26 aree di testo Bootstrap per il tuo sito Web 2022
Pubblicato: 2022-03-24Dopo mesi di test e revisioni, ti presentiamo la raccolta finale delle 26 migliori aree di testo Bootstrap per qualsiasi sito Web o blog.
Abbiamo anche aggiunto alcune delle nostre alternative accuratamente realizzate da implementare.
Abbiamo basato la nostra selezione su aree di testo che funzionano per più progetti web, non solo per uno . Questo sblocca immediatamente le opzioni ILLIMITATE.
Questo elenco copre i moduli di contatto e indirizza le aree di immissione di commenti, note e caselle di testo.
Ora hai tutto il necessario per lavorare sul coinvolgimento degli utenti del tuo sito web.
Nota: se desideri apportare modifiche e miglioramenti, sei BENVENUTO per realizzarlo.
Vorrei sottolineare che abbiamo diverse centinaia di modelli Bootstrap 5 pronti per portare il tuo sito Web al livello successivo. Presentano moduli di testo simili come puoi vedere di seguito insieme a milioni di altre fantastiche funzionalità.
Le migliori aree di testo Bootstrap
Modulo di contatto V16

Questo modulo di contatto moderno e creativo include tutto il necessario per iniziare subito. Ha quattro campi principali: nome, email, oggetto e area di testo.
Se desideri cambiare qualcosa in modo che la creazione finale soddisfi il tuo progetto, fallo accadere.
Questo è anche un modello Bootstrap Framework, che segue le ultime tendenze e normative per prestazioni eccezionali.
Maggiori informazioni / Scarica
Modulo di contatto v1

Tutti i moduli di contatto là fuori sono dotati di un'area di testo. Ammettiamolo, senza uno, come può un utente inviarti la sua query?
Il modulo di contatto v1 è un altro fantastico esempio di area di testo Bootstrap, caratterizzato da un aspetto pulito che puoi utilizzare così com'è o addirittura modificare ulteriormente.
I bordi arrotondati lo fanno sembrare molto mobile-friendly, cosa che è, adattandosi istantaneamente a schermi di dimensioni diverse.
Maggiori informazioni / Scarica
Modulo di contatto v7

Contact Form v7 è una semplice alternativa se cerchi un modulo di contatto pulito da incorporare nella tua applicazione.
Senza la necessità di lavorare su di esso da zero, ora puoi accelerare il flusso di lavoro, pur mantenendolo allo stesso livello professionale.
Il layout presenta anche una casella di controllo (che puoi modificare) e un pulsante con un effetto sfumato.
Maggiori informazioni / Scarica
Modulo di contatto v10

Con una qualsiasi di queste aree di testo Bootstrap gratuite, risparmierai tempo. Se sei interessato a un widget del modulo di contatto, non cercare oltre e opta per il modulo di contatto v10.
Il design reattivo garantisce un'esperienza utente eccezionale sia visualizzandola che compilando i campi su dispositivi mobili o desktop .
Un'altra caratteristica fondamentale di questo frammento di codice gratuito è il completamento automatico, che è molto utile per ogni utente, poiché non è necessario digitare tutti i dettagli.
Maggiori informazioni / Scarica
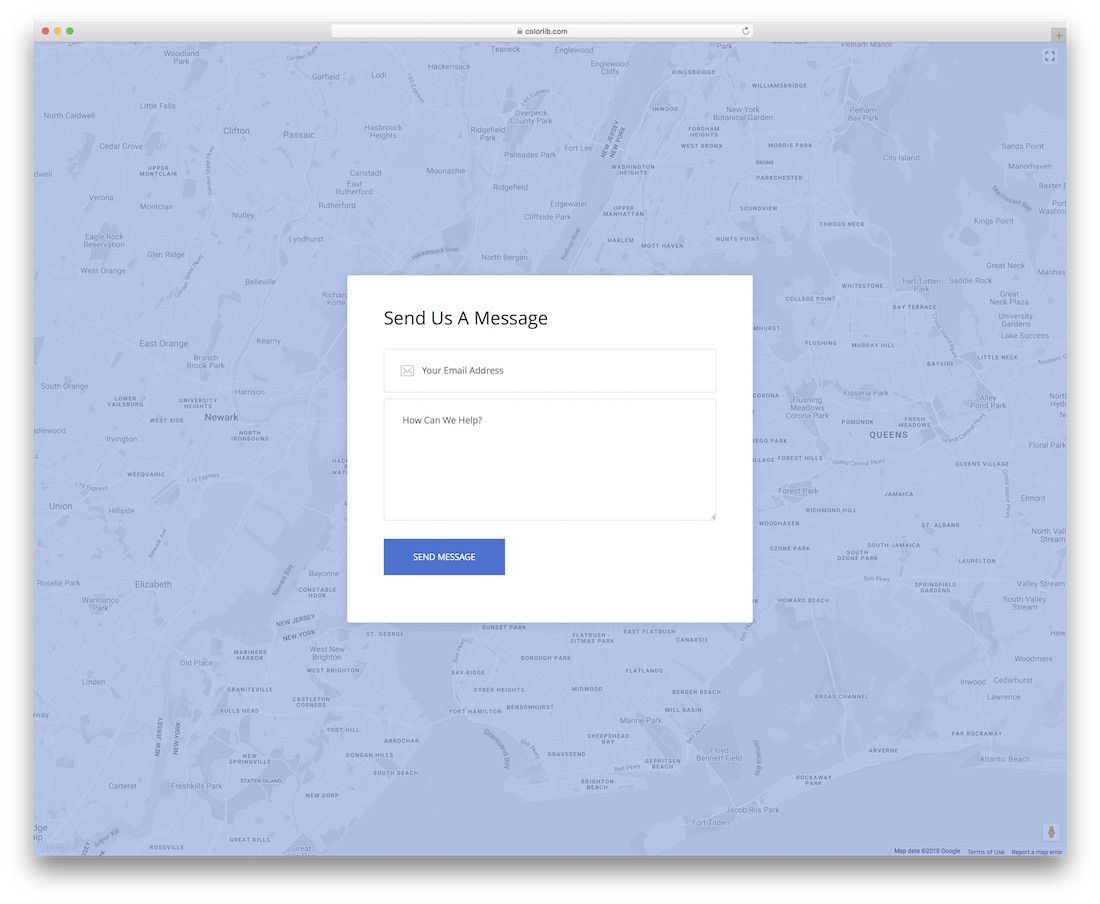
Modulo di contatto v19

Anche se questo modulo di contatto è molto semplice, lo sfondo non lo è. Come puoi vedere dallo screenshot sopra, Contact Form v19 è un modello unico con Google Maps come sfondo.
La mappa è perfettamente funzionante , in quanto puoi spostarla, anche visualizzarla a schermo intero. Con questo, puoi visualizzare la posizione esatta della tua attività, così tutti possono trovarti molto più facilmente.
Maggiori informazioni / Scarica
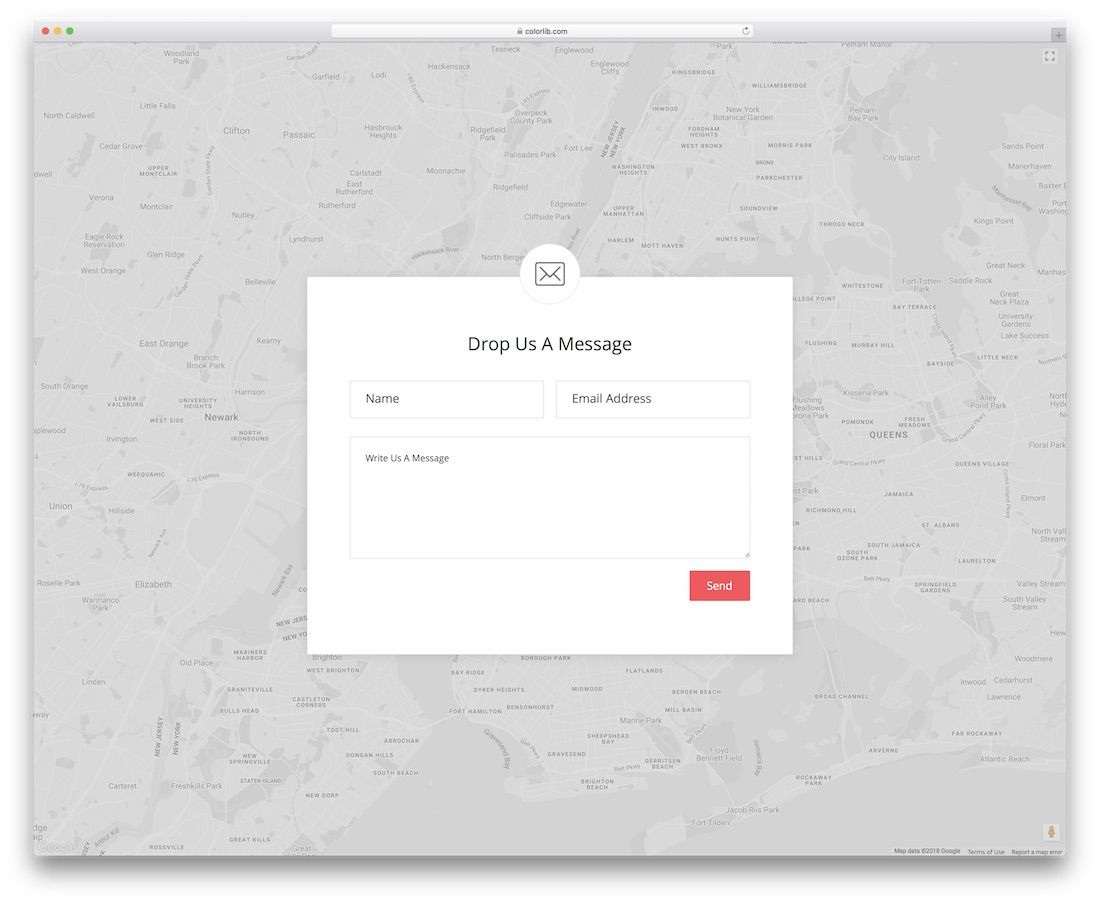
Modulo di contatto v20

Contact Form v20 è un'altra superba alternativa al modello di modulo di contatto con lo sfondo di Google Maps. Se il predecessore era troppo semplice, questa è un'ottima soluzione che ti farà bene.
Insieme alle sezioni e-mail e area di testo, presenta inoltre un campo per il nome dell'utente. Lo snippet gratuito include anche dati di riempimento automatico , convalida e un design ottimizzato per i dispositivi mobili al 100%.
Maggiori informazioni / Scarica
AngularJS TextArea a espansione automatica

Niente può mai essere paragonato a questa Textarea Bootstrap che è così bella. Questo utilizza Angular per creare al meglio un'area di testo che si espande dinamicamente.
Questo dipende in qualche modo da quanto il contenuto è al suo interno. La cosa buona è che gli utenti come te possono espandere manualmente l'area di testo. Tuttavia, non è ritenuto necessario quando si espande da solo.
In alcuni casi normali in cui il contenuto nell'area di testo trabocca, sarai in grado di vedere la barra di scorrimento. Espande automaticamente l'area di testo e nasconde la barra di scorrimento.
Regola l'altezza dell'area di testo per soddisfare le altezze dei contenuti. Questa forma di regolazione dovrà avvenire una volta cambiata l'altezza del contenuto.
Maggiori informazioni / Scarica
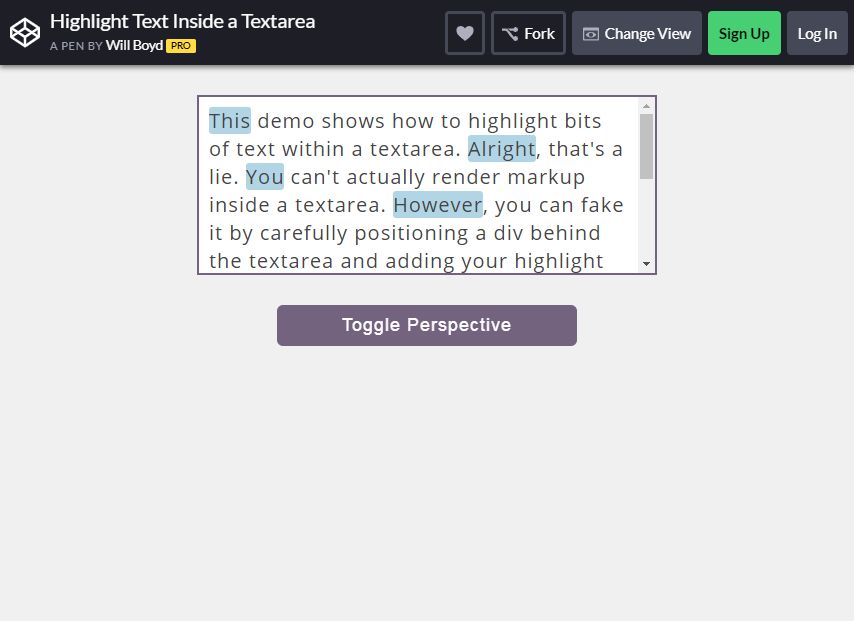
Testo evidenziato all'interno di un'area di testo

È possibile evidenziare una parte del testo in un'area di testo. Questo è chiamato come markup di rendering all'interno dell'area di testo. Fingere va bene anche posizionando con attenzione un div sul retro dell'area di testo.
Questo è anche il momento in cui ora puoi aggiungere il tuo momento saliente .
In questo frammento, ti verrà richiesto di utilizzare un fantastico hack CSS che fa emergere un effetto di evidenziazione in un'area di testo. Il JavaScript tiene conto della sincronizzazione dello scorrimento e della posizione del contenuto dall'area di testo al div.
Questo lascia il posto a tutto in fila. Basta premere il pulsante di attivazione/disattivazione per dare un'occhiata al retro della tenda. Puoi modificare liberamente il testo mentre tutte le parole in maiuscolo sono evidenziate.
Maggiori informazioni / Scarica
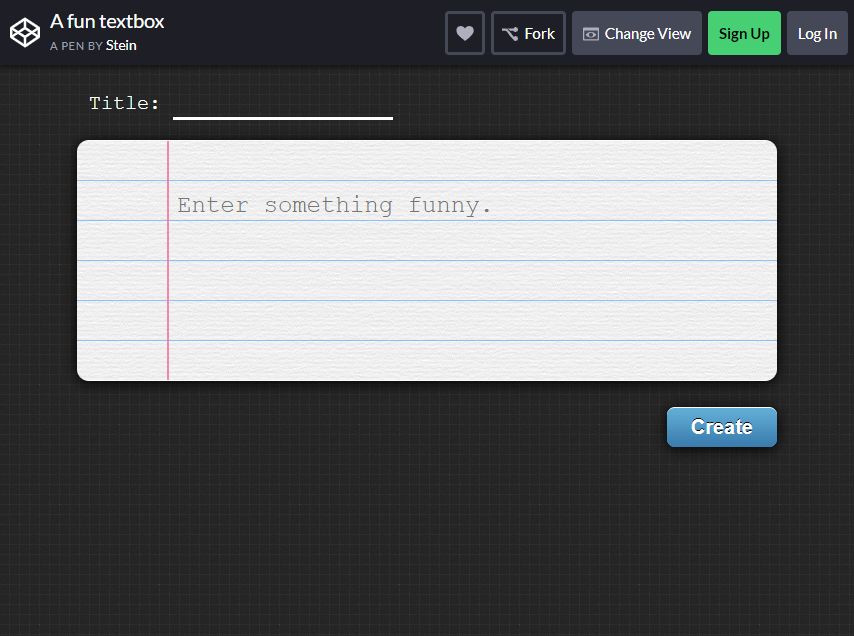
Area di testo del taccuino

Che divertimento può offrire questo Notebook Textarea? Questo è un divertente snippet CSS che stilizza la tua area di testo in modo che assomigli esattamente a un pezzo di carta. Questo è rispetto a un quaderno di composizione.
Come puoi vedere l'effetto, è meglio integrarlo utilizzando un font vecchio stile e in stile macchina da scrivere. Sforzati di inserire qualcosa di divertente al suo interno o prova a usarlo.
Maggiori informazioni / Scarica
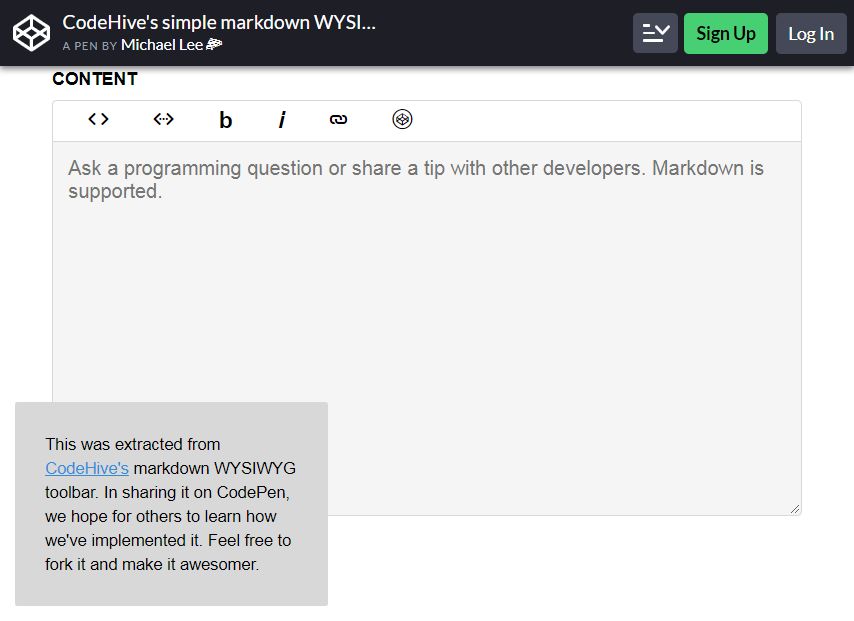
Quello che vedi è quello che ottieni Editor

Questo è interessante da usare in quanto è interessante come snippet di textarea. Ciò che piace di più è che crea un editor di testo ricco. Quando si cerca un'altra area di testo Bootstrap, What You See is What You Get Editor è la strada da percorrere.
Questo è davvero un editor da un semplice elemento di textarea. Un utente può facilmente formattare il testo all'interno dell'elemento. Questo è anche facile da usare anche se non si conosce la codifica.
È meglio prendersi del tempo per scoprirlo e vedere come serve al tuo scopo migliore come designer o sviluppatore.
Maggiori informazioni / Scarica
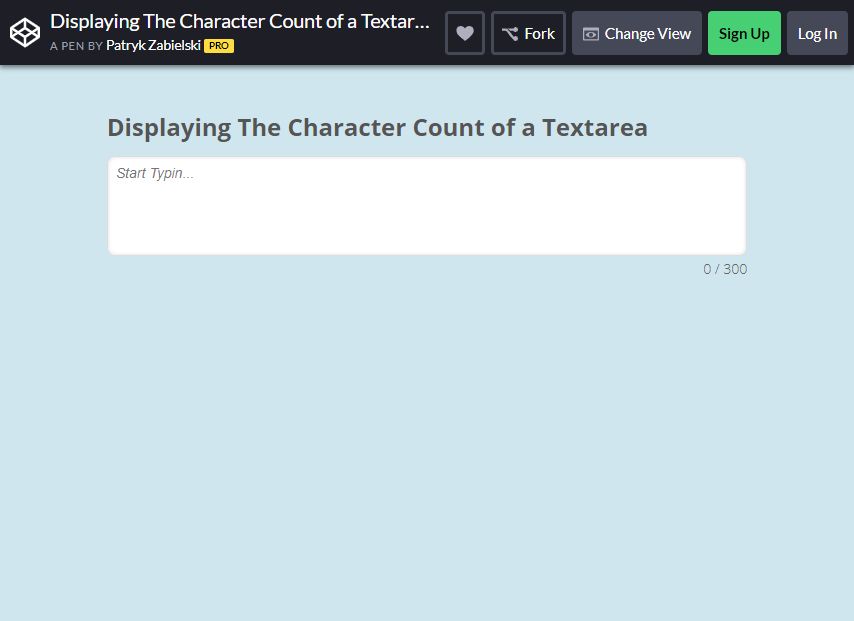
Area di testo del contatore di caratteri

Le possibilità sono infinite quando si utilizza l'area di testo del contatore di caratteri. Ciò è molto utile quando si aggiunge un limite al numero di caratteri che gli utenti possono inserire nelle aree di testo.
È anche meglio utilizzare nella visualizzazione di un contatore di caratteri con le aree di testo. Questo è semplicemente perfetto quando si ottengono entrambi. Le funzionalità vengono create anche con l'uso dello snippet. Sta a te personalizzare il codice per adattarlo al meglio alle tue esigenze specifiche.
Queste esigenze sono allineate in particolare ai tuoi siti Web e ai tuoi progetti. Non c'è niente da aspettare per usare questa textarea Bootstrap. Si prega di utilizzarlo a proprio vantaggio.
Maggiori informazioni / Scarica
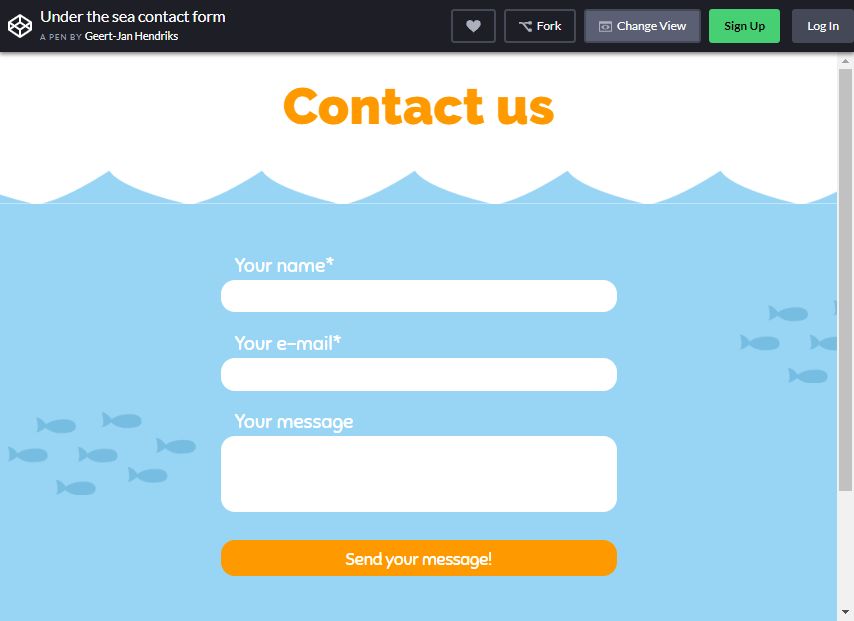
Modulo di contatto sotto il mare

Risparmia tempo utilizzando un modulo di contatto interattivo Under the Sea Contact Form. Questo è orgogliosamente realizzato con i design più interattivi e più belli basati su JavaScript.
Nei tanti moduli di contatto da trovare, li vedrai spesso contenenti qualche elemento textarea. Qui è dove dovrà essere scritto il messaggio principale. In questo frammento, hai la possibilità di mostrare la tua creatività.
Questo è anche durante lo stile dei campi di input inclusa l'area di testo.
Rendi omaggio al mare e ad alcune delle adorabili creature intorno. Questo è qualcosa che dovresti prestare attenzione a usare.
Maggiori informazioni / Scarica
Twemoji

Se ami Twitter, puoi avere Twemoji che può essere così nuovo e stravagante. Questa è la migliore area di testo Bootstrap per te. Questo è il modo migliore per implementare emoji su varie piattaforme.

Ciò che più piace dello snippet è che può essere utilizzato per un plug-in. Ciò ti consente di aggiungere dozzine e dozzine di fantastici emoji.
Questo riguarda anche qualsiasi casella dell'area di testo che si desidera quando si digita un messaggio di testo sul telefono.
Maggiori informazioni / Scarica
Area di testo reattiva Bootstrap

Un'area di testo viene solitamente creata insieme a qualsiasi altro controllo del modulo come la casella di controllo, il menu a discesa di selezione e le caselle di testo. Ma questo serve alla semplicità; se stai cercando una semplice textarea da incorporare nel tuo sito web, questa è la migliore per te.
Questo viene quindi creato proprio attraverso la sezione principale della pagina web. La maggior parte delle volte i visitatori del sito Web tendono a chiudere immediatamente un sito Web se vedono molti pulsanti e moduli da compilare.
Fortunatamente, avrai più possibilità di coinvolgimento del sito Web se solo un semplice modulo è incorporato nel tuo sito.
Maggiori informazioni / Scarica
Titoli e descrizioni con lunghezza massima

Questo template textarea è molto facile da compilare (dalla parte dei visitatori web) e facile da installare sul tuo sito. Il template dei titoli e delle descrizioni è molto funzionale nel mantenere i testi del sito in così buona quantità .
Eviterà la sovrascrittura di parole o caratteri, rendendo il messaggio o le descrizioni brevi ma piacevoli.
Maggiori informazioni / Scarica
TextArea caratteri rimanenti

Chi dice che il verde non può essere incluso in un modello di area di testo? Lascia una dichiarazione impressionante ai tuoi visitatori con questo semplice modulo textarea con uno sfondo verde brillante.
Puoi utilizzare il logo o il marchio della tua azienda come foto di sfondo. E attirerà l'attenzione del tuo visitatore. Mette in mostra uno stile audace che utilizza forme di arredamento semplici o minime che gli conferiscono davvero una bella finitura.
Tipo, dai? Cosa c'è di più accattivante di uno sfondo verde brillante per un'area di testo, giusto?
Maggiori informazioni / Scarica
Input minimi

Una delle informazioni più sicure per verificare un account è ottenere la data di nascita del titolare. Quindi è probabilmente una buona idea usarli come informazioni aggiuntive richieste al momento dell'accesso.
Non tutti noi non possiamo tenere migliaia di account e ricordarli fattibilmente tutti per molto tempo. Questo modulo utilizza uno sfondo bianco semplice per renderlo pulito e minimalista.
Siamo tutti d'accordo sul fatto che quando si accede a un modulo textarea, è più motivazionale quando è semplice ma funzionale.
Maggiori informazioni / Scarica
Note reattive

Con questo ti godrai la nostalgia di scrivere su un foglio come quando eri alle elementari o alle superiori.
Questa area di testo sembra un blocco note in cui ogni frase si allineerà alle linee, facendo sembrare che tu stia scrivendo su carta .
La sua semplicità si aggiunge alla sua attrattiva in cui scrivere le parole. Se stai cercando un'area di testo nostalgica del blocco note correlata al marchio del tuo sito Web, questa è quella che fa per te.
Maggiori informazioni / Scarica
Mostra V-TexArea in Vueitify

Se hai già familiarità con l'interfaccia utente di jQuery, ha un'interazione ridimensionabile. E questo può essere in qualche modo usato sulle textareas.
Cosa c'è di più che può funzionare bene in tutti i browser.
Potrebbe anche sovrascrivere la versione nativa del Webkit. Questo perché la versione ha molti tipi di cose fantasiose come animazioni e callback.
Puoi usarlo caricando jQuery UI e jQuery sulla tua pagina.
Maggiori informazioni / Scarica
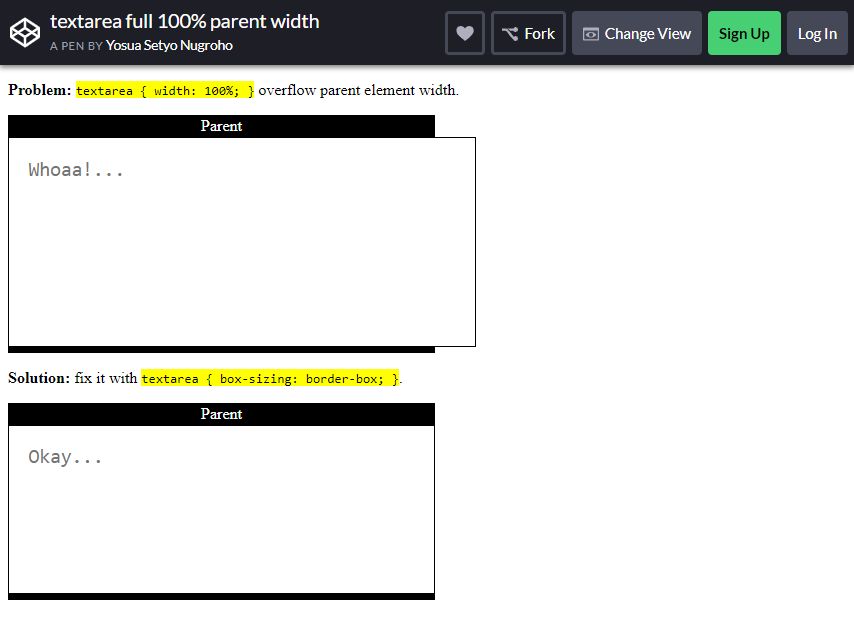
TextArea Ful 100% Larghezza padre

Un'altra cosa che puoi fare con Bootstrap Textarea è la TextArea Full 100% Width. Questo ti dà la libertà di impedire che il testo venga a capo nel solito modo in CSS e di scrivere tutti i dati a tutta larghezza.
Puoi usare lo spazio bianco: nowrap;. Se intendi digitare nelle textareas, avresti le righe che non si interrompono. Questo è anche fino a quando non premi invio/ritorno.
Questo è specificato per essere utilizzato per scrivere problemi e soluzioni che saranno veramente utili.
Maggiori informazioni / Scarica
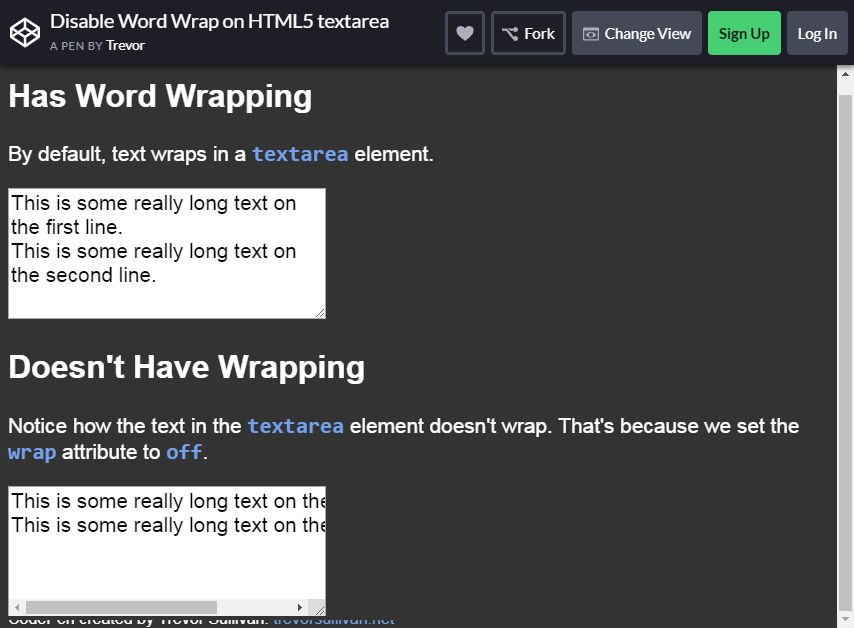
Disabilita il ritorno a capo automatico su HTML5 TextArea

Quando vuoi allineare entrambe le aree di testo tra loro, noterai che la parte inferiore del pulsante ha i suoi fastidiosi pochi centimetri che tendono a salire.
Si consiglia inoltre di avvolgere il form e l' area di testo in un contenitore o in un div di riga. Questo è quanto potrebbe essere semplice il processo.
Come per gli elementi del modulo, raccolgono alcune delle preziose informazioni dai visitatori. Vengono quindi restituiti al titolare del sito per diverse finalità.
Le risposte giuste potrebbero essere ottenute a condizione che vengano poste le domande giuste. Questo è l'unico modo in cui la struttura delle forme è pensata con attenzione.
Maggiori informazioni / Scarica
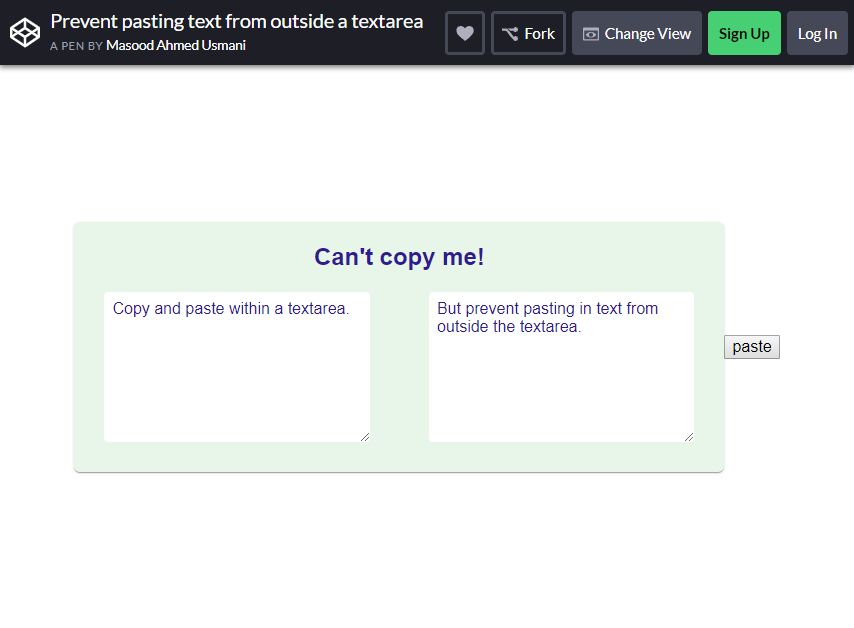
Impedisci l'incollaggio di testo dall'esterno di un'area di testo

A questo punto, possiamo probabilmente essere d'accordo sul fatto che la semplicità è la chiave del successo. La maggior parte dei siti contemporanei sta ora passando a un design più minimalista. Questo modello di textarea non ci serve solo per il minimalismo, ma anche per la funzionalità.
Impedisce agli utenti di copiare i paragrafi esternamente (es. MS Word, Google, Facebook, ecc.) e di incollarli nel modulo. Ciò garantirà che le informazioni inviate non vengano plagiate o copiate da altre fonti.
Maggiori informazioni / Scarica
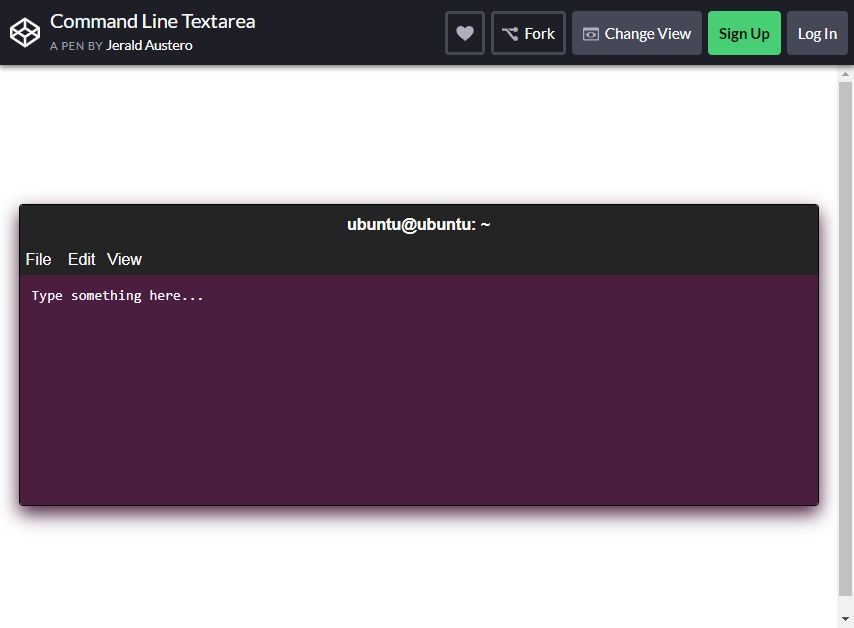
Riga di comando TextArea

Trova questo esempio di modulo Bootstrap come uno strumento così prezioso. Questo perché viene fornito con pulsanti di opzione, input di file, elenchi di selezione, aree di testo e molti altri.
Il colore indaco brillante che contrasta con il carattere bianco attirerà sicuramente chiunque a digitare parole o paragrafi al suo interno.
Riga di comando TexArea è un modello che ci consente di archiviare, modificare e visualizzare le nostre informazioni/dati che inseriamo nel modulo.
Maggiori informazioni / Scarica
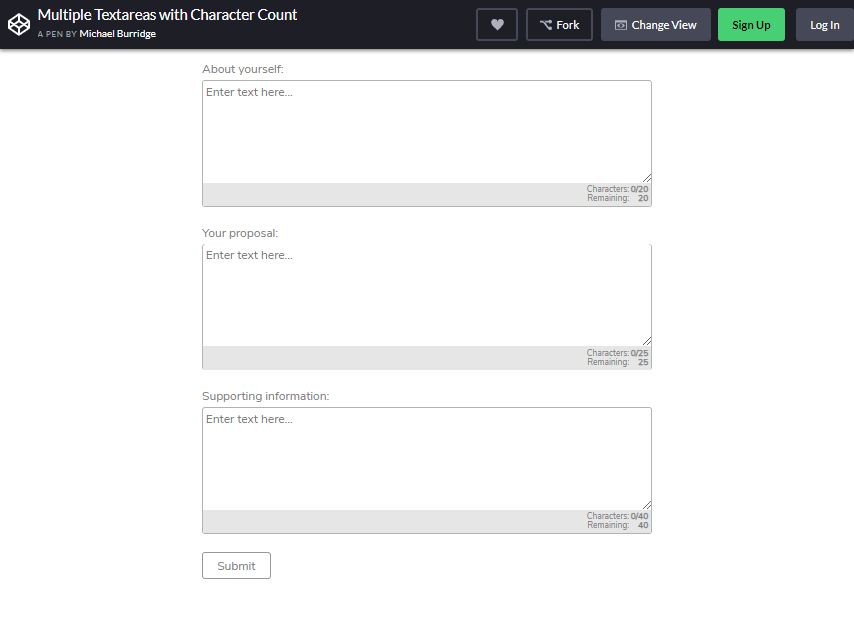
Più aree di testo con conteggio caratteri

Questo è classificato come un plugin jQuery perfetto da usare per Bootstrap. Questo fa il lavoro di far apparire un menu a discesa nella casella di testo o nell'area di testo di input. Non c'è bisogno di esitare ulteriormente quando si desidera utilizzare questo.
Questo è davvero ciò di cui hai bisogno come plug-in Bootstrap per soddisfare le tue esigenze di menzione.
L'installazione seguirà con le opzioni di avvio rapido : scarica l'ultima versione, npm install-save bootstrap-suggest e bower: bower install bootstrap suggeriscono.
Sarà inoltre necessario collegare bootstrapsuggest.css e bootstrapsuggest.js al tuo progetto.
Maggiori informazioni / Scarica
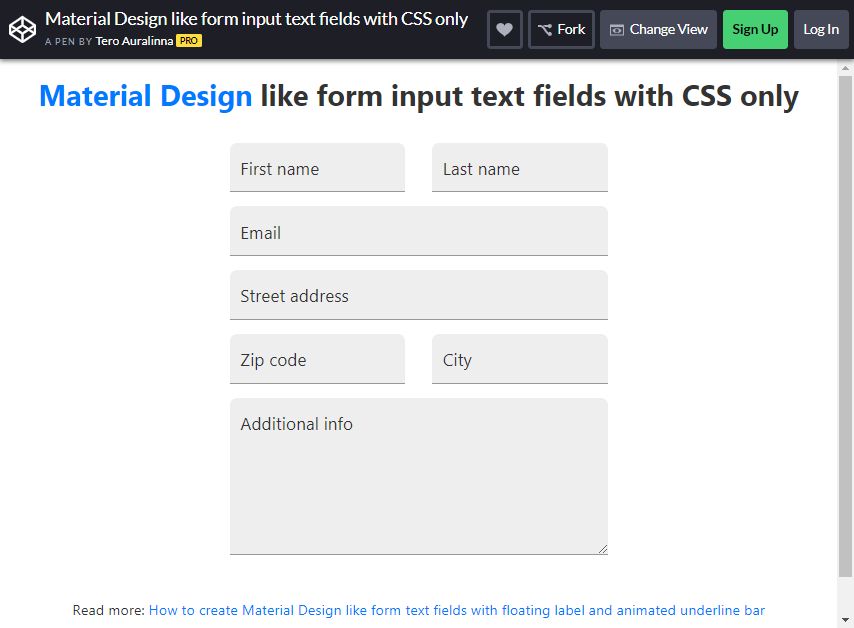
Design materiale come forma

Questo è considerato un elemento che contiene un'area di testo. Questo cresce a un'altezza così specifica mentre vengono immesse molte più righe di input.
Finché è impostata la maxRows della proprietà o l'altezza esplicita, non scorrerà mai.
Questo otterrà le informazioni necessarie per ottenere i dettagli di un cliente per garantire che tu possa verificare se sono davvero loro e possono essere utilizzate quando si inviano i loro ordini se utilizzati in un negozio online.
Maggiori informazioni / Scarica
Reagire – TextArea – Inserisci carattere speciale

React – TextArea – Insert Special Character consente di inserire facilmente caratteri speciali, simboli, disegni, ecc. in normali aree di testo.
Questo è interessante perché consente di aggiungere funzionalità di caricamento a CodeMirror o textarea. Questo avviene incollando o trascinando l'immagine al suo interno.
Se installi questo, il pacchetto è già disponibile utilizzando Bower.
Maggiori informazioni / Scarica
Non importa quanto uno possa essere preciso, in alcuni casi le informazioni necessarie all'utente sono sfocate. Questo è anche prima che venga fornito. Deve anche essere distribuito su più di una singola o anche su poche parole compilate nei campi di input. È allora che l'elemento dell'area di testo diventa essenziale in questa materia. Sono gli unici elementi insostituibili che consentono ai visitatori di riscrivere liberamente alcune frasi e fornire un feedback. La condivisione del motivo delle loro azioni può aiutarci a rendere migliore il servizio o prodotto che anche la pagina si è rivelata migliore!
