25 เทมเพลตแถบค้นหา Bootstrap ที่ดีที่สุดฟรี 2021
เผยแพร่แล้ว: 2022-03-24เราต้องการแบ่งปันเทมเพลตแถบค้นหา Bootstrap ฟรีที่ดีที่สุดที่คุณสามารถใช้กับเว็บไซต์หรือเว็บแอปพลิเคชันใดก็ได้
การค้นหาแบบฟอร์มการค้นหาเจ๋งๆ ของคุณสิ้นสุดแล้ว
หลังจากตรวจสอบ 100 รายการแล้ว เราตัดสินใจที่จะสร้างของเราเอง
สิ่งนี้ทำให้เรามีอิสระในการส่งมอบชุดข้อมูลโค้ดฟรีที่ใช้งานได้หลากหลายที่สุดแก่คุณ
คุณสามารถใช้ ตั้งแต่แกะกล่อง หรือ ปรับแต่ง เพิ่มเติม
แม้ว่าการเขียนโค้ดจะจำเป็นในการทำงานกับแถบค้นหาเหล่านี้ แต่เราได้สร้าง โครงสร้างที่เหมาะสำหรับผู้เริ่มต้นใช้ งานสำหรับแต่ละรายการ
ทำให้ประสบการณ์เว็บไซต์ของคุณดียิ่งขึ้น - ด้วยแถบค้นหา!
เทมเพลตแถบค้นหา Bootstrap ฟรีที่ดีที่สุด
แบบฟอร์มการค้นหา Colorlib v1

Colorlib Search Form v1 มีชื่อ 'Discover the Amazing City' การใช้แบบฟอร์มการค้นหานี้ ผู้เข้าชมเว็บไซต์ของคุณสามารถค้นพบเมืองต่างๆ ได้
แต่คุณต้อง เชื่อมต่อฐานข้อมูลกับฐานข้อมูล และคุณต้องเขียนโค้ดส่วนหลังด้วยตัวเอง เทมเพลตนี้ให้ส่วนฟรอนต์เอนด์เท่านั้น
ไม่มีอะไรเกิดขึ้นเมื่อคุณคลิกที่ปุ่มค้นหา เนื่องจากยังใช้งานไม่ได้อย่างสมบูรณ์ คุณต้องรวมเข้ากับเว็บไซต์ของคุณอย่างถูกต้องและเขียนโค้ด
แล้วมันจะทำงานเหมือนมีเสน่ห์!
ในช่องป้อนข้อมูลแรก ผู้ใช้ต้องป้อนสิ่งที่พวกเขากำลังมองหา จากนั้นพวกเขาจะต้องป้อนตำแหน่งก่อนที่จะกดปุ่มค้นหา
ข้อมูลเพิ่มเติม / ดาวน์โหลด
แบบฟอร์มการค้นหา Colorlib v2

Colorlib Search Form v2 เหมาะสำหรับเว็บไซต์ที่เกี่ยวข้องกับ โรงแรม ในช่องป้อนข้อมูลแรกของแบบฟอร์มการค้นหานี้ ผู้ใช้ต้องป้อนคำค้นหา จากนั้นพวกเขาจะต้องเลือกวันที่จากตัวเลือกวันที่ที่ระบุ
จากนั้นพวกเขาก็ต้องเลือกวันอื่น วันที่ทั้งสองนี้ระบุวันที่เริ่มต้นและสิ้นสุดของการเข้าพักในโรงแรมของคุณ
ผู้ใช้ต้องเลือกจำนวนผู้ใหญ่ที่จะเข้าพักในโรงแรมจากรายการแบบเลื่อนลง
คุณสามารถ ปรับแต่ง แบบฟอร์มนี้ได้ตามความต้องการของคุณ ตัวอย่างเช่น คุณอาจรวมตัวเลือกเพิ่มเติมหากจำเป็น
ข้อมูลเพิ่มเติม / ดาวน์โหลด
แบบฟอร์มการค้นหา Colorlib v3

Colorlib Search Form v3 เป็นรูปแบบการค้นหาที่ยอดเยี่ยมที่พัฒนาโดย Colorlib แบบฟอร์มการค้นหานี้อนุญาตให้ผู้ใช้ เลือกหมวดหมู่ และให้ค้นหาภายในหมวดหมู่นั้น
การค้นหาประเภทนี้จะให้ผลลัพธ์ที่ดีขึ้นและมีความเกี่ยวข้องมากขึ้นเมื่อมีการเลือกหมวดหมู่ด้วย
ในรายการดรอปดาวน์ หมวดหมู่ ได้แก่ 'Accessories', 'Clothing', 'Footwear', 'Ladies', 'Men' เป็นต้น
ผู้ใช้สามารถเลือกหมวดหมู่จากรายการหมวดหมู่นี้และดำเนินการค้นหาเพื่อรับผลลัพธ์ที่อยู่ในหมวดหมู่ที่เลือก
หากจำเป็น คุณสามารถแก้ไขรายการนี้ได้ คุณสามารถเพิ่มรายการเพิ่มเติมหรือลบบางรายการ
ข้อมูลเพิ่มเติม / ดาวน์โหลด
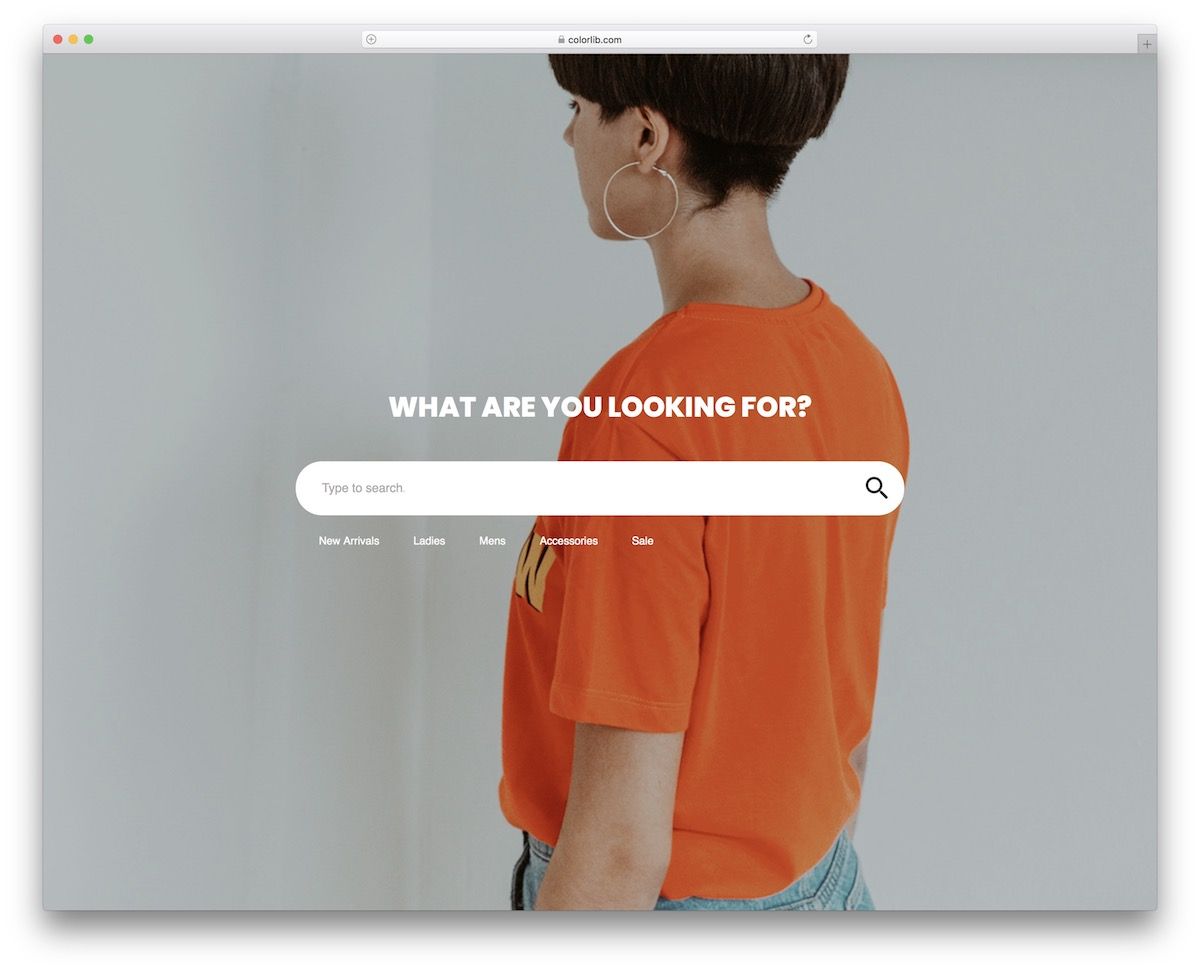
แบบฟอร์มการค้นหา Colorlib v4

เทมเพลตฟอร์มการค้นหาที่สวยงามและทันสมัยเหมาะสำหรับเว็บไซต์อีคอมเมิร์ซต่างๆ โดยเน้นที่อุตสาหกรรมแฟชั่นโดยค่าเริ่มต้น
แน่นอน คุณสามารถใช้ตัวอย่างข้อมูลฟรีเพื่ออย่างอื่นได้ ไม่จำเป็นต้องทำตามวัตถุประสงค์ที่มีอยู่
นอกจากนี้ แบบฟอร์มการค้นหายังสอดคล้องกับอุปกรณ์ต่าง ๆ อย่างสมบูรณ์แบบเพื่อให้มั่นใจถึงประสิทธิภาพที่ยอดเยี่ยม ผู้ใช้มือถือและเดสก์ท็อป ทุกคนจะได้รับประโยชน์จากแถบค้นหาที่สะดวกบนเว็บไซต์ของคุณ
มันคือทั้งหมดที่เกี่ยวกับการเพิ่มประสบการณ์ผู้ใช้ของหน้าเว็บของคุณ และตัวอย่างนี้จะมีส่วนร่วมอย่างไม่ต้องสงสัย
ข้อมูลเพิ่มเติม / ดาวน์โหลด
แบบฟอร์มการค้นหา Colorlib v5

แถบค้นหา Bootstrap ฟรีที่เรียบง่าย ทันสมัย และใช้งานง่าย ที่คุณจะฝังลงในโปรเจ็กต์ของคุณอย่างง่ายดายและสะดวกสบาย มีการ ออกแบบกล่อง ที่เหมาะกับธีมเว็บไซต์ที่แตกต่างกันอย่างมีประสิทธิภาพ
นอกจากนี้ หากคุณกำลังมองหาข้อมูลโค้ดแบบฟอร์มการค้นหาที่มืดโดยเฉพาะ ข้อมูลนี้จะช่วยคุณได้
คุณสามารถใช้แบบฟอร์มใน หน้าของตัวเอง เป็น โอเวอร์เลย์ หรือรวมเข้ากับเว็บไซต์ของคุณ มีตัวเลือกให้เลือก เพลิดเพลินกับการดาวน์โหลดอย่างรวดเร็วและเริ่มต้นทันที
ข้อมูลเพิ่มเติม / ดาวน์โหลด
แบบฟอร์มการค้นหา Colorlib v6

แบบฟอร์มการค้นหา Bootstrap ที่ทันสมัยและฟรีพร้อมรูปลักษณ์ที่สะอาดตาและเรียบง่าย ที่กล่าวว่า ไม่ว่าเว็บไซต์ของคุณจะเป็นสไตล์ใดก็ตาม คุณสามารถฝังแถบนี้ได้โดยไม่ต้องเปลี่ยนแปลงอะไรเลย
นอกจากนี้ แบบฟอร์มการค้นหายังมีการออกแบบที่โค้งมน ซึ่งทำให้เหมาะกับอุปกรณ์เคลื่อนที่มากยิ่งขึ้น
เมื่อพูดถึง MOBILE มันคือเทมเพลต Bootstrap Framework ที่มีโครงสร้างตอบสนอง
คุณยังสามารถ ทดสอบได้ โดยไปที่หน้าตัวอย่างการสาธิตสดและชมแบบฟอร์มที่มีผลสมบูรณ์
ข้อมูลเพิ่มเติม / ดาวน์โหลด
แบบฟอร์มการค้นหา Colorlib v7

Colorlib Search Form v7 เป็นรูปแบบการค้นหาที่ยอดเยี่ยมที่ให้ผู้ใช้ทำการ ค้นหาขั้นสูง
การค้นหาขั้นสูงใช้บนเว็บไซต์เพื่อให้ผลการค้นหาที่เกี่ยวข้องแก่ผู้ใช้ตามตัวกรองการค้นหาที่ระบุ
ช่องป้อนข้อมูลแรกในแบบฟอร์มการค้นหานี้คือกล่องข้อความที่มีไอคอนรูปแว่นขยายขนาดเล็กที่ ระบุฟังก์ชันการค้นหา ไอคอนนี้ทำให้ผู้ใช้จดจำแบบฟอร์มการค้นหาได้ง่าย
ผู้ใช้สามารถเข้าใจได้อย่างรวดเร็วว่าต้องพิมพ์ในช่องนี้เพื่อค้นหาบางสิ่งโดยดู คำบรรยายของช่องข้อความนี้คือ 'Search'
ข้อมูลเพิ่มเติม / ดาวน์โหลด
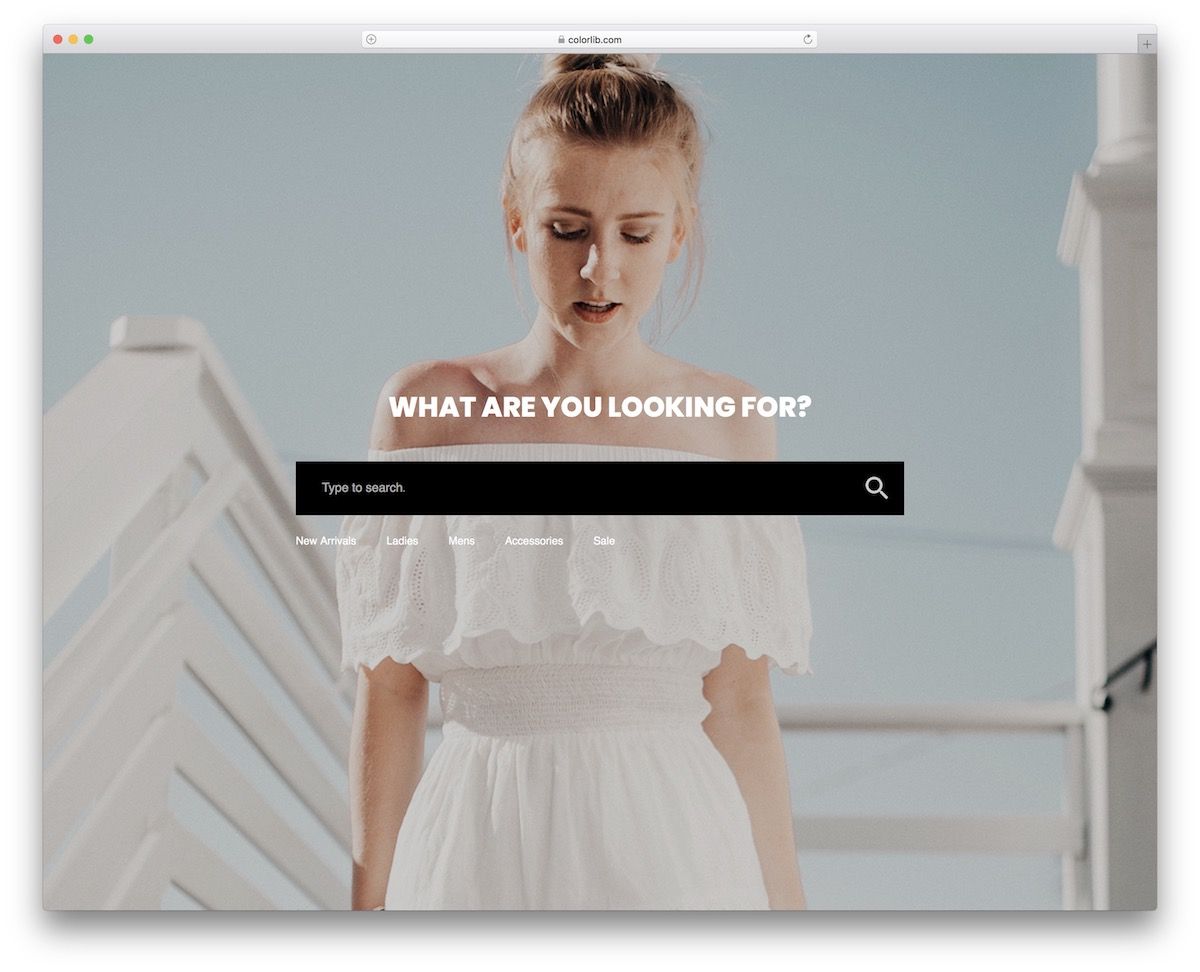
แบบฟอร์มการค้นหา Colorlib v8

Colorlib Search Form v8 เป็นอีกรูปแบบการค้นหาที่ยอดเยี่ยมสำหรับการค้นหาขั้นสูง ในกล่องข้อความของแบบฟอร์มการค้นหานี้ คุณสามารถพิมพ์คำสำคัญ และในส่วนการค้นหาขั้นสูง จะมีตัวกรอง
การใช้ตัวกรองเหล่านี้จะทำให้ได้ ผลการค้นหาที่เกี่ยวข้องมากขึ้น หลังจากใช้ตัวกรองบางตัวแล้ว คุณสามารถรีเซ็ตได้โดยคลิกปุ่ม 'รีเซ็ต'
สีพื้นหลังของส่วนการค้นหาขั้นสูงเป็นสีดำ ในขณะที่สีข้อความเป็นสีขาว
การผสมสีนี้ทำให้รูปแบบการค้นหามีสไตล์มากขึ้น มีภาพพื้นหลังด้านหลังแบบฟอร์มด้วย
ข้อมูลเพิ่มเติม / ดาวน์โหลด
แบบฟอร์มการค้นหา Colorlib v9

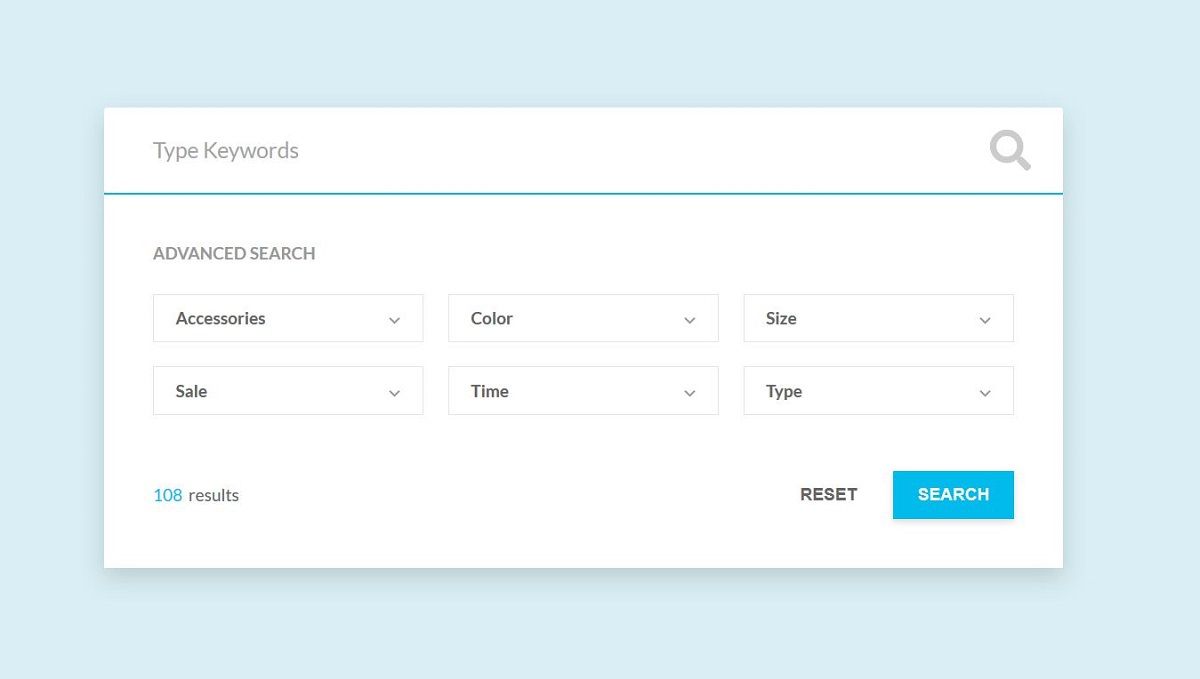
Colorlib Search Form v9 เป็นแบบฟอร์มการค้นหาที่มีคุณสมบัติ 'การค้นหาขั้นสูง' ส่วนการค้นหาขั้นสูงมีตัวกรองมากมายที่คุณสามารถใช้ขณะทำการค้นหา
มีฟิลเตอร์ให้เลือก 6 แบบ หากคุณคิดว่าเว็บไซต์ของคุณต้องการมากกว่านี้ คุณสามารถเพิ่มเพิ่มเติมจากโค้ดได้
ปุ่มรีเซ็ต ช่วยให้คุณล้างตัวกรองได้ เมื่อมีการใช้ตัวกรองการค้นหาและคลิกปุ่มค้นหา ผลการกรองจะดำเนินการตามตัวกรองที่ใช้
จำนวนผลลัพธ์ จะแสดงในแบบฟอร์มนี้ด้วย
ข้อมูลเพิ่มเติม / ดาวน์โหลด
แบบฟอร์มการค้นหา Colorlib v10

Colorlib Search Form v10 เป็นรูปแบบการค้นหาที่มีประสิทธิภาพซึ่งจะช่วยให้ผู้เยี่ยมชมเว็บไซต์ทำการค้นหาขั้นสูงได้
แถบค้นหาและปุ่มค้นหามีการ ไล่ระดับสี ที่ดูดี
หากคุณกำลังมองหาเทมเพลตฟอร์มการค้นหาสำหรับการค้นหาขั้นสูง คุณสามารถใช้เทมเพลตนี้บนเว็บไซต์ของคุณ เป็นเทมเพลตที่น่าทึ่งด้วยการออกแบบที่ยอดเยี่ยม
ด้วยการดำเนินการค้นหาขั้นสูง ผู้เยี่ยมชมเว็บไซต์ของคุณจะสามารถ กรอง ผลลัพธ์ ที่ต้องการได้
การค้นหาขั้นสูงสามารถช่วยพวกเขาประหยัดเวลาได้มากเพราะให้สิ่งที่พวกเขากำลังมองหาแก่ผู้ใช้ตามตัวเลือกของพวกเขา
ข้อมูลเพิ่มเติม / ดาวน์โหลด
แบบฟอร์มการค้นหา Colorlib v11

แถบค้นหา Bootstrap ขั้นสูงที่ใช้งานได้หลากหลายและฟรีสำหรับอุตสาหกรรมการท่องเที่ยว หากคุณกำลังสร้างแพลตฟอร์มทั่วไปสำหรับการค้นหา เที่ยวบิน โรงแรม รถเช่า คุณบอกได้เลยว่านี่คือตัวอย่างข้อมูลฟรีที่จะช่วยคุณได้ดี
มันมีสี่แท็บและหลายฟิลด์ที่พร้อมใช้งานเพื่อให้คุณได้รับประโยชน์
นอกจากนี้ คุณยังได้รับตัวเลือกวันที่และรายการแบบเลื่อนลง
แน่นอน คุณมีอิสระที่จะทำการปรับแต่งเพิ่มเติมและปรับปรุงฟังก์ชันการค้นหาตามความต้องการของคุณ
ข้อมูลเพิ่มเติม / ดาวน์โหลด
แบบฟอร์มการค้นหา Colorlib v12

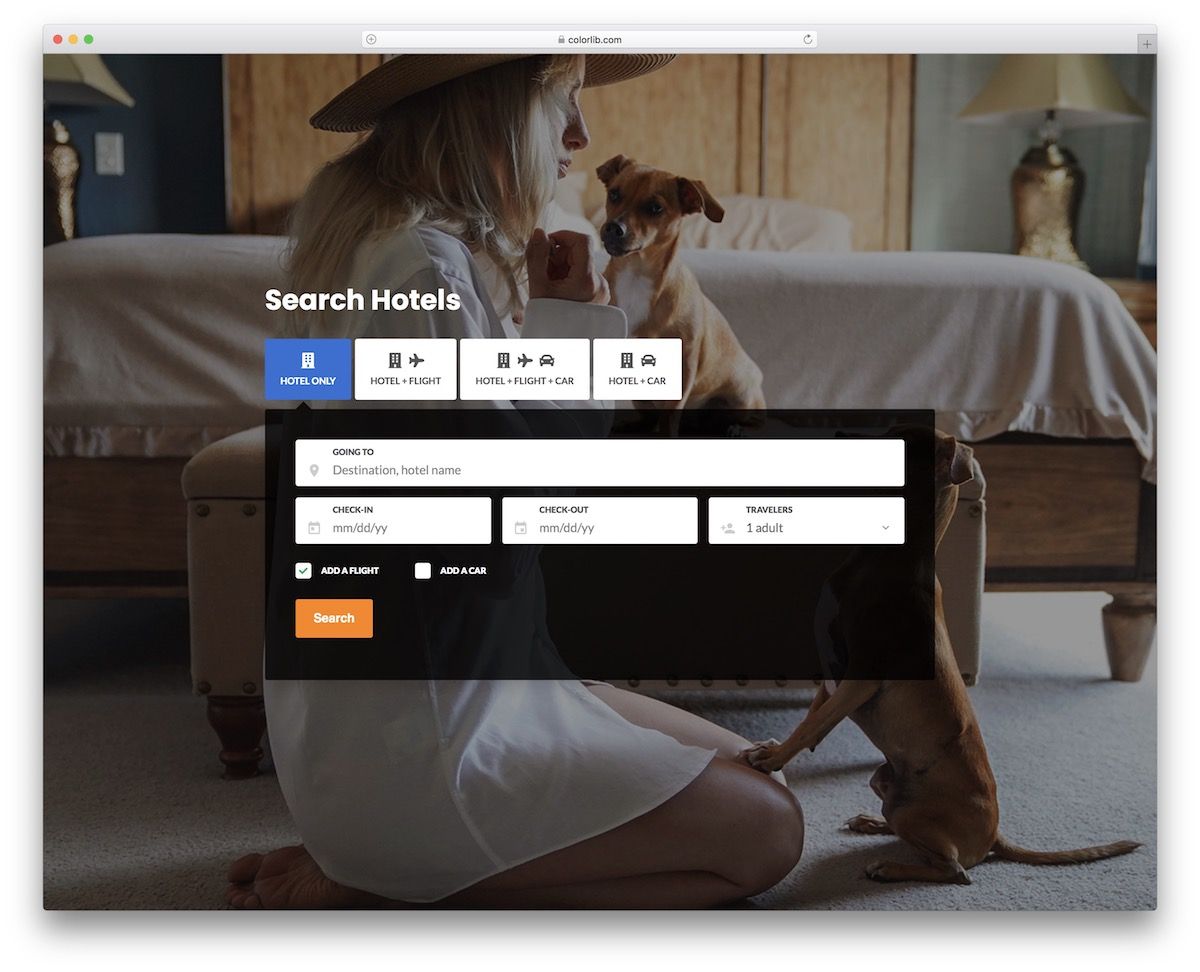
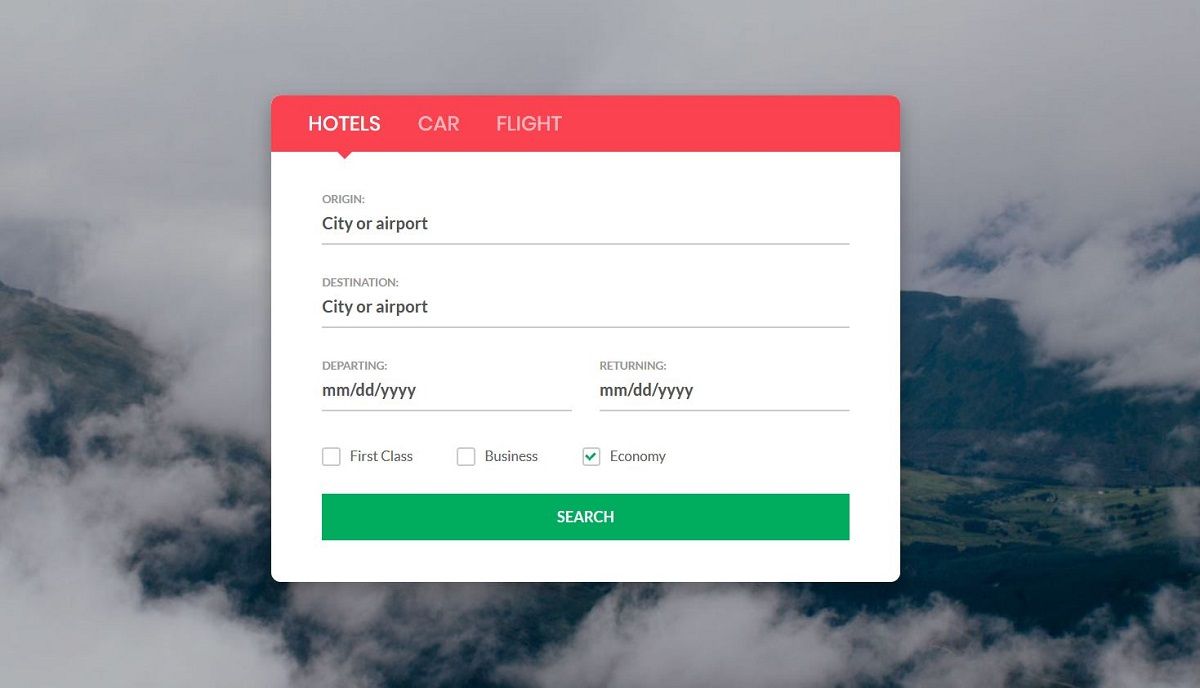
แบบฟอร์มการค้นหา Colorlib v12 จะเหมาะสำหรับคุณหากคุณมีเว็บไซต์ที่ช่วยให้ผู้คนค้นหาโรงแรม ในแบบฟอร์มการค้นหานี้ ผู้ใช้สามารถดำเนินการค้นหาขั้นสูงได้เช่นกัน
พวกเขาสามารถเลือกสิ่งที่ต้องการได้จากตัวเลือกที่มี ได้แก่ ' โรงแรมเท่านั้น ', ' โรงแรม + เที่ยวบิน ', ' โรงแรม + เที่ยวบิน + รถยนต์ ' และ ' โรงแรม+รถยนต์ ' หากพวกเขากำลังค้นหาเฉพาะโรงแรม พวกเขาต้องเลือก 'โรงแรมเท่านั้น'
และหากพวกเขาสนใจโรงแรมและรถยนต์ พวกเขาต้องเลือก 'โรงแรม + รถ' และกดปุ่มค้นหา
ในฟิลด์ข้อความที่มีคำบรรยายว่า 'going to' ผู้ใช้ต้องป้อนปลายทางและชื่อโรงแรมเพื่อค้นหารายละเอียดเกี่ยวกับโรงแรมที่พวกเขาสนใจ
ข้อมูลเพิ่มเติม / ดาวน์โหลด
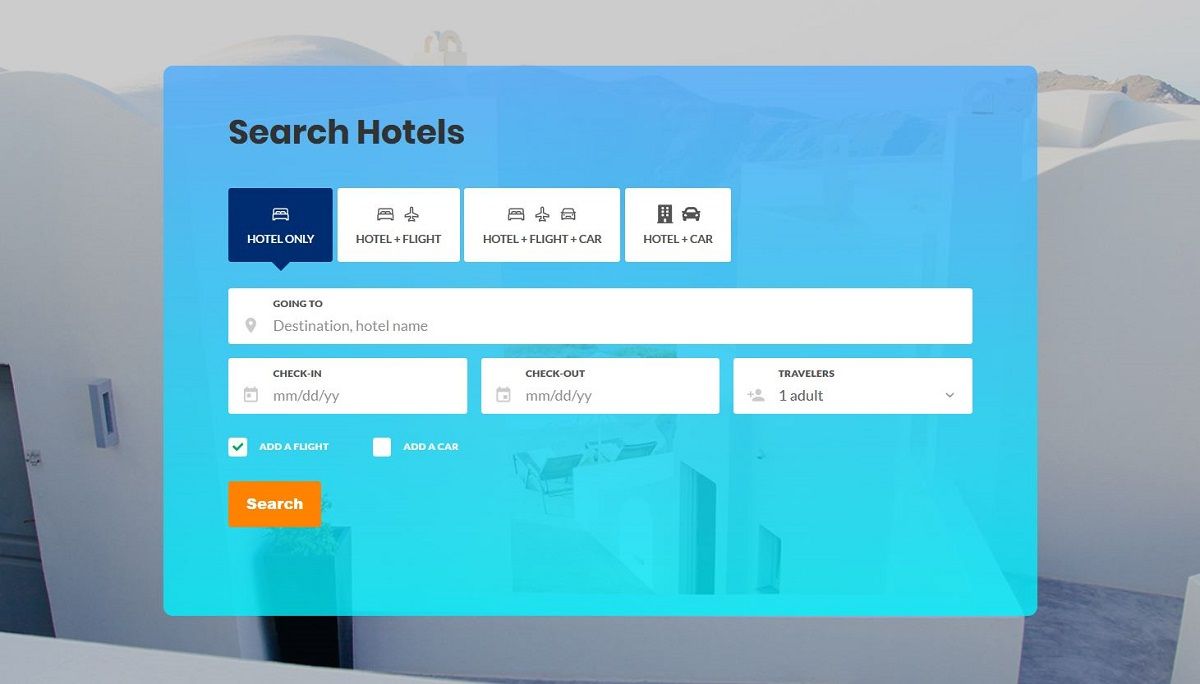
แบบฟอร์มการค้นหา Colorlib v13

Colorlib Search Form v13 เป็นแบบฟอร์มการค้นหาที่ช่วยให้ผู้เยี่ยมชมเว็บไซต์ของคุณสามารถค้นหาอาหาร โรงแรม บริการ ฯลฯ ในเมืองของพวกเขาได้
เมื่อคลิกปุ่มค้นหา ผู้ใช้จะ เห็นผลลัพธ์ที่เกี่ยวข้อง หากแบบฟอร์มการค้นหานี้ถูกรวมเข้ากับเว็บไซต์ของคุณอย่างถูกต้อง และโค้ดทั้งหมดถูกเขียนขึ้นสำหรับการดำเนินการค้นหา
ข้อมูลเพิ่มเติม / ดาวน์โหลด
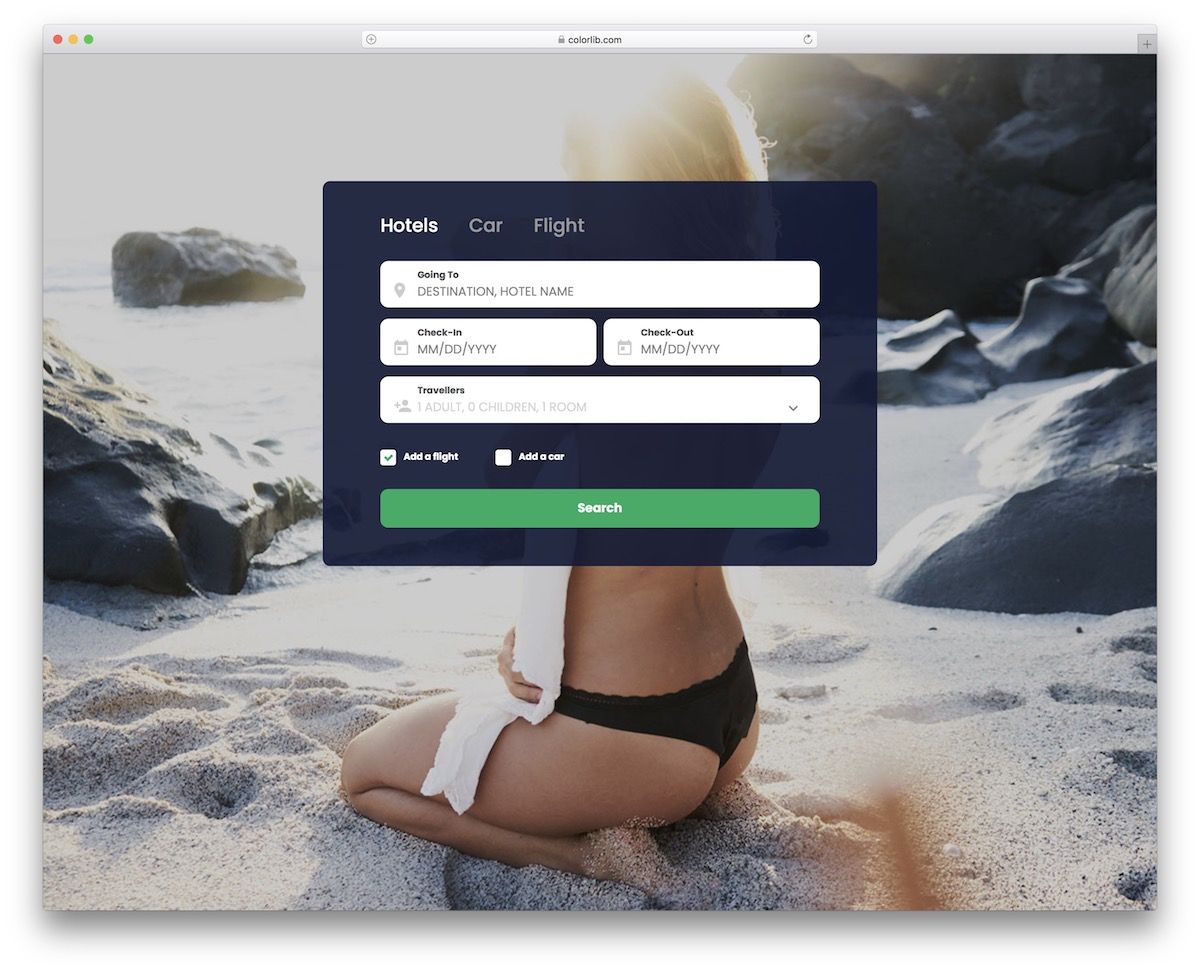
แบบฟอร์มการค้นหา Colorlib v14

Colorlib Search Form v14 เป็นรูปแบบการค้นหาที่ยอดเยี่ยมที่มี แถบค้นหาที่น่าทึ่ง มีการใช้ Bootstrap เพื่อให้ได้การออกแบบที่ยอดเยี่ยมในแบบฟอร์มการค้นหานี้

หากคุณเป็นเจ้าของเว็บไซต์ที่อนุญาตให้ผู้คนค้นหาโรงแรม แบบฟอร์มการค้นหานี้จะเหมาะสำหรับคุณ
แบบฟอร์มนี้ให้ฟิลด์ข้อความที่ผู้ใช้ต้องป้อนปลายทางและชื่อโรงแรมที่พวกเขาสนใจ ตัวเลือกวันที่สองรายการสำหรับเลือกวันที่เช็คอินและเช็คเอาท์ และปุ่มค้นหา
นอกจากนี้ยังให้ผู้ใช้ระบุจำนวนแขกที่จะเข้าพักในโรงแรมที่ผู้ใช้เลือกเอง
ข้อมูลเพิ่มเติม / ดาวน์โหลด
แบบฟอร์มการค้นหา Colorlib v15

แถบค้นหาฟรีที่เรียบง่ายและน้อยที่สุดที่มีสามแท็บที่แตกต่างกัน โดยค่าเริ่มต้น ช่องค้นหาจะให้บริการแก่ อุตสาหกรรมการท่องเที่ยวอย่าง สะดวกสบาย แต่ถ้าคุณต้องการใช้เพื่ออย่างอื่น ก็เป็นตัวเลือกเช่นกัน
เทมเพลตนี้ใช้ Bootstrap Framework และเป็นไปตามแนวโน้มและข้อบังคับล่าสุดทั้งหมด กล่าวคือ ประสบการณ์การค้นหาบนมือถือและเดสก์ท็อปจะราบรื่นและสะดวกสบาย
นอกจากนี้ยังมีตัวเลือกวันที่และเวลาและตัวเลือกแบบเลื่อนลงทำให้ใช้งานได้จริง
ข้อมูลเพิ่มเติม / ดาวน์โหลด
แบบฟอร์มการค้นหา Colorlib v16

แบบฟอร์มการค้นหา Colorlib v16 ช่วยให้ผู้เยี่ยมชมเว็บไซต์ของคุณค้นหาโรงแรม แบบฟอร์มนี้มีช่องข้อความสองช่องพร้อมคำอธิบายภาพ ' ต้นทาง ' และ 'ปลายทาง'
ผู้ใช้ต้องพิมพ์เมืองหรือสนามบินในช่องข้อความต้นฉบับ ผู้ใช้ต้องป้อนเมืองหรือสนามบินปลายทางในช่องข้อความถัดไป
ผู้ใช้ สามารถระบุ วันที่ออกเดินทางและกลับจากตัวเลือกวันที่ที่มีอยู่ในแบบฟอร์มการค้นหานี้
อย่างที่คุณเห็น มีสามช่องทำเครื่องหมายพร้อมคำอธิบายภาพ 'ชั้นหนึ่ง', 'ธุรกิจ' และ 'เศรษฐกิจ' ผู้ใช้จะได้รับผลการค้นหาตามสิ่งที่พวกเขาเลือก
ข้อมูลเพิ่มเติม / ดาวน์โหลด
แบบฟอร์มการค้นหา Colorlib v17

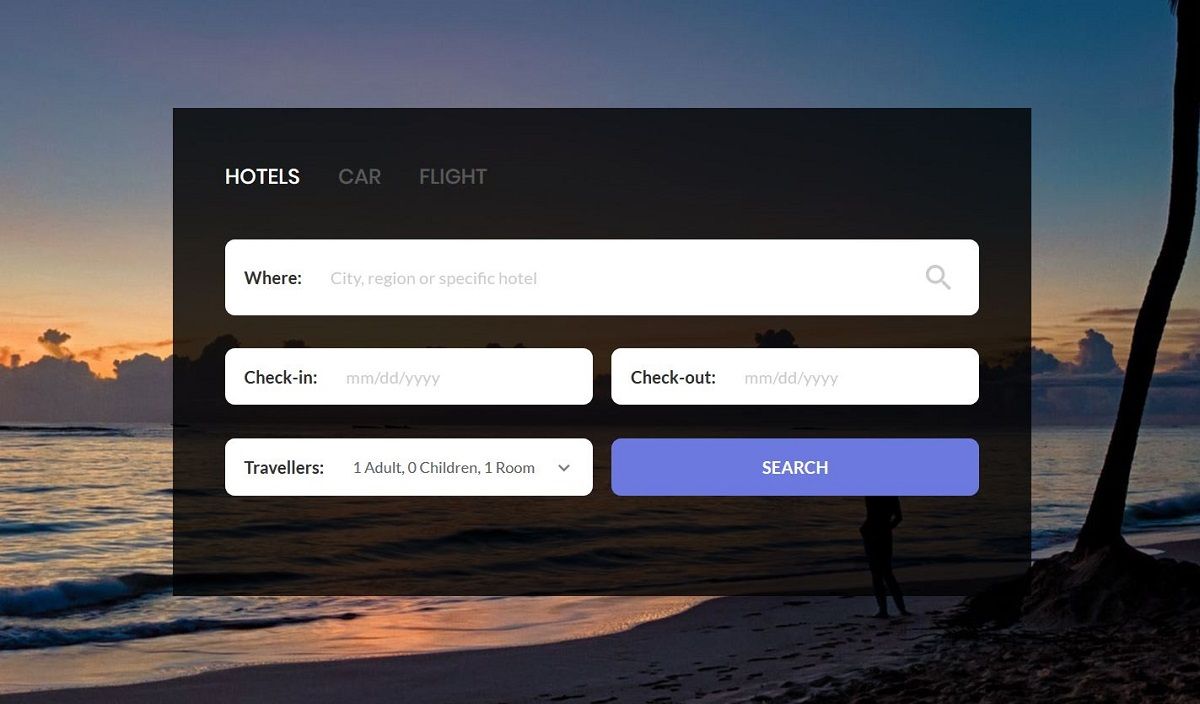
Colorlib Search Form v17 เป็นอีกรูปแบบการค้นหาที่ช่วยให้ผู้เยี่ยมชมเว็บไซต์ของคุณทำการค้นหาขั้นสูง แบบฟอร์มการค้นหานี้ทำให้ผู้ใช้สามารถค้นหาโรงแรม มี ช่องป้อนข้อมูลหลายช่อง
ช่องป้อนข้อมูลแรกเป็นช่องข้อความที่มี 'ที่ไหน' ผู้ใช้ต้องป้อนชื่อเมือง ภูมิภาค หรือชื่อโรงแรมในฟิลด์นี้
ผู้ใช้ต้องระบุวันที่เช็คอินและเช็คเอาท์ในช่องเช็คอินและเช็คเอาท์ เมื่อคุณคลิกที่ฟิลด์เหล่านี้ ตัวเลือกวันที่ จะปรากฏขึ้นเพื่อให้คุณเลือกวันที่ได้
ช่อง 'นักเดินทาง' ให้คุณระบุจำนวนผู้ใหญ่และเด็กที่จะเข้าพักในโรงแรมและจำนวนห้อง
ข้อมูลเพิ่มเติม / ดาวน์โหลด
แบบฟอร์มการค้นหา Colorlib v18

แบบฟอร์มการค้นหาก่อนหน้า Colorlib Search Form v18 ยังเป็นแบบฟอร์มการค้นหาโรงแรมอีกด้วย คุณสามารถใช้แบบฟอร์มนี้หากคุณกำลังสร้างเว็บไซต์สำหรับคุณหรือลูกค้าของคุณ ซึ่งจะทำให้ผู้คนสามารถค้นหาโรงแรมในพื้นที่เฉพาะได้
มีภาพพื้นหลังของธรรมชาติอยู่ด้านหลังแบบฟอร์มการค้นหา ซึ่งทำให้แบบฟอร์ม สวยงาม
โปรดทราบว่าแบบฟอร์มนี้สามารถปรับแต่งได้อย่างเต็มที่ ซึ่งหมายความว่าคุณสามารถเปลี่ยนแง่มุมต่างๆ ของแบบฟอร์มนี้ได้จากโค้ด ดังนั้นให้เปลี่ยนการออกแบบให้ตรงตามข้อกำหนดการออกแบบของเว็บไซต์ของคุณหรือเว็บไซต์ของลูกค้า
โดยรวมแล้วฟอร์มนี้ดูเท่มาก
ข้อมูลเพิ่มเติม / ดาวน์โหลด
แบบฟอร์มการค้นหา Colorlib v19

คุณกำลังมองหาแบบฟอร์มการค้นหาสำหรับเว็บไซต์ที่ช่วยให้ผู้คน ค้นหาเที่ยวบิน ? หากคุณกำลังทำงานบนเว็บไซต์ดังกล่าวสำหรับตัวคุณเองหรือลูกค้าของคุณ แบบฟอร์มการค้นหานี้จะเหมาะสำหรับคุณ
เพียงแค่ดูว่ารูปแบบนี้ได้รับการออกแบบโดยใช้ Bootstrap อย่างสวยงามเพียงใด เบื้องหลังธรรมชาติเบื้องหลังฟอร์มช่างน่าอัศจรรย์!
ผู้ใช้ต้องป้อนชื่อเมือง ภูมิภาค หรือชื่อสนามบินเพื่อค้นหาเที่ยวบินจากตำแหน่งที่ต้องการเริ่มต้นการเดินทาง นอกจากนี้ พวกเขายังต้องป้อนเมืองปลายทาง ภูมิภาค หรือสนามบินในช่อง "จาก" และ "ถึง" ตามลำดับ
ผู้ใช้ยังต้องระบุจำนวนผู้โดยสาร วันที่ออกเดินทาง และวันที่เดินทางกลับ เพื่อให้ได้ผลการค้นหาที่เกี่ยวข้องกับพวกเขา
ข้อมูลเพิ่มเติม / ดาวน์โหลด
แบบฟอร์มการค้นหา Colorlib v20

Colorlib Search Form v20 ยังเป็นแบบฟอร์มการค้นหาที่พัฒนาขึ้นสำหรับเว็บไซต์ที่ช่วยให้ผู้คนสามารถค้นหาเที่ยวบินได้เหมือนกับก่อนหน้านี้ ในพื้นหลังของแบบฟอร์มนี้มีรูปภาพของมหาสมุทร
คุณสามารถ ปรับเปลี่ยนสิ่งต่าง ๆ ได้ตามต้องการ เพื่อให้คุณสามารถเปลี่ยนภาพพื้นหลังและลบออกได้หากจำเป็น
ฟิลด์ข้อความอยู่ในตำแหน่งที่ไม่ใช้พื้นที่เว็บเพจมากนัก คุณสามารถเพิ่มตัวเลือกและคุณสมบัติเพิ่มเติมได้โดยการแก้ไขโค้ด
การเปลี่ยนแปลงทำได้ง่ายในแบบฟอร์มนี้
ข้อมูลเพิ่มเติม / ดาวน์โหลด
แบบฟอร์มการค้นหา Colorlib v21

Colorlib Search Form v21 เป็นรูปแบบการค้นหาเฉพาะที่ให้แถบค้นหาที่ดูแตกต่างออกไปมาก
มี แถบค้นหาสองแถบ โดยมีการออกแบบที่แตกต่างกันเล็กน้อย แต่คุณต้องการเพียงแถบเดียวเท่านั้น ใช้สิ่งที่คุณชอบมากที่สุด
แบบฟอร์มการค้นหานี้มีลักษณะเฉพาะ เนื่องจากเมื่อคุณคลิกที่ไอคอนแถบค้นหา ไอคอนจะขยายเป็นแถบค้นหาขนาดเต็มและใหญ่ ซึ่งช่วยให้คุณค้นหาโดยใช้คำหลักได้
คำว่า 'คำหลัก' ถูกแสดงเป็นตัวยึดตำแหน่งในช่องค้นหาทั้งสองช่อง ซึ่งบอกคุณว่าคุณต้องป้อนคำหลักในช่องข้อความนี้
คุณสามารถทำให้ช่องค้นหาเหล่านี้ใช้งานง่ายขึ้นโดยเปลี่ยนข้อความให้มีความหมายมากขึ้น
ข้อมูลเพิ่มเติม / ดาวน์โหลด
แบบฟอร์มการค้นหา Colorlib v22

สำหรับทุกคนที่ติดตามสไตล์มินิมอล นี่คือแบบฟอร์มการค้นหาฟรีที่จะช่วยคุณได้ดี มันทำงานได้อย่างยอดเยี่ยมในฐานะ ฟังก์ชันการค้นหาซ้อนทับ แบบเต็มหน้าจอ ซึ่งขณะนี้คุณสามารถฝังลงในเว็บไซต์ของคุณได้อย่างสะดวกสบาย
เหตุใดจึงต้องเริ่มต้นจากศูนย์ ถ้าตอนนี้คุณสามารถทำกำไรมหาศาลจากเทมเพลตที่กำหนดไว้ล่วงหน้าได้แล้ว
คุณไม่จำเป็นต้องกังวลเกี่ยวกับเทคนิคต่างๆ โดยเฉพาะการตอบสนอง เช่นเดียวกับรูปแบบอื่นๆ ในรายการนี้ รูปแบบนี้เป็นแบบไหลลื่นและปรับให้เข้ากับหน้าจอต่างๆ ได้
ข้อมูลเพิ่มเติม / ดาวน์โหลด
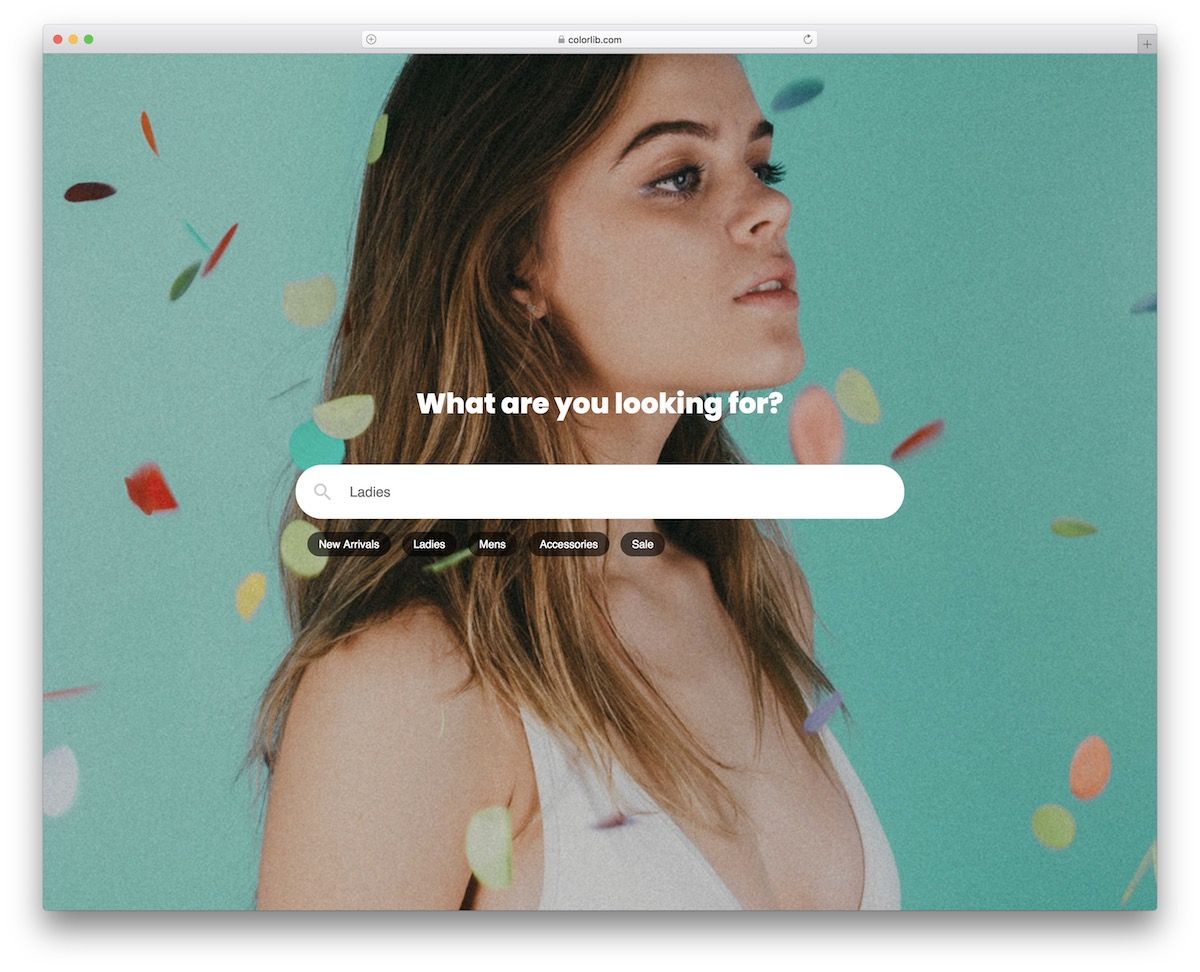
แบบฟอร์มการค้นหา Colorlib v23

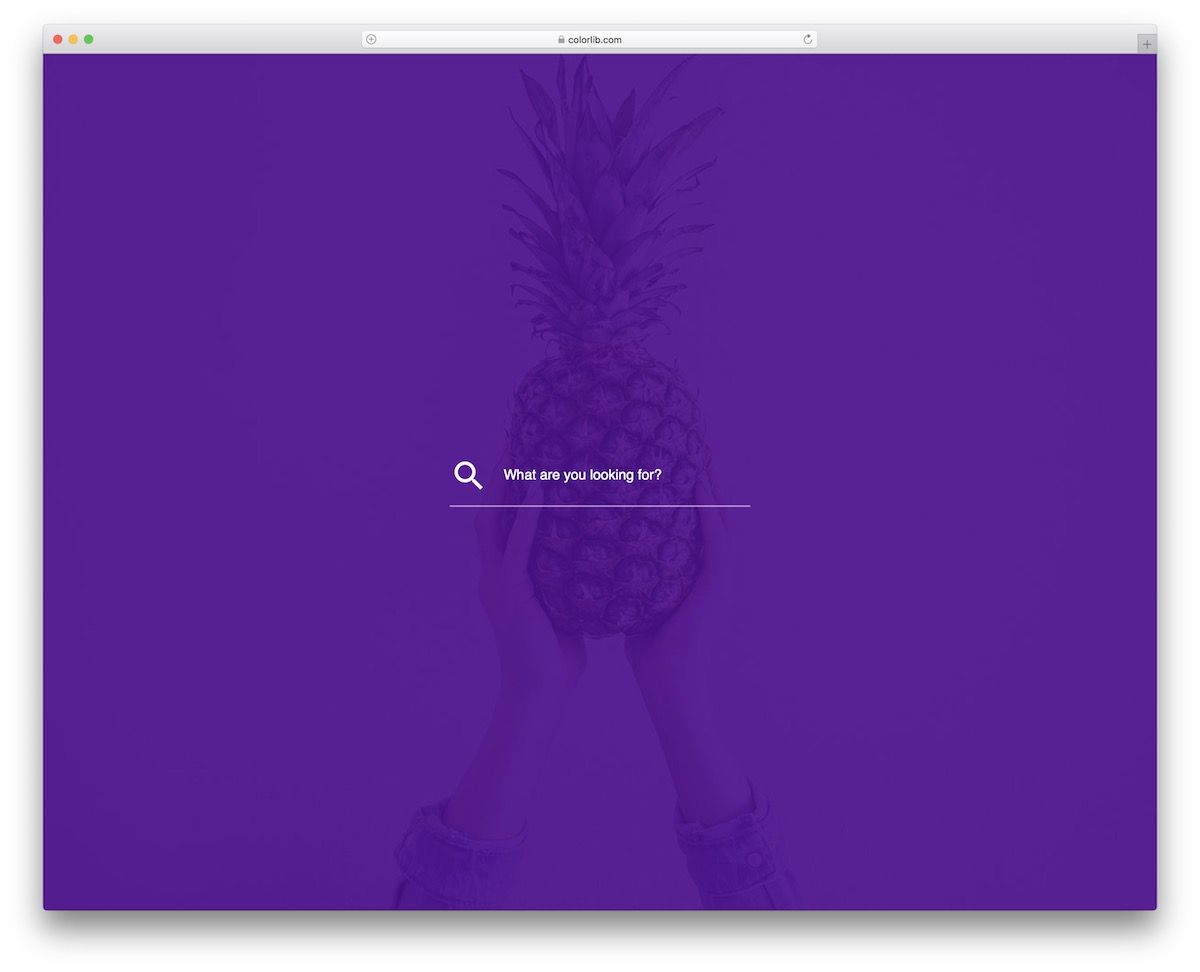
Colorlib Search Form v23 เป็นรูปแบบการค้นหาที่สวยงาม ทรงพลัง และทันสมัย ซึ่งสามารถใช้ได้กับทุกเว็บไซต์ มีรูปภาพที่ดีข้างแถบค้นหา ช่องค้นหามีไอคอนรูปแว่นขยายเล็กๆ ทางด้านซ้าย
ข้อความตัวยึดตำแหน่งที่ใช้สำหรับข้อความนี้คือ 'คุณกำลังมองหาอะไร' คำถามโดยตรงประเภทนี้ดึงดูดผู้เข้าชม แบบฟอร์มการค้นหานี้ สื่อสาร กับผู้ใช้ได้อย่างมีประสิทธิภาพ
ด้านล่างแถบค้นหา มีตัวอย่างข้อความค้นหา แบบฟอร์มการค้นหาทำให้ผู้ใช้เข้าใจสิ่งที่ต้องพิมพ์ในกล่องได้ง่ายขึ้นโดยให้ตัวอย่าง
นี่เป็นเพียงตัวอย่างเท่านั้น ผู้ใช้ยังสามารถค้นหาด้วยข้อความค้นหาอื่นๆ
ข้อมูลเพิ่มเติม / ดาวน์โหลด
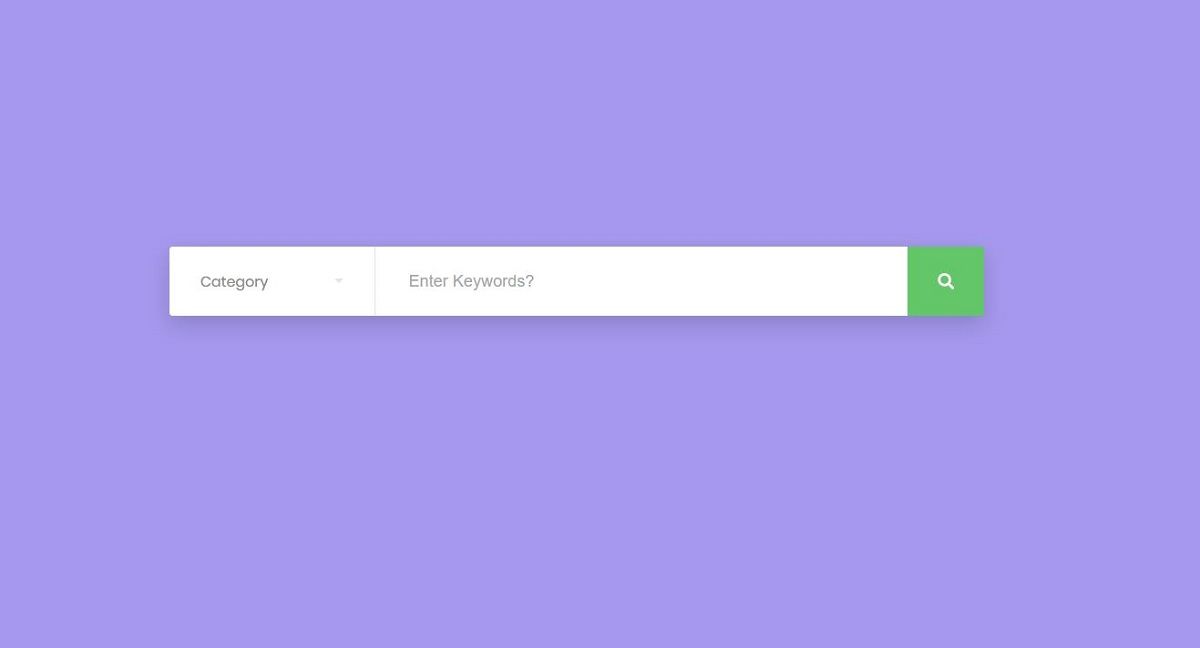
แบบฟอร์มการค้นหา Colorlib v24

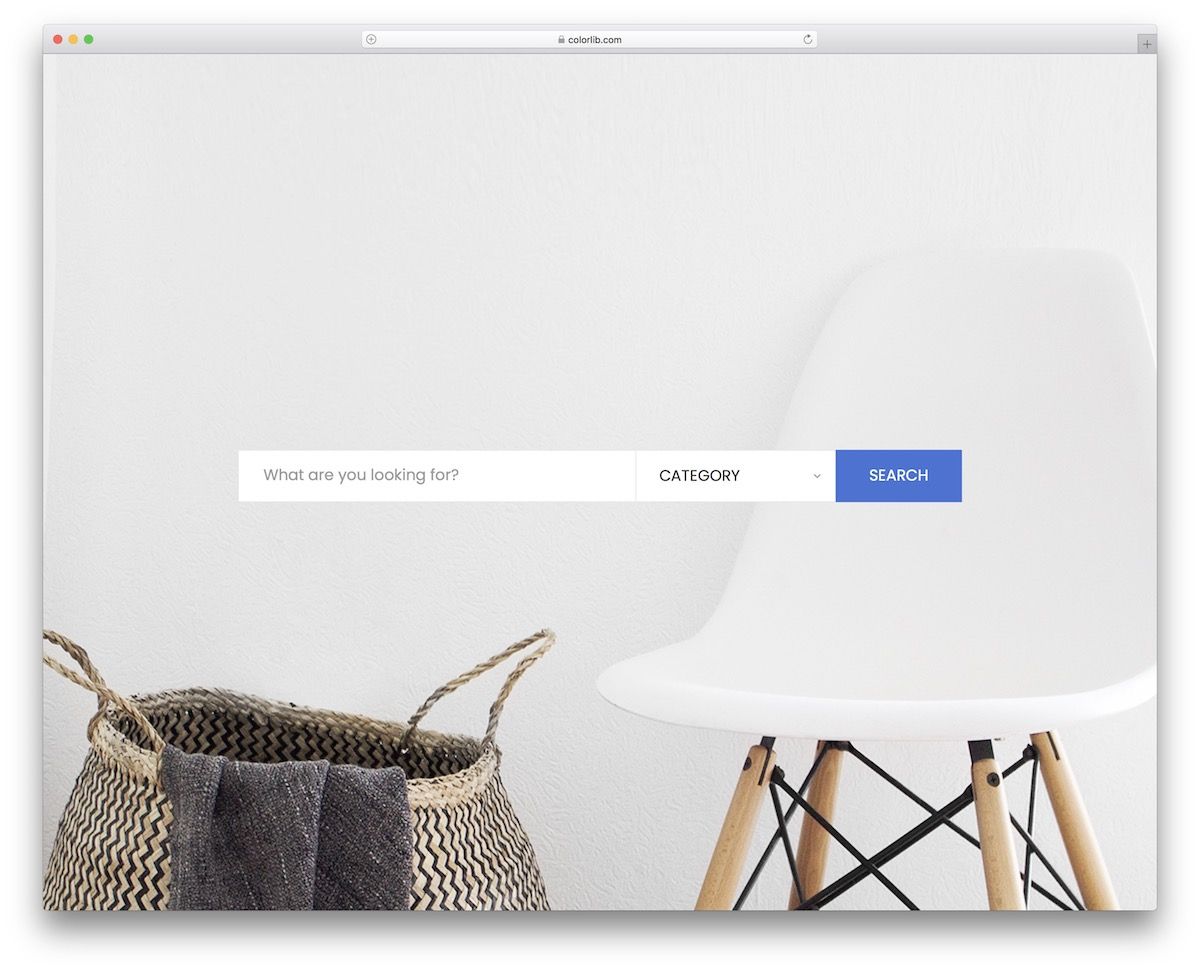
แม้ว่าแถบค้นหาจะช่วยให้ทุกคนค้นหารายการต่างๆ ได้อย่างรวดเร็วแล้ว คุณ ปรับแต่งสิ่งต่างๆ เพิ่มเติมได้ ด้วยการเลือกหมวดหมู่
สิ่งนี้ทำให้ผู้ใช้สามารถค้นหาภายในส่วนใดส่วนหนึ่งของเว็บไซต์ของคุณเท่านั้น นี่เป็นสิ่งที่ดีสำหรับเว็บไซต์อีคอมเมิร์ซ แต่คุณสามารถใช้เพื่ออย่างอื่นได้
แบบฟอร์มอยู่ในแนวนอนบนเดสก์ท็อป แต่สแต็คฟิลด์หนึ่งบนอีกด้านหนึ่งบนมือถือ ประสบการณ์ผู้ใช้ที่ยอดเยี่ยมที่เหลือ
คว้ามันเดี๋ยวนี้ ปรับเปลี่ยนตามความต้องการของคุณและไปจากที่นั่น
ข้อมูลเพิ่มเติม / ดาวน์โหลด
แบบฟอร์มการค้นหา Colorlib v25

เทมเพลตแถบค้นหา Bootstrap ฟรีที่มีประโยชน์มากพร้อมการออกแบบสีเข้มและปุ่มไล่ระดับ ปุ่มนี้ยังมีเอฟเฟกต์โฮเวอร์ ซึ่งเพิ่มพลังให้กับประสิทธิภาพและประสบการณ์โดยรวมเท่านั้น
นอกจากนี้ เทมเพลตฟรียังมีเมนูแบบเลื่อนลงทางด้านซ้ายเพื่อฟังก์ชันการค้นหาที่ดียิ่งขึ้น ผู้ใช้สามารถระบุหมวดหมู่หรือส่วนของเว็บไซต์ที่ต้องการค้นหารายการ
โครงสร้างที่เรียบง่ายของข้อมูลโค้ดยังช่วยให้ สามารถผสานรวมเข้ากับแอปพลิเคชันของคุณได้อย่างรวดเร็วและง่ายดาย
ข้อมูลเพิ่มเติม / ดาวน์โหลด
ความคิดสุดท้าย
หากคุณคิดว่าคุณต้องการแบบฟอร์มการค้นหาในเว็บไซต์ของคุณ (ซึ่งคุณทำ!) ให้ลองใช้เทมเพลตแถบค้นหา Bootstrap อันใดอันหนึ่งที่แสดงอยู่ในโพสต์นี้
หากไม่เหมาะสมกับไซต์ของคุณ ให้ลองใช้เทมเพลตอื่นที่ใกล้กับเว็บไซต์ของคุณในแง่ของการออกแบบ
เนื่องจากตัวอย่างแถบค้นหาทั้งหมดเหล่านี้ สามารถปรับแต่งได้อย่างเต็มที่ คุณจึงสามารถแก้ไขตัวอย่างเพื่อให้ดูดีบนเว็บไซต์ของคุณและตรงกับการออกแบบเว็บไซต์ของคุณ
คุณจะใช้อันไหนบนเว็บไซต์ของคุณ? คุณคิดว่าอันไหนที่เหมาะกับเว็บไซต์ของคุณ?
โบนัส: เหตุใดแถบค้นหาจึงมีความสำคัญ
ฟังก์ชันการค้นหาบนเว็บไซต์ช่วยให้ผู้เข้าชมทำสิ่งต่างๆ ได้ง่ายขึ้นมาก ช่วยประหยัดเวลาได้มาก หากเว็บไซต์ของคุณไม่มีข้อเสนอมากมาย ก็ไม่เป็นไร คุณไม่จำเป็นต้องมีแบบฟอร์มการค้นหา
แต่ถ้าเว็บไซต์ของคุณนำเสนอสิ่งต่างๆ มากมาย เช่น บล็อกโพสต์ ธีม ผลิตภัณฑ์ โปรไฟล์ ฯลฯ คุณต้องมีคุณลักษณะการค้นหา
ในกรณีนี้ การมีแบบฟอร์มการค้นหาในเว็บไซต์ของคุณไม่เพียงแต่ช่วยผู้ใช้เท่านั้น มันเป็นสิ่งสำคัญ หมายถึง หากคุณไม่มีแบบฟอร์มการค้นหาในเว็บไซต์ของคุณ และเว็บไซต์ของคุณมีรายการหรือผลิตภัณฑ์จำนวนมาก อาจต้องใช้เวลา ชั่วโมงสำหรับผู้เข้าชมเว็บไซต์ของคุณเพื่อค้นหาสิ่งที่พวกเขากำลังมองหา
พวกเขาอาจไม่พบสิ่งที่พวกเขาต้องการในเว็บไซต์ของคุณ
ดังนั้นแถบค้นหาจึงช่วยผู้ใช้ได้อย่างน่าอัศจรรย์ด้วยการแสดงสิ่งที่พวกเขาสนใจจากเว็บไซต์ของคุณในทันที
สรุปได้ว่า ช่องค้นหาช่วยประหยัดเวลาและพลังงานของผู้เยี่ยมชมเว็บไซต์โดยช่วยให้นำทางทั่วทั้งไซต์ได้อย่างง่ายดายและปรับปรุงประสบการณ์ของผู้ใช้
หากคุณต้องการทำให้เว็บไซต์ของคุณใช้งานง่ายขึ้น คุณควรมีแบบฟอร์มการค้นหาในเว็บไซต์ของคุณ แต่ถ้าคุณเป็นเจ้าของไซต์ที่เรียบง่ายและเรียบง่าย แบบฟอร์มการค้นหาอาจไม่จำเป็น
