2021 年 25 个最佳免费引导搜索栏模板
已发表: 2022-03-24我们希望分享我们最好的免费 Bootstrap 搜索栏模板,您可以将其用于任何网站或 Web 应用程序。
您对酷搜索表单的搜索现在结束。
在审查了 100 个之后,我们决定创建自己的。
这使我们可以自由地为您提供最通用的免费片段包。
您可以开箱即用地使用它们或进一步微调它们。
尽管使用这些搜索栏需要编码,但我们为每个搜索栏创建了一个适合初学者的结构。
使用搜索栏让您的网站体验更加出色!
最好的免费引导搜索栏模板
Colorlib 搜索表单 v1

Colorlib 搜索表单 v1 的标题为“发现神奇的城市”。 使用此搜索表单,您的网站访问者可以发现城市。
但是您需要将数据库连接到它,并且您必须自己编写后端代码。 该模板只为您提供前端部分。
当您单击搜索按钮时没有任何反应,因为它还没有完全发挥作用。 您必须将其正确集成到您的网站中并编写一些代码。
然后它会像一个魅力一样工作!
在第一个输入字段中,用户必须输入他们要查找的内容。 然后他们需要在点击搜索按钮之前输入一个位置。
更多信息/下载
Colorlib 搜索表单 v2

Colorlib Search Form v2 适用于与酒店相关的网站。 在此搜索表单的第一个输入字段中,用户需要输入搜索词。 然后他们需要从提供的日期选择器中选择一个日期。
然后他们需要选择另一个日期。 这两个日期表示您入住酒店的开始和结束日期。
用户必须从下拉列表中选择入住酒店的成人人数。
您可以根据需要自定义此表单。 例如,如有必要,您可以包含更多选项。
更多信息/下载
Colorlib 搜索表单 v3

Colorlib 搜索表单 v3 是由 Colorlib 开发的一个很酷的搜索表单。 此搜索表单允许用户选择一个类别并让他们在该类别中进行搜索。
随着类别的选择,这种搜索将产生更好、更相关的结果。
在 Category 下拉列表中,项目为“Accessories”、“Clothing”、“Footwear”、“Ladies”、“Men”等。
用户可以从该类别列表中选择一个类别并执行搜索操作以获得属于所选类别的结果。
如果需要,您可以修改此列表。 您可以添加更多项目或删除一些项目。
更多信息/下载
Colorlib 搜索表单 v4

漂亮而现代的搜索表单模板非常适合不同的电子商务网站,默认情况下专注于时尚行业。
当然,欢迎您将免费代码段用于其他用途——无需遵循其现有目标。
此外,搜索表单还与不同的设备完美协调,以确保出色的性能。 移动和桌面用户,每个人都将受益于您网站上便捷的搜索栏。
这一切都是为了提高您页面的用户体验,这个片段无疑会有所贡献。
更多信息/下载
Colorlib 搜索表单 v5

一个简单、现代且易于使用的免费 Bootstrap 搜索栏,您可以轻松舒适地嵌入到您的项目中。 它有一个四四方方的设计,可以有效地迎合不同的网站主题。
此外,如果您特别在寻找一个黑暗的搜索表单片段,这个可以解决问题。
您可以在自己的页面上使用表单作为覆盖或将其集成到您的网站中; 选项可用。 享受快速下载并立即开始。
更多信息/下载
Colorlib 搜索表单 v6

一个现代且免费的 Bootstrap 搜索表单,具有简洁的外观。 也就是说,无论您的网站风格如何,您都可以在不更改任何内容的情况下嵌入此栏。
此外,搜索表单采用圆形设计,使其更加适合移动设备。
说到 MOBILE,它是一个具有响应式结构的 Bootstrap 框架模板。
您还可以通过前往现场演示预览并见证表单的完整效果来对其进行测试。
更多信息/下载
Colorlib 搜索表单 v7

Colorlib 搜索表单 v7 是一个出色的搜索表单,可让用户执行高级搜索。
高级搜索用于网站上,根据指定的搜索过滤器为用户提供相关的搜索结果。
此搜索表单中的第一个输入字段是一个带有小放大镜图标的文本框,表示搜索功能。 此图标使用户可以轻松识别搜索表单。
用户可以很快明白,他们必须在此框中键入才能通过查看来搜索某些内容。 此文本框的标题是“搜索”。
更多信息/下载
Colorlib 搜索表单 v8

Colorlib 搜索表单 v8 是另一个用于高级搜索的出色搜索表单。 在此搜索表单的文本框中,您可以输入关键字,在高级搜索部分,有过滤器。
应用这些过滤器将获得更相关的搜索结果。 应用一些过滤器后,您可以通过单击“重置”按钮来重置它们。
高级搜索部分的背景颜色为黑色,而文本颜色为白色。
这种颜色组合使搜索表单更加时尚。 表格后面还有一张背景图片。
更多信息/下载
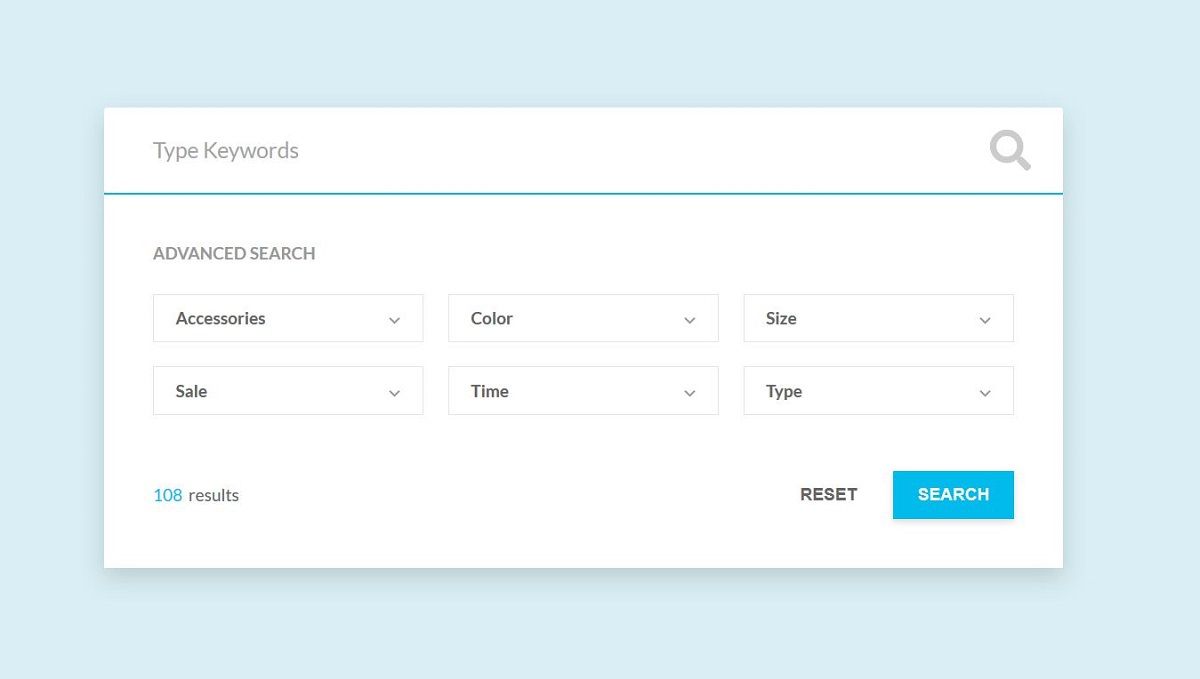
Colorlib 搜索表单 v9

Colorlib 搜索表单 v9 是具有“高级搜索”功能的搜索表单。 高级搜索部分为您提供了许多过滤器,您可以在执行搜索时应用这些过滤器。
有 6 个过滤器可用。 如果您认为您的网站需要更多,您可以从代码中添加更多。
重置按钮可让您清除过滤器。 当应用搜索过滤器并单击搜索按钮时,将根据应用的过滤器执行过滤结果。
结果的数量也显示在此表格中。
更多信息/下载
Colorlib 搜索表单 v10

Colorlib 搜索表单 v10 是一个强大的搜索表单,允许网站访问者执行高级搜索。
搜索栏和搜索按钮有一个看起来不错的渐变。
如果您正在寻找高级搜索的搜索表单模板,您可以在您的网站上使用此模板。 这是一个很棒的模板,设计很棒。
通过执行高级搜索操作,您的网站访问者将能够过滤掉他们想要的结果。
高级搜索可以为他们节省大量时间,因为它可以根据用户的选择准确地为用户提供他们正在寻找的内容。
更多信息/下载
Colorlib 搜索表单 v11

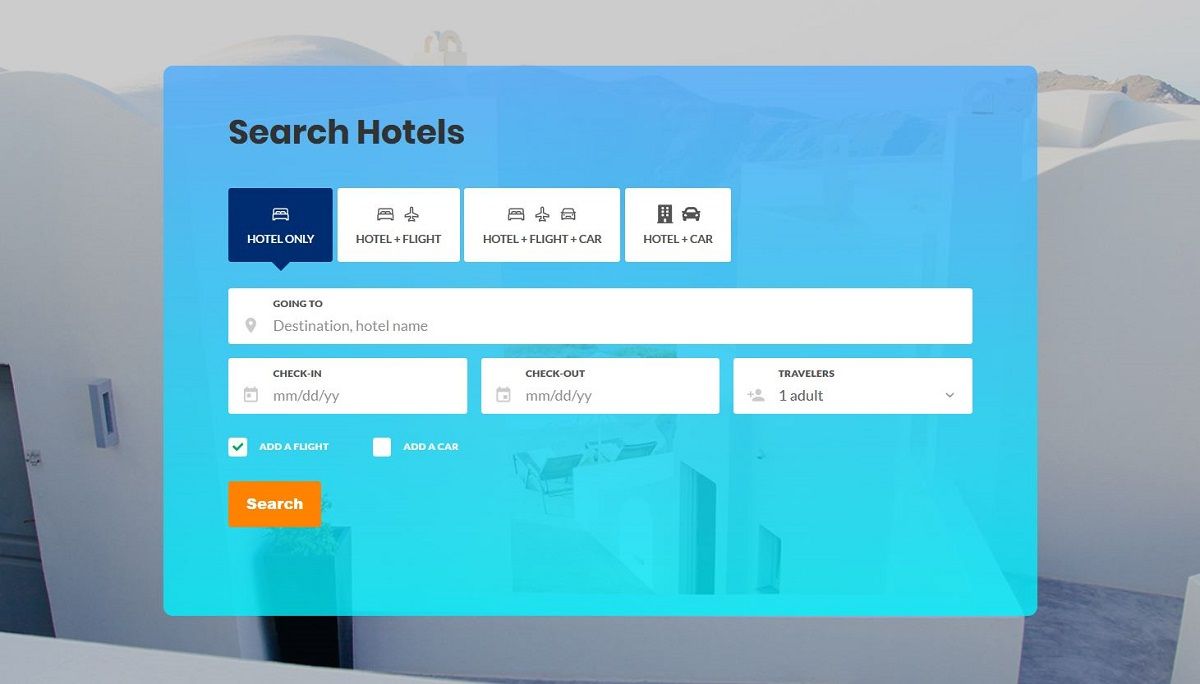
适用于旅游业的高度通用且先进的免费 Bootstrap 搜索栏。 如果您正在构建一个用于查找航班、酒店、汽车租赁的通用平台,您可以命名它,这将是一个对您有帮助的免费片段。
它具有四个选项卡和多个即用型字段,供您从中受益。
此外,您还可以获得一个日期选择器和一个下拉选择。
当然,您可以自由执行额外的自定义调整和改进,以根据您的需要定制搜索功能。
更多信息/下载
Colorlib 搜索表单 v12

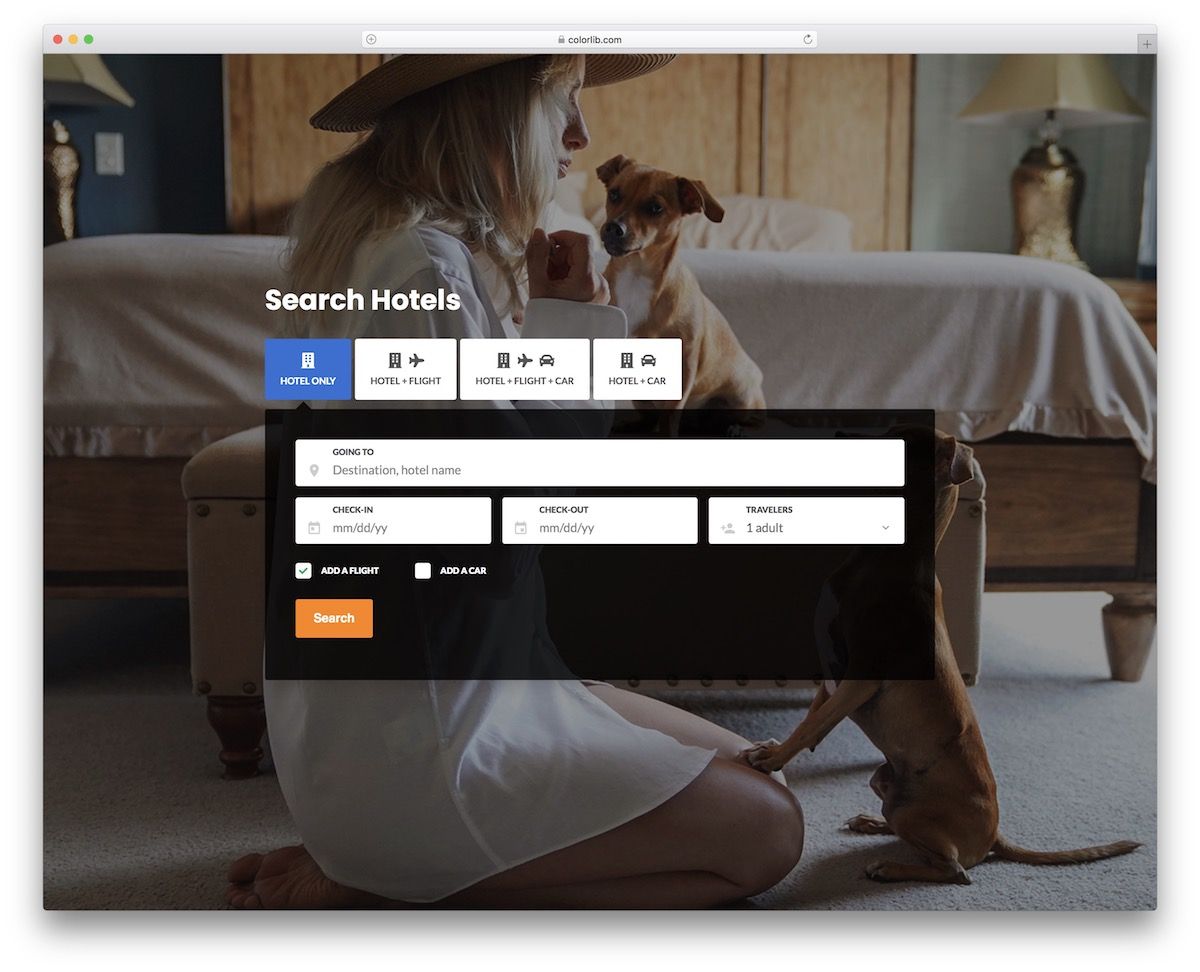
如果您有一个可以帮助人们寻找酒店的网站,那么 Colorlib 搜索表单 v12 将非常适合您。 在此搜索表单中,用户也可以执行高级搜索操作。
他们可以从“仅限酒店”、“酒店+航班”、“酒店+航班+汽车”和“酒店+汽车”等可用选项中选择他们正在寻找的内容。 如果他们只搜索酒店,则必须选择“仅限酒店”。
如果他们对酒店和汽车感兴趣,他们需要选择“酒店+汽车”并点击搜索按钮。
在标题为“要去”的文本字段中,用户必须输入目的地和酒店名称才能找到他们感兴趣的酒店的详细信息。
更多信息/下载
Colorlib 搜索表单 v13

Colorlib 搜索表单 v13 是一种搜索表单,可让您的网站访问者搜索他们所在城市的食物、酒店、服务等。

通过单击搜索按钮,如果此搜索表单正确集成到您的网站并且为搜索操作编写了所有代码,用户将看到相关结果。
更多信息/下载
Colorlib 搜索表单 v14

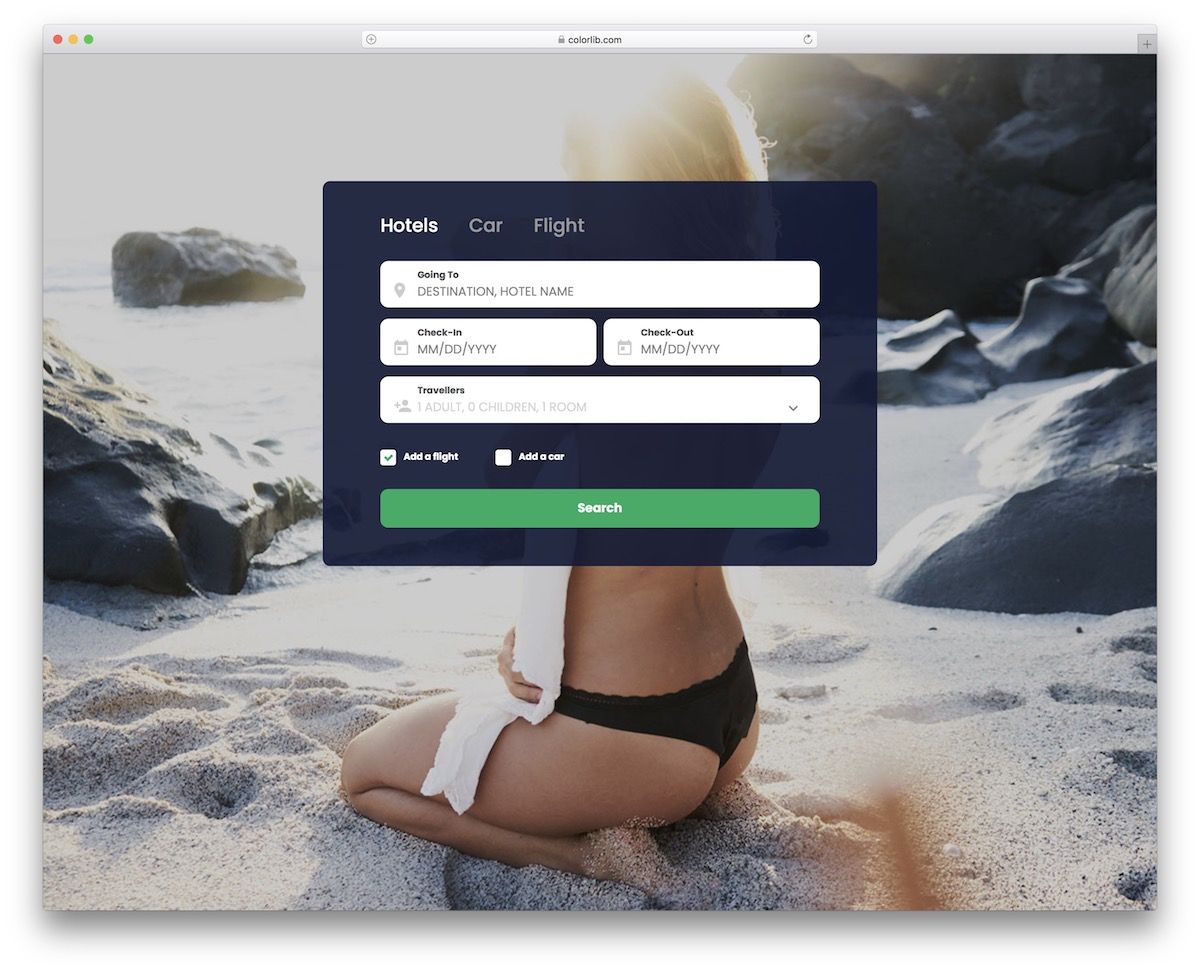
Colorlib 搜索表单 v14 是一个很棒的搜索表单,其中包括一个惊人的搜索栏。 Bootstrap 已用于在此搜索表单中实现出色的设计。
如果您拥有一个允许人们搜索酒店的网站,那么此搜索表单将非常适合您。
此表单为您提供了一个文本字段,用户必须在其中输入他们感兴趣的目的地和酒店名称、两个用于选择入住和退房日期的日期选择器以及一个搜索按钮。
它还允许用户指定将留在用户选择的酒店的客人数量。
更多信息/下载
Colorlib 搜索表单 v15

一个简单且最小的免费搜索栏,包括三个不同的选项卡。 默认情况下,搜索框方便地迎合旅游业,但如果您想将其用于其他用途,这也是一种选择。
该模板使用 Bootstrap 框架并遵循所有最新趋势和法规。 换言之,移动设备和桌面设备上的搜索体验将更加流畅和舒适。
还有日期和时间选择器和下拉选择器,非常实用。
更多信息/下载
Colorlib 搜索表单 v16

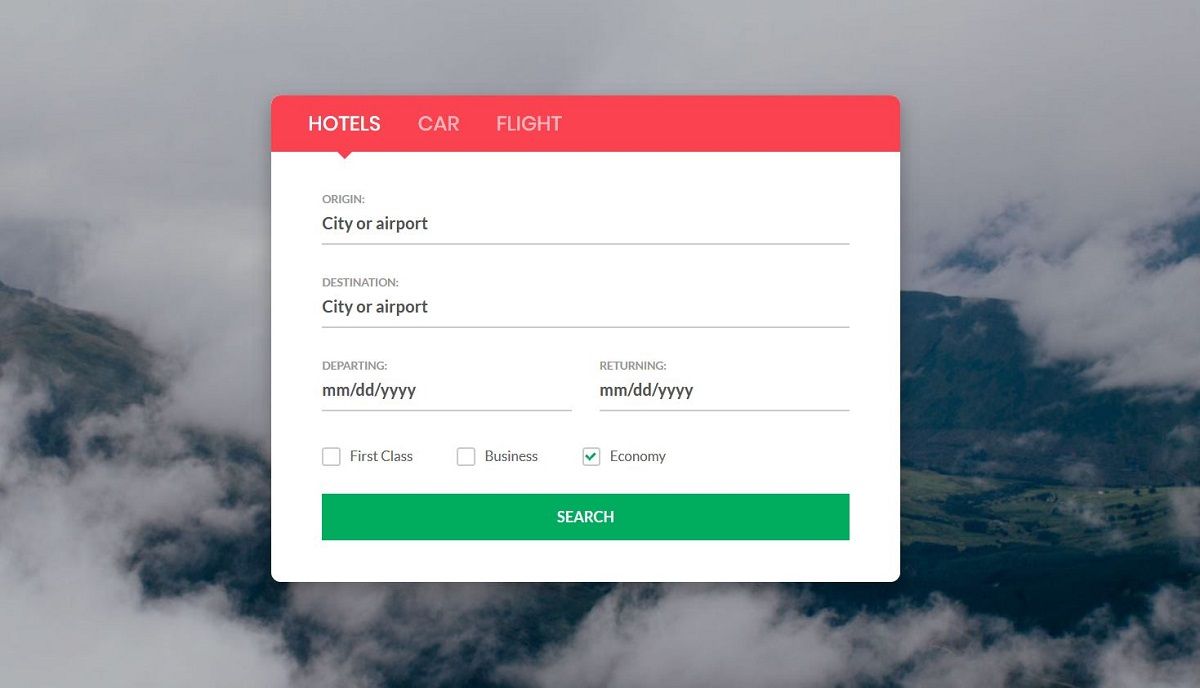
Colorlib 搜索表单 v16 可让您的网站访问者搜索酒店。 此表单提供两个带有“来源”和“目的地”标题的文本字段。
用户需要在原始文本字段中输入他们的城市或机场。 用户必须在下一个文本字段中输入目的地城市或机场。
用户可以从此搜索表单中可用的日期选择器中指定出发和返回日期。
如您所见,有三个复选框,标题分别为“头等舱”、“商务”和“经济”。 用户将根据他们选择的内容获得搜索结果。
更多信息/下载
Colorlib 搜索表单 v17

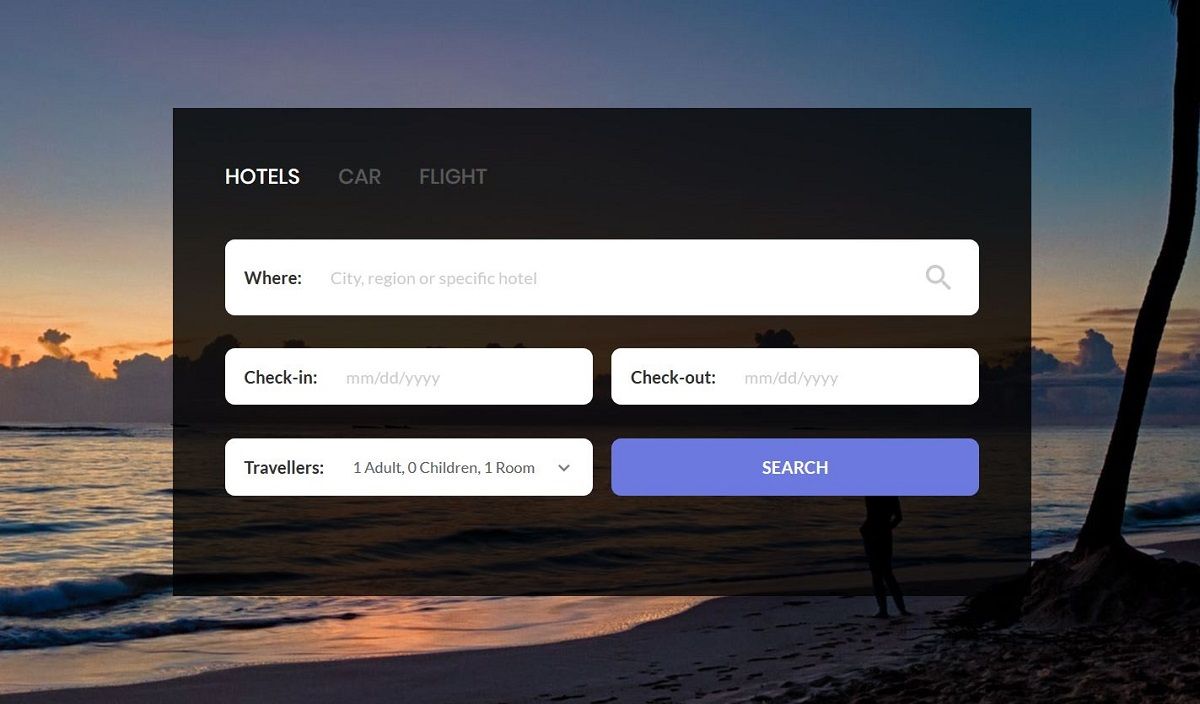
Colorlib 搜索表单 v17 是另一种搜索表单,可让您的网站访问者执行高级搜索。 此搜索表单允许用户搜索酒店。 它有几个输入字段。
第一个输入字段是带有“Where”的文本字段。 用户需要在此字段中输入城市名称、地区或酒店名称。
用户必须在签入和签出字段中指定签入和签出日期。 当您单击这些字段时,会出现日期选择器,让您选择一个日期。
“旅客”字段可让您指定入住酒店的成人和儿童人数以及房间数量。
更多信息/下载
Colorlib 搜索表单 v18

之前的搜索表单,Colorlib Search Form v18 也是酒店的搜索表单。 如果您正在为您或您的客户建立一个网站,您可以使用此表格,这将允许人们在特定区域找到酒店。
搜索表单背后有一张大自然的背景图片,美化了表单。
请记住,此表单是完全可定制的,这意味着您可以从代码中更改此表单的各个方面。 因此,更改设计以满足您的网站或客户网站的设计规范。
总的来说,这个表格看起来很酷。
更多信息/下载
Colorlib 搜索表单 v19

您是否正在寻找一个可以让人们搜索航班的网站的搜索表单? 如果您正在为自己或您的某些客户在这样的网站上工作,那么此搜索表单将非常适合您。
看看这个表单使用 Bootstrap 设计得多么精美。 表格背后的自然背景图片令人惊叹!
用户需要输入城市名称、地区或机场名称来搜索他们想要开始旅程的航班。 此外,他们需要分别在“From”和“To”字段中输入目的地城市、地区或机场。
用户还需要指定乘客人数、出发日期和返回日期,以获取与他们相关的搜索结果。
更多信息/下载
Colorlib 搜索表单 v20

Colorlib 搜索表单 v20 也是为网站开发的搜索表单,允许人们搜索航班,就像之前的一样。 在这个表格的背景中,有一张海洋的图片。
您可以根据自己的选择修改内容。 因此,您可以更改背景图片并在必要时将其删除。
文本字段的位置不会占用太多网页空间。 您可以通过修改代码来添加更多选项和功能。
在这种形式下进行更改很容易。
更多信息/下载
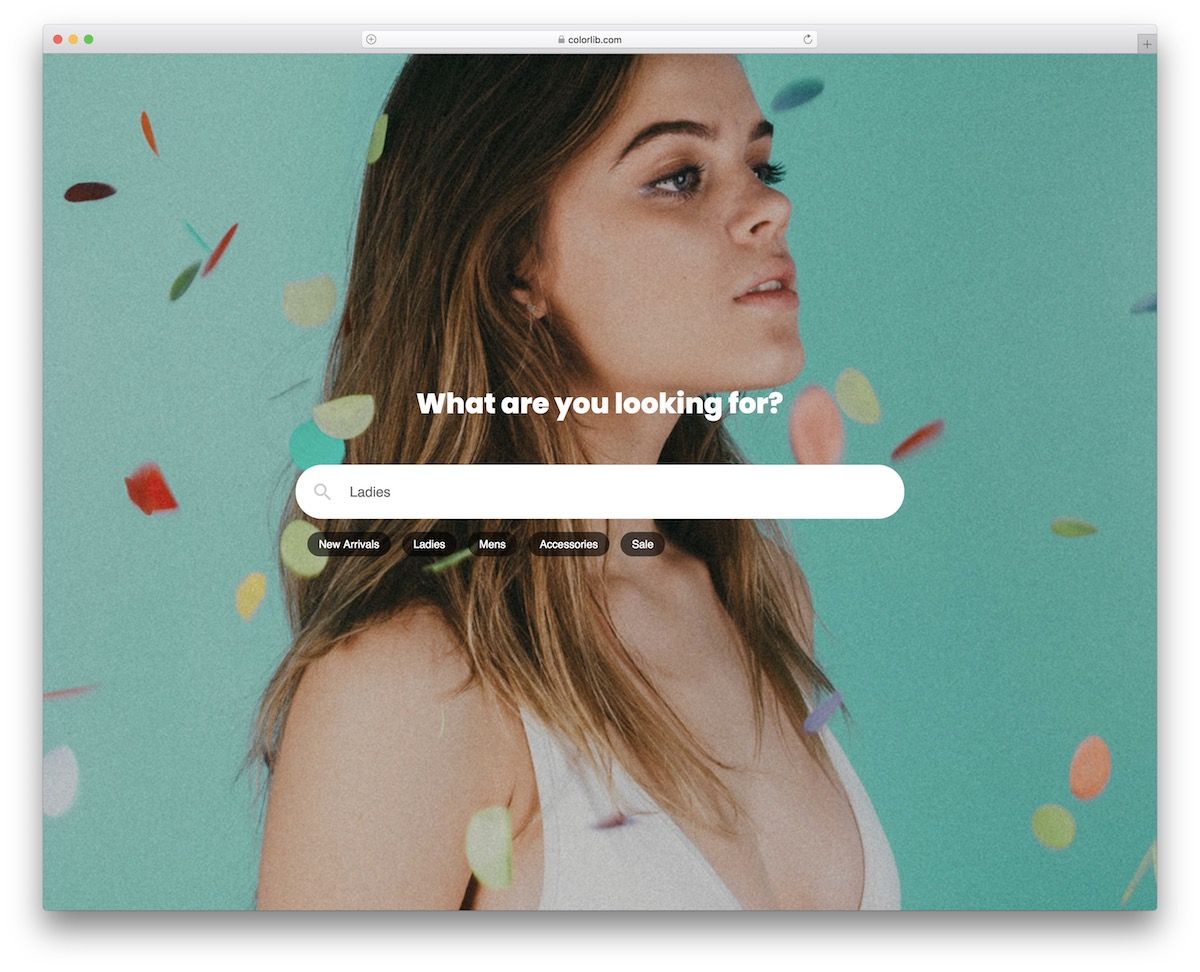
Colorlib 搜索表单 v21

Colorlib 搜索表单 v21 是一个独特的搜索表单,它为您提供了一个看起来非常不同的搜索栏。
它有两个搜索栏,设计略有不同,但您只需要一个。 使用你最喜欢的那个。
此搜索表单是独一无二的,因为当您单击搜索栏图标时,图标会展开为全尺寸的大型搜索栏,让您可以使用关键字进行搜索。
“关键字”一词已在这两个搜索框中显示为占位符,它告诉您必须在此文本字段中输入关键字。
您可以通过将文本更改为更有意义的内容来使这些搜索框更加用户友好。
更多信息/下载
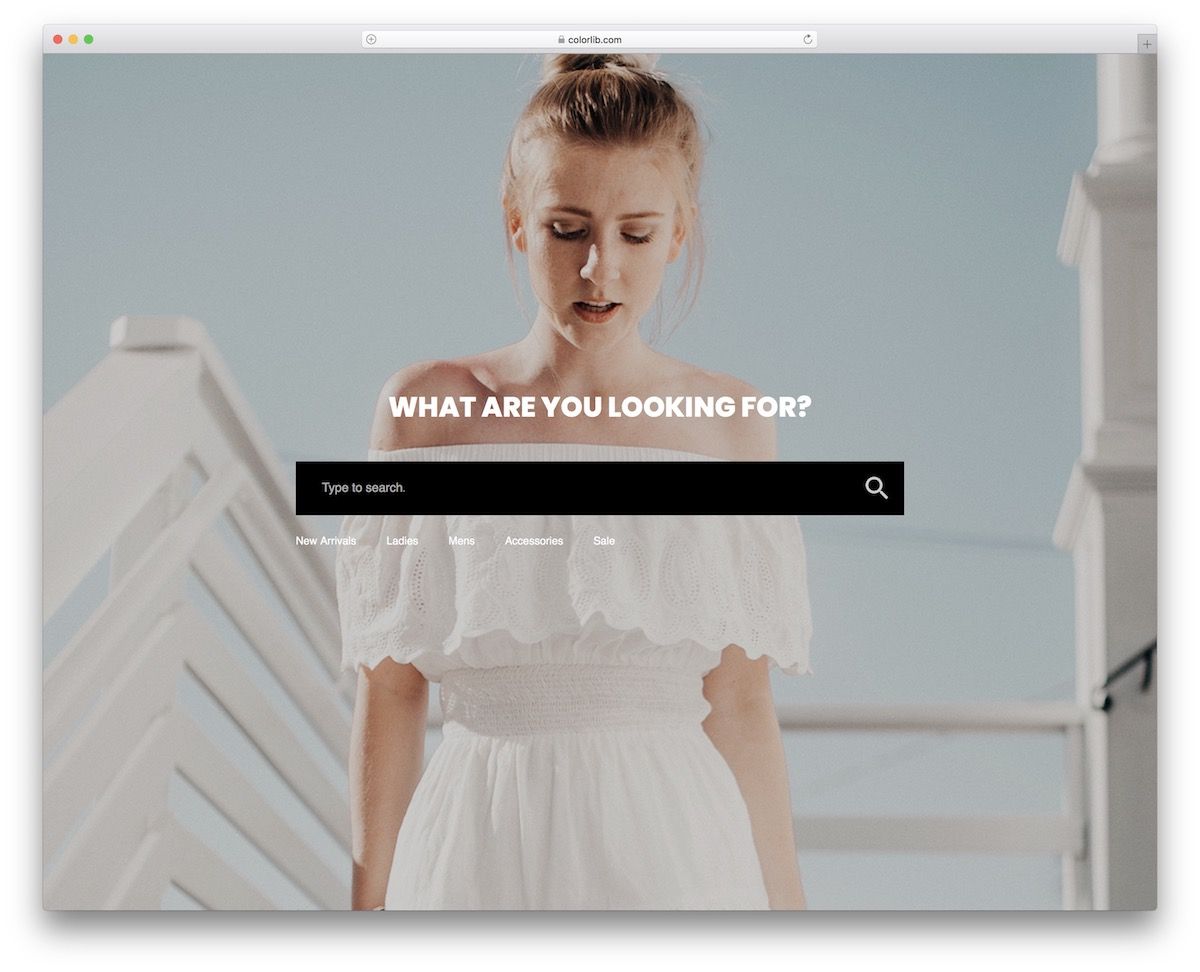
Colorlib 搜索表单 v22

对于所有遵循极简主义风格的人来说,这是一款适合您的免费搜索表单。 它作为全屏覆盖搜索功能非常出色,您现在可以轻松地将其嵌入到您的网站中。
如果您现在可以从预定义的模板中获益良多,为什么还要从头开始呢?
您也不必担心技术细节,尤其是响应能力。 与此列表中的其他表单一样,此表单具有流畅性并且可以适应不同的屏幕。
更多信息/下载
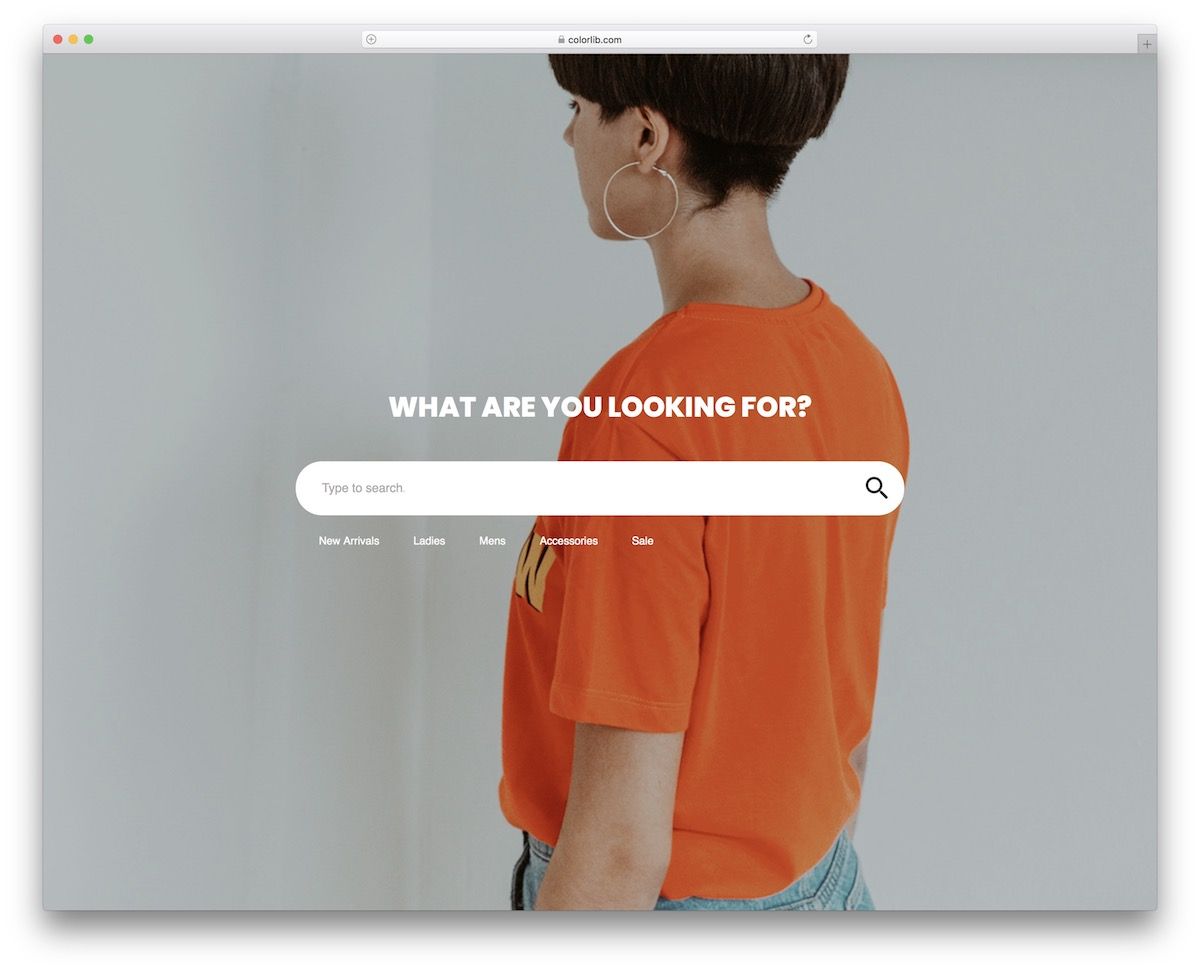
Colorlib 搜索表单 v23

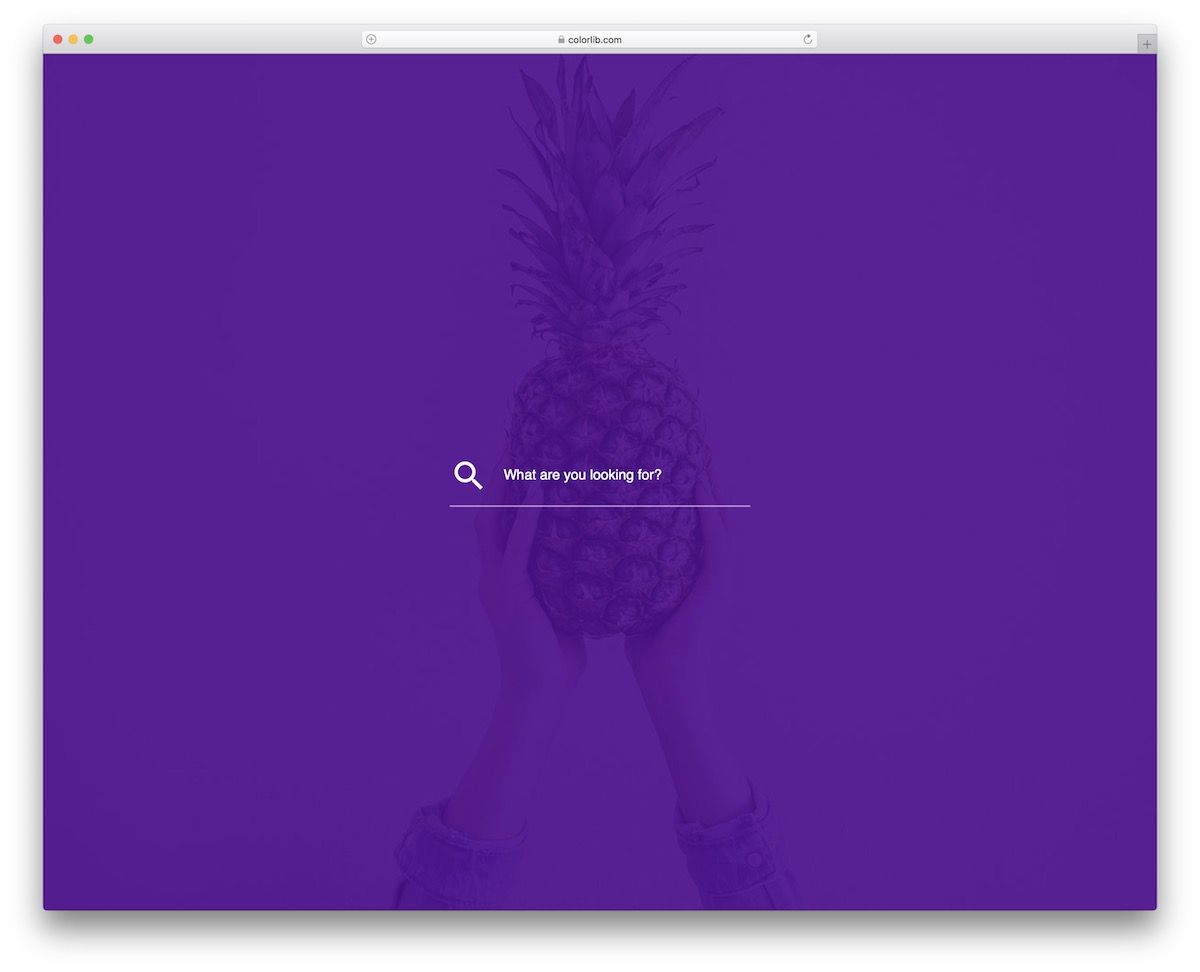
Colorlib 搜索表单 v23 是一款美观、强大且现代的搜索表单,可用于任何网站。 搜索栏旁边有一张很好的图片。 搜索框的左侧有一个放大镜的小图标。
用于此文本的占位符文本是“您在寻找什么?” 这种直接的问题吸引了访问者。 此搜索表单有效地与用户沟通。
在搜索栏下方,有搜索词的示例。 搜索表单通过提供示例使用户更容易理解在框中输入的内容。
这些只是示例,用户还可以使用其他搜索词进行搜索。
更多信息/下载
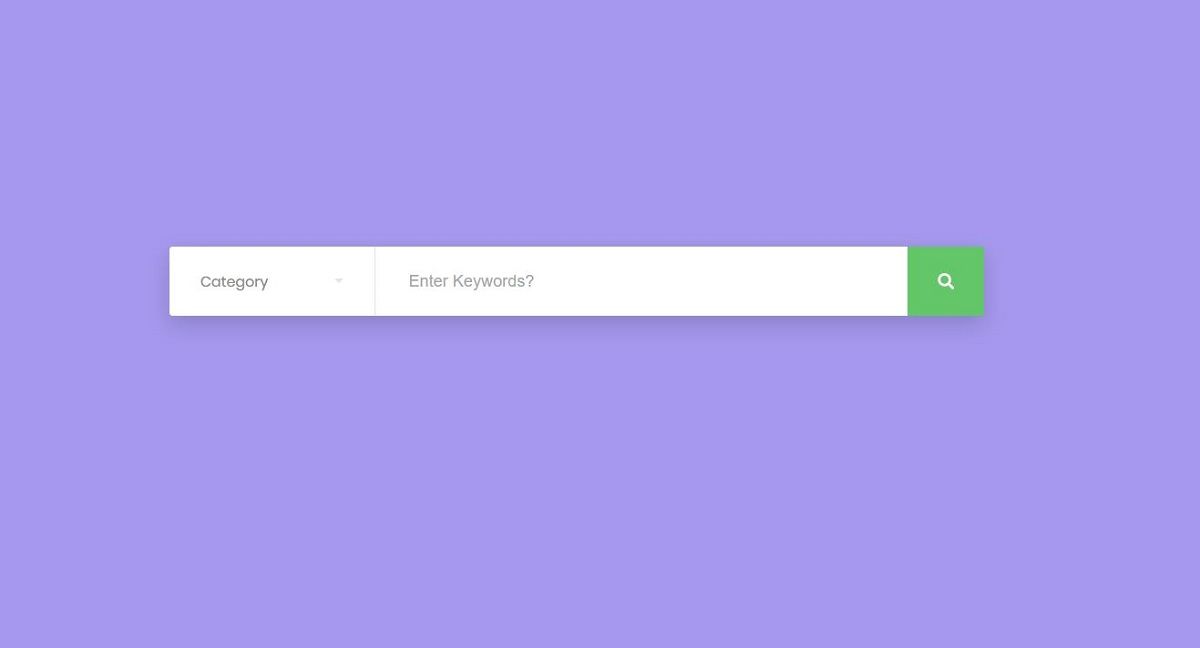
Colorlib 搜索表单 v24

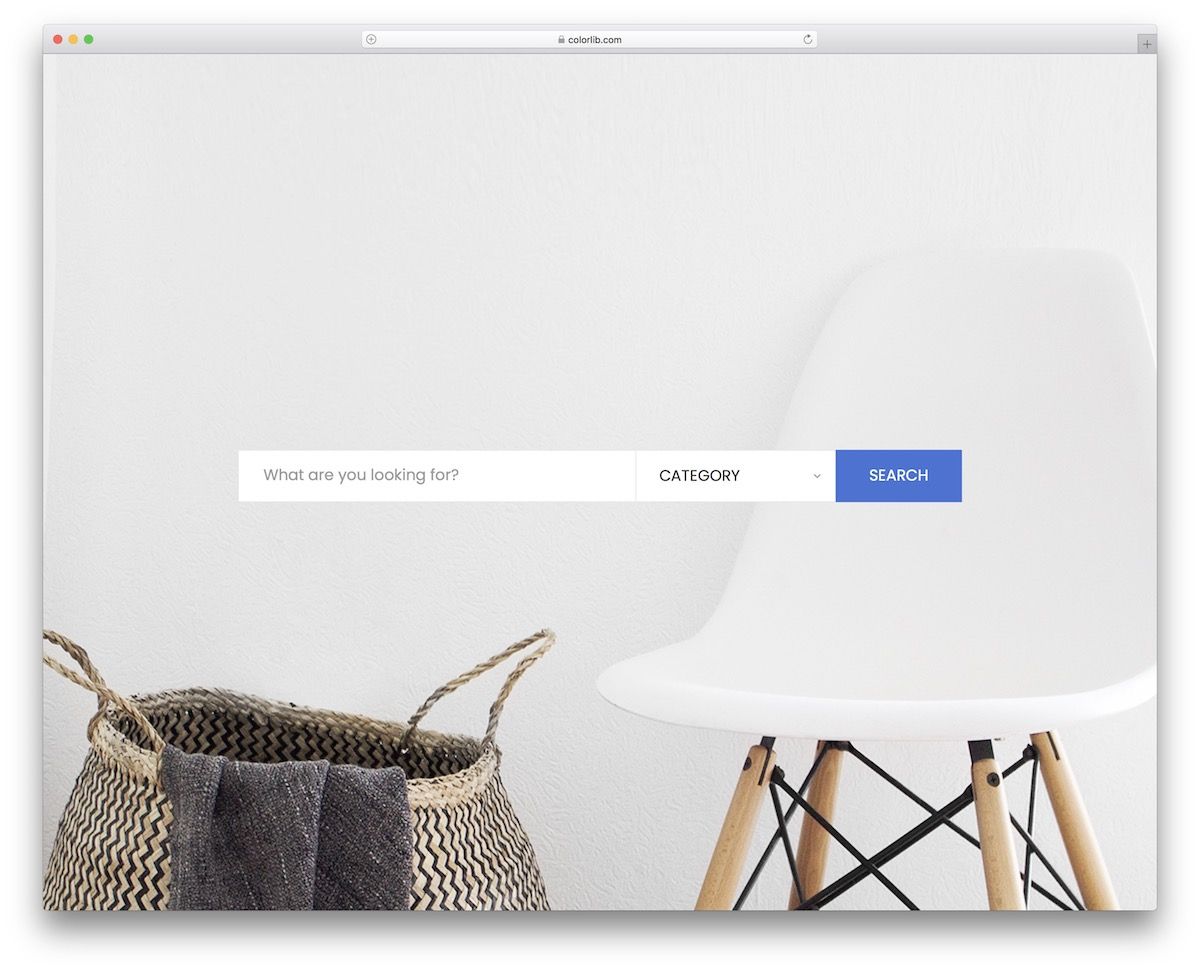
虽然搜索栏已经让每个人都能快速找到不同的项目,但您可以通过类别选择进一步细化。
这允许用户仅在您网站的特定部分内进行搜索。 这对于电子商务网站来说非常棒,但您也可以将其用于其他用途。
该表格在桌面上是水平的,但在移动设备上将一个字段堆叠在另一个之上,保持出色的用户体验。
现在抓住它,根据你的需要改变它,然后从那里开始。
更多信息/下载
Colorlib 搜索表单 v25

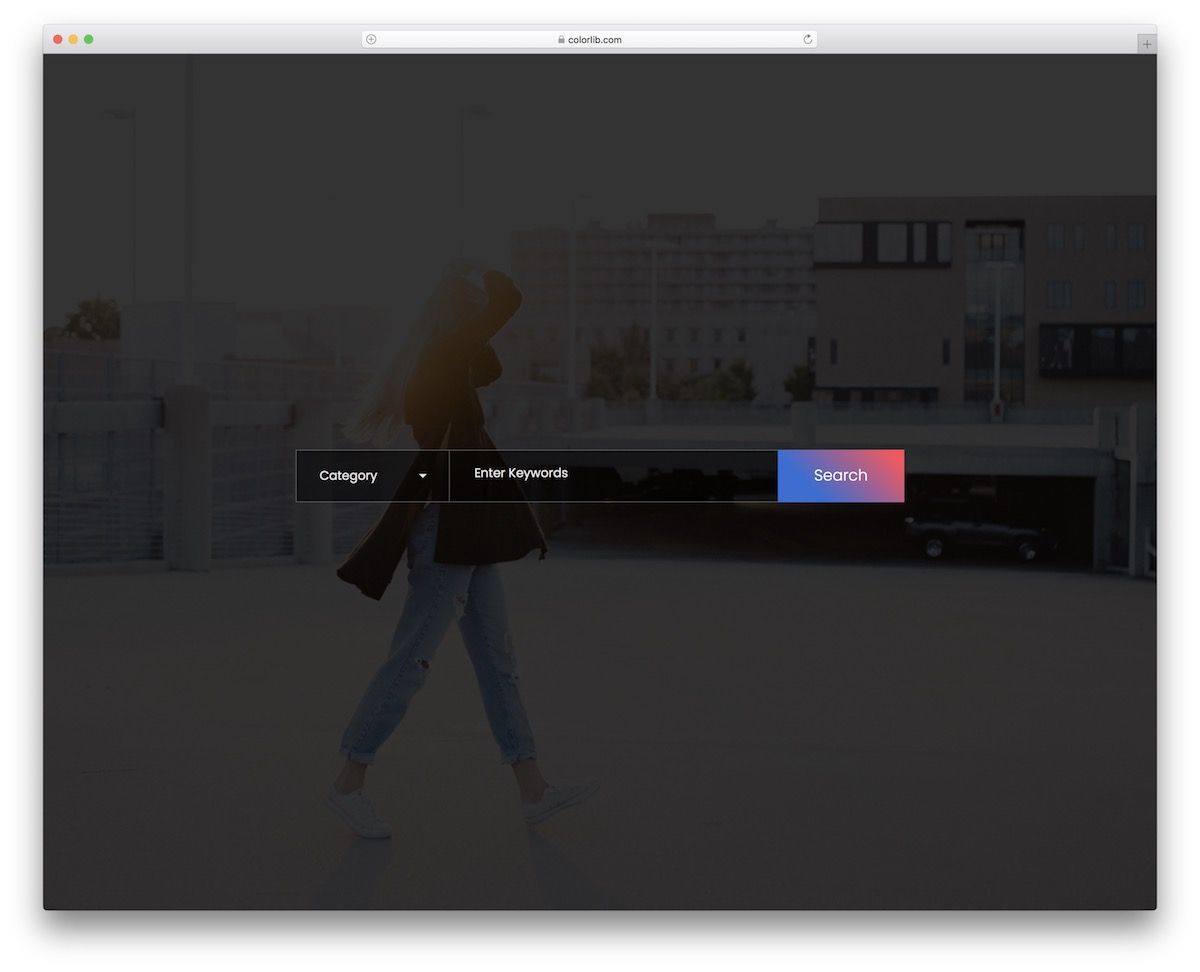
一个非常有利的免费 Bootstrap 搜索栏模板,带有深色设计和渐变按钮。 该按钮还具有悬停效果,它只会提升整体性能和体验。
此外,免费模板的左侧有一个下拉菜单,用于改进搜索功能。 用户可以指定他们想在哪个类别或网站的部分中搜索项目。
片段的简单结构还保证了快速轻松地集成到您的应用程序中。
更多信息/下载
最后的想法
如果您认为您需要在您的网站上使用搜索表单(您需要这样做!),请尝试本文中列出的这些 Bootstrap 搜索栏模板之一。
如果这不适合您的网站,请尝试在设计方面更接近您网站的另一个模板。
由于所有这些搜索栏示例都是完全可定制的,您可以对其进行修改,使它们在您的网站上看起来不错,并且与您网站的设计相匹配。
那么您将在您的网站上使用哪个? 您认为哪一个适合您的网站?
奖励:为什么搜索栏很重要?
网站上的搜索功能可以使访问者的事情变得更容易。 这为他们节省了很多时间。 如果您的网站提供的东西不多,那没关系,您不需要搜索表单。
但是,如果您的网站提供大量内容,例如博客文章、主题、产品、个人资料等,则您需要搜索功能。
在这种情况下,在您的网站上有一个搜索表单不仅可以帮助用户,而且是必不可少的,这意味着如果您的网站上没有搜索表单并且您的网站提供了大量的项目或产品,则可能需要您的网站访问者需要几个小时才能找到他们正在寻找的内容。
他们也可能碰巧在您的网站上找不到他们想要的东西。
因此,搜索栏可以立即向用户展示他们在您的网站上感兴趣的内容,从而为用户提供惊人的帮助。
因此,简而言之,搜索框通过允许轻松的站点范围导航并改善用户体验来节省网站访问者的时间和精力。
如果您想让您的网站更加用户友好,您应该在您的网站上有一个搜索表单。 但是,如果您拥有一个最小、简单的网站,则可能不需要搜索表单。
