20 個最佳引導拖放示例(2022 年)
已發表: 2022-03-24這些最好的 Bootstrap 拖放佈局來自我們對市場上多個可用選項(經過測試!)的仔細審查。
您現在剩下 20 個可靠的拖放示例。
將它們用於卡片、表格、元素、排序和選項列表。
一些網絡功能非常有利,因為它們極大地提升了用戶體驗。
是的,拖放就是其中之一。
組織事情從未如此簡單。
我們盡最大努力為您提供盡可能多的不同免費片段列表。
現在實施拖放技術並解鎖鼠標電源。
最佳引導拖放代碼
拖放演示

這是一個很酷且易於使用的免費 Drag'n Drop 片段,可讓您將元素從一個區域拖到另一個區域。 此外,還有一個標題部分和其他詳細信息下拉菜單,您可以根據自己的喜好進行修改。
對於拖動到另一側的每個元素,您可以拖動多次。 此外,如果您想刪除項目,只需點擊垃圾桶圖標,它就會消失。
更多信息/下載
拖放 HTML5

這個整潔的 Bootstrap 拖放網格由十二個元素組成,所有元素都可以根據您的喜好進行拖動。
您可以隨意設置免費小部件的樣式,獲取代碼並將其集成到您的應用程序中而無需費力。 當您移動物品時也會產生很酷的效果,確切地知道放置它的位置。
我要添加的一項改進是重置按鈕,它將元素放回其原始/默認位置。
更多信息/下載
可拖動面板

顧名思義,這個 Bootstrap 拖放代碼示例具有兩種樣式的面板。
默認配置只允許您混合相同樣式的面板,因此一個大面板與一個大面板,一個小與一個小面板。
請記住,該代碼已經具有移動友好性,可確保在不同的屏幕尺寸上具有出色的性能。
使用 CodePen 編輯器,您可以快速進行調整和改進,從而使面板以您想要的方式顯示。
更多信息/下載
精益看板

首先是 Codepen 的精益看板板。 它是最好的拖放功能之一。 這是一個簡單而多彩的待辦事項列表主題引導拖放列表,可讓您自由自定義。
您可以自由地做任何您能想到的事情,因為該功能可以最大限度地實現個性化。 這種佈局可廣泛用於商業、代理、自由職業者、個人等。
它肯定適合您的網站,因為它可以快速加載,因為它沒有包含那麼多動畫或圖形。 如果您想要一個簡單的拖放列表,這將是您正在尋找的。
更多信息/下載
JQuery UI 拖放

如果您希望您的訪問者在您的網站上玩耍並讓他們成為設計師,那麼您正在尋找這種佈局及其功能。
如果您的網站允許用戶交互和更改某些元素,請使用此佈局來賦予他們這種權力。
您可以讓您的用戶通過允許他們移動元素並自定義其佈局來個性化他們的帳戶。
這種商業頁面設計有很多很棒的東西,它更多地關注引導拖放頁面構建器或用戶可定制的 HUD。
更多信息/下載
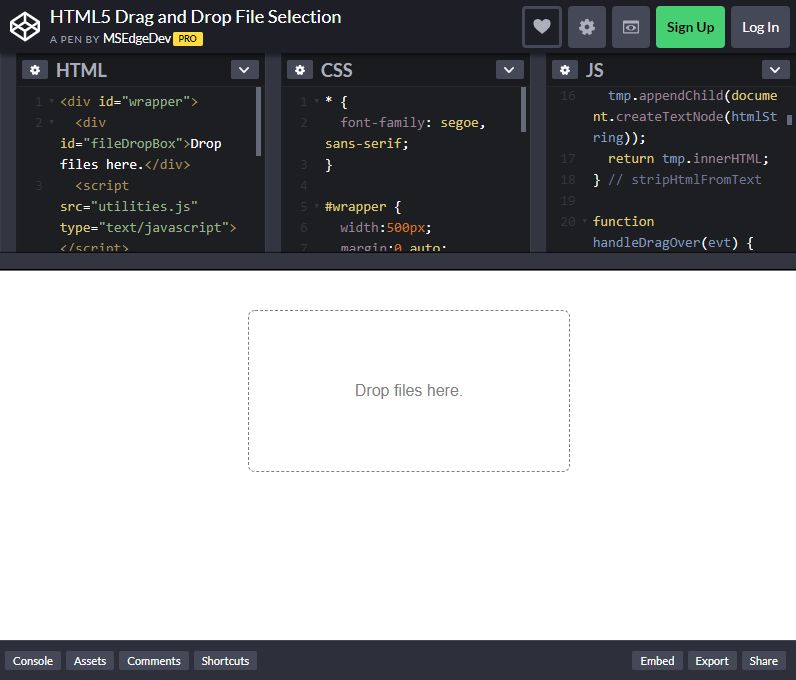
HTML5拖放文件選擇

一個最小設計的拖放文件上傳器怎麼樣? 不是前一個的粉絲嗎? 您的網站更傾向於簡單的東西嗎?
好吧,這個設計只是一個帶邊框的框,指示您的用戶應該將文件拖放到哪裡! 簡單、快速和容易,是描述這種佈局的三個詞。
這個設計最好的部分是它有能力適應所有類型的網站主題。 如果您只是在尋找一個簡單的拖放部分,那麼這是您的首選。
您仍然可以根據需要編輯和自定義外觀。 但你必須明白,簡單都可以帶來美。
更多信息/下載
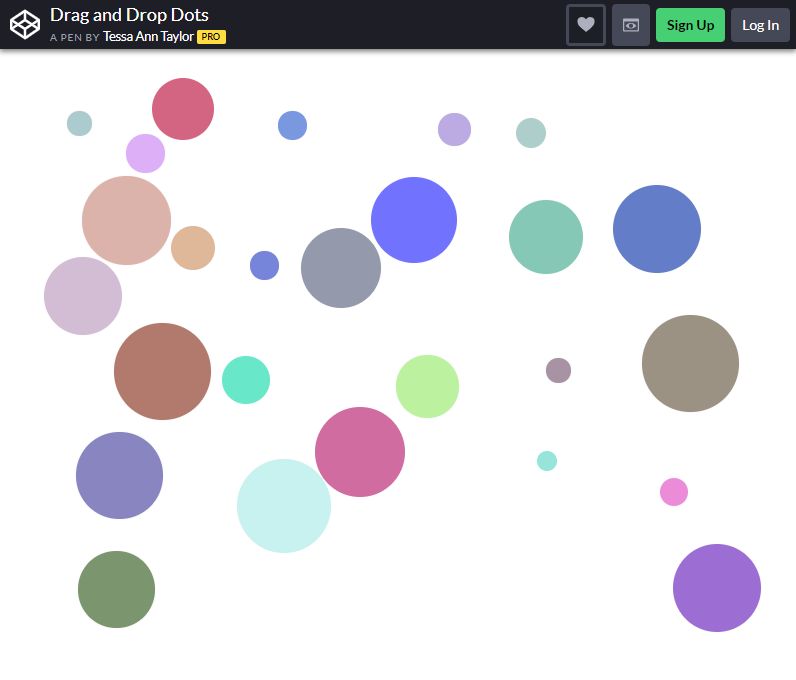
拖放點

想成為藝術家? 您的網站喜歡顏色嗎? 您的網站缺少此佈局必須提供的酷炫功能。 通過讓您的用戶玩弄點來消除無聊。
您還可以利用這些點來包含圖標或消息,甚至讓它與您網站的菜單進行交互。 使用此佈局時沒有限制。
按照你的方式做事並調整它。 通過讓點的顏色與您的網站同步來創建您的主題。 當您的用戶拖動點並將它們放到另一個點時,它會改變顏色。
您可以自己添加一些功能,對其進行自定義以進行額外的交互,並且您可以創建下一個級別的超級用戶友好界面。
更多信息/下載
移動設備的簡單拖放

由於這種設計佈局,創建營銷網站是小菜一碟。
這是讓您的用戶利用拖放功能將他們想要購買的商品直接拖到購物車的最佳方式。 營銷網站很樂意在他們的武器庫中加入這個插件。
它是交互式且簡單的,每個人都可以使用它。 它是一款適用於在線商店、企業和其他營銷網站的強大工具。
預先設計的模板帶有非常時尚的眼鏡佈局,但您可以對其進行調整以適合您的產品。
通過這種拖放設計,您可以立即從用戶那裡獲得一些反饋,例如“非常創新的界面”。
更多信息/下載
操作元素

如果您更喜歡親自動手或讓訪問者自定義您的網站,那麼您應該考慮使用此模板。 這種設計最適合希望最大限度地發揮拖放功能潛力的 Web 構建者。
您可以調整窗口上顯示的元素的形狀、位置和大小,並構建您想要的網站外觀。 您還可以調整背景照片的位置或將其更改為您喜歡的。
是的,就是這麼簡單和容易。 讓您的網站具有專業的外觀並具有交互式界面,讓您的用戶可以玩耍。
更多信息/下載
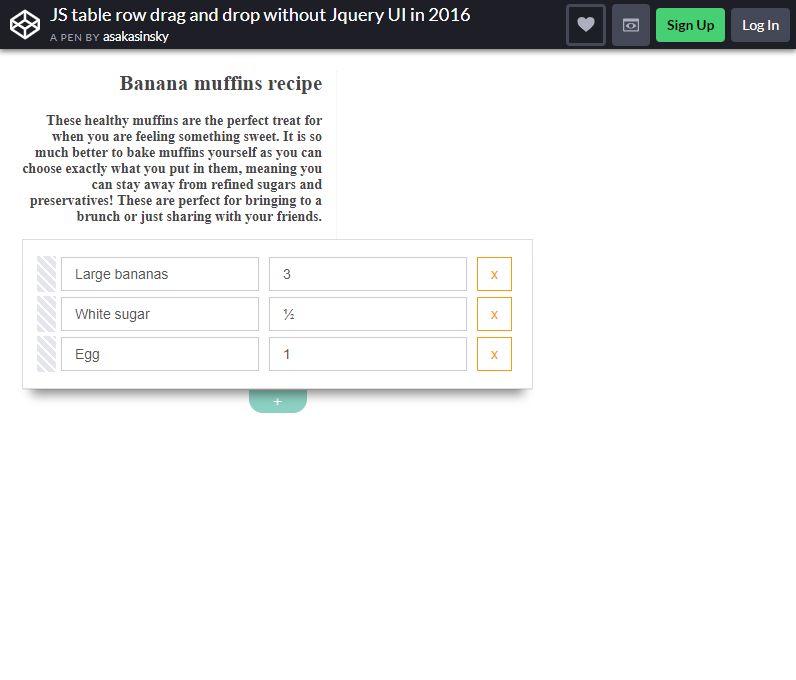
2016年不帶Jquery Ui的JS表格行拖拽

想要多一點不同嗎? 使用此存儲桶列表拖放模板構建一個令人瞠目結舌、激發好奇心和引人注目的網頁。
通過這種佈局,您可以獲得網站個性化所需的一切。 它確保您的網頁以專業、時尚和用戶友好的外觀出現在網絡上。
為您的用戶提供創建他們的 BUCKET LIST 的選項,或利用代碼在您的網頁中為他們的帳戶創建用戶列表。
它也是完全可定制的,允許您編輯您喜歡的設計並根據需要添加更多功能。
更多信息/下載

CSS拖放區

創建一個看起來像是專為專家和專業人士打造的深色主題網頁,並且它運行快速且無縫且不難導航。
這款拖放式文件上傳器具有深色填充和淺色邊框,非常適合具有時尚和神秘主題的網站或需要更專業和優質外觀的網站。
這些工具是預定義的材料,您可以使用它們讓您的用戶更輕鬆地上傳文件。
這是您的網站缺少的引人注目的拖放佈局之一,因此如果您希望訪問者繼續將他們的內容上傳到您的網站,請開始考慮使用此模板。
更多信息/下載
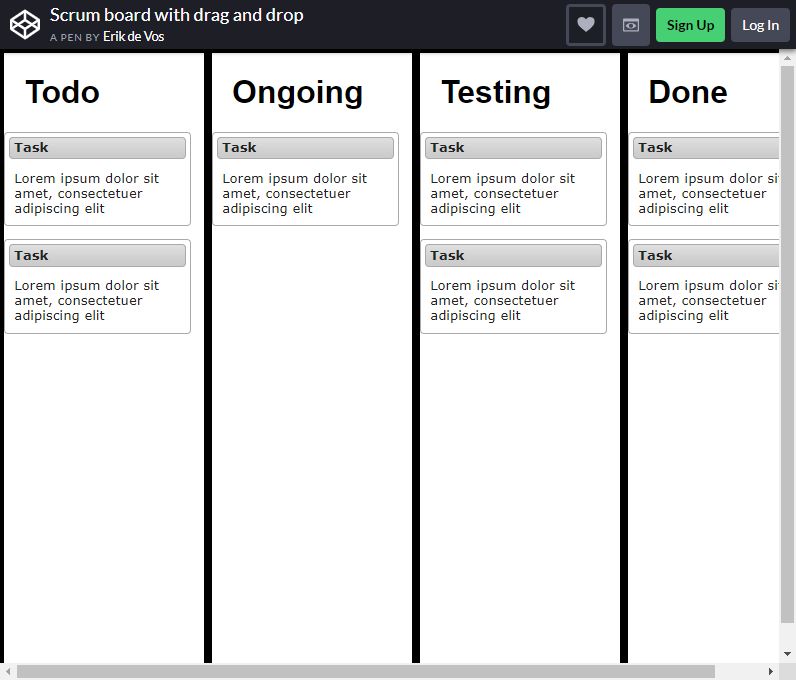
具有拖放功能的Scrum板

此佈局是一種工具,可幫助用戶使他們的“元素”或項目更加可見。 佈局類似於 Scrum 板,旨在將數據組織、排序和統計到相應的列中。
該佈局顯示了用戶在日常任務中需要的所有項目,或者僅用於組織和個性化他們的待辦事項列表。
難怪為什麼這個模板會這樣命名; 它的功能就像一個 SCRUM BOARD。 讓您的用戶完全控制此部分,以便他們整理自己的個人信息。
您還可以更改和改進設計,使其具有更合適的外觀。
更多信息/下載
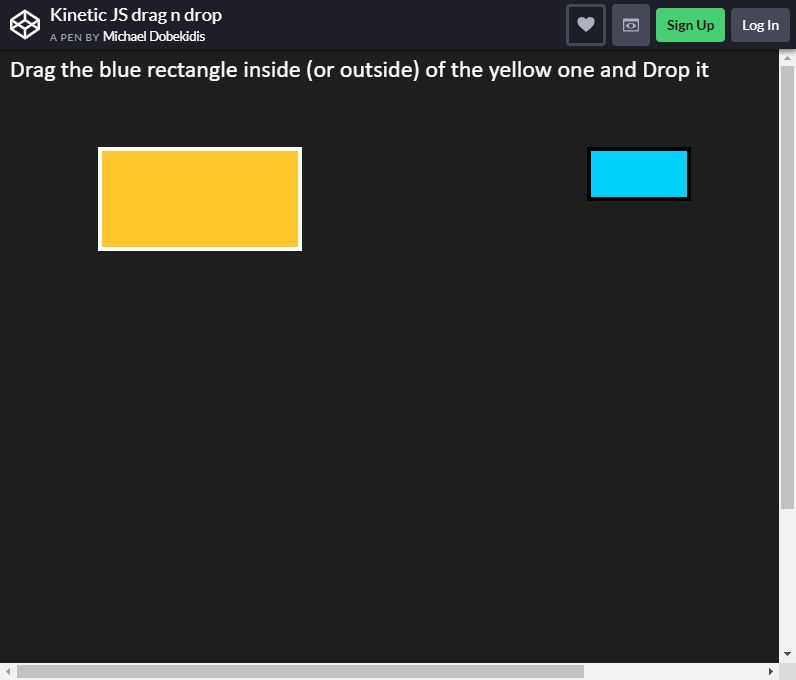
Kinetic JS 拖放

在您的網站上使用拖放功能時,某些元素有時可能會超出界限。 想防止這種情況發生嗎?
然後這個佈局將為您帶來您需要的東西,而無需做複雜的事情。 這種拖放佈局盡可能不具有挑戰性且簡單明了。
它防止被拖動的元素再次被拖動到外面,並確保它保持在中間。 您可以將其用於“一次性”選擇和決策,從而為您的用戶提供他們在使用您的網站時需要的決策挑戰。
您還可以將它用於拖動文件並返回其原始位置的視覺上令人愉悅的動畫。
更多信息/下載
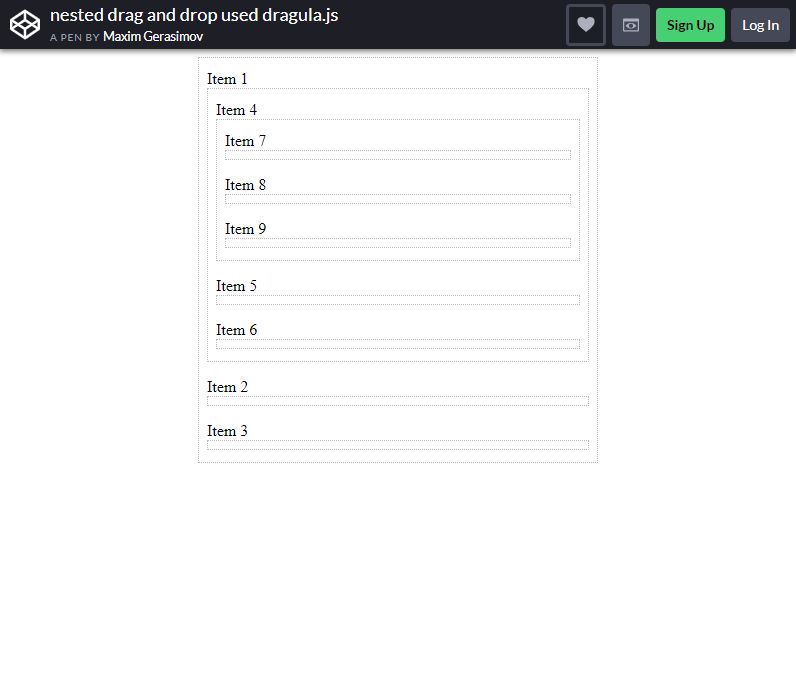
嵌套拖放使用dragula.js

這是您應該進一步探索的另一種出色的引導拖放佈局。 它已準備好供個人使用和組織使用,專為不精通技術的用戶而設計。
用戶或創建者可以使用拖放功能來組織他們的設置。 對於給定的佈局,可以按照您想要的方式對項目進行分組和排序。
完成此佈局後,它將為您的網站提供應有的專業外觀。
您還可以通過更改文本、添加媒體、設置塊參數甚至添加菜單目錄來對其進行自定義,這一切都取決於您希望頁面的外觀。
更多信息/下載
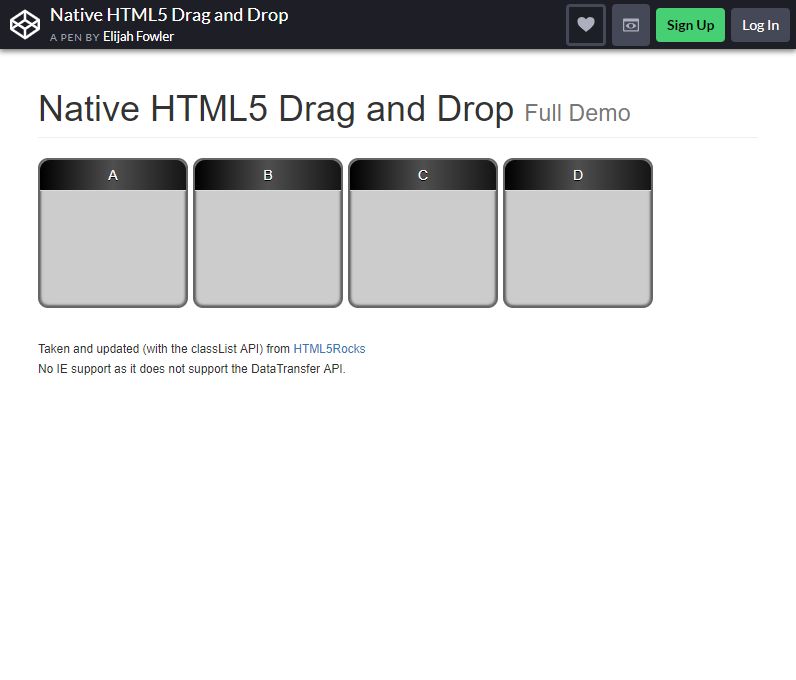
原生HTML5 拖放

就像國際象棋遊戲一樣,這種佈局將計算用戶的整體移動,這將幫助他們跟踪他們的活動或為他們提供關於他們拖到哪里以及拖到哪裡的簡要歷史記錄。
您可以使用此佈局為其添加許多驚人的特徵和特徵。
這可能是一個簡短的引導拖放迷你游戲(在上傳文件時消磨一些時間)或非常適合組織一些文件。
更多信息/下載
Vuejs拖放示例(待辦事項應用程序)

如果您想在您的網站或應用程序中添加一個實用且簡單的工具,為什麼不選擇待辦事項列表呢?
這種佈局允許您的用戶輸入他們想要的任務,或者允許創建者製作一個可排序的列表,他們可以通過拖動來組織它。
結果肯定會引起注意,因為在大多數網站中,沒有人見過這些類型功能的交互美感。
個性化是打動用戶的關鍵,所以一定要時不時讓他們做他們想做的事。
更多信息/下載
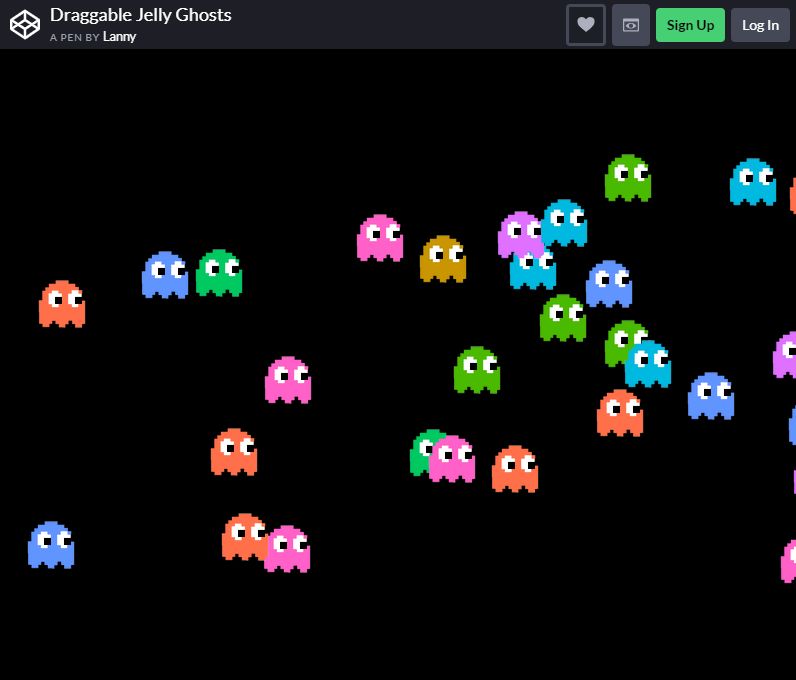
可拖動的果凍幽靈

你還記得風靡全球的可愛遊戲PACMAN嗎? 您可以通過嘗試此佈局對您的網站執行相同的操作!
尋求更複古和互動的佈局,讓您的用戶回到玩電子遊戲的懷舊時代。 如果您的網站更偏向於遊戲或遊戲博客,則必須嘗試一下。
將您網站的一些元素更改為這些可愛的果凍狀幽靈,這樣您的用戶在瀏覽您的網頁時就會大吃一驚。
只是不要在裡面放太多的果凍鬼,否則會GAME OVER~
更多信息/下載
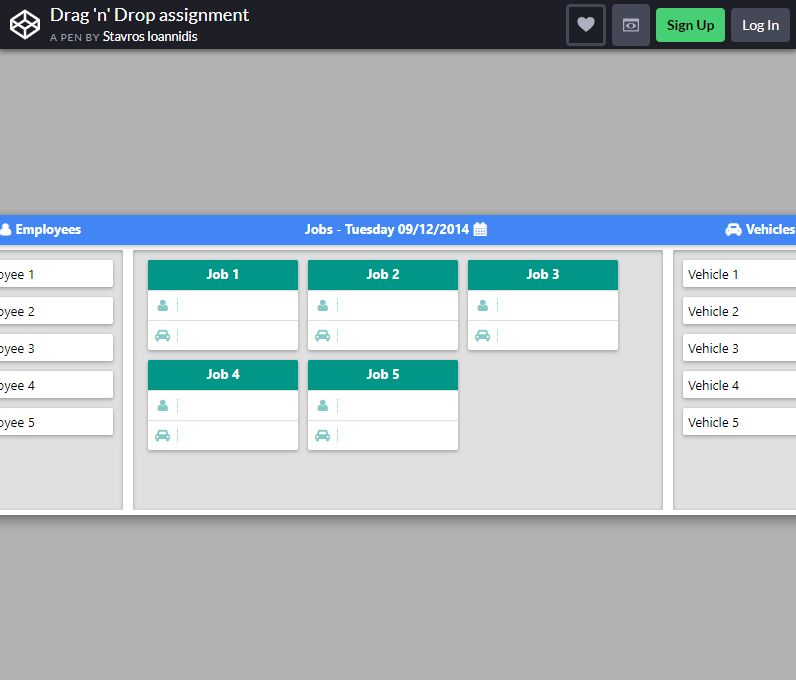
拖放作業

這種預先構建的佈局使用了在線企業和公司肯定會喜歡的拖放功能。 您在管理組織或公司中的員工和員工時遇到困難嗎?
不用擔心,為業務經理創建一個網站,只需引導將員工的姓名拖放到分配給他們的相應工作中,並檢查他們是否適合該工作。
它為您的網站提供了一個管理部分,為電子商務網站或公司建設者創建經典頁面,這些網站需要一個更傾向於幫助他們管理他們的 bto 幫助的網站
更多信息/下載
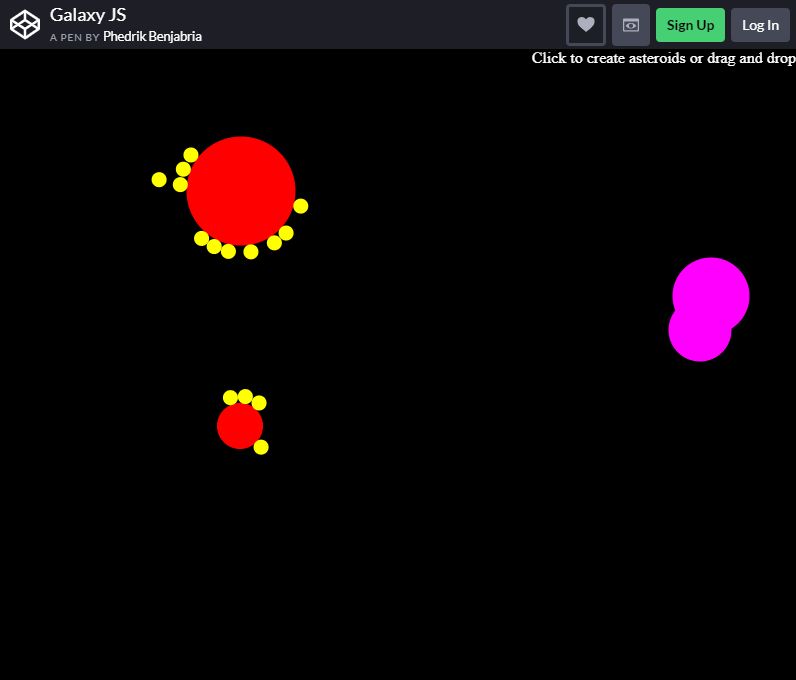
銀河JS

這是最好的引導拖放佈局中的另一顆寶石,它更多地出現在遊戲領域。
這是一個真正看起來像是來自複古太空射擊遊戲的佈局,在如何使用它方面充滿了無限的可能性。
使用它的交互功能為您的用戶創建一個甜蜜的迷你游戲。
更多信息/下載
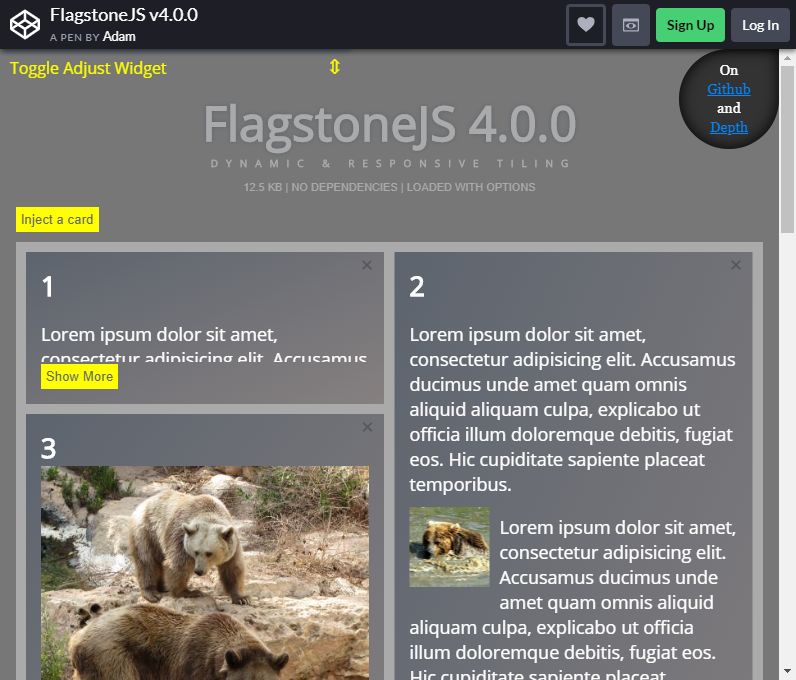
石板JS

我們把最好的留到最後! 如果您正在管理一個博客網站,為什麼不讓您的用戶自己製作和創建筆記,寫下他們從您的網絡博客中學到的東西。
通過將令人印象深刻的引導拖放功能提升到一個全新的水平,這種現代、創意和一流的 UX 肯定會在所有網站上佔據主導地位!
它是最方便的拖放佈局,並且可以完全自定義,讓您能夠隨心所欲地發揮創意!
更多信息/下載
一旦您看到這些最佳拖放佈局的真正威力,您就會對如何設計和創建最佳網頁佈局的無限可能性感到驚訝和印象深刻。
您可以更改僅拖動文件上傳的規範,發揮創意並將這些佈局與您的網站進行令人費解的組合。
您擁有設計網站外觀的完全自由。
無論您為網頁選擇和使用哪種佈局,都可以確保結果將是一個響應迅速、支持移動設備且完全兼容的網站。
因此,知道您的用戶想要什麼,知道您想要什麼,並塑造在線市場正在等待的吸引註意力的網頁!
