26 zones de texte Bootstrap pour votre site Web 2022
Publié: 2022-03-24Après des mois de tests et de révisions, nous vous proposons la collection finale des 26 meilleures zones de texte Bootstrap pour tout site Web ou blog.
Nous avons même ajouté quelques-unes de nos propres alternatives soigneusement conçues à mettre en œuvre.
Nous avons basé notre sélection sur des zones de texte qui fonctionnent pour plusieurs projets Web, pas un seul . Cela débloque immédiatement des options ILLIMITÉES.
Cette liste couvre les formulaires de contact et les adresses des zones de saisie des commentaires, des notes et des zones de texte.
Vous avez maintenant tout le nécessaire pour travailler sur l'engagement des utilisateurs de votre site Web.
Remarque : Si vous souhaitez apporter des modifications et des améliorations, vous êtes les BIENVENUS pour y parvenir.
Je tiens à souligner que nous avons plusieurs centaines de modèles Bootstrap 5 prêts à faire passer votre site Web au niveau supérieur. Ils comportent des formes de texte similaires, comme vous pouvez le voir ci-dessous, aux côtés de millions d'autres fonctionnalités intéressantes.
Meilleures zones de texte Bootstrap
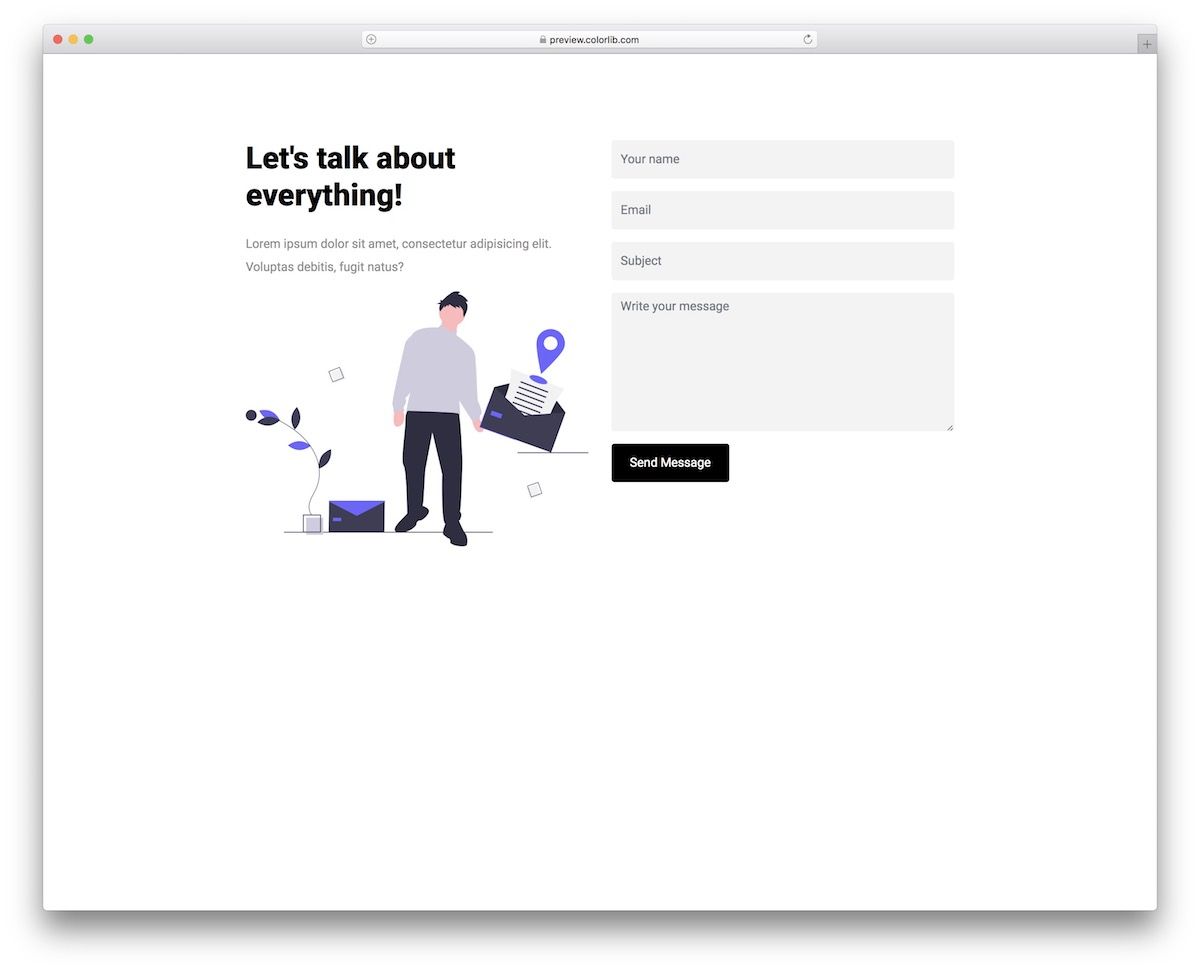
Formulaire de contact V16

Ce formulaire de contact moderne et créatif comprend tout le nécessaire pour vous permettre de démarrer immédiatement. Il comporte quatre champs principaux : nom, e-mail, objet et zone de texte.
Si vous souhaitez modifier quoi que ce soit pour que la création finale réponde à votre projet, faites-le se produire.
Il s'agit également d'un modèle Bootstrap Framework, qui suit les dernières tendances et réglementations pour d'excellentes performances.
Plus d'infos / Télécharger
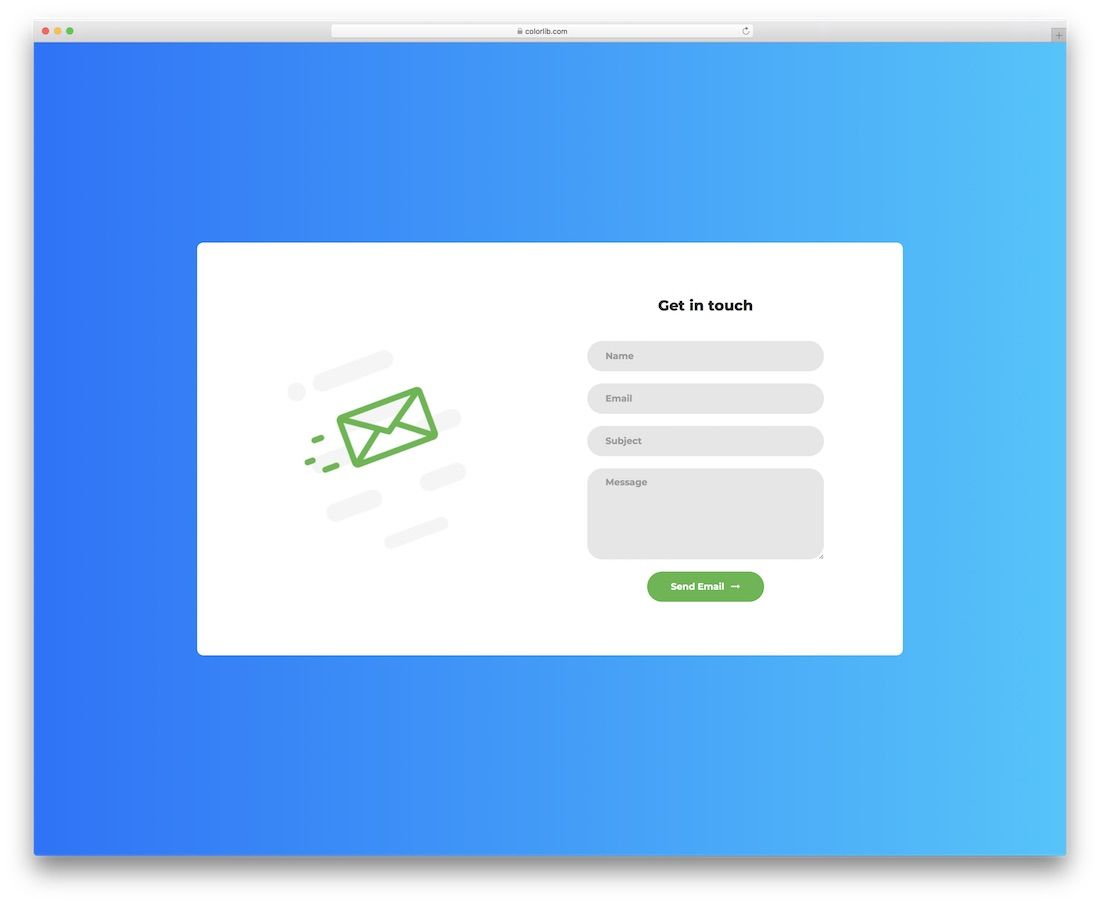
Formulaire de contact v1

Tous les formulaires de contact sont livrés avec une zone de texte. Avouons-le, sans un, comment un utilisateur peut-il vous envoyer sa requête ?
Le formulaire de contact v1 est un autre exemple fantastique de zone de texte Bootstrap, avec une apparence soignée que vous pouvez utiliser telle quelle ou même ajuster davantage.
Les bords arrondis le rendent très convivial pour les mobiles, ce qui est le cas, s'adaptant instantanément à différentes tailles d'écran.
Plus d'infos / Télécharger
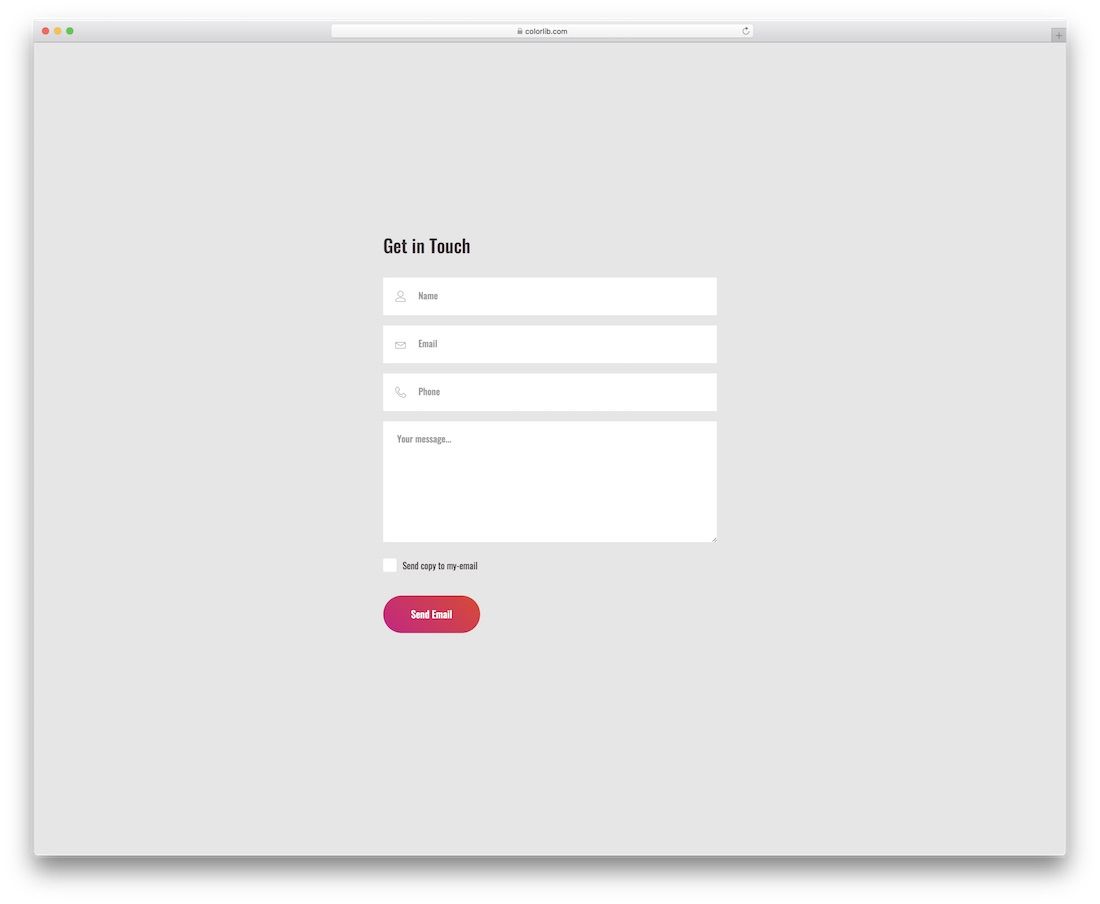
Formulaire de contact v7

Contact Form v7 est une alternative simple si vous recherchez un formulaire de contact propre à intégrer à votre application.
Sans avoir besoin de travailler dessus à partir de zéro, vous pouvez désormais accélérer le flux de travail, tout en le maintenant au même niveau professionnel.
La mise en page comporte également une case à cocher (que vous pouvez modifier) et un bouton avec un effet de dégradé.
Plus d'infos / Télécharger
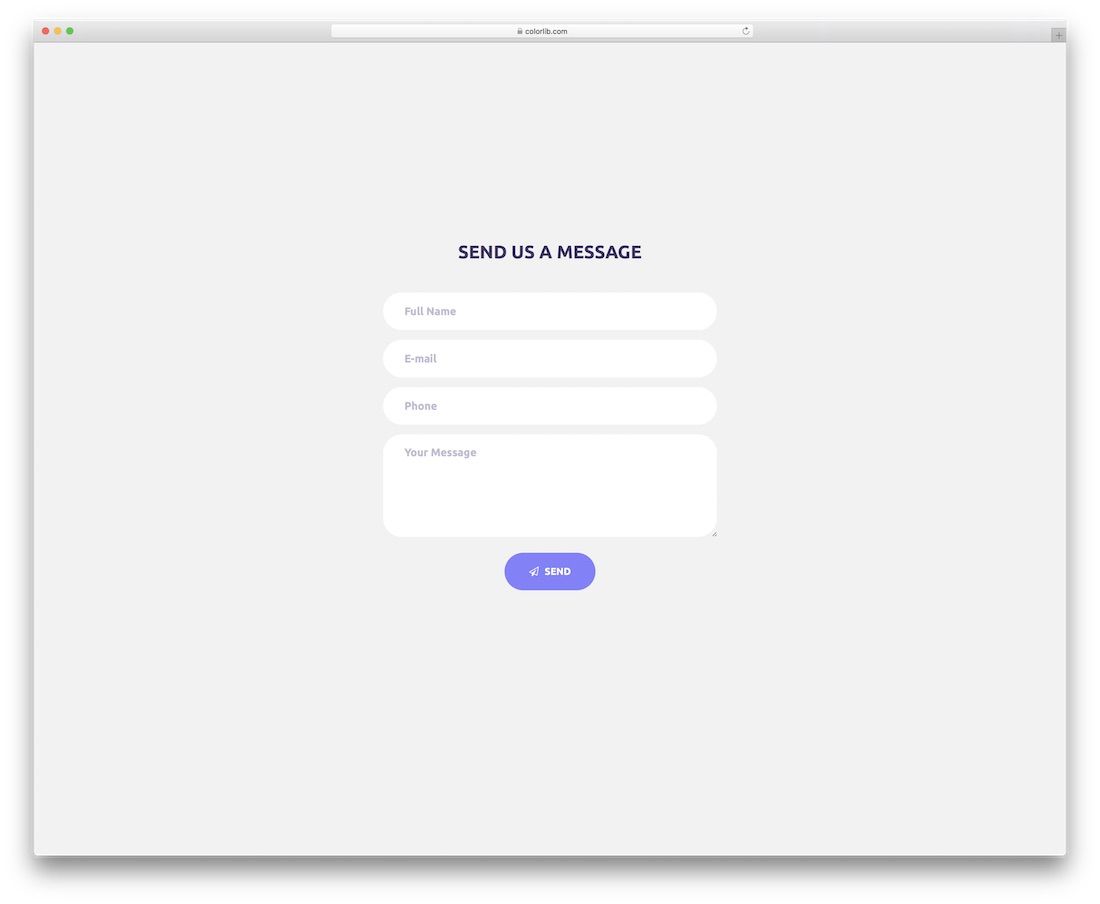
Formulaire de contact v10

Avec l'une de ces zones de texte Bootstrap gratuites, vous gagnerez du temps. Si vous êtes intéressé par un widget de formulaire de contact, ne cherchez plus et optez pour le formulaire de contact v10.
La conception réactive garantit une superbe UX, que ce soit en la visualisant et en remplissant les champs sur mobile ou sur ordinateur .
Une autre caractéristique essentielle de cet extrait gratuit est la saisie semi-automatique, qui est très pratique pour chaque utilisateur, car il n'a pas besoin de saisir tous les détails.
Plus d'infos / Télécharger
Formulaire de contact v19

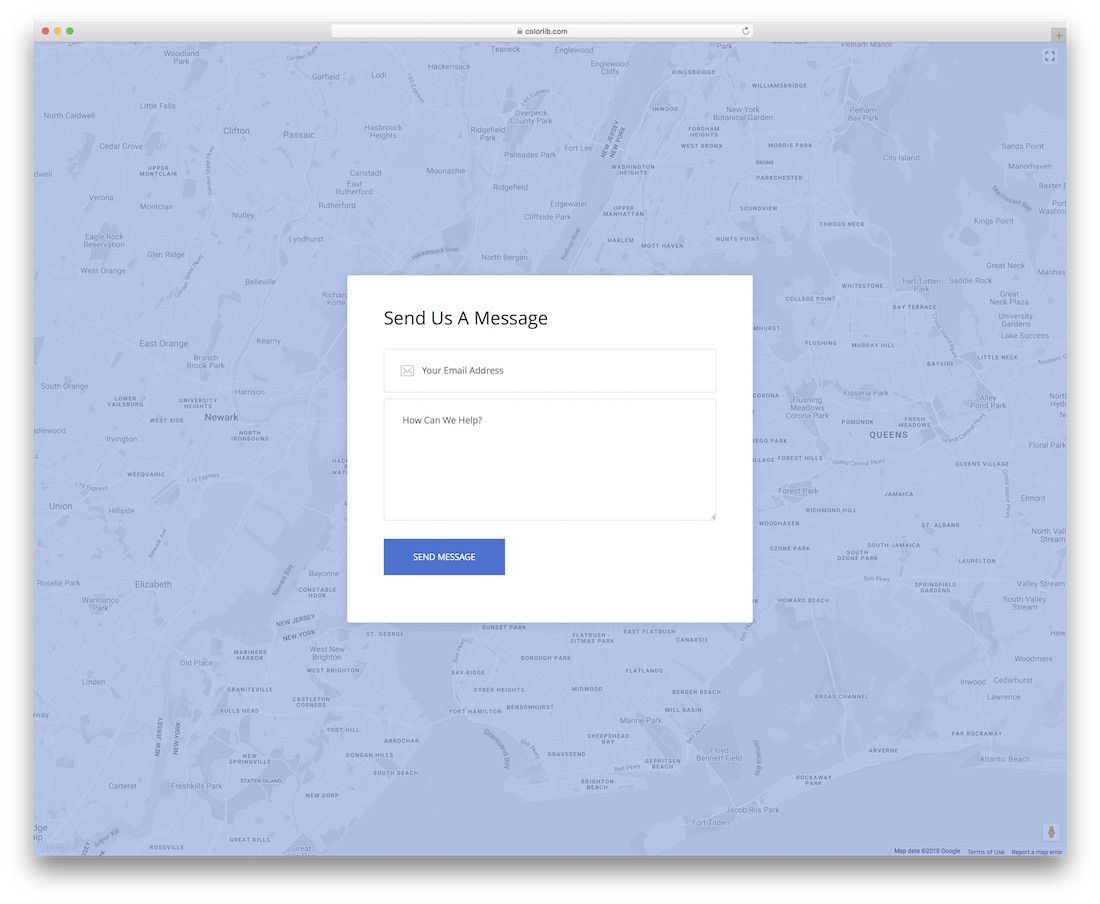
Même si ce formulaire de contact est très basique, le fond ne l'est pas. Comme vous le voyez sur la capture d'écran ci-dessus, le formulaire de contact v19 est un modèle unique avec Google Maps en arrière-plan.
La carte est entièrement fonctionnelle , car vous pouvez la déplacer, voire la visualiser en plein écran. Avec cela, vous pouvez afficher l'emplacement exact de votre entreprise, afin que tout le monde puisse vous trouver beaucoup plus facilement.
Plus d'infos / Télécharger
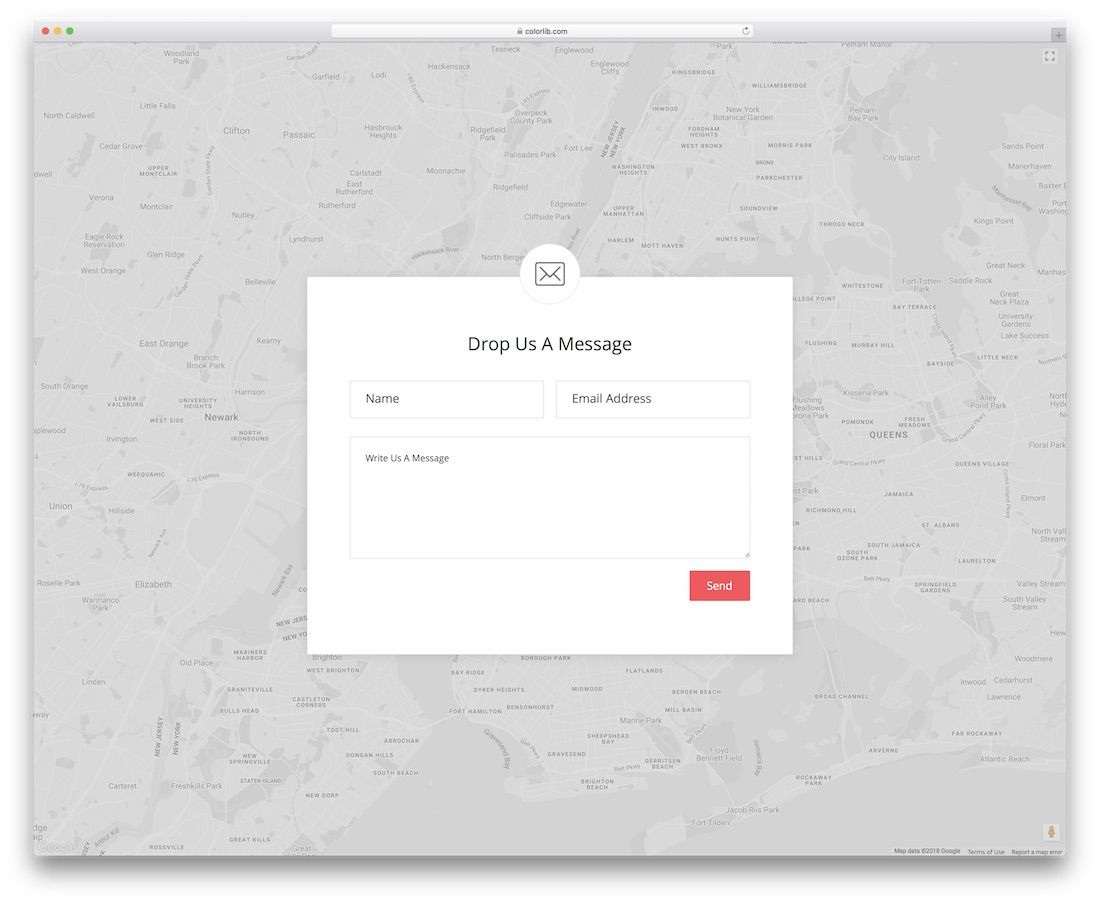
Formulaire de contact v20

Le formulaire de contact v20 est une autre excellente alternative au modèle de formulaire de contact avec l'arrière-plan de Google Maps. Si le prédécesseur était trop basique, c'est une excellente solution qui vous fera du bien.
Outre les sections e-mail et zone de texte, il comporte en outre un champ pour le nom de l'utilisateur. L'extrait gratuit comprend également des données de remplissage automatique , une validation et une conception 100% adaptée aux mobiles.
Plus d'infos / Télécharger
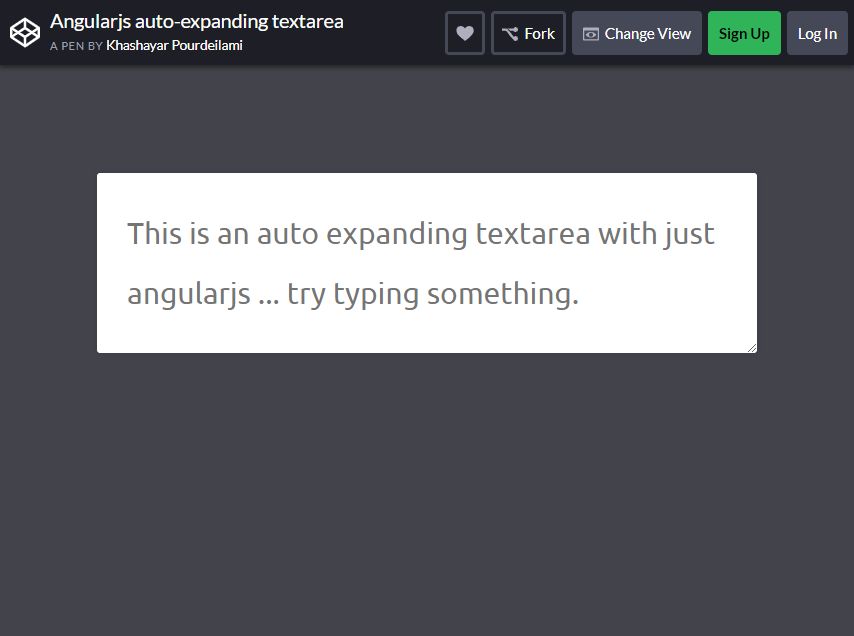
Zone de texte à expansion automatique AngularJS

Rien ne peut jamais se comparer à cette Bootstrap Textarea qui est tellement cool. Cela utilise Angular pour créer au mieux une zone de texte qui se développe dynamiquement.
Cela dépend en quelque sorte de la quantité de contenu qu'il contient. La bonne chose à ce sujet est que les utilisateurs comme vous peuvent étendre manuellement la zone de texte. Cependant, il n'est pas jugé nécessaire lorsqu'il s'étend seul.
Dans certains cas normaux où le contenu de la zone de texte déborde, vous pourrez voir la barre de défilement. Développez automatiquement la zone de texte et masquez la barre de défilement.
Ajustez la hauteur de la zone de texte pour correspondre aux hauteurs du contenu. Cette forme d'ajustement devra se produire une fois que la hauteur du contenu aura changé.
Plus d'infos / Télécharger
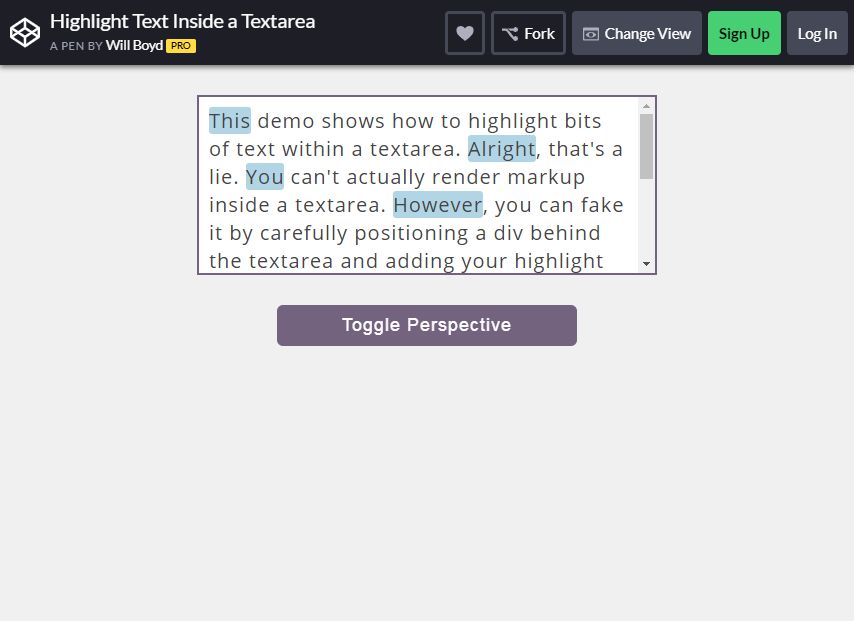
Texte en surbrillance à l'intérieur d'un TextArea

Il est possible de surligner une partie du texte dans une zone de texte. C'est ce qu'on appelle un balisage de rendu à l'intérieur de la zone de texte. Faire semblant est également acceptable en positionnant soigneusement une div à l'arrière de la zone de texte.
C'est aussi à ce moment que vous pouvez maintenant ajouter votre surbrillance .
Dans cet extrait, vous devrez utiliser un hack CSS sympa qui fait ressortir un effet de surbrillance dans une zone de texte. Le JavaScript tient compte de la synchronisation du défilement et de la position du contenu de la zone de texte à la div.
Cela cède la place à tout ce qui s'aligne bien. Appuyez simplement sur le bouton à bascule pour jeter un coup d'œil à l'arrière du rideau. Vous pouvez modifier librement le texte pendant que tous les mots en majuscules sont mis en surbrillance.
Plus d'infos / Télécharger
Zone de texte du bloc- notes

Quel plaisir ce Notebook Textarea peut-il offrir ? Il s'agit d'un extrait CSS amusant qui stylise votre zone de texte pour qu'elle ressemble exactement à une feuille de papier. C'est par rapport à un cahier de composition.
Comme vous pouvez voir l'effet, il est préférable d'utiliser une police à l'ancienne et de type machine à écrire. Faites un effort pour y entrer quelque chose de drôle ou essayez de l'utiliser.
Plus d'infos / Télécharger
Ce que vous voyez est ce que vous obtenez

Celui-ci est intéressant à utiliser car il est cool en tant qu'extrait de zone de texte. Ce qu'il aime de plus, c'est qu'il crée un éditeur de texte enrichi. Lorsque vous recherchez une autre zone de texte Bootstrap, What You See is What You Get Editor est la voie à suivre.
Il s'agit en effet d'un éditeur à partir d'un simple élément de textarea. Un utilisateur peut facilement formater le texte à l'intérieur de l'élément. C'est aussi facile à utiliser bien que l'on ne connaisse pas le codage.
Il est préférable de prendre le temps de le découvrir et de voir comment il sert au mieux votre objectif en tant que concepteur ou développeur.
Plus d'infos / Télécharger
Compteur de caractères TextArea

Les possibilités sont infinies lorsque vous utilisez la zone de texte du compteur de caractères. Ceci est très utile lors de l'ajout d'une limite au nombre de caractères que les utilisateurs peuvent placer dans les zones de texte.
Il est aussi encore mieux de l'utiliser dans l'affichage d'un compteur de caractères avec les textareas. C'est tout simplement parfait pour atteindre les deux. Les fonctionnalités sont également créées à l'aide de l'extrait de code. C'est à vous de personnaliser le code pour répondre au mieux à vos besoins uniques.
Ces besoins sont notamment alignés sur vos sites web et vos projets. Il n'y a rien à attendre pour utiliser cette zone de texte Bootstrap. Merci d'en faire bon usage.
Plus d'infos / Télécharger
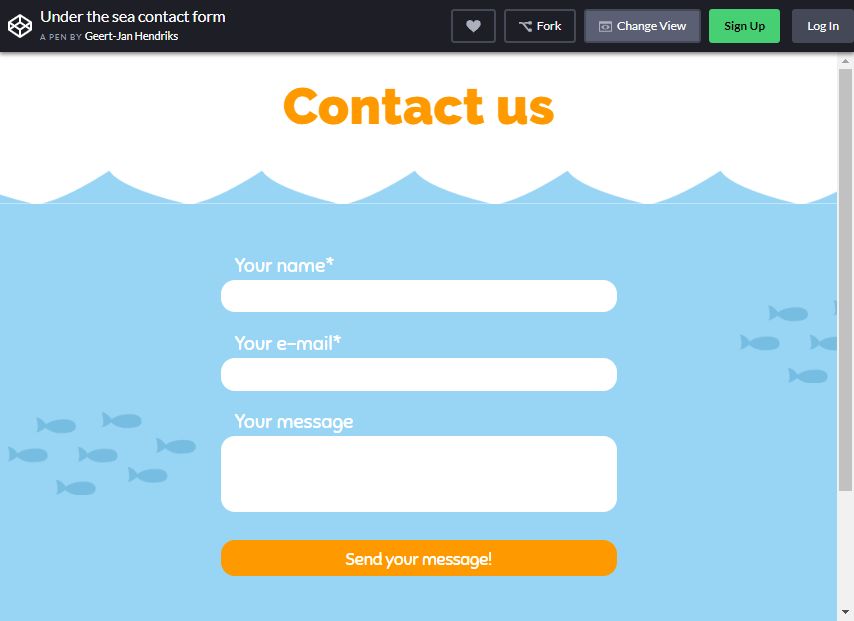
Formulaire de contact sous la mer

Gagnez du temps en utilisant un formulaire de contact interactif Under the Sea Contact Form. Ceci est fièrement fait avec les designs les plus interactifs et les plus beaux basés sur JavaScript.
Dans les nombreux formulaires de contact à trouver, vous les verrez souvent contenir un élément textarea. C'est là que le message principal devra être écrit. Dans cet extrait, vous avez la chance de montrer votre créativité.
C'est également pendant que vous stylisez les champs de saisie, y compris la zone de texte.
Vous rendez hommage à la mer et à certaines des adorables créatures qui l'entourent. C'est quelque chose que vous feriez attention à utiliser.
Plus d'infos / Télécharger
Twemoji

Si vous aimez Twitter, vous pouvez avoir Twemoji qui peut être tellement nouveau et fantaisiste. C'est la meilleure zone de texte Bootstrap pour vous. C'est la meilleure façon pour vous d'implémenter les emoji sur diverses plateformes.

Ce qu'il y a de plus à aimer dans l'extrait, c'est qu'il peut être utilisé pour un plugin. Cela vous permet d'ajouter des dizaines et des dizaines d'emojis sympas.
Cela concerne également toute zone de texte que vous feriez lorsque vous tapez un message texte sur votre téléphone.
Plus d'infos / Télécharger
Bootstrap Responsive TextArea

Une zone de texte est généralement créée avec tout autre contrôle de formulaire comme la case à cocher, la liste déroulante de sélection et les zones de texte. Mais celui-ci sert la simplicité ; Si vous recherchez une zone de texte simple à intégrer à votre site Web, celle-ci est la meilleure pour vous.
Ceci est ensuite créé directement dans la section principale de la page Web. La plupart du temps, les visiteurs du site Web ont tendance à fermer un site Web immédiatement s'ils voient beaucoup de boutons et de formulaires à remplir.
Heureusement, vous aurez plus de chances d'obtenir un site Web si un simple formulaire est intégré à votre site.
Plus d'infos / Télécharger
Titres et descriptions avec une longueur maximale

Ce template textarea est très facile à remplir (du côté des internautes) et facile à installer sur votre site. Le modèle de titres et de descriptions est très fonctionnel pour conserver les textes du site Web en si bonne quantité .
Cela empêchera la saisie excessive de mots ou de caractères, rendant le message ou les descriptions courts mais agréables.
Plus d'infos / Télécharger
Caractères restants de TextArea

Qui a dit que le vert ne pouvait pas être inclus dans un modèle de zone de texte ? Laissez une impression impressionnante à vos visiteurs avec ce simple formulaire de zone de texte avec un fond vert vif.
Vous pouvez utiliser le logo ou la marque de votre entreprise comme photo d'arrière-plan. Et cela attirera l'attention de votre visiteur. Il présente un style audacieux qui utilise des formes de décor simples ou minimales qui lui donnent vraiment une belle finition.
Comme, allez? Quoi de plus accrocheur qu'un fond vert clair pour une zone de texte, n'est-ce pas ?
Plus d'infos / Télécharger
Entrées minimales

L'une des informations les plus sécurisées pour vérifier un compte est d'obtenir la date de naissance du titulaire. C'est donc probablement une bonne idée de les utiliser comme informations supplémentaires requises lors de la connexion.
Nous ne pouvons pas tous conserver des milliers de comptes et nous en souvenir tous pendant longtemps. Ce formulaire utilise un fond blanc uni pour lui donner un aspect soigné et minimaliste.
Nous pouvons tous convenir que lorsque vous vous connectez à un formulaire textarea, c'est plus motivant quand c'est simple mais fonctionnel.
Plus d'infos / Télécharger
Remarques sensibles

Avec celui-ci, vous retrouverez la nostalgie d'écrire sur un papier comme lorsque vous étiez au primaire ou au lycée.
Cette zone de texte ressemble à un bloc-notes où chaque phrase s'aligne sur les lignes, ce qui donne l'impression que vous écrivez sur du papier .
Sa simplicité ajoute à son attrait pour écrire des mots. Si vous recherchez une zone de texte de bloc-notes nostalgique liée à la marque de votre site Web, celle-ci est faite pour vous.
Plus d'infos / Télécharger
Afficher V-TexArea dans Vueitify

Si vous connaissez déjà jQuery UI, il a une interaction redimensionnable. Et cela peut en quelque sorte être utilisé sur les zones de texte.
De plus, il peut bien fonctionner dans tous les navigateurs.
Il pourrait également remplacer la version native du Webkit. C'est parce que la version a de nombreux types de choses fantaisistes comme l'animation et les rappels.
Vous pouvez l'utiliser en chargeant jQuery UI et jQuery sur votre page.
Plus d'infos / Télécharger
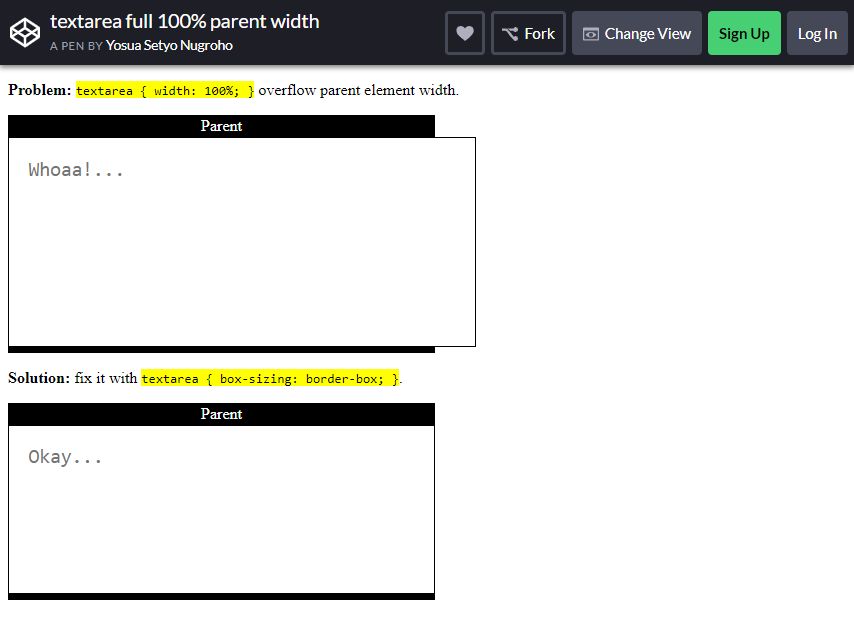
TextArea Ful 100 % Largeur du parent

Une autre chose que vous pouvez faire avec Bootstrap Textarea est la TextArea Full 100% Width. Cela vous donne la liberté d'empêcher le texte de s'enrouler de la manière habituelle en CSS et d'écrire toutes les données en pleine largeur.
Vous pouvez utiliser l'espace blanc : nowrap ;. Si vous avez l'intention de taper dans les zones de texte, vous auriez des lignes qui ne se cassent pas. C'est également le cas jusqu'à ce que vous appuyiez sur Entrée/Retour.
Ceci est spécifié pour être utilisé pour écrire des problèmes et des solutions qui seront vraiment utiles.
Plus d'infos / Télécharger
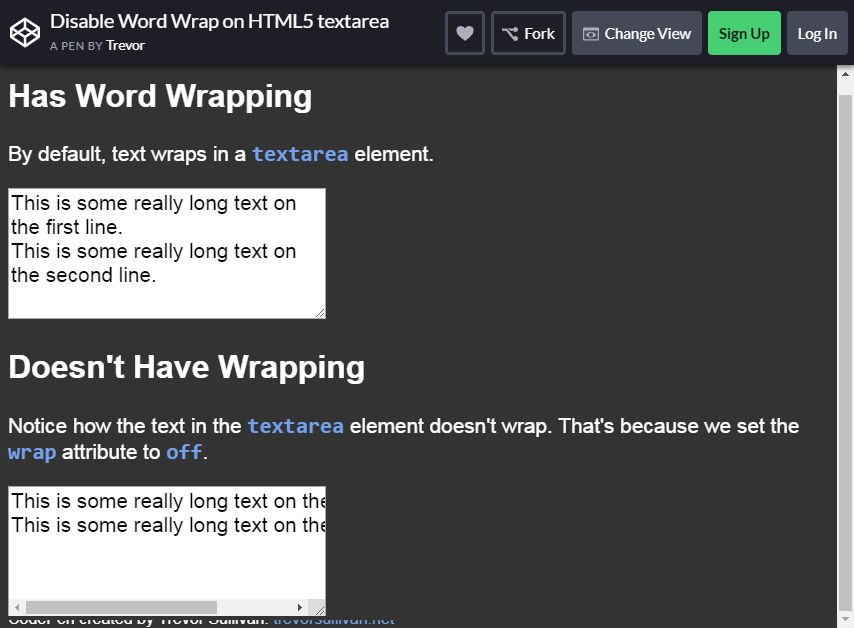
Désactiver le retour à la ligne sur HTML5 TextArea

Lorsque vous souhaitez aligner les deux zones de texte l'une sur l'autre, vous remarquerez que le bas du bouton a ses quelques pouces ennuyeux qui ont tendance à monter.
Il est également suggéré d' envelopper le formulaire et la zone de texte dans un conteneur ou une ligne div. C'est à quel point le processus pourrait être simple.
Selon les éléments de formulaire, ils recueillent certaines des informations précieuses des visiteurs. Ils sont ensuite retournés au propriétaire du site à des fins différentes.
Les bonnes réponses pourraient être obtenues à condition que les bonnes questions soient posées. C'est la seule façon pour que la structure des formes soit pensée avec soin.
Plus d'infos / Télécharger
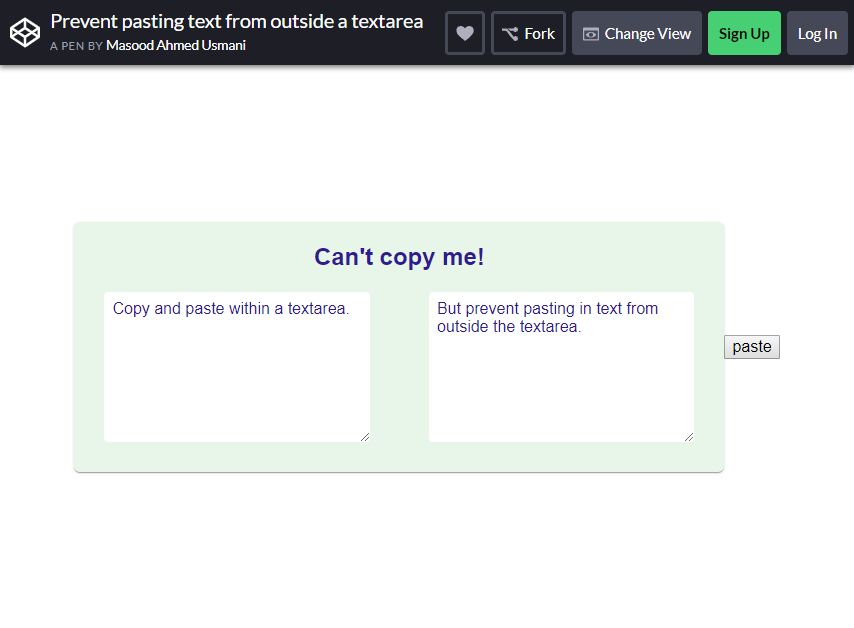
Empêcher le collage de texte depuis l'extérieur d'un TextArea

À ce stade, nous pouvons probablement convenir que la simplicité est la clé du succès. La plupart des sites contemporains passent maintenant à un design plus minimaliste. Ce modèle de zone de texte ne nous sert pas seulement le minimalisme mais aussi la fonctionnalité.
Il empêche les utilisateurs de copier des paragraphes en externe (par exemple, MS Word, Google, Facebook, etc.) et de les coller dans le formulaire. Cela garantira que les informations soumises ne sont pas plagiées ou copiées-collées à partir d'autres sources.
Plus d'infos / Télécharger
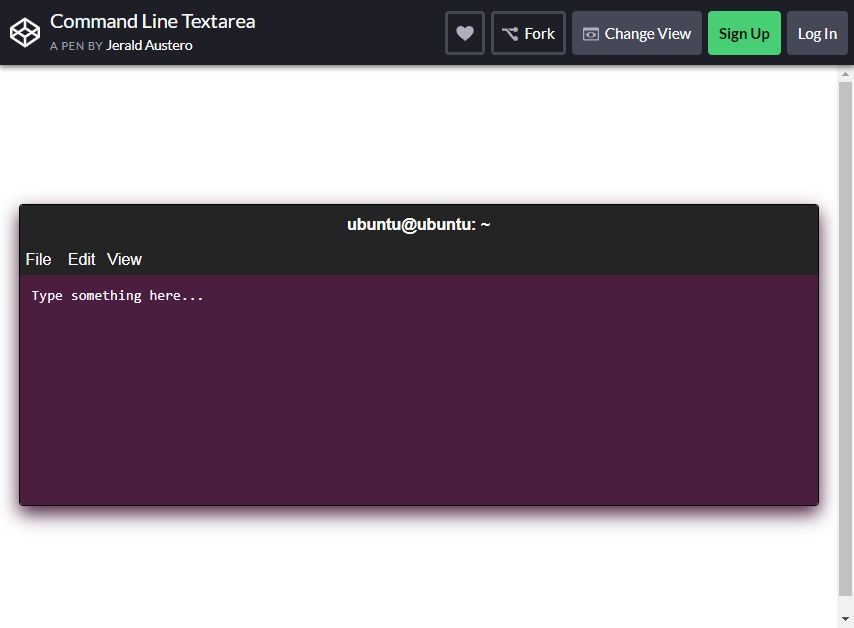
Zone de texte de la ligne de commande

Trouvez cet exemple de formulaire Bootstrap en tant qu'outil précieux. En effet, il est livré avec des boutons radio, une entrée de fichier, des listes de sélection, des zones de texte et bien d'autres.
La couleur indigo brillante contrastant avec la police blanche attirera sûrement n'importe qui pour y taper des mots ou des paragraphes.
Command Line TexArea est un modèle nous permettant de classer, modifier et afficher nos informations/données que nous mettons dans le formulaire.
Plus d'infos / Télécharger
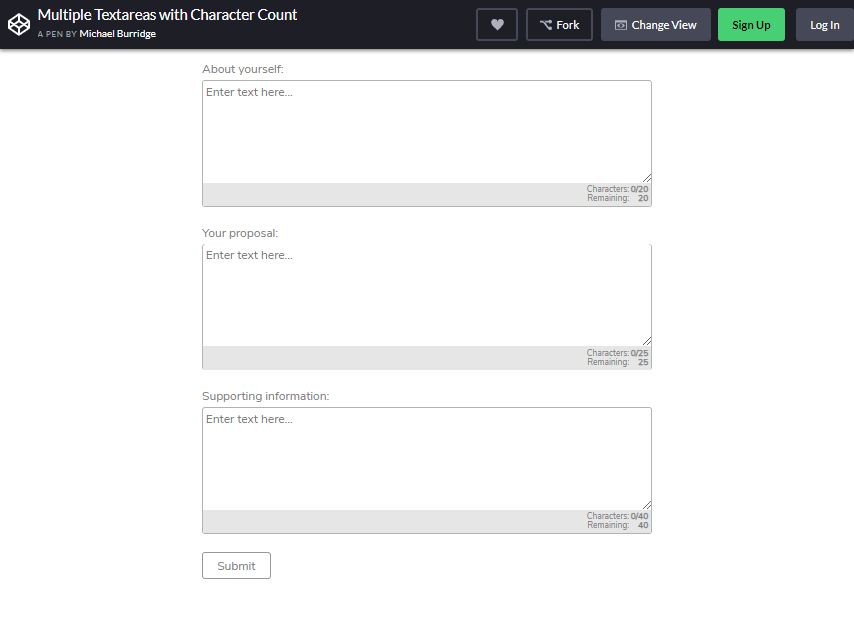
Zones de texte multiples avec nombre de caractères

Ceci est classé comme un plugin jQuery parfait à utiliser pour Bootstrap. Cela fait le travail de faire apparaître une liste déroulante dans la zone de texte ou la zone de texte d'entrée. Inutile d'hésiter davantage lorsque vous souhaitez utiliser celui-ci.
C'est vraiment ce dont vous avez besoin en tant que plugin Bootstrap pour répondre à vos besoins de mention.
L'installation suivra avec des options de démarrage rapide : téléchargez la dernière version, npm install-save bootstrap-suggest et bower : bower install bootstrap suggest.
Il faudra également lier les bootstrapsuggest.css et bootstrapsuggest.js à votre projet.
Plus d'infos / Télécharger
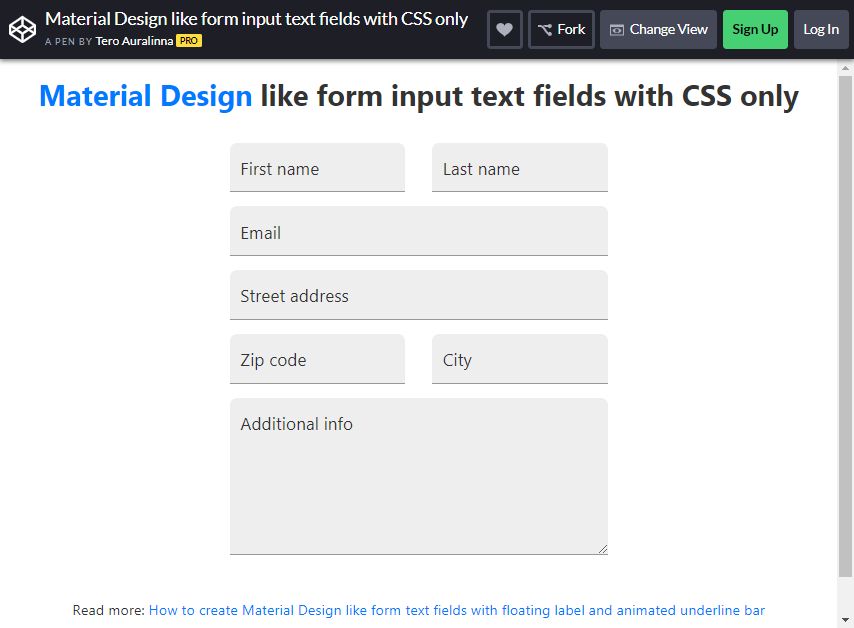
La conception matérielle comme la forme

Celui-ci est considéré comme un élément qui contient un textarea. Cela augmente à une telle hauteur spécifique alors que de nombreuses autres lignes d'entrée sont saisies.
Tant que maxRows de la propriété ou la hauteur explicite est définie, elle ne défilera jamais.
Cela permettra d'obtenir les informations nécessaires pour obtenir les détails d'un client afin de vous assurer que vous pouvez vérifier s'il s'agit vraiment de lui et que vous pouvez l'utiliser lors de l'envoi de ses commandes s'il est utilisé dans une boutique en ligne.
Plus d'infos / Télécharger
Réagir – TextArea – Insérer un caractère spécial

React - TextArea - Insert Special Character permet d'insérer facilement des caractères spéciaux, des symboles, des dessins, etc. dans des zones de texte simples.
Ceci est intéressant car il permet d'ajouter une fonctionnalité de téléchargement au CodeMirror ou à la zone de texte. Cela se fait par collage ou glisser-déposer dans l'image à l'intérieur.
Si vous installez celui-ci, le package est déjà disponible en utilisant Bower.
Plus d'infos / Télécharger
Aussi précis que l'on puisse être, il y a des cas où les informations demandées à l'utilisateur sont floues. C'est aussi avant même qu'il ne soit fourni. Il doit également être réparti sur plus d'un seul ou même quelques mots remplis dans les champs de saisie. C'est alors que l'élément de zone de texte devient essentiel dans cette affaire. Ce sont les seuls éléments irremplaçables qui permettent aux visiteurs de réécrire librement certaines phrases et de fournir un retour. Le partage de la raison de leurs actions peut nous aider à rendre le service ou le produit que la page est également meilleur !
