20 melhores exemplos de arrastar e soltar Bootstrap (2022)
Publicados: 2022-03-24Esses melhores layouts de arrastar e soltar do Bootstrap resultam de nossa análise cuidadosa de várias opções disponíveis (testadas!) no mercado.
Agora você tem 20 exemplos confiáveis de arrastar e soltar.
Use-os para cartões, tabelas, elementos, classificação e a lista de opções.
Alguns recursos da web são MUITO vantajosos, pois aumentam a experiência do usuário.
Sim, arrastar e soltar é um deles.
Organizar as coisas nunca foi tão fácil.
Demos o nosso melhor para trazer a você uma lista tão versátil de diferentes trechos gratuitos quanto possível.
Implemente a técnica de arrastar e soltar agora e desbloqueie o POWER do mouse.
Melhores códigos de arrastar e soltar Bootstrap
Demonstração de arrastar e soltar

Aqui está um trecho de Drag'n Drop gratuito e fácil de usar que permite arrastar elementos de uma área para outra. Além disso, há também uma seção de título e detalhes adicionais suspensos , que você pode modificar para o conteúdo do seu coração.
Para cada elemento que você arrasta para o outro lado, você pode arrastar quantas vezes. Além disso, se você quiser remover itens, basta clicar no ícone da lixeira e ele desaparecerá.
Mais informações/Baixar
Arraste e solte HTML5

Esta grade de arrastar e soltar do Bootstrap consiste em doze elementos, todos arrastáveis de acordo com o seu gosto.
Você pode estilizar o widget gratuito como quiser, obter o código e integrá-lo ao seu aplicativo sem esforço . Há também um efeito legal quando você move um item, sabendo exatamente onde colocá-lo.
Uma melhoria que eu acrescentaria é um botão RESET que colocará os elementos de volta ao seu posicionamento original/padrão.
Mais informações/Baixar
Painéis Arrastáveis

Como o nome indica, este exemplo de código de arrastar e soltar Bootstrap apresenta dois estilos de painéis.
A configuração padrão permite misturar apenas os painéis do mesmo estilo, ou seja, um painel grande com um painel grande e um pequeno com um pequeno.
Lembre-se de que o código já vem com compatibilidade com dispositivos móveis, garantindo ótimo desempenho em diferentes tamanhos de tela.
Com o editor CodePen, você pode fazer ajustes e melhorias RAPIDAMENTE, para que os painéis apareçam especificamente como você deseja.
Mais informações/Baixar
Quadro Kanban Lean

O primeiro da lista é o Lean Kanban Board da Codepen. É um dos melhores recursos de arrastar e soltar que existem. É uma lista de arrastar e soltar com tema de lista de tarefas simples e colorida que permite personalizá-la livremente.
Você é livre para fazer o que quiser, pois o recurso maximiza a personalização. Este layout pode ser amplamente utilizado para negócios, agência, freelance, pessoal, etc.
Ele certamente se encaixa no seu site, pois carrega rapidamente porque não contém muitas animações nem gráficos. Se você deseja uma lista SIMPLES de arrastar e soltar, esta será a que você está procurando.
Mais informações/Baixar
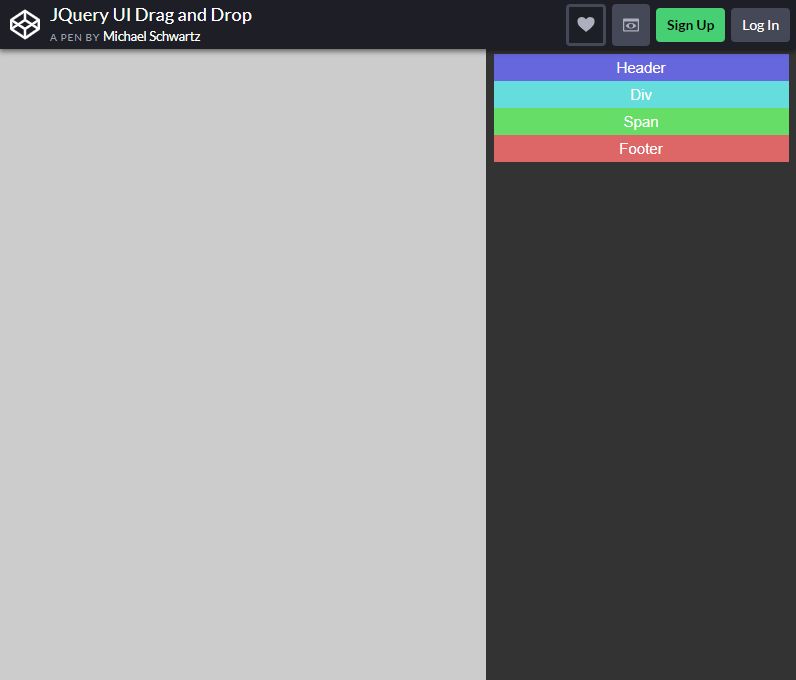
Arrastar e soltar da interface do usuário do JQuery

Se você deseja que seus visitantes brinquem com seu site e deixem que eles sejam um designer, esse layout e seus recursos são o que você está procurando.
Se o seu site permite que os usuários interajam e alterem alguns elementos, use esse layout para dar a eles esse poder.
Você pode permitir que seus usuários personalizem suas contas permitindo que eles movam os elementos e personalizem seu layout.
Há muitas coisas boas com esse design para páginas de negócios que se concentram mais em um construtor de páginas de arrastar e soltar bootstrap ou em um HUD personalizável para usuários.
Mais informações/Baixar
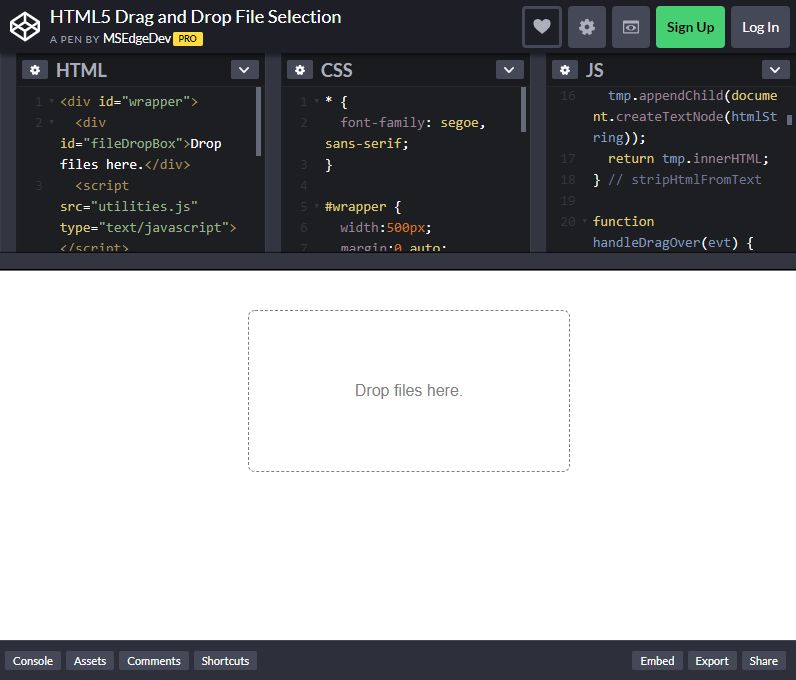
Seleção de arquivo de arrastar e soltar HTML5

Que tal um carregador de arquivos de arrastar e soltar minimamente projetado? Não é fã do anterior? Seu site está mais voltado para as coisas simples?
Bem, este design é apenas uma caixa com bordas indicando onde seus usuários devem arrastar e soltar seus arquivos! Simples, rápido e fácil, são as três palavras que descrevem este layout.
A melhor parte deste design é que ele tem a CAPACIDADE de se adequar a todos os tipos de temas de sites. É o seu objetivo se você estiver procurando apenas uma seção simples de arrastar e soltar.
Você ainda pode editar e personalizar a aparência para o que quiser. Mas você terá que entender que a simplicidade pode levar à beleza .
Mais informações/Baixar
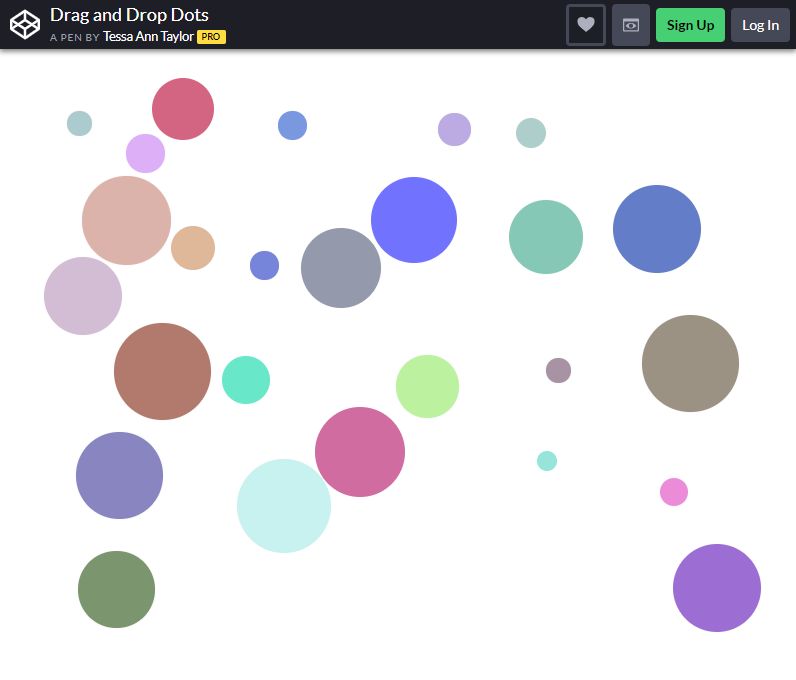
Arraste e solte pontos

Quer ser um artista? Seu site gosta de cores? Seu site está perdendo os recursos interessantes que esse layout tem a oferecer. Mate o tédio fazendo com que seus usuários brinquem com pontos .
Você também pode utilizar os pontos para conter ícones ou mensagens ou até mesmo tê-los para interagir com os menus do seu site. Não há limites ao trabalhar com este layout.
Faça as coisas do seu jeito e ajuste-o ao redor. CRIE seu tema fazendo com que as cores dos pontos estejam em sincronia com o seu site. À medida que seus usuários arrastam os pontos e os soltam em outro, ele muda de cor.
Você pode adicionar alguns recursos por conta própria, personalizá-los para ter interações adicionais e criar o próximo nível de uma interface super amigável.
Mais informações/Baixar
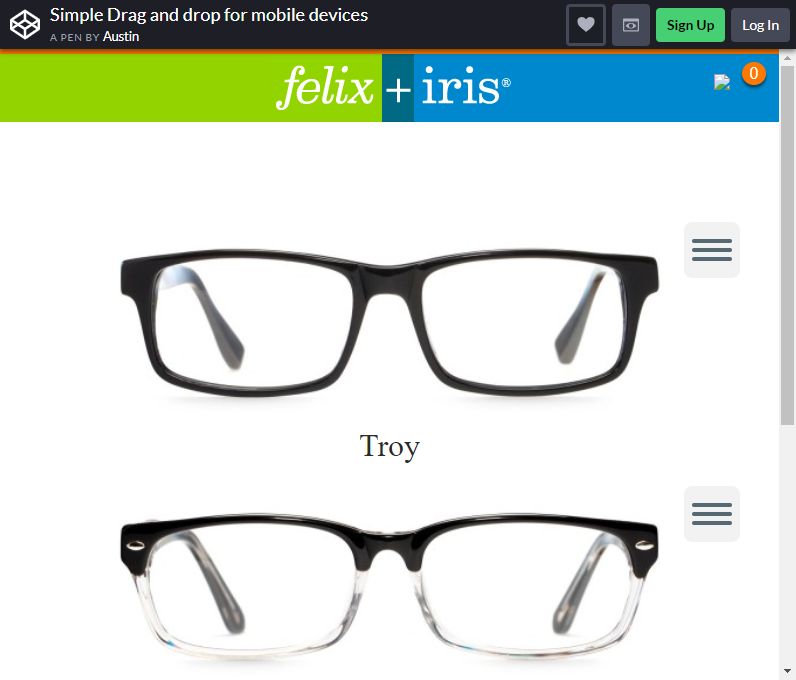
Arrastar e soltar simples para dispositivos móveis

Criar um site para marketing é uma brincadeira de criança, graças a este layout de design.
Essa é a melhor maneira de permitir que seus usuários utilizem o recurso de arrastar e soltar para arrastar os itens que desejam comprar diretamente para o carrinho de compras. Os sites de marketing adorariam ter esse complemento em seu arsenal.
É interativo e simples que todos podem usar. É uma ferramenta poderosa que se adapta a lojas online, empresas e outros sites de marketing.
O modelo pré-projetado vem com um layout muito ESTILO para óculos, mas você pode ajustá-lo para se adequar aos seus produtos.
Com este design de arrastar e soltar, você pode obter imediatamente algum feedback de seus usuários, como “uma interface muito inovadora”.
Mais informações/Baixar
Manipular Elemento

Se você prefere fazer as coisas de forma prática ou que seus visitantes personalizem seu site, este é o modelo que você deve considerar. Esse design é mais adequado para criadores de sites que desejam maximizar o potencial do recurso de arrastar e soltar.
Você pode ajustar as formas, a posição e os tamanhos dos elementos presentes na janela e criar a aparência do site desejada. Você também pode ajustar a posição da foto de fundo ou apenas alterá-la ao seu gosto.
Sim, é tão simples e fácil. Dê ao seu site uma aparência profissional e tenha uma interface interativa para permitir que seus usuários brinquem.
Mais informações/Baixar
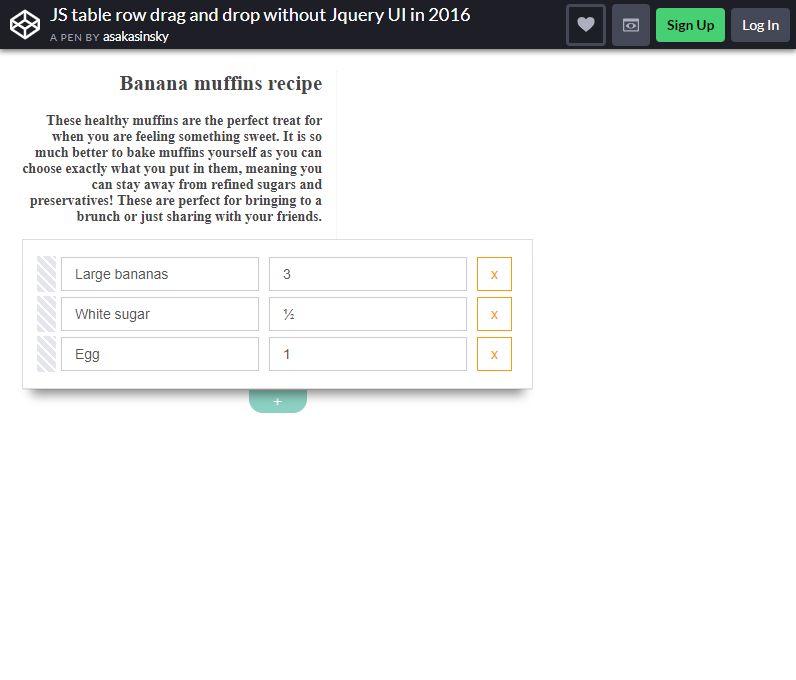
Arrastar e soltar a linha da tabela JS sem Jquery Ui em 2016

Quer ser um pouco mais diferente? Crie uma página da Web de cair o queixo, despertando curiosidade e chamando a atenção com este modelo de arrastar e soltar de lista de desejos.
Com este layout, você obtém tudo o que seu site precisa para personalização. Ele garante que sua página da Web apareça na Web com uma aparência profissional, elegante e amigável .
Dê a seus usuários as opções para fazer sua LISTA DE BALADA ou utilize o código para criar uma lista de usuários para suas contas em sua página da web.
Também é totalmente personalizável e permite que você edite seu design preferido e adicione mais recursos, se desejar.

Mais informações/Baixar
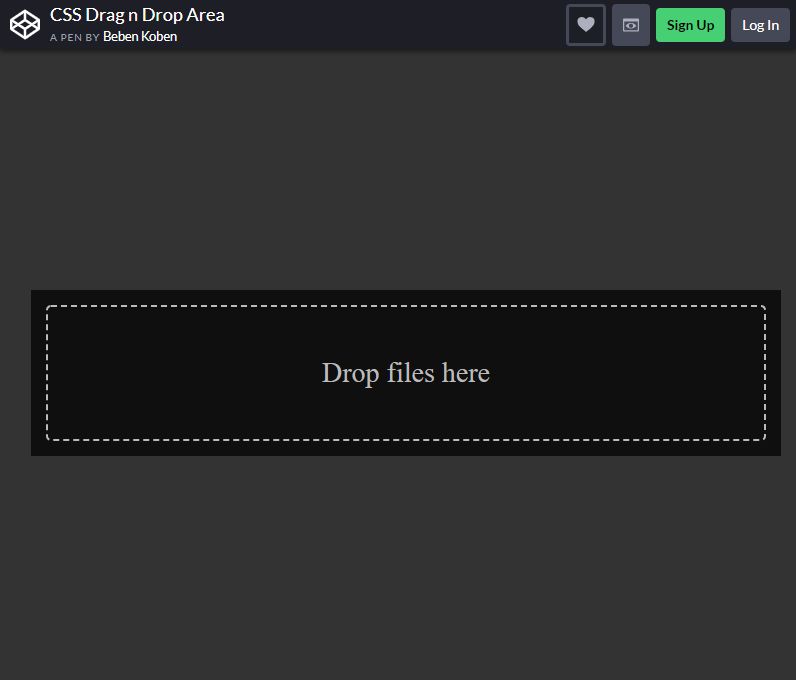
Área de arrastar e soltar CSS

Crie uma página da Web com tema escuro que pareça ter sido feita para especialistas e profissionais e tenha um desempenho rápido e fácil de navegar.
Com seu preenchimento escuro e bordas levemente feitas, este carregador de arquivos de arrastar e soltar é ótimo para sites com um tema LINDO e MISTERIOSO ou sites que desejam uma aparência mais profissional e premium.
Essas ferramentas são materiais predefinidos que você pode usar para facilitar muito o upload de arquivos para seus usuários.
Este é um dos layouts de arrastar e soltar impressionantes que faltam no seu site, portanto, se você deseja que seus visitantes continuem enviando seu conteúdo para o seu site, comece a considerar este modelo.
Mais informações/Baixar
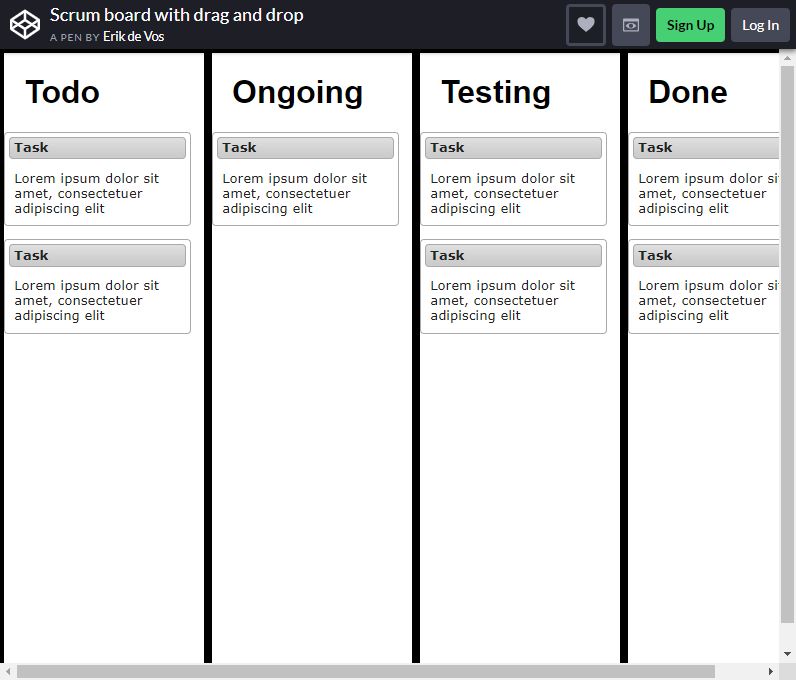
Placa Scrum com arrastar e soltar

Este layout é uma ferramenta que ajuda os usuários a tornar seus “elementos” ou itens mais visíveis. O layout é semelhante a um quadro scrum que visa organizar, classificar e registrar dados em sua coluna correspondente.
O layout mostra todos os itens que os usuários precisam em suas tarefas diárias ou apenas para organizar e personalizar suas listas de tarefas.
Não é à toa que este modelo tem esse nome; funciona como um SCRUM BOARD. Dê a seus usuários o controle total desta seção para permitir que eles classifiquem suas informações pessoais.
Você também pode alterar e melhorar o design para dar uma aparência mais adequada.
Mais informações/Baixar
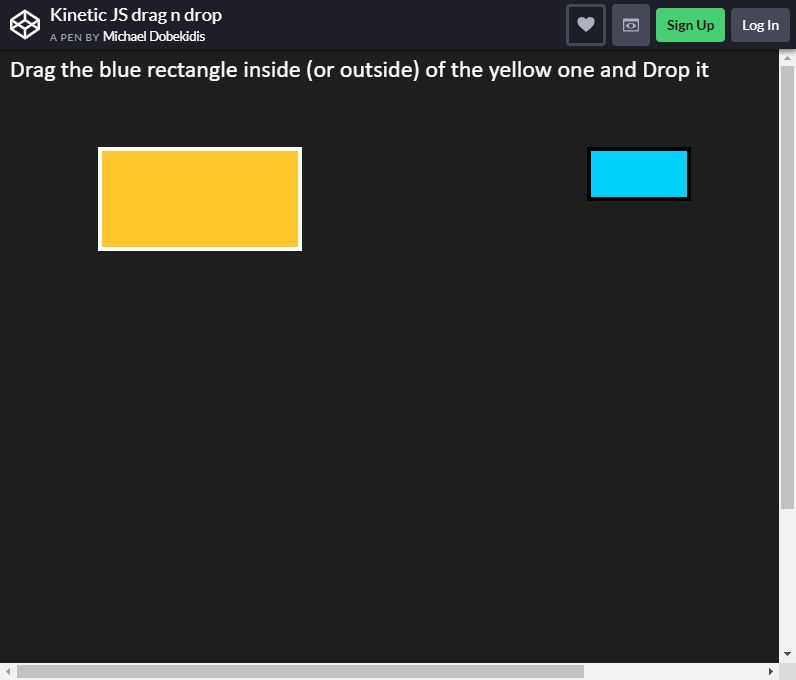
Kinetic JS arrastar e soltar

Alguns elementos às vezes podem sair dos limites ao usar o recurso de arrastar e soltar em seu site. Quer prevenir isso?
Então este layout estará trazendo o que você precisa sem ter que fazer coisas complicadas. Esse layout de arrastar e soltar não é desafiador e simples possível.
Impede que o elemento arrastado seja arrastado para fora novamente e garante que ele permaneça no meio. Você pode usar isso para escolhas e decisões “únicas”, dando a seus usuários o desafio de tomada de decisão que eles precisam ao usar seu site.
Você também pode usá-lo para uma animação visualmente agradável de arrastar um arquivo e voltar à sua posição original.
Mais informações/Baixar
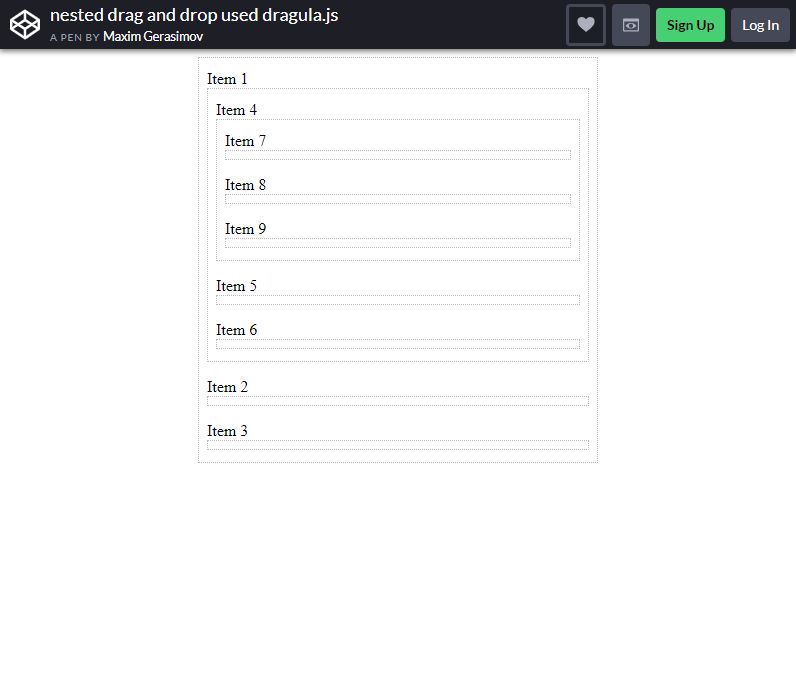
Arrastar e soltar aninhado usado dragula.js

Este é outro layout de arrastar e soltar de bootstrap que você deve explorar mais. Ele vem pronto para uso pessoal e organização, feito especificamente para usuários que não são conhecedores de tecnologia .
Usuários ou criadores podem usar o recurso de arrastar e soltar para organizar sua configuração. Para o layout fornecido, os itens podem ser agrupados e classificados da maneira desejada.
Depois de passar por esse layout, ele dará ao seu site a aparência PROFISSIONAL que ele merece.
Você também pode personalizá-lo alterando textos, adicionando sua mídia, definindo parâmetros de bloco e até adicionando diretórios de menu a ele, tudo depende de como você deseja que sua página seja.
Mais informações/Baixar
Arrastar e soltar HTML5 nativo

Assim como um jogo de xadrez, esse layout contará os movimentos gerais feitos pelos usuários, o que os ajudará a manter o controle de suas atividades ou fornecerá um breve histórico sobre o que eles estavam arrastando e para onde.
Você pode usar esse layout para adicionar vários traços e características incríveis a ele.
Que este seja um MINI-GAME de arrastar e soltar de bootstrap curto (para matar algum tempo enquanto seus arquivos são carregados) ou um ajuste perfeito para organizar alguns arquivos.
Mais informações/Baixar
Exemplo de arrastar e soltar Vuejs (aplicativo de tarefas)

Se você quer ter uma ferramenta prática e simples para ser adicionada em seu site ou app, por que não optar por uma lista de tarefas ?
Esse layout permite que seus usuários insiram as tarefas que desejam ou permitem que os criadores criem uma lista classificável que eles podem organizar arrastando-a.
O resultado certamente será um ATTENTION-GRABBER, porque na maioria dos sites, nenhum deles viu a beleza interativa desses tipos de recursos.
A personalização é a chave para o coração de seus usuários , portanto, deixe-os fazer o que quiserem de tempos em tempos.
Mais informações/Baixar
Fantasmas de gelatina arrastável

Você ainda se lembra do adorável jogo PACMAN, o jogo que conquistou o mundo? Você pode fazer o mesmo com seu site, experimentando este layout!
Escolha um layout mais retrô e interativo que traga seus usuários de volta aos dias nostálgicos dos videogames. Se o seu site é mais voltado para jogos ou blogs de jogos, é uma grande obrigação experimentá-lo.
Altere alguns dos elementos do seu site para esses fofos fantasmas gelatinosos, para que seus usuários se divirtam enquanto navegam pela sua página da web.
Só não coloque muitos fantasmas de gelatina nele, ou será GAME OVER~
Mais informações/Baixar
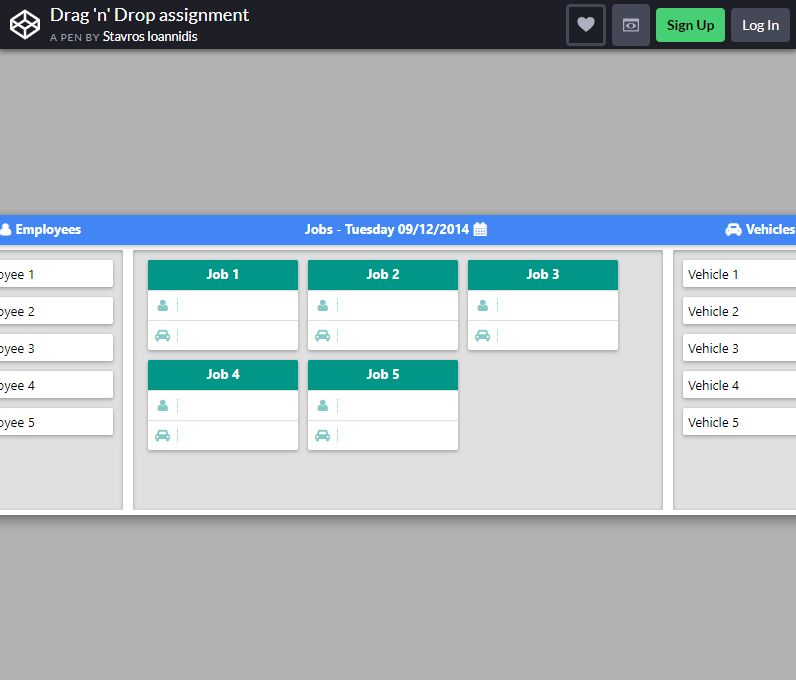
Atribuição de arrastar e soltar

Este layout pré-construído usou o recurso de arrastar e soltar que as empresas e empresas on-line certamente vão adorar. Você está tendo problemas em gerenciar trabalhadores e funcionários em sua organização ou empresa?
Não se preocupe mais, crie um site para os gerentes de negócios apenas arrastarem e soltarem os nomes de seus funcionários no trabalho correspondente para o qual foram designados e verificar se eles estão aptos para isso.
Ele oferece ao seu site uma SEÇÃO DE GERENCIAMENTO para criar páginas clássicas para sites de comércio eletrônico ou construtores de empresas que precisam de um site mais inclinado a ajudá-los a gerenciar seu bto help
Mais informações/Baixar
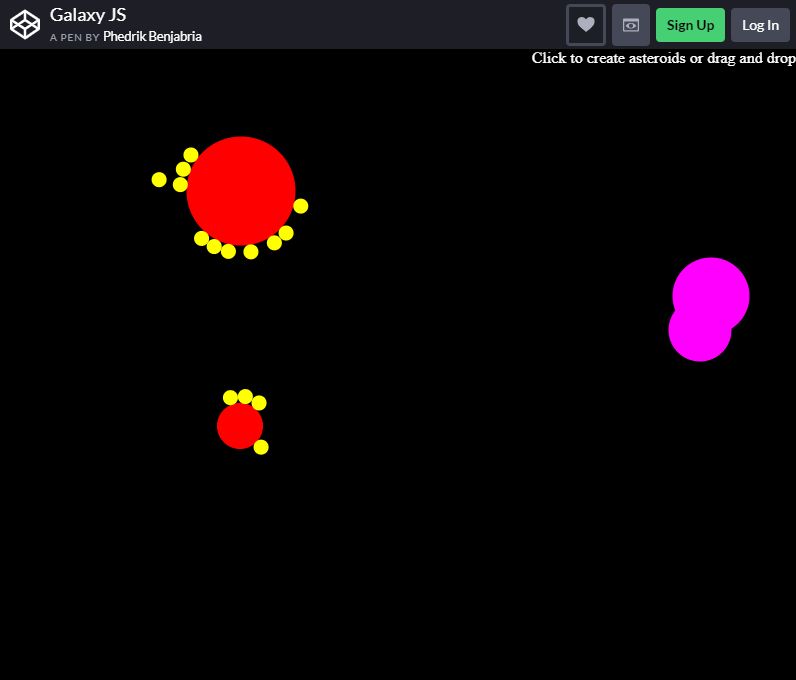
Galaxy JS

Esta é outra jóia no melhor layout de arrastar e soltar bootstrap e é mais no nicho de jogos .
É um layout que realmente parece ter saído de um jogo de tiro espacial retrô cheio de infinitas possibilidades de como você pode usá-lo.
Use seu recurso interativo para criar um MINI-JOGO adorável para seus usuários.
Mais informações/Baixar
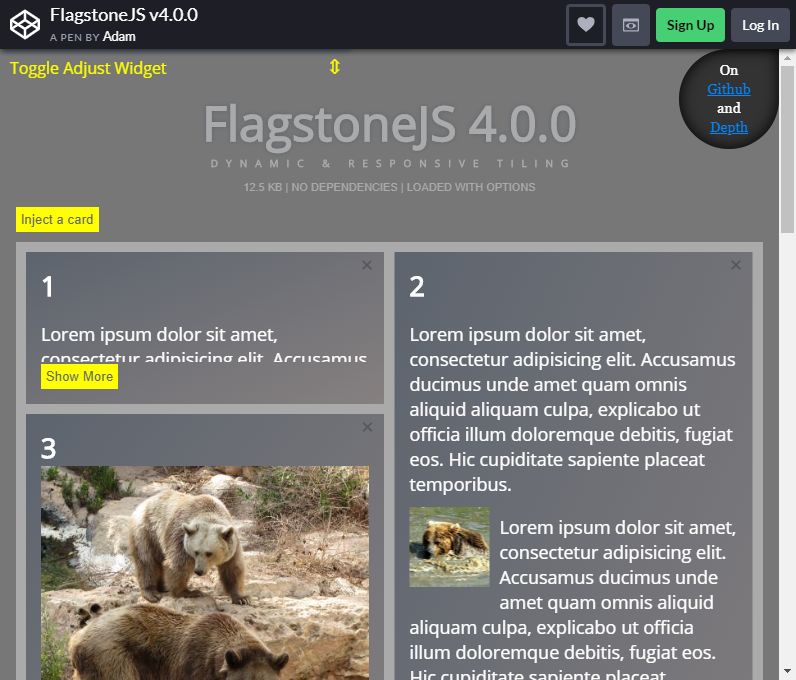
FlagstoneJS

Tínhamos guardado o melhor para o final! Se você está gerenciando um site de blog, por que não permitir que seus usuários façam e criem notas para eles mesmos, anotando o que aprenderam com seu blog.
Este UX moderno, criativo e de primeira classe certamente dominará todos os sites, levando o impressionante recurso de arrastar e soltar de bootstrap para um nível totalmente NOVO!
É o layout de arrastar e soltar mais conveniente do mercado e é totalmente personalizável, oferecendo a capacidade de ser criativo o quanto quiser!
Mais informações/Baixar
Depois de ver o verdadeiro poder desses melhores layouts de arrastar e soltar, você ficará surpreso e impressionado com as infinitas possibilidades de como você pode projetar e criar o melhor layout de página da web.
Você pode mudar a norma de apenas arrastar arquivos para upload, ser criativo e fazer uma combinação alucinante com esses layouts para o seu site.
Você tem total LIBERDADE para projetar a aparência do seu site.
Independentemente de qual layout você escolher e usar para sua página da Web, tudo é garantido que o resultado será um site responsivo , pronto para dispositivos móveis e totalmente compatível .
Então saiba o que seus usuários querem, saiba o que você quer, e molde aquela página que AGARRA A ATENÇÃO que o mercado online está esperando!
