26 Bootstrap-Textbereiche für Ihre Website 2022
Veröffentlicht: 2022-03-24Nach monatelangem Testen und Überprüfen bringen wir Ihnen die endgültige Sammlung der 26 besten Bootstrap-Textbereiche für jede Website oder jeden Blog.
Wir haben sogar einige unserer eigenen sorgfältig ausgearbeiteten Alternativen hinzugefügt, die Sie implementieren können.
Wir haben unsere Auswahl auf Textareas gestützt, die für mehrere Webprojekte funktionieren, nicht nur für eine . Dadurch werden sofort UNBEGRENZTE Optionen freigeschaltet.
Diese Liste umfasst Kontaktformulare und adressiert Eingabebereiche für Kommentare, Notizen und Textfelder.
Sie haben jetzt alles Nötige , um an der Benutzerinteraktion Ihrer Website zu arbeiten.
Hinweis: Wenn Sie Anpassungen und Verbesserungen vornehmen möchten, können Sie dies gerne tun.
Ich möchte darauf hinweisen, dass wir mehrere hundert Bootstrap 5-Vorlagen bereithalten, um Ihre Website auf die nächste Stufe zu heben. Sie verfügen über ähnliche Textformen, wie Sie unten neben Millionen anderer cooler Funktionen sehen können.
Beste Bootstrap-Textbereiche
Kontaktformular V16

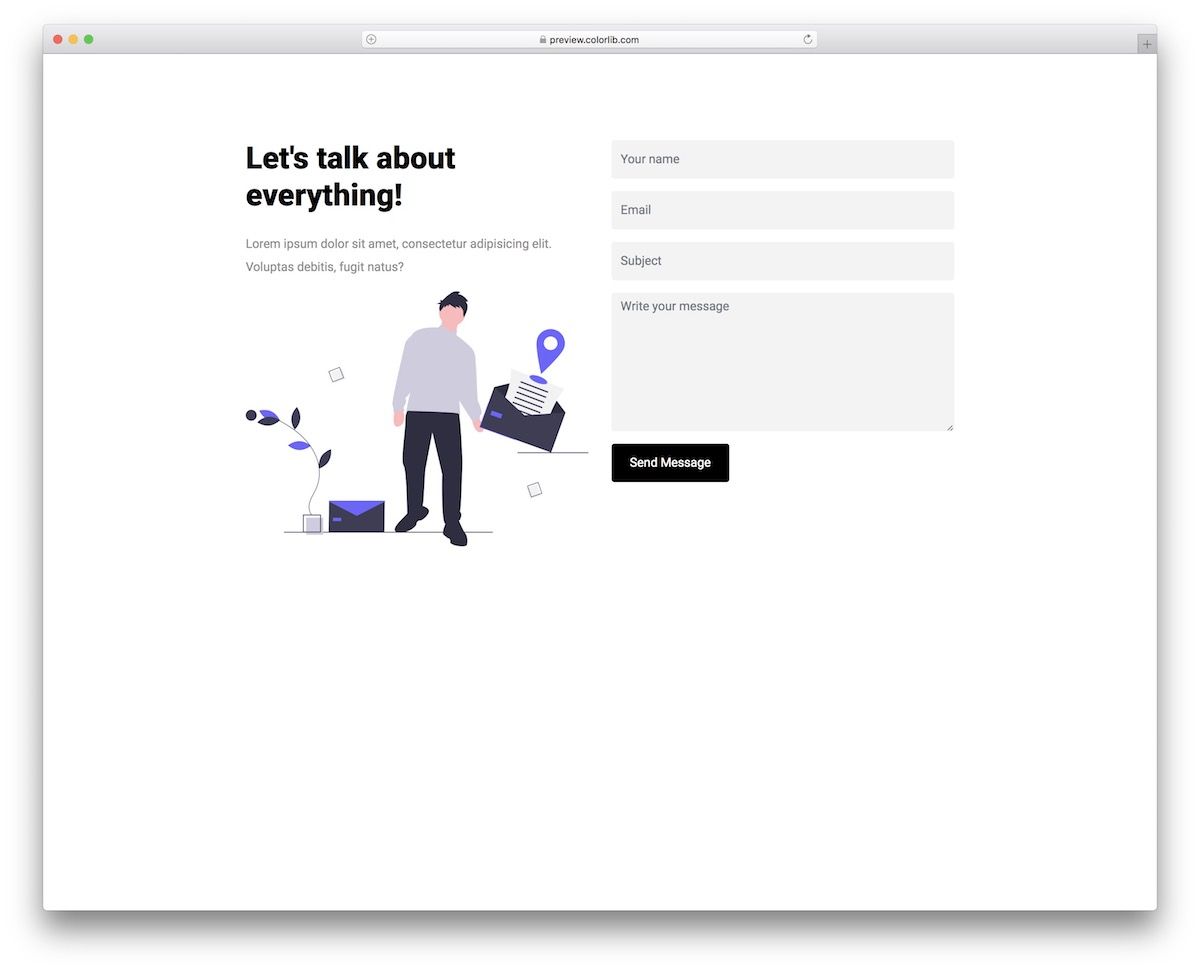
Dieses moderne und kreative Kontaktformular enthält alles Notwendige, um sofort loslegen zu können. Es hat vier Hauptfelder: Name, E-Mail, Betreff und Textbereich.
Wenn Sie etwas ändern möchten, damit die endgültige Kreation Ihrem Projekt entspricht, machen Sie es möglich.
Dies ist auch eine Bootstrap-Framework-Vorlage, die den neuesten Trends und Vorschriften für eine hervorragende Leistung folgt.
Mehr Infos / Herunterladen
Kontaktformular v1

Alle Kontaktformulare da draußen haben einen Textbereich. Seien wir ehrlich, ohne einen, wie kann ein Benutzer Ihnen seine Anfrage senden?
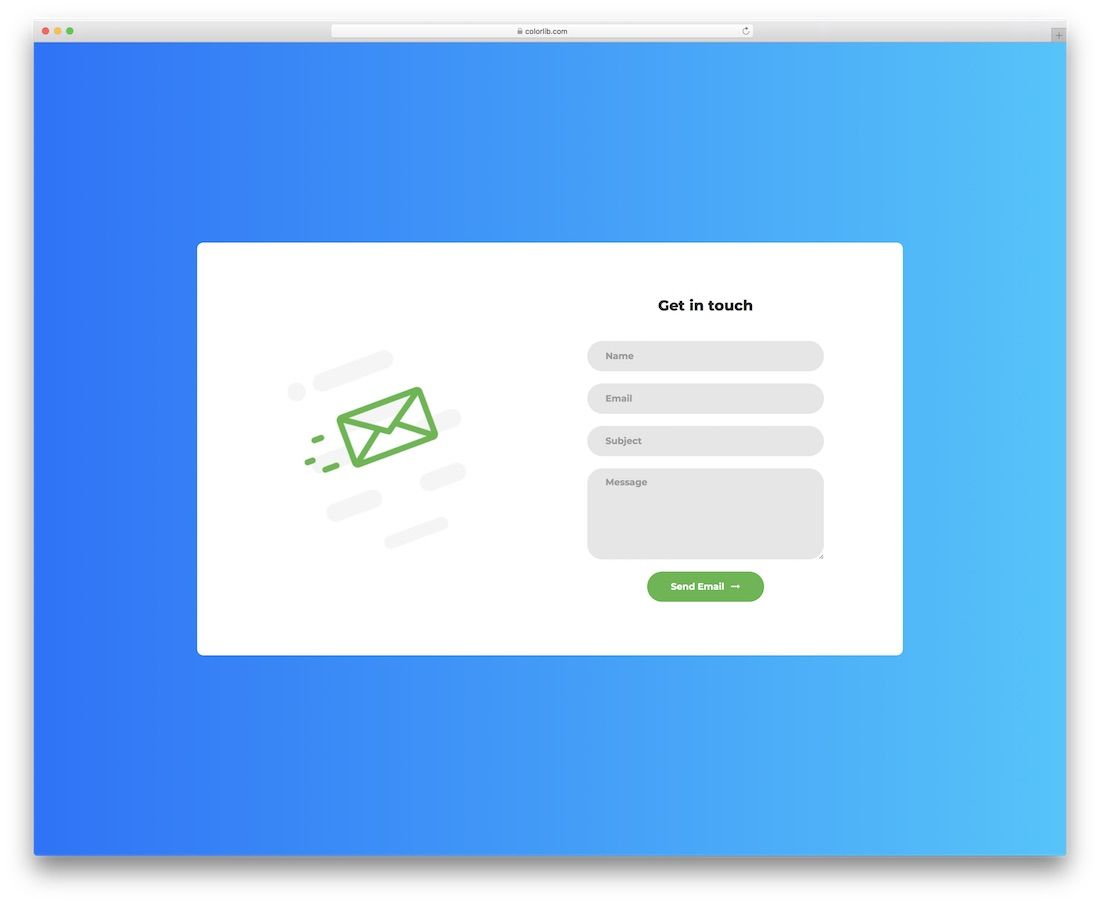
Contact Form v1 ist ein weiteres fantastisches Bootstrap- Textbereichsbeispiel mit einem ordentlichen Erscheinungsbild, das Sie unverändert verwenden oder sogar weiter anpassen können.
Die abgerundeten Kanten lassen es sehr mobilfreundlich erscheinen, was es auch ist, da es sich sofort an unterschiedliche Bildschirmgrößen anpasst.
Mehr Infos / Herunterladen
Kontaktformular v7

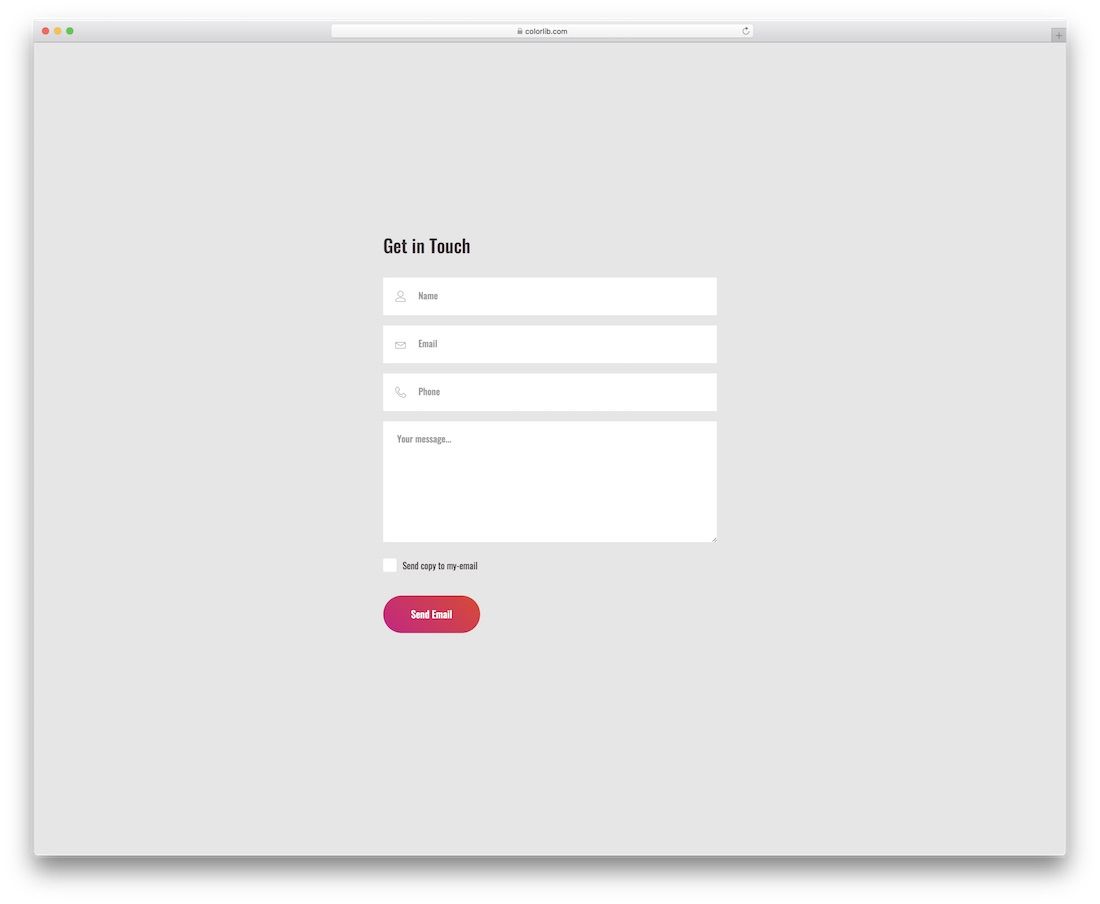
Kontaktformular v7 ist eine einfache Alternative, wenn Sie nach einem sauberen Kontaktformular suchen, das Sie in Ihre Anwendung einbetten können.
Ohne von Grund auf daran arbeiten zu müssen, können Sie jetzt den Arbeitsablauf beschleunigen und gleichzeitig auf dem gleichen professionellen Niveau halten.
Das Layout enthält auch ein Kontrollkästchen (das Sie ändern können) und eine Schaltfläche mit einem Verlaufseffekt.
Mehr Infos / Herunterladen
Kontaktformular v10

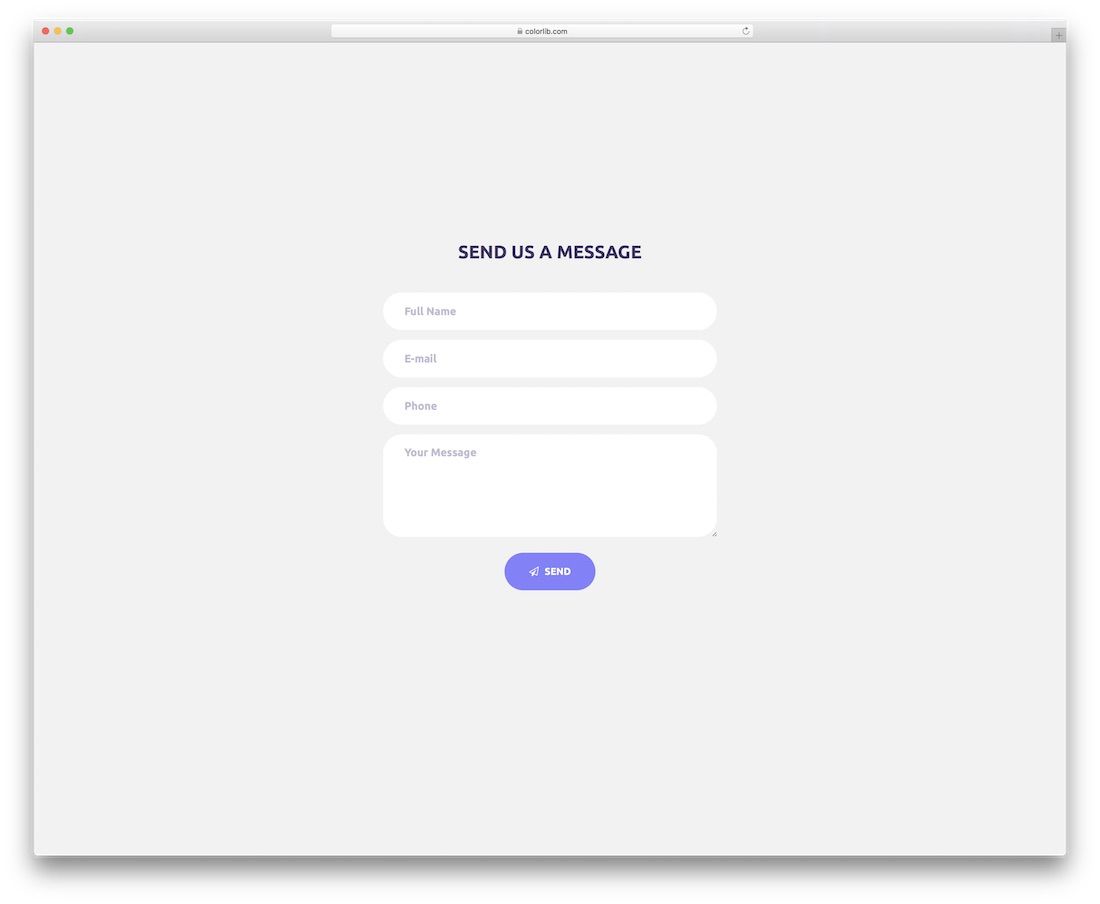
Mit jedem dieser kostenlosen Bootstrap-Textfelder sparen Sie Zeit. Wenn Sie an einem Kontaktformular-Widget interessiert sind, suchen Sie nicht weiter und entscheiden Sie sich für Contact Form v10.
Das ansprechende Design garantiert eine hervorragende UX, egal ob Sie es anzeigen und die Felder auf dem Handy oder auf dem Desktop ausfüllen.
Ein weiteres Kernfeature dieses kostenlosen Snippets ist die Autovervollständigung, die für jeden Benutzer sehr praktisch ist, da er nicht alle Details eingeben muss.
Mehr Infos / Herunterladen
Kontaktformular v19

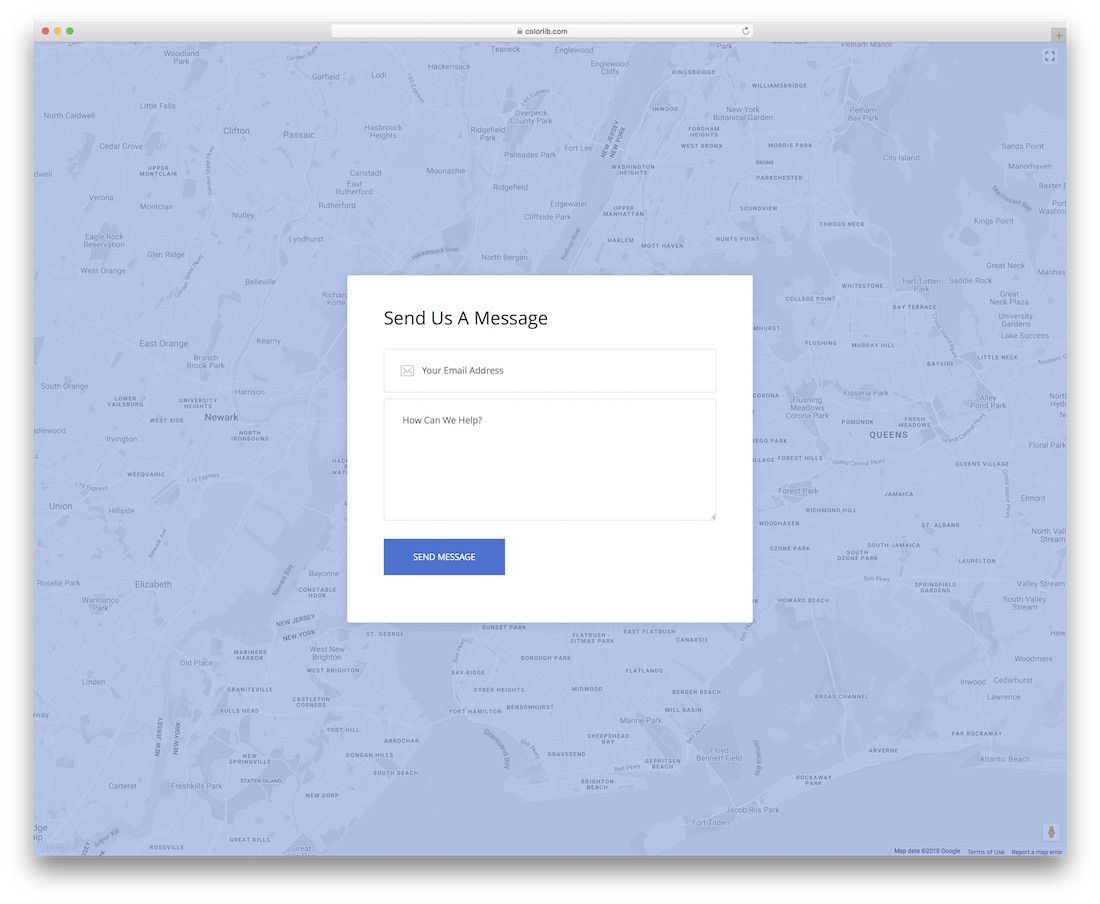
Auch wenn dieses Kontaktformular sehr einfach ist, ist es der Hintergrund nicht. Wie Sie dem obigen Screenshot entnehmen können, ist Contact Form v19 eine einzigartige Vorlage mit Google Maps als Hintergrund.
Die Karte ist voll funktionsfähig , da Sie sie verschieben und sogar im Vollbildmodus anzeigen können. Damit können Sie den genauen Standort Ihres Unternehmens anzeigen, sodass jeder Sie viel einfacher finden kann.
Mehr Infos / Herunterladen
Kontaktformular v20

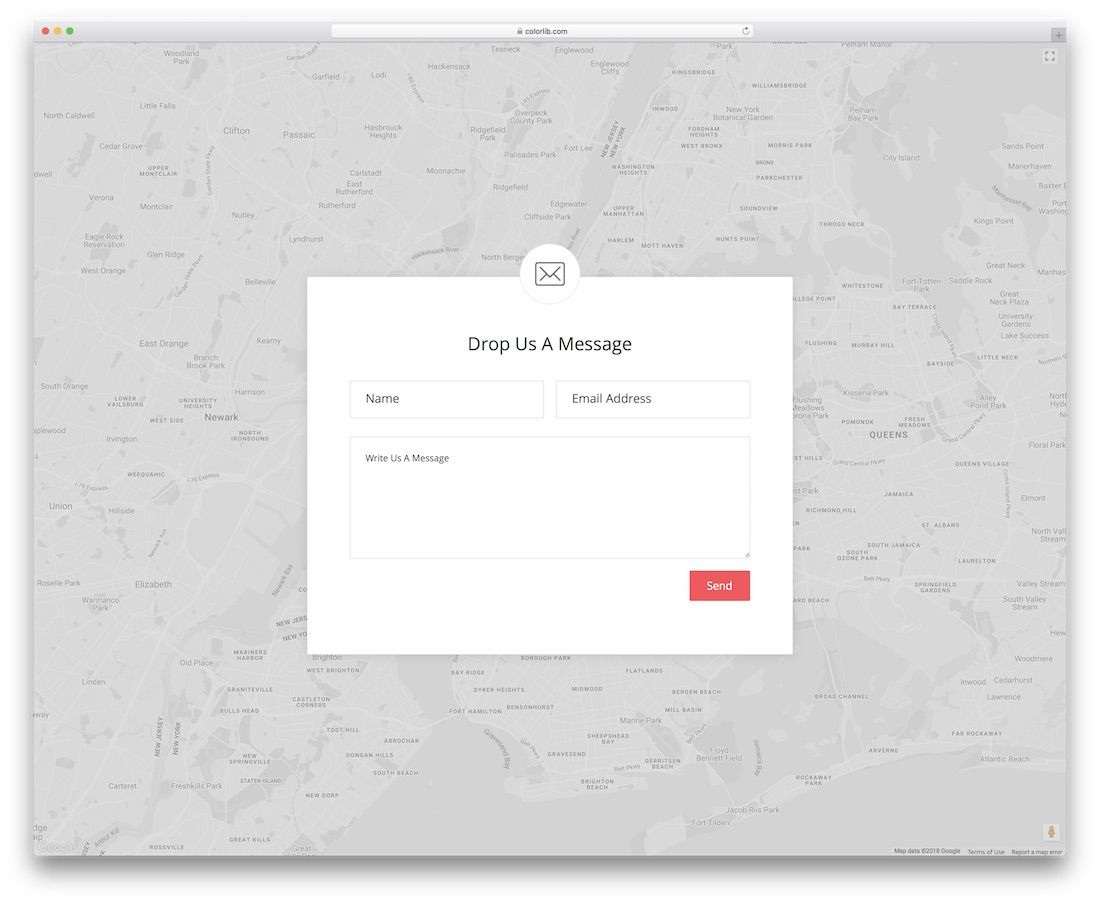
Das Kontaktformular v20 ist eine weitere hervorragende Alternative zur Kontaktformularvorlage mit Google Maps-Hintergrund. Wenn der Vorgänger zu einfach war, ist dies eine großartige Lösung, die Ihnen gut tun wird.
Neben den Abschnitten E-Mail und Textbereich enthält es zusätzlich ein Feld für den Benutzernamen. Das kostenlose Snippet bietet auch Autofill -Daten, Validierung und ein 100 % mobilfreundliches Design.
Mehr Infos / Herunterladen
AngularJSAuto-Expanding TextArea

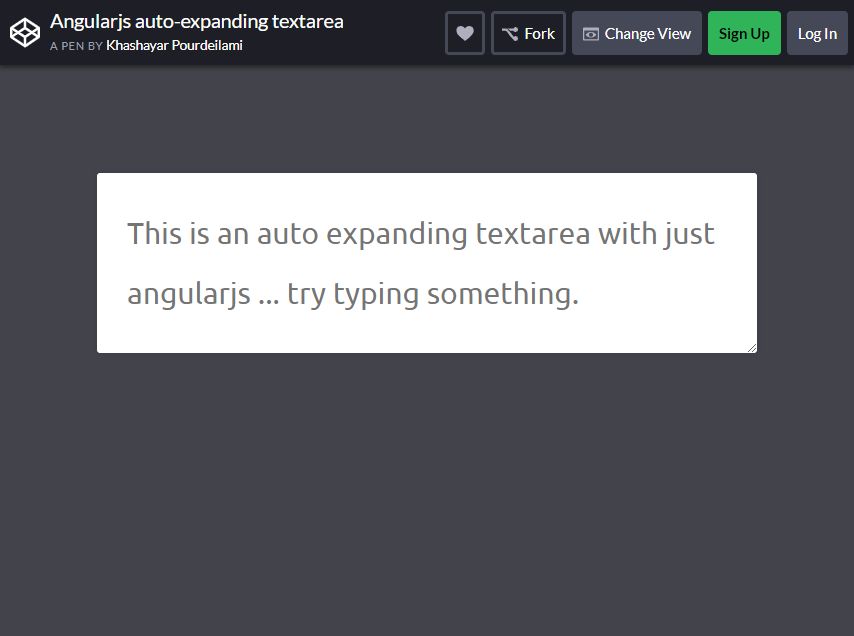
Nichts kann jemals mit diesem Bootstrap-Textbereich verglichen werden, der einfach so cool ist. Dies nutzt Angular, um am besten einen Textbereich zu erstellen, der sich dynamisch erweitert .
Dies hängt irgendwie davon ab, wie viel Inhalt darin enthalten ist. Das Gute daran ist, dass Benutzer wie Sie den Textbereich manuell erweitern können. Es wird jedoch nicht als notwendig erachtet, wenn es alleine erweitert wird.
In einigen normalen Fällen, in denen der Inhalt im Textbereich überläuft, können Sie die Bildlaufleiste sehen. Erweitern Sie den Textbereich automatisch und blenden Sie die Bildlaufleiste aus.
Passen Sie die Höhe des Textbereichs an die Höhe des Inhalts an. Diese Form der Anpassung muss erfolgen, sobald sich die Höhe des Inhalts ändert.
Mehr Infos / Herunterladen
Hervorgehobener Text innerhalb einer TextArea

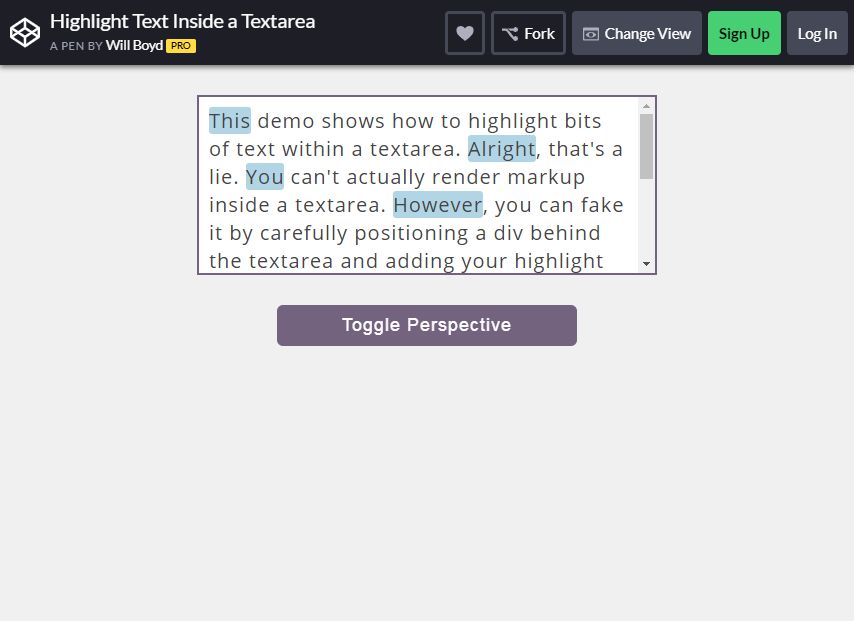
Das Hervorheben eines Teils des Textes in einem Textfeld ist möglich. Dies wird als Rendering-Markup direkt im Textbereich bezeichnet. Es ist auch in Ordnung, es vorzutäuschen, indem Sie ein Div sorgfältig hinten im Textbereich positionieren.
Dann können Sie jetzt auch Ihr Highlight hinzufügen.
In diesem Snippet müssen Sie einen coolen CSS-Hack verwenden, der einen Hervorhebungseffekt in einem Textbereich hervorbringt. Das JavaScript berücksichtigt die Synchronisierung der Bildlauf- und Inhaltsposition vom Textbereich zum div.
So lässt sich alles schön anordnen. Drücken Sie einfach die Umschalttaste, um einen Blick auf die Rückseite des Vorhangs zu werfen. Sie können den Text frei bearbeiten, während alle großgeschriebenen Wörter hervorgehoben sind.
Mehr Infos / Herunterladen
Notebook -Textbereich

Welchen Spaß kann dieses Notebook Textarea bieten? Dies ist ein lustiges CSS-Snippet, das Ihren Textbereich so gestaltet, dass er genau wie ein Blatt Papier aussieht. Dies ist im Vergleich zu einem Kompositionsnotizbuch .
Wie Sie den Effekt sehen können, wird er am besten durch die Verwendung einer altmodischen Schriftart im Schreibmaschinenstil ergänzt. Bemühen Sie sich, etwas Lustiges einzugeben oder versuchen Sie, es zu benutzen.
Mehr Infos / Herunterladen
What you see is what you get Editor

Dieser ist interessant zu verwenden, da er als Textarea-Snippet cool ist. Was mehr daran gefällt, ist, dass es einen Rich-Text-Editor erstellt. Wenn Sie nach einem anderen Bootstrap-Textbereich suchen, ist What You See is What You Get Editor der richtige Weg.
Dies ist in der Tat ein Editor aus einem einfachen Element von Textarea. Ein Benutzer kann den Text auf der Innenseite des Elements einfach formatieren. Dies ist auch einfach zu bedienen, obwohl man keine Codierung kennt.
Es ist besser, sich Zeit zu nehmen, um es zu entdecken und zu sehen, wie es Ihrem besten Zweck als Designer oder Entwickler dient.
Mehr Infos / Herunterladen
Zeichenzähler TextArea

Die Möglichkeiten sind endlos, wenn Sie den Zeichenzähler-Textbereich nutzen. Dies ist sehr nützlich, wenn die Anzahl der Zeichen, die Benutzer in die Textbereiche einfügen können, begrenzt wird.
Es ist auch noch besser, in der Anzeige einen Zeichenzähler mit den Textfeldern zu verwenden. Das ist einfach perfekt, wenn man beides erreicht. Die Features werden ebenfalls unter Verwendung des Snippets erstellt. Es liegt an Ihnen, den Code so anzupassen, dass er Ihren individuellen Anforderungen am besten entspricht.
Diese Bedürfnisse sind insbesondere auf Ihre Websites und Projekte ausgerichtet. Es gibt nichts zu warten, um diesen Bootstrap-Textbereich zu verwenden. Bitte nutzen Sie es zu Ihrem besten Vorteil.
Mehr Infos / Herunterladen
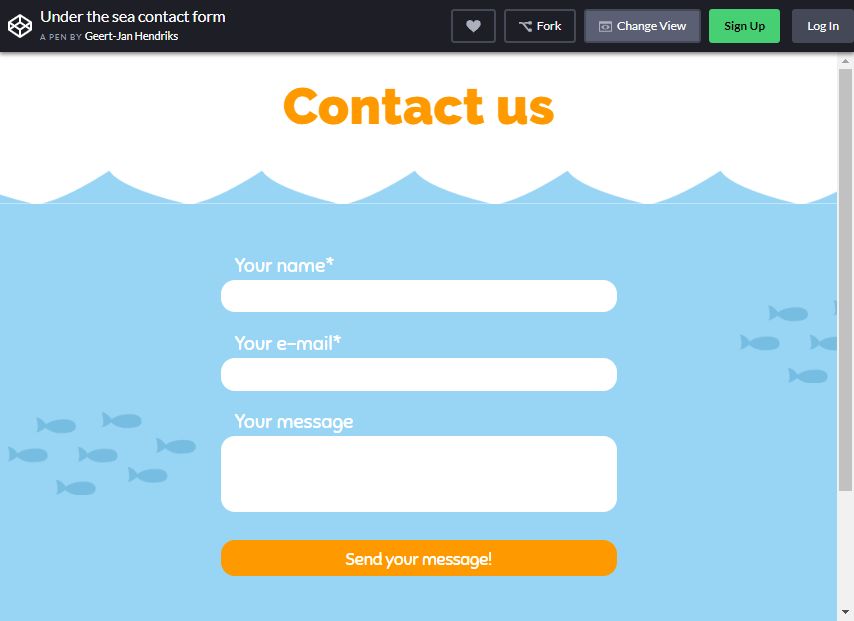
Under the Sea Kontaktformular

Sparen Sie Zeit mit einem interaktiven Kontaktformular Under the Sea Contact Form. Dies ist stolz darauf, mit den interaktivsten und schönsten Designs auf der Basis von JavaScript erstellt zu werden.
In den vielen zu findenden Kontaktformularen werden Sie oft sehen, dass sie ein Textfeldelement enthalten. Hier muss die Hauptbotschaft geschrieben werden. In diesem Snippet haben Sie die Möglichkeit, Ihre Kreativität zu zeigen.
Dies geschieht auch, während Sie die Eingabefelder einschließlich des Textbereichs gestalten.
Sie huldigen dem Meer und einigen der liebenswerten Kreaturen in der Umgebung. Dies ist etwas, auf das Sie achten würden.
Mehr Infos / Herunterladen
Twemoji

Wenn Sie Twitter lieben, können Sie Twemoji haben, das so neu und schick sein kann. Dies ist der beste Bootstrap-Textbereich für Sie. Dies ist der beste Weg für Sie, Emoji auf verschiedenen Plattformen zu implementieren.
Was am Snippet noch besser ist, ist, dass es für ein Plugin verwendet werden kann. Auf diese Weise können Sie Dutzende von coolen Emojis hinzufügen.

Dies betrifft auch alle Textfeldfelder, die Sie beim Eingeben einer Textnachricht auf Ihrem Telefon verwenden würden.
Mehr Infos / Herunterladen
Bootstrap Responsive TextArea

Ein Textbereich wird normalerweise zusammen mit allen anderen Formularsteuerelementen wie dem Kontrollkästchen, dem Auswahl-Dropdown und den Textfeldern erstellt. Aber dieser dient der Einfachheit; Wenn Sie nach einem einfachen Textfeld suchen, das Sie in Ihre Website integrieren können, ist dies das Beste für Sie.
Diese wird dann direkt über den Head-Bereich der Webseite erstellt. Meistens neigen Website-Besucher dazu, eine Website sofort zu schließen, wenn sie viele Schaltflächen und Formulare zum Ausfüllen sehen.
Glücklicherweise haben Sie eine größere Chance auf Website-Engagement , wenn nur ein einfaches Formular in Ihre Website eingebettet ist.
Mehr Infos / Herunterladen
Titel und Beschreibungen mit maximaler Länge

Diese Textfeldvorlage ist sehr einfach auszufüllen (auf der Seite der Webbesucher) und einfach auf Ihrer Website zu installieren. Die Titel- und Beschreibungsvorlage ist sehr funktionell, um die Texte der Website in einer so guten Menge zu halten.
Es verhindert das Überschreiben von Wörtern oder Zeichen und macht die Nachricht oder Beschreibungen kurz, aber süß.
Mehr Infos / Herunterladen
TextArea Verbleibende Zeichen

Wer sagt, dass Grün nicht in eine Textbereichsvorlage aufgenommen werden kann? Hinterlassen Sie mit diesem einfachen Textfeld-Formular mit hellgrünem Hintergrund ein beeindruckendes Statement für Ihre Besucher.
Sie können das Logo oder Branding Ihres Unternehmens als Hintergrundfoto verwenden. Und es wird die Aufmerksamkeit Ihrer Besucher auf sich ziehen. Es zeigt einen kühnen Stil, der einfache oder minimale Dekorformen verwendet, die ihm wirklich ein schönes Finish verleihen.
Wie, komm schon? Was ist einprägsamer als ein hellgrüner Hintergrund für ein Textfeld?
Mehr Infos / Herunterladen
Minimale Eingaben

Eine der sichersten Informationen zur Überprüfung eines Kontos ist das Geburtsdatum des Inhabers. Daher ist es wahrscheinlich eine gute Idee, sie als zusätzliche Informationen zu verwenden, die bei der Anmeldung erforderlich sind.
Nicht alle von uns können Tausende von Konten führen und sich möglichst lange an sie alle erinnern. Dieses Formular verwendet einen einfachen weißen Hintergrund , damit es ordentlich und minimalistisch aussieht.
Wir sind uns alle einig, dass die Anmeldung in einem Textarea-Formular motivierender ist, wenn es schlicht und dennoch funktional ist.
Mehr Infos / Herunterladen
Hinweise Responsive

Mit diesem werden Sie die Nostalgie des Schreibens auf einem Papier genießen, als wären Sie in der Grund- oder Oberschule.
Dieser Textbereich sieht aus wie ein Notizblock, auf dem jeder Satz an den Zeilen ausgerichtet wird, sodass es aussieht, als würden Sie auf Papier schreiben .
Seine Einfachheit trägt zu seiner Attraktivität beim Schreiben von Wörtern bei. Wenn Sie nach einem nostalgischen Notizblock-Textbereich suchen, der sich auf das Branding Ihrer Website bezieht, ist dies das Richtige für Sie.
Mehr Infos / Herunterladen
V-TexArea in Vueitify anzeigen

Wenn Sie bereits mit der jQuery-Benutzeroberfläche vertraut sind, verfügt sie über eine größenveränderbare Interaktion. Und das kann irgendwie auf die Textareas angewendet werden.
Was mehr ist, dass es in allen Browsern gut funktionieren kann.
Es könnte auch die native Version des Webkits überschreiben . Dies liegt daran, dass die Version viele ausgefallene Dinge wie Animationen und Rückrufe enthält.
Sie könnten es verwenden, indem Sie jQuery UI und jQuery auf Ihrer Seite laden.
Mehr Infos / Herunterladen
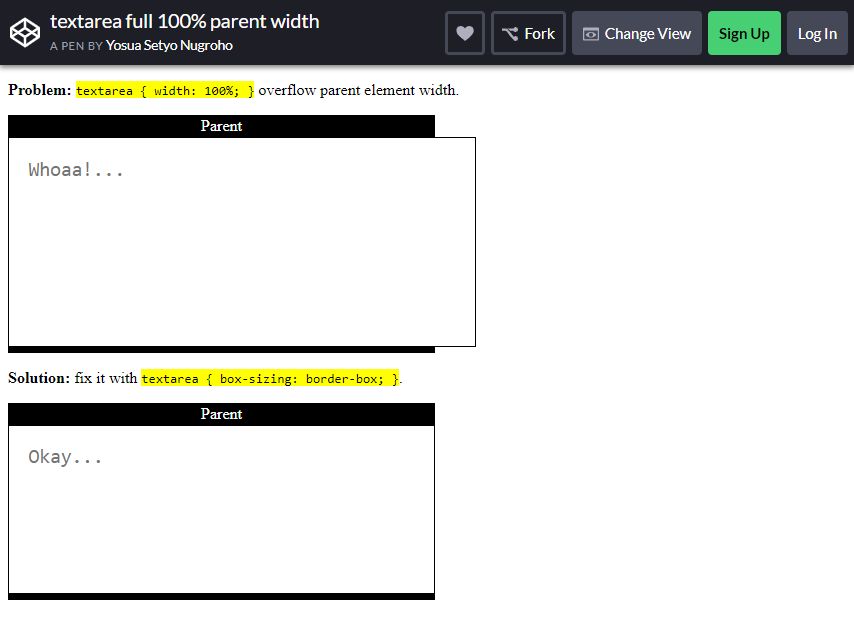
TextArea Erfüllt 100 % der übergeordneten Breite

Eine weitere Sache, die Sie mit Bootstrap Textarea machen können, ist die TextArea Full 100% Width. Dies gibt Ihnen die Freiheit , zu verhindern, dass Text wie in CSS üblich umbrochen wird, und alle Daten in voller Breite zu schreiben.
Sie können Leerzeichen verwenden: nowrap;. Wenn Sie beabsichtigen, in die Textfelder zu tippen, würden Sie die Zeilen haben, die nicht umbrechen. Dies gilt auch, bis Sie die Eingabetaste/Eingabetaste drücken.
Dies ist für das Schreiben von Problemen und Lösungen vorgesehen, die wirklich hilfreich sind.
Mehr Infos / Herunterladen
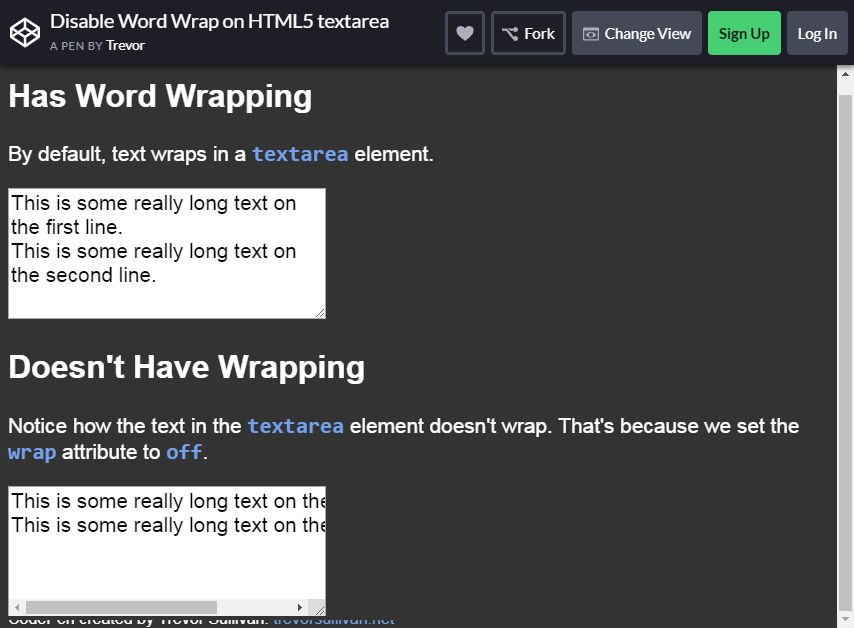
Deaktivieren Sie den Zeilenumbruch in HTML5 TextArea

Wenn Sie beide Textbereiche aneinander ausrichten möchten, werden Sie feststellen, dass die Unterseite der Schaltfläche lästige Zentimeter hat, die dazu neigen, nach oben zu gehen.
Es wird auch empfohlen, das Formular und den Textbereich in einen Container oder ein Zeilen-Div zu packen. So einfach könnte der Prozess sein.
Gemäß den Formularelementen sammeln sie einige der wertvollen Informationen von den Besuchern. Sie werden dann an den Eigentümer der Website zurückgegeben und dienen verschiedenen Zwecken.
Die richtigen Antworten könnten erhalten werden, wenn die richtigen Fragen gestellt werden. Nur so ist der Aufbau der Formulare durchdacht.
Mehr Infos / Herunterladen
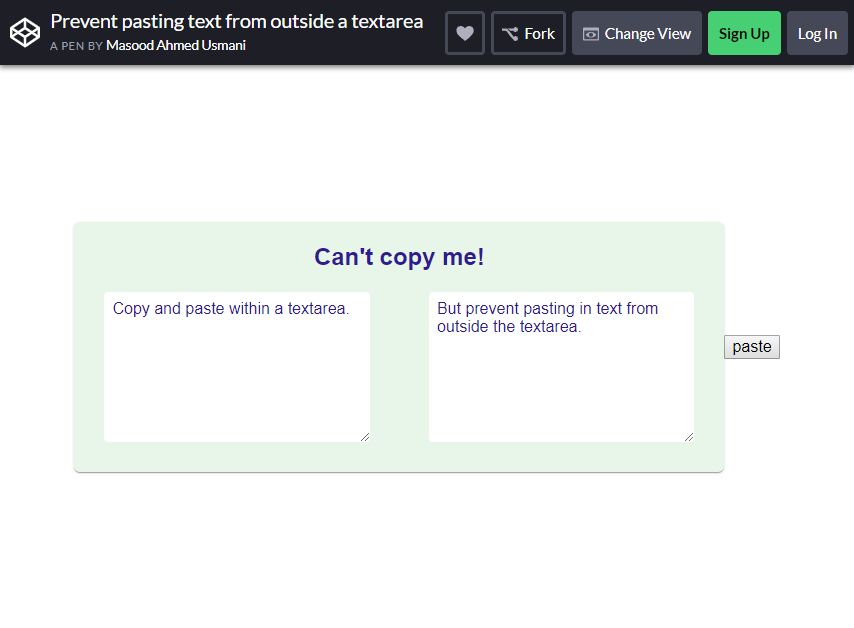
Verhindern Sie das Einfügen von Text von außerhalb einer TextArea

An diesem Punkt können wir wahrscheinlich zustimmen, dass Einfachheit der Schlüssel zum Erfolg ist. Die meisten modernen Websites wechseln jetzt zu einem minimalistischeren Design. Diese Textarea-Vorlage dient uns nicht nur dem Minimalismus, sondern auch der Funktionalität.
Es verhindert , dass Benutzer Absätze extern kopieren (z. B. MS Word, Google, Facebook usw.) und in das Formular einfügen. Dadurch wird sichergestellt, dass die übermittelten Informationen nicht plagiiert oder aus anderen Quellen kopiert werden.
Mehr Infos / Herunterladen
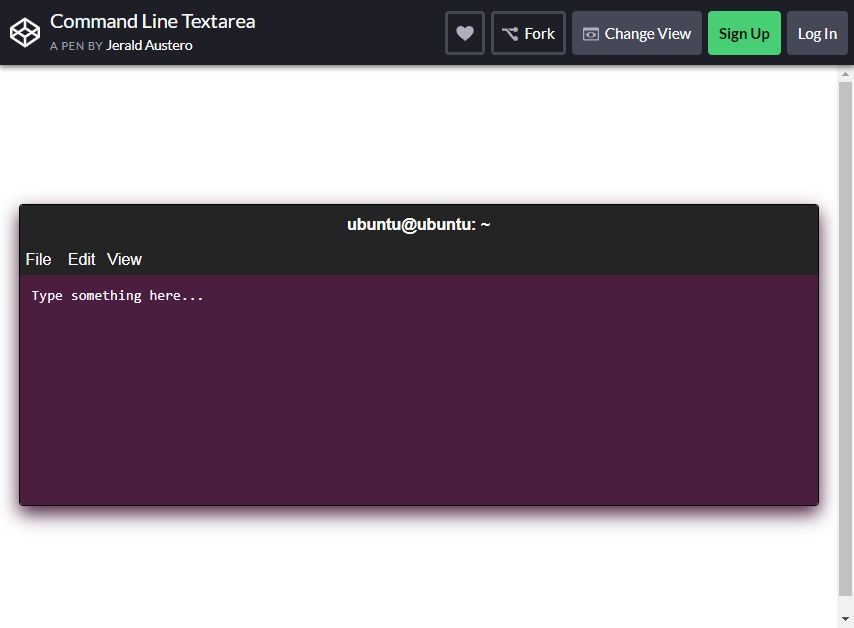
Befehlszeilen-Textbereich

Finden Sie dieses Beispiel eines Bootstrap-Formulars als solch ein wertvolles Werkzeug. Dies liegt daran, dass es mit Optionsfeldern, Dateieingaben, Auswahllisten, Textfeldern und vielem mehr ausgestattet ist.
Die helle Indigofarbe, die die weiße Schrift kontrastiert , wird sicherlich jeden dazu anregen, Wörter oder Absätze darin einzugeben.
Command Line TexArea ist eine Vorlage, die es uns ermöglicht, unsere Informationen/Daten, die wir in das Formular eingeben, zu archivieren, zu bearbeiten und anzuzeigen.
Mehr Infos / Herunterladen
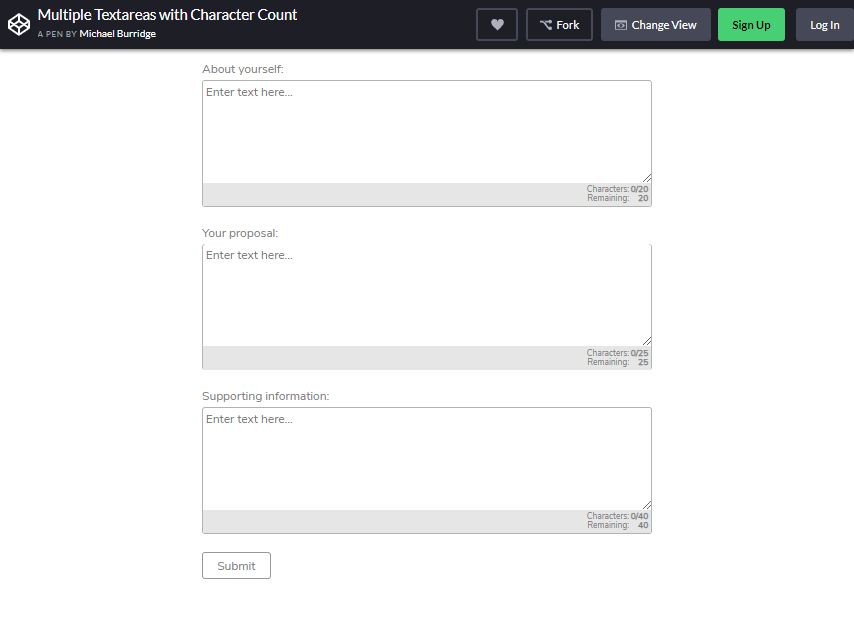
Mehrere Textbereiche mit Zeichenanzahl

Dies wird als jQuery-Plugin klassifiziert, das sich perfekt für Bootstrap eignet. Dies erledigt die Aufgabe, ein Dropdown-Menü im Eingabetextfeld oder Textbereich anzuzeigen. Zögern Sie nicht länger, wenn Sie diesen verwenden möchten.
Das ist wirklich das, was Sie als Bootstrap-Plugin brauchen, um Ihre Erwähnungsanforderungen zu erfüllen.
Die Installation folgt mit Schnellstartoptionen : Laden Sie die neueste Version herunter, npm install-save bootstrap-suggest und bower: bower install bootstrap suggest.
Außerdem müssen die bootstrapsuggest.css und bootstrapsuggest.js mit Ihrem Projekt verknüpft werden.
Mehr Infos / Herunterladen
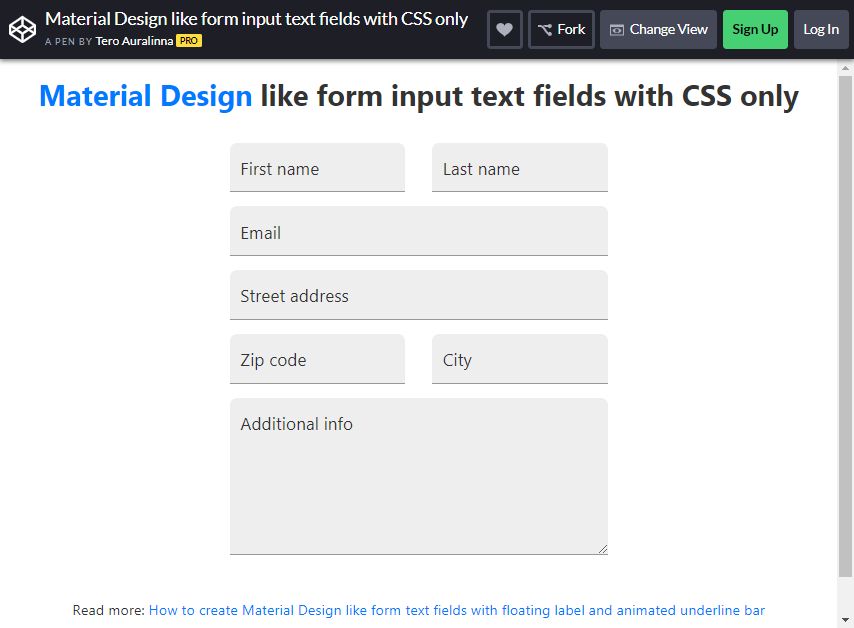
Materialdesign wie Form

Dieses wird als ein Element betrachtet, das einen Textbereich enthält. Diese wächst in einer solchen bestimmten Höhe, während viel mehr Eingabezeilen eingegeben werden.
Solange die maxRows der Eigenschaft oder die explizite Höhe gesetzt ist, wird nie gescrollt.
Dadurch werden die Informationen abgerufen, die erforderlich sind, um die Details eines Kunden zu erhalten, um sicherzustellen, dass Sie überprüfen können, ob es sich wirklich um ihn handelt, und die beim Versenden seiner Bestellungen verwendet werden können, wenn sie in einem Online-Shop verwendet werden.
Mehr Infos / Herunterladen
Reagieren – TextArea – Sonderzeichen einfügen

React – TextArea – Insert Special Character ermöglicht das einfache Einfügen von Sonderzeichen, Symbolen, Zeichnungen usw. in einfache Textbereiche.
Dies ist interessant, da es das Hinzufügen von Upload-Funktionen zum CodeMirror oder Textbereich ermöglicht. Dies geschieht durch Einfügen oder Ziehen und Ablegen des darin enthaltenen Bildes.
Wenn Sie dieses installieren, ist das Paket bereits mit Bower verfügbar.
Mehr Infos / Herunterladen
Egal wie genau man sein kann, es gibt einige Fälle, in denen die vom Benutzer benötigten Informationen verschwommen sind. Dies ist auch noch bevor es bereitgestellt wird. Es muss sich auch über mehr als nur ein einzelnes oder sogar wenige Wörter verteilen, die in die Eingabefelder gefüllt werden. Dann wird das Textbereichselement in dieser Angelegenheit unerlässlich. Es ist das einzige unersetzbare Element, das es den Besuchern ermöglicht, einige der Sätze frei zurückzuschreiben und ein Feedback zu geben. Das Teilen der Gründe für ihre Handlungen kann uns dabei helfen, den Service oder das Produkt so zu gestalten, dass die Seite auch besser wird!
