25最高の無料のブートストラップ検索バーテンプレート2021
公開: 2022-03-24あらゆるWebサイトまたはWebアプリケーションに使用できる最高の無料のBootstrap検索バーテンプレートを共有したいと思います。
クールな検索フォームの検索はこれで終了します。
それらの数百を検討した後、私たちは独自のものを作成することにしました。
これにより、最も用途の広い無料スニペットのバンドルを提供する自由が得られました。
そのまま使用することも、さらに微調整することもできます。
これらの検索バーを操作するにはコーディングが必要ですが、それぞれに初心者向けの構造を作成しました。
検索バーを使用して、Webサイトのエクスペリエンスをさらに向上させます。
最高の無料のブートストラップ検索バーテンプレート
Colorlib検索フォームv1

Colorlib SearchFormv1のタイトルは「DiscovertheAmazingCity」です。 この検索フォームを使用して、Webサイトの訪問者は都市を見つけることができます。
ただし、データベースをデータベースに接続する必要があり、バックエンドコードを自分で作成する必要があります。 このテンプレートは、フロントエンド部分のみを提供します。
検索ボタンはまだ完全には機能していないため、検索ボタンをクリックしても何も起こりません。 あなたはそれをあなたのウェブサイトに適切に統合し、いくつかのコードを書かなければなりません。
そうすれば、それは魅力のように機能します!
最初の入力フィールドに、ユーザーは探しているものを入力する必要があります。 次に、検索ボタンを押す前に場所を入力する必要があります。
詳細/ダウンロード
Colorlib検索フォームv2

Colorlib Search Form v2は、ホテルに関連するWebサイトに適しています。 この検索フォームの最初の入力フィールドに、ユーザーは検索語を入力する必要があります。 次に、提供された日付ピッカーから日付を選択する必要があります。
次に、別の日付を選択する必要があります。 これらの2つの日付は、ホテル滞在の開始日と終了日を示します。
ユーザーは、ドロップダウンリストからホテルに滞在する大人の数を選択する必要があります。
このフォームは、必要に応じてカスタマイズできます。 たとえば、必要に応じてさらに多くのオプションを含めることができます。
詳細/ダウンロード
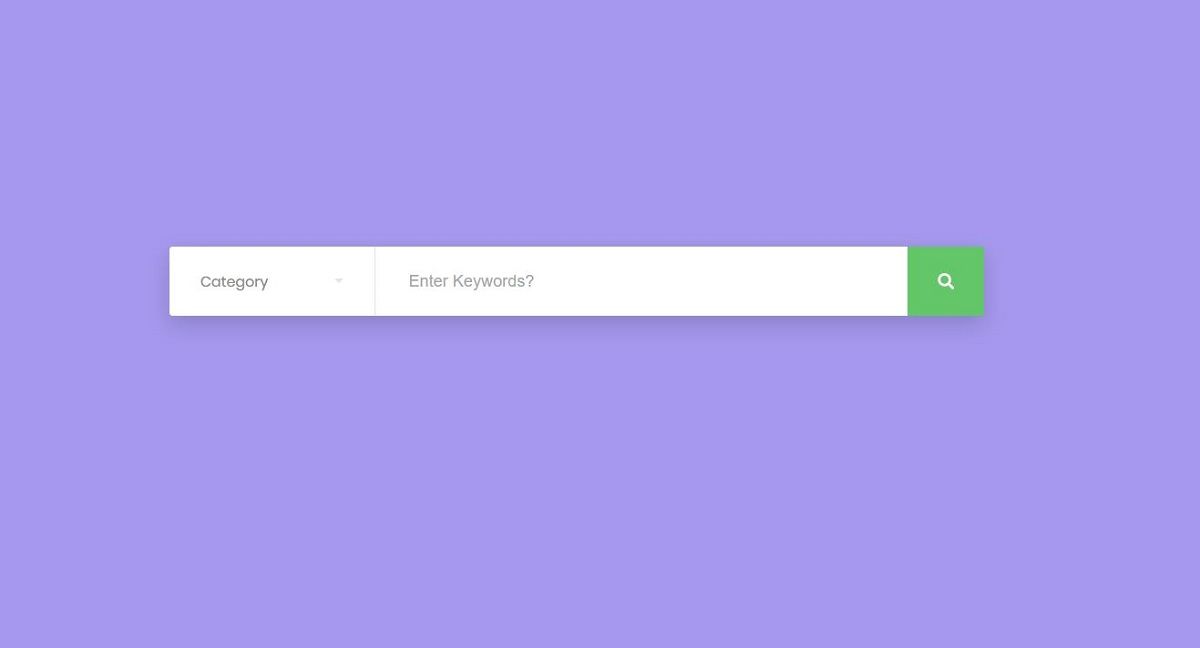
Colorlib検索フォームv3

Colorlib Search Form v3は、Colorlibによって開発されたクールな検索フォームです。 この検索フォームを使用すると、ユーザーはカテゴリを選択して、そのカテゴリ内を検索できます。
この種の検索では、カテゴリも選択されるため、より適切で関連性の高い結果が得られます。
[カテゴリ]ドロップダウンリストの項目は、[アクセサリー]、[衣料品]、[靴]、[レディース]、[メンズ]などです。
ユーザーは、このカテゴリのリストからカテゴリを選択し、検索操作を実行して、選択したカテゴリに属する結果を取得できます。
必要に応じて、このリストを変更できます。 さらにアイテムを追加したり、一部のアイテムを削除したりできます。
詳細/ダウンロード
Colorlib検索フォームv4

美しくモダンな検索フォームテンプレートは、デフォルトでファッション業界に焦点を当てた、さまざまなeコマースWebサイトに最適です。
もちろん、無料のスニペットを他の目的に利用することは大歓迎です。既存の目的に従う必要はありません。
さらに、検索フォームはさまざまなデバイスと完全に調和しており、優れたパフォーマンスを保証します。 モバイルおよびデスクトップユーザー、誰もがあなたのウェブサイトの便利な検索バーから利益を得るでしょう。
それはすべてあなたのページのユーザーエクスペリエンスを向上させることであり、このスニペットは間違いなく貢献するでしょう。
詳細/ダウンロード
Colorlib検索フォームv5

プロジェクトに簡単かつ快適に埋め込むことができる、シンプルでモダンで使いやすい無料のBootstrap検索バー。 さまざまなウェブサイトのテーマに効果的に対応する箱型のデザインです。
また、特に暗い検索フォームスニペットを探している場合は、これでうまくいきます。
独自のページのフォームをオーバーレイとして利用したり、Webサイトに統合したりできます。 オプションが利用可能です。 クイックダウンロードを楽しんで、今すぐ始めましょう。
詳細/ダウンロード
Colorlib検索フォームv6

クリーンで最小限の外観を備えた、モダンで無料のBootstrap検索フォーム。 とはいえ、Webサイトのスタイルに関係なく、何も変更せずにこのバーを埋め込むことができます。
また、検索フォームは丸みを帯びたデザインになっているため、モバイルフレンドリーになっています。
MOBILEと言えば、レスポンシブ構造のBootstrapFrameworkテンプレートです。
ライブデモプレビューにアクセスしてテストし、フォームが完全に機能するのを確認することもできます。
詳細/ダウンロード
Colorlib検索フォームv7

Colorlib Search Form v7は、ユーザーが高度な検索を実行できる優れた検索フォームです。
高度な検索は、指定された検索フィルターに基づいてユーザーに関連する検索結果を提供するためにWebサイトで使用されます。
この検索フォームの最初の入力フィールドは、検索機能を示す小さな虫眼鏡アイコンが付いたテキストボックスです。 このアイコンを使用すると、ユーザーは検索フォームを簡単に認識できます。
ユーザーは、このボックスを見て何かを検索するには、このボックスに入力する必要があることをすぐに理解できます。 このテキストボックスのキャプションは「検索」です。
詳細/ダウンロード
Colorlib検索フォームv8

Colorlib Search Form v8は、高度な検索のためのもう1つの優れた検索フォームです。 この検索フォームのテキストボックスにキーワードを入力でき、高度な検索セクションにフィルターがあります。
これらのフィルターを適用すると、より関連性の高い検索結果が得られます。 いくつかのフィルターを適用した後、「リセット」ボタンをクリックしてそれらをリセットできます。
詳細検索セクションの背景色は黒で、テキストの色は白です。
この色の組み合わせにより、検索フォームがよりスタイリッシュになりました。 フォームの後ろにも背景画像があります。
詳細/ダウンロード
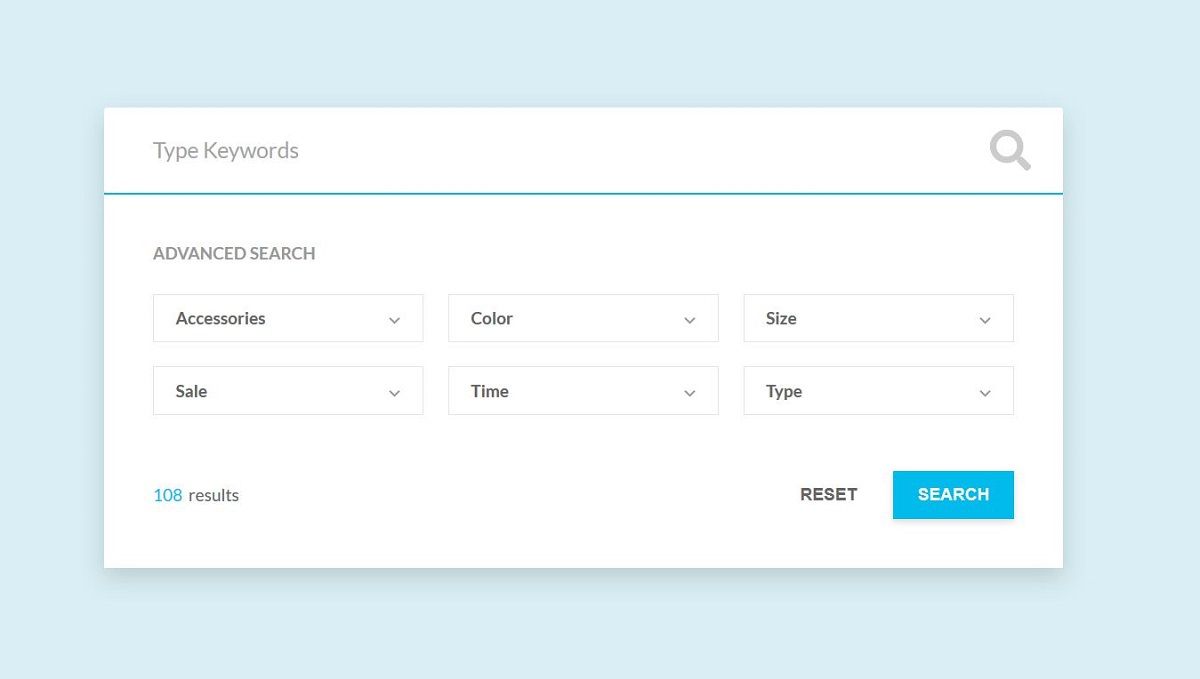
Colorlib検索フォームv9

Colorlib Search Form v9は、「高度な検索」機能を備えた検索フォームです。 高度な検索セクションには、検索の実行中に適用できる多くのフィルターがあります。
利用可能な6つのフィルターがあります。 あなたのウェブサイトがもっと必要だと思うなら、あなたはコードからもっと追加することができます。
リセットボタンを使用すると、フィルターをクリアできます。 検索フィルターを適用して検索ボタンをクリックすると、適用したフィルターに従ってフィルタリング結果が実行されます。
結果の数もこの形式で表示されます。
詳細/ダウンロード
Colorlib検索フォームv10

Colorlib Search Form v10は、Webサイトの訪問者が高度な検索を実行できるようにする強力な検索フォームです。
検索バーと検索ボタンには、見栄えのするグラデーションがあります。
高度な検索用の検索フォームテンプレートをお探しの場合は、これをWebサイトで使用できます。 それは素晴らしいデザインの素晴らしいテンプレートです。
高度な検索操作を実行することにより、Webサイトの訪問者は必要な結果を除外できます。
高度な検索では、ユーザーが選択に応じて探しているものを正確に提供できるため、時間を大幅に節約できます。
詳細/ダウンロード
Colorlib検索フォームv11

旅行業界向けの非常に用途が広く高度な無料のBootstrap検索バー。 フライト、ホテル、レンタカーを検索するための一般的なプラットフォームを構築している場合は、名前を付けます。これは、うまくいく無料のスニペットです。
4つのタブと、すぐに使用できる複数のフィールドを備えています。
さらに、日付ピッカーとドロップダウン選択も表示されます。
もちろん、必要に応じて検索機能を調整するために、追加のカスタマイズ調整や改善を自由に実行できます。
詳細/ダウンロード
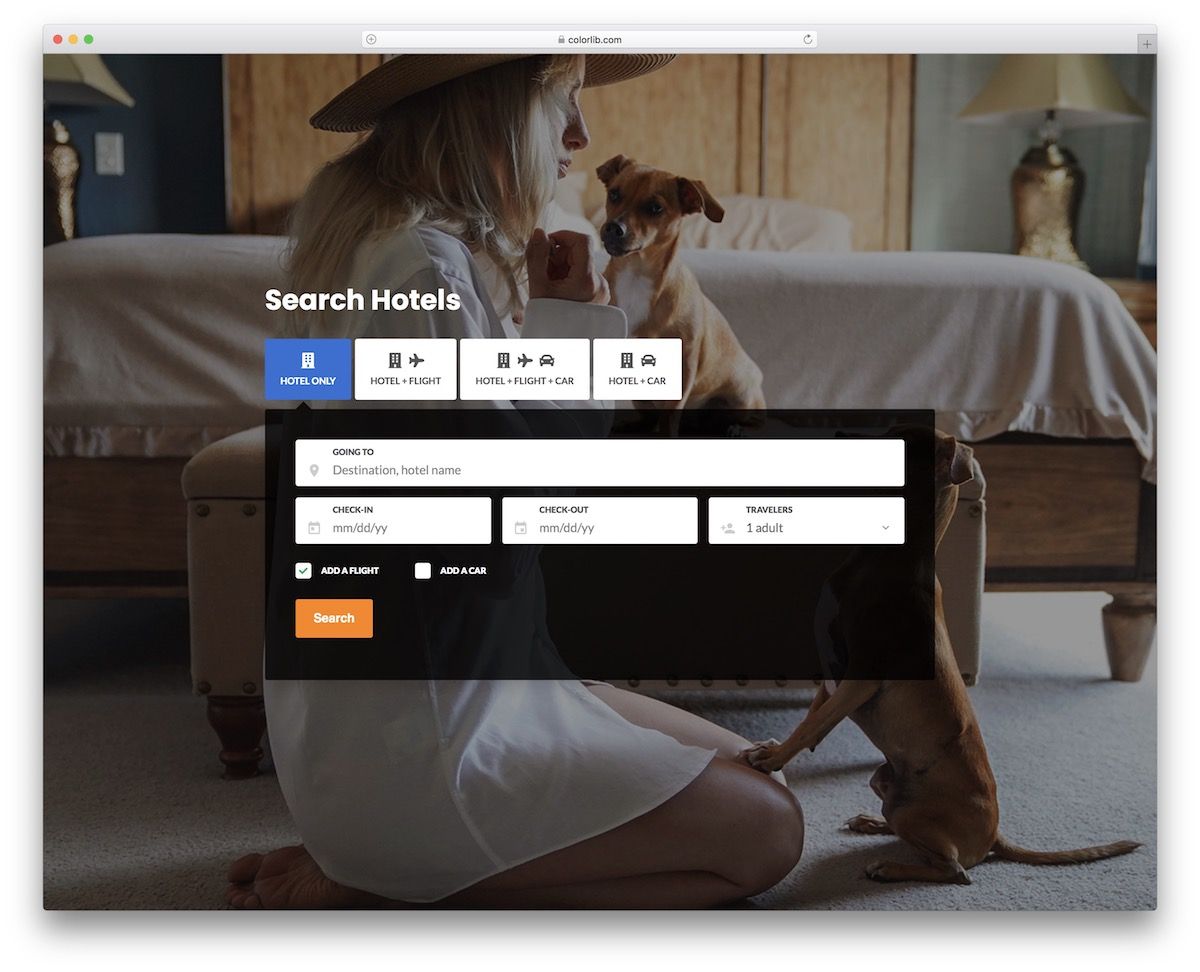
Colorlib検索フォームv12

Colorlib Search Form v12は、人々がホテルを見つけるのに役立つWebサイトを持っている場合に最適です。 この検索フォームでは、ユーザーは高度な検索操作も実行できます。
「ホテルのみ」、「ホテル+フライト」、「ホテル+フライト+車」、「ホテル+車」のオプションから、探しているものを選択できます。 ホテルのみを検索する場合は、「ホテルのみ」を選択する必要があります。
また、ホテルと車に興味がある場合は、[ホテル+車]を選択して検索ボタンを押す必要があります。
「goingto」というキャプションが付いたテキストフィールドに、ユーザーは目的地とホテル名を入力して、関心のあるホテルの詳細を見つける必要があります。
詳細/ダウンロード
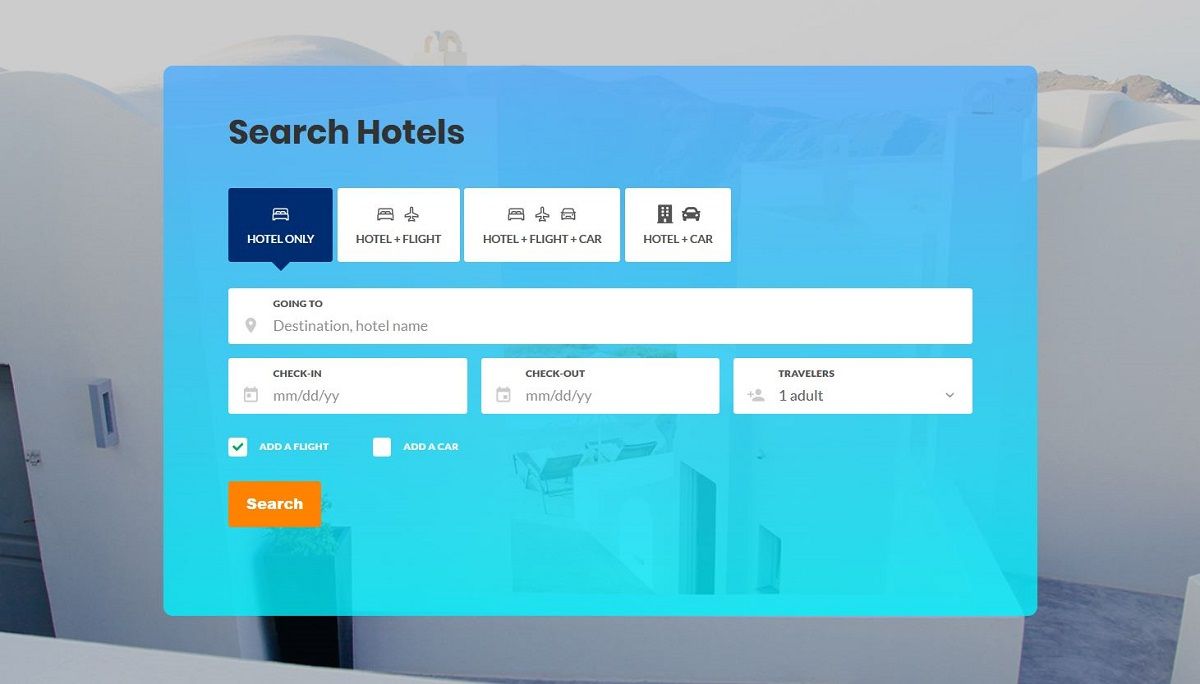
Colorlib検索フォームv13

Colorlib Search Form v13は、Webサイトの訪問者が自分の街の食べ物、ホテル、サービスなどを検索できるようにする検索フォームです。
検索ボタンをクリックすると、この検索フォームがWebサイトに正しく統合され、すべてのコードが検索操作用に記述されている場合、ユーザーには関連する結果が表示されます。
詳細/ダウンロード
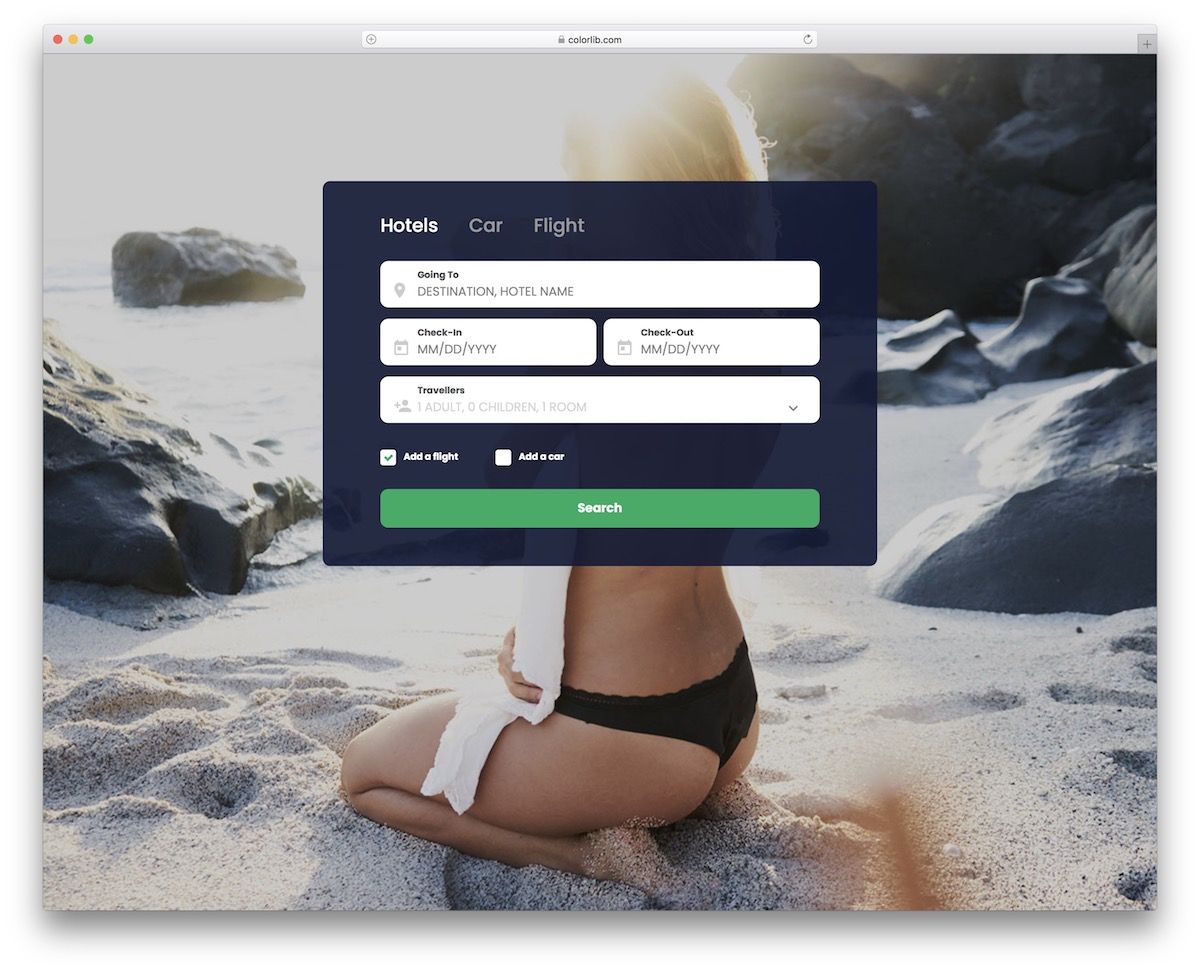
Colorlib検索フォームv14

Colorlib Search Form v14は、すばらしい検索バーを含むすばらしい検索フォームです。 ブートストラップは、この検索フォームで素晴らしいデザインを実現するために使用されています。

あなたが人々がホテルを検索することを可能にするウェブサイトを所有しているなら、この検索フォームはあなたにとって素晴らしいでしょう。
このフォームには、ユーザーが目的の目的地とホテル名を入力する必要があるテキストフィールド、チェックイン日とチェックアウト日を選択するための2つの日付ピッカー、および検索ボタンが表示されます。
また、ユーザーが選択したホテルに滞在するゲストの数を指定することもできます。
詳細/ダウンロード
Colorlib検索フォームv15

3つの異なるタブを含むシンプルで最小限の無料検索バー。 デフォルトでは、検索ボックスは旅行業界に便利に対応していますが、他の目的で使用したい場合は、それもオプションです。
テンプレートはBootstrapFrameworkを使用し、すべての最新のトレンドと規制に従います。 言い換えれば、モバイルとデスクトップでの検索エクスペリエンスはスムーズで快適になります。
日付と時刻のピッカーとドロップダウンセレクターもあり、非常に実用的です。
詳細/ダウンロード
Colorlib検索フォームv16

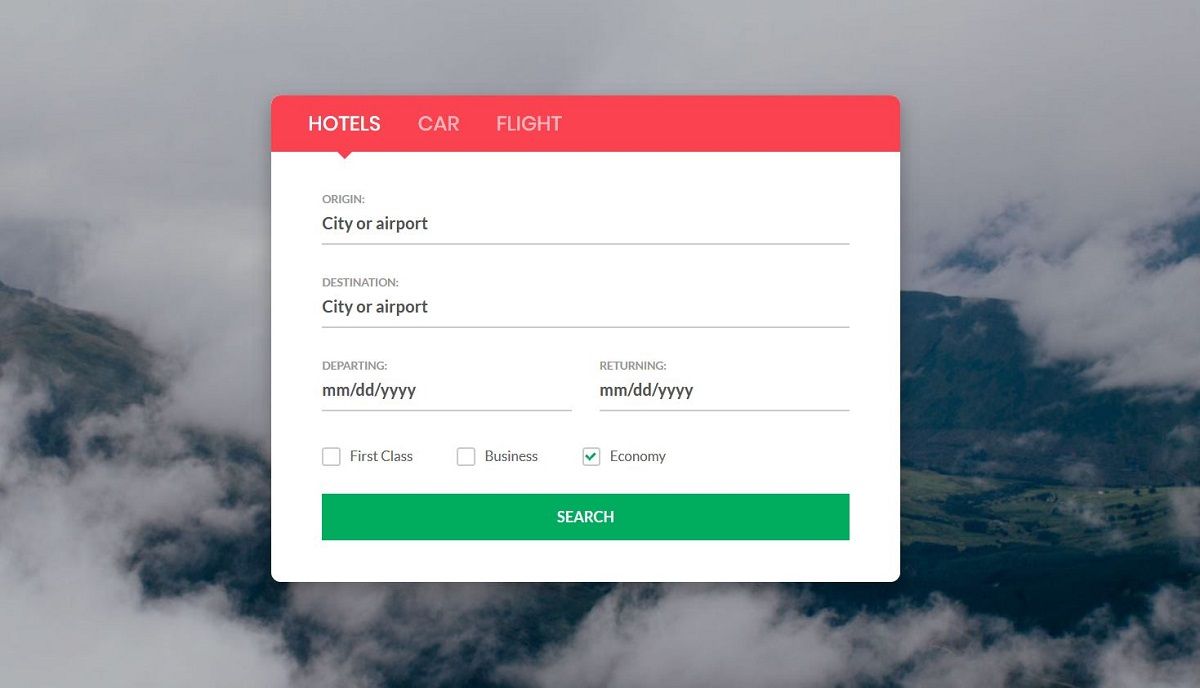
Colorlib Search Form v16を使用すると、Webサイトの訪問者はホテルを検索できます。 このフォームは、「 origin 」と「destination」のキャプションを持つ2つのテキストフィールドを提供します。
ユーザーは、元のテキストフィールドに自分の都市または空港を入力する必要があります。 ユーザーは、次のテキストフィールドに目的地の都市または空港を入力する必要があります。
ユーザーは、この検索フォームで利用可能な日付ピッカーから出発日と帰国日を指定できます。
ご覧のとおり、「ファーストクラス」、「ビジネス」、「エコノミー」というキャプションが付いた3つのチェックボックスがあります。 ユーザーは、選択した内容に応じて検索結果を取得します。
詳細/ダウンロード
Colorlib検索フォームv17

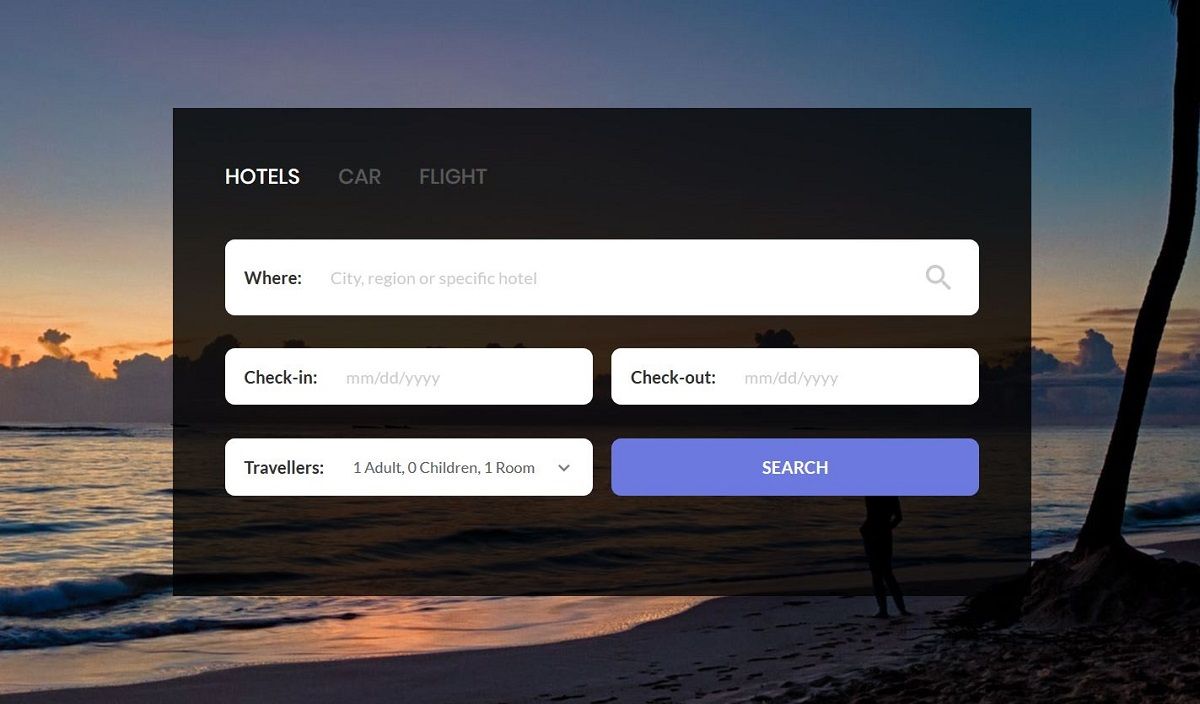
Colorlib Search Form v17は、Webサイトの訪問者が高度な検索を実行できるようにするもう1つの検索フォームです。 この検索フォームを使用すると、ユーザーはホテルを検索できます。 いくつかの入力フィールドがあります。
最初の入力フィールドは、「Where」を含むテキストフィールドです。 ユーザーは、このフィールドに都市名、地域、またはホテル名を入力する必要があります。
ユーザーは、チェックインフィールドとチェックアウトフィールドでチェックイン日とチェックアウト日を指定する必要があります。 これらのフィールドをクリックすると、日付を選択できる日付ピッカーが表示されます。
「旅行者」フィールドでは、ホテルに滞在する大人と子供の数と部屋の数を指定できます。
詳細/ダウンロード
Colorlib検索フォームv18

以前の検索フォームであるColorlibSearchForm v18は、ホテルの検索フォームでもあります。 このフォームは、自分やクライアントのためにWebサイトを構築している場合に使用できます。これにより、人々は特定の地域のホテルを見つけることができます。
検索フォームの背後には、フォームを美しくする自然の背景画像があります。
このフォームは完全にカスタマイズ可能であることに注意してください。つまり、コードからこのフォームのさまざまな側面を変更できます。 したがって、WebサイトまたはクライアントのWebサイトの設計仕様に合うように設計を変更してください。
全体的に、このフォームは非常にクールに見えます。
詳細/ダウンロード
Colorlib検索フォームv19

フライトを検索できるウェブサイトの検索フォームをお探しですか? あなたがあなた自身またはあなたのクライアントの何人かのためにそのようなウェブサイトで働いているならば、この検索フォームはあなたにぴったりでしょう。
このフォームがBootstrapを使用してどれほど美しく設計されているかをご覧ください。 フォームの背後にある自然の背景画像は素晴らしいです!
ユーザーは、旅行を開始したい場所からのフライトを検索するために、都市名、地域、または空港名を入力する必要があります。 また、「From」フィールドと「To」フィールドにそれぞれ目的地の都市、地域、または空港を入力する必要があります。
また、ユーザーは、乗客の数、出発日、帰国日を指定して、関連する検索結果を取得する必要があります。
詳細/ダウンロード
Colorlib検索フォームv20

Colorlib Search Form v20は、以前と同じように、フライトを検索できるWebサイト用に開発された検索フォームでもあります。 このフォームの背景には、海の写真があります。
好みに応じて変更できます。 そのため、背景画像を変更して、必要に応じて削除することができます。
テキストフィールドは、Webページのスペースをあまり消費しないように配置されています。 コードを変更することで、オプションや機能をさらに追加できます。
このフォームで変更を加えるのは簡単です。
詳細/ダウンロード
Colorlib検索フォームv21

Colorlib Search Form v21は、非常に異なって見える検索バーを提供する独自の検索フォームです。
デザインが少し異なる2つの検索バーがありますが、必要なのは1つだけです。 あなたが最も好きなものを使用してください。
この検索フォームは、検索バーのアイコンをクリックすると、アイコンがフルサイズの大きな検索バーに展開され、キーワードを使用して検索できるという点でユニークです。
これらの2つの検索ボックスには、「キーワード」という単語がプレースホルダーとして表示されています。これは、このテキストフィールドにキーワードを入力する必要があることを示しています。
テキストをより意味のあるものに変更することで、これらの検索ボックスをよりユーザーフレンドリーにすることができます。
詳細/ダウンロード
Colorlib検索フォームv22

ミニマリストスタイルに従うすべての人にとって、これはあなたをうまくやる無料の検索フォームです。 フルスクリーンのオーバーレイ検索機能として優れた機能を発揮し、Webサイトに快適に埋め込むことができるようになりました。
事前定義されたテンプレートから大きな利益を得ることができるのに、なぜゼロから始めるのですか?
また、技術、特に応答性について心配する必要はありません。 このリストの他のフォームと同様に、これは流動的で、さまざまな画面に適応できます。
詳細/ダウンロード
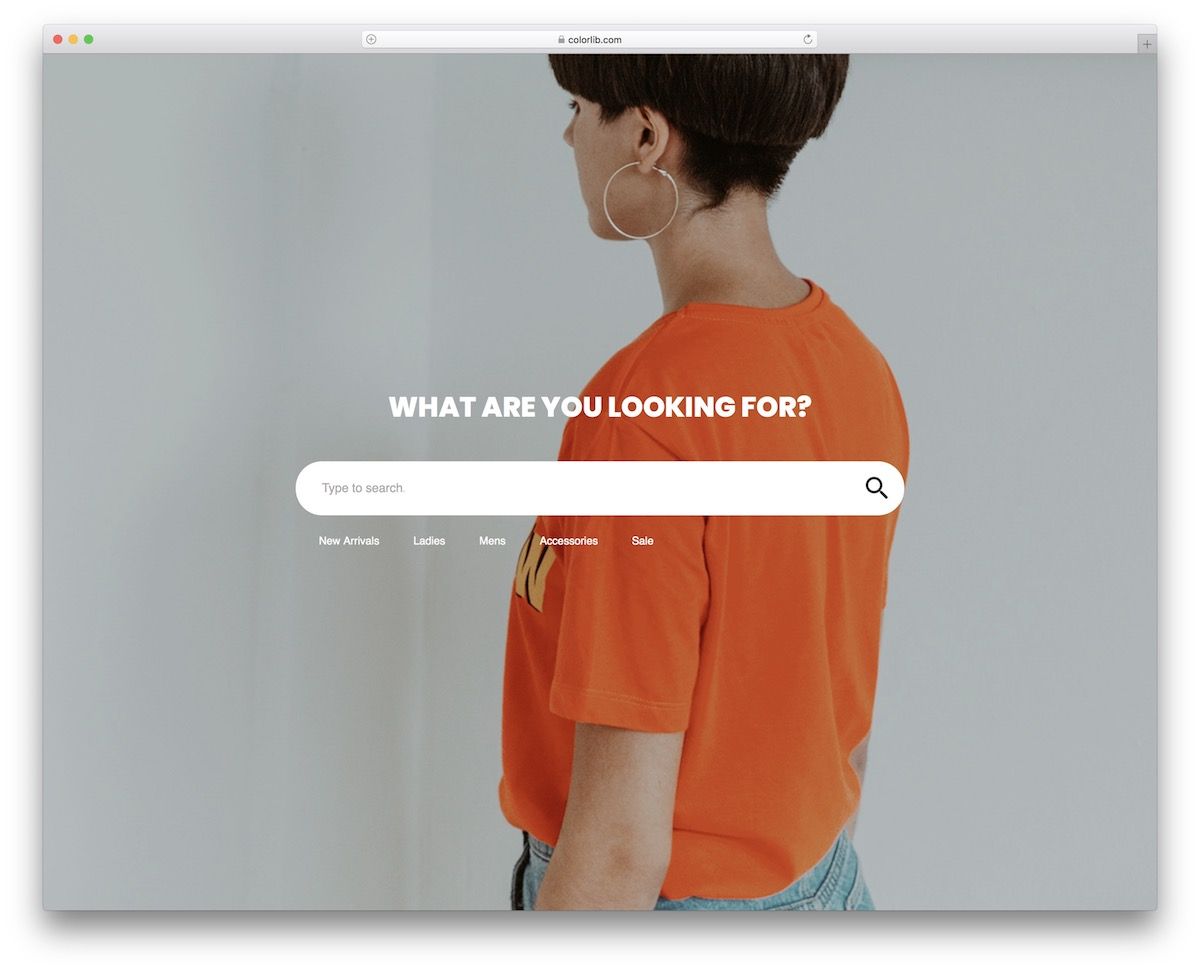
Colorlib検索フォームv23

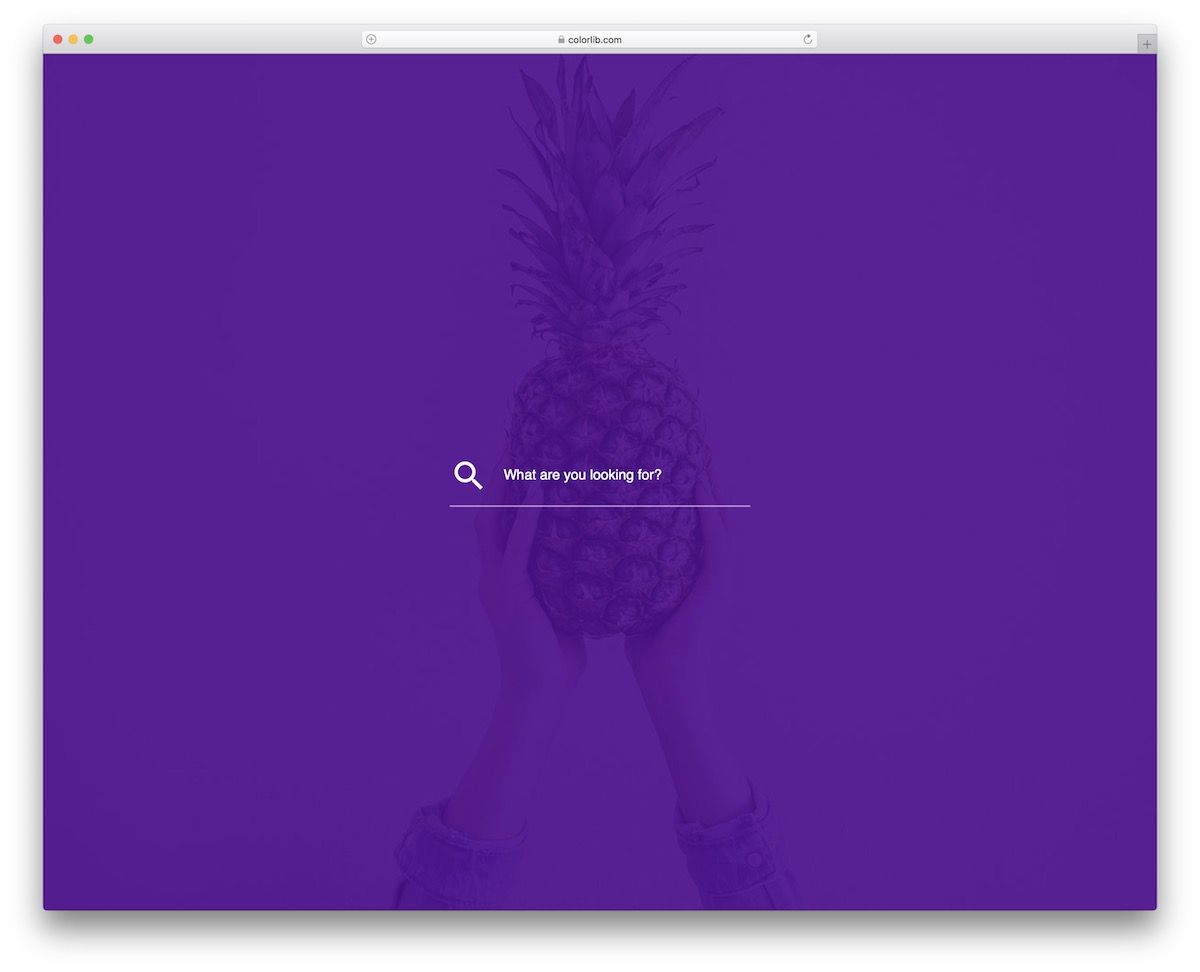
Colorlib Search Form v23は、どのWebサイトでも使用できる、美しく強力で最新の検索フォームです。 検索バーの横に良い写真があります。 検索ボックスの左側には、虫眼鏡の小さなアイコンがあります。
このテキストに使用されているプレースホルダーテキストは、「何を探していますか?」です。 この種の直接的な質問は、訪問者を引き付けます。 この検索フォームは、ユーザーと効果的に通信します。
検索バーのすぐ下に、検索語の例があります。 検索フォームは、例を提供することにより、ユーザーがボックスに何を入力するかを理解しやすくしました。
これらは単なる例であり、ユーザーは他の検索用語で検索することもできます。
詳細/ダウンロード
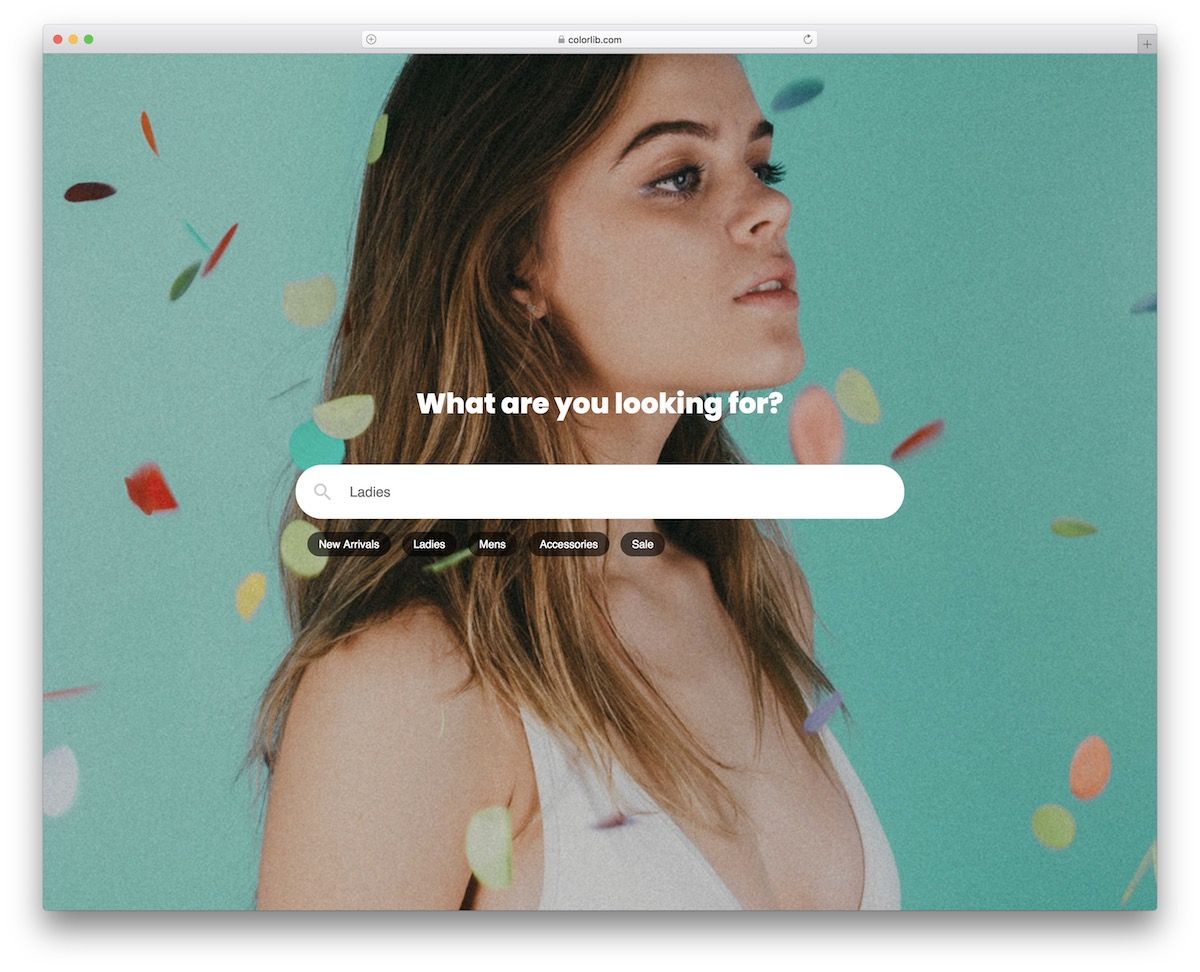
Colorlib検索フォームv24

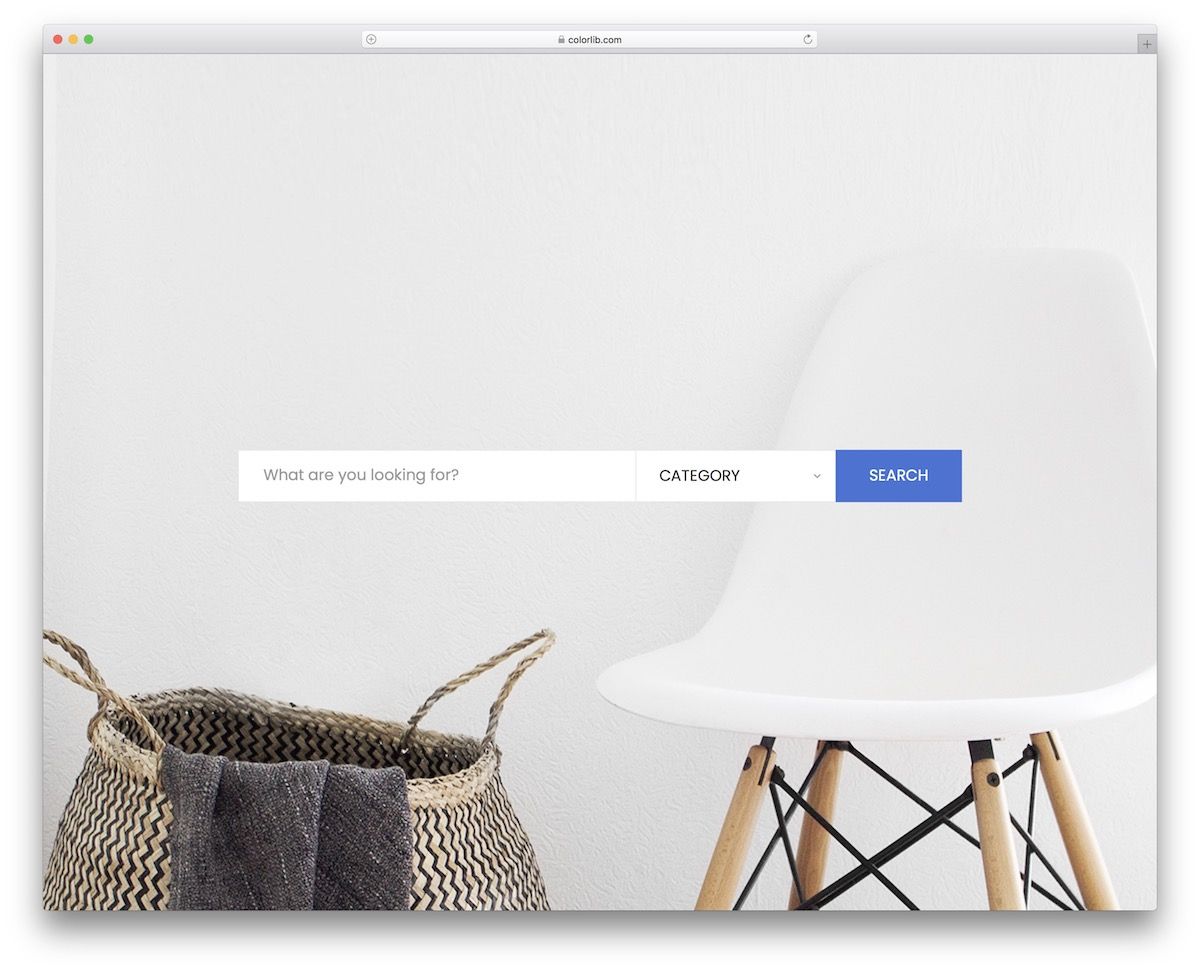
検索バーを使用すると、さまざまなアイテムをすばやく見つけることができますが、カテゴリを選択することでさらに絞り込むことができます。
これにより、ユーザーはWebサイトの特定のセクション内でのみ検索できます。 これはeコマースWebサイトに最適ですが、他の目的にも使用できます。
フォームはデスクトップでは水平ですが、モバイルではフィールドを積み重ねて、優れたユーザーエクスペリエンスを維持します。
今それをつかみ、あなたのニーズに合わせてそれを変更し、そこから行きます。
詳細/ダウンロード
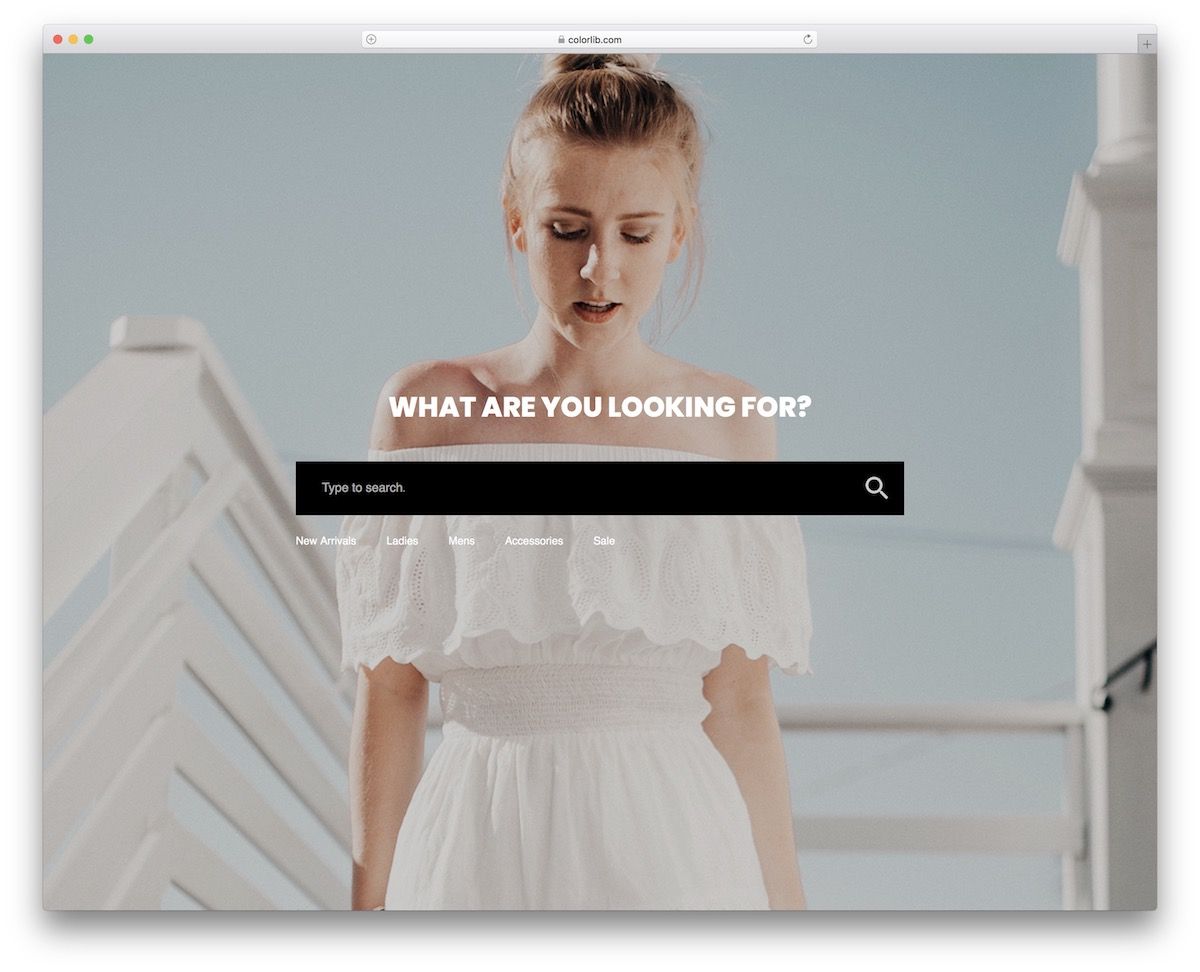
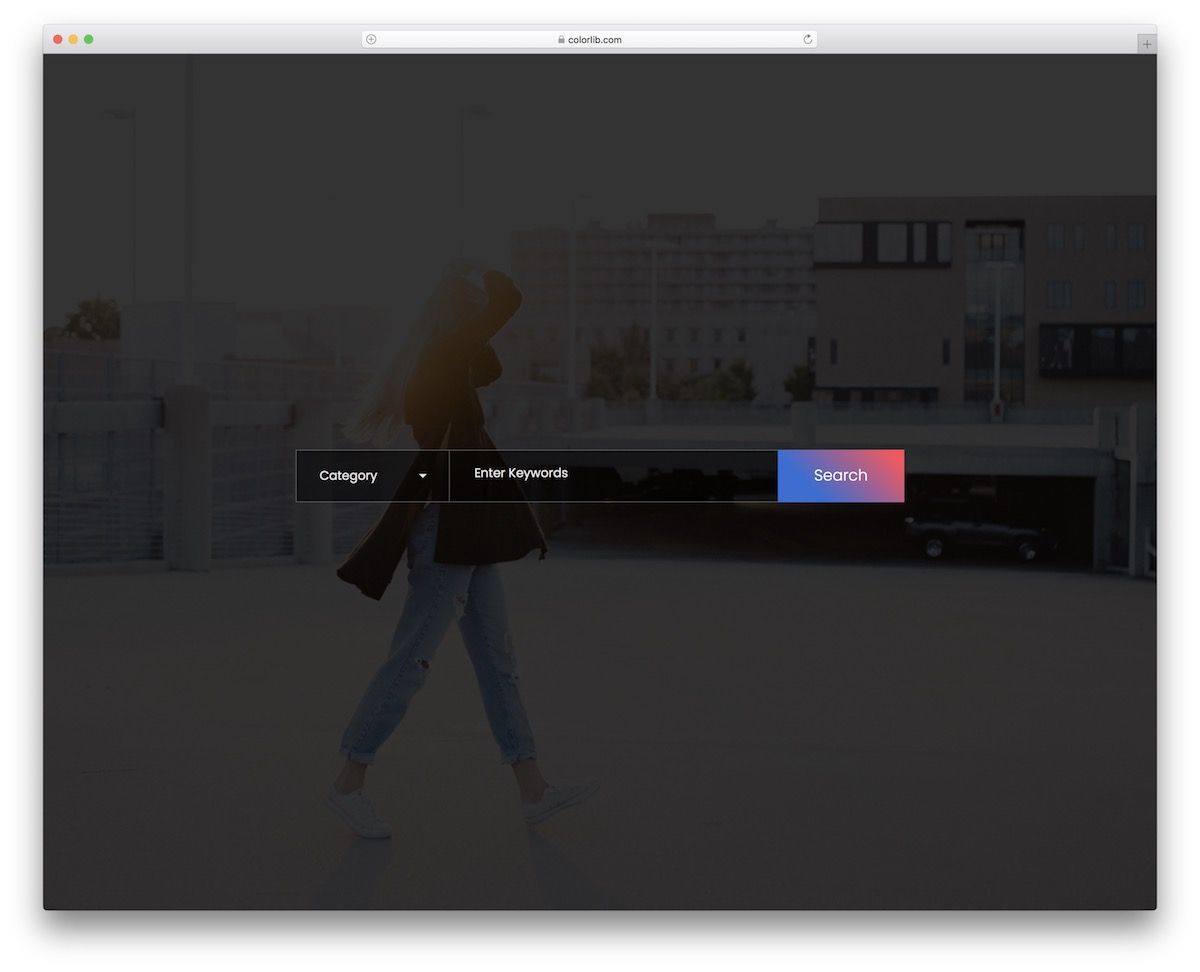
Colorlib検索フォームv25

暗いデザインとグラデーションボタンを備えた非常に有利な無料のBootstrap検索バーテンプレート。 ボタンにはホバー効果もあり、全体的なパフォーマンスとエクスペリエンスを向上させるだけです。
さらに、無料のテンプレートの左側には、検索機能を向上させるためのドロップダウンがあります。 ユーザーは、アイテムを検索するカテゴリまたはWebサイトのセクションを指定できます。
スニペットの単純な構造は、アプリケーションへの迅速かつ簡単な統合も約束します。
詳細/ダウンロード
最終的な考え
Webサイトに検索フォームが必要だと思われる場合は(WHICH YOU DO!)、この投稿にリストされているこれらのBootstrap検索バーテンプレートのいずれかを試してください。
それがあなたのサイトにうまく適合しない場合は、デザインの点であなたのウェブサイトに近い別のテンプレートを試してください。
これらの検索バーのサンプルはすべて完全にカスタマイズ可能であるため、Webサイトで見栄えがよく、Webサイトのデザインと一致するように変更できます。
それで、あなたはあなたのウェブサイトでどちらを使うつもりですか? あなたのウェブサイトにはどれが適切だと思いますか?
ボーナス:検索バーが重要なのはなぜですか?
Webサイトの検索機能を使用すると、訪問者にとって非常に簡単になります。 それは彼らに多くの時間を節約します。 あなたのウェブサイトが提供するものが多くない場合、それは問題ありません、あなたは検索フォームを必要としません。
ただし、ブログの投稿、テーマ、製品、プロファイルなど、Webサイトに膨大な数の情報が含まれている場合は、検索機能が必要です。
この場合、ウェブサイトに検索フォームがあることはユーザーを助けるだけでなく、不可欠です。つまり、サイトに検索フォームがなく、ウェブサイトが膨大な数のアイテムや製品を提供している場合は、時間がかかる可能性があります。あなたのウェブサイトの訪問者が彼らが探しているものを見つけるための時間。
彼らはまたあなたのウェブサイトで彼らが望むものを見つけられないかもしれません。
したがって、検索バーは、ユーザーがWebサイトから興味のあることを即座に表示することで、ユーザーを驚くほど助けます。
つまり、検索ボックスは、サイト全体のナビゲーションを簡単にし、ユーザーエクスペリエンスを向上させることで、Webサイト訪問者の時間とエネルギーを節約します。
あなたのウェブサイトをよりユーザーフレンドリーにしたいなら、あなたはあなたのサイトに検索フォームを持っているべきです。 ただし、最小限のシンプルなサイトを所有している場合は、検索フォームは必要ない場合があります。
