20 meilleurs exemples de glisser-déposer Bootstrap (2022)
Publié: 2022-03-24Ces meilleures dispositions de glisser-déposer Bootstrap résultent de notre examen minutieux des multiples options disponibles (testées !) sur le marché.
Il vous reste maintenant 20 exemples fiables de glisser-déposer.
Utilisez-les pour les cartes, les tableaux, les éléments, le tri et la liste des options.
Certaines fonctionnalités Web sont TRÈS avantageuses, car elles améliorent l'expérience utilisateur à travers le toit.
Oui, le glisser-déposer en fait partie.
Organiser les choses n'a jamais été aussi facile.
Nous avons fait de notre mieux pour vous proposer une liste aussi polyvalente que possible de différents extraits gratuits.
Mettez en œuvre la technique du glisser-déposer maintenant et déverrouillez la souris POWER.
Meilleurs codes de glisser-déposer Bootstrap
Démo glisser-déposer

Voici un extrait gratuit Drag'n Drop cool et facile à utiliser qui vous permet de faire glisser des éléments d'une zone à une autre. De plus, il y a aussi une section de titre et une liste déroulante de détails supplémentaires, que vous pouvez tous modifier à votre guise.
Pour chaque élément que vous faites glisser de l'autre côté, vous pouvez faire glisser autant de fois. De plus, si vous souhaitez supprimer des éléments, appuyez simplement sur l'icône de la corbeille et elle disparaîtra.
Plus d'infos / Télécharger
Glisser-déposer HTML5

Cette grille de glisser-déposer Bootstrap soignée se compose de douze éléments, qui sont tous déplaçables selon vos goûts.
Vous pouvez styliser le widget gratuit comme vous le souhaitez, obtenir le code et l'intégrer dans votre application sans effort . Il y a aussi un effet cool lorsque vous déplacez un objet, sachant exactement où le placer.
Une amélioration que j'ajouterais est un bouton RESET qui remettra les éléments à leur positionnement d'origine/par défaut.
Plus d'infos / Télécharger
Panneaux déplaçables

Comme son nom l'indique, cet exemple de code de glisser-déposer Bootstrap comporte deux styles de panneaux.
La configuration par défaut permet de mélanger uniquement les panneaux d'un même style, donc un grand panneau avec un grand panneau et un petit avec un petit.
Gardez à l'esprit que le code est déjà compatible avec les mobiles, garantissant d' excellentes performances sur différentes tailles d'écran.
Avec l'éditeur CodePen, vous pouvez effectuer RAPIDEMENT des ajustements et des améliorations, de sorte que les panneaux apparaissent spécifiquement comme vous le souhaitez.
Plus d'infos / Télécharger
Tableau Lean Kanban

Le premier sur la liste est le Lean Kanban Board de Codepen. C'est l'une des meilleures fonctionnalités de glisser-déposer. Il s'agit d'une liste de tâches simples et colorées sur le thème de la liste de tâches à faire glisser et déposer qui vous permet de la personnaliser librement.
Vous êtes libre de faire tout ce que vous pouvez penser car la fonctionnalité maximise la personnalisation. Cette mise en page peut être largement utilisée pour les entreprises, les agences, les indépendants, les particuliers, etc.
Il s'adapte sûrement à votre site Web car il se charge rapidement car il ne contient pas beaucoup d'animations ni de graphiques. Si vous voulez une liste de glisser-déposer SIMPLE, ce sera celle que vous recherchez.
Plus d'infos / Télécharger
Glisser-déposer de l'interface utilisateur JQuery

Si vous voulez que vos visiteurs jouent avec votre site Web et qu'ils soient concepteurs, cette mise en page et ses fonctionnalités sont ce que vous recherchez.
Si votre site Web permet aux utilisateurs d'interagir et de modifier certains éléments, utilisez cette mise en page pour leur donner ce pouvoir.
Vous pouvez laisser vos utilisateurs personnaliser leurs comptes en leur permettant de se déplacer parmi les éléments et de personnaliser leur mise en page.
Il y a beaucoup de choses intéressantes avec cette conception pour les pages professionnelles qui se concentre davantage sur un générateur de page de glisser-déposer de démarrage ou sur un HUD personnalisable pour les utilisateurs.
Plus d'infos / Télécharger
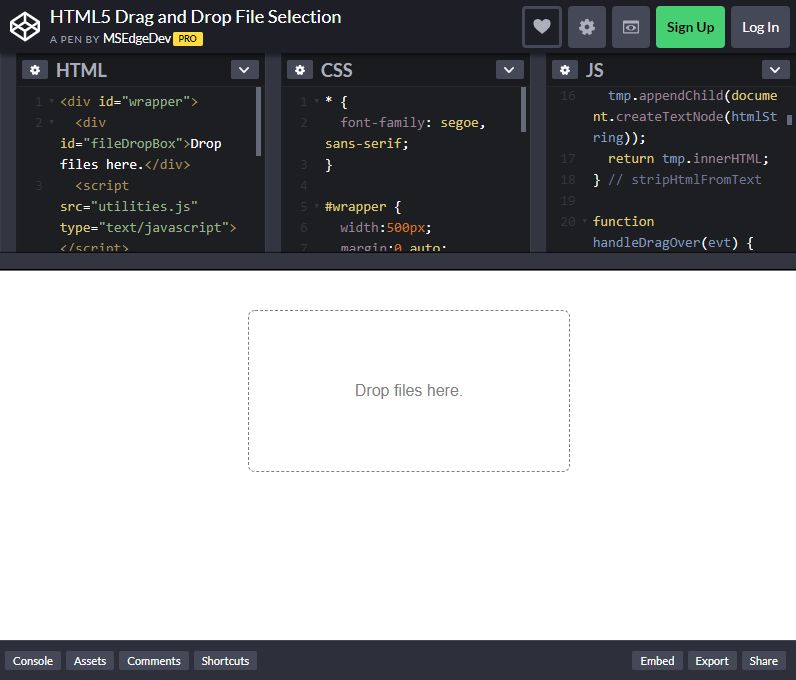
Sélection de fichiers par glisser-déposer HTML5

Que diriez-vous d'un téléchargeur de fichiers par glisser-déposer de conception minimale ? Pas fan du précédent ? Votre site Web est-il plus simple?
Eh bien, cette conception n'est qu'une boîte bordée indiquant où vos utilisateurs doivent faire glisser et déposer leurs fichiers ! Simple, rapide et facile, sont les trois mots qui décrivent cette mise en page.
La meilleure partie de cette conception est qu'elle a la CAPACITÉ de s'adapter à tous les types de thèmes de sites Web. C'est votre choix si vous ne recherchez qu'une simple section de glisser-déposer.
Vous pouvez toujours modifier et personnaliser l'apparence de ce que vous voulez. Mais vous devrez comprendre que la simplicité peut mener à la beauté .
Plus d'infos / Télécharger
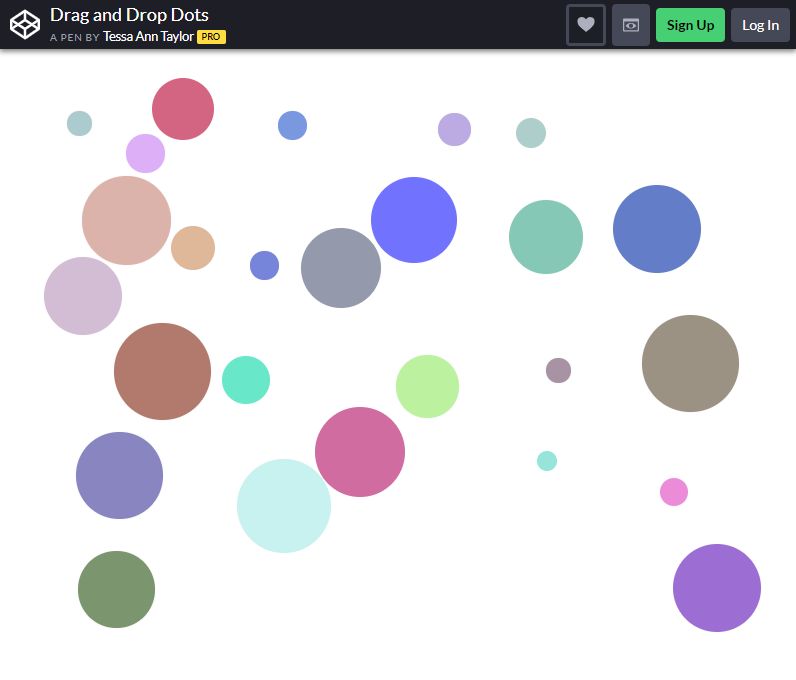
Faites glisser et déposez des points

Voulez-vous être un artiste? Votre site Web aime les couleurs? Votre site Web manque les fonctionnalités intéressantes que cette mise en page a à offrir. Tuez l'ennui en faisant jouer vos utilisateurs avec des points .
Vous pouvez également utiliser les points pour contenir des icônes ou des messages ou même les faire interagir avec les menus de votre site. Il n'y a pas de limites lorsque vous travaillez avec cette mise en page.
Faites les choses à votre façon et ajustez-les. CRÉEZ votre thème en synchronisant les couleurs des points avec votre site. Au fur et à mesure que vos utilisateurs font glisser les points et les déposent sur un autre, cela changera de couleur.
Vous pouvez ajouter vous-même quelques fonctionnalités, les personnaliser pour avoir des interactions supplémentaires, et vous pouvez créer le prochain niveau d'une interface super conviviale.
Plus d'infos / Télécharger
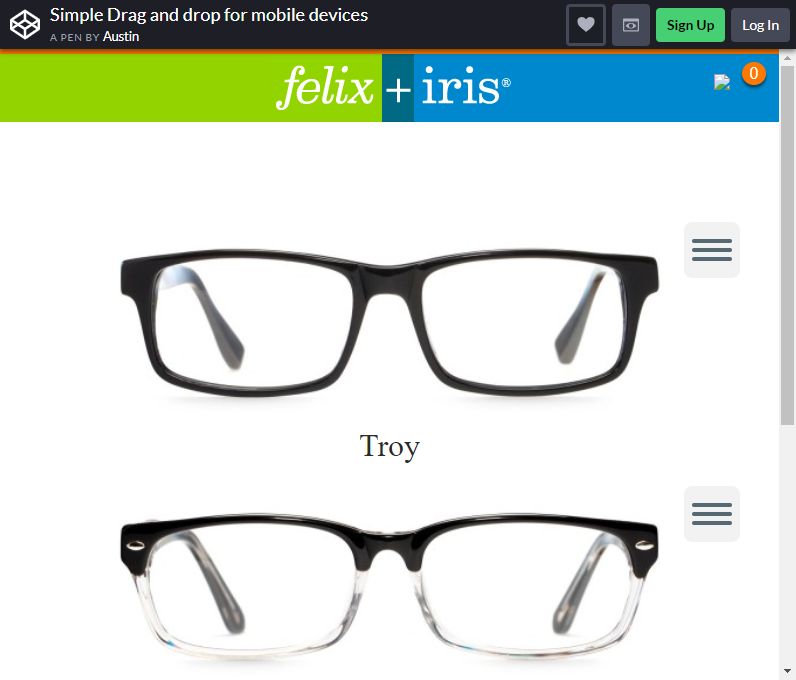
Glisser-déposer simple pour les appareils mobiles

Créer un site Web pour le marketing est un jeu d'enfant grâce à cette mise en page de conception.
C'est le meilleur moyen de permettre à vos utilisateurs d'utiliser la baie de fonctionnalité de glisser-déposer pour faire glisser les articles qu'ils souhaitent acheter directement dans le panier. Les sites Web de marketing aimeraient avoir cet add-on dans leur arsenal.
C'est interactif et simple que tout le monde peut l'utiliser. C'est un outil puissant qui convient aux boutiques en ligne, aux entreprises et aux autres sites Web de marketing.
Le modèle prédéfini est livré avec une disposition très STYLE pour les lunettes, mais vous pouvez le modifier en fonction de vos produits.
Avec cette conception par glisser-déposer, vous pouvez immédiatement obtenir des commentaires de vos utilisateurs, comme "une interface très innovante".
Plus d'infos / Télécharger
Manipuler l' élément

Si vous préférez faire des choses pratiques ou que vos visiteurs personnalisent votre site Web, c'est le modèle que vous devriez envisager. Cette conception convient mieux aux créateurs de sites Web qui souhaitent maximiser le potentiel de la fonction glisser-déposer.
Vous pouvez modifier les formes, la position et la taille des éléments présents sur la fenêtre et créer l'apparence de site Web souhaitée que vous visez. Vous pouvez également ajuster la position de la photo d'arrière-plan ou simplement la modifier à votre guise.
Oui, c'est aussi SIMPLE et FACILE. Donnez à votre site Web un aspect professionnel et disposez d'une interface interactive pour laisser vos utilisateurs s'amuser.
Plus d'infos / Télécharger
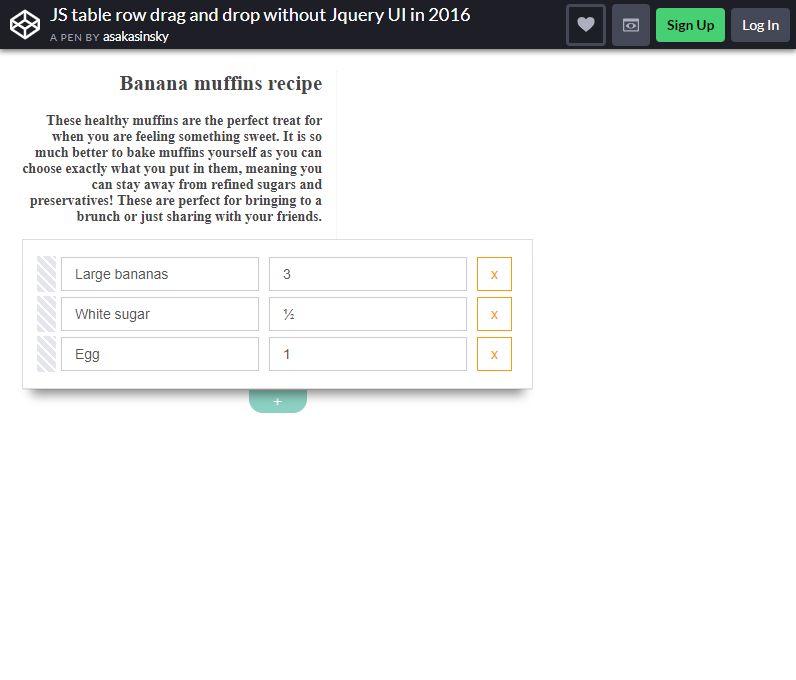
JS Table Row Drag and Drop sans Jquery Ui en 2016

Vous voulez être un peu plus différent ? Créez une page Web à couper le souffle, suscitant la curiosité et attirant l'attention avec ce modèle de glisser-déposer de liste de seaux.
Avec cette mise en page, vous obtenez tout ce dont votre site Web a besoin pour la personnalisation. Il garantit que votre page Web apparaît sur le Web avec un aspect professionnel, élégant et convivial .
Donnez à vos utilisateurs la possibilité de créer leur BUCKET LIST ou utilisez le code pour créer une liste d'utilisateurs pour leurs comptes sur votre page Web.
Il est également entièrement personnalisable et vous permet de modifier votre design préféré et d'ajouter plus de fonctionnalités si vous le souhaitez.

Plus d'infos / Télécharger
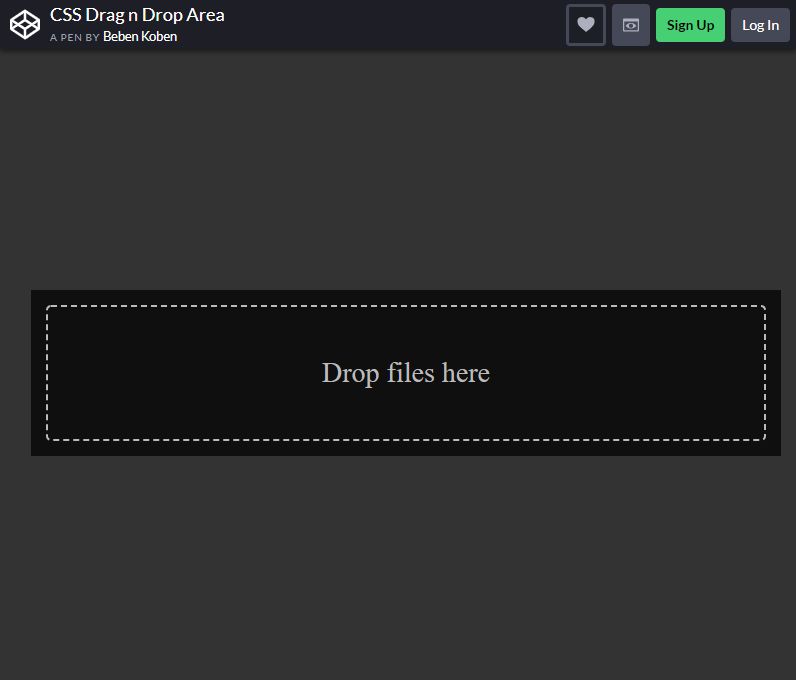
Zone de glisser-déposer CSS

Créez une page Web à thème sombre qui semble avoir été conçue pour les experts et les professionnels et qui fonctionne rapidement et de manière transparente, sans difficulté de navigation.
Avec son remplissage sombre et ses bordures légèrement faites, ce téléchargeur de fichiers par glisser-déposer est idéal pour les sites Web avec un thème SLEEK et MYSTERIOUS ou pour les sites qui veulent un look plus professionnel et premium.
Ces outils sont des matériaux prédéfinis que vous pouvez utiliser pour faciliter le téléchargement de fichiers pour vos utilisateurs.
C'est l'une des mises en page frappantes par glisser-déposer qui manque à votre site Web, donc si vous voulez que vos visiteurs continuent à télécharger leur contenu sur votre site, commencez à envisager ce modèle.
Plus d'infos / Télécharger
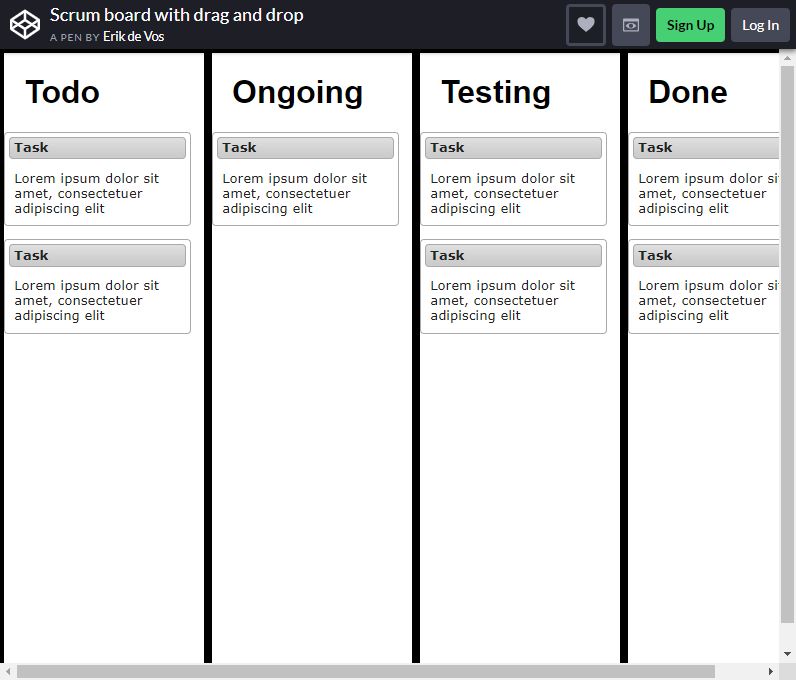
Tableau Scrum avec glisser-déposer

Cette mise en page est un outil qui aide les utilisateurs à rendre leurs « éléments » ou éléments plus visibles. La mise en page est similaire à un tableau Scrum qui vise à organiser, trier et comptabiliser les données dans leur colonne correspondante.
La mise en page affiche tous les éléments dont les utilisateurs ont besoin dans leurs tâches quotidiennes ou simplement pour organiser et personnaliser leurs listes de tâches.
Il n'est pas étonnant que ce modèle soit nommé ainsi ; il fonctionne comme un SCRUM BOARD. Donnez à vos utilisateurs le contrôle total de cette section pour leur permettre de trier leurs informations personnelles.
Vous pouvez également modifier et améliorer le design pour lui donner un look plus approprié.
Plus d'infos / Télécharger
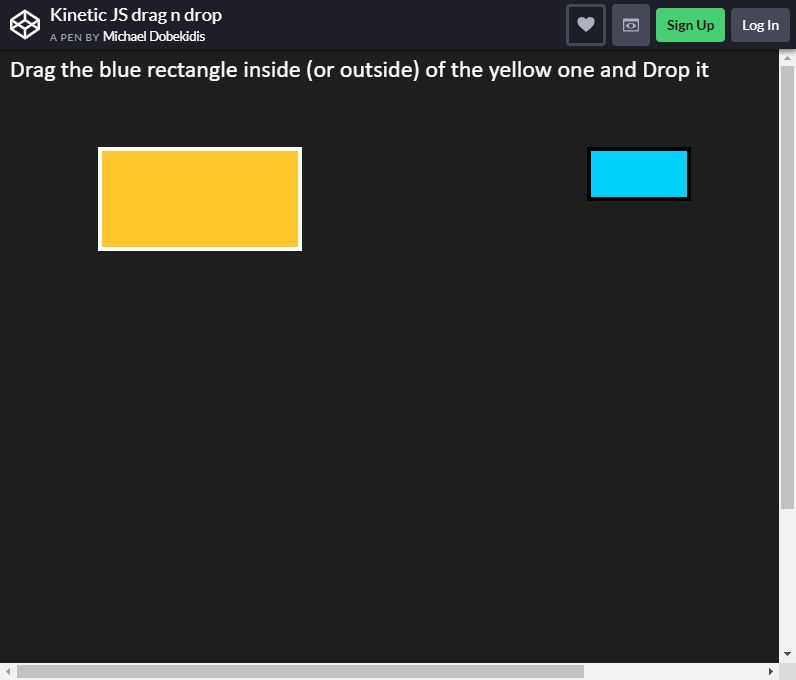
Glisser-déposer Kinetic JS

Certains éléments peuvent parfois sortir des limites lors de l'utilisation de la fonction glisser-déposer sur votre site Web. Vous voulez empêcher cela ?
Ensuite, cette mise en page vous apportera ce dont vous avez besoin sans avoir à faire des choses compliquées. Cette mise en page par glisser-déposer n'est pas difficile et aussi simple que possible.
Il EMPÊCHE que l'élément déplacé ne soit à nouveau déplacé vers l'extérieur et garantit qu'il reste au milieu. Vous pouvez l'utiliser pour des choix et des décisions "ponctuels", donnant à vos utilisateurs le défi de prise de décision dont ils ont besoin lorsqu'ils utilisent votre site.
Vous pouvez également l'utiliser pour une animation visuellement agréable consistant à faire glisser un fichier et à revenir à sa position d'origine.
Plus d'infos / Télécharger
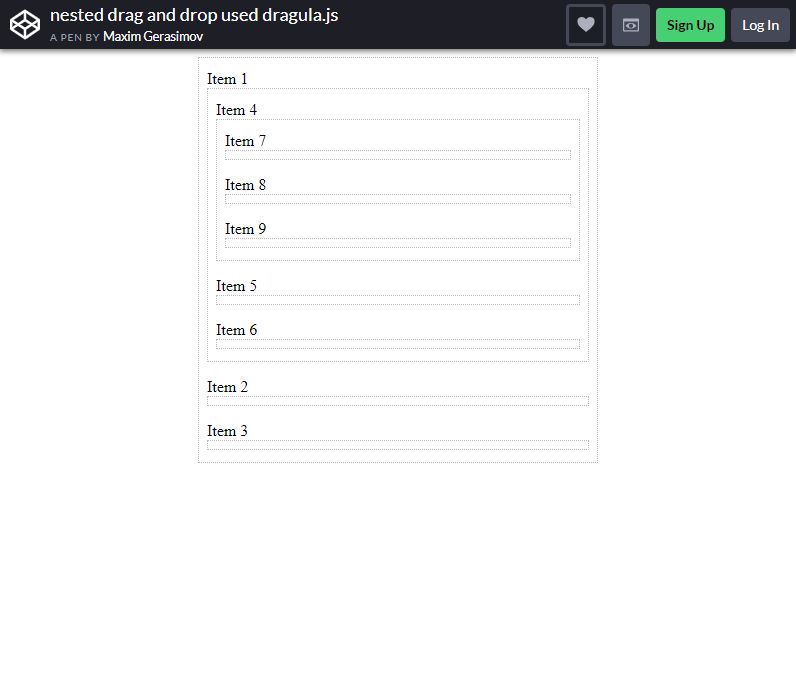
Glisser-déposer imbriqué utilisé dragula.js

Il s'agit d'une autre mise en page de glisser-déposer bootstrap que vous devriez explorer davantage. Il est prêt pour une utilisation et une organisation personnelles, spécialement conçu pour les utilisateurs qui ne sont pas férus de technologie .
Les utilisateurs ou les créateurs peuvent utiliser la fonction de glisser-déposer pour organiser leur configuration. Pour la mise en page donnée, les éléments peuvent être regroupés et triés comme vous le souhaitez.
Une fois que vous aurez subi cette mise en page, cela donnera à votre site Web le look PROFESSIONNEL qu'il mérite.
Vous pouvez également le personnaliser en modifiant les textes, en ajoutant vos médias, en définissant des paramètres de bloc et même en y ajoutant des répertoires de menus, tout dépend de l'apparence que vous souhaitez donner à votre page.
Plus d'infos / Télécharger
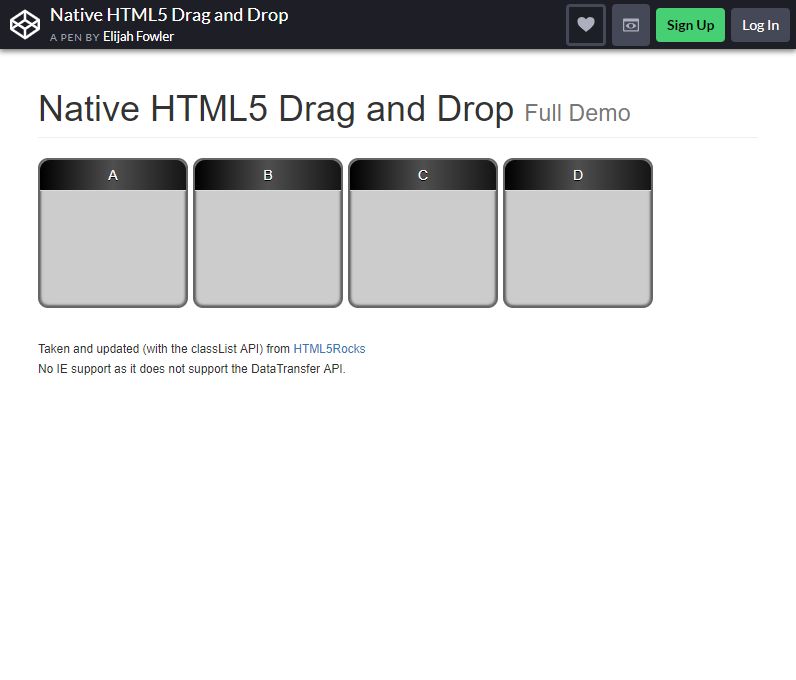
Glisser-déposer HTML5 natif

Tout comme un jeu d'échecs, cette mise en page comptera les mouvements globaux effectués par les utilisateurs, cela les aidera à garder une trace de leurs activités ou leur donnera un bref historique de ce qu'ils traînaient et où.
Vous pouvez utiliser cette mise en page pour y ajouter un tas de traits et de caractéristiques étonnants.
Peut-il s'agir d'un court mini-jeu de démarrage par glisser-déposer (pour perdre du temps pendant que leurs fichiers sont téléchargés) ou d'un ajustement parfait pour organiser certains fichiers.
Plus d'infos / Télécharger
Exemple de glisser-déposer Vuejs (application To-do)

Si vous souhaitez avoir un outil pratique et simple à ajouter dans votre site ou application, pourquoi ne pas opter pour une to-do list ?
Cette disposition permet à vos utilisateurs de saisir les tâches qu'ils souhaitent ou aux créateurs de créer une liste triable qu'ils peuvent organiser en la faisant glisser.
Le résultat sera sûrement un ATTENTION-GRABBER, car dans la plupart des sites Web, aucun n'avait vu la beauté interactive de ces types de fonctionnalités.
La personnalisation est la clé du cœur de vos utilisateurs , alors assurez-vous de les laisser faire ce qu'ils veulent de temps en temps.
Plus d'infos / Télécharger
Fantômes de gelée déplaçables

Vous souvenez-vous encore de l'adorable jeu PACMAN, le jeu qui a pris d'assaut le monde ? Vous pouvez faire la même chose avec votre site Web en essayant cette mise en page !
Optez pour une mise en page plus rétro et interactive qui ramène vos utilisateurs à l'époque nostalgique des jeux vidéo. Si votre site Web est davantage axé sur les jeux ou les blogs de jeux, il est indispensable de l'essayer.
Remplacez certains éléments de votre site Web par ces adorables fantômes ressemblant à de la gelée, afin que vos utilisateurs s'amusent en naviguant sur votre page Web.
Ne mettez pas trop de fantômes de gelée dedans, ou ce sera GAME OVER ~
Plus d'infos / Télécharger
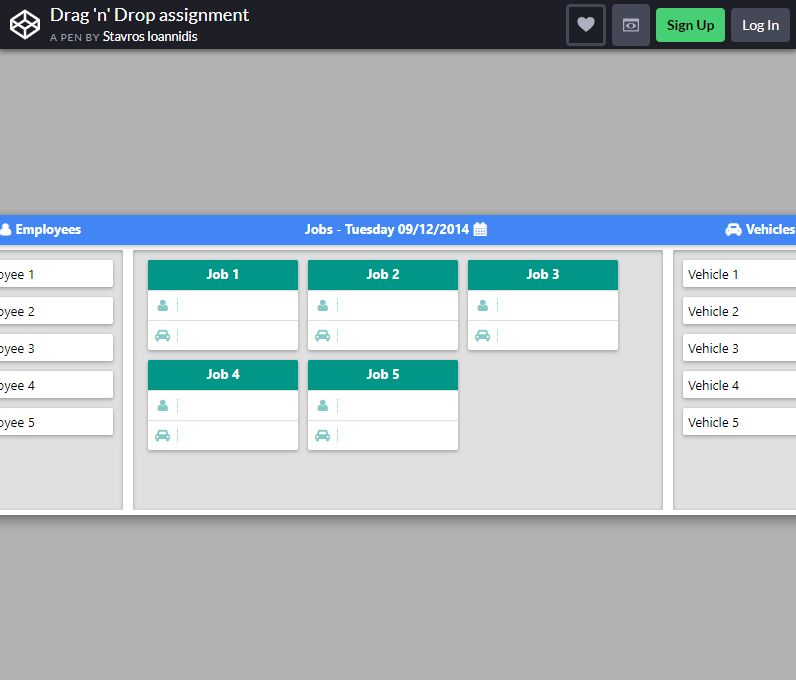
Affectation par glisser- déposer

Cette mise en page prédéfinie utilisait la fonction glisser-déposer que les entreprises et les entreprises en ligne adoreront sûrement. Avez-vous des difficultés à gérer les travailleurs et les employés de votre organisation ou entreprise ?
Ne vous inquiétez plus, créez un site Web pour les chefs d'entreprise pour démarrer simplement le glisser-déposer des noms de leurs employés dans le travail correspondant pour lequel ils sont affectés et vérifier s'ils sont aptes à le faire.
Il offre à votre site Web une SECTION DE GESTION pour créer des pages classiques pour les sites Web de commerce électronique ou les créateurs d'entreprise qui ont besoin d'un site Web plus enclin à les aider à gérer leur bto help
Plus d'infos / Télécharger
Galaxie JS

Celui-ci est un autre joyau de la meilleure mise en page de glisser-déposer bootstrap et il se situe davantage dans le créneau des jeux .
C'est une mise en page qui ressemble vraiment à un jeu de tir spatial rétro plein de possibilités infinies sur la façon dont vous pouvez l'utiliser.
Utilisez sa fonction interactive pour créer un MINI-JEU sympa pour vos utilisateurs.
Plus d'infos / Télécharger
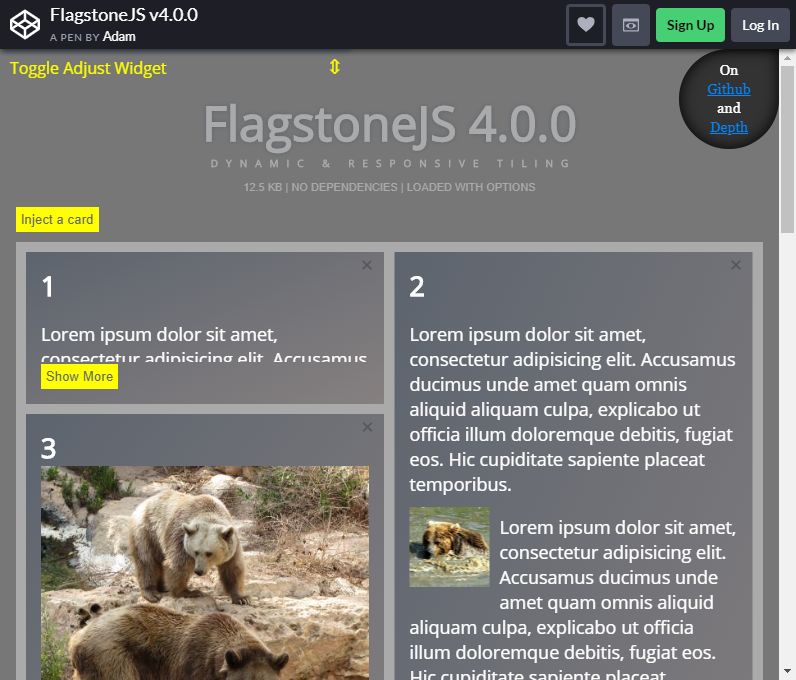
FlagstoneJS

Nous avions gardé le meilleur pour la fin ! Si vous gérez un site Web de blogs, pourquoi ne pas permettre à vos utilisateurs de prendre et de créer des notes pour eux-mêmes, en écrivant ce qu'ils ont appris de votre blog Web.
Cette UX moderne, créative et de premier ordre dominera sûrement tous les sites Web en amenant l'impressionnante fonction de glisser-déposer d'amorçage à un tout NOUVEAU NIVEAU !
C'est la mise en page la plus pratique par glisser-déposer et elle est entièrement personnalisable, vous donnant la possibilité d'être créatif tout ce que vous voulez !
Plus d'infos / Télécharger
Une fois que vous aurez vu la véritable puissance de ces meilleures mises en page par glisser-déposer, vous serez étonné et impressionné par les possibilités infinies de conception et de création de la meilleure mise en page de page Web.
Vous pouvez changer la norme consistant à simplement faire glisser des fichiers à télécharger, être créatif et créer une combinaison hallucinante avec ces mises en page sur votre site Web.
Vous avez la LIBERTÉ totale pour concevoir l'apparence de votre site Web.
Quelle que soit la mise en page que vous choisissez et utilisez pour votre page Web, tout est assuré que le résultat sera un site Web réactif , prêt pour le mobile et entièrement compatible .
Alors, sachez ce que vos utilisateurs veulent, sachez ce que vous voulez et façonnez cette page Web ATTIRANTE que le marché en ligne attend !
