26 áreas de texto Bootstrap para su sitio web 2022
Publicado: 2022-03-24Después de meses de pruebas y revisiones, le traemos la colección final de las 26 mejores áreas de texto de Bootstrap para cualquier sitio web o blog.
Incluso agregamos algunas de nuestras propias alternativas cuidadosamente diseñadas para que las implemente.
Basamos nuestra selección en áreas de texto que funcionan para múltiples proyectos web, no solo para uno . Esto desbloquea inmediatamente opciones ILIMITADAS.
Esta lista cubre formularios de contacto y áreas de entrada de direcciones para comentarios, notas y cuadros de texto.
Ahora tiene todo lo necesario para trabajar en la participación de los usuarios de su sitio web.
Nota: Si desea realizar ajustes y mejoras, le invitamos a que lo haga.
Me gustaría señalar que tenemos varios cientos de plantillas de Bootstrap 5 listas para llevar su sitio web al siguiente nivel. Presentan formularios de texto similares, como puede ver a continuación, junto con millones de otras funciones interesantes.
Las mejores áreas de texto de Bootstrap
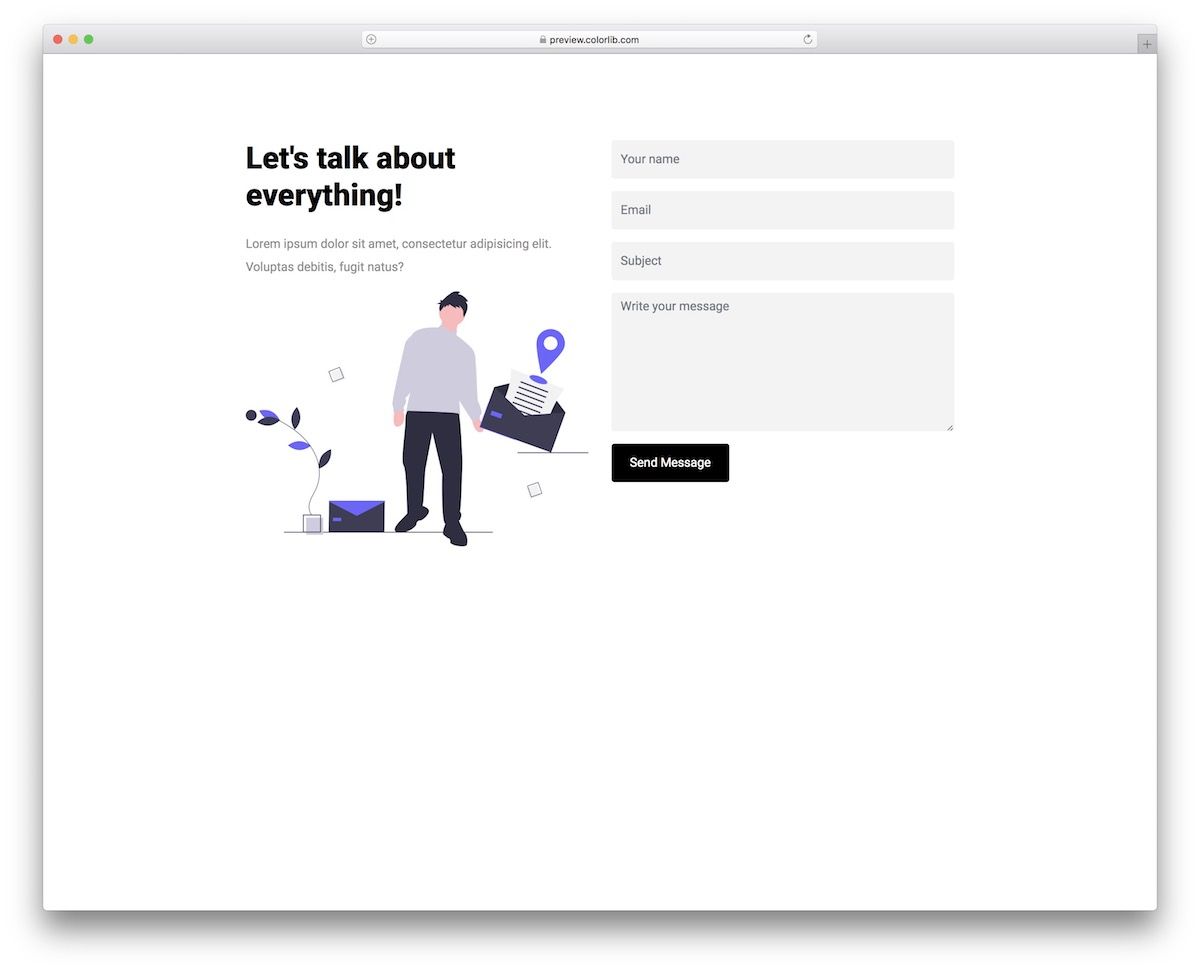
Formulario de contacto V16

Este moderno y creativo formulario de contacto incluye todo lo necesario para que te pongas en marcha de inmediato. Tiene cuatro campos principales: nombre, correo electrónico, asunto y área de texto.
Si desea cambiar algo para que la creación final se adapte a su proyecto, hágalo realidad.
Esta también es una plantilla de Bootstrap Framework, siguiendo las últimas tendencias y regulaciones para un gran rendimiento.
Más info / Descargar
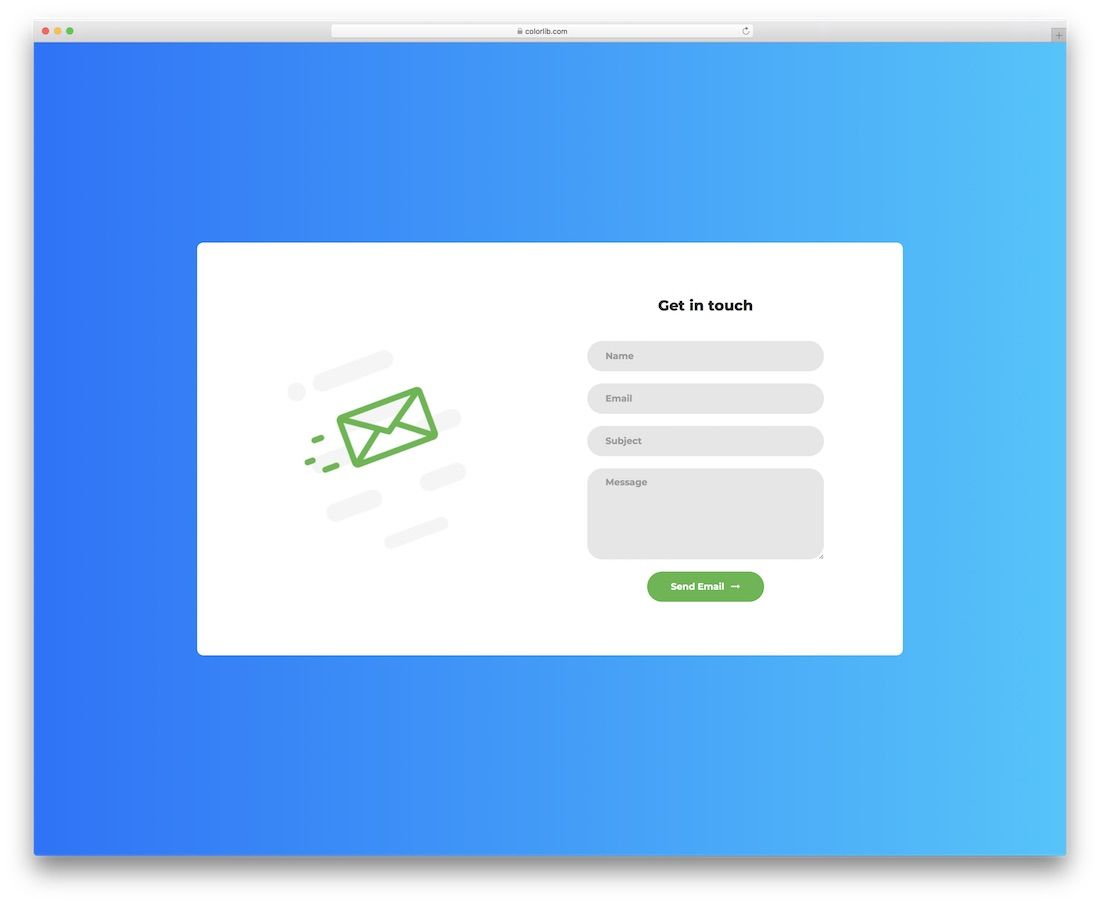
Formulario de contacto v1

Todos los formularios de contacto vienen con un área de texto. Seamos realistas, sin uno, ¿cómo puede un usuario enviarte su consulta?
Contact Form v1 es otro fantástico ejemplo de área de texto de Bootstrap, que presenta una apariencia ordenada que puede usar tal cual o incluso ajustarla más.
Los bordes redondeados hacen que parezca muy compatible con dispositivos móviles, y lo es, se adapta a diferentes tamaños de pantalla instantáneamente.
Más info / Descargar
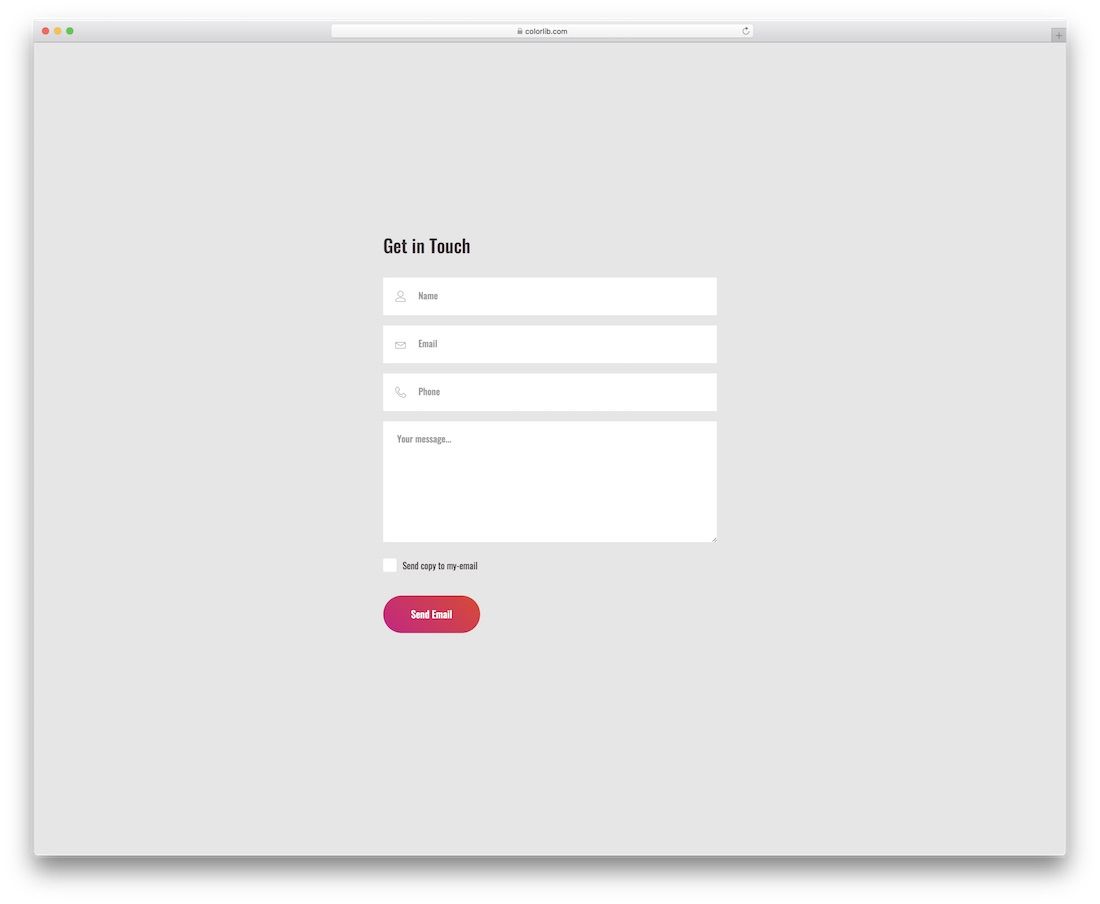
Formulario de contacto v7

Contact Form v7 es una alternativa simple si busca un formulario de contacto limpio para incrustar en su aplicación.
Sin la necesidad de trabajar en él desde cero, ahora puede acelerar el flujo de trabajo y mantenerlo al mismo nivel profesional.
El diseño también presenta una casilla de verificación (que puede modificar) y un botón con un efecto degradado.
Más info / Descargar
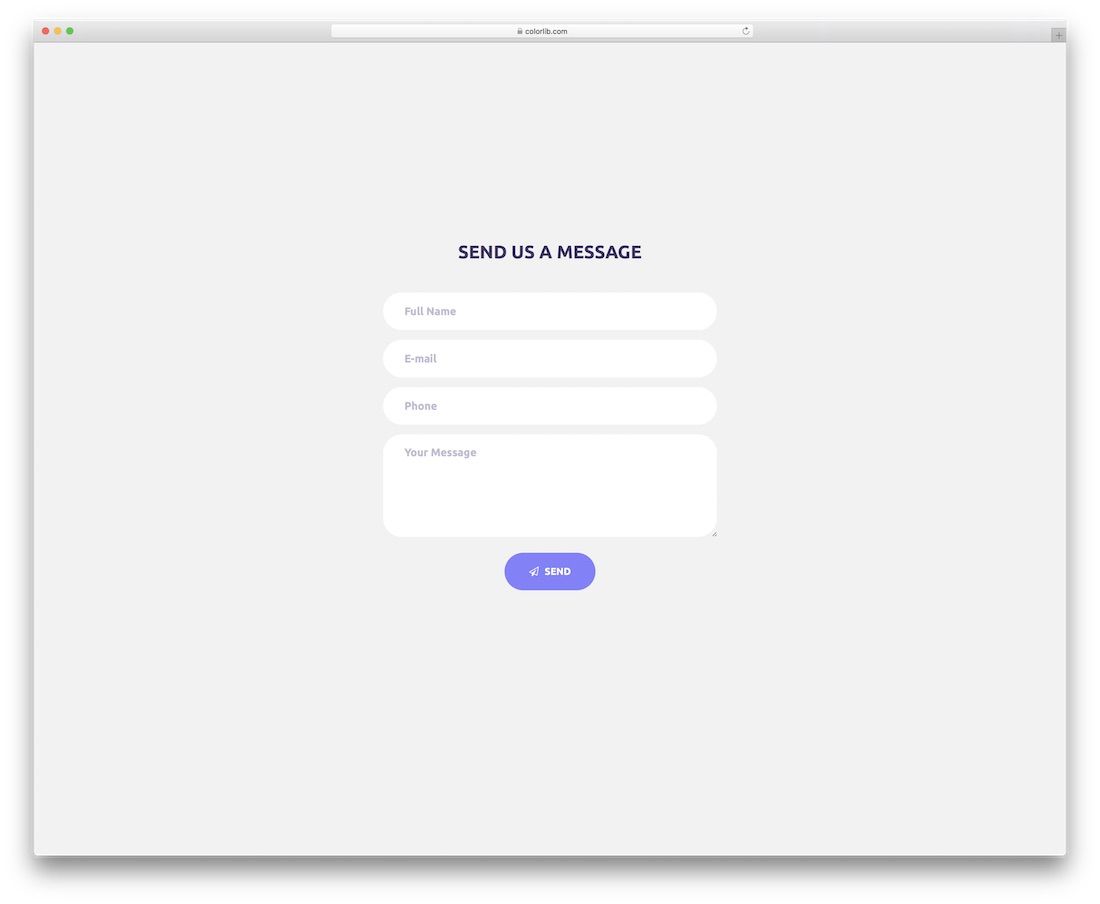
Formulario de contacto v10

Con cualquiera de estas áreas de texto gratuitas de Bootstrap, te ahorrarás tiempo. Si está interesado en un widget de formulario de contacto, no busque más y opte por Formulario de contacto v10.
El diseño receptivo garantiza una experiencia de usuario excelente, ya sea que se visualice y complete los campos en el dispositivo móvil o en el escritorio .
Otra característica central de este fragmento gratuito es el autocompletado, que es muy útil para todos los usuarios, ya que no necesitan escribir todos los detalles.
Más info / Descargar
Formulario de contacto v19

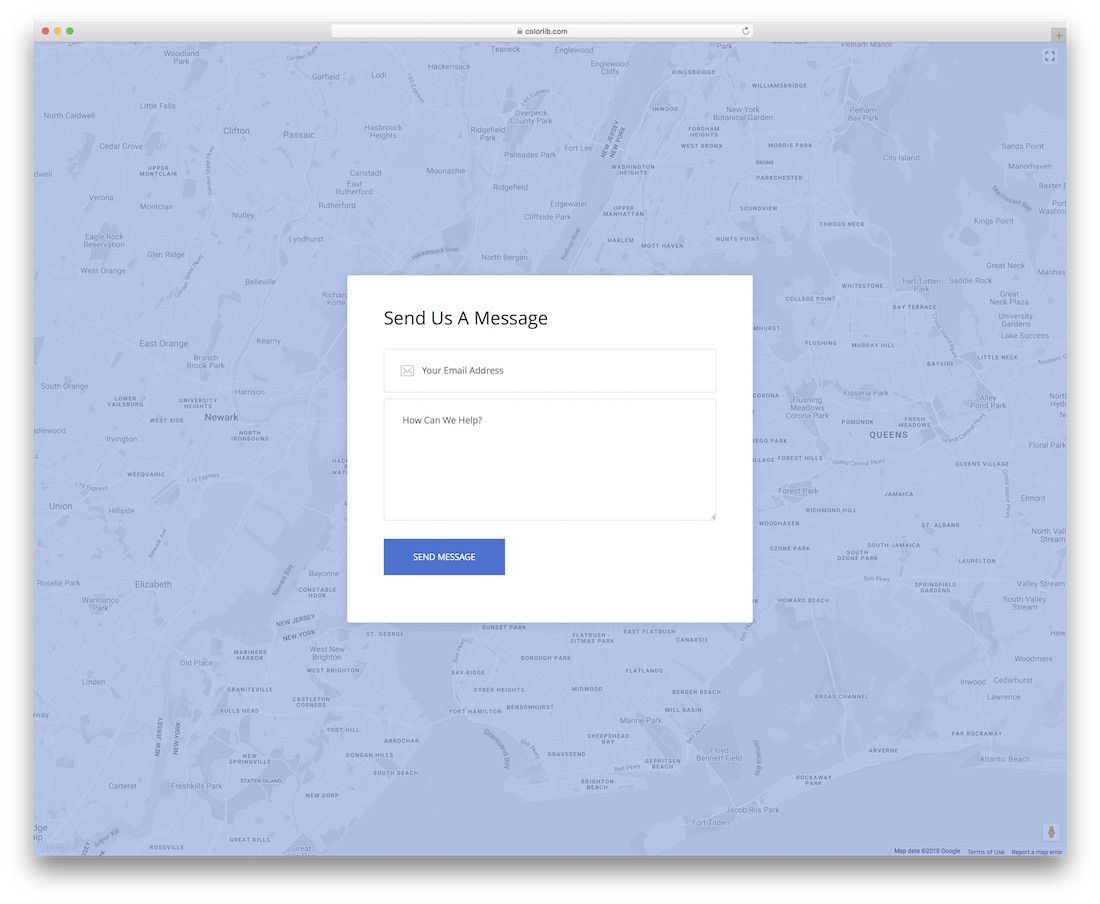
Aunque este formulario de contacto es muy básico, el fondo no lo es. Como puede ver en la captura de pantalla anterior, el Formulario de contacto v19 es una plantilla única con Google Maps como fondo.
El mapa es totalmente funcional , ya que puedes moverlo e incluso verlo en pantalla completa. Con esto, puede mostrar la ubicación exacta de su negocio, para que todos puedan encontrarlo mucho más fácilmente.
Más info / Descargar
Formulario de contacto v20

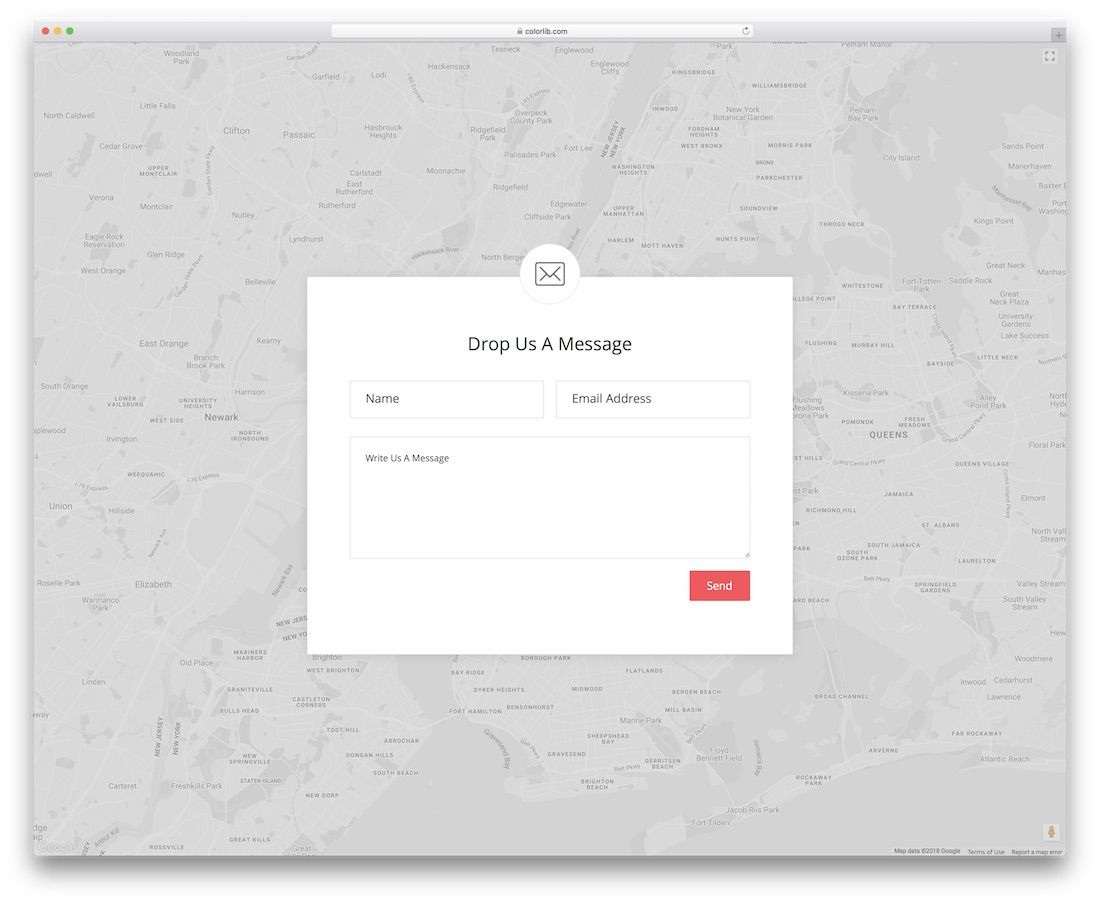
Contact Form v20 es otra excelente alternativa a la plantilla de formulario de contacto con el fondo de Google Maps. Si el predecesor era demasiado básico, esta es una gran solución que te hará bien.
Junto con las secciones de correo electrónico y área de texto, también presenta un campo para el nombre del usuario. El fragmento gratuito también incluye datos de autocompletado , validación y un diseño 100 % compatible con dispositivos móviles.
Más info / Descargar
AngularJSTextArea de expansión automática

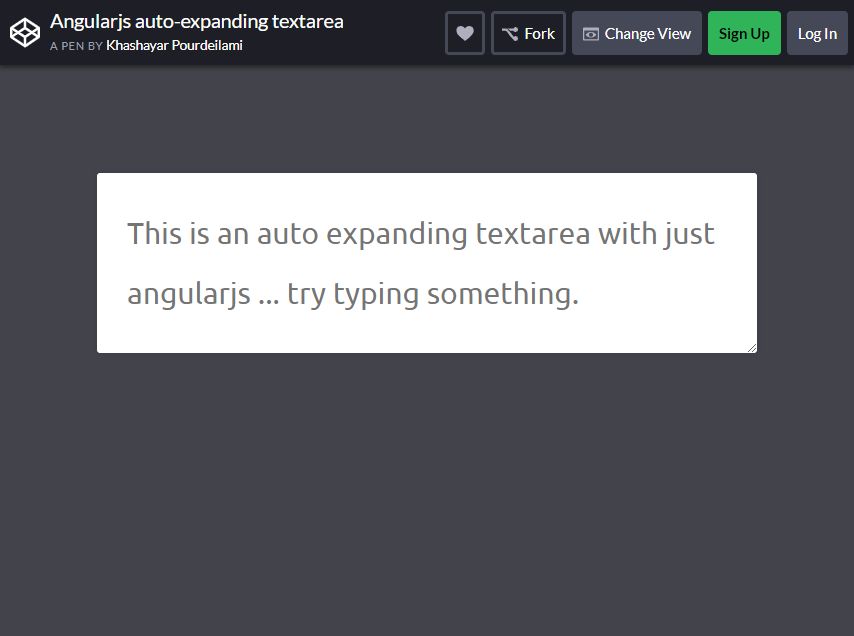
Nada puede compararse con este Bootstrap Textarea que es tan genial. Esto utiliza Angular para crear mejor un área de texto que se expande dinámicamente.
Esto depende de alguna manera de la cantidad de contenido que contiene. Lo bueno de esto es que los usuarios como tú pueden expandir manualmente el área de texto. Sin embargo, no se considera necesario cuando se expande por sí solo.
En algunos casos normales en los que el contenido del área de texto se desborda, podrá ver la barra de desplazamiento. Expande automáticamente el área de texto y oculta la barra de desplazamiento.
Ajuste la altura del área de texto para que coincida con las alturas de los contenidos. Esta forma de ajuste deberá ocurrir una vez que cambie la altura del contenido.
Más info / Descargar
Texto resaltado dentro de un TextArea

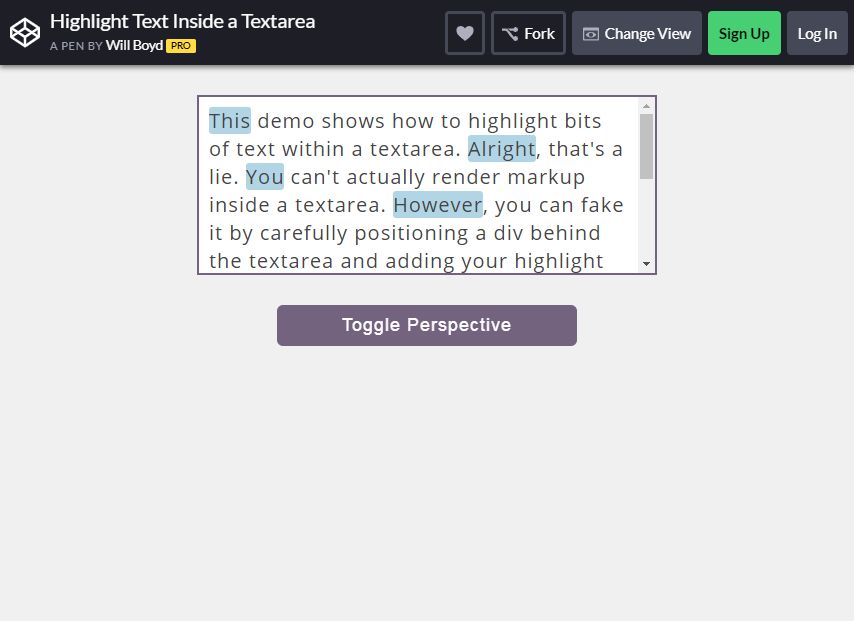
Es posible resaltar un poco del texto en un área de texto. Esto se denomina marcado de representación justo dentro del área de texto. Fingir también está bien colocando cuidadosamente un div en la parte posterior del área de texto.
Ahí es también cuando ahora puede agregar su punto culminante .
En este fragmento, se le pedirá que use un genial truco de CSS que resalta un efecto de resaltado en un área de texto. El JavaScript tiene en cuenta la sincronización del desplazamiento y la posición del contenido desde el área de texto hasta el div.
Esto da paso a que todo se alinee muy bien. Simplemente presione el botón de alternar para echar un vistazo a la parte posterior de la cortina. Puede editar libremente el texto mientras todas las palabras en mayúsculas están resaltadas.
Más info / Descargar
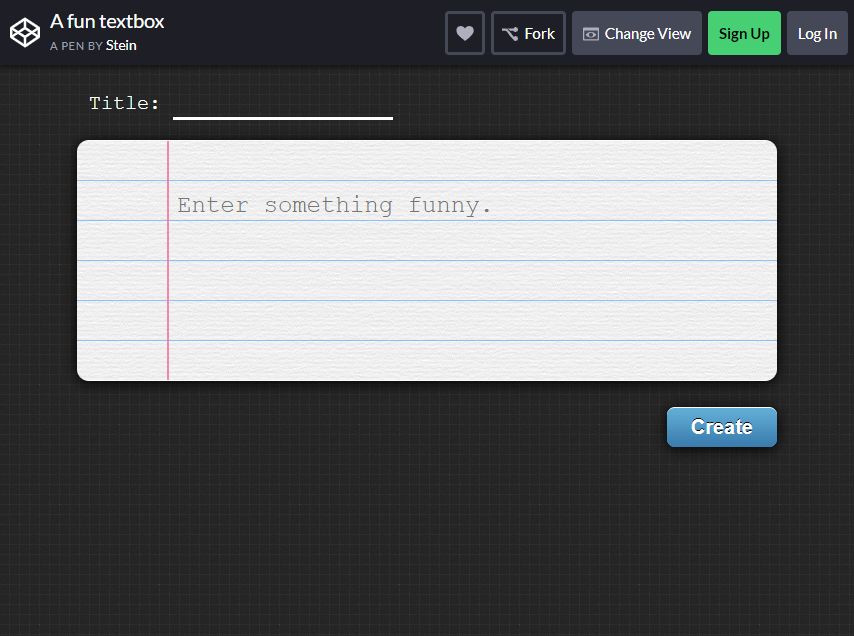
Área de texto del cuaderno

¿Qué diversión puede ofrecer este Notebook Textarea? Este es un divertido fragmento de CSS que le da estilo a tu área de texto para que se vea exactamente como una hoja de papel. Esto es en comparación con un cuaderno de composición.
Como puede ver el efecto, se complementa mejor con el uso de una fuente antigua y estilo máquina de escribir. Haz un esfuerzo por introducir algo divertido en él o prueba cómo usarlo.
Más info / Descargar
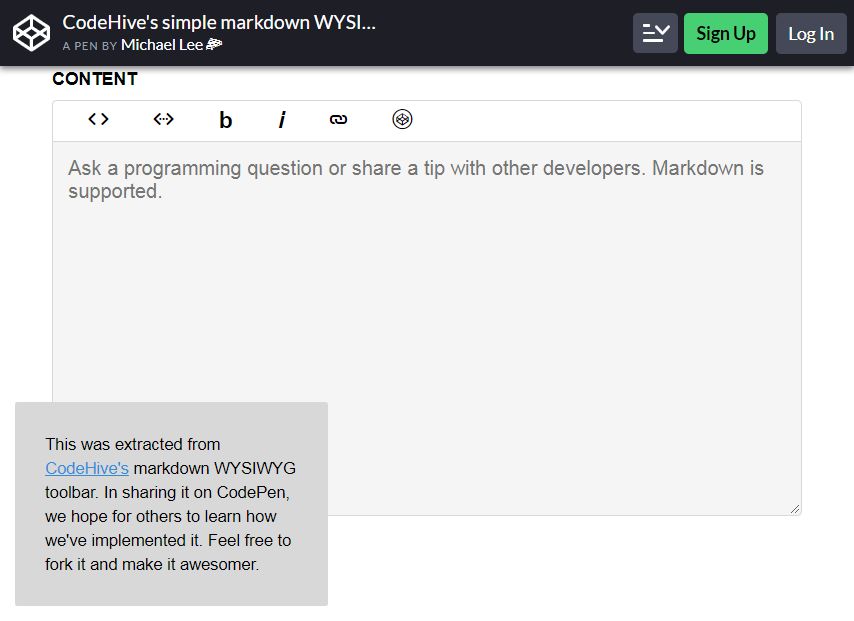
Lo que ves es lo que obtienes Editor

Este es interesante de usar ya que es genial como fragmento de área de texto. Lo que más me gusta de él es que crea un editor de texto enriquecido. Cuando busque otra área de texto de Bootstrap, lo que ve es lo que obtiene Editor es el camino a seguir.
Este es de hecho un editor de un simple elemento de área de texto. Un usuario puede formatear fácilmente el texto en el interior del elemento. Esto también es fácil de usar aunque uno no sepa codificar.
Es mejor tomarse el tiempo para descubrirlo y ver cómo sirve para su mejor propósito como diseñador o desarrollador.
Más info / Descargar
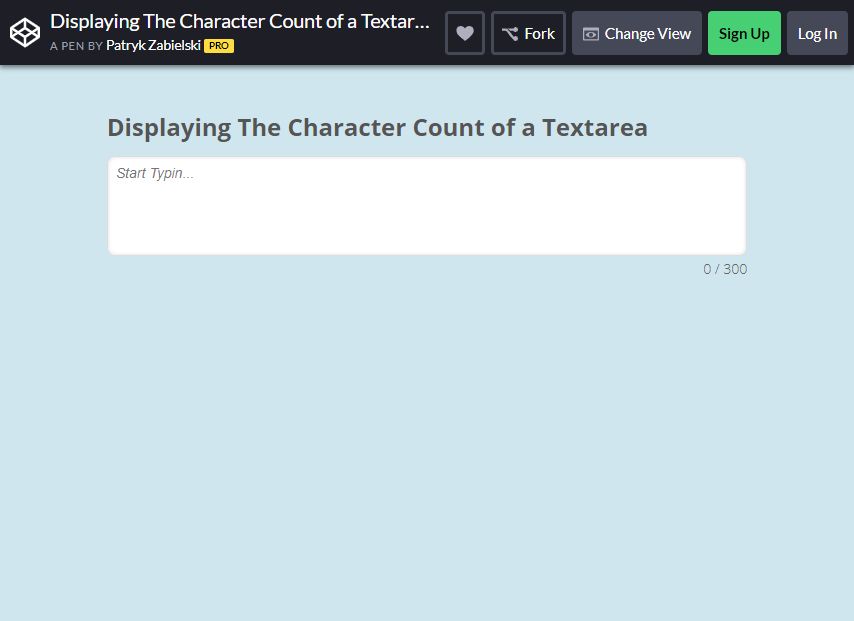
Área de texto del contador de caracteres

Las posibilidades son infinitas cuando utilizas el área de texto del contador de caracteres. Esto es muy útil cuando se agrega un límite al número de caracteres que los usuarios pueden colocar en las áreas de texto.
También es incluso mejor usarlo en la visualización de un contador de caracteres con las áreas de texto. Esto es simplemente perfecto cuando se logran ambos. Las características también se crean con el uso del fragmento. Depende de usted personalizar el código para que se ajuste mejor a sus necesidades únicas.
Estas necesidades están alineadas en particular con sus sitios web y proyectos. No hay nada que esperar para usar este área de texto de Bootstrap. Por favor, utilícelo para su mejor ventaja.
Más info / Descargar
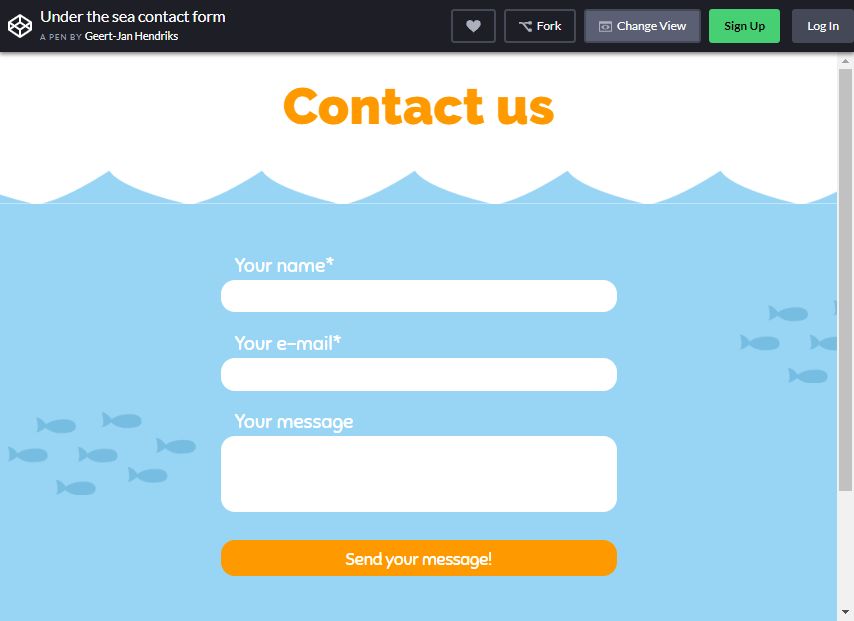
Formulario de contacto bajo el mar

Ahorre tiempo utilizando un formulario de contacto interactivo Formulario de contacto bajo el mar. Esto está orgullosamente hecho con los diseños más interactivos y hermosos basados en JavaScript.
En los muchos formularios de contacto que encontrará, a menudo verá que contienen algún elemento de área de texto. Aquí es donde se tendrá que escribir el mensaje principal. En este fragmento, tienes la oportunidad de mostrar tu creatividad.
Esto también es mientras aplica estilo a los campos de entrada, incluido el área de texto.
Rindes homenaje al mar y a algunas de las encantadoras criaturas que te rodean. Esto es algo que usted prestaría atención a su uso.
Más info / Descargar
Twemoji

Si te encanta Twitter, puedes tener Twemoji que puede ser tan nuevo y elegante. Esta es la mejor área de texto de Bootstrap para ti. Esta es la mejor manera de implementar emoji en varias plataformas.

Lo que más me gusta del fragmento es que se puede usar para un complemento. Esto le permite agregar docenas y docenas de emojis geniales.
Esto también se refiere a cualquier cuadro de área de texto que haría cuando escribe un mensaje de texto en su teléfono.
Más info / Descargar
Área de texto sensible de Bootstrap

Por lo general, se crea un área de texto junto con cualquier otro control de formulario, como la casilla de verificación, el menú desplegable de selección y los cuadros de texto. Pero este sirve a la sencillez; si está buscando un área de texto simple para incorporar a su sitio web, esta es la mejor para usted.
Esto luego se crea directamente a través de la sección principal de la página web. La mayoría de las veces, los visitantes del sitio web tienden a cerrar un sitio web de inmediato si ven muchos botones y formularios para completar.
Afortunadamente, tendrá más posibilidades de participación en el sitio web si solo se incrusta un formulario simple en su sitio.
Más info / Descargar
Títulos y descripciones con longitud máxima

Esta plantilla de área de texto es muy fácil de completar (del lado de los visitantes de la web) y fácil de instalar en su sitio. La plantilla de títulos y descripciones es muy funcional para mantener los textos del sitio web en tan buena cantidad .
Evitará escribir en exceso palabras o caracteres, lo que hará que el mensaje o las descripciones sean breves pero agradables.
Más info / Descargar
Caracteres restantes de TextArea

¿Quién dice que el verde no se puede incluir en una plantilla de área de texto? Deje una declaración impresionante a sus visitantes con este sencillo formulario de área de texto con un fondo verde brillante.
Puede utilizar el logotipo o la marca de su empresa como foto de fondo. Y conseguirá la atención de su visitante. Muestra un estilo audaz que utiliza formas de decoración simples o mínimas que realmente le dan un hermoso acabado.
como, vamos? ¿Qué es más pegadizo que un fondo verde brillante para un área de texto, verdad?
Más info / Descargar
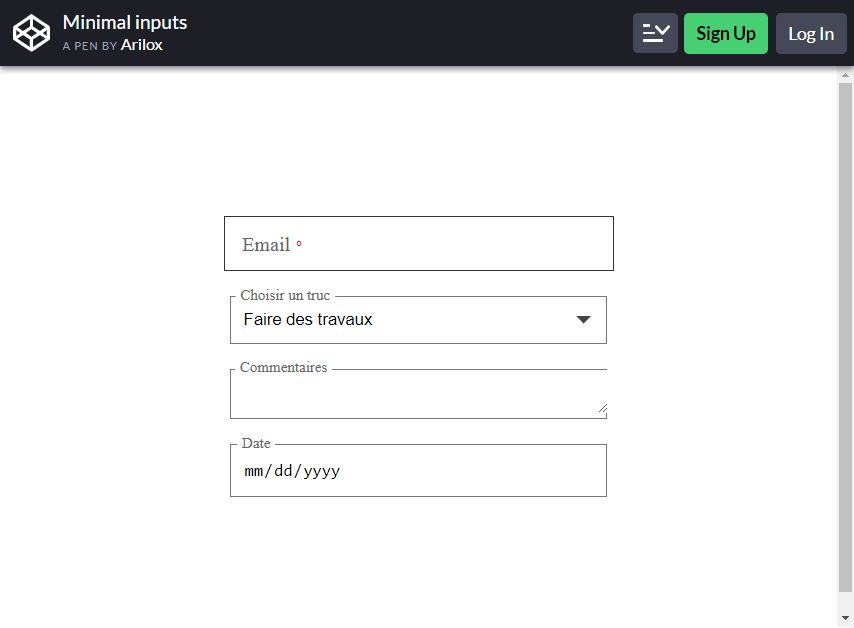
Entradas mínimas

Una de las informaciones más seguras para verificar una cuenta es obtener la fecha de nacimiento del titular. Por lo tanto, probablemente sea una buena idea usarlos como información adicional requerida al iniciar sesión.
No todos podemos mantener miles de cuentas y recordarlas todas durante mucho tiempo. Este formulario utiliza un fondo blanco liso para que se vea limpio y minimalista.
Todos podemos estar de acuerdo en que al iniciar sesión en un formulario de área de texto, es más motivador cuando es simple pero funcional.
Más info / Descargar
Notas receptivas

Con este disfrutarás de la nostalgia de escribir en un papel como cuando estabas en la escuela primaria o secundaria.
Esta área de texto se parece a un bloc de notas donde cada oración se alineará con las líneas, lo que hará que parezca que estás escribiendo en papel .
Su simplicidad se suma a su atractivo para escribir palabras. Si está buscando un área de texto de bloc de notas nostálgico relacionado con la marca de su sitio web, este es el indicado para usted.
Más info / Descargar
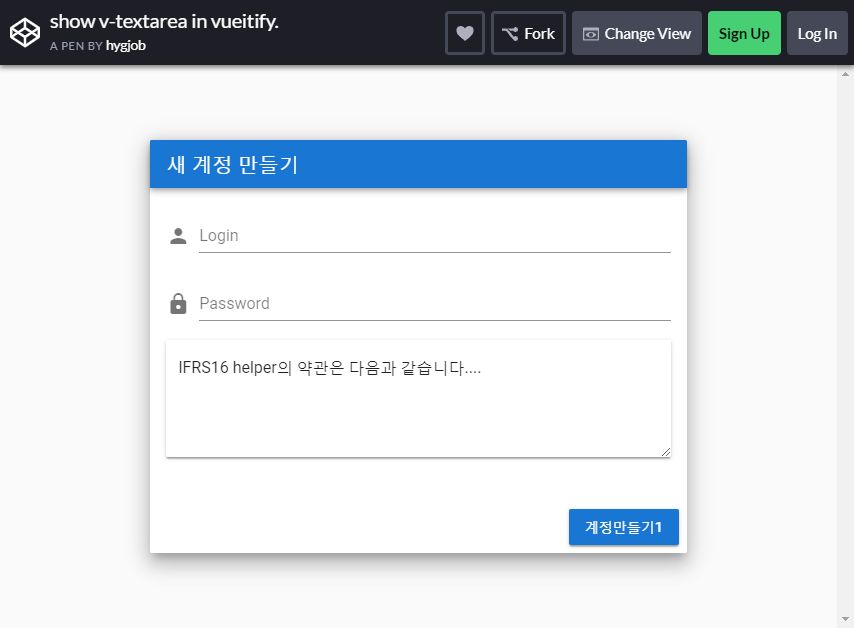
Mostrar V-TexArea en Vueitify

Si ya está familiarizado con jQuery UI, tiene una interacción redimensionable. Y esto de alguna manera se puede usar en las áreas de texto.
Además, puede funcionar bien en todos los navegadores.
También podría anular la versión nativa del Webkit. Esto se debe a que la versión tiene muchos tipos de elementos sofisticados, como animaciones y devoluciones de llamadas.
Puede usarlo cargando jQuery UI y jQuery en su página.
Más info / Descargar
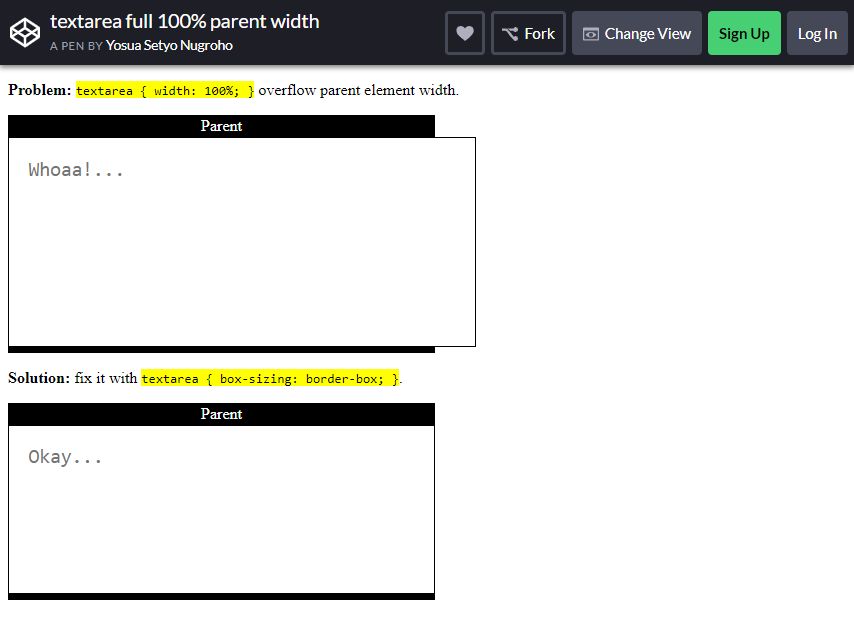
TextArea Ful 100 % de ancho principal

Una cosa más que puede hacer con Bootstrap Textarea es TextArea Full 100% Width. Esto le da la libertad de evitar que el texto se ajuste de la forma habitual en CSS y escribir todos los datos en ancho completo.
Puede hacer uso de espacios en blanco: nowrap;. Si tiene la intención de escribir en las áreas de texto, tendrá las líneas que no se rompen. Esto también es hasta que presiones enter/return.
Esto se especifica para ser utilizado para escribir problemas y soluciones que serán realmente útiles.
Más info / Descargar
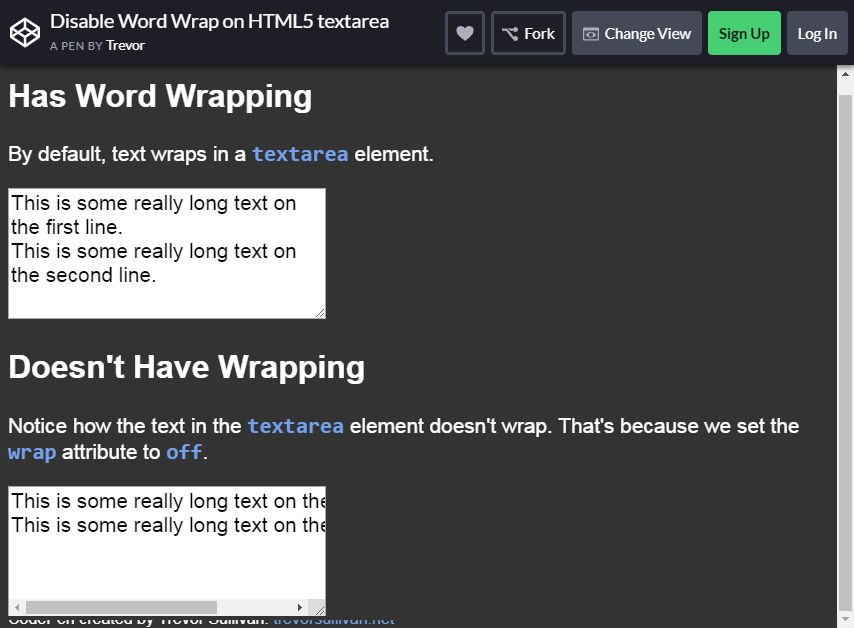
Deshabilitar ajuste de línea en HTML5 TextArea

Cuando desee alinear ambas áreas de texto entre sí, notará que la parte inferior del botón tiene unos molestos centímetros que tienden a subir.
También se sugiere envolver el formulario y el área de texto en un contenedor o una fila div. Así de simple podría ser el proceso.
Según los elementos del formulario, recopilan parte de la información valiosa de los visitantes. Luego se devuelven al propietario del sitio para diferentes propósitos.
Se pueden obtener las respuestas correctas siempre que se hagan las preguntas correctas. Esa es la única forma en que la estructura de las formas está pensada cuidadosamente.
Más info / Descargar
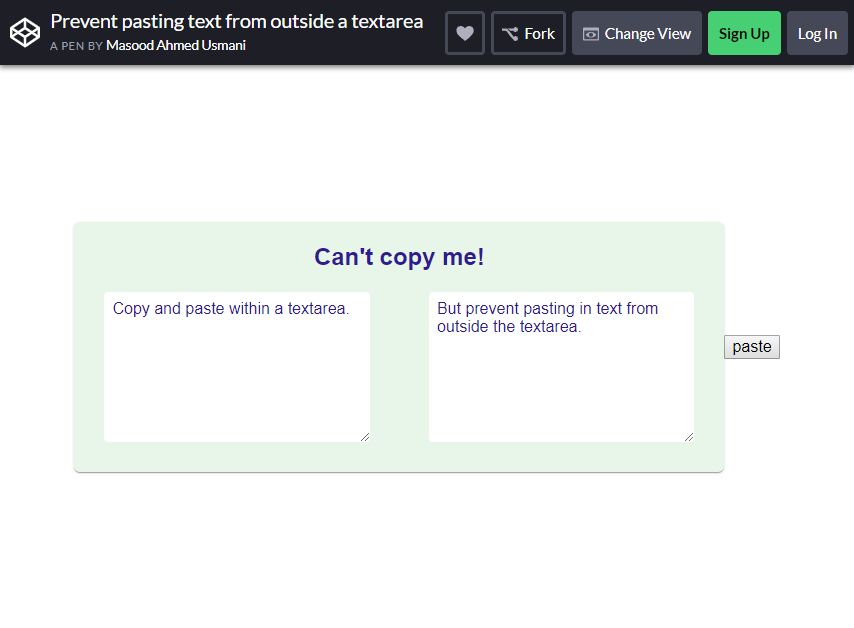
Evitar pegar texto desde fuera de un área de texto

En este punto, probablemente podamos estar de acuerdo en que la simplicidad es la clave del éxito. La mayoría de los sitios contemporáneos ahora están cambiando a un diseño más minimalista. Esta plantilla de área de texto no solo nos sirve para el minimalismo sino también para la funcionalidad.
Evita que los usuarios copien párrafos de forma externa (por ejemplo, MS Word, Google, Facebook, etc.) y los peguen en el formulario. Esto asegurará que la información enviada no sea plagiada o copiada de otras fuentes.
Más info / Descargar
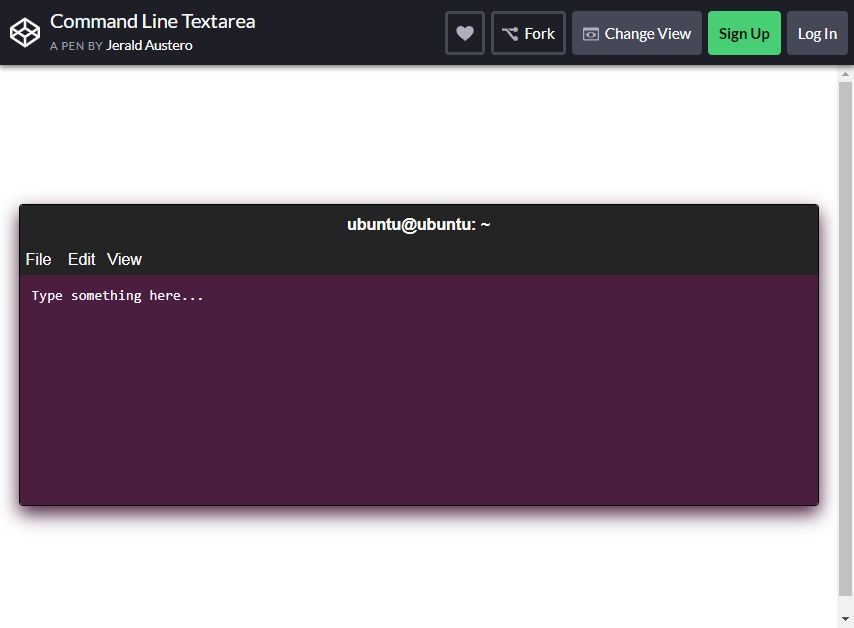
Área de texto de línea de comando

Encuentra este ejemplo de un formulario Bootstrap como una herramienta tan valiosa. Esto se debe a que viene con botones de radio, entrada de archivos, listas de selección, áreas de texto y mucho más.
El color índigo brillante que contrasta con la fuente blanca seguramente atraerá a cualquiera a escribir palabras o párrafos en él.
Command Line TexArea es una plantilla que nos permite archivar, editar y ver nuestra información/datos que ingresamos en el formulario.
Más info / Descargar
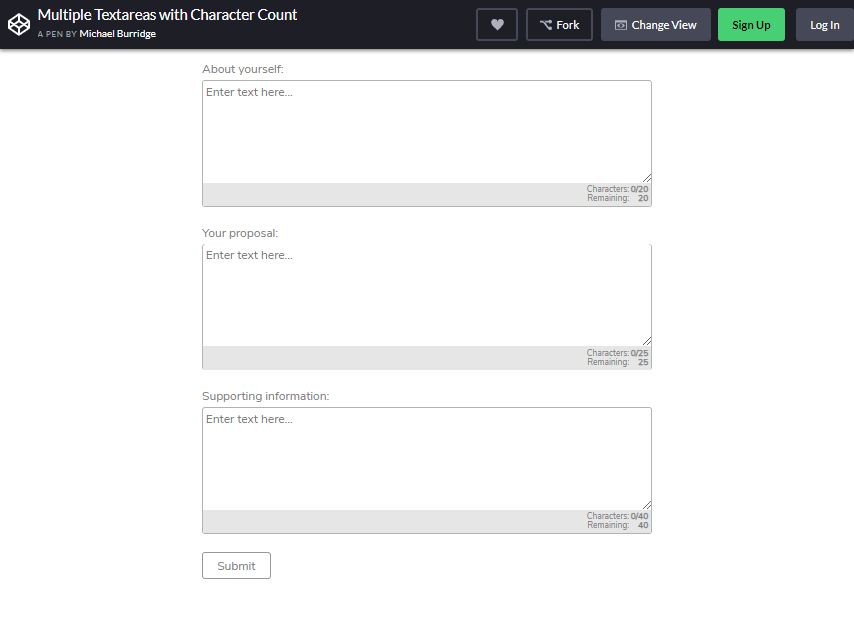
Varias áreas de texto con recuento de caracteres

Esto se clasifica como un complemento de jQuery perfecto para usar con Bootstrap. Esto hace el trabajo de mostrar un menú desplegable en el cuadro de texto o área de texto de entrada. No hay necesidad de dudar más cuando quieras usar este.
Esto es realmente lo que necesita como complemento de Bootstrap para satisfacer sus necesidades de mención.
La instalación seguirá con opciones de inicio rápido : descargue la última versión, npm install-save bootstrap-suggest y bower: bower install bootstrap sugirió.
También será necesario vincular bootstrapsuggest.css y bootstrapsuggest.js a su proyecto.
Más info / Descargar
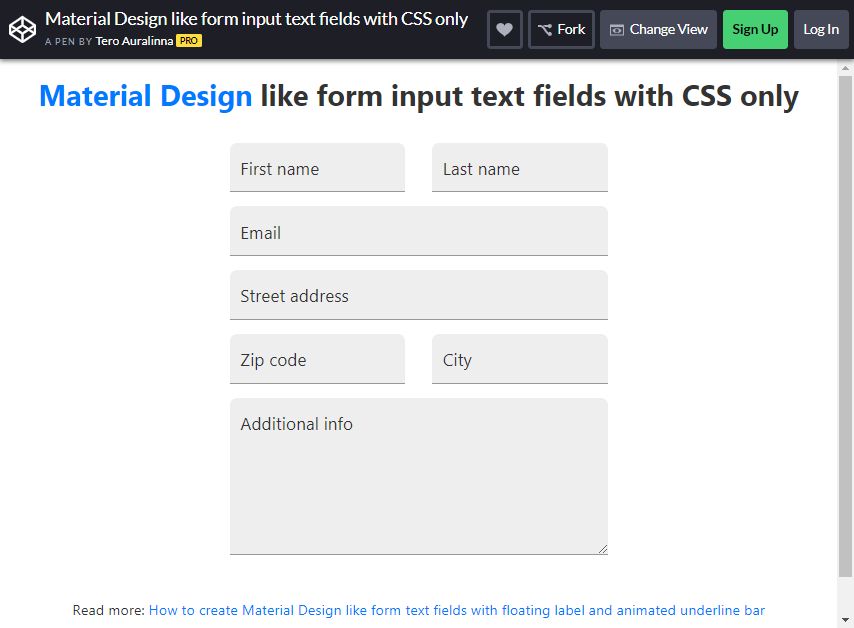
Diseño de materiales como forma

Este se considera un elemento que contiene un área de texto. Esto crece en una altura tan específica mientras se ingresan muchas más líneas de entrada.
Mientras se establezca maxRows de la propiedad o la altura explícita, nunca se desplazará.
Esto obtendrá la información necesaria para obtener los detalles de un cliente para garantizar que pueda verificar si realmente es él y puede usarse al enviar sus pedidos si se usa en una tienda en línea.
Más info / Descargar
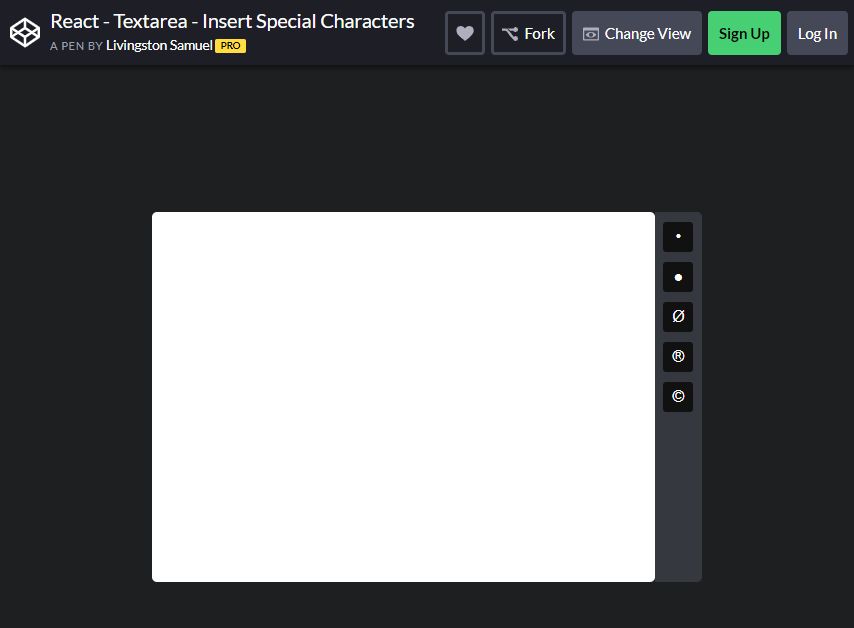
Reaccionar – TextArea – Insertar carácter especial

React – TextArea – Insertar carácter especial permite insertar fácilmente caracteres especiales, símbolos, dibujos, etc. en áreas de texto sin formato.
Esto es interesante porque permite agregar la funcionalidad de carga al CodeMirror o al área de texto. Esto es pegando o arrastrando y soltando la imagen dentro de ella.
Si instala este, el paquete ya está disponible usando Bower.
Más info / Descargar
No importa cuán preciso pueda ser uno, hay algunos casos en los que la información que se necesita del usuario es borrosa. Esto también es incluso antes de que se proporcione. También debe distribuirse en más de una o incluso unas pocas palabras completadas en los campos de entrada. Es entonces cuando el elemento del área de texto se vuelve esencial en este asunto. Son los únicos elementos insustituibles que permiten a los visitantes escribir libremente algunas de las oraciones y proporcionar comentarios. ¡Compartir el motivo de sus acciones puede ayudarnos a mejorar el servicio o el producto que la página también ofrece!
