20 个最佳引导拖放示例(2022 年)
已发表: 2022-03-24这些最好的 Bootstrap 拖放布局来自我们对市场上多个可用选项(经过测试!)的仔细审查。
您现在剩下 20 个可靠的拖放示例。
将它们用于卡片、表格、元素、排序和选项列表。
一些网络功能非常有利,因为它们极大地提升了用户体验。
是的,拖放就是其中之一。
组织事情从未如此简单。
我们尽最大努力为您提供尽可能多的不同免费片段列表。
现在实施拖放技术并解锁鼠标电源。
最佳引导拖放代码
拖放演示

这是一个很酷且易于使用的免费 Drag'n Drop 片段,可让您将元素从一个区域拖到另一个区域。 此外,还有一个标题部分和其他详细信息下拉菜单,您可以根据自己的喜好进行修改。
对于拖动到另一侧的每个元素,您可以拖动多次。 此外,如果您想删除项目,只需点击垃圾桶图标,它就会消失。
更多信息/下载
拖放 HTML5

这个整洁的 Bootstrap 拖放网格由十二个元素组成,所有元素都可以根据您的喜好进行拖动。
您可以随意设置免费小部件的样式,获取代码并将其集成到您的应用程序中而无需费力。 当您移动物品时也会产生很酷的效果,确切地知道放置它的位置。
我要添加的一项改进是重置按钮,它将元素放回其原始/默认位置。
更多信息/下载
可拖动面板

顾名思义,这个 Bootstrap 拖放代码示例具有两种样式的面板。
默认配置只允许您混合相同样式的面板,因此一个大面板与一个大面板,一个小与一个小面板。
请记住,该代码已经具有移动友好性,可确保在不同的屏幕尺寸上具有出色的性能。
使用 CodePen 编辑器,您可以快速进行调整和改进,从而使面板以您想要的方式显示。
更多信息/下载
精益看板

首先是 Codepen 的精益看板板。 它是最好的拖放功能之一。 这是一个简单而多彩的待办事项列表主题引导拖放列表,可让您自由自定义。
您可以自由地做任何您能想到的事情,因为该功能可以最大限度地实现个性化。 这种布局可广泛用于商业、代理、自由职业者、个人等。
它肯定适合您的网站,因为它可以快速加载,因为它没有包含那么多动画或图形。 如果您想要一个简单的拖放列表,这将是您正在寻找的。
更多信息/下载
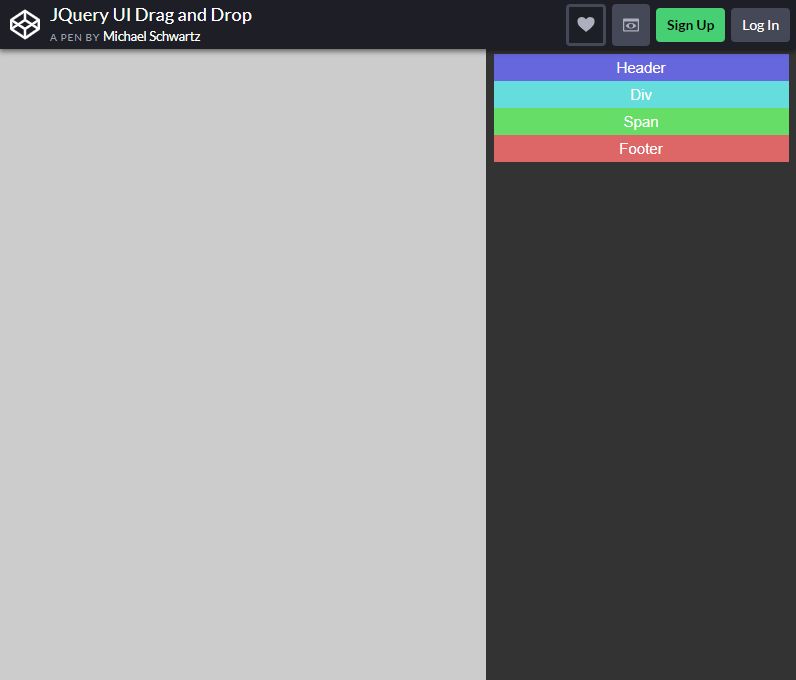
JQuery UI 拖放

如果您希望您的访问者在您的网站上玩耍并让他们成为设计师,那么您正在寻找这种布局及其功能。
如果您的网站允许用户交互和更改某些元素,请使用此布局来赋予他们这种权力。
您可以让您的用户通过允许他们移动元素并自定义其布局来个性化他们的帐户。
这种商业页面设计有很多很棒的东西,它更多地关注引导拖放页面构建器或用户可定制的 HUD。
更多信息/下载
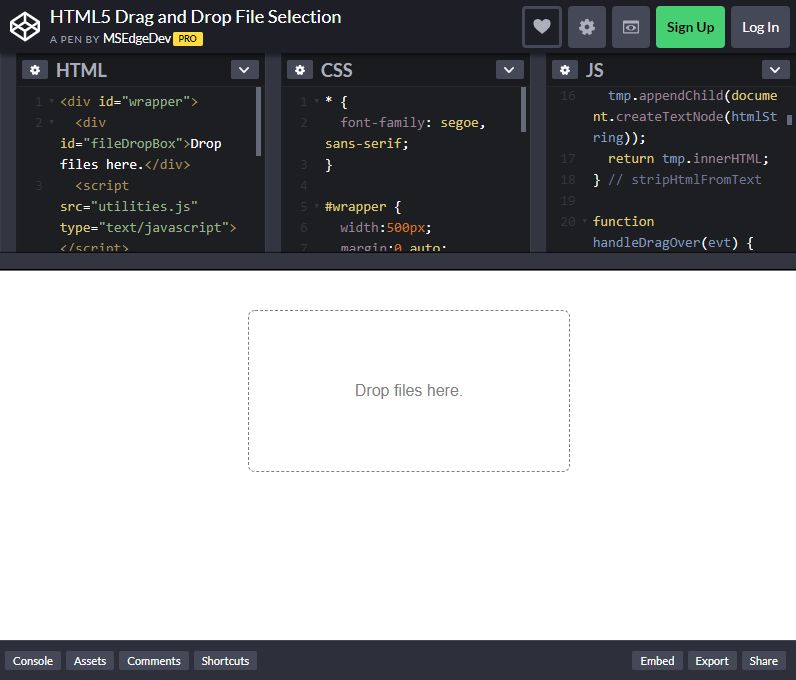
HTML5拖放文件选择

一个最小设计的拖放文件上传器怎么样? 不是前一个的粉丝吗? 您的网站更倾向于简单的东西吗?
好吧,这个设计只是一个带边框的框,指示您的用户应该将文件拖放到哪里! 简单、快速和容易,是描述这种布局的三个词。
这个设计最好的部分是它有能力适应所有类型的网站主题。 如果您只是在寻找一个简单的拖放部分,那么这是您的首选。
您仍然可以根据需要编辑和自定义外观。 但你必须明白,简单都可以带来美。
更多信息/下载
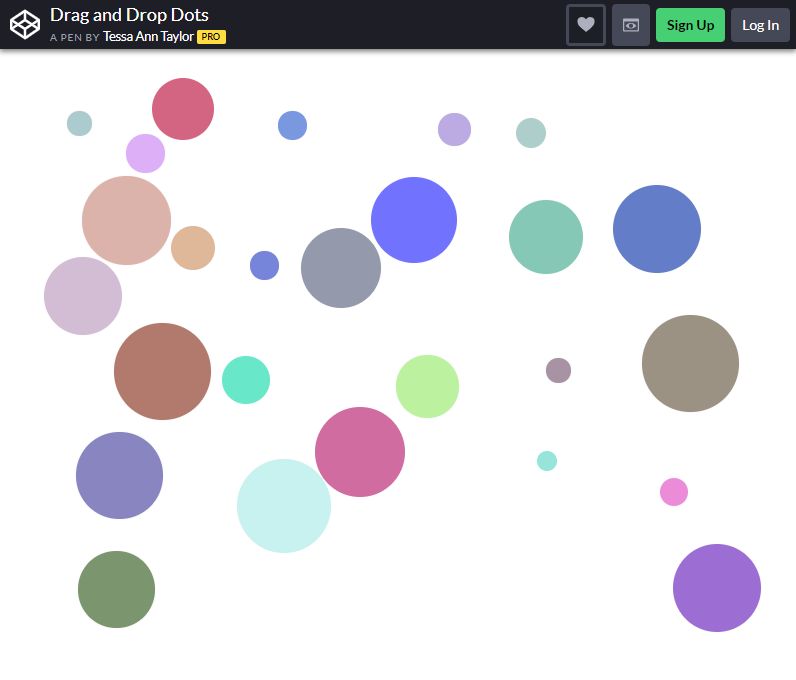
拖放点

想成为艺术家? 您的网站喜欢颜色吗? 您的网站缺少此布局必须提供的酷炫功能。 通过让您的用户玩弄点来消除无聊。
您还可以利用这些点来包含图标或消息,甚至让它与您网站的菜单进行交互。 使用此布局时没有限制。
按照你的方式做事并调整它。 通过让点的颜色与您的网站同步来创建您的主题。 当您的用户拖动点并将它们放到另一个点时,它会改变颜色。
您可以自己添加一些功能,对其进行自定义以进行额外的交互,并且您可以创建下一个级别的超级用户友好界面。
更多信息/下载
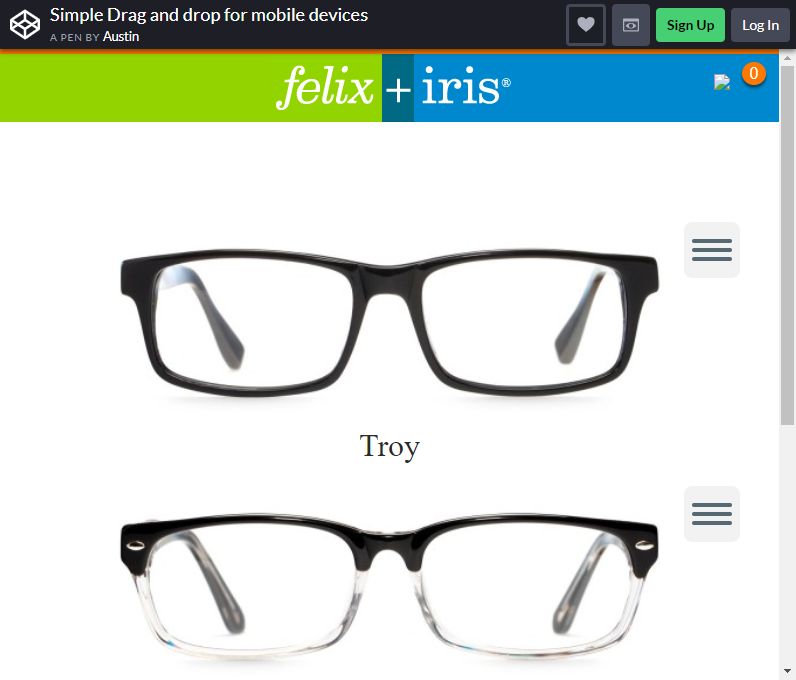
移动设备的简单拖放

由于这种设计布局,创建营销网站是小菜一碟。
这是让您的用户利用拖放功能将他们想要购买的商品直接拖到购物车的最佳方式。 营销网站很乐意在他们的武器库中加入这个插件。
它是交互式且简单的,每个人都可以使用它。 它是一款适用于在线商店、企业和其他营销网站的强大工具。
预先设计的模板带有非常时尚的眼镜布局,但您可以对其进行调整以适合您的产品。
通过这种拖放设计,您可以立即从用户那里获得一些反馈,例如“非常创新的界面”。
更多信息/下载
操作元素

如果您更喜欢亲自动手或让访问者自定义您的网站,那么您应该考虑使用此模板。 这种设计最适合希望最大限度地发挥拖放功能潜力的 Web 构建者。
您可以调整窗口上显示的元素的形状、位置和大小,并构建您想要的网站外观。 您还可以调整背景照片的位置或将其更改为您喜欢的。
是的,就是这么简单和容易。 让您的网站具有专业的外观并具有交互式界面,让您的用户可以玩耍。
更多信息/下载
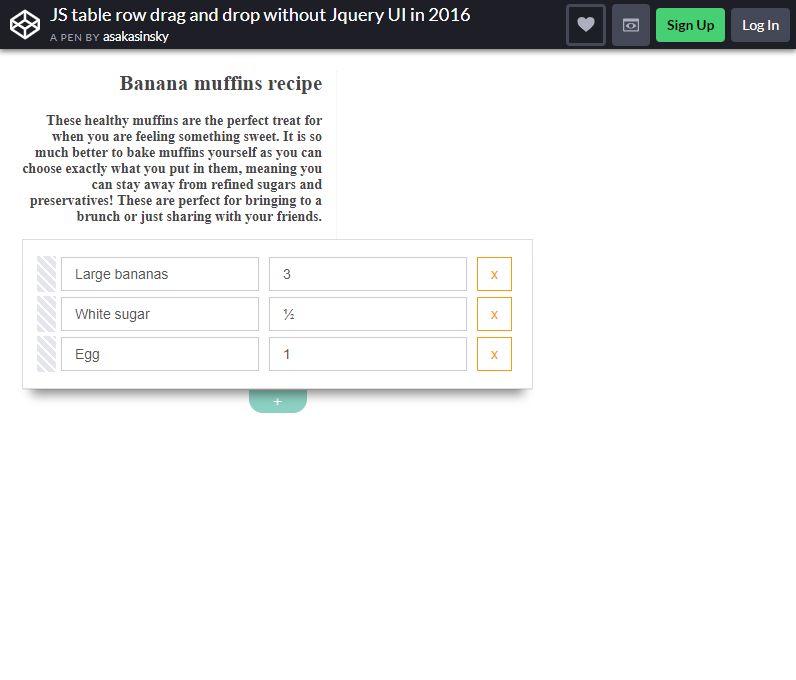
2016年不带Jquery Ui的JS表格行拖拽

想要多一点不同吗? 使用此存储桶列表拖放模板构建一个令人瞠目结舌、激发好奇心和引人注目的网页。
通过这种布局,您可以获得网站个性化所需的一切。 它确保您的网页以专业、时尚和用户友好的外观出现在网络上。
为您的用户提供创建他们的 BUCKET LIST 的选项,或利用代码在您的网页中为他们的帐户创建用户列表。
它也是完全可定制的,允许您编辑您喜欢的设计并根据需要添加更多功能。
更多信息/下载

CSS拖放区

创建一个看起来像是专为专家和专业人士打造的深色主题网页,并且它运行快速且无缝且不难导航。
这款拖放式文件上传器具有深色填充和浅色边框,非常适合具有时尚和神秘主题的网站或需要更专业和优质外观的网站。
这些工具是预定义的材料,您可以使用它们让您的用户更轻松地上传文件。
这是您的网站缺少的引人注目的拖放布局之一,因此如果您希望访问者继续将他们的内容上传到您的网站,请开始考虑使用此模板。
更多信息/下载
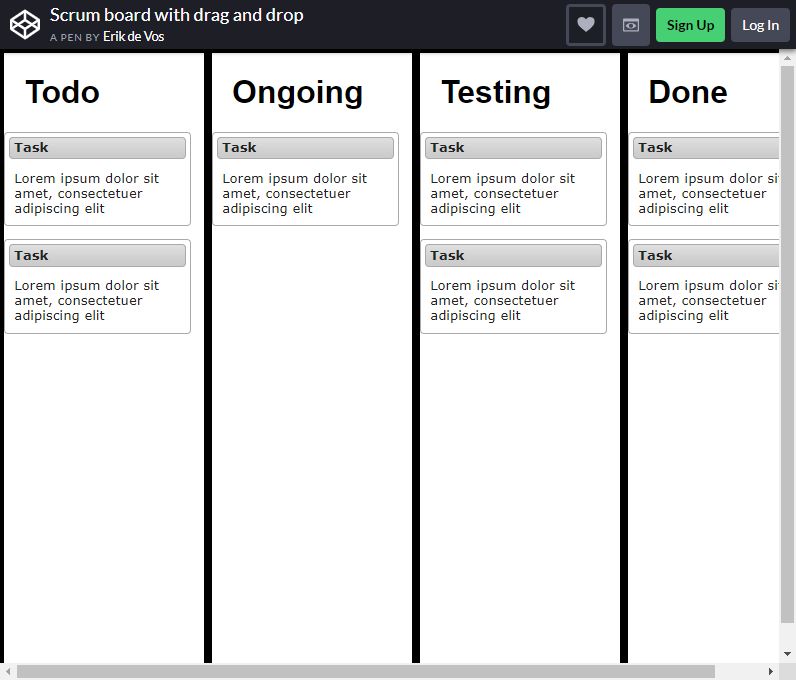
具有拖放功能的Scrum板

此布局是一种工具,可帮助用户使他们的“元素”或项目更加可见。 布局类似于 Scrum 板,旨在将数据组织、排序和统计到相应的列中。
该布局显示了用户在日常任务中需要的所有项目,或者仅用于组织和个性化他们的待办事项列表。
难怪为什么这个模板会这样命名; 它的功能就像一个 SCRUM BOARD。 让您的用户完全控制此部分,以便他们整理自己的个人信息。
您还可以更改和改进设计,使其具有更合适的外观。
更多信息/下载
Kinetic JS 拖放

在您的网站上使用拖放功能时,某些元素有时可能会超出界限。 想防止这种情况发生吗?
然后这个布局将为您带来您需要的东西,而无需做复杂的事情。 这种拖放布局尽可能不具有挑战性且简单明了。
它防止被拖动的元素再次被拖动到外面,并确保它保持在中间。 您可以将其用于“一次性”选择和决策,从而为您的用户提供他们在使用您的网站时需要的决策挑战。
您还可以将它用于拖动文件并返回其原始位置的视觉上令人愉悦的动画。
更多信息/下载
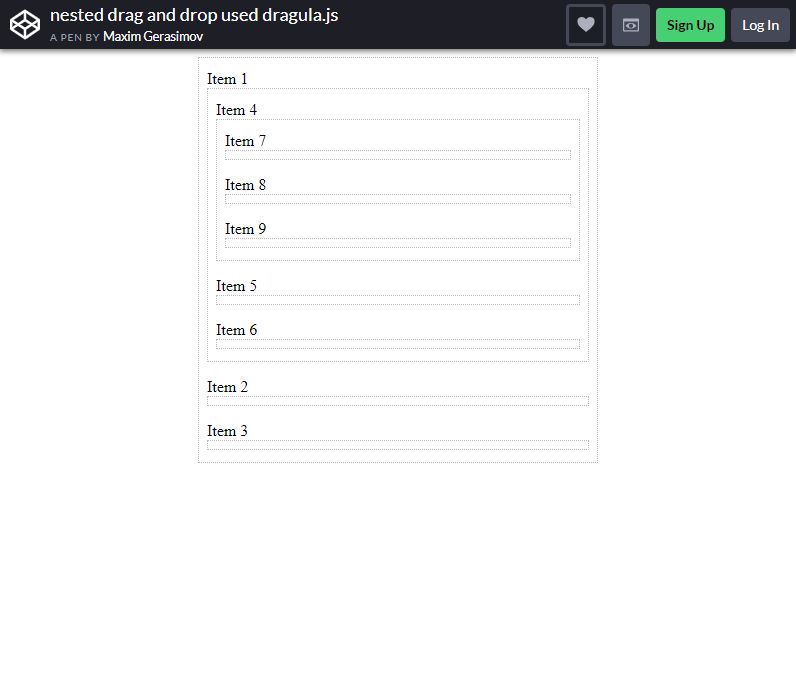
嵌套拖放使用dragula.js

这是您应该进一步探索的另一种出色的引导拖放布局。 它已准备好供个人使用和组织使用,专为不精通技术的用户而设计。
用户或创建者可以使用拖放功能来组织他们的设置。 对于给定的布局,可以按照您想要的方式对项目进行分组和排序。
完成此布局后,它将为您的网站提供应有的专业外观。
您还可以通过更改文本、添加媒体、设置块参数甚至添加菜单目录来对其进行自定义,这一切都取决于您希望页面的外观。
更多信息/下载
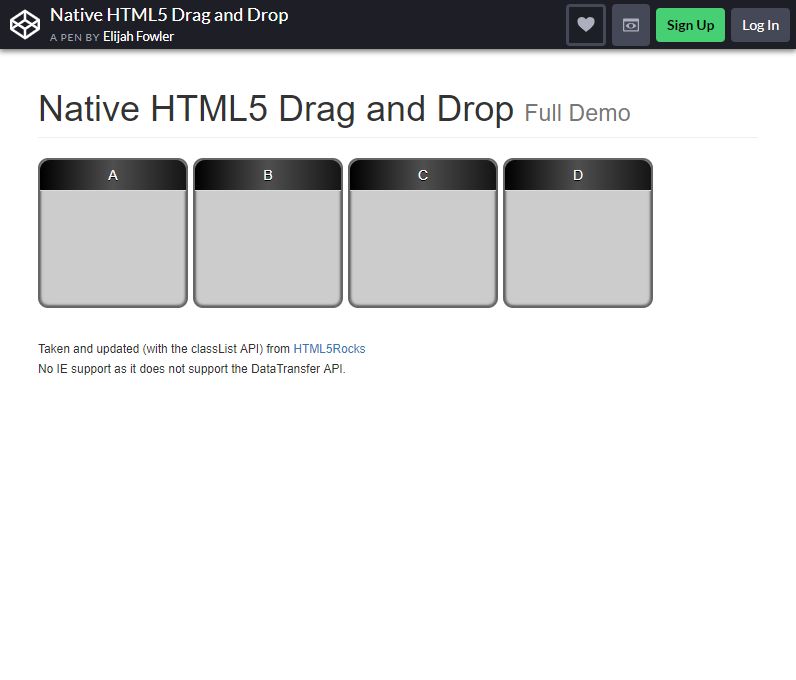
原生HTML5 拖放

就像国际象棋游戏一样,这种布局将计算用户的整体移动,这将帮助他们跟踪他们的活动或为他们提供关于他们拖到哪里以及拖到哪里的简要历史记录。
您可以使用此布局为其添加许多惊人的特征和特征。
这可能是一个简短的引导拖放迷你游戏(在上传文件时消磨一些时间)或非常适合组织一些文件。
更多信息/下载
Vuejs拖放示例(待办事项应用程序)

如果您想在您的网站或应用程序中添加一个实用且简单的工具,为什么不选择待办事项列表呢?
这种布局允许您的用户输入他们想要的任务,或者允许创建者制作一个可排序的列表,他们可以通过拖动来组织它。
结果肯定会引起注意,因为在大多数网站中,没有人见过这些类型功能的交互美感。
个性化是打动用户的关键,所以一定要时不时让他们做他们想做的事。
更多信息/下载
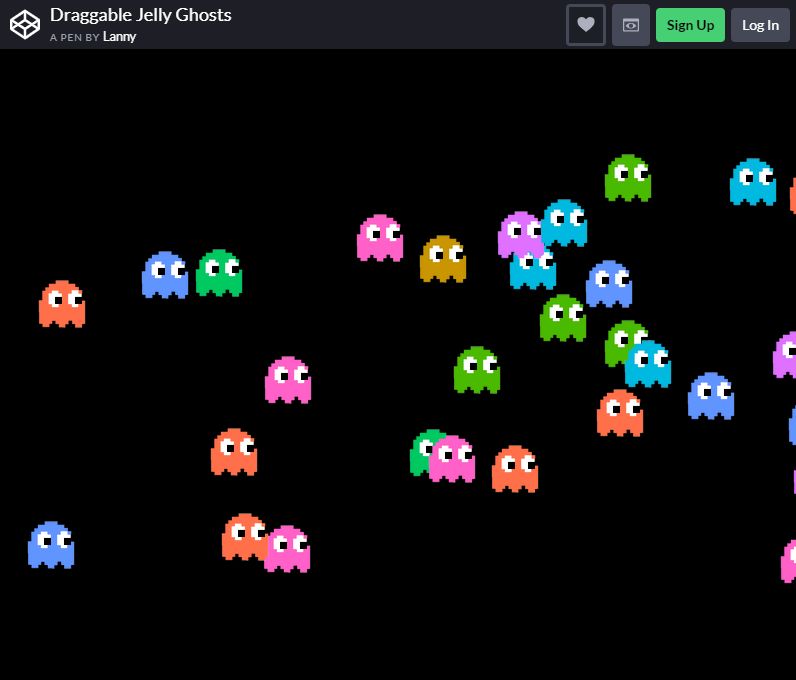
可拖动的果冻幽灵

你还记得风靡全球的可爱游戏PACMAN吗? 您可以通过尝试此布局对您的网站执行相同的操作!
寻求更复古和互动的布局,让您的用户回到玩电子游戏的怀旧时代。 如果您的网站更偏向于游戏或游戏博客,则必须尝试一下。
将您网站的一些元素更改为这些可爱的果冻状幽灵,这样您的用户在浏览您的网页时就会大吃一惊。
只是不要在里面放太多的果冻鬼,否则会GAME OVER~
更多信息/下载
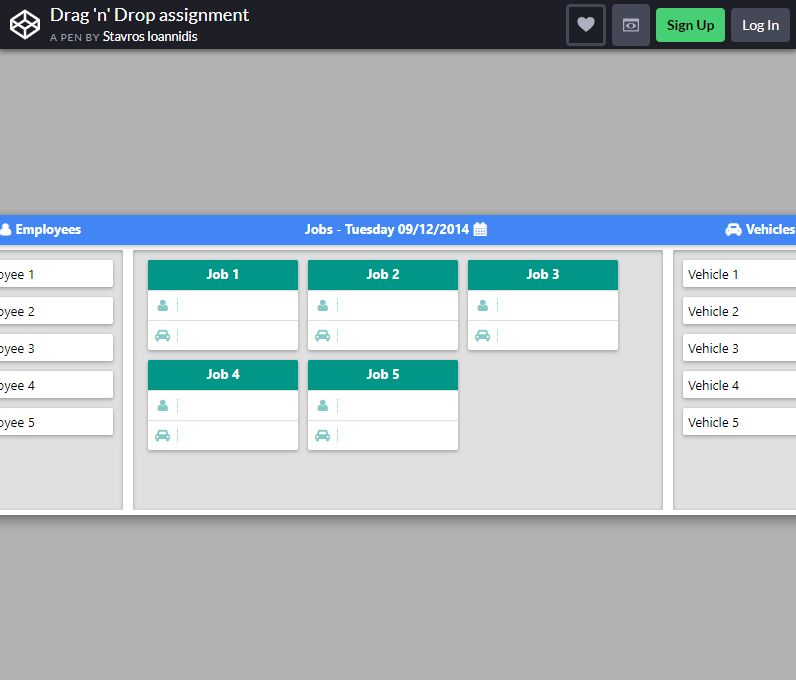
拖放作业

这种预先构建的布局使用了在线企业和公司肯定会喜欢的拖放功能。 您在管理组织或公司中的员工和员工时遇到困难吗?
不用担心,为业务经理创建一个网站,只需引导将员工的姓名拖放到分配给他们的相应工作中,并检查他们是否适合该工作。
它为您的网站提供了一个管理部分,为电子商务网站或公司建设者创建经典页面,这些网站需要一个更倾向于帮助他们管理他们的 bto 帮助的网站
更多信息/下载
银河JS

这是最好的引导拖放布局中的另一颗宝石,它更多地出现在游戏领域。
这是一个真正看起来像是来自复古太空射击游戏的布局,在如何使用它方面充满了无限的可能性。
使用它的交互功能为您的用户创建一个甜蜜的迷你游戏。
更多信息/下载
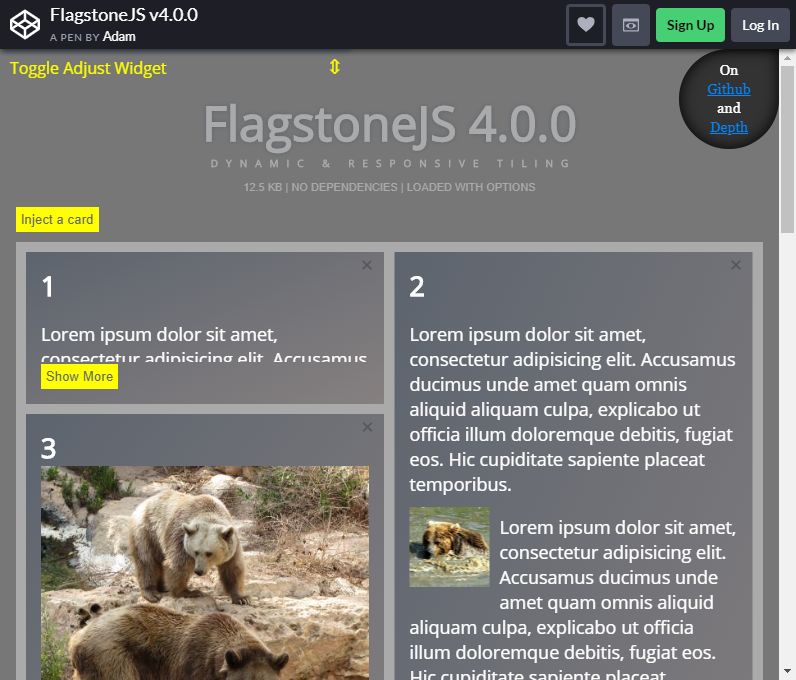
石板JS

我们把最好的留到最后! 如果您正在管理一个博客网站,为什么不让您的用户自己制作和创建笔记,写下他们从您的网络博客中学到的东西。
通过将令人印象深刻的引导拖放功能提升到一个全新的水平,这种现代、创意和一流的 UX 肯定会在所有网站上占据主导地位!
它是最方便的拖放布局,并且可以完全自定义,让您能够随心所欲地发挥创意!
更多信息/下载
一旦您看到这些最佳拖放布局的真正威力,您就会对如何设计和创建最佳网页布局的无限可能性感到惊讶和印象深刻。
您可以更改仅拖动文件上传的规范,发挥创意并将这些布局与您的网站进行令人费解的组合。
您拥有设计网站外观的完全自由。
无论您为网页选择和使用哪种布局,都可以确保结果将是一个响应迅速、支持移动设备且完全兼容的网站。
因此,知道您的用户想要什么,知道您想要什么,并塑造在线市场正在等待的吸引注意力的网页!
