26 Bootstrap Textareas Untuk Situs Web Anda 2022
Diterbitkan: 2022-03-24Setelah berbulan-bulan pengujian dan peninjauan, kami membawakan Anda koleksi terakhir dari 26 textarea Bootstrap terbaik untuk situs web atau blog apa pun.
Kami bahkan menambahkan beberapa alternatif yang dibuat dengan hati-hati untuk Anda terapkan.
Kami mendasarkan pilihan kami pada area teks yang berfungsi untuk beberapa proyek web, bukan hanya satu . Ini segera membuka opsi UNLIMITED.
Daftar ini mencakup formulir kontak dan alamat area entri ke komentar, catatan, dan kotak teks.
Anda sekarang memiliki semua yang diperlukan untuk bekerja pada keterlibatan pengguna situs web Anda.
Catatan: Jika Anda ingin melakukan penyesuaian dan peningkatan, SELAMAT DATANG untuk mewujudkannya.
Saya ingin menunjukkan bahwa kami memiliki beberapa ratus template Bootstrap 5 yang siap membawa situs web Anda ke tingkat berikutnya. Mereka memang menampilkan bentuk teks serupa seperti yang Anda lihat di bawah bersama jutaan fitur keren lainnya.
Textarea Bootstrap Terbaik
Formulir Kontak V16

Formulir kontak modern dan kreatif ini mencakup semua yang diperlukan untuk membuat Anda segera pergi. Ini memiliki empat bidang utama: nama, email, subjek, dan area teks.
Jika Anda ingin mengubah apa pun sehingga kreasi akhir memenuhi proyek Anda, wujudkan.
Ini juga merupakan template Kerangka Bootstrap, mengikuti tren dan peraturan terbaru untuk kinerja yang luar biasa.
Info lebih lanjut / Unduh
Formulir Kontak v1

Semua formulir kontak di luar sana dilengkapi dengan area teks. Mari kita hadapi itu, tanpa satu, bagaimana pengguna dapat mengirimkan permintaan mereka kepada Anda?
Formulir Kontak v1 adalah contoh textarea Bootstrap fantastis lainnya, menampilkan tampilan rapi yang dapat Anda gunakan apa adanya atau bahkan menyesuaikan lebih lanjut.
Tepi yang membulat membuatnya tampak sangat mobile-friendly, yang mengakomodasi berbagai ukuran layar secara instan.
Info lebih lanjut / Unduh
Formulir Kontak v7

Formulir Kontak v7 adalah alternatif sederhana jika Anda mencari formulir kontak yang bersih untuk disematkan ke dalam aplikasi Anda.
Tanpa perlu mengerjakannya dari awal, kini Anda dapat mempercepat alur kerja, sambil tetap mempertahankannya pada tingkat profesional yang sama.
Tata letak juga dilengkapi kotak centang (yang dapat Anda modifikasi) dan tombol dengan efek gradien.
Info lebih lanjut / Unduh
Formulir Kontak v10

Dengan salah satu dari textareas Bootstrap gratis ini, Anda akan menghemat waktu Anda. Jika Anda tertarik dengan widget formulir kontak, tidak perlu mencari lagi dan pilih Formulir Kontak v10.
Desain responsif menjamin UX yang luar biasa baik melihatnya dan mengisi kolom di seluler atau di desktop .
Fitur inti lain dari cuplikan gratis ini adalah pelengkapan otomatis, yang sangat berguna untuk setiap pengguna, karena mereka tidak perlu mengetikkan semua detail.
Info lebih lanjut / Unduh
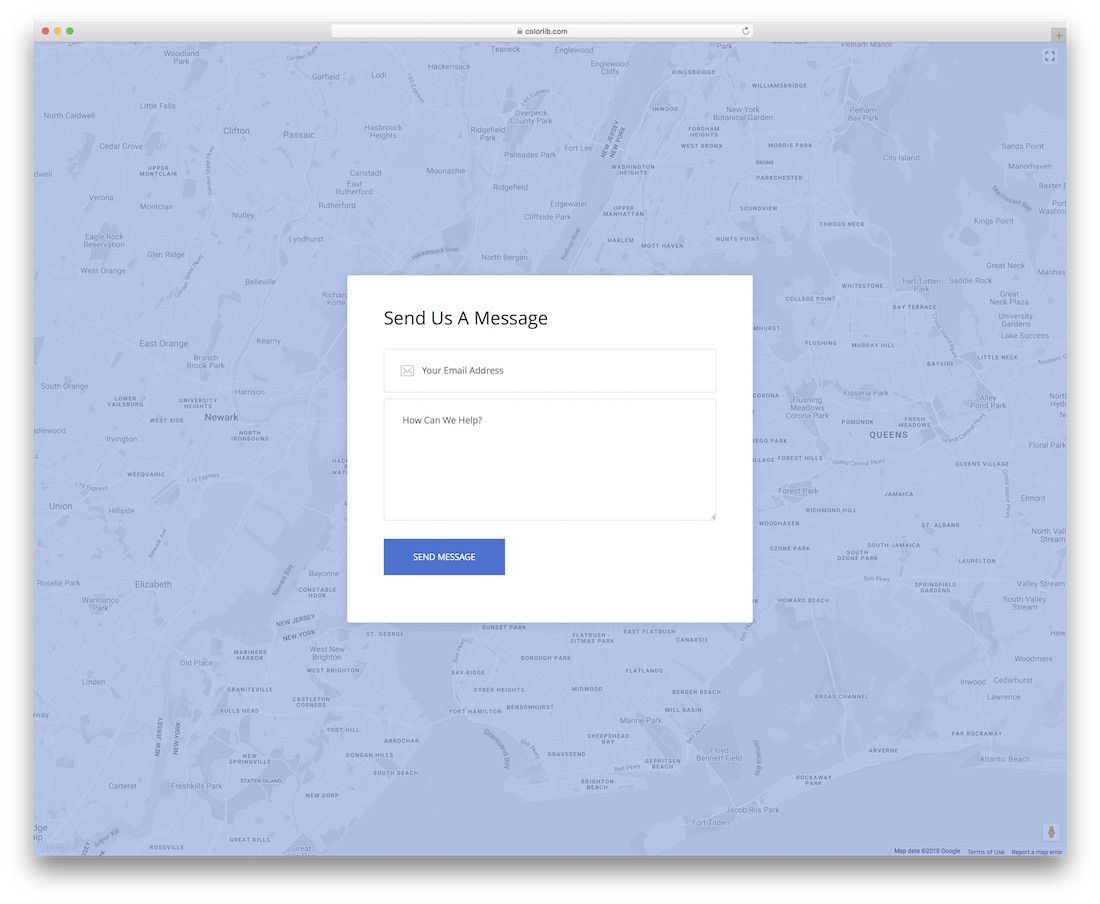
Formulir Kontak v19

Meskipun formulir kontak ini sangat mendasar, latar belakangnya tidak. Seperti yang Anda lihat dari tangkapan layar di atas, Formulir Kontak v19 adalah templat unik dengan Google Maps sebagai latar belakang.
Peta berfungsi penuh , karena Anda dapat memindahkannya, bahkan melihatnya dalam layar penuh. Dengan ini, Anda dapat menampilkan lokasi yang tepat dari bisnis Anda, sehingga semua orang dapat menemukan Anda dengan lebih mudah.
Info lebih lanjut / Unduh
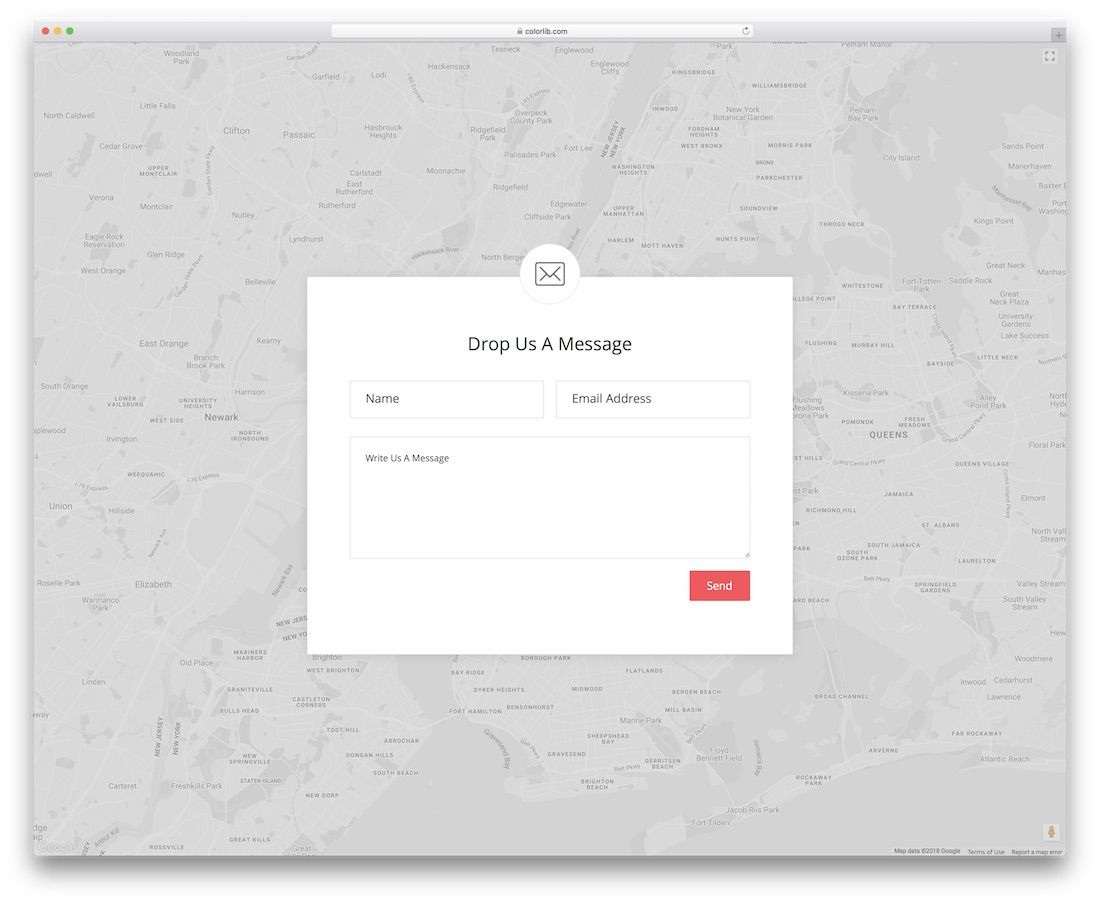
Formulir Kontak v20

Formulir Kontak v20 adalah alternatif luar biasa lainnya untuk templat formulir kontak dengan latar belakang Google Maps. Jika pendahulunya terlalu mendasar, ini adalah salah satu solusi hebat yang akan membantu Anda.
Bersamaan dengan bagian email dan textarea, ia juga memiliki bidang untuk nama pengguna. Cuplikan gratis juga menampilkan data isi otomatis , validasi , dan desain yang 100% ramah seluler.
Info lebih lanjut / Unduh
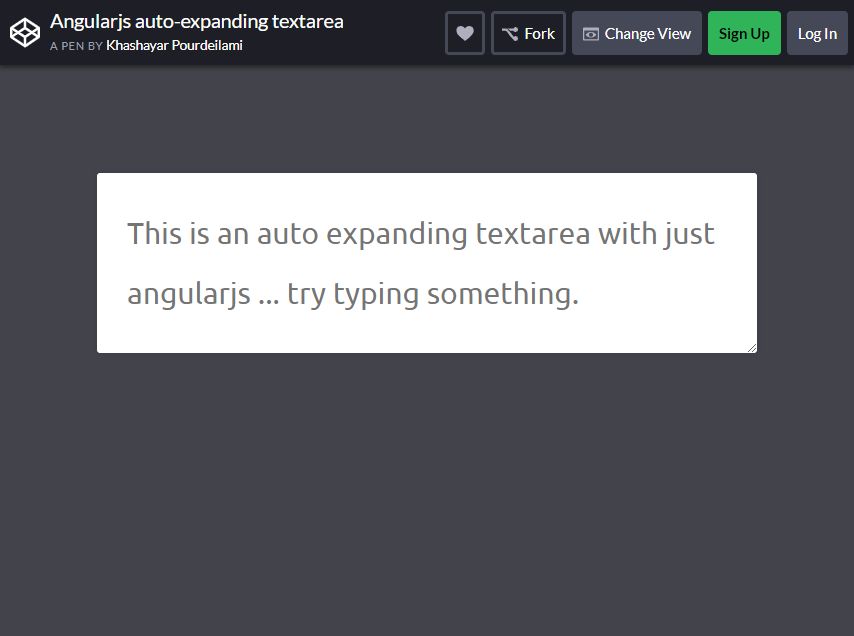
AngularJSAuto-Expanding TextArea

Tidak ada yang bisa dibandingkan dengan Textarea Bootstrap ini yang sangat keren. Ini menggunakan Angular untuk membuat textarea terbaik yang berkembang secara dinamis.
Ini entah bagaimana tergantung pada seberapa banyak konten di dalamnya. Hal yang baik tentang itu adalah bahwa pengguna seperti Anda dapat secara manual memperluas area teks. Namun, itu tidak dianggap perlu ketika berkembang sendiri.
Dalam beberapa kasus normal ketika konten di area teks meluap, Anda akan dapat melihat bilah gulir. Perluas area teks secara otomatis dan sembunyikan bilah gulir.
Sesuaikan ketinggian area teks untuk memenuhi ketinggian konten. Bentuk penyesuaian ini perlu terjadi setelah ketinggian konten berubah.
Info lebih lanjut / Unduh
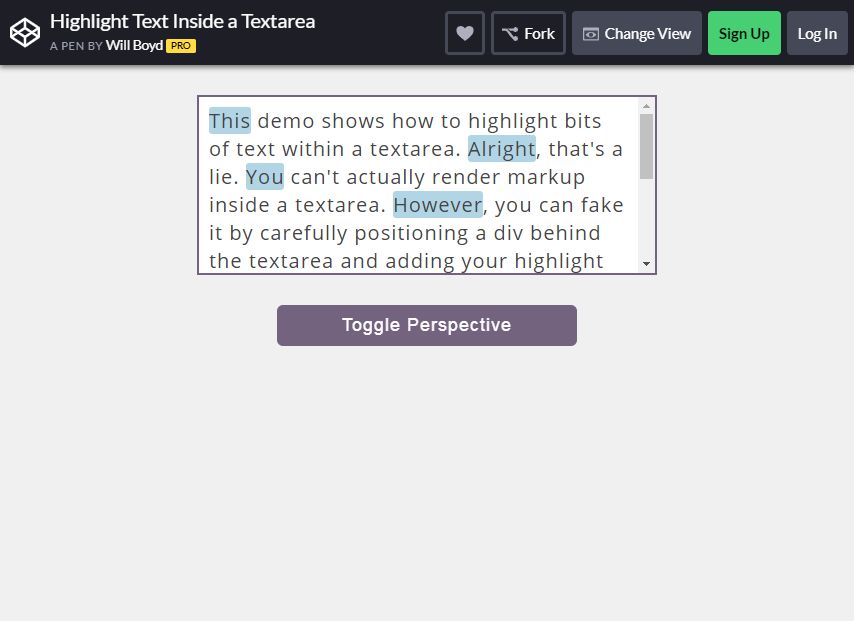
Teks yang Disorot di dalam TextArea

Menyoroti sedikit teks dalam textarea dimungkinkan. Ini disebut sebagai rendering markup tepat di dalam textearea. Berpura-pura juga boleh dengan memposisikan div secara hati-hati di belakang area teks.
Itu juga saat Anda sekarang dapat menambahkan sorotan Anda.
Dalam cuplikan ini, Anda akan diminta untuk menggunakan peretasan CSS keren yang memunculkan efek penyorotan di area teks. JavaScript memperhitungkan sinkronisasi gulir dan posisi konten dari textarea ke div.
Ini memberi jalan untuk semuanya berbaris dengan baik. Cukup tekan tombol sakelar untuk mengintip bagian belakang tirai. Anda dapat dengan bebas mengedit teks saat semua kata dengan huruf kapital disorot.
Info lebih lanjut / Unduh
Area Teks Buku Catatan

Kesenangan apa yang dapat ditawarkan oleh Notebook Textarea ini? Ini adalah potongan CSS yang menyenangkan yang menata textarea Anda agar terlihat persis seperti selembar kertas. Ini jika dibandingkan dengan notebook komposisi.
Seperti yang Anda lihat efeknya, paling baik dilengkapi dengan menggunakan font kuno dan gaya mesin tik. Berusahalah untuk memasukkan sesuatu yang lucu di dalamnya atau coba cara menggunakannya.
Info lebih lanjut / Unduh
Apa yang Anda Lihat Adalah Apa yang Anda Dapatkan Editor

Yang ini menarik untuk digunakan karena keren sebagai cuplikan textarea. Yang lebih disukai adalah ia menciptakan editor teks kaya. Saat mencari Bootstrap Textarea lain, Apa yang Anda Lihat adalah Apa yang Anda Dapatkan Editor adalah caranya.
Ini memang editor dari elemen sederhana textarea. Seorang pengguna dapat dengan mudah memformat teks di bagian dalam elemen. Ini juga mudah digunakan meskipun orang tidak tahu pengkodean.
Lebih baik meluangkan waktu untuk menemukannya dan melihat bagaimana hal itu melayani tujuan terbaik Anda sebagai seorang desainer atau pengembang.
Info lebih lanjut / Unduh
Area Teks Penghitung Karakter

Kemungkinannya tidak terbatas saat Anda menggunakan Character Counter Textarea. Ini sangat berguna saat menambahkan batas jumlah karakter yang dapat ditempatkan pengguna ke dalam area teks.
Bahkan lebih baik untuk digunakan dalam tampilan penghitung karakter dengan area teks. Ini sempurna ketika mencapai keduanya. Fitur juga dibuat dengan menggunakan cuplikan. Terserah Anda untuk menyesuaikan kode agar sesuai dengan kebutuhan unik Anda.
Kebutuhan ini selaras khususnya dengan situs web dan proyek Anda. Tidak ada yang menunggu untuk menggunakan textarea Bootstrap ini. Silakan gunakan untuk keuntungan terbaik Anda.
Info lebih lanjut / Unduh
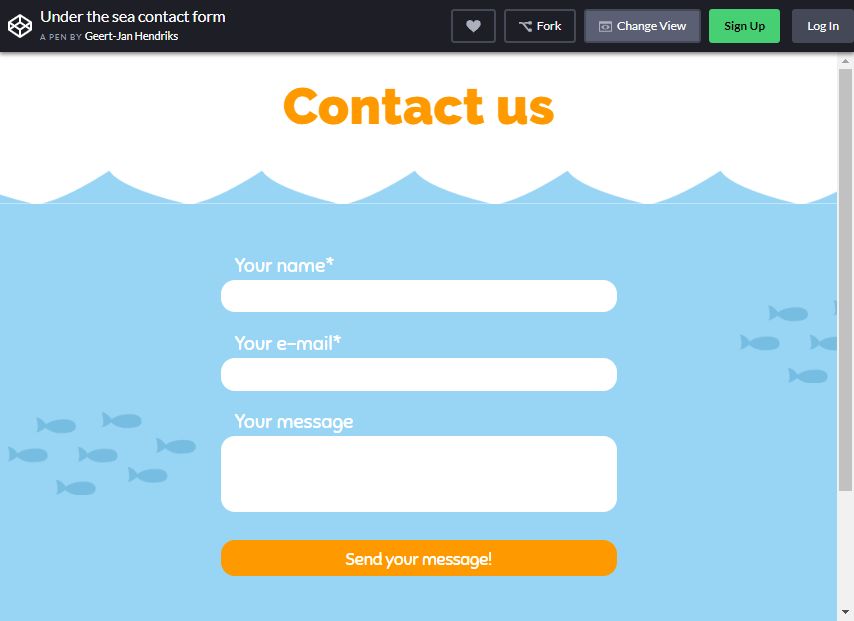
Formulir Kontak Bawah Laut

Hemat waktu Anda menggunakan formulir kontak interaktif Under the Sea Contact Form. Ini dengan bangga dibuat dengan desain paling interaktif dan paling indah berdasarkan JavaScript.
Dalam banyak formulir kontak yang dapat ditemukan, Anda akan sering melihatnya mengandung beberapa elemen textarea. Di sinilah pesan utama harus ditulis. Dalam cuplikan ini, Anda mendapat kesempatan untuk menunjukkan kreativitas Anda.
Ini juga saat Anda menata bidang input termasuk textarea.
Anda memberi penghormatan kepada laut dan beberapa makhluk indah di sekitar. Ini adalah sesuatu yang akan Anda perhatikan untuk digunakan.
Info lebih lanjut / Unduh
Twimoji

Jika Anda menyukai Twitter, Anda dapat memiliki Twemoji yang sangat baru dan mewah. Ini adalah textarea Bootstrap terbaik untuk Anda. Ini adalah cara terbaik bagi Anda untuk menerapkan emoji di berbagai platform.

Yang lebih disukai tentang cuplikan adalah dapat digunakan untuk plugin. Ini memungkinkan Anda untuk menambahkan lusinan emoji keren.
Ini juga mengenai kotak textarea apa pun yang Anda lakukan ketika Anda mengetik pesan teks di ponsel Anda.
Info lebih lanjut / Unduh
Area Teks Responsif Bootstrap

Area teks biasanya dibuat bersama dengan kontrol formulir lainnya seperti kotak centang, pilih drop-down, dan kotak teks. Tapi yang satu ini menyajikan kesederhanaan; jika Anda mencari textarea sederhana untuk dimasukkan ke dalam situs web Anda, ini adalah yang terbaik untuk Anda.
Ini kemudian dibuat langsung melalui bagian kepala halaman web. Sebagian besar waktu pengunjung situs web cenderung langsung menutup situs web jika mereka melihat banyak tombol dan formulir untuk diisi.
Untungnya, Anda akan memiliki lebih banyak peluang keterlibatan situs web jika hanya formulir sederhana yang disematkan di situs Anda.
Info lebih lanjut / Unduh
Judul dan Deskripsi dengan Panjang Maks

Template textarea ini sangat mudah untuk diisi (di sisi pengunjung web) dan mudah dipasang di situs Anda. Judul dan deskripsi template sangat fungsional dalam menjaga teks situs web dalam jumlah yang baik .
Ini akan mencegah pengetikan kata atau karakter yang berlebihan, membuat pesan atau deskripsi menjadi pendek tapi manis.
Info lebih lanjut / Unduh
Karakter Sisa TextArea

Siapa bilang hijau tidak bisa dimasukkan dalam template area teks? Berikan pernyataan yang mengesankan kepada pengunjung Anda dengan bentuk textarea sederhana ini dengan latar belakang hijau cerah.
Anda dapat menggunakan logo atau branding perusahaan Anda sebagai foto latar belakang. Dan itu akan menarik perhatian pengunjung Anda. Ini menampilkan gaya berani yang menggunakan bentuk dekorasi sederhana atau minimal yang benar-benar memberikan hasil akhir yang indah.
Seperti, ayo? Apa yang lebih menarik dari latar belakang hijau terang untuk textarea kan?
Info lebih lanjut / Unduh
Masukan Minimal

Salah satu informasi paling aman untuk memverifikasi akun adalah mendapatkan tanggal lahir pemegang. Jadi mungkin ide yang baik untuk menggunakannya sebagai informasi tambahan yang diperlukan saat masuk.
Tidak semua dari kita tidak dapat menyimpan ribuan akun dan dapat mengingat semuanya untuk waktu yang lama. Bentuk ini menggunakan background putih polos agar terlihat rapi dan minimalis.
Kita semua bisa setuju bahwa ketika masuk ke formulir textarea, itu lebih memotivasi ketika itu sederhana namun fungsional.
Info lebih lanjut / Unduh
Catatan Responsif

Dengan yang satu ini, Anda akan menikmati nostalgia menulis di atas kertas seperti saat Anda masih SD atau SMA.
Area teks ini terlihat seperti buku catatan di mana setiap kalimat akan sejajar dengan garis, membuatnya terlihat seperti Anda sedang menulis di atas kertas .
Kesederhanaannya menambah daya tariknya untuk menulis kata-kata. Jika Anda mencari area teks catatan nostalgia yang terkait dengan branding situs web Anda, inilah yang tepat untuk Anda.
Info lebih lanjut / Unduh
Tampilkan V-TexArea di Vueitify

Jika Anda sudah terbiasa dengan jQuery UI, ia memiliki interaksi yang dapat diubah ukurannya. Dan ini entah bagaimana dapat digunakan pada area teks.
Apa lagi yang dapat bekerja dengan baik di semua browser.
Itu juga bisa menimpa versi asli Webkit. Ini karena versi ini memiliki banyak jenis barang mewah seperti animasi dan panggilan balik.
Anda dapat menggunakannya dengan memuat jQuery UI dan jQuery di halaman Anda.
Info lebih lanjut / Unduh
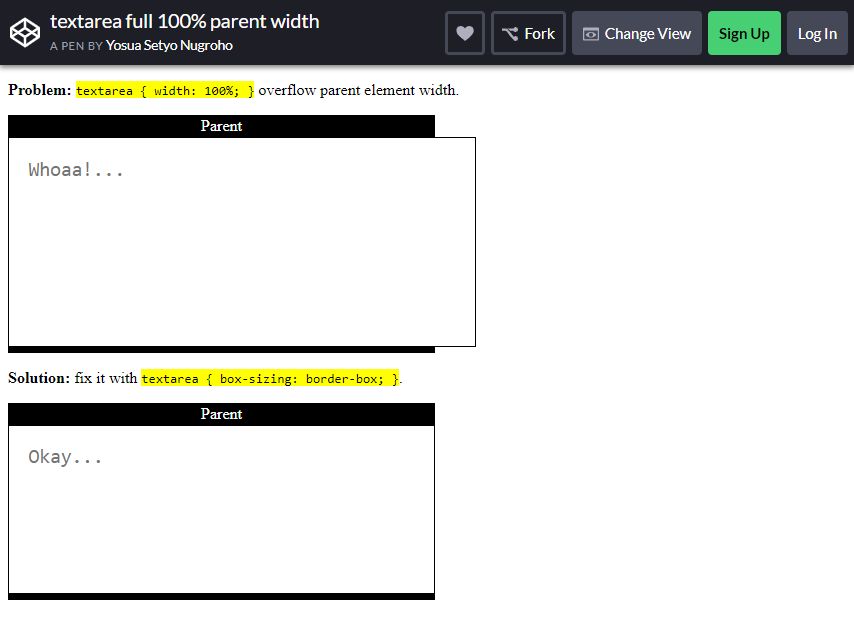
TextArea Penuh 100% Lebar Induk

Satu hal lagi yang dapat Anda lakukan dengan Bootstrap Textarea adalah TextArea Full 100% Width. Ini memberi Anda kebebasan untuk mencegah teks membungkus dengan cara biasa di CSS dan menulis semua data dalam lebar penuh.
Anda dapat menggunakan spasi putih: nowrap;. Jika Anda ingin mengetik ke dalam area teks, Anda akan memiliki garis yang tidak putus. Ini juga sampai Anda menekan enter/return.
Ini ditentukan untuk digunakan untuk menulis masalah dan solusi yang benar-benar akan membantu.
Info lebih lanjut / Unduh
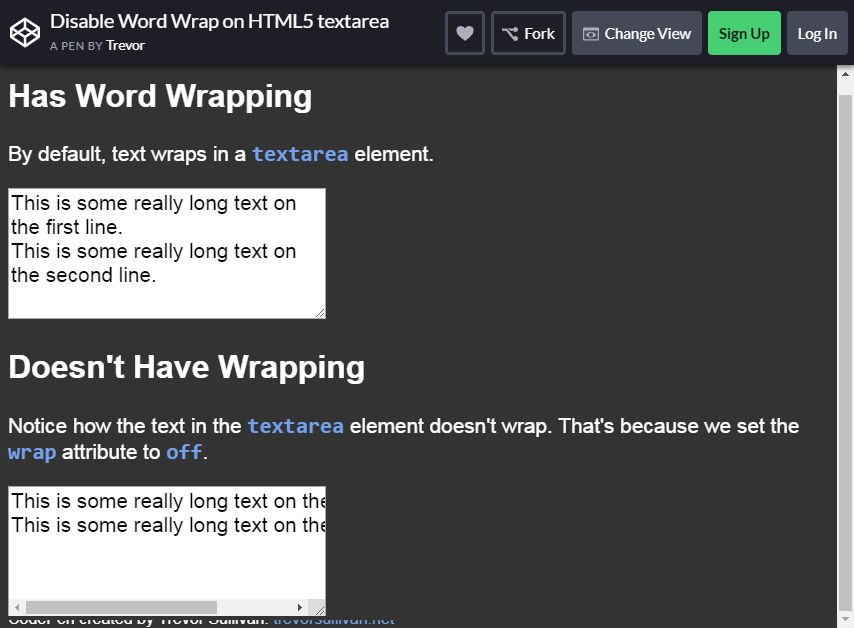
Nonaktifkan Word Wrap di HTML5 TextArea

Saat Anda ingin menyelaraskan kedua area teks satu sama lain, Anda akan melihat bahwa bagian bawah tombol memiliki beberapa inci yang mengganggu yang cenderung naik.
Juga disarankan untuk membungkus formulir dan area teks ke dalam wadah atau div baris. Itu adalah betapa sederhananya prosesnya.
Sesuai dengan elemen formulir, mereka mengumpulkan beberapa informasi berharga dari pengunjung. Mereka kemudian dikembalikan ke pemilik situs yang melayani tujuan yang berbeda.
Jawaban yang benar dapat diperoleh asalkan pertanyaan yang diajukan benar. Itulah satu-satunya cara agar struktur bentuk dipikirkan dengan cermat.
Info lebih lanjut / Unduh
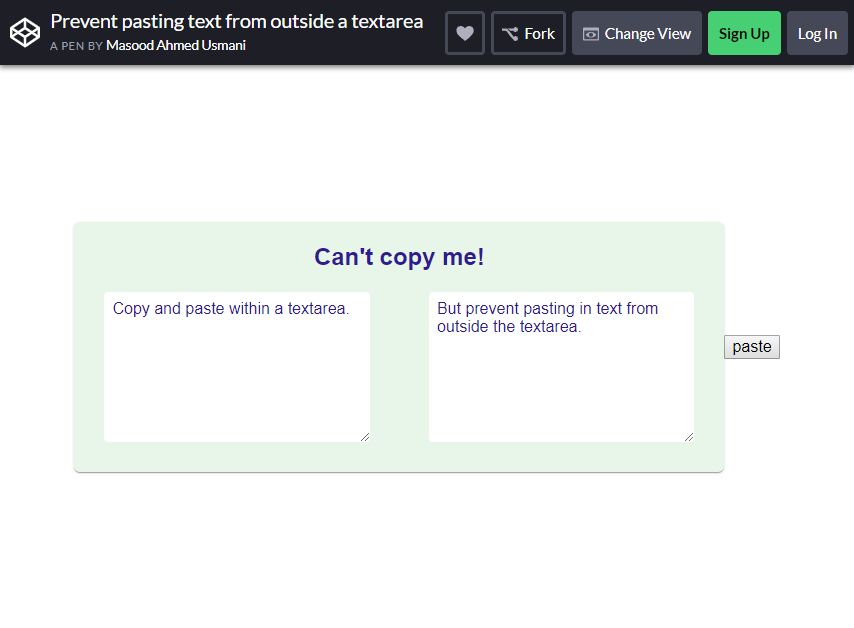
Cegah Menempel Teks Dari Luar TextArea

Pada titik ini, kita mungkin bisa setuju bahwa kesederhanaan adalah kunci kesuksesan. Sebagian besar situs kontemporer sekarang beralih ke desain yang lebih minimalis. Template textarea ini tidak hanya menyajikan minimalis tetapi juga fungsionalitasnya.
Ini mencegah pengguna untuk menyalin paragraf secara eksternal (mis. MS Word, Google, Facebook, dll.) dan menempelkannya ke dalam formulir. Ini akan memastikan bahwa informasi yang dikirimkan tidak dijiplak atau disalin dari sumber lain.
Info lebih lanjut / Unduh
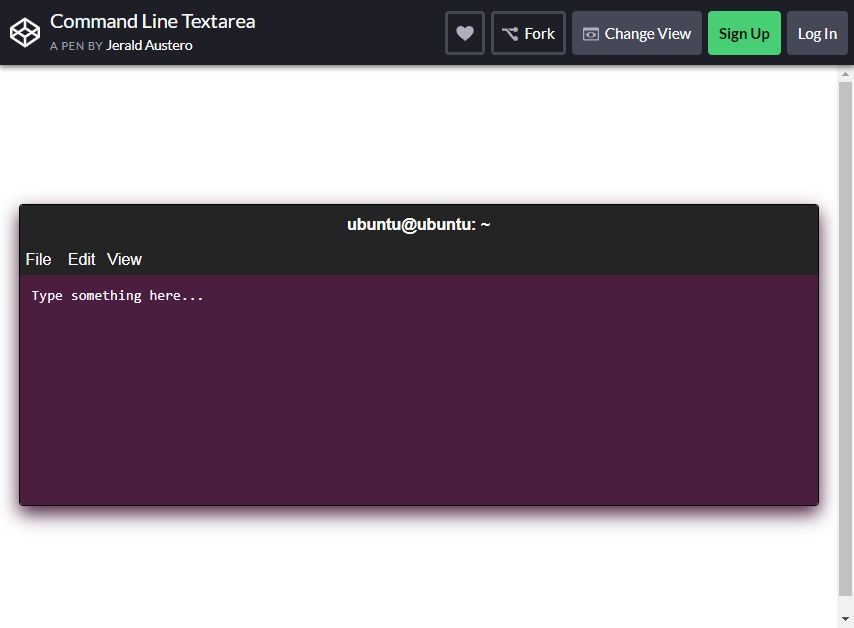
Area Teks Baris Perintah

Temukan contoh Formulir Bootstrap ini sebagai alat yang sangat berharga. Ini karena ia dilengkapi dengan tombol radio, input file, daftar pilih, area teks, dan banyak lagi.
Warna nila cerah yang kontras dengan font putih pasti akan menarik siapa pun untuk mengetik kata atau paragraf di dalamnya.
Command Line TexArea adalah template yang memungkinkan kita untuk Mengarsipkan, Mengedit, dan Melihat informasi/data yang kita masukkan ke dalam formulir.
Info lebih lanjut / Unduh
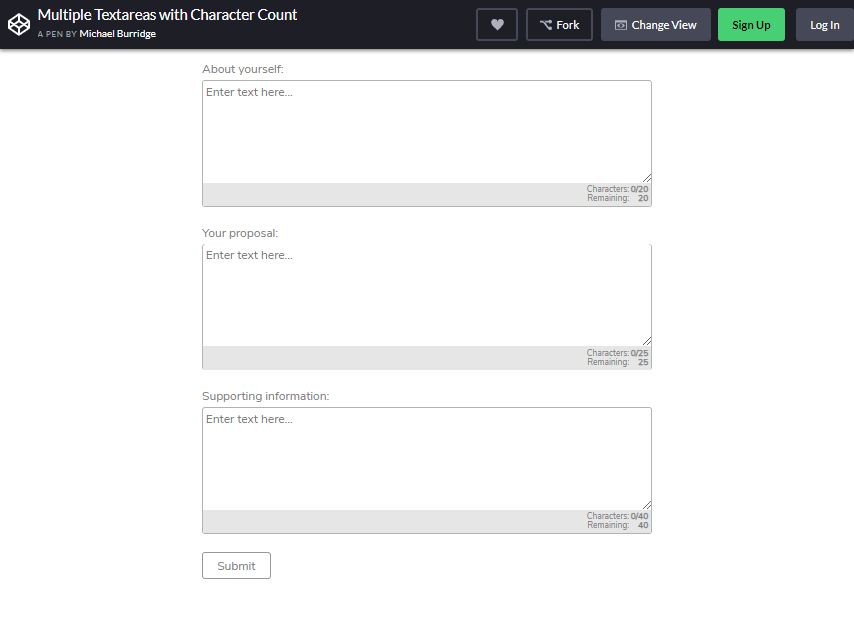
Beberapa Area Teks Dengan Jumlah Karakter

Ini diklasifikasikan sebagai plugin jQuery yang sempurna untuk digunakan untuk Bootstrap. Ini berfungsi untuk memunculkan dropdown di kotak teks input atau area teks. Tidak perlu ragu lagi saat ingin menggunakan yang satu ini.
Ini benar-benar yang Anda butuhkan sebagai plugin Bootstrap untuk memenuhi kebutuhan penyebutan Anda.
Instalasi akan diikuti dengan opsi mulai cepat : unduh rilis terbaru, npm install-save bootstrap-suggest, dan bower: bower install bootstrap saran.
Anda juga perlu menautkan bootstrapsuggest.css dan bootstrapsuggest.js ke proyek Anda.
Info lebih lanjut / Unduh
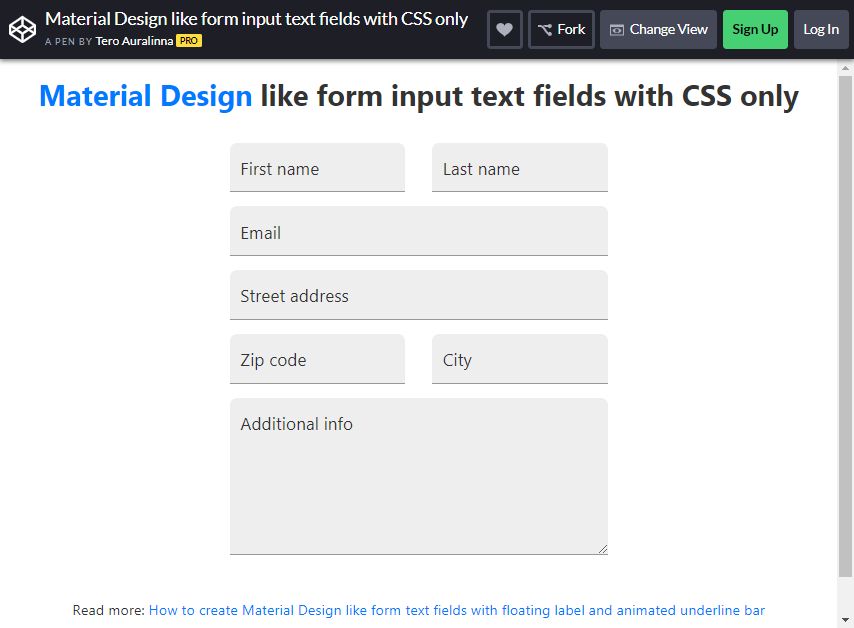
Desain Bahan Seperti Bentuk

Yang ini dianggap sebagai elemen yang berisi textarea. Ini tumbuh pada ketinggian tertentu sementara lebih banyak jalur input dimasukkan.
Selama maxRows properti atau tinggi eksplisit diatur, itu tidak akan pernah bergulir.
Ini akan mendapatkan informasi yang dibutuhkan untuk mendapatkan detail pelanggan untuk memastikan bahwa Anda dapat memverifikasi apakah itu benar-benar mereka dan dapat digunakan saat mengirim pesanan mereka jika digunakan di toko online.
Info lebih lanjut / Unduh
React – TextArea – Sisipkan Karakter Khusus

React – TextArea – Sisipkan Karakter Khusus memberikan cara untuk memasukkan karakter khusus, simbol, gambar, dll dengan mudah ke dalam area teks biasa.
Ini menarik karena memungkinkan penambahan fungsionalitas unggah ke CodeMirror atau textarea. Ini adalah melalui menempel atau drag-drop pada gambar di dalamnya.
Jika Anda menginstal yang ini, paketnya sudah tersedia menggunakan Bower.
Info lebih lanjut / Unduh
Tidak peduli seberapa tepat seseorang, ada beberapa kasus di mana informasi yang dibutuhkan dari pengguna kabur. Ini juga bahkan sebelum diberikan. Itu juga perlu disebarkan lebih dari sekadar satu atau bahkan beberapa kata yang diisi di kolom input. Saat itulah elemen area teks menjadi penting dalam hal ini. Ini adalah satu-satunya elemen tak tergantikan yang memungkinkan pengunjung dengan bebas menulis kembali beberapa kalimat dan memberikan umpan balik. Berbagi alasan tindakan mereka dapat membantu kami dalam membuat layanan atau produk yang halamannya juga menjadi lebih baik!
