26 Bootstrap Textareas لموقعك الإلكتروني 2022
نشرت: 2022-03-24بعد أشهر من الاختبار والمراجعة ، نقدم لك المجموعة النهائية من أفضل 26 منطقة نصية من Bootstrap لأي موقع ويب أو مدونة.
لقد أضفنا أيضًا عددًا قليلاً من بدائلنا المصممة بعناية لتنفذها.
اعتمدنا في اختيارنا على textareas التي تعمل في مشاريع ويب متعددة ، وليس مشروعًا واحدًا فقط . هذا يفتح على الفور خيارات غير محدودة.
تغطي هذه القائمة نماذج جهات الاتصال ومناطق إدخال العناوين في التعليقات والملاحظات والمربعات النصية.
لديك الآن كل ما يلزم للعمل على مشاركة مستخدم موقع الويب الخاص بك.
ملاحظة: إذا كنت ترغب في إجراء أي تعديلات وتحسينات ، فنحن نرحب بك لتحقيق ذلك.
أود أن أشير إلى أن لدينا عدة مئات من قوالب Bootstrap 5 الجاهزة لنقل موقع الويب الخاص بك إلى المستوى التالي. إنها تتميز بأشكال نصية متشابهة كما ترى أدناه جنبًا إلى جنب مع ملايين الميزات الرائعة الأخرى.
أفضل Bootstrap Textareas
نموذج الاتصال V16

يتضمن نموذج الاتصال الحديث والمبتكر هذا كل ما هو ضروري لبدء العمل على الفور. يحتوي على أربعة حقول رئيسية: الاسم والبريد الإلكتروني والموضوع ومنطقة النص.
إذا كنت ترغب في تغيير أي شيء بحيث يلبي الإنشاء النهائي مشروعك ، فاحققه.
هذا أيضًا قالب Bootstrap Framework ، يتبع أحدث الاتجاهات واللوائح لتحقيق أداء رائع.
مزيد من المعلومات / تنزيل
نموذج الاتصال v1

تأتي جميع نماذج الاتصال مع منطقة نصية. دعونا نواجه الأمر ، بدون واحد ، كيف يمكن للمستخدم أن يرسل لك استعلامه؟
نموذج الاتصال v1 هو مثال آخر رائع على منطقة Bootstrap textarea ، حيث يتميز بمظهر أنيق يمكنك استخدامه كما هو أو حتى تعديله بشكل أكبر.
تجعل الحواف المستديرة مظهره مناسبًا جدًا للهاتف المحمول ، وهو مناسب لأحجام الشاشات المختلفة على الفور.
مزيد من المعلومات / تنزيل
نموذج الاتصال v7

نموذج الاتصال v7 هو بديل بسيط إذا كنت تبحث عن نموذج اتصال نظيف لتضمينه في طلبك.
بدون الحاجة إلى العمل عليه من الألف إلى الياء ، يمكنك الآن تسريع سير العمل ، مع الاحتفاظ به على نفس المستوى المهني.
يتميز التخطيط أيضًا بخانة اختيار (يمكنك تعديلها) وزرًا بتأثير التدرج اللوني.
مزيد من المعلومات / تنزيل
نموذج الاتصال v10

مع أي من هذه النصوص المجانية من Bootstrap ، ستوفر على نفسك الوقت. إذا كنت مهتمًا بعنصر واجهة مستخدم نموذج الاتصال ، فلا تبحث عن المزيد واختر نموذج الاتصال v10.
يضمن التصميم سريع الاستجابة تجربة مستخدم رائعة سواء عرضته وملء الحقول على الهاتف المحمول أو سطح المكتب .
ميزة أساسية أخرى لهذا المقتطف المجاني هي الإكمال التلقائي ، وهو مفيد جدًا لكل مستخدم ، حيث لا يحتاجون إلى كتابة جميع التفاصيل.
مزيد من المعلومات / تنزيل
نموذج الاتصال v19

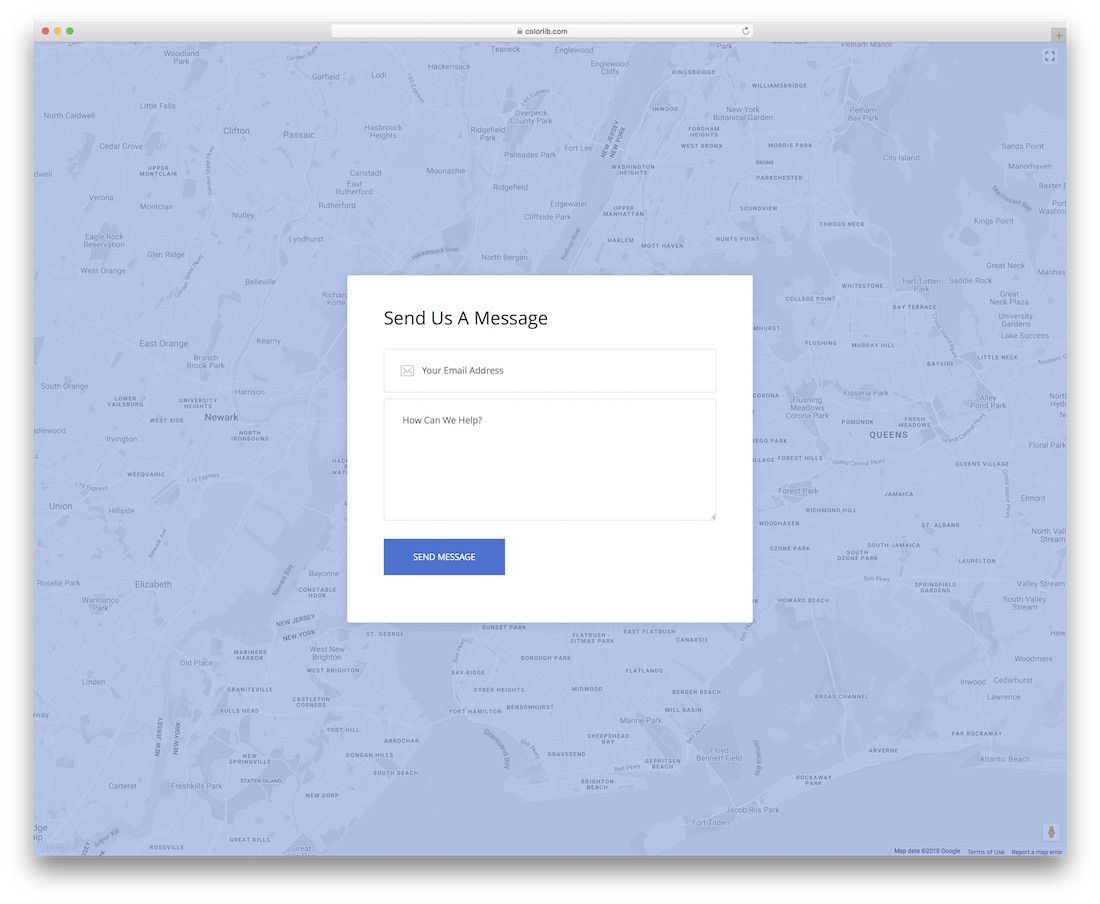
على الرغم من أن نموذج الاتصال هذا أساسي للغاية ، إلا أن الخلفية ليست كذلك. كما ترى من لقطة الشاشة أعلاه ، يعد Contact Form v19 نموذجًا فريدًا مع خرائط Google كخلفية.
الخريطة تعمل بكامل طاقتها ، حيث يمكنك تحريكها أو عرضها في وضع ملء الشاشة. باستخدام هذا ، يمكنك عرض الموقع الدقيق لنشاطك التجاري ، حتى يتمكن الجميع من العثور عليك بسهولة أكبر.
مزيد من المعلومات / تنزيل
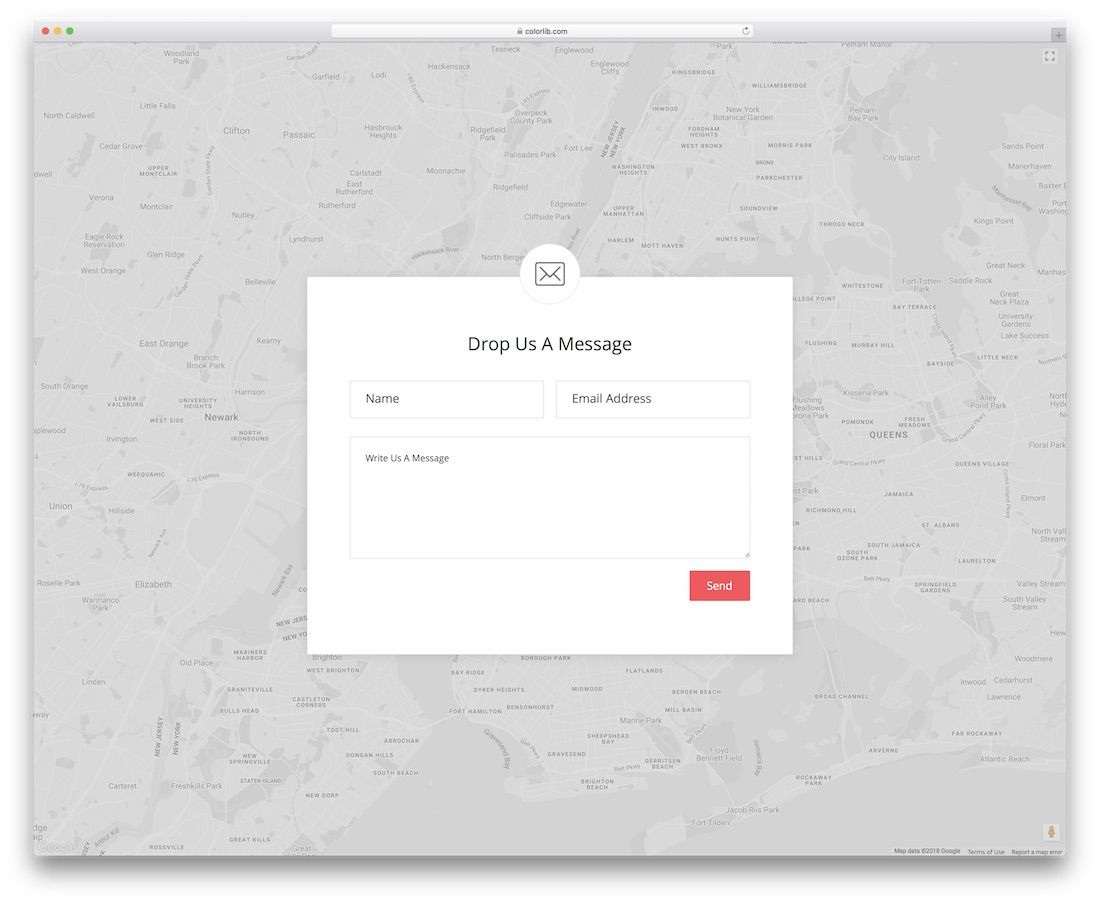
نموذج الاتصال v20

نموذج الاتصال v20 هو بديل رائع آخر لقالب نموذج الاتصال بخلفية خرائط Google. إذا كان السلف أساسيًا جدًا ، فهذا حل رائع سيفي بالغرض.
بالإضافة إلى أقسام البريد الإلكتروني ومنطقة النص ، فهي تحتوي أيضًا على حقل لاسم المستخدم. يتميز المقتطف المجاني أيضًا ببيانات الملء التلقائي والتحقق من الصحة وتصميمًا متوافقًا مع الأجهزة المحمولة بنسبة 100٪.
مزيد من المعلومات / تنزيل
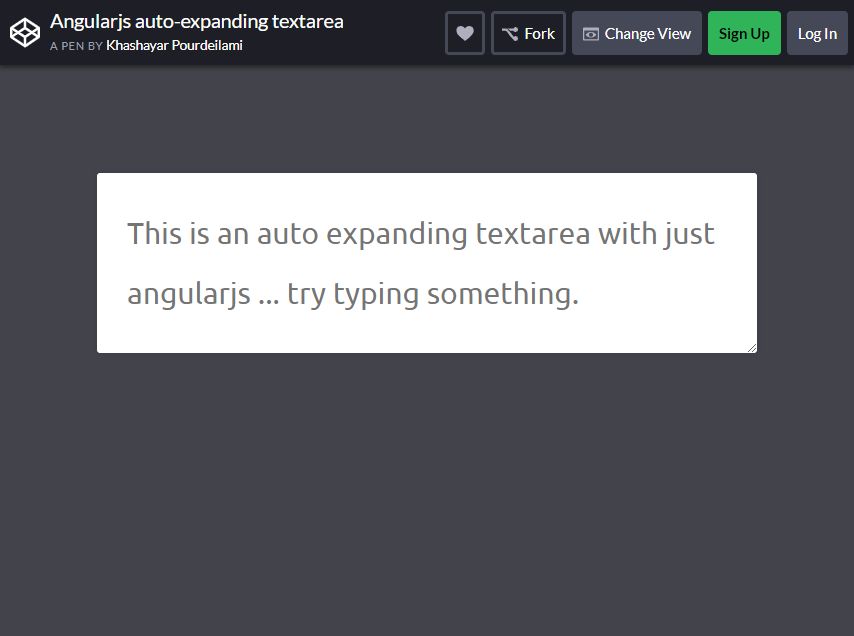
AngularJSA Auto- توسيع TextArea

لا شيء يمكن مقارنته مع Bootstrap Textarea الرائع جدًا. يستخدم هذا Angular لإنشاء أفضل منطقة منسقة تتوسع ديناميكيًا.
هذا يعتمد إلى حد ما على مقدار المحتوى بداخله. الشيء الجيد في ذلك هو أنه يمكن للمستخدمين أمثالك توسيع منطقة النص يدويًا. ومع ذلك ، لا تعتبر ضرورية عند التوسع من تلقاء نفسها.
في بعض الحالات العادية التي يفيض فيها المحتوى في منطقة النص ، ستتمكن من رؤية شريط التمرير. قم تلقائيًا بتوسيع منطقة النص وإخفاء شريط التمرير.
اضبط ارتفاع منطقة النص لتلائم ارتفاعات المحتويات. يجب أن يحدث هذا الشكل من التعديل بمجرد تغيير ارتفاع المحتويات.
مزيد من المعلومات / تنزيل
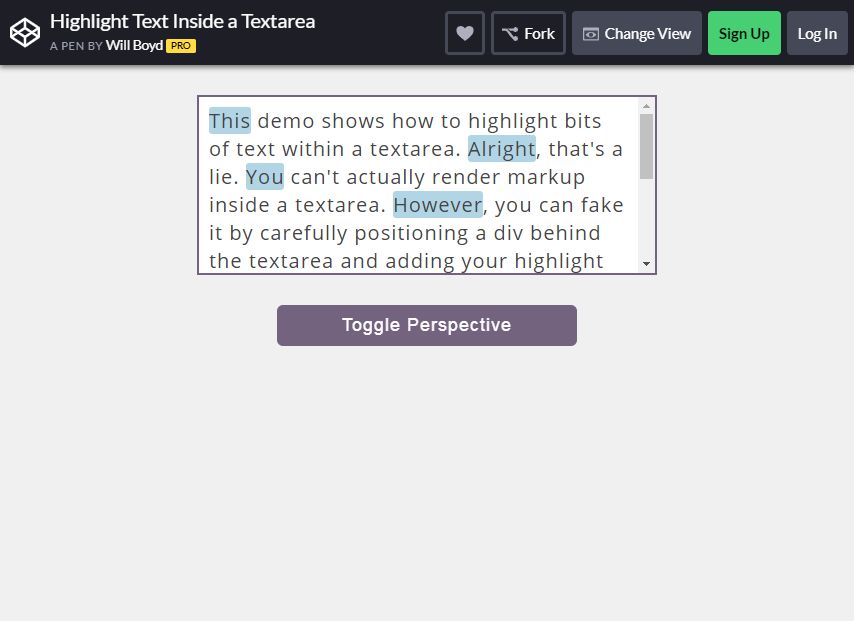
نص مميز داخل منطقة نصية

يمكن تسليط الضوء على جزء من النص في منطقة النص. وهذا ما يسمى بالعرض الترميز داخل منطقة النص. لا بأس بتزييفها عن طريق وضع عنصر div بعناية في الجزء الخلفي من منطقة النص.
هذا أيضًا عندما يمكنك الآن إضافة تمييزك .
في هذا المقتطف ، سيُطلب منك استخدام اختراق CSS رائع يبرز تأثير تمييز في منطقة نصية. يأخذ JavaScript في الاعتبار مزامنة التمرير وموضع المحتوى من منطقة النص إلى div.
هذا يفسح المجال لكل شيء يصطف بشكل جيد. ما عليك سوى الضغط على زر التبديل لإلقاء نظرة خاطفة على الجزء الخلفي من الستارة. يمكنك تحرير النص بحرية بينما يتم تمييز جميع الكلمات ذات الأحرف الكبيرة.
مزيد من المعلومات / تنزيل
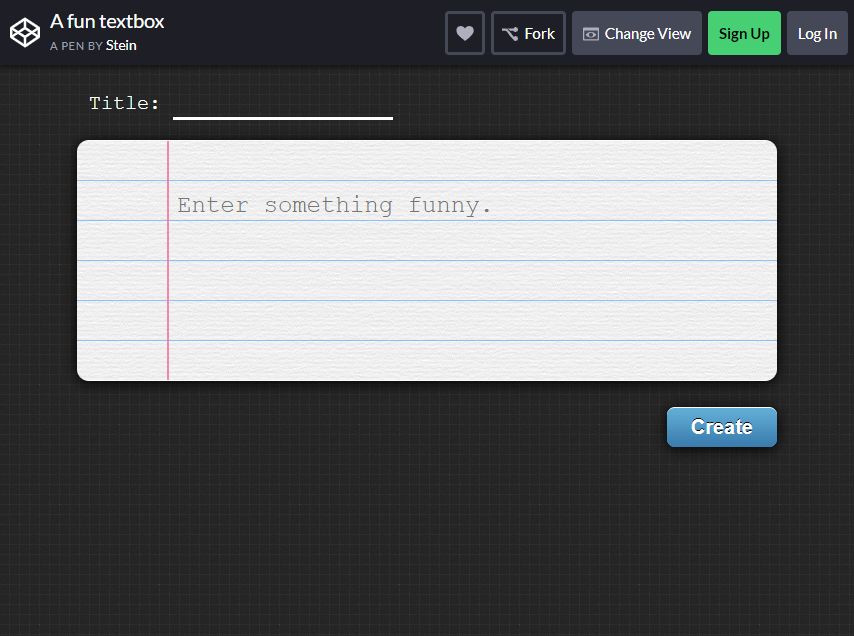
منطقة نص دفتر الملاحظات

ما المتعة التي يمكن أن يقدمها Notebook Textarea هذا؟ هذا مقتطف CSS ممتع يصمم منطقة النص الخاصة بك لتبدو تمامًا مثل قطعة من الورق. هذا بالمقارنة مع دفتر تكوين.
كما ترى التأثير ، من الأفضل استكماله باستخدام خط قديم الطراز وآلة كاتبة. ابذل جهدًا لإدخال شيء مضحك فيه أو جرب كيفية استخدامه.
مزيد من المعلومات / تنزيل
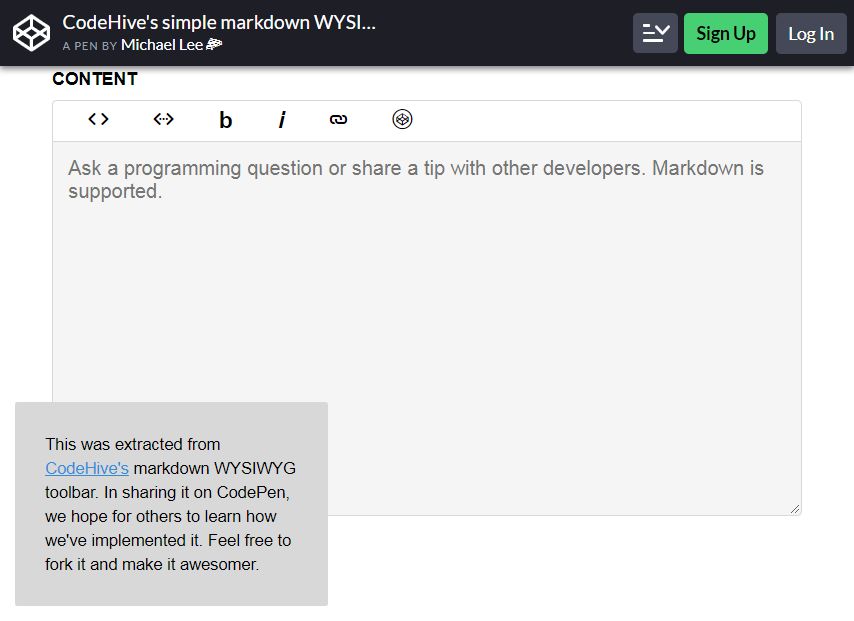
ما تراه هو ما تحصل عليه من محرر

هذا مثير للاهتمام للاستخدام لأنه رائع كمقتطف نصي. ما يعجبك أكثر هو أنه ينشئ محرر نص منسق. عند البحث عن Bootstrap Textarea آخر ، فإن ما تراه هو ما تحصل عليه من محرر هو السبيل للذهاب.
هذا في الواقع محرر من عنصر بسيط من textarea. يمكن للمستخدم تنسيق النص بسهولة داخل العنصر. هذا أيضًا سهل الاستخدام على الرغم من أن المرء لا يعرف الترميز.
من الأفضل أن تأخذ وقتًا لاكتشافه ومعرفة كيف يخدم أفضل غرض لك كمصمم أو مطور.
مزيد من المعلومات / تنزيل
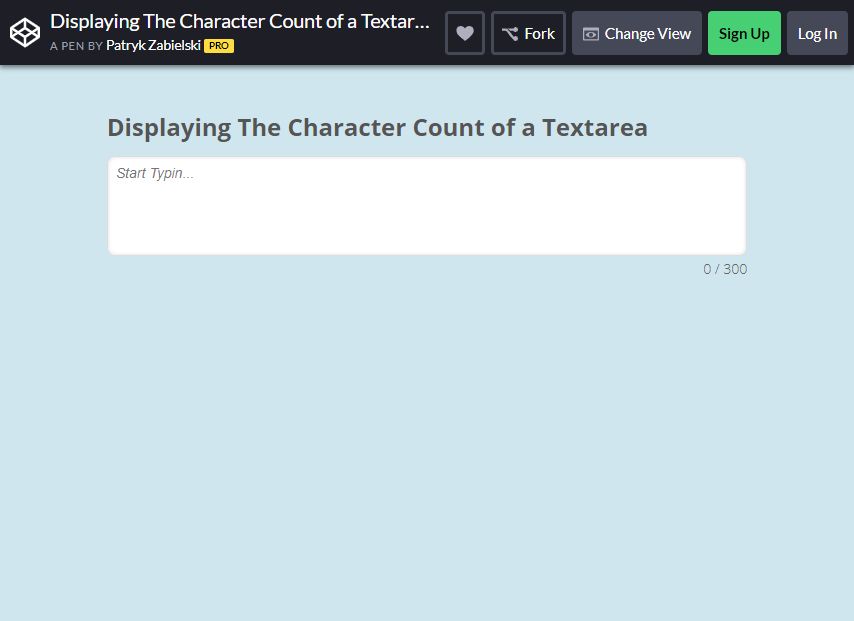
نص عداد الأحرف

الاحتمالات لا حصر لها عند الاستفادة من Character Counter Textarea. هذا مفيد للغاية عند إضافة حد لعدد الأحرف التي يمكن للمستخدمين وضعها في مناطق النص.
من الأفضل أيضًا استخدامها في عرض عداد الأحرف مع textareas. هذا ببساطة مثالي عند تحقيق كليهما. يتم أيضًا إنشاء الميزات باستخدام المقتطف. الأمر متروك لك لتخصيص الكود ليلائم احتياجاتك الفريدة على أفضل وجه.
تتوافق هذه الاحتياجات بشكل خاص مع مواقع الويب والمشاريع الخاصة بك. لا يوجد شيء تنتظره لاستخدام هذا الجزء النصي من Bootstrap. يرجى الاستفادة منه لأفضل ما لديك.
مزيد من المعلومات / تنزيل
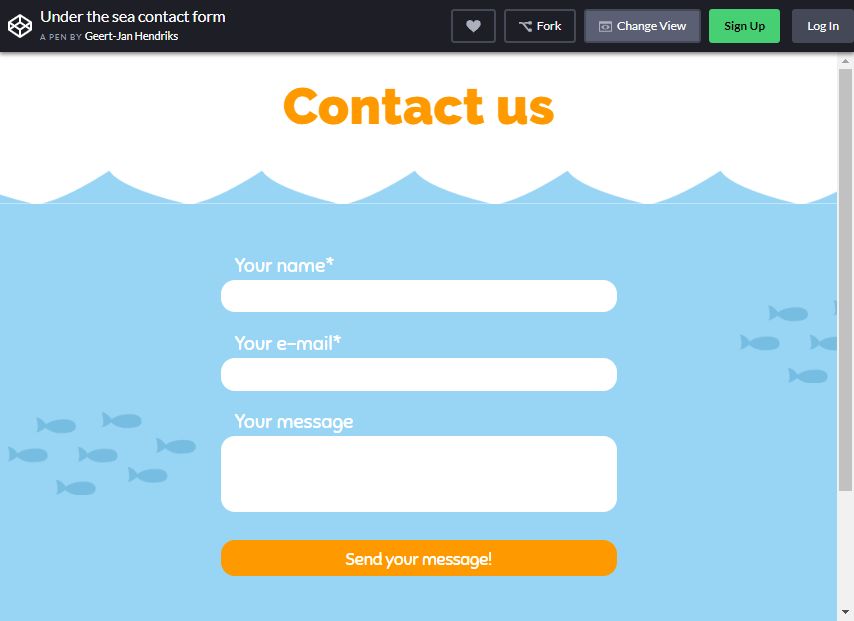
تحت نموذج الاتصال البحر

وفر وقتك باستخدام نموذج اتصال تفاعلي تحت نموذج الاتصال البحري. هذا بكل فخر مصنوع من أكثر التصاميم تفاعلية وجمالاً المبنية على JavaScript.
في العديد من نماذج الاتصال التي يمكنك العثور عليها ، ستراها غالبًا تحتوي على عنصر نصي. هذا هو المكان الذي يجب كتابة الرسالة الرئيسية فيه. في هذا المقتطف ، تحصل على فرصة لإظهار إبداعك.
هذا أيضًا أثناء الانتقال إلى تصميم حقول الإدخال بما في ذلك منطقة النص.
أنت تشيد بالبحر وبعض المخلوقات الجميلة الموجودة حولك. هذا شيء يجب أن تنتبه لاستخدامه.
مزيد من المعلومات / تنزيل
تويموجي

إذا كنت تحب Twitter ، فيمكنك الحصول على Twemoji الذي يمكن أن يكون جديدًا ورائعًا. هذا هو أفضل نسيج Bootstrap بالنسبة لك. هذه هي أفضل طريقة لتنفيذ الرموز التعبيرية على منصات مختلفة.

ما يعجبك أكثر في المقتطف هو أنه يمكن استخدامه كمكوِّن إضافي. يتيح لك ذلك إضافة العشرات والعشرات من الرموز التعبيرية الرائعة.
يتعلق هذا أيضًا بأي مربع نصي تكتبه عند كتابة رسالة نصية على هاتفك.
مزيد من المعلومات / تنزيل
Bootstrap TextArea مستجيبة

عادةً ما يتم إنشاء منطقة النص جنبًا إلى جنب مع أي عناصر تحكم أخرى في النموذج مثل مربع الاختيار والقائمة المنسدلة ومربعات النص. لكن هذا يخدم البساطة. إذا كنت تبحث عن منطقة نصية بسيطة لتضمينها في موقع الويب الخاص بك ، فهذا هو الأفضل بالنسبة لك.
ثم يتم إنشاء هذا مباشرة من خلال القسم الرئيسي لصفحة الويب. يميل زوار موقع الويب في معظم الأوقات إلى إغلاق موقع ويب على الفور إذا رأوا الكثير من الأزرار والنماذج التي يجب ملؤها.
لحسن الحظ ، سيكون لديك فرصة أكبر للمشاركة في موقع الويب إذا تم تضمين نموذج بسيط فقط في موقعك.
مزيد من المعلومات / تنزيل
العناوين والأوصاف مع أقصى طول

من السهل جدًا ملء قالب textarea هذا (على جانب زوار الويب) وسهل التثبيت على موقعك. قالب العناوين والأوصاف فعال للغاية في الحفاظ على نصوص الموقع بهذه الكمية الجيدة .
سيمنع ذلك من الكتابة الزائدة للكلمات أو الأحرف ، مما يجعل الرسالة أو الأوصاف قصيرة ولكن حلوة.
مزيد من المعلومات / تنزيل
الأحرف المتبقية في منطقة النص

من قال أنه لا يمكن تضمين اللون الأخضر في قالب منطقة النص؟ اترك بيانًا مثيرًا للإعجاب للزائرين من خلال نموذج Textarea البسيط هذا بخلفية خضراء زاهية.
يمكنك استخدام شعار شركتك أو علامتك التجارية كصورة خلفية لها. وسوف تلفت انتباه الزائر الخاص بك. إنه يعرض أسلوبًا جريئًا يستخدم أشكالًا بسيطة أو دنيا من الديكور والتي تمنحه حقًا لمسة نهائية جميلة.
مثل ، تعال؟ ما هو أكثر جاذبية من خلفية خضراء زاهية لمنطقة نصية؟
مزيد من المعلومات / تنزيل
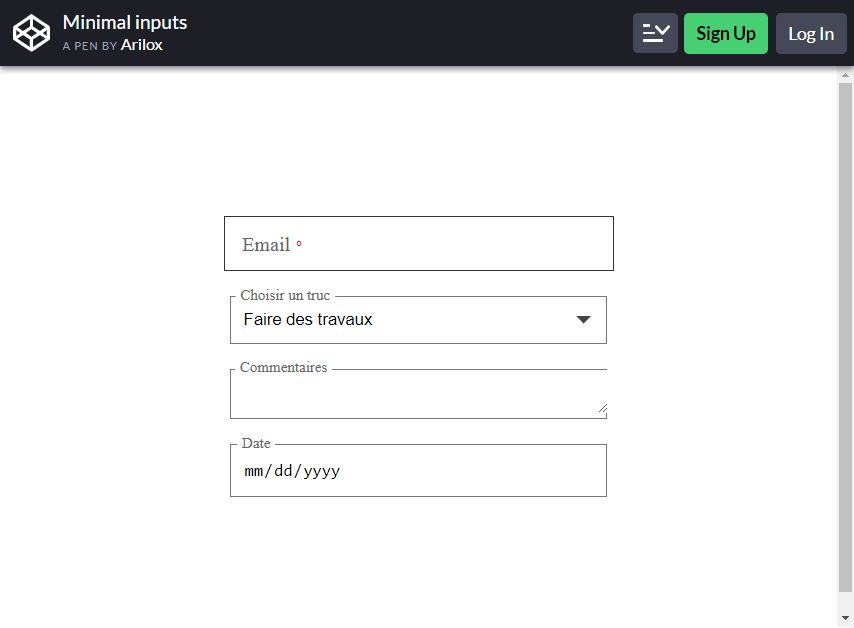
الحد الأدنى من المدخلات

من أكثر المعلومات أمانًا للتحقق من الحساب هو الحصول على تاريخ ميلاد صاحب الحساب. لذلك ربما يكون من الجيد استخدامها كمعلومات إضافية مطلوبة عند تسجيل الدخول.
لا يمكننا جميعًا الاحتفاظ بآلاف الحسابات وتذكرها جميعًا بشكل عملي لفترة طويلة. يستخدم هذا النموذج خلفية بيضاء عادية ليجعلها تبدو أنيقة وبسيطة.
يمكننا أن نتفق جميعًا على أنه عند تسجيل الدخول إلى نموذج textarea ، يكون الأمر أكثر تحفيزية عندما يكون عاديًا ولكنه عملي.
مزيد من المعلومات / تنزيل
ملاحظات مستجيبة

مع هذا ، سوف تستمتع بالحنين إلى الكتابة على ورقة كما لو كنت في المدرسة الابتدائية أو الثانوية.
تبدو منطقة النص هذه وكأنها لوحة ملاحظات حيث تتم محاذاة كل جملة مع السطور ، مما يجعلها تبدو وكأنك تكتب على الورق .
تضيف بساطته إلى جاذبيته في كتابة الكلمات. إذا كنت تبحث عن منطقة نصية للحنين مرتبطة بالعلامة التجارية لموقعك على الويب ، فهذه هي المنطقة المناسبة لك.
مزيد من المعلومات / تنزيل
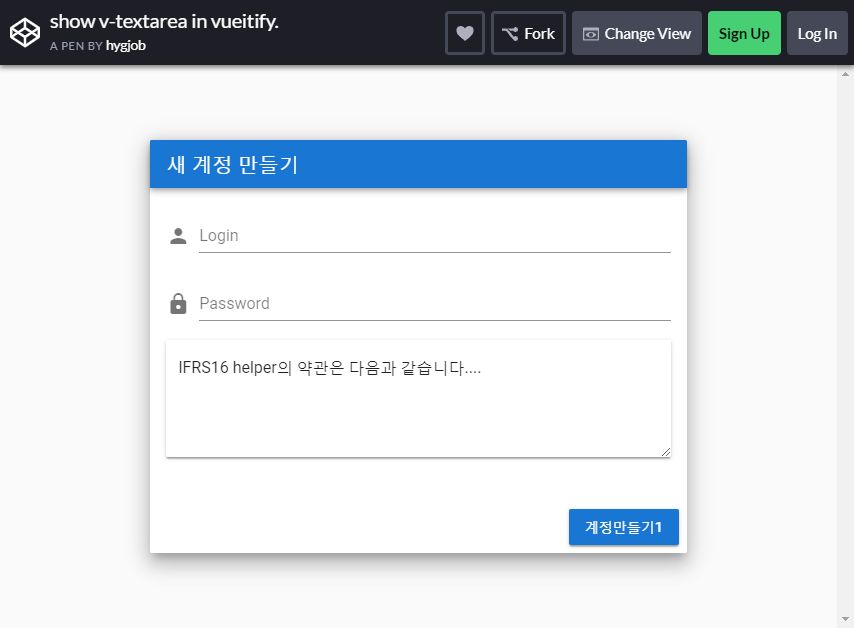
إظهار V-TexArea في Vueitify

إذا كنت معتادًا على استخدام jQuery UI ، فإنه يحتوي على تفاعل يمكن تغيير حجمه. ويمكن استخدام هذا بطريقة ما في textareas.
ما هو أكثر من ذلك هو أنه يمكن أن يعمل بشكل جيد في جميع المتصفحات.
يمكنه أيضًا تجاوز الإصدار الأصلي من Webkit. هذا لأن الإصدار يحتوي على العديد من أنواع المواد الرائعة مثل الرسوم المتحركة وعمليات رد النداء.
يمكنك استخدامه عن طريق تحميل jQuery UI و jQuery على صفحتك.
مزيد من المعلومات / تنزيل
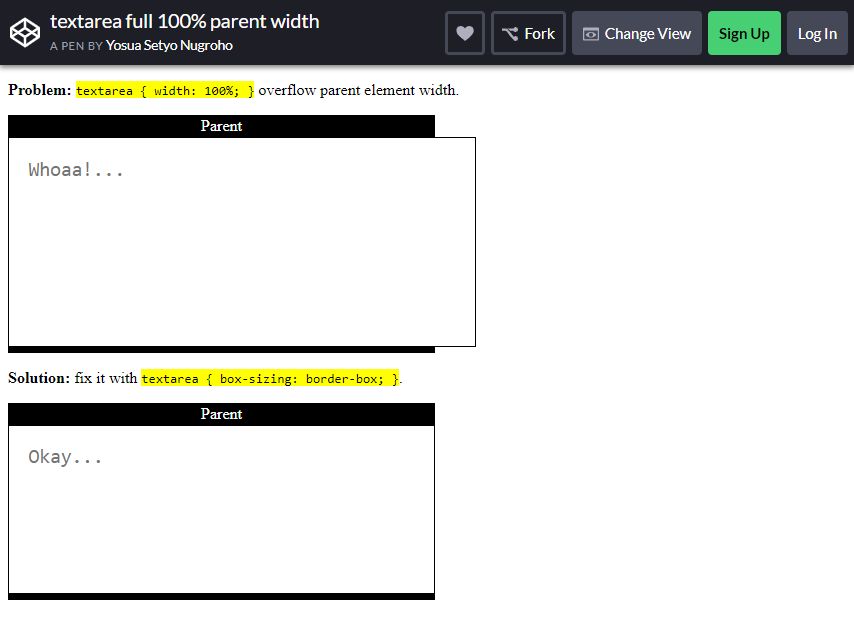
TextArea Ful 100٪ عرض الأصل

هناك شيء آخر يمكنك القيام به مع Bootstrap Textarea وهو TextArea Full 100٪ Width. يمنحك هذا حرية منع التفاف النص بالطريقة المعتادة في CSS وكتابة جميع البيانات بعرض كامل.
يمكنك الاستفادة من المسافات البيضاء: nowrap ؛. إذا كنت تنوي الكتابة في textareas ، فستحصل على الأسطر التي لا تنكسر. هذا أيضًا حتى تضغط على إدخال / رجوع.
تم تحديد هذا لاستخدامه في كتابة المشاكل والحلول التي ستكون مفيدة حقًا.
مزيد من المعلومات / تنزيل
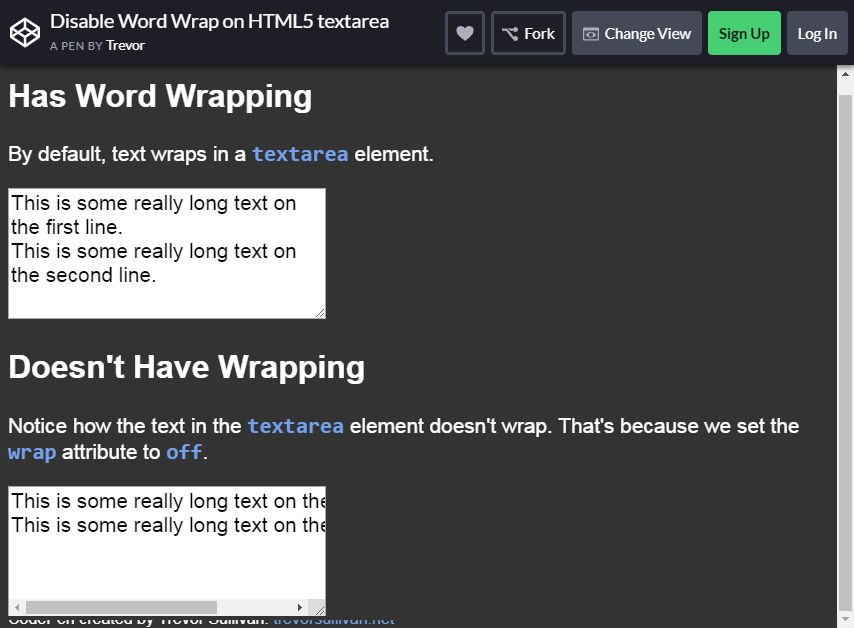
تعطيل التفاف الكلمات في HTML5 TextArea

عندما تريد محاذاة كلا منطقتي النص مع بعضهما البعض ، ستلاحظ أن الجزء السفلي من الزر به بوصات قليلة مزعجة تميل إلى الارتفاع.
يُقترح أيضًا لف النموذج ومنطقة النص في حاوية أو صف div. هذا هو مدى البساطة التي يمكن أن تكون العملية.
وفقًا لعناصر النموذج ، يقومون بجمع بعض المعلومات القيمة من الزوار. ثم يتم إعادتها إلى صاحب الموقع لخدمة أغراض مختلفة.
يمكن الحصول على الإجابات الصحيحة بشرط طرح الأسئلة الصحيحة. هذه هي الطريقة الوحيدة التي يتم بها التفكير بعناية في بنية النماذج.
مزيد من المعلومات / تنزيل
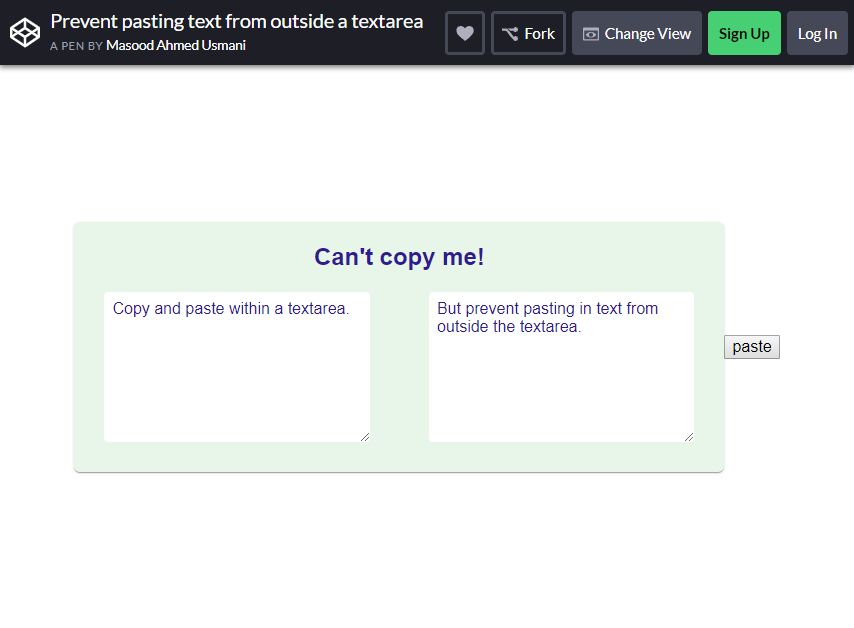
منع لصق نص من خارج منطقة النص

في هذه المرحلة ، يمكننا أن نتفق على الأرجح على أن البساطة هي مفتاح النجاح ، فمعظم المواقع المعاصرة تتحول الآن إلى تصميم أكثر بساطة. لا يخدمنا هذا القالب textarea البساطة فحسب ، بل الوظائف أيضًا.
يمنع المستخدمين من نسخ الفقرات خارجيًا (مثل MS Word و Google و Facebook وما إلى ذلك) ولصقها في النموذج. سيضمن ذلك عدم سرقة المعلومات المقدمة أو نسخها من مصادر أخرى.
مزيد من المعلومات / تنزيل
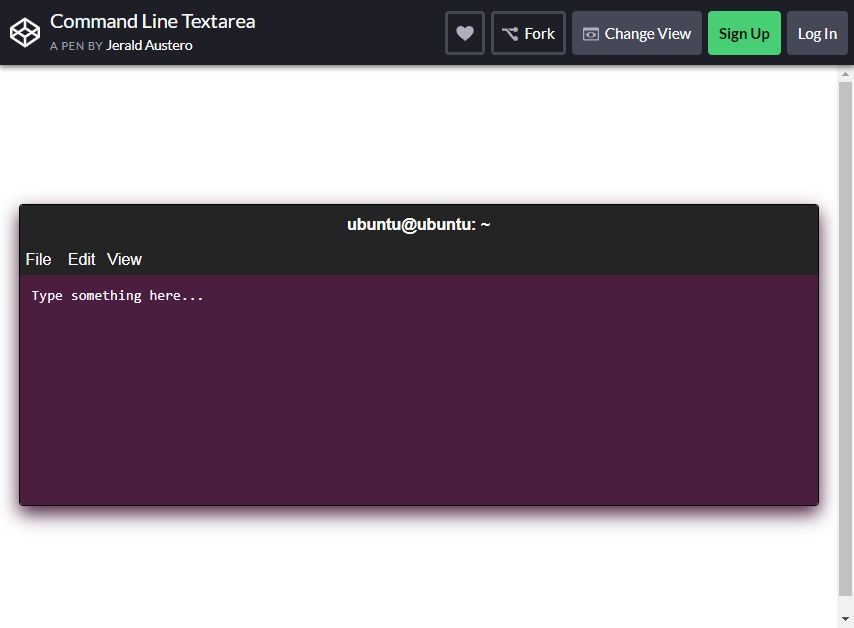
سطر الأوامر TextArea

ابحث عن هذا المثال لنموذج Bootstrap كأداة قيمة. هذا لأنه يأتي مع أزرار الاختيار ، وإدخال الملفات ، والقوائم المختارة ، ومناطق النص ، وغيرها الكثير.
من المؤكد أن اللون النيلي اللامع المتناقض مع الخط الأبيض سيجذب أي شخص لكتابة كلمات أو فقرات فيه.
Command Line TexArea هو قالب يسمح لنا بالملف والتعديل والعرض لمعلوماتنا / بياناتنا التي وضعناها في النموذج.
مزيد من المعلومات / تنزيل
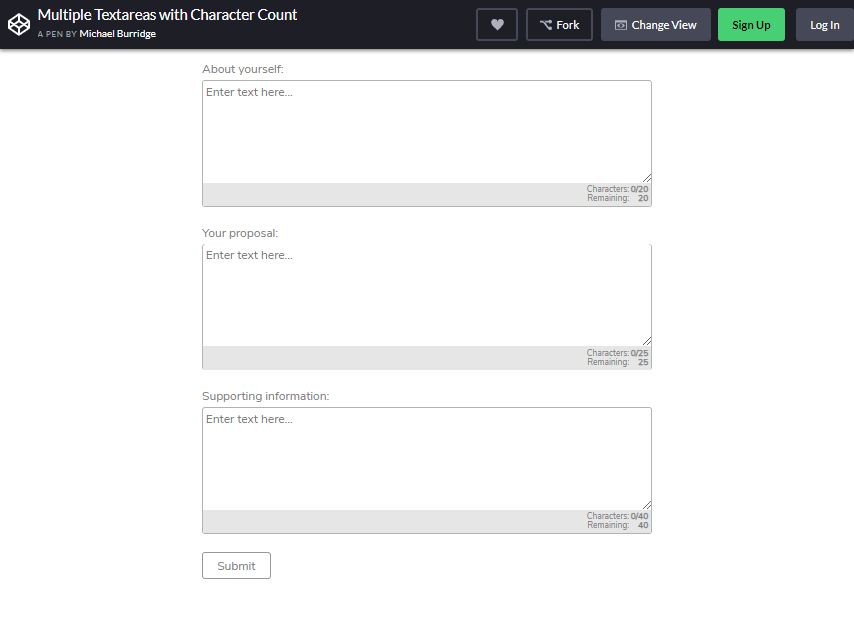
مناطق نصية متعددة مع عدد الأحرف

تم تصنيف هذا على أنه مكون إضافي jQuery مثالي للاستخدام في Bootstrap. يؤدي هذا إلى ظهور قائمة منسدلة في مربع نص الإدخال أو منطقة النص. لا داعي لمزيد من التردد عندما تريد استخدام هذا.
هذا حقًا ما تحتاجه كمكوِّن إضافي لـ Bootstrap لتلبية احتياجاتك المذكورة.
سيتبع التثبيت خيارات البدء السريع : تنزيل الإصدار الأخير ، npm install-save bootstrap-Suggest ، و bower: bower install bootstrap اقترح.
سيكون من الضروري أيضًا ربط bootstrapsuggest.css و bootstrapsuggest.js بمشروعك.
مزيد من المعلومات / تنزيل
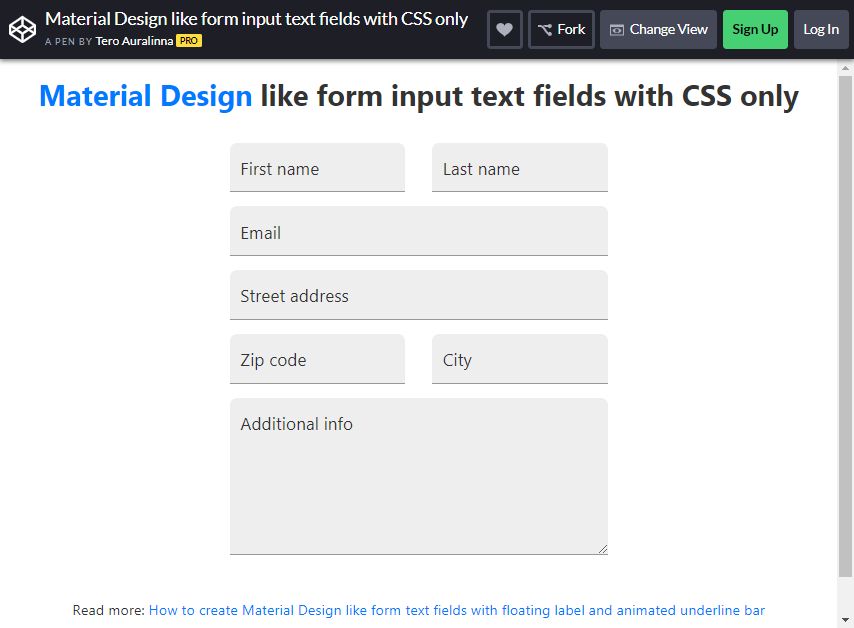
تصميم متعدد الأبعاد مثل النموذج

يعتبر هذا العنصر الذي يحتوي على منطقة نصية. ينمو هذا في مثل هذا الارتفاع المحدد بينما يتم إدخال العديد من سطور الإدخال.
طالما تم تعيين maxRows للخاصية أو الارتفاع الصريح ، فلن يتم التمرير أبدًا.
سيحصل هذا على المعلومات اللازمة للحصول على تفاصيل العميل للتأكد من أنه يمكنك التحقق مما إذا كان هذا هو حقًا ويمكن استخدامه عند إرسال طلباتهم إذا تم استخدامها في متجر عبر الإنترنت.
مزيد من المعلومات / تنزيل
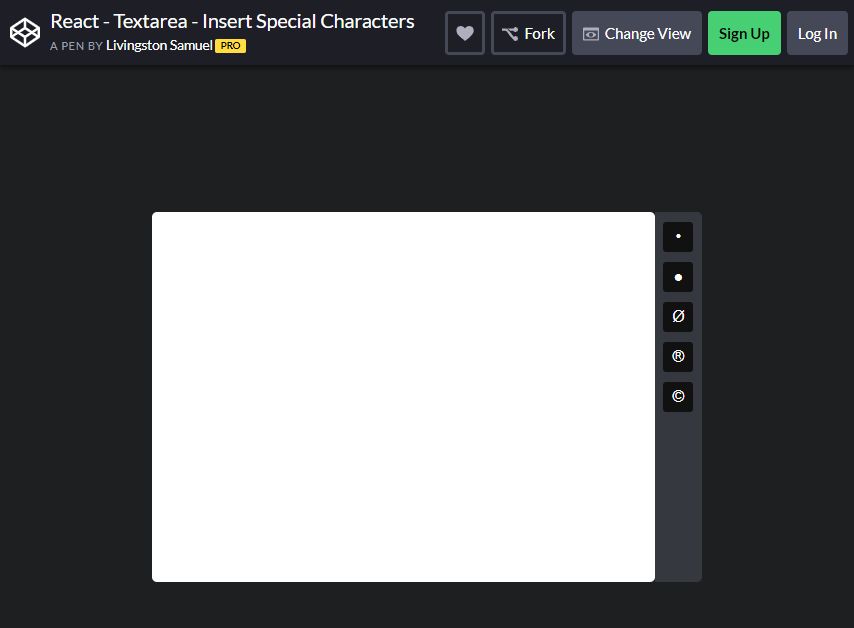
رد فعل - منطقة النص - أدخل حرفًا خاصًا

React - TextArea - إدراج حرف خاص يفسح المجال لإدخال أحرف خاصة ورموز ورسومات وما إلى ذلك بسهولة في مناطق نصية بسيطة.
هذا مثير للاهتمام لأنه يتيح إضافة وظائف التحميل إلى CodeMirror أو textarea. يتم ذلك من خلال اللصق أو السحب في الصورة الموجودة بداخلها.
إذا قمت بتثبيت هذا ، فإن الحزمة متاحة بالفعل باستخدام Bower.
مزيد من المعلومات / تنزيل
بغض النظر عن مدى الدقة التي يمكن أن تكون عليها ، هناك بعض الحالات التي تكون فيها المعلومات المطلوبة من المستخدم ضبابية. هذا أيضًا قبل أن يتم توفيره. يجب أيضًا نشرها على أكثر من مجرد كلمة واحدة أو حتى كلمات قليلة مملوءة في حقول الإدخال. هذا عندما يصبح عنصر منطقة النص ضروريًا في هذه المسألة. إنها العناصر الوحيدة التي لا يمكن الاستغناء عنها والتي تمكن الزوار من إعادة كتابة بعض الجمل بحرية وتقديم ملاحظات. يمكن أن تساعدنا مشاركة سبب أفعالهم في جعل الخدمة أو المنتج الذي تحولت الصفحة أيضًا إلى أفضل!
