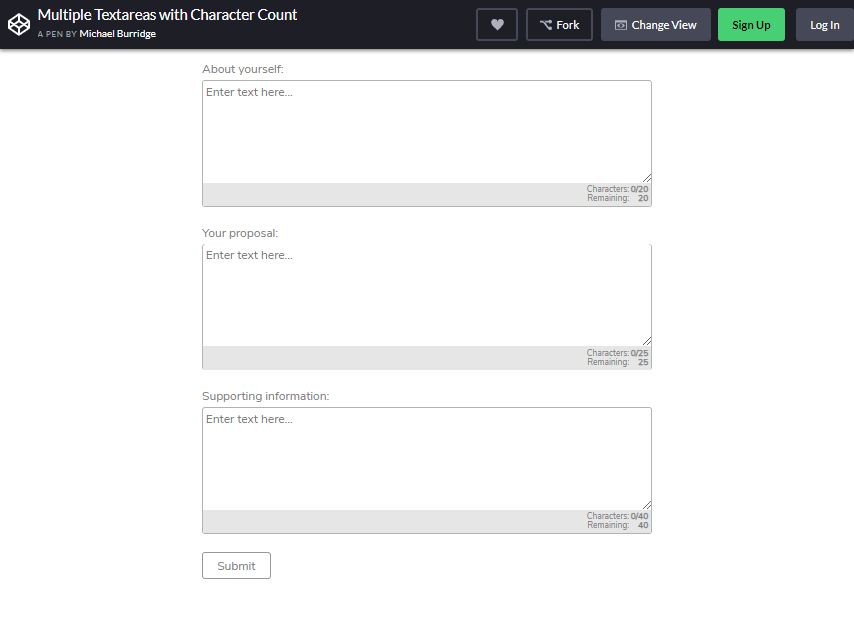
具有字符數的多個文本區域

這被歸類為非常適合用於 Bootstrap 的 jQuery 插件。 這完成了在輸入文本框或文本區域中彈出下拉菜單的工作。 當您想使用這個時,無需再猶豫。
這確實是您作為 Bootstrap 插件來滿足您的提及需求所需要的。
安裝將跟隨快速啟動選項:下載最新版本、npm install-save bootstrap-suggest 和 bower: bower install bootstrapSuggest。
還需要將 bootstrapsuggest.css 和 bootstrapsuggest.js 鏈接到您的項目。
更多信息/下載
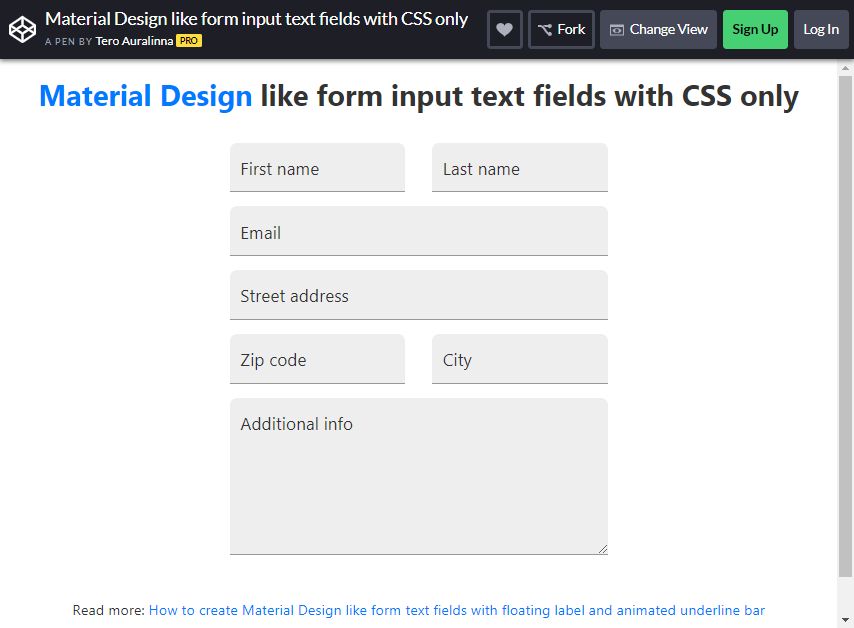
類似形式的材料設計

這被認為是一個包含文本區域的元素。 當輸入更多的輸入行時,它會以這樣一個特定的高度增長。
只要設置了屬性的 maxRows 或顯式高度,它就永遠不會滾動。
這將獲得獲取客戶詳細信息所需的信息,以確保您可以驗證它是否真的是他們,並且如果在在線商店中使用,則可以在發送他們的訂單時使用。
更多信息/下載
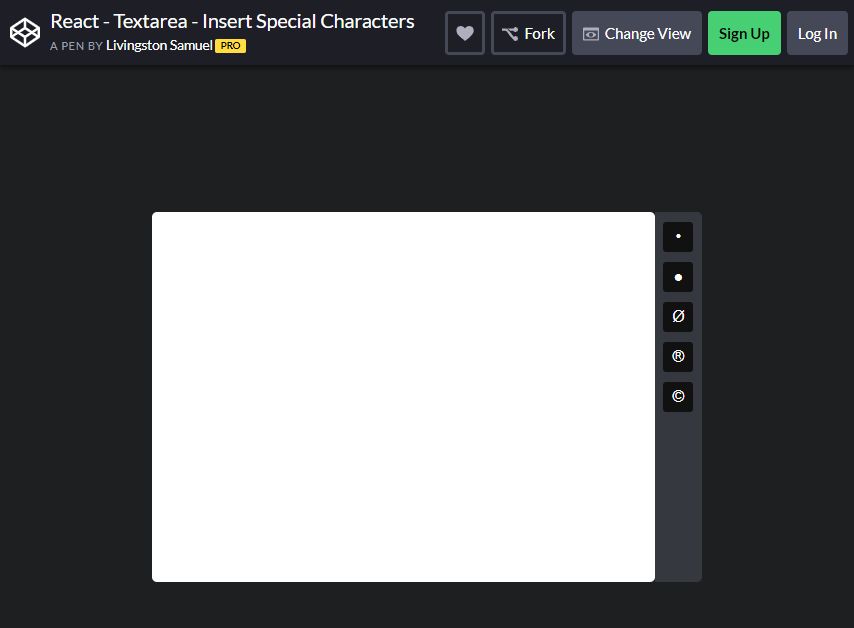
React – TextArea – 插入特殊字符

React – TextArea – 插入特殊字符讓位於在純文本區域中輕鬆插入特殊字符、符號、繪圖等。
這很有趣,因為它可以將上傳功能添加到 CodeMirror 或 textarea。 這是通過在其中的圖像中粘貼或拖放來實現的。
如果你安裝這個,這個包已經可以使用 Bower 了。
更多信息/下載
無論多麼精確,在某些情況下,用戶需要的信息是模糊的。 這甚至在它被提供之前也是如此。 它還需要分佈在輸入字段中填寫的單個或什至幾個單詞上。 這就是文本區域元素在這個問題上變得至關重要的時候。 它是唯一不可替代的元素,使訪問者可以自由地寫回一些句子並提供反饋。 分享他們行為的原因可以幫助我們使頁面也被證明更好的服務或產品!
