26 obszarów tekstowych Bootstrap dla Twojej witryny 2022
Opublikowany: 2022-03-24Po miesiącach testów i przeglądów przedstawiamy ostateczną kolekcję 26 najlepszych obszarów tekstowych Bootstrap dla dowolnej witryny lub bloga.
Dodaliśmy nawet kilka naszych starannie przygotowanych alternatyw do wdrożenia.
Swój wybór oparliśmy na obszarach tekstowych, które działają w wielu projektach internetowych, a nie tylko w jednym . To natychmiast odblokowuje NIEOGRANICZONE opcje.
Ta lista obejmuje formularze kontaktowe i adresy obszarów wprowadzania do komentarzy, notatek i pól tekstowych.
Masz teraz wszystko, co niezbędne do pracy nad zaangażowaniem użytkowników Twojej witryny.
Uwaga: jeśli chcesz wprowadzić jakieś poprawki i ulepszenia, zapraszamy.
Pragnę zaznaczyć, że mamy kilkaset szablonów Bootstrap 5 gotowych do przeniesienia Twojej strony na wyższy poziom. Zawierają podobne formularze tekstowe, jak widać poniżej, wraz z milionami innych fajnych funkcji.
Najlepsze obszary tekstowe Bootstrap
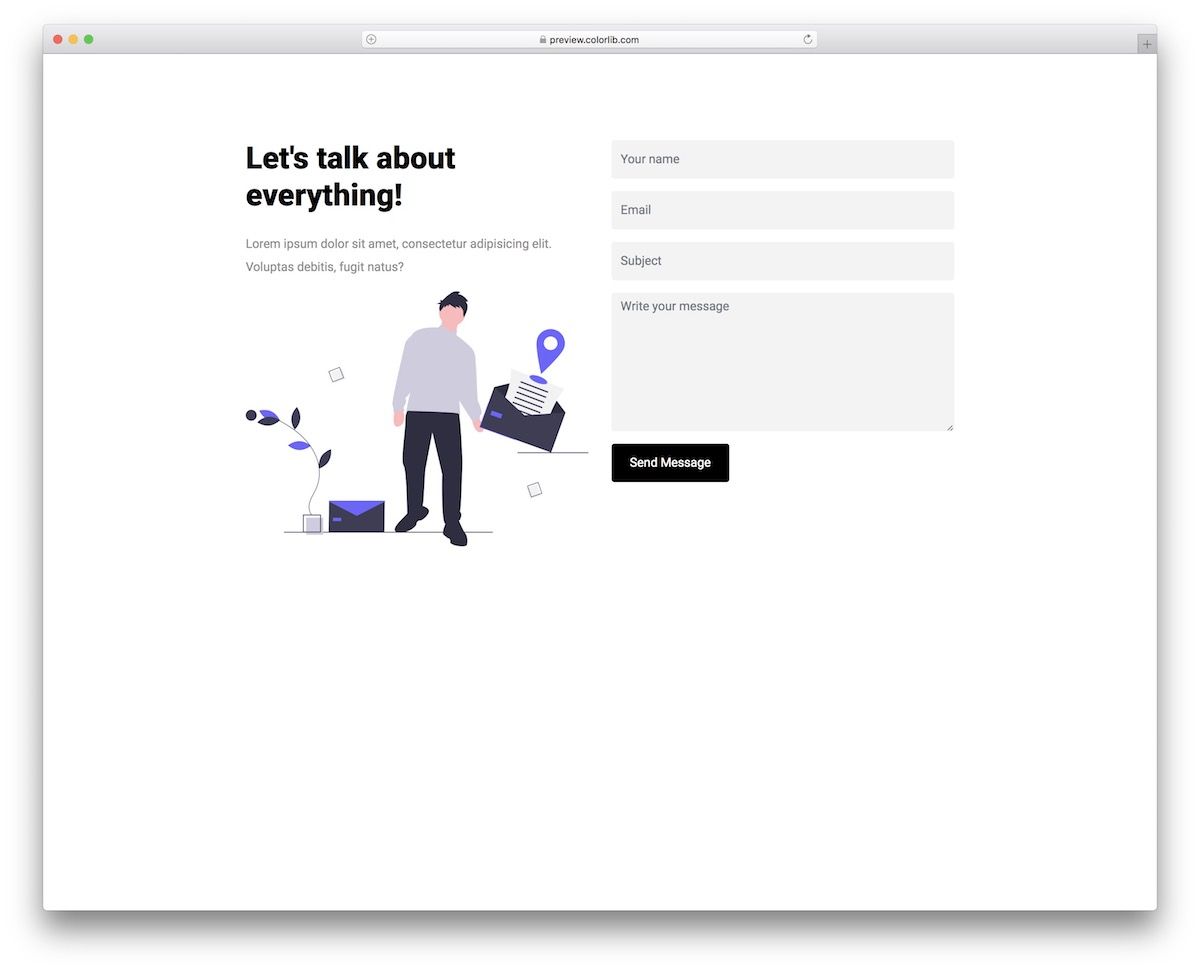
Formularz kontaktowy V16

Ten nowoczesny i kreatywny formularz kontaktowy zawiera wszystko, co niezbędne, abyś mógł od razu zacząć. Ma cztery główne pola: imię i nazwisko, adres e-mail, temat i obszar tekstowy.
Jeśli chciałbyś coś zmienić, aby ostateczna kreacja odpowiadała Twojemu projektowi, zrób to.
Jest to również szablon Bootstrap Framework, zgodny z najnowszymi trendami i przepisami w celu zapewnienia doskonałej wydajności.
Więcej informacji / Pobierz
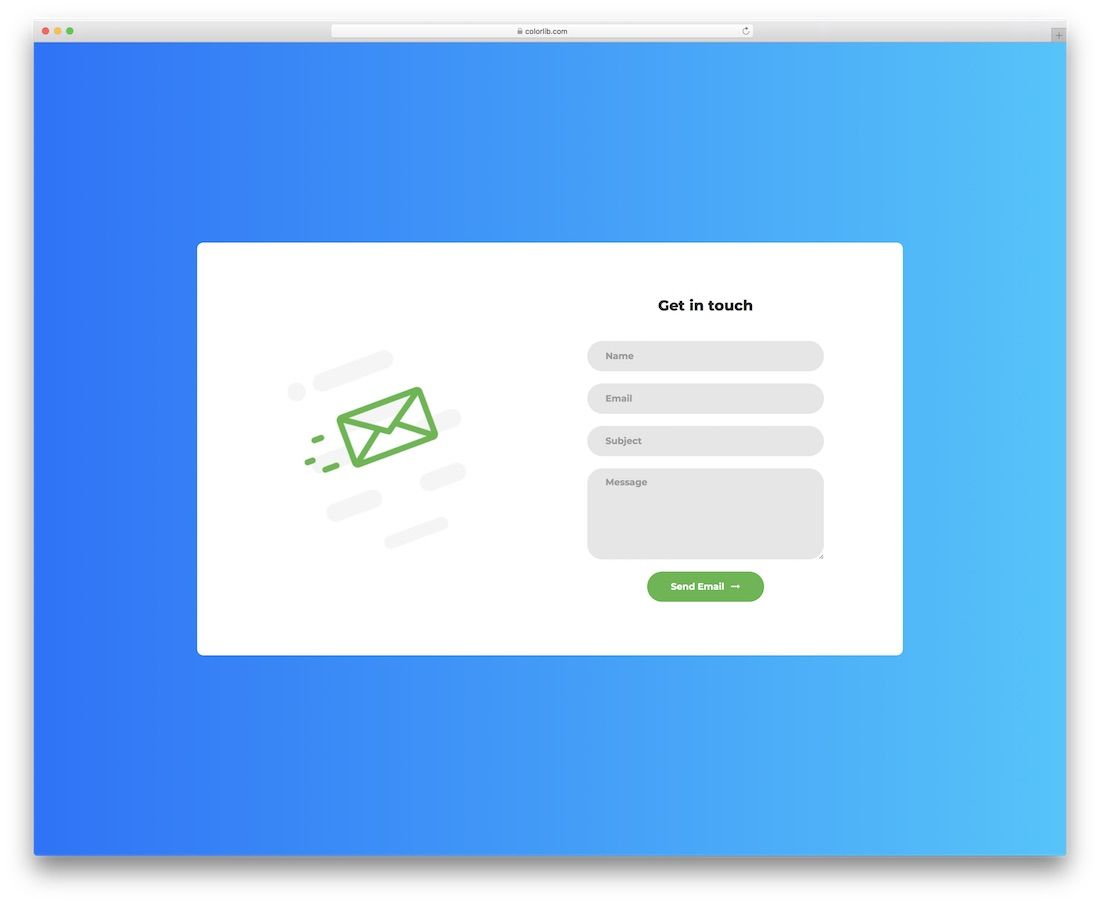
Formularz kontaktowy v1

Wszystkie formularze kontaktowe mają pole tekstowe. Spójrzmy prawdzie w oczy, bez jednego, w jaki sposób użytkownik może wysłać Ci swoje zapytanie?
Contact Form v1 to kolejny fantastyczny przykład obszaru tekstowego Bootstrap , charakteryzujący się zgrabnym wyglądem, którego można używać bez zmian, a nawet dalej dostosowywać.
Zaokrąglone krawędzie sprawiają, że wydaje się bardzo przyjazny dla urządzeń mobilnych, co sprawia, że natychmiast dopasowuje się do różnych rozmiarów ekranu.
Więcej informacji / Pobierz
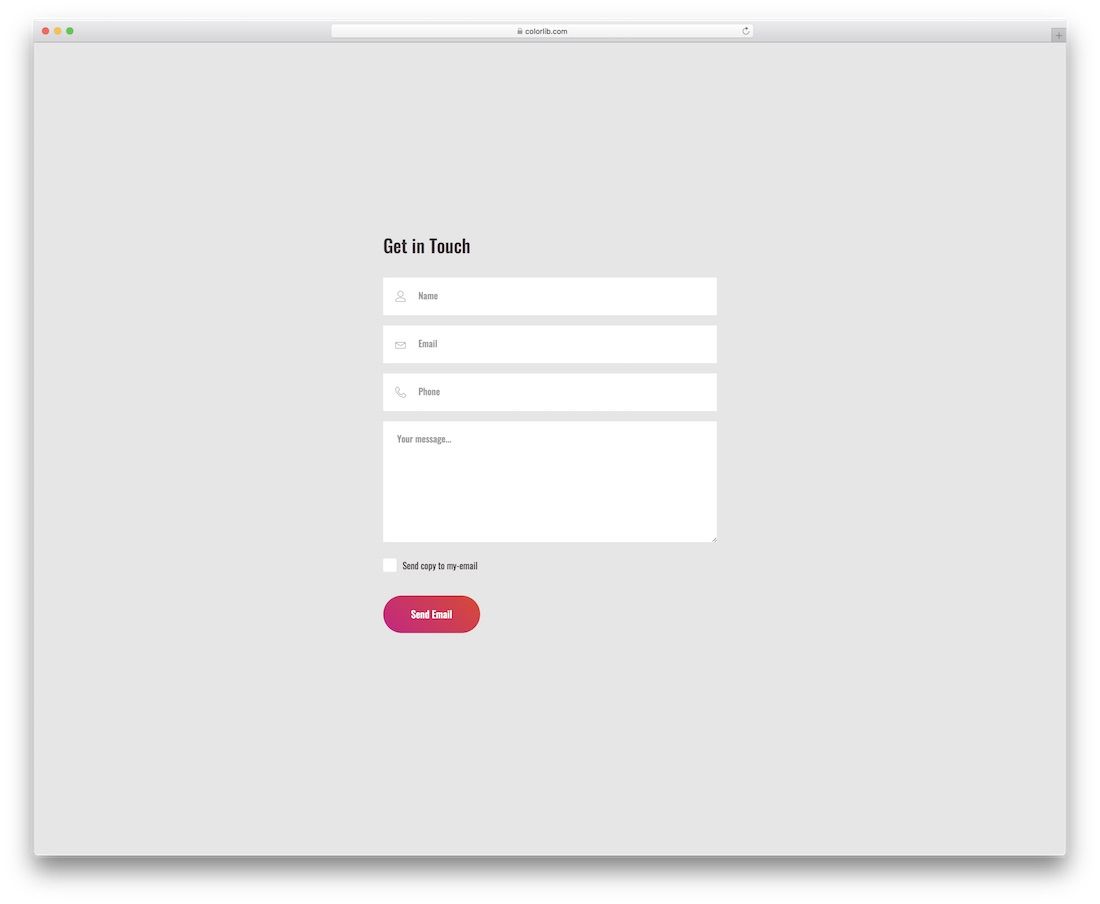
Formularz kontaktowy v7

Formularz kontaktowy v7 to prosta alternatywa, jeśli szukasz przejrzystego formularza kontaktowego do umieszczenia w aplikacji.
Bez konieczności pracy nad tym od podstaw, możesz teraz przyspieszyć przepływ pracy, jednocześnie utrzymując go na tym samym profesjonalnym poziomie.
Układ zawiera również pole wyboru (które można modyfikować) oraz przycisk z efektem gradientu.
Więcej informacji / Pobierz
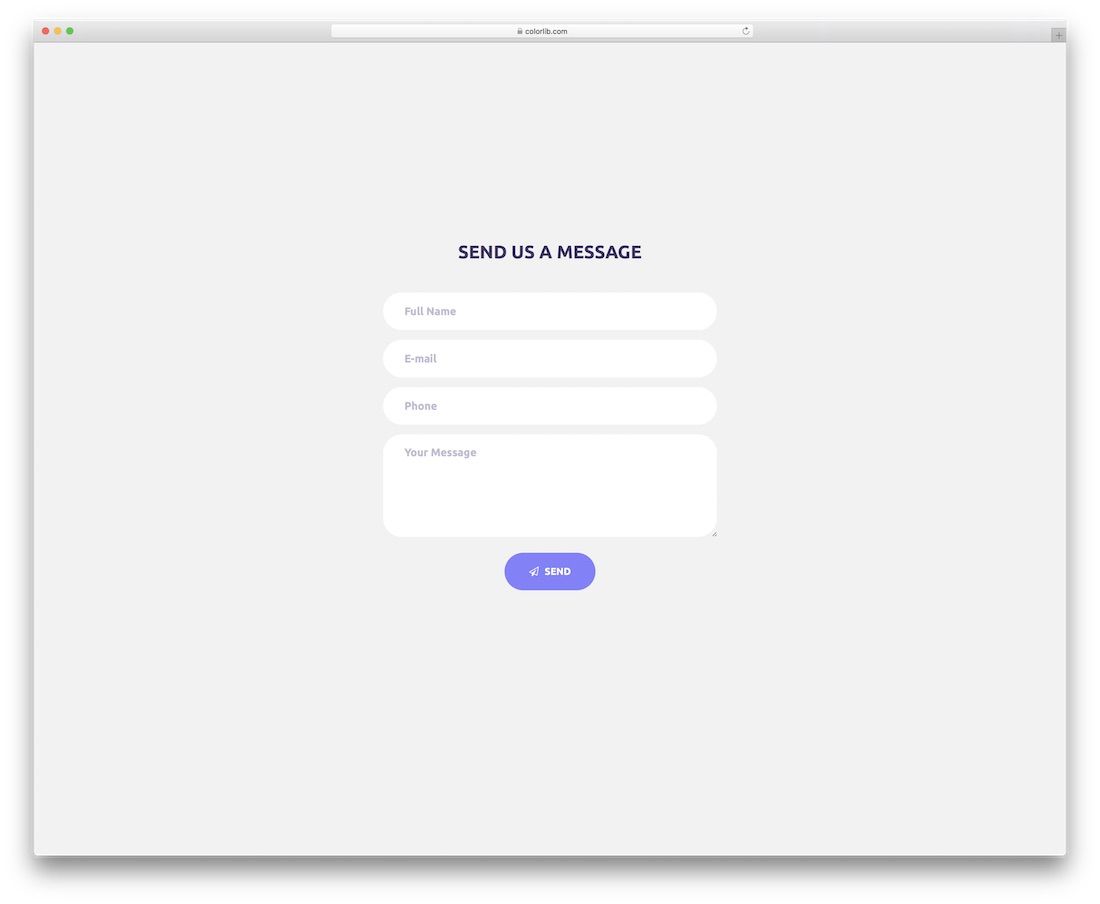
Formularz kontaktowy v10

Z każdym z tych darmowych obszarów tekstowych Bootstrap zaoszczędzisz czas. Jeśli jesteś zainteresowany widżetem formularza kontaktowego, nie szukaj dalej i wybierz Formularz kontaktowy v10.
Responsywny projekt gwarantuje doskonały UX, niezależnie od tego, czy przeglądasz go i wypełniasz pola na urządzeniu mobilnym, czy na komputerze .
Inną podstawową funkcją tego bezpłatnego fragmentu jest autouzupełnianie, które jest bardzo przydatne dla każdego użytkownika, ponieważ nie musi wpisywać wszystkich szczegółów.
Więcej informacji / Pobierz
Formularz kontaktowy v19

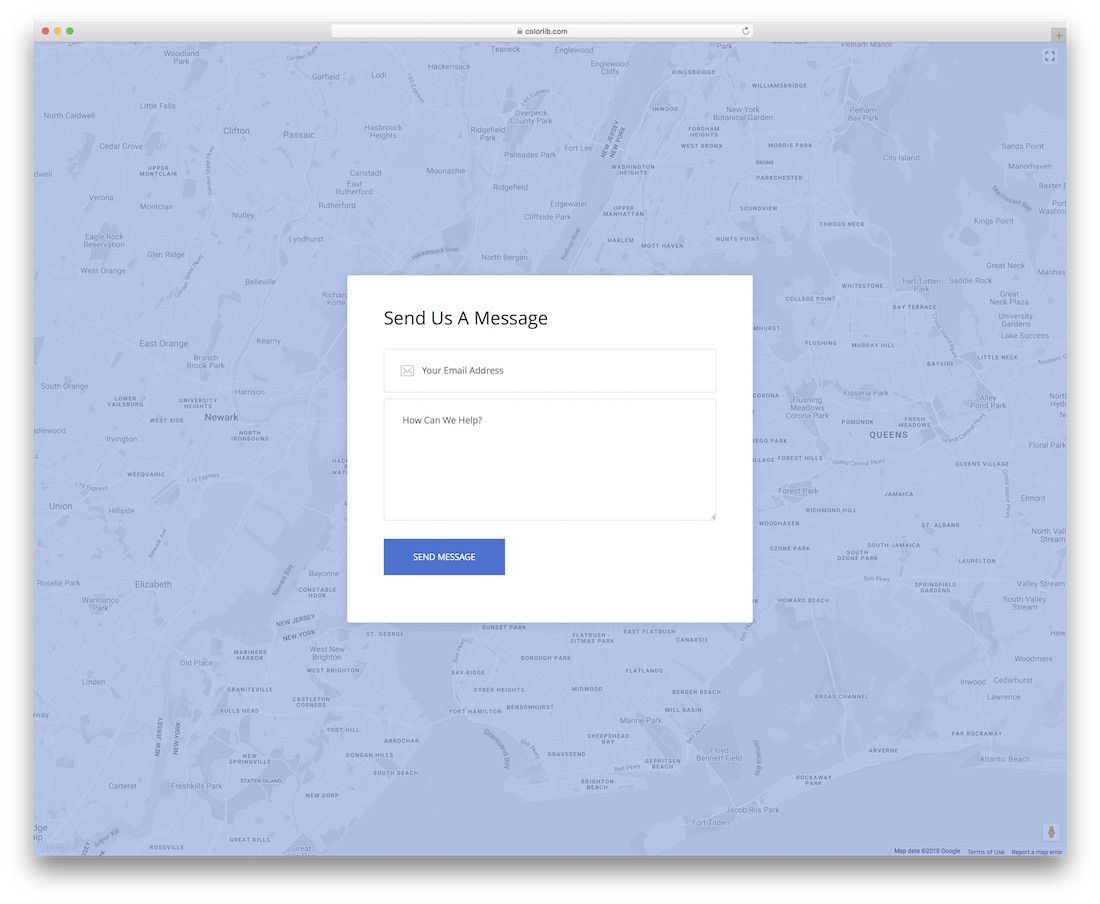
Chociaż ten formularz kontaktowy jest bardzo prosty, tło nie jest. Jak widać na powyższym zrzucie ekranu, Contact Form v19 to unikalny szablon z Mapami Google jako tło.
Mapa jest w pełni funkcjonalna , ponieważ można ją przesuwać, a nawet wyświetlać na pełnym ekranie. Dzięki temu możesz wyświetlić dokładną lokalizację swojej firmy, dzięki czemu każdy może Cię znacznie łatwiej znaleźć.
Więcej informacji / Pobierz
Formularz kontaktowy v20

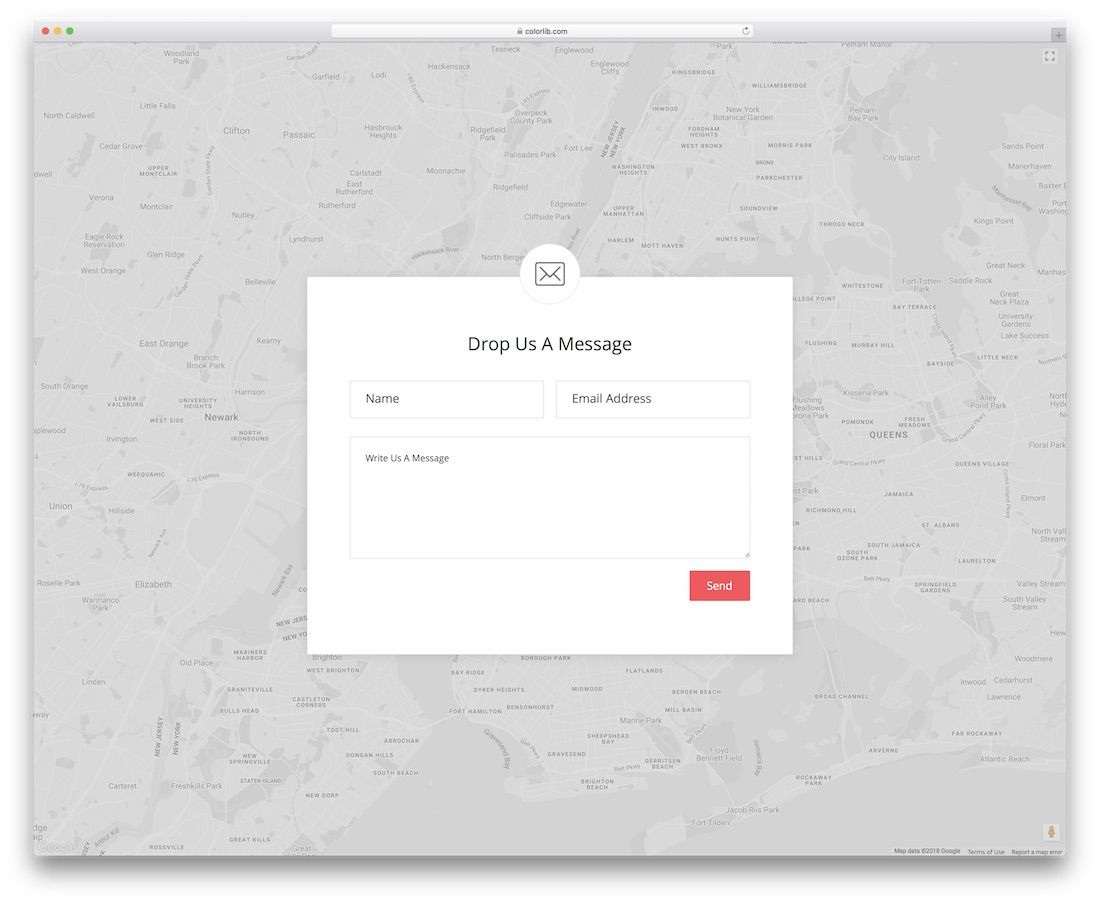
Contact Form v20 to kolejna znakomita alternatywa dla szablonu formularza kontaktowego z tłem Google Maps. Jeśli poprzednik był zbyt prosty, to jest jedno świetne rozwiązanie, które dobrze ci zrobi.
Oprócz sekcji e-mail i textarea zawiera dodatkowo pole na nazwę użytkownika. Bezpłatny fragment zawiera również dane autouzupełniania , weryfikację i projekt w 100% przyjazny dla urządzeń mobilnych.
Więcej informacji / Pobierz
AngularJSAutomatycznie rozwijany obszar tekstowy

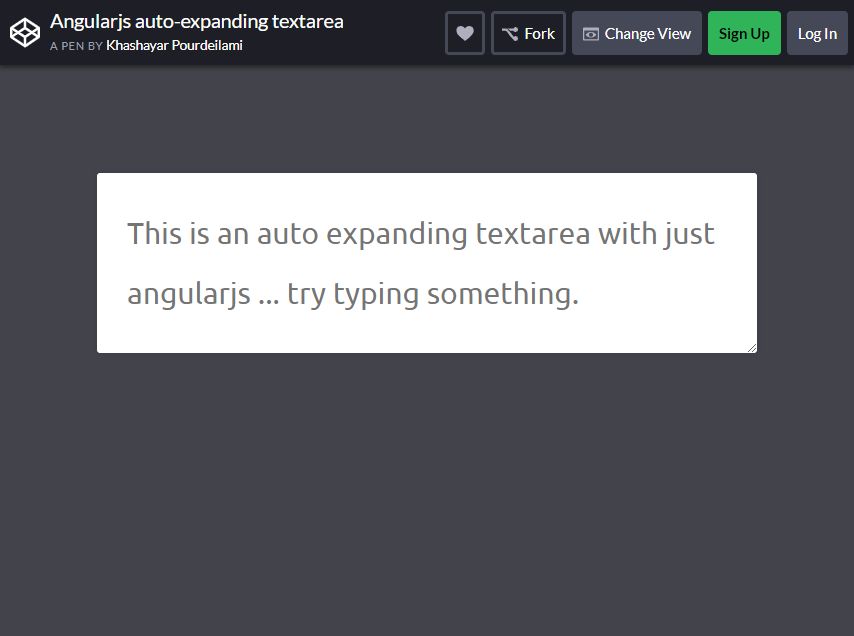
Nic nie może się równać z tym Bootstrap Textarea, który jest tak fajny. Wykorzystuje to Angular, aby najlepiej stworzyć dynamicznie rozwijający się obszar tekstowy.
Jest to w jakiś sposób zależne od tego, ile treści jest w nim zawarte. Dobrą rzeczą jest to, że użytkownicy tacy jak Ty mogą ręcznie rozszerzać obszar tekstowy. Jednak nie jest to konieczne w przypadku samodzielnej rozbudowy.
W niektórych normalnych przypadkach, gdy zawartość w obszarze tekstowym jest przepełniona, będziesz mógł zobaczyć pasek przewijania. Automatycznie rozwiń obszar tekstowy i ukryj pasek przewijania.
Dostosuj wysokość obszaru tekstowego do wysokości zawartości. Ta forma dostosowania będzie musiała nastąpić po zmianie wysokości zawartości.
Więcej informacji / Pobierz
Wyróżniony tekst wewnątrz pola tekstowego

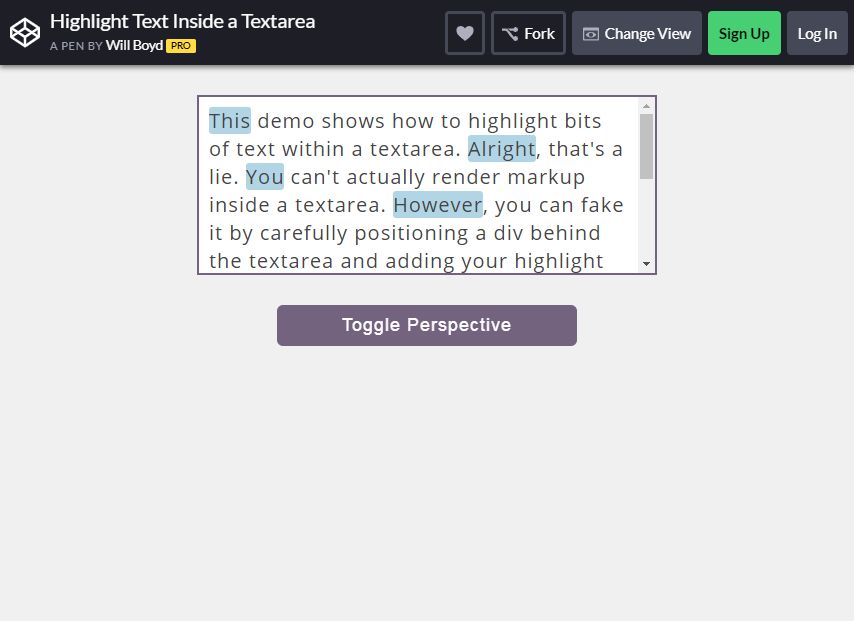
Możliwe jest podświetlenie fragmentu tekstu w obszarze tekstowym. Nazywa się to renderowaniem znaczników bezpośrednio w obszarze tekstowym. Udawanie tego jest również w porządku, ostrożnie umieszczając div z tyłu obszaru tekstowego.
Wtedy też możesz dodać swoje wyróżnienie .
W tym fragmencie będziesz musiał użyć fajnego hacka CSS, który wydobywa efekt podświetlania w obszarze tekstowym. JavaScript uwzględnia synchronizację przewijania i pozycji zawartości z obszaru tekstowego do div.
To ustępuje wszystkiemu ładnie ustawionemu w kolejce. Wystarczy nacisnąć przycisk przełączania, aby rzucić okiem na tył zasłony. Możesz dowolnie edytować tekst, gdy wszystkie słowa pisane wielką literą są podświetlone.
Więcej informacji / Pobierz
Obszar tekstowy notatnika

Jaką zabawę może zaoferować ten notatnik Textarea? To zabawny fragment kodu CSS, który stylizuje obszar tekstowy tak, aby wyglądał dokładnie jak kartka papieru. To jest w porównaniu do zeszytu do składu.
Jak widać efekt, najlepiej uzupełnić stosując staromodną czcionkę w stylu maszyny do pisania. Postaraj się wpisać w nim coś zabawnego lub spróbuj tego użyć.
Więcej informacji / Pobierz
Dostajesz to, co widzisz Edytor

Ten jest interesujący w użyciu, ponieważ jest fajny jako fragment tekstu. Co bardziej podoba się w tym, że tworzy bogaty edytor tekstu. Podczas wyszukiwania innego obszaru Bootstrap Textarea, najlepszym rozwiązaniem jest to, co widzisz, edytor.
To rzeczywiście edytor z prostego elementu textarea. Użytkownik może łatwo sformatować tekst wewnątrz elementu. Jest to również łatwe w użyciu, chociaż nie znamy kodowania.
Lepiej poświęcić trochę czasu, aby to odkryć i zobaczyć, jak najlepiej służy twojemu celowi jako projektantowi lub programiście.
Więcej informacji / Pobierz
Pole tekstowe licznika znaków

Możliwości są nieograniczone, gdy korzystasz z obszaru tekstowego licznika znaków. Jest to bardzo przydatne przy dodawaniu limitu liczby znaków, które użytkownicy mogą umieścić w obszarach tekstowych.
Jeszcze lepiej jest również używać na wyświetlaczu licznika znaków z obszarami tekstowymi. Jest to po prostu idealne, gdy osiągasz oba. Cechy są również tworzone za pomocą fragmentu kodu. To do Ciebie należy dostosowanie kodu, aby najlepiej pasował do Twoich unikalnych potrzeb.
Te potrzeby są dostosowane w szczególności do Twoich stron internetowych i projektów. Nie ma co czekać, aby użyć tego obszaru tekstowego Bootstrap. Proszę, wykorzystaj to dla swojej najlepszej korzyści.
Więcej informacji / Pobierz
Pod morskim formularzem kontaktowym

Zaoszczędź swój czas, korzystając z interaktywnego formularza kontaktowego Pod Morskim Formularzem Kontaktowym. Jest to dumnie wykonane z najbardziej interaktywnych i najpiękniejszych projektów opartych na JavaScript.
W wielu formularzach kontaktowych, które można znaleźć, często zobaczysz, że zawierają one element textarea. Tutaj trzeba będzie napisać główne przesłanie. W tym fragmencie masz szansę pokazać swoją kreatywność.
Dzieje się tak również podczas stylizowania pól wejściowych, w tym obszaru tekstowego.
Składasz hołd morzu i niektórym uroczym stworzeniom wokół. Jest to coś, na co warto zwrócić uwagę.
Więcej informacji / Pobierz
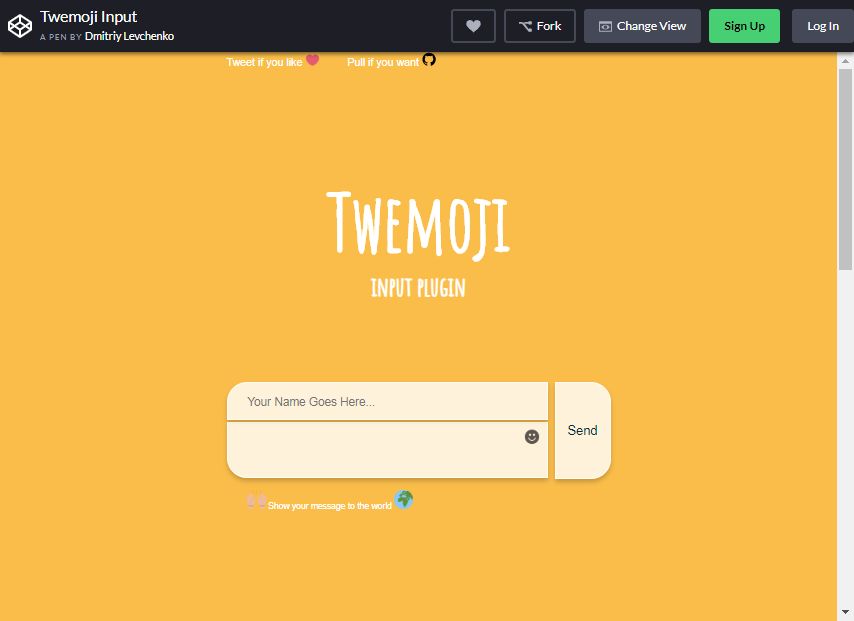
Twemoji

Jeśli kochasz Twittera, możesz mieć Twemoji, które może być tak nowe i fantazyjne. To najlepszy obszar tekstowy Bootstrap dla Ciebie. To najlepszy sposób na zaimplementowanie emoji na różnych platformach.

Co bardziej podoba się we fragmencie, to to, że można go użyć we wtyczce. Pozwala to dodawać dziesiątki fajnych emotikonów.
Dotyczy to również każdego pola tekstowego, które robisz podczas pisania wiadomości tekstowej w telefonie.
Więcej informacji / Pobierz
Bootstrap Responsive TextArea

Obszar tekstowy jest zwykle tworzony wraz z innymi kontrolkami formularza, takimi jak pole wyboru, lista rozwijana wyboru i pola tekstowe. Ale ten służy prostocie; jeśli szukasz prostego obszaru tekstowego do włączenia do swojej witryny, jest to najlepszy dla Ciebie.
Jest to następnie tworzone bezpośrednio w sekcji nagłówka strony internetowej. W większości przypadków odwiedzający witrynę mają tendencję do natychmiastowego zamykania witryny, jeśli widzą wiele przycisków i formularzy do wypełnienia.
Na szczęście masz większe szanse na zaangażowanie w witrynie, jeśli tylko prosty formularz zostanie osadzony w Twojej witrynie.
Więcej informacji / Pobierz
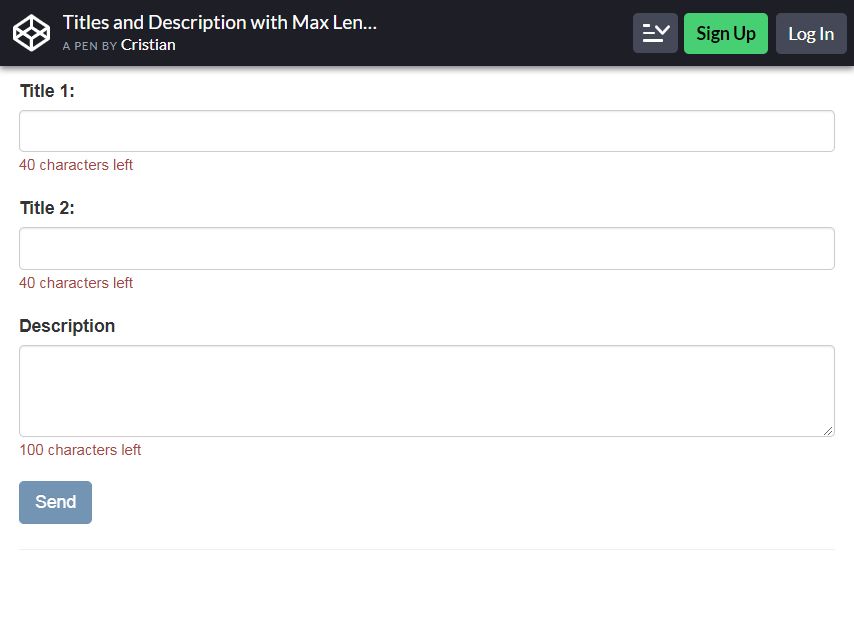
Tytuły i opisy z maksymalną długością

Ten szablon textarea jest bardzo łatwy do wypełnienia (po stronie odwiedzających) i łatwy do zainstalowania w Twojej witrynie. Szablon tytułów i opisów jest bardzo funkcjonalny w utrzymaniu tak dużej ilości tekstów na stronie.
Zapobiegnie to nadmiernemu wpisywaniu słów lub znaków, dzięki czemu wiadomość lub opisy będą krótkie, ale przyjemne.
Więcej informacji / Pobierz
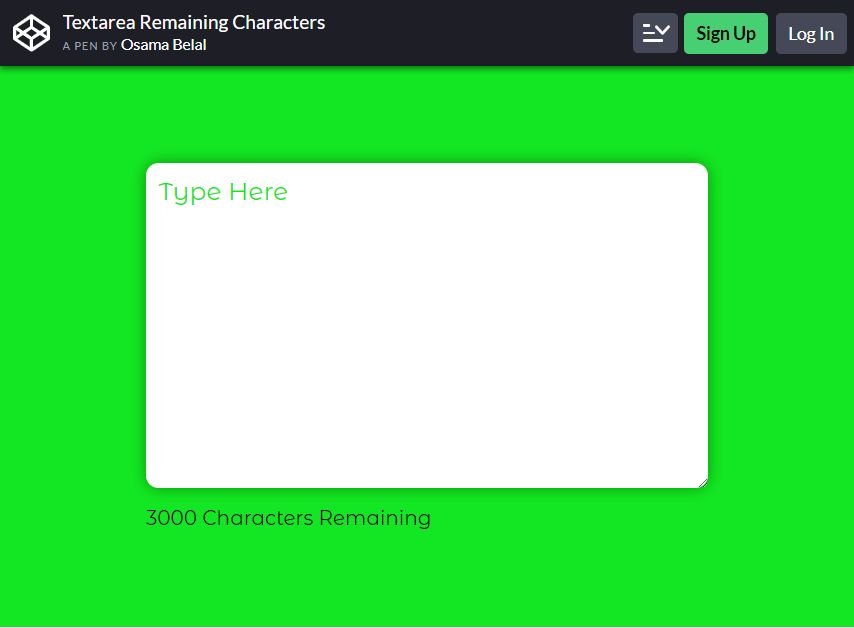
Pozostałe znaki TextArea

Kto powiedział, że zielony nie może być zawarty w szablonie obszaru tekstowego? Pozostaw imponujące wrażenie swoim odwiedzającym dzięki temu prostemu formularzowi z obszarem tekstowym z jasnozielonym tłem.
Możesz użyć logo lub brandingu swojej firmy jako zdjęcia tła. I przyciągnie uwagę odwiedzających. Prezentuje odważny styl, który wykorzystuje proste lub minimalne formy wystroju, które naprawdę nadają mu pięknego wykończenia.
Jak, daj spokój? Co jest bardziej chwytliwe niż jasnozielone tło dla obszaru tekstowego, prawda?
Więcej informacji / Pobierz
Minimalne wejścia

Jedną z najbezpieczniejszych informacji do weryfikacji konta jest uzyskanie daty urodzenia posiadacza. Dlatego prawdopodobnie dobrym pomysłem jest użycie ich jako dodatkowych informacji wymaganych podczas logowania.
Nie wszyscy z nas nie potrafią prowadzić tysięcy kont i długo je zapamiętać. Ta forma wykorzystuje proste białe tło , aby wyglądała schludnie i minimalistycznie.
Wszyscy możemy się zgodzić, że logowanie do formularza tekstowego jest bardziej motywujące, gdy jest proste, ale funkcjonalne.
Więcej informacji / Pobierz
Notatki Responsywne

Dzięki temu będziesz cieszyć się nostalgią pisania na papierze, jak wtedy, gdy byłeś w szkole podstawowej lub liceum.
Ten obszar tekstowy wygląda jak notatnik, w którym każde zdanie będzie wyrównane do linii, dzięki czemu będzie wyglądało, jakbyś pisał na papierze .
Jego prostota dodaje mu atrakcyjności do pisania słów. Jeśli szukasz nostalgicznego obszaru tekstowego notatnika związanego z brandingiem Twojej witryny, to jest to miejsce dla Ciebie.
Więcej informacji / Pobierz
Pokaż V-TexArea w Vueitify

Jeśli znasz już interfejs jQuery, ma on interakcję, której rozmiar można zmieniać. I można to jakoś wykorzystać na obszarach tekstowych.
Co więcej, może działać dobrze we wszystkich przeglądarkach.
Może również zastąpić natywną wersję Webkit. Dzieje się tak, ponieważ wersja ma wiele ciekawych rodzajów rzeczy, takich jak animacje i wywołania zwrotne.
Możesz go użyć, ładując jQuery UI i jQuery na swojej stronie.
Więcej informacji / Pobierz
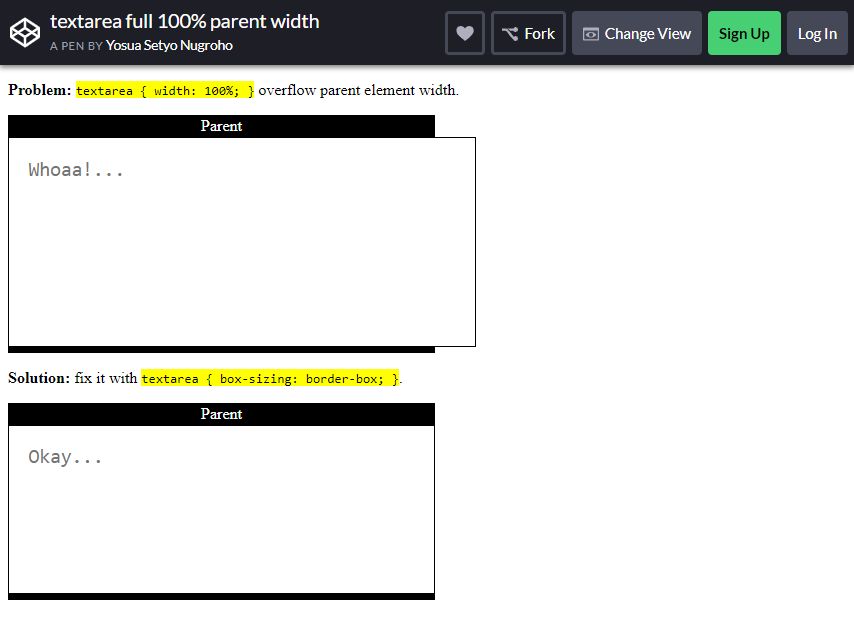
TextArea Full 100% szerokości nadrzędnej

Jeszcze jedną rzeczą, którą możesz zrobić z Bootstrap Textarea, jest TextArea Full 100% Width. Daje to swobodę zapobiegania zawijaniu tekstu w zwykły sposób w CSS i zapisywania wszystkich danych na pełnej szerokości.
Możesz użyć spacji: nowrap;. Jeśli zamierzasz pisać w polach tekstowych, masz wiersze, które się nie łamią. Dzieje się tak również do momentu naciśnięcia enter/return.
Jest to określone do wykorzystania przy pisaniu problemów i rozwiązań, które będą naprawdę pomocne.
Więcej informacji / Pobierz
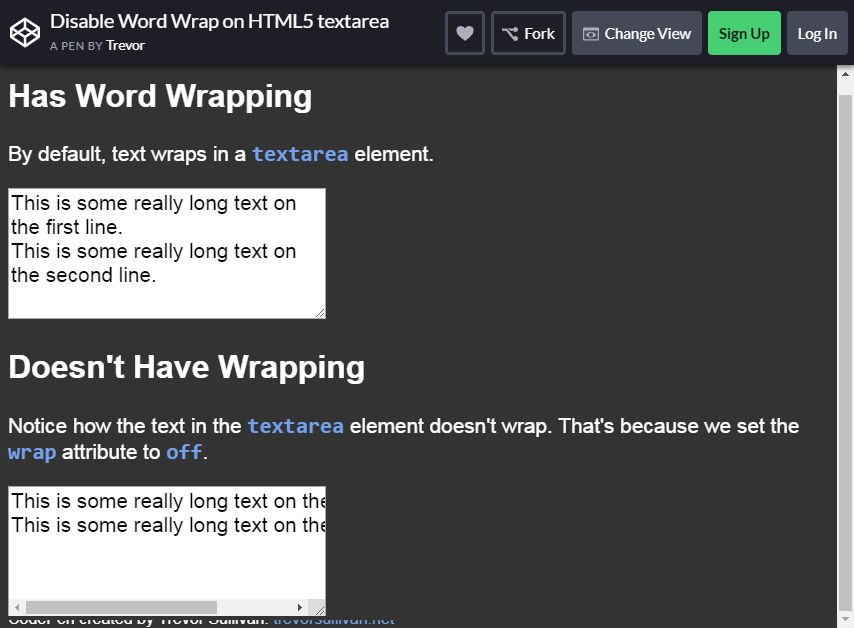
Wyłącz zawijanie słów w TextArea HTML5

Kiedy chcesz wyrównać oba obszary tekstowe do siebie, zauważysz, że dolna część przycisku ma irytujące kilka cali, które mają tendencję do podnoszenia.
Sugeruje się również zawinięcie formularza i obszaru tekstowego w pojemnik lub div wierszowy. Tak prosty może być ten proces.
Zgodnie z elementami formularza zbierają niektóre cenne informacje od odwiedzających. Następnie są zwracane właścicielowi witryny służącemu do różnych celów.
Właściwe odpowiedzi można uzyskać pod warunkiem zadawania właściwych pytań. Tylko w ten sposób dokładnie przemyślana jest struktura form.
Więcej informacji / Pobierz
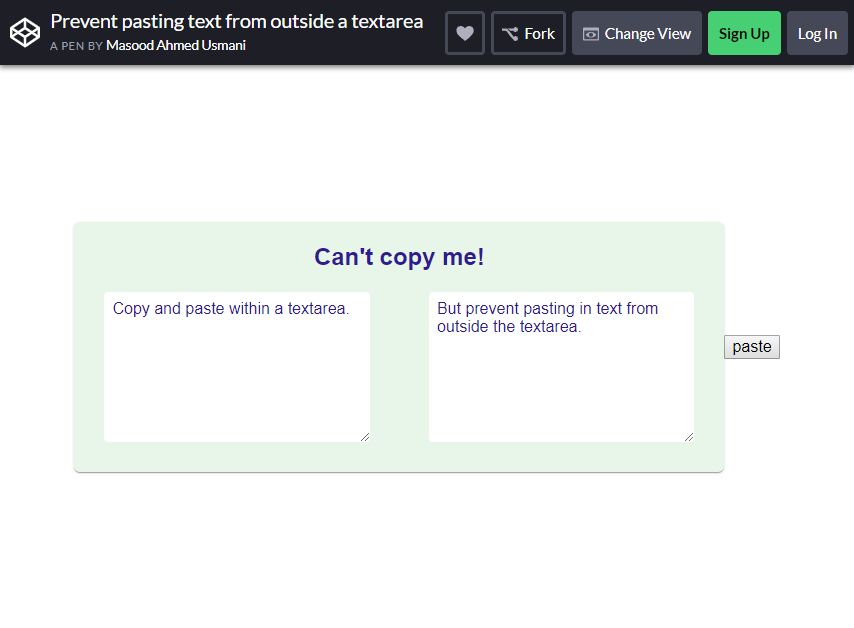
Zapobiegaj wklejaniu tekstu spoza obszaru tekstowego

W tym momencie prawdopodobnie możemy się zgodzić, że prostota jest kluczem do sukcesu. Większość współczesnych witryn przechodzi teraz na bardziej minimalistyczny design. Ten szablon textarea służy nam nie tylko minimalizmowi, ale także funkcjonalności.
Uniemożliwia użytkownikom kopiowanie paragrafów zewnętrznie (np. MS Word, Google, Facebook itp.) i wklejanie ich do formularza. Zapewni to, że przesłane informacje nie będą plagiatowane ani kopiowane i wklejane z innych źródeł.
Więcej informacji / Pobierz
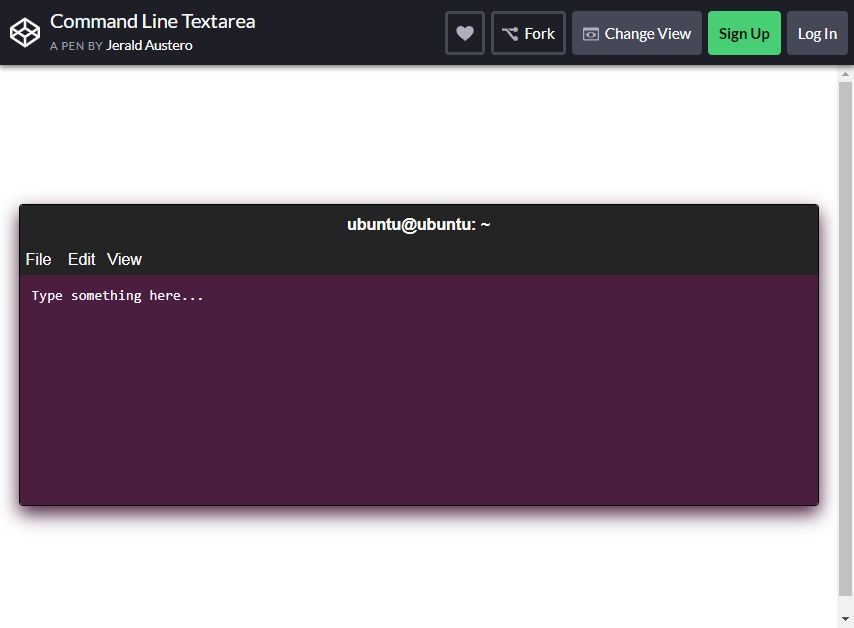
Pole tekstowe w wierszu poleceń

Znajdź ten przykład formularza Bootstrap jako tak cennego narzędzia. Dzieje się tak, ponieważ zawiera przyciski opcji, wprowadzanie plików, listy wyboru, obszary tekstowe i wiele innych.
Jasny kolor indygo kontrastujący z białą czcionką z pewnością przyciągnie każdego do wpisywania w nim słów lub akapitów.
Command Line TexArea to szablon pozwalający nam na archiwizację, edycję i przeglądanie naszych informacji/danych, które umieszczamy w formularzu.
Więcej informacji / Pobierz
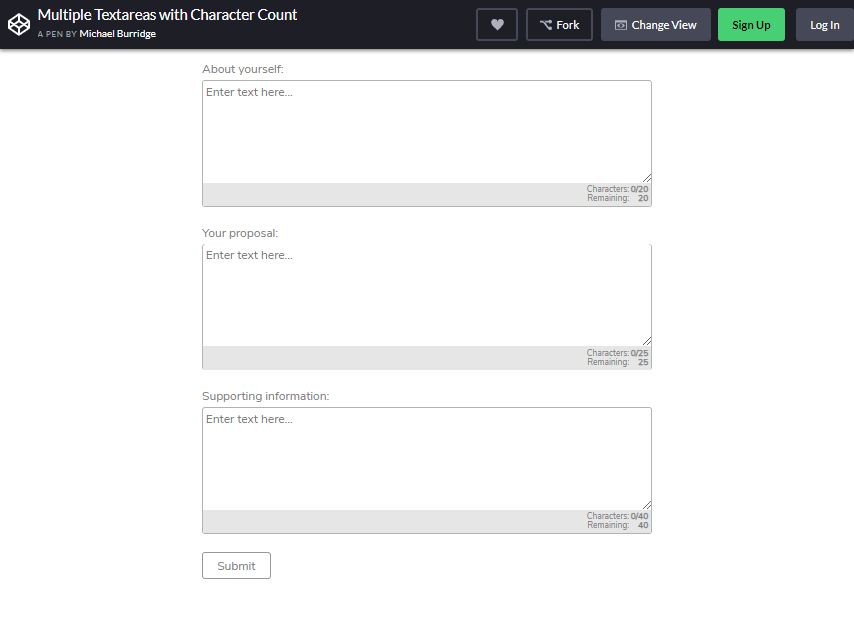
Wiele obszarów tekstowych z liczbą znaków

To jest klasyfikowane jako wtyczka jQuery idealna do użycia z Bootstrapem. Wykonuje to zadanie polegające na wyświetlaniu listy rozwijanej w wejściowym polu tekstowym lub obszarze tekstowym. Nie musisz się dalej wahać, kiedy chcesz skorzystać z tego.
To jest naprawdę to, czego potrzebujesz jako wtyczki Bootstrap, aby spełnić Twoje potrzeby w zakresie wzmianek.
Instalacja nastąpi z opcjami szybkiego startu : pobierz najnowszą wersję, npm install-save bootstrap-suggest i bower: bower install bootstrap sugerują.
Konieczne będzie również powiązanie plików bootstrapsuggest.css i bootstrapsuggest.js z projektem.
Więcej informacji / Pobierz
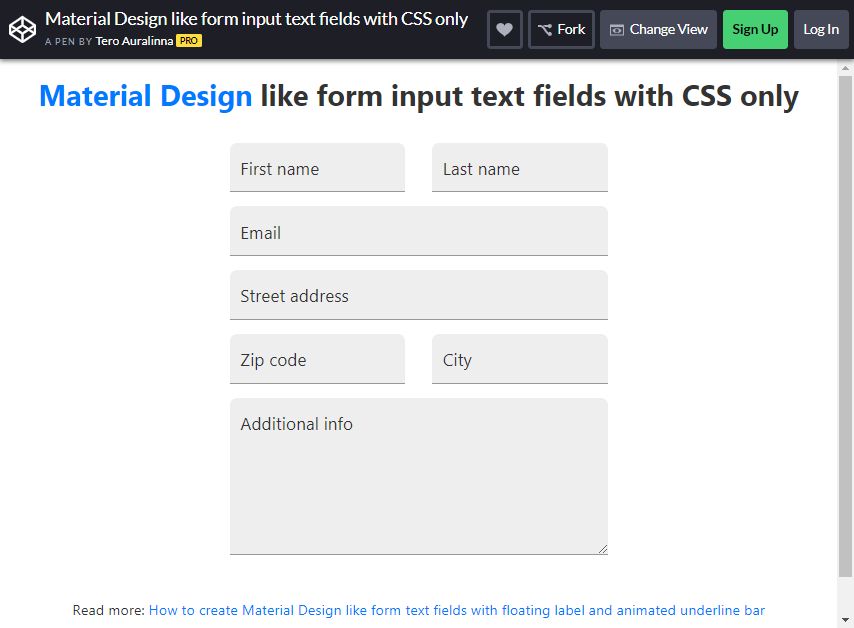
Projektowanie materiałów jak forma

Ten jest uważany za element zawierający pole tekstowe. Rośnie na tak określonej wysokości, podczas gdy wprowadzanych jest znacznie więcej wierszy wejściowych.
Dopóki maxRows właściwości lub określona wysokość jest ustawiona, nigdy nie będzie przewijana.
Dzięki temu uzyskasz informacje potrzebne do uzyskania danych klienta, aby upewnić się, że możesz zweryfikować, czy to naprawdę on, i mogą być używane podczas wysyłania zamówienia, jeśli są używane w sklepie internetowym.
Więcej informacji / Pobierz
React – TextArea – Wstaw znak specjalny

React – TextArea – Insert Special Character umożliwia łatwe wstawianie znaków specjalnych, symboli, rysunków itp. w zwykłych obszarach tekstowych.
Jest to interesujące, ponieważ umożliwia dodanie funkcji przesyłania do CodeMirror lub obszaru tekstowego. Odbywa się to poprzez wklejanie lub przeciąganie obrazu w środku.
Jeśli zainstalujesz ten pakiet, pakiet jest już dostępny przy użyciu Bower.
Więcej informacji / Pobierz
Bez względu na to, jak dokładny może być, w niektórych przypadkach informacje wymagane od użytkownika są niewyraźne. Dzieje się tak również przed dostarczeniem. Musi również obejmować więcej niż tylko pojedyncze lub nawet kilka słów w polach wejściowych. Wtedy element obszaru tekstowego staje się kluczowy w tej kwestii. To jedyne niezastąpione elementy, które umożliwiają odwiedzającym swobodne odpisanie niektórych zdań i przekazanie informacji zwrotnej. Podzielenie się powodem ich działania może nam pomóc w stworzeniu usługi lub produktu, aby strona również okazała się lepsza!
