2021 年 25 個最佳免費引導搜索欄模板
已發表: 2022-03-24我們希望分享我們最好的免費 Bootstrap 搜索欄模板,您可以將其用於任何網站或 Web 應用程序。
您對酷搜索表單的搜索現在結束。
在審查了 100 個之後,我們決定創建自己的。
這使我們可以自由地為您提供最通用的免費片段包。
您可以開箱即用地使用它們或進一步微調它們。
儘管使用這些搜索欄需要編碼,但我們為每個搜索欄創建了一個適合初學者的結構。
使用搜索欄讓您的網站體驗更加出色!
最好的免費引導搜索欄模板
Colorlib 搜索表單 v1

Colorlib 搜索表單 v1 的標題為“發現神奇的城市”。 使用此搜索表單,您的網站訪問者可以發現城市。
但是您需要將數據庫連接到它,並且您必須自己編寫後端代碼。 該模板只為您提供前端部分。
當您單擊搜索按鈕時沒有任何反應,因為它還沒有完全發揮作用。 您必須將其正確集成到您的網站中並編寫一些代碼。
然後它會像一個魅力一樣工作!
在第一個輸入字段中,用戶必須輸入他們要查找的內容。 然後他們需要在點擊搜索按鈕之前輸入一個位置。
更多信息/下載
Colorlib 搜索表單 v2

Colorlib Search Form v2 適用於與酒店相關的網站。 在此搜索表單的第一個輸入字段中,用戶需要輸入搜索詞。 然後他們需要從提供的日期選擇器中選擇一個日期。
然後他們需要選擇另一個日期。 這兩個日期表示您入住酒店的開始和結束日期。
用戶必須從下拉列表中選擇入住酒店的成人人數。
您可以根據需要自定義此表單。 例如,如有必要,您可以包含更多選項。
更多信息/下載
Colorlib 搜索表單 v3

Colorlib 搜索表單 v3 是由 Colorlib 開發的一個很酷的搜索表單。 此搜索表單允許用戶選擇一個類別並讓他們在該類別中進行搜索。
隨著類別的選擇,這種搜索將產生更好、更相關的結果。
在 Category 下拉列表中,項目為“Accessories”、“Clothing”、“Footwear”、“Ladies”、“Men”等。
用戶可以從該類別列表中選擇一個類別並執行搜索操作以獲得屬於所選類別的結果。
如果需要,您可以修改此列表。 您可以添加更多項目或刪除一些項目。
更多信息/下載
Colorlib 搜索表單 v4

漂亮而現代的搜索表單模板非常適合不同的電子商務網站,默認情況下專注於時尚行業。
當然,歡迎您將免費代碼段用於其他用途——無需遵循其現有目標。
此外,搜索表單還與不同的設備完美協調,以確保出色的性能。 移動和桌面用戶,每個人都將受益於您網站上便捷的搜索欄。
這一切都是為了提高您頁面的用戶體驗,這個片段無疑會有所貢獻。
更多信息/下載
Colorlib 搜索表單 v5

一個簡單、現代且易於使用的免費 Bootstrap 搜索欄,您可以輕鬆舒適地嵌入到您的項目中。 它有一個四四方方的設計,可以有效地迎合不同的網站主題。
此外,如果您特別在尋找一個黑暗的搜索表單片段,這個可以解決問題。
您可以在自己的頁面上使用表單作為覆蓋或將其集成到您的網站中; 選項可用。 享受快速下載並立即開始。
更多信息/下載
Colorlib 搜索表單 v6

一個現代且免費的 Bootstrap 搜索表單,具有簡潔的外觀。 也就是說,無論您的網站風格如何,您都可以在不更改任何內容的情況下嵌入此欄。
此外,搜索表單採用圓形設計,使其更加適合移動設備。
說到 MOBILE,它是一個具有響應式結構的 Bootstrap 框架模板。
您還可以通過前往現場演示預覽並見證表單的完整效果來對其進行測試。
更多信息/下載
Colorlib 搜索表單 v7

Colorlib 搜索表單 v7 是一個出色的搜索表單,可讓用戶執行高級搜索。
高級搜索用於網站上,根據指定的搜索過濾器為用戶提供相關的搜索結果。
此搜索表單中的第一個輸入字段是一個帶有小放大鏡圖標的文本框,表示搜索功能。 此圖標使用戶可以輕鬆識別搜索表單。
用戶可以很快明白,他們必須在此框中鍵入才能通過查看來搜索某些內容。 此文本框的標題是“搜索”。
更多信息/下載
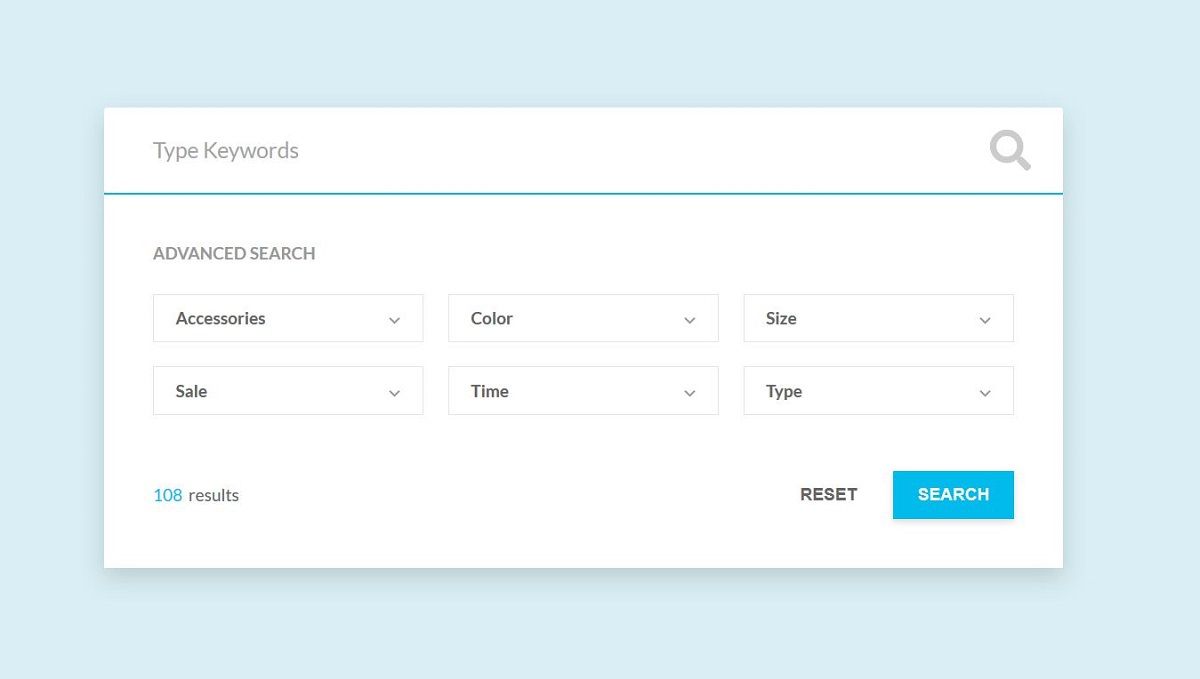
Colorlib 搜索表單 v8

Colorlib 搜索表單 v8 是另一個用於高級搜索的出色搜索表單。 在此搜索表單的文本框中,您可以輸入關鍵字,在高級搜索部分,有過濾器。
應用這些過濾器將獲得更相關的搜索結果。 應用一些過濾器後,您可以通過單擊“重置”按鈕來重置它們。
高級搜索部分的背景顏色為黑色,而文本顏色為白色。
這種顏色組合使搜索表單更加時尚。 表格後面還有一張背景圖片。
更多信息/下載
Colorlib 搜索表單 v9

Colorlib 搜索表單 v9 是具有“高級搜索”功能的搜索表單。 高級搜索部分為您提供了許多過濾器,您可以在執行搜索時應用這些過濾器。
有 6 個過濾器可用。 如果您認為您的網站需要更多,您可以從代碼中添加更多。
重置按鈕可讓您清除過濾器。 當應用搜索過濾器並單擊搜索按鈕時,將根據應用的過濾器執行過濾結果。
結果的數量也顯示在此表格中。
更多信息/下載
Colorlib 搜索表單 v10

Colorlib 搜索表單 v10 是一個強大的搜索表單,允許網站訪問者執行高級搜索。
搜索欄和搜索按鈕有一個看起來不錯的漸變。
如果您正在尋找高級搜索的搜索表單模板,您可以在您的網站上使用此模板。 這是一個很棒的模板,設計很棒。
通過執行高級搜索操作,您的網站訪問者將能夠過濾掉他們想要的結果。
高級搜索可以為他們節省大量時間,因為它可以根據用戶的選擇準確地為用戶提供他們正在尋找的內容。
更多信息/下載
Colorlib 搜索表單 v11

適用於旅遊業的高度通用且先進的免費 Bootstrap 搜索欄。 如果您正在構建一個用於查找航班、酒店、汽車租賃的通用平台,您可以命名它,這將是一個對您有幫助的免費片段。
它具有四個選項卡和多個即用型字段,供您從中受益。
此外,您還可以獲得一個日期選擇器和一個下拉選擇。
當然,您可以自由執行額外的自定義調整和改進,以根據您的需要定制搜索功能。
更多信息/下載
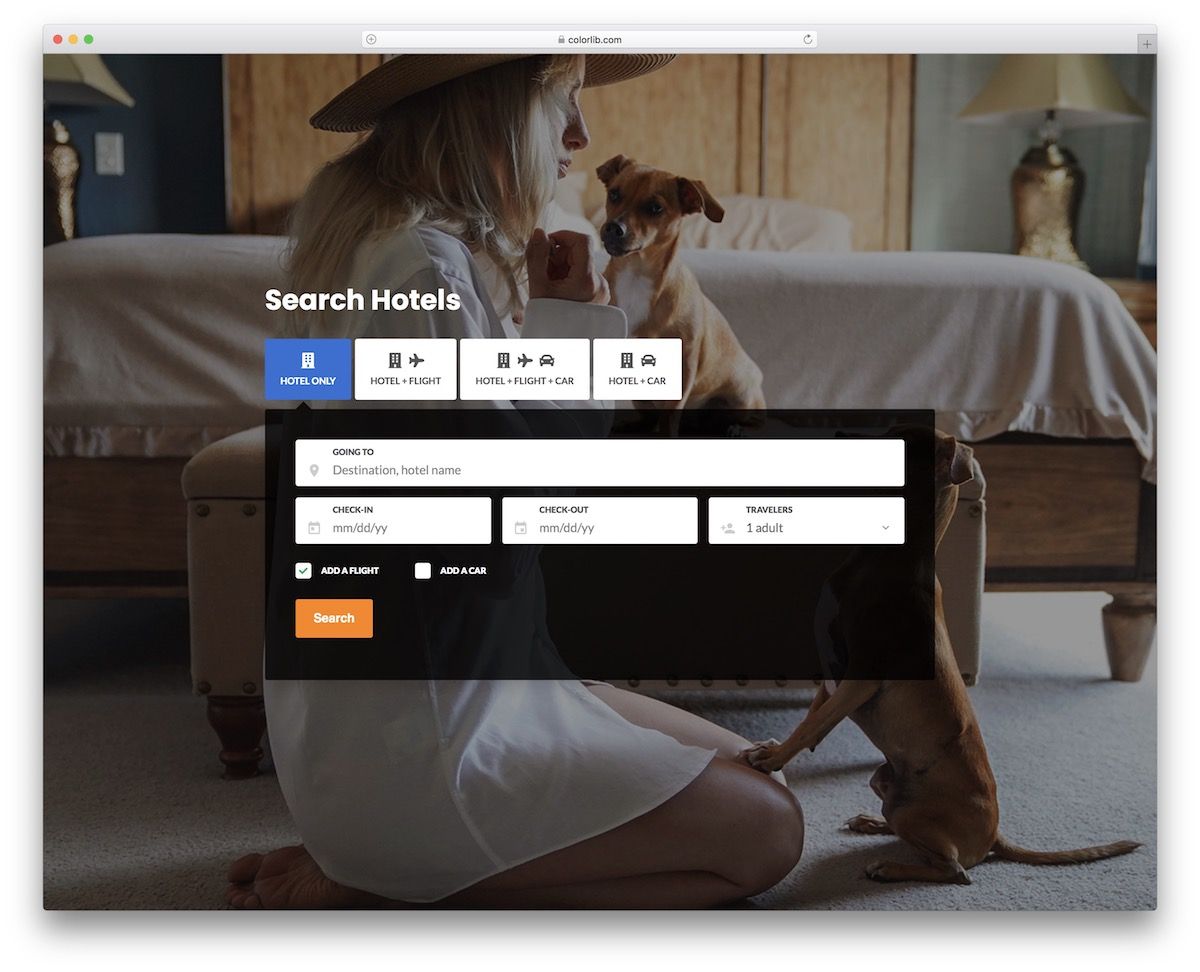
Colorlib 搜索表單 v12

如果您有一個可以幫助人們尋找酒店的網站,那麼 Colorlib 搜索表單 v12 將非常適合您。 在此搜索表單中,用戶也可以執行高級搜索操作。
他們可以從“僅限酒店”、“酒店+航班”、“酒店+航班+汽車”和“酒店+汽車”等可用選項中選擇他們正在尋找的內容。 如果他們只搜索酒店,則必須選擇“僅限酒店”。
如果他們對酒店和汽車感興趣,他們需要選擇“酒店+汽車”並點擊搜索按鈕。
在標題為“要去”的文本字段中,用戶必須輸入目的地和酒店名稱才能找到他們感興趣的酒店的詳細信息。
更多信息/下載
Colorlib 搜索表單 v13

Colorlib 搜索表單 v13 是一種搜索表單,可讓您的網站訪問者搜索他們所在城市的食物、酒店、服務等。

通過單擊搜索按鈕,如果此搜索表單正確集成到您的網站並且為搜索操作編寫了所有代碼,用戶將看到相關結果。
更多信息/下載
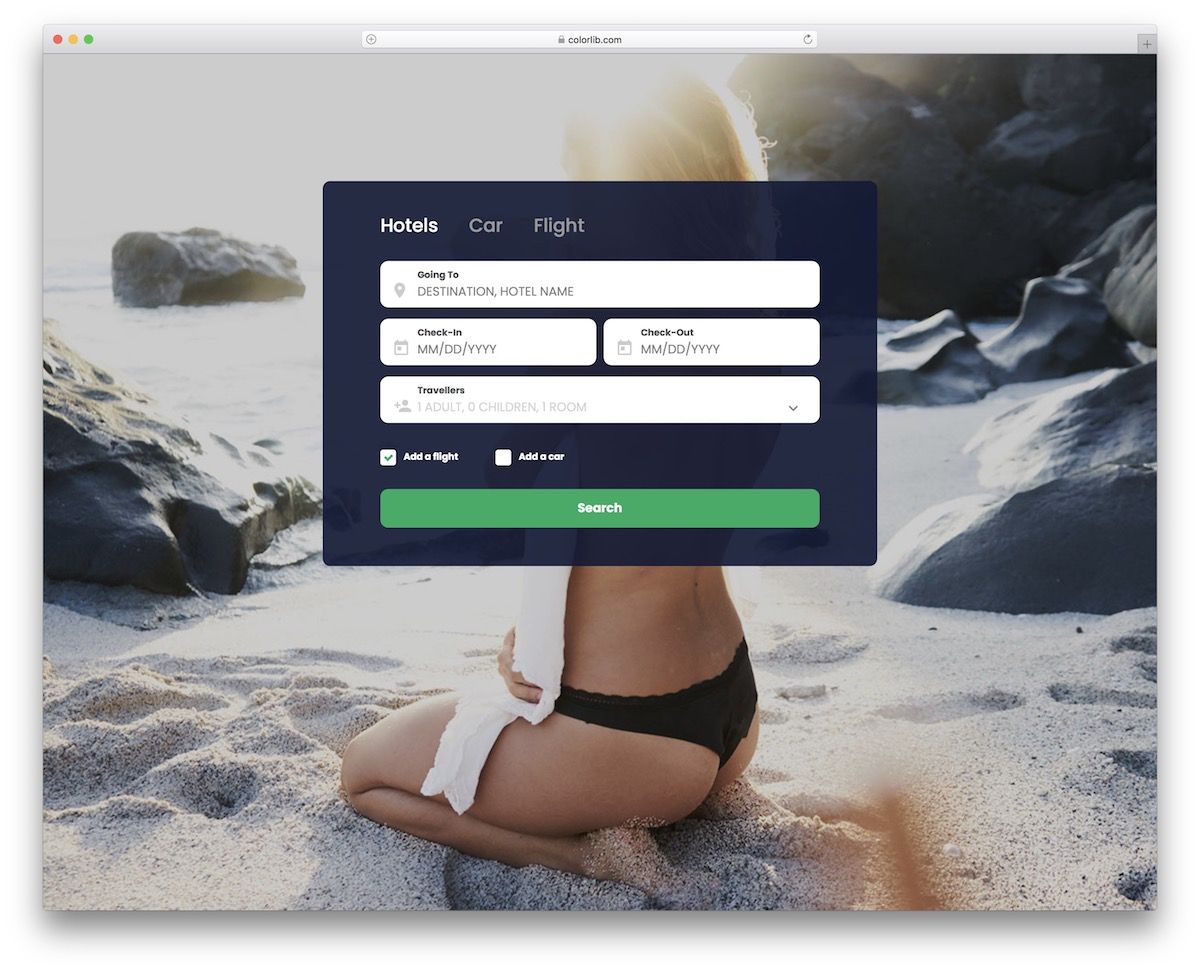
Colorlib 搜索表單 v14

Colorlib 搜索表單 v14 是一個很棒的搜索表單,其中包括一個驚人的搜索欄。 Bootstrap 已用於在此搜索表單中實現出色的設計。
如果您擁有一個允許人們搜索酒店的網站,那麼此搜索表單將非常適合您。
此表單為您提供了一個文本字段,用戶必須在其中輸入他們感興趣的目的地和酒店名稱、兩個用於選擇入住和退房日期的日期選擇器以及一個搜索按鈕。
它還允許用戶指定將留在用戶選擇的酒店的客人數量。
更多信息/下載
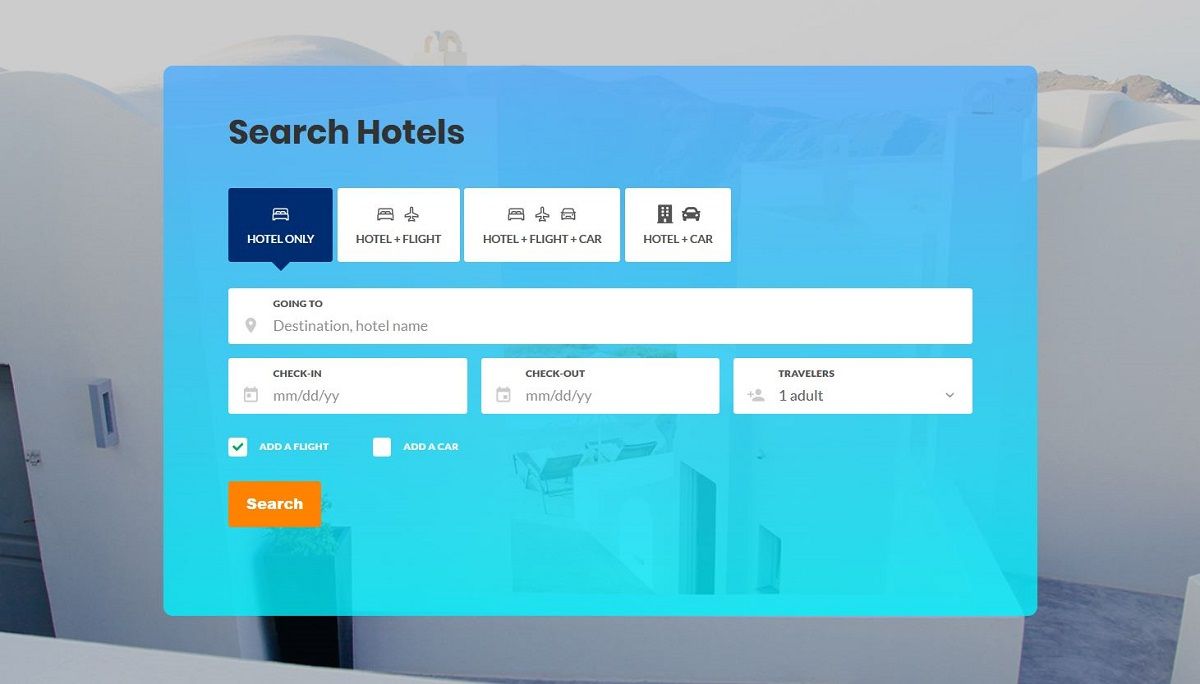
Colorlib 搜索表單 v15

一個簡單且最小的免費搜索欄,包括三個不同的選項卡。 默認情況下,搜索框方便地迎合旅遊業,但如果您想將其用於其他用途,這也是一種選擇。
該模板使用 Bootstrap 框架並遵循所有最新趨勢和法規。 換言之,移動設備和桌面設備上的搜索體驗將更加流暢和舒適。
還有日期和時間選擇器和下拉選擇器,非常實用。
更多信息/下載
Colorlib 搜索表單 v16

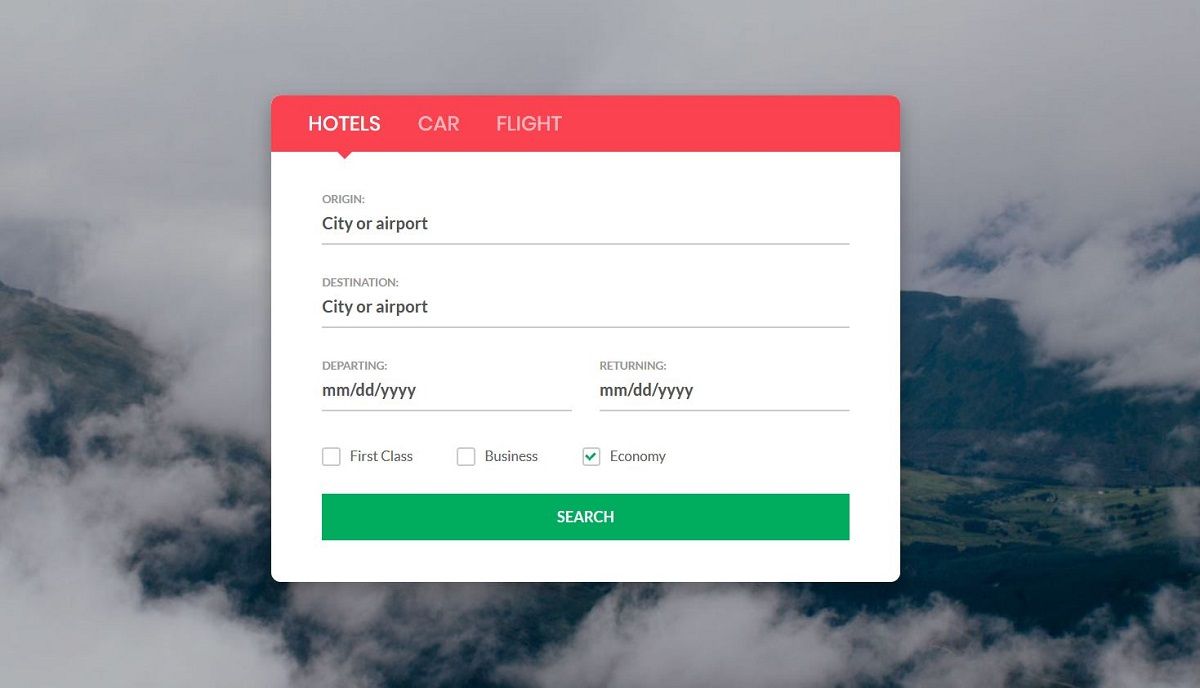
Colorlib 搜索表單 v16 可讓您的網站訪問者搜索酒店。 此表單提供兩個帶有“來源”和“目的地”標題的文本字段。
用戶需要在原始文本字段中輸入他們的城市或機場。 用戶必須在下一個文本字段中輸入目的地城市或機場。
用戶可以從此搜索表單中可用的日期選擇器中指定出發和返回日期。
如您所見,有三個複選框,標題分別為“頭等艙”、“商務”和“經濟”。 用戶將根據他們選擇的內容獲得搜索結果。
更多信息/下載
Colorlib 搜索表單 v17

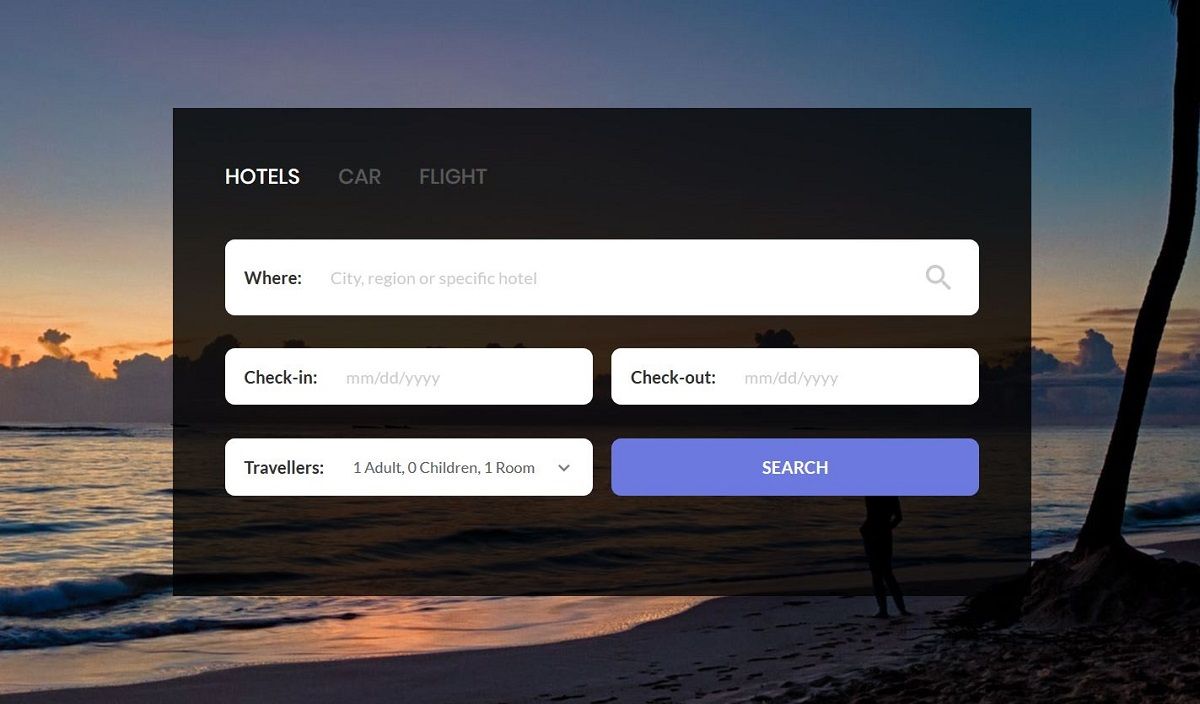
Colorlib 搜索表單 v17 是另一種搜索表單,可讓您的網站訪問者執行高級搜索。 此搜索表單允許用戶搜索酒店。 它有幾個輸入字段。
第一個輸入字段是帶有“Where”的文本字段。 用戶需要在此字段中輸入城市名稱、地區或酒店名稱。
用戶必須在簽入和簽出字段中指定簽入和簽出日期。 當您單擊這些字段時,會出現日期選擇器,讓您選擇一個日期。
“旅客”字段可讓您指定入住酒店的成人和兒童人數以及房間數量。
更多信息/下載
Colorlib 搜索表單 v18

之前的搜索表單,Colorlib Search Form v18 也是酒店的搜索表單。 如果您正在為您或您的客戶建立一個網站,您可以使用此表格,這將允許人們在特定區域找到酒店。
搜索表單背後有一張大自然的背景圖片,美化了表單。
請記住,此表單是完全可定制的,這意味著您可以從代碼中更改此表單的各個方面。 因此,更改設計以滿足您的網站或客戶網站的設計規範。
總的來說,這個表格看起來很酷。
更多信息/下載
Colorlib 搜索表單 v19

您是否正在尋找一個可以讓人們搜索航班的網站的搜索表單? 如果您正在為自己或您的某些客戶在這樣的網站上工作,那麼此搜索表單將非常適合您。
看看這個表單使用 Bootstrap 設計得多麼精美。 表格背後的自然背景圖片令人驚嘆!
用戶需要輸入城市名稱、地區或機場名稱來搜索他們想要開始旅程的航班。 此外,他們需要分別在“From”和“To”字段中輸入目的地城市、地區或機場。
用戶還需要指定乘客人數、出發日期和返回日期,以獲取與他們相關的搜索結果。
更多信息/下載
Colorlib 搜索表單 v20

Colorlib 搜索表單 v20 也是為網站開發的搜索表單,允許人們搜索航班,就像之前的一樣。 在這個表格的背景中,有一張海洋的圖片。
您可以根據自己的選擇修改內容。 因此,您可以更改背景圖片並在必要時將其刪除。
文本字段的位置不會佔用太多網頁空間。 您可以通過修改代碼來添加更多選項和功能。
在這種形式下進行更改很容易。
更多信息/下載
Colorlib 搜索表單 v21

Colorlib 搜索表單 v21 是一個獨特的搜索表單,它為您提供了一個看起來非常不同的搜索欄。
它有兩個搜索欄,設計略有不同,但您只需要一個。 使用你最喜歡的那個。
此搜索表單是獨一無二的,因為當您單擊搜索欄圖標時,圖標會展開為全尺寸的大型搜索欄,讓您可以使用關鍵字進行搜索。
“關鍵字”一詞已在這兩個搜索框中顯示為佔位符,它告訴您必須在此文本字段中輸入關鍵字。
您可以通過將文本更改為更有意義的內容來使這些搜索框更加用戶友好。
更多信息/下載
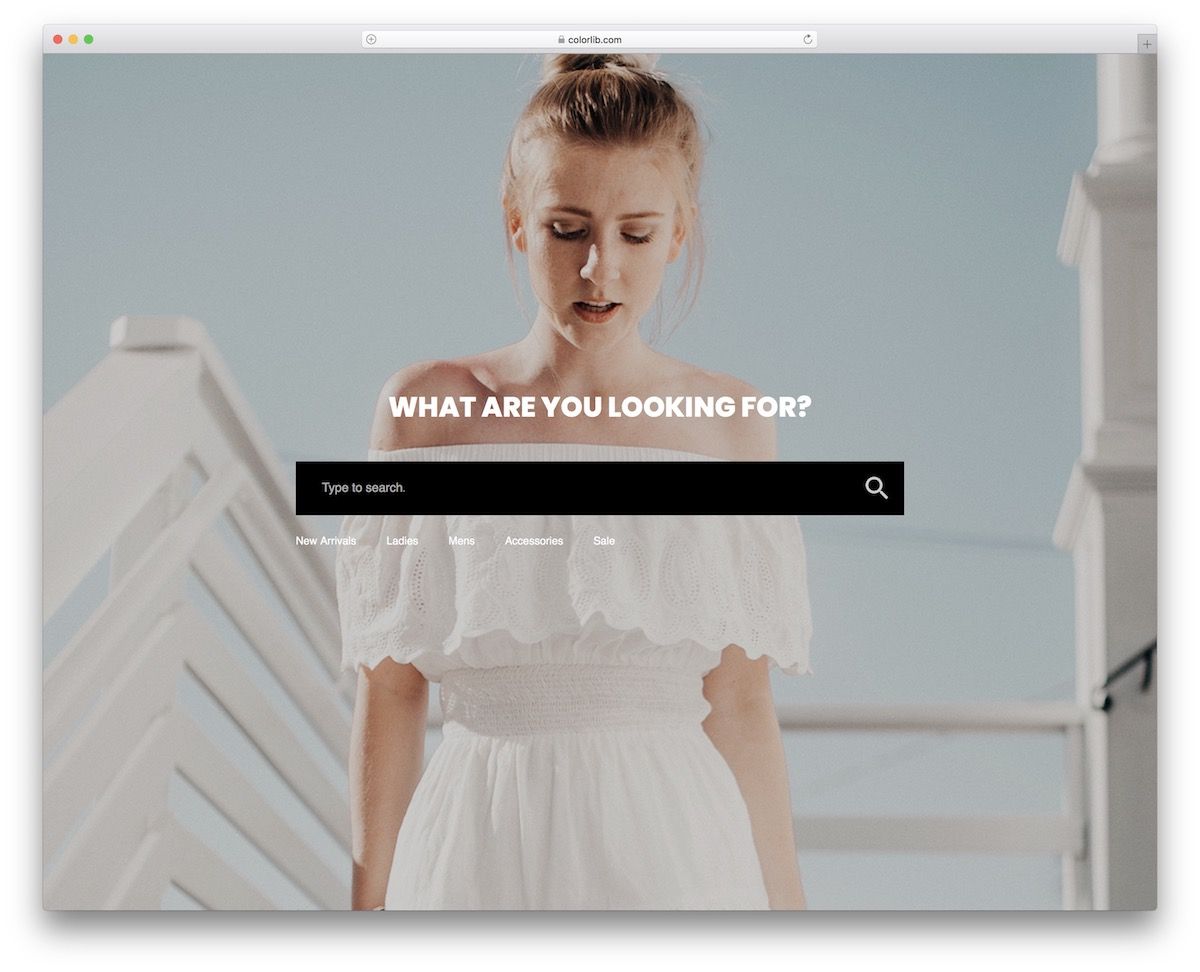
Colorlib 搜索表單 v22

對於所有遵循極簡主義風格的人來說,這是一款適合您的免費搜索表單。 它作為全屏覆蓋搜索功能非常出色,您現在可以輕鬆地將其嵌入到您的網站中。
如果您現在可以從預定義的模板中獲益良多,為什麼還要從頭開始呢?
您也不必擔心技術細節,尤其是響應能力。 與此列表中的其他表單一樣,此表單具有流暢性並且可以適應不同的屏幕。
更多信息/下載
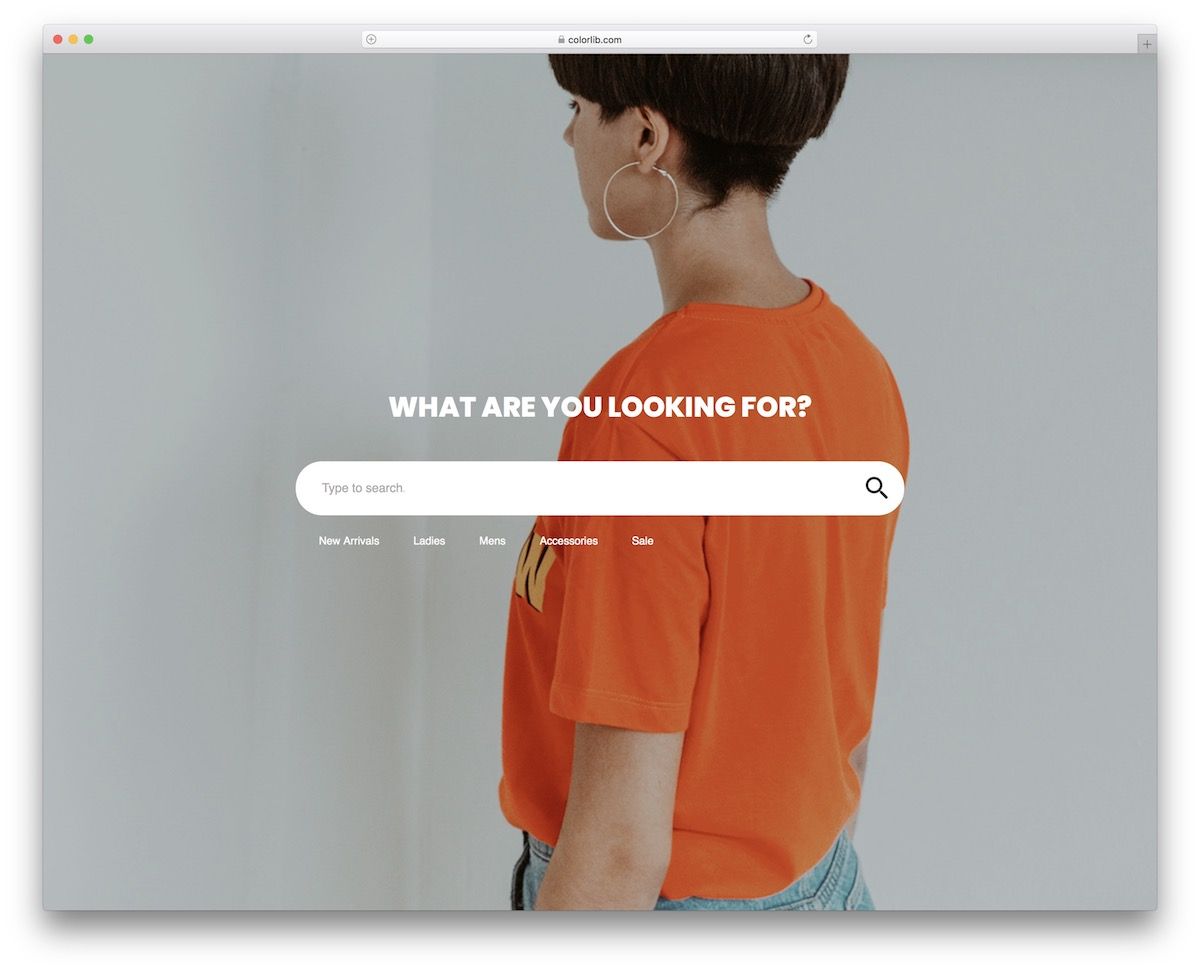
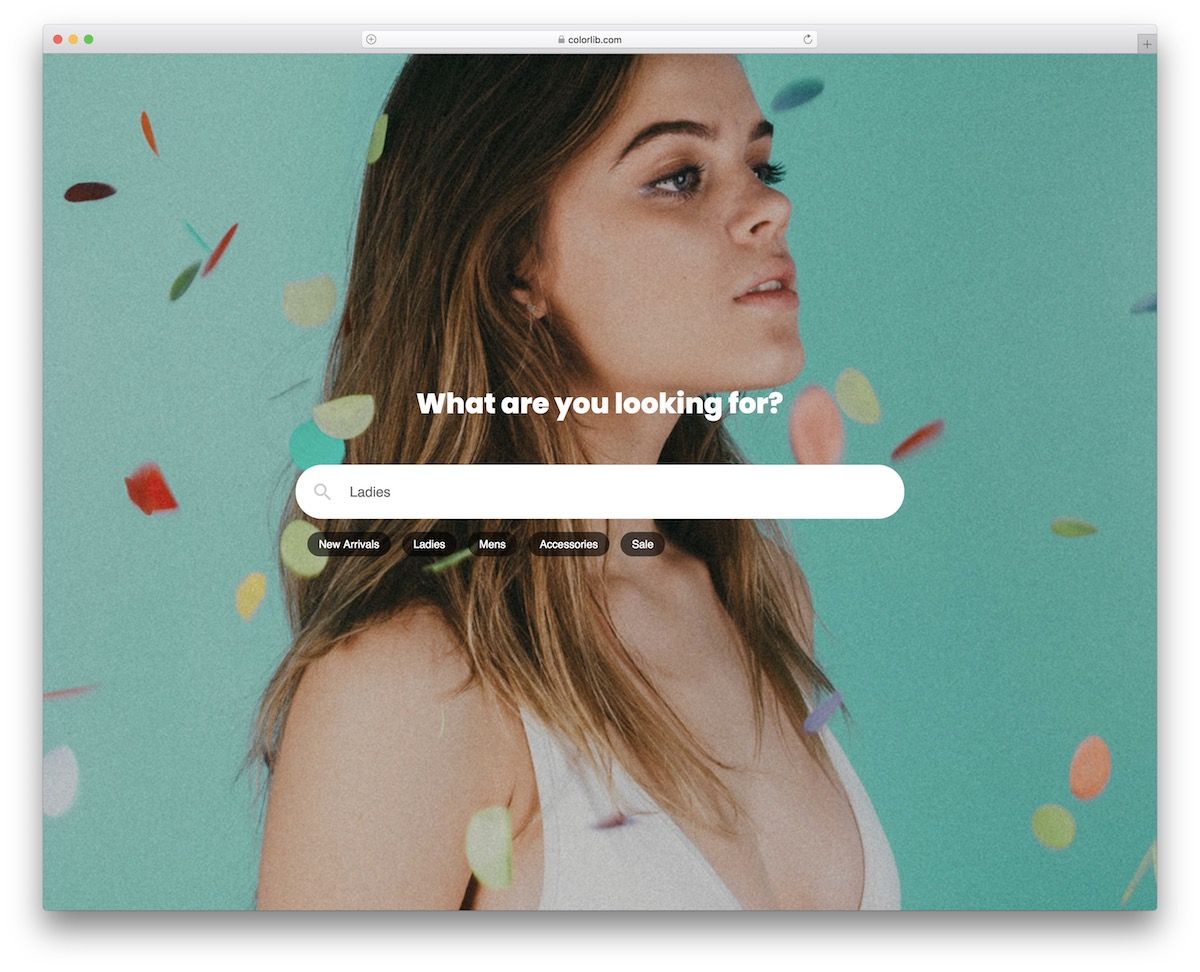
Colorlib 搜索表單 v23

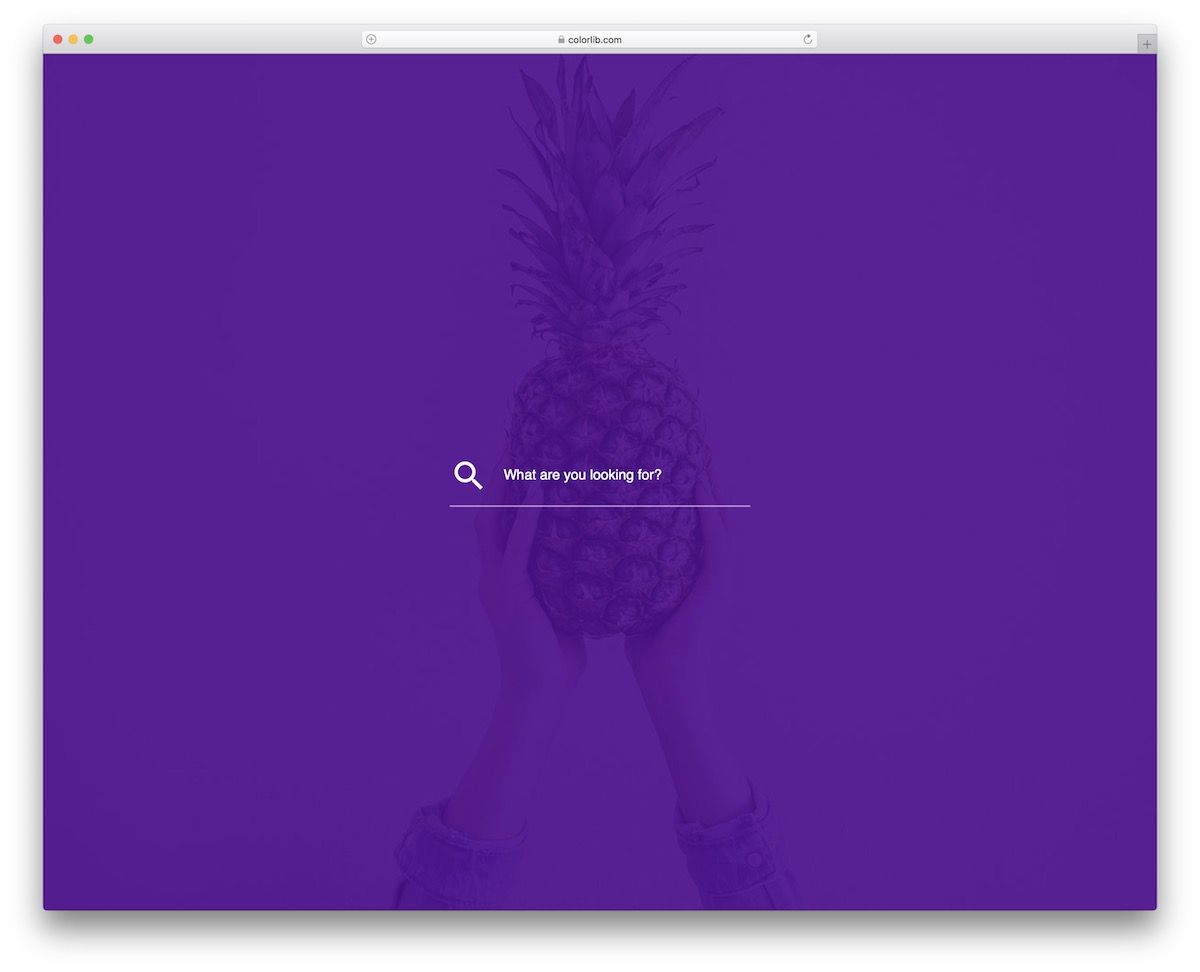
Colorlib 搜索表單 v23 是一款美觀、強大且現代的搜索表單,可用於任何網站。 搜索欄旁邊有一張很好的圖片。 搜索框的左側有一個放大鏡的小圖標。
用於此文本的佔位符文本是“您在尋找什麼?” 這種直接的問題吸引了訪問者。 此搜索表單有效地與用戶溝通。
在搜索欄下方,有搜索詞的示例。 搜索表單通過提供示例使用戶更容易理解在框中輸入的內容。
這些只是示例,用戶還可以使用其他搜索詞進行搜索。
更多信息/下載
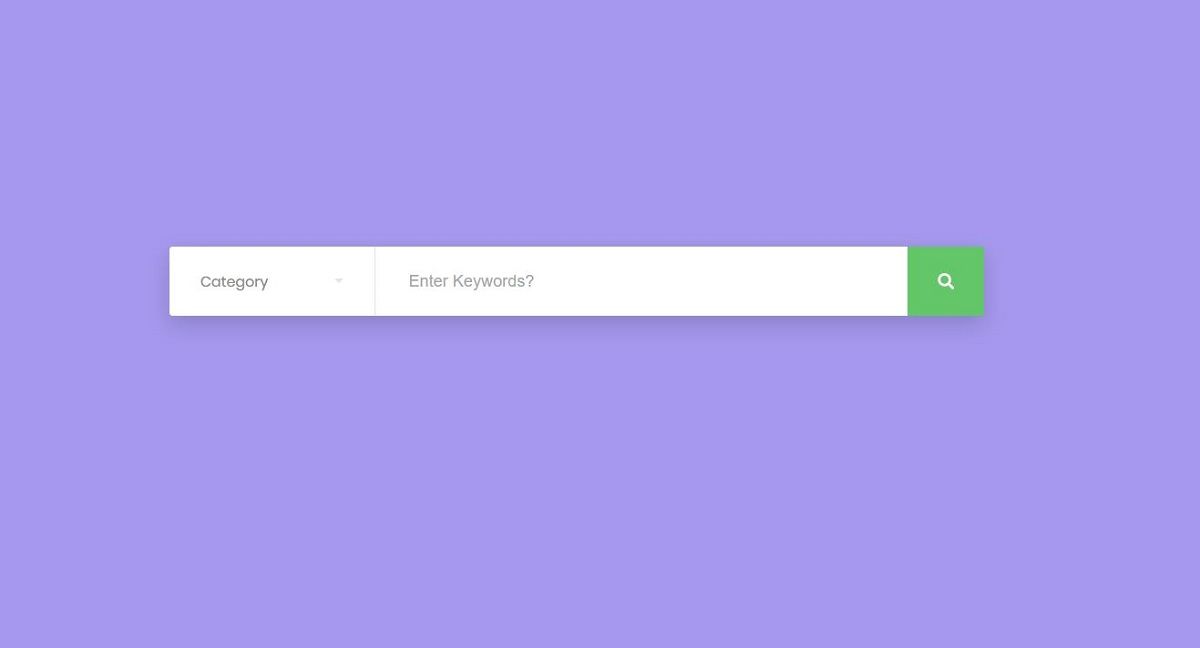
Colorlib 搜索表單 v24

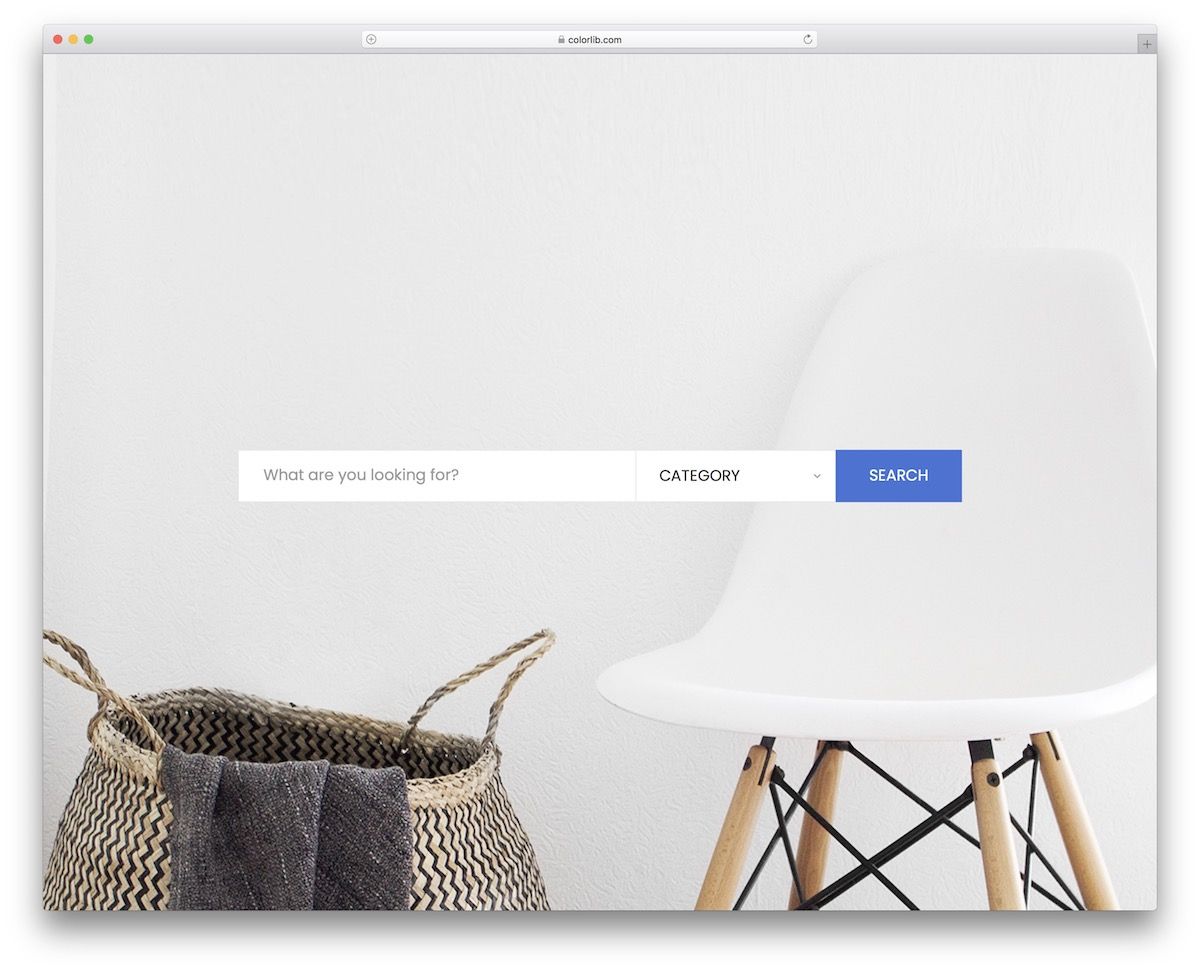
雖然搜索欄已經讓每個人都能快速找到不同的項目,但您可以通過類別選擇進一步細化。
這允許用戶僅在您網站的特定部分內進行搜索。 這對於電子商務網站來說非常棒,但您也可以將其用於其他用途。
該表格在桌面上是水平的,但在移動設備上將一個字段堆疊在另一個之上,保持出色的用戶體驗。
現在抓住它,根據你的需要改變它,然後從那裡開始。
更多信息/下載
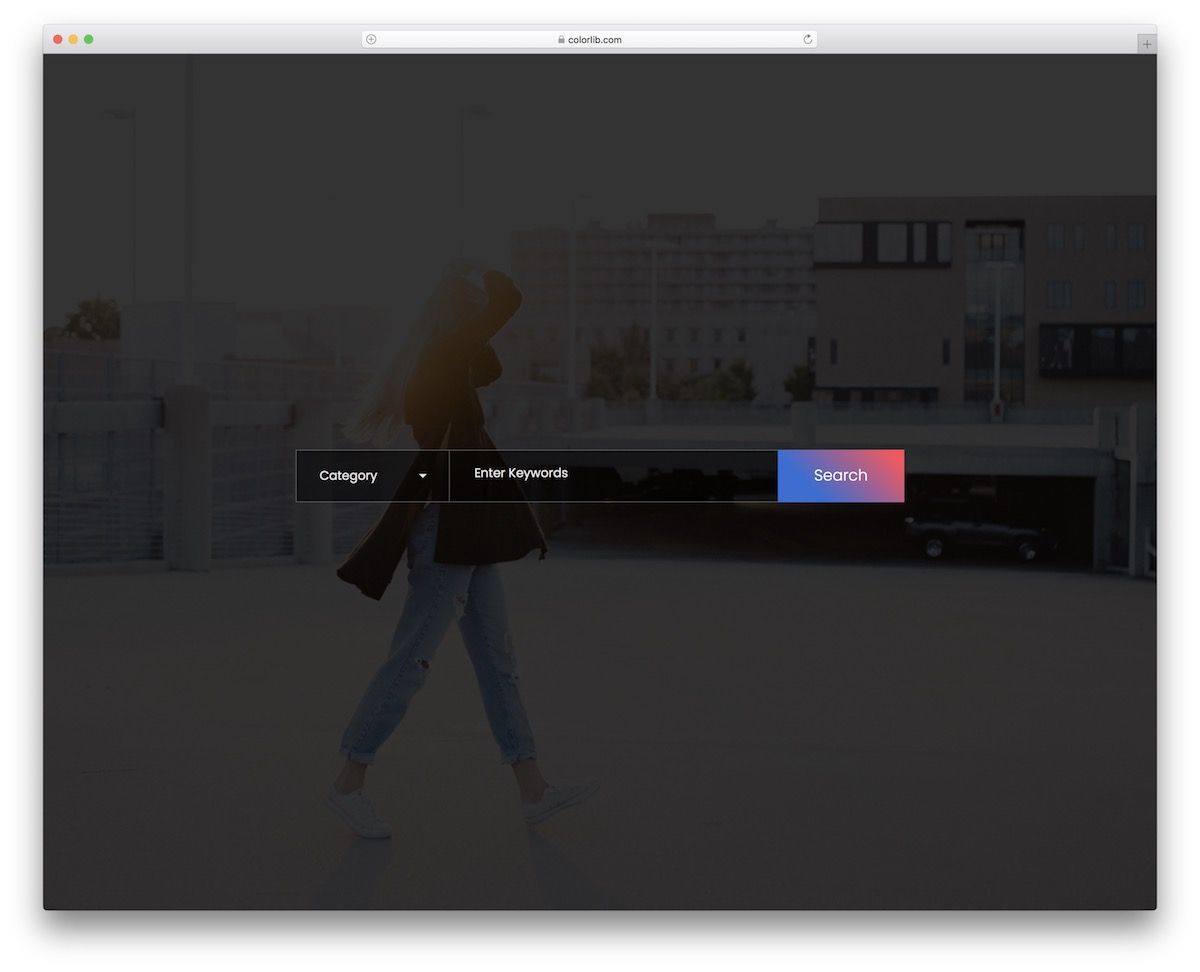
Colorlib 搜索表單 v25

一個非常有利的免費 Bootstrap 搜索欄模板,帶有深色設計和漸變按鈕。 該按鈕還具有懸停效果,它只會提升整體性能和體驗。
此外,免費模板的左側有一個下拉菜單,用於改進搜索功能。 用戶可以指定他們想在哪個類別或網站的部分中搜索項目。
片段的簡單結構還保證了快速輕鬆地集成到您的應用程序中。
更多信息/下載
最後的想法
如果您認為您需要在您的網站上使用搜索表單(您需要這樣做!),請嘗試本文中列出的這些 Bootstrap 搜索欄模板之一。
如果這不適合您的網站,請嘗試在設計方面更接近您網站的另一個模板。
由於所有這些搜索欄示例都是完全可定制的,您可以對其進行修改,使它們在您的網站上看起來不錯,並且與您網站的設計相匹配。
那麼您將在您的網站上使用哪個? 您認為哪一個適合您的網站?
獎勵:為什麼搜索欄很重要?
網站上的搜索功能可以使訪問者的事情變得更容易。 這為他們節省了很多時間。 如果您的網站提供的東西不多,那沒關係,您不需要搜索表單。
但是,如果您的網站提供大量內容,例如博客文章、主題、產品、個人資料等,則您需要搜索功能。
在這種情況下,在您的網站上有一個搜索表單不僅可以幫助用戶,而且是必不可少的,這意味著如果您的網站上沒有搜索表單並且您的網站提供了大量的項目或產品,則可能需要您的網站訪問者需要幾個小時才能找到他們正在尋找的內容。
他們也可能碰巧在您的網站上找不到他們想要的東西。
因此,搜索欄可以立即向用戶展示他們在您的網站上感興趣的內容,從而為用戶提供驚人的幫助。
因此,簡而言之,搜索框通過允許輕鬆的站點範圍導航並改善用戶體驗來節省網站訪問者的時間和精力。
如果您想讓您的網站更加用戶友好,您應該在您的網站上有一個搜索表單。 但是,如果您擁有一個最小、簡單的網站,則可能不需要搜索表單。
