26 Bootstrap Textareas สำหรับเว็บไซต์ของคุณ 2022
เผยแพร่แล้ว: 2022-03-24หลังจากทดสอบและตรวจสอบเป็นเวลาหลายเดือน เราขอนำเสนอคอลเลกชั่นสุดท้ายของพื้นที่ข้อความ Bootstrap ที่ดีที่สุด 26 รายการสำหรับเว็บไซต์หรือบล็อกใดๆ
เรายังได้เพิ่มทางเลือกที่เราประดิษฐ์ขึ้นอย่างพิถีพิถันบางส่วนเพื่อให้คุณนำไปใช้
เราเลือกตามพื้นที่ข้อความที่ใช้กับโครงการเว็บหลายโครงการ ไม่ใช่แค่โครงการเดียว สิ่งนี้จะปลดล็อกตัวเลือกไม่ จำกัด ทันที
รายการนี้ครอบคลุมแบบฟอร์มการติดต่อและที่อยู่บริเวณรายการความคิดเห็น บันทึกย่อ และกล่องข้อความ
ตอนนี้คุณมี ทุกสิ่งที่จำเป็น ในการทำงานกับการมีส่วนร่วมของผู้ใช้ในเว็บไซต์ของคุณแล้ว
หมายเหตุ: หากคุณต้องการทำการปรับเปลี่ยนและปรับปรุงใดๆ คุณยินดีที่จะทำให้มันเกิดขึ้น
ฉันต้องการจะชี้ให้เห็นว่าเรามีเทมเพลต Bootstrap 5 หลายร้อยแบบพร้อมที่จะนำเว็บไซต์ของคุณไปสู่อีกระดับ พวกเขามีรูปแบบข้อความที่คล้ายคลึงกันดังที่คุณเห็นด้านล่างพร้อมกับคุณสมบัติเจ๋ง ๆ อื่น ๆ นับล้าน
สุดยอด Bootstrap Textareas
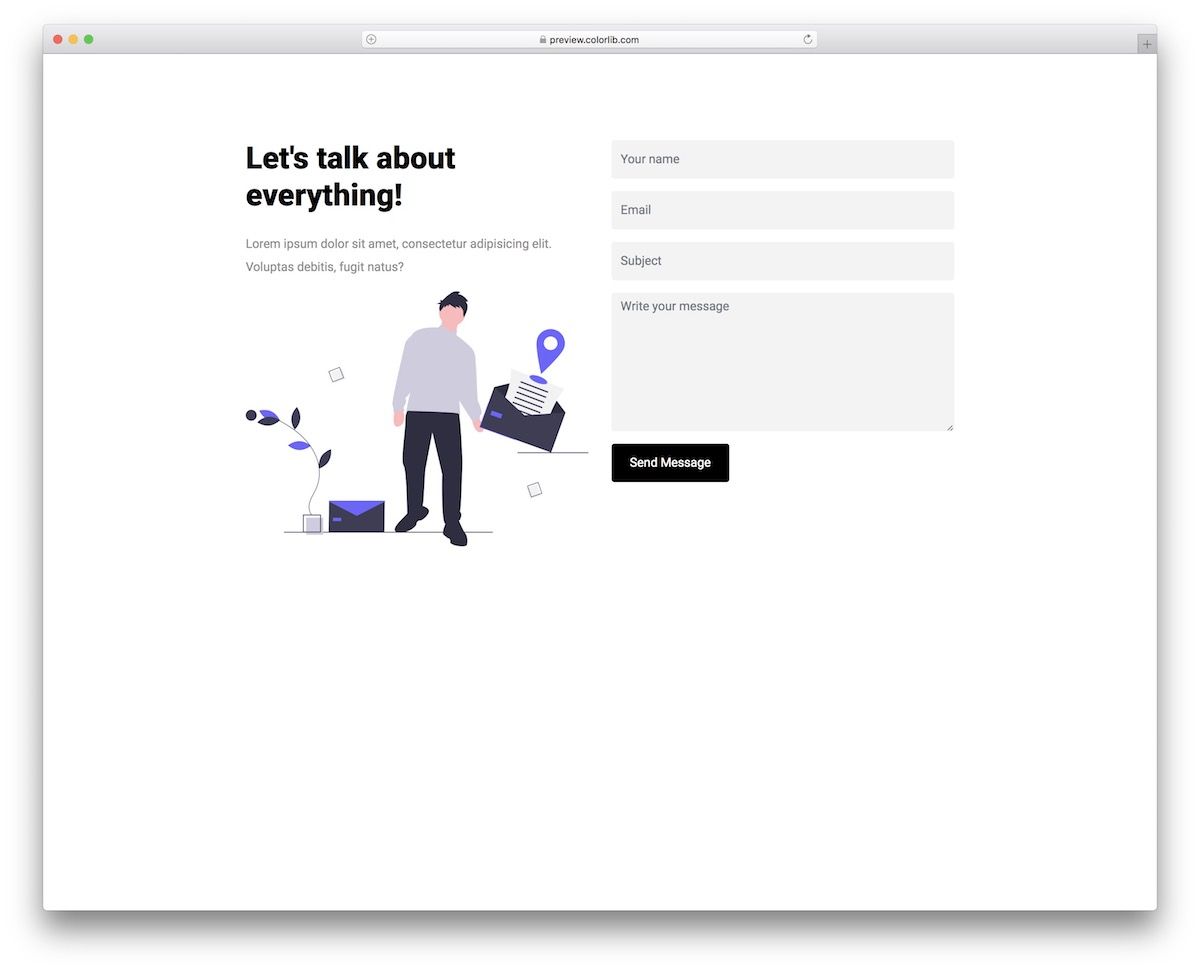
แบบฟอร์มการติดต่อ V16

แบบฟอร์มการติดต่อที่ทันสมัยและสร้างสรรค์นี้มีทุกสิ่งที่จำเป็นเพื่อให้คุณดำเนินการได้ทันที มีสี่ฟิลด์หลัก: ชื่อ อีเมล หัวเรื่อง และพื้นที่ข้อความ
หากคุณต้องการเปลี่ยนแปลงสิ่งใดเพื่อให้การสร้างขั้นสุดท้ายเหมาะกับโครงการของคุณ ให้ทำให้มันเกิดขึ้น
นี่เป็นเทมเพลต Bootstrap Framework ตาม แนวโน้มและข้อบังคับล่าสุด เพื่อประสิทธิภาพที่ยอดเยี่ยม
ข้อมูลเพิ่มเติม / ดาวน์โหลด
แบบฟอร์มการติดต่อ v1

แบบฟอร์มการติดต่อทั้งหมดนั้นมาพร้อมกับพื้นที่ข้อความ มาเผชิญหน้ากันโดยที่ไม่มีผู้ใช้จะส่งข้อความค้นหาถึงคุณได้อย่างไร
Contact Form v1 เป็นอีก ตัวอย่าง หนึ่งของ Bootstrap textarea ที่ ยอดเยี่ยม ซึ่งมีรูปลักษณ์ที่เรียบร้อยซึ่งคุณสามารถใช้ตามที่เป็นหรือปรับเปลี่ยนเพิ่มเติมได้
ขอบโค้งมนทำให้ดูเหมาะกับอุปกรณ์พกพามาก ซึ่งรองรับหน้าจอขนาดต่างๆ ได้ในทันที
ข้อมูลเพิ่มเติม / ดาวน์โหลด
แบบฟอร์มการติดต่อ v7

Contact Form v7 เป็นทางเลือกง่ายๆ หากคุณค้นหาแบบฟอร์มติดต่อที่สะอาดเพื่อฝังลงในแอปพลิเคชันของคุณ
คุณไม่จำเป็นต้องดำเนินการใดๆ ตั้งแต่ต้น ตอนนี้คุณสามารถ เพิ่มความเร็ว ของเวิร์กโฟลว์ได้ ในขณะที่ยังคงรักษาระดับความเป็นมืออาชีพเท่าเดิม
เลย์เอาต์ยังมีกล่องกาเครื่องหมาย (ซึ่งคุณสามารถแก้ไขได้) และปุ่มที่มีเอฟเฟกต์การไล่ระดับสี
ข้อมูลเพิ่มเติม / ดาวน์โหลด
แบบฟอร์มการติดต่อ v10

ด้วยพื้นที่ข้อความ Bootstrap ฟรีเหล่านี้ คุณจะประหยัดเวลาได้ หากคุณสนใจวิดเจ็ตแบบฟอร์มติดต่อ ไม่ต้องมองหาที่อื่นแล้วเลือกใช้แบบฟอร์มการติดต่อ v10
การออกแบบที่ตอบสนองได้รับประกัน UX ที่ยอดเยี่ยมไม่ว่าจะดูและกรอกข้อมูลในฟิลด์ บนมือถือหรือบนเดสก์ท็อป
คุณสมบัติหลักอีกประการของตัวอย่างข้อมูลฟรีนี้คือ การเติมข้อความอัตโนมัติ ซึ่งสะดวกมากสำหรับผู้ใช้ทุกคน เนื่องจากพวกเขาไม่ต้องพิมพ์รายละเอียดทั้งหมด
ข้อมูลเพิ่มเติม / ดาวน์โหลด
แบบฟอร์มการติดต่อ v19

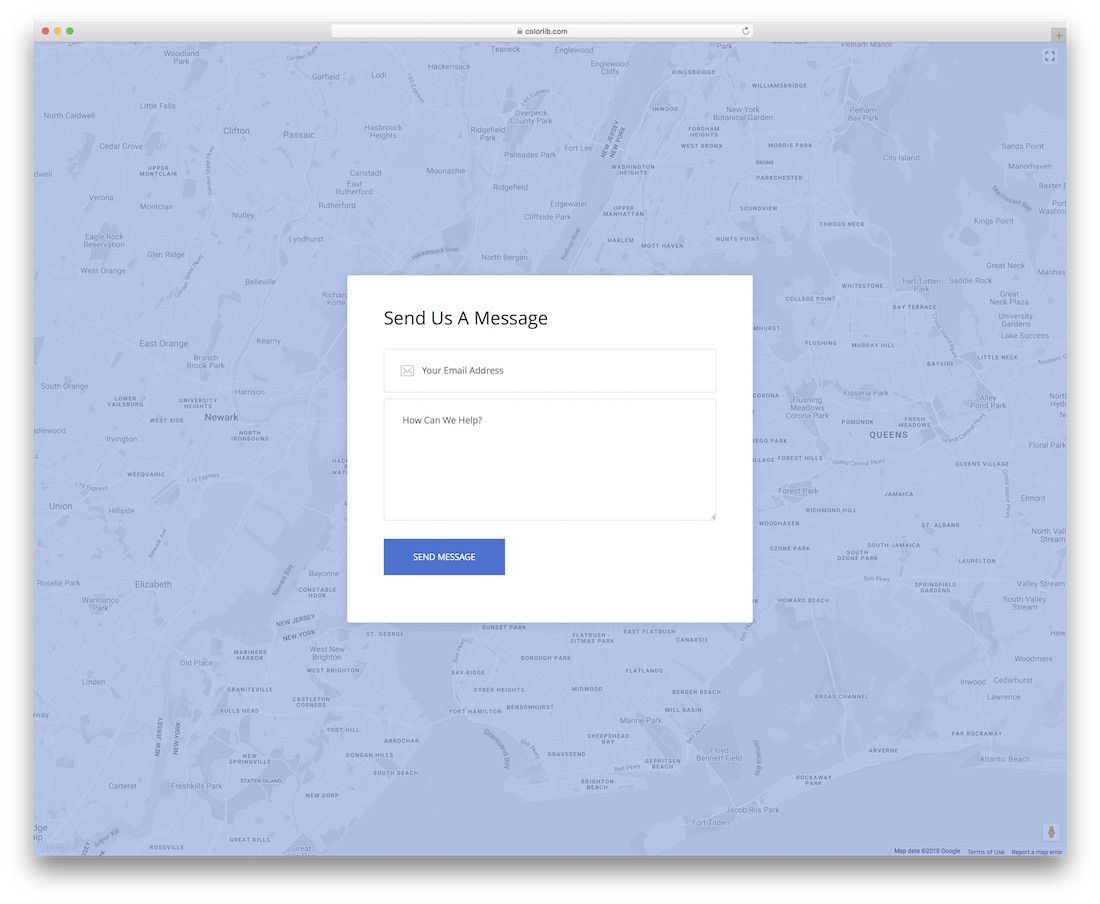
แม้ว่าแบบฟอร์มการติดต่อนี้จะธรรมดามาก แต่พื้นหลังกลับไม่ใช่ ดังที่คุณเห็นจากภาพหน้าจอด้านบน แบบฟอร์มการติดต่อ v19 เป็นเทมเพลตเฉพาะที่มี Google Maps เป็นพื้นหลัง
แผนที่ ทำงานได้อย่างสมบูรณ์ เนื่องจากคุณสามารถเลื่อนไปมาได้ แม้จะดูแบบเต็มหน้าจอก็ตาม ด้วยวิธีนี้ คุณสามารถแสดงตำแหน่งที่แน่นอนของธุรกิจของคุณ เพื่อให้ทุกคนหาคุณเจอได้ง่ายขึ้น
ข้อมูลเพิ่มเติม / ดาวน์โหลด
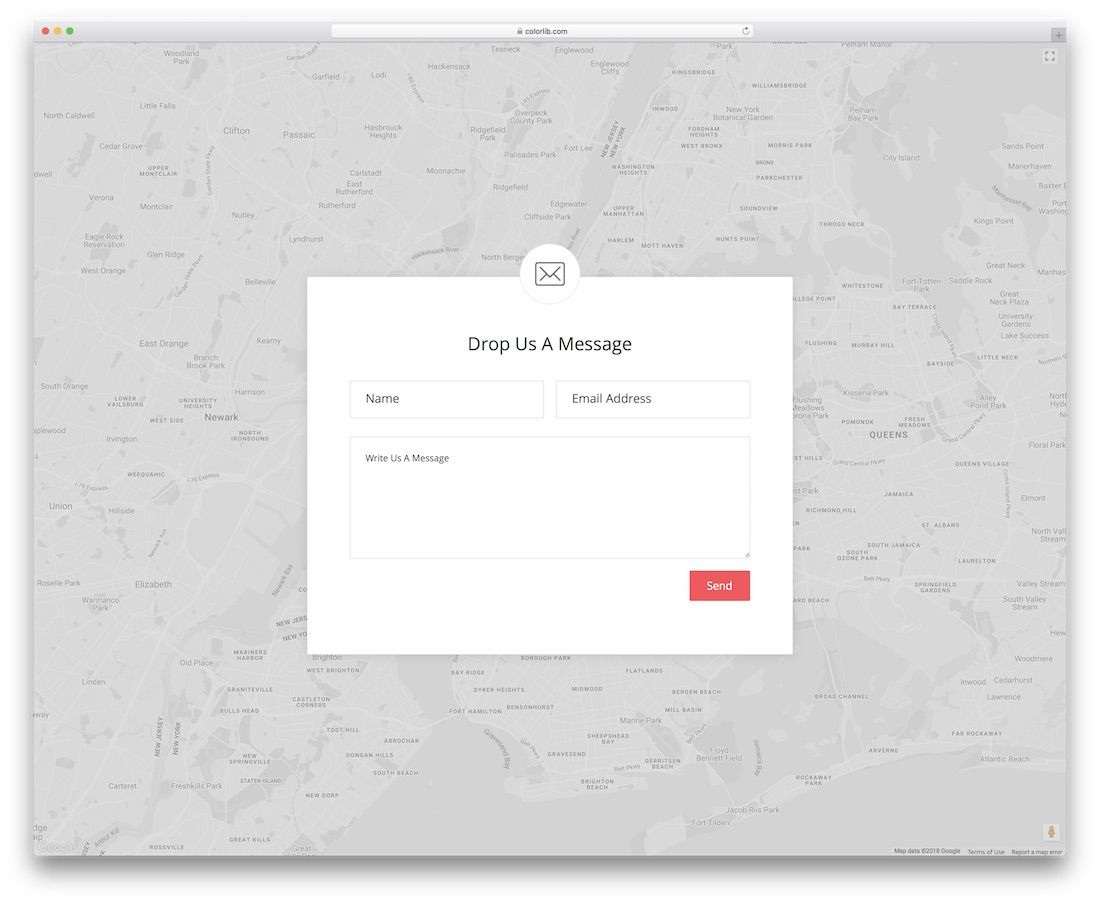
แบบฟอร์มการติดต่อ v20

Contact Form v20 เป็นอีกทางเลือกหนึ่งที่ยอดเยี่ยมสำหรับเทมเพลตแบบฟอร์มการติดต่อที่มีพื้นหลังของ Google Maps หากรุ่นก่อนเป็นพื้นฐานเกินไป นี่เป็นวิธีแก้ปัญหาที่ดีวิธีหนึ่งที่จะช่วยคุณได้ดี
นอกจากส่วนอีเมลและพื้นที่ข้อความแล้ว ยังมีช่องสำหรับชื่อผู้ใช้อีกด้วย ตัวอย่างข้อมูลฟรียังมีข้อมูลการ ป้อนอัตโนมัติ การตรวจสอบความถูกต้อง และการออกแบบที่เหมาะกับอุปกรณ์เคลื่อนที่ 100%
ข้อมูลเพิ่มเติม / ดาวน์โหลด
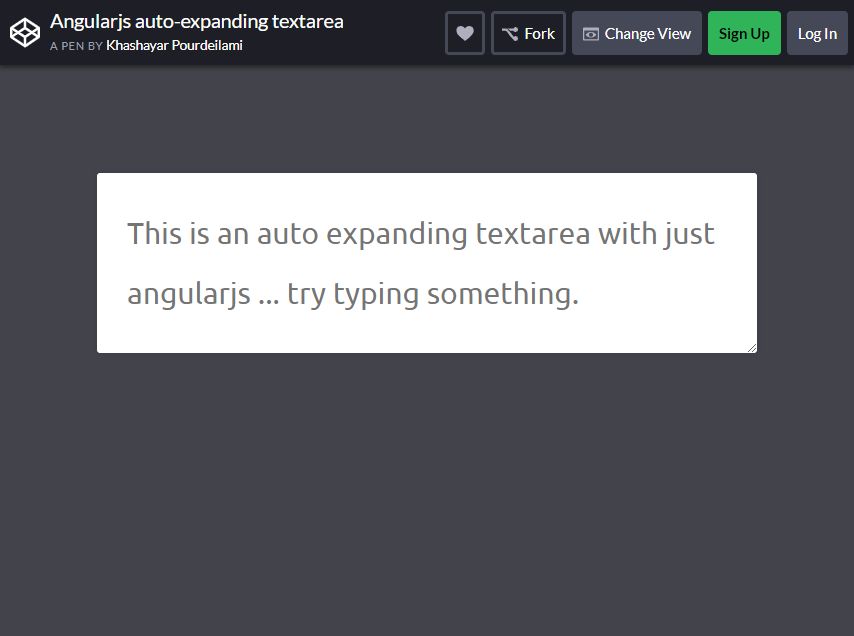
AngularJSAuto-ขยาย TextArea

ไม่มีอะไรเทียบได้กับ Bootstrap Textarea ที่เจ๋งมาก สิ่งนี้ใช้ Angular เพื่อสร้างพื้นที่ข้อความที่ ขยาย แบบไดนามิกได้ดีที่สุด
ทั้งนี้ขึ้นอยู่กับจำนวนเนื้อหาที่อยู่ภายใน ข้อดีของมันคือ ผู้ใช้เช่นคุณสามารถขยายพื้นที่ข้อความได้ด้วยตนเอง อย่างไรก็ตาม ไม่จำเป็นเมื่อขยายออกไปเอง
ในบางกรณีปกติที่เนื้อหาในพื้นที่ข้อความล้น คุณจะสามารถเห็นแถบเลื่อนได้ ขยายพื้นที่ข้อความโดยอัตโนมัติและซ่อนแถบเลื่อน
ปรับความสูงของพื้นที่ข้อความเพื่อให้ตรงกับความสูงของเนื้อหา รูปแบบการปรับนี้จะต้องเกิดขึ้นเมื่อความสูงของเนื้อหาเปลี่ยนแปลง
ข้อมูลเพิ่มเติม / ดาวน์โหลด
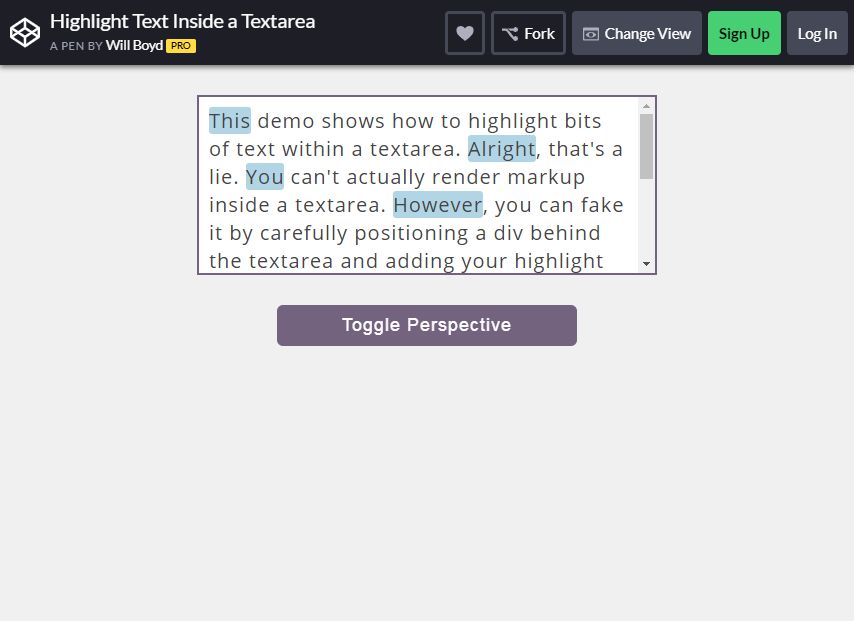
เน้น ข้อความภายใน TextArea

สามารถเน้นข้อความเล็กน้อยในพื้นที่ข้อความได้ สิ่งนี้เรียกว่าเป็นการแสดงมาร์กอัปภายใน textearea การแกล้งทำเป็นเรื่องปกติโดยการวางตำแหน่ง div ที่ด้านหลังของพื้นที่ข้อความอย่างระมัดระวัง
นั่นคือเมื่อคุณสามารถเพิ่ม ไฮไลท์ ของคุณ
ในตัวอย่างนี้ คุณจะต้องใช้การแฮ็ก CSS เจ๋งๆ ที่จะดึงเอฟเฟกต์ไฮไลต์ในพื้นที่ข้อความ JavaScript คำนึงถึงการซิงค์การเลื่อนและตำแหน่งเนื้อหาจากพื้นที่ข้อความไปยัง div
นี้จะช่วยให้ทุกอย่างเรียงขึ้นอย่างสวยงาม เพียงกดปุ่มสลับเพื่อดูด้านหลังม่าน คุณสามารถแก้ไขข้อความได้อย่างอิสระในขณะที่เน้นคำที่เป็นตัวพิมพ์ใหญ่ทั้งหมด
ข้อมูลเพิ่มเติม / ดาวน์โหลด
พื้นที่ข้อความโน๊ต บุ๊ค

Notebook Textarea นี้มีอะไรให้สนุกบ้าง? นี่เป็นข้อมูลโค้ด CSS สนุกๆ ที่จัดรูปแบบพื้นที่ข้อความของคุณให้ดูเหมือนกระดาษ นี่คือเมื่อเปรียบเทียบกับ สมุดบันทึก การเรียบเรียง
อย่างที่คุณเห็นเอฟเฟกต์ เป็นการเสริมที่ดีที่สุดโดยใช้ฟอนต์แบบเก่าและแบบเครื่องพิมพ์ดีด พยายามป้อนเรื่องตลกหรือลองใช้วิธีใช้งาน
ข้อมูลเพิ่มเติม / ดาวน์โหลด
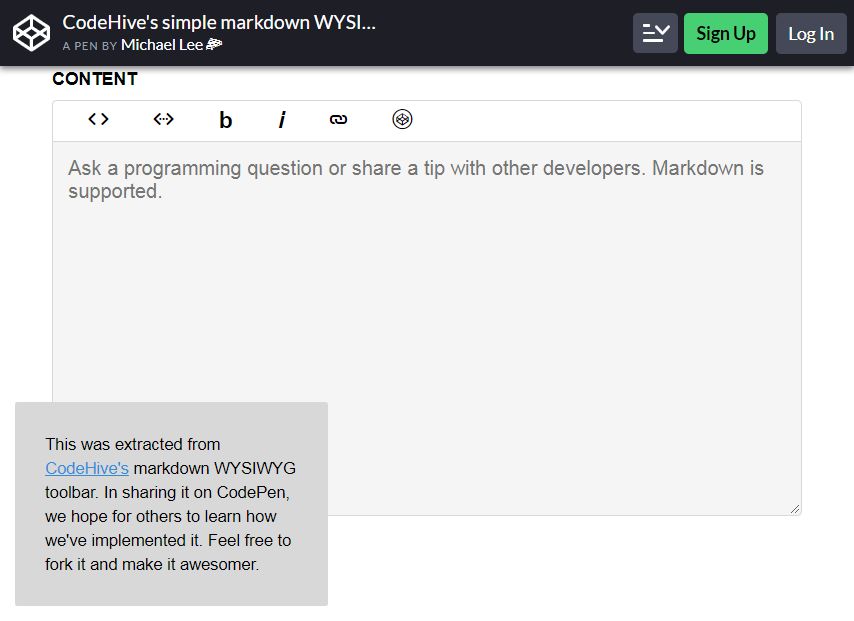
สิ่งที่ คุณ เห็นคือสิ่งที่คุณได้รับ บรรณาธิการ

อันนี้น่าสนใจที่จะใช้เพราะมันเจ๋งเหมือนตัวอย่าง textarea สิ่งที่ชอบมากกว่านั้นคือมันสร้างโปรแกรมแก้ไขข้อความที่หลากหลาย เมื่อค้นหา Bootstrap Textarea อื่น สิ่งที่คุณเห็นคือสิ่งที่คุณได้รับ Editor เป็นวิธีที่จะไป
นี่เป็นตัวแก้ไขจากองค์ประกอบที่เรียบง่ายของ textarea ผู้ใช้สามารถจัดรูปแบบข้อความที่ด้านในขององค์ประกอบได้อย่างง่ายดาย นอกจากนี้ยังใช้งานง่ายแม้ว่าจะไม่ทราบการเข้ารหัสก็ตาม
เป็นการดีกว่าที่จะใช้เวลาในการค้นพบและดูว่าสิ่งนี้ตอบสนองจุดประสงค์ที่ดีที่สุดของคุณในฐานะนักออกแบบหรือนักพัฒนาอย่างไร
ข้อมูลเพิ่มเติม / ดาวน์โหลด
TextArea ตัวนับ อักขระ

ความเป็นไปได้ไม่มีที่สิ้นสุดเมื่อคุณใช้ Character Counter Textarea ซึ่งมีประโยชน์มากเมื่อเพิ่มขีดจำกัดจำนวนอักขระที่ผู้ใช้สามารถวางลงในพื้นที่ข้อความ
นอกจากนี้ยังดีกว่าที่จะใช้ในการแสดงตัวนับอักขระด้วย textareas สิ่งนี้สมบูรณ์แบบเมื่อบรรลุทั้งสองอย่าง คุณลักษณะนี้สร้างขึ้นด้วยการใช้ตัวอย่าง การปรับแต่งโค้ดให้เหมาะสมกับความต้องการเฉพาะของคุณมากที่สุดนั้นขึ้นอยู่กับคุณ
ความต้องการเหล่านี้สอดคล้องกับเว็บไซต์และโครงการของคุณโดยเฉพาะ ไม่มีอะไรต้องรอที่จะใช้พื้นที่ข้อความ Bootstrap นี้ โปรดใช้มันให้เกิดประโยชน์สูงสุด
ข้อมูลเพิ่มเติม / ดาวน์โหลด
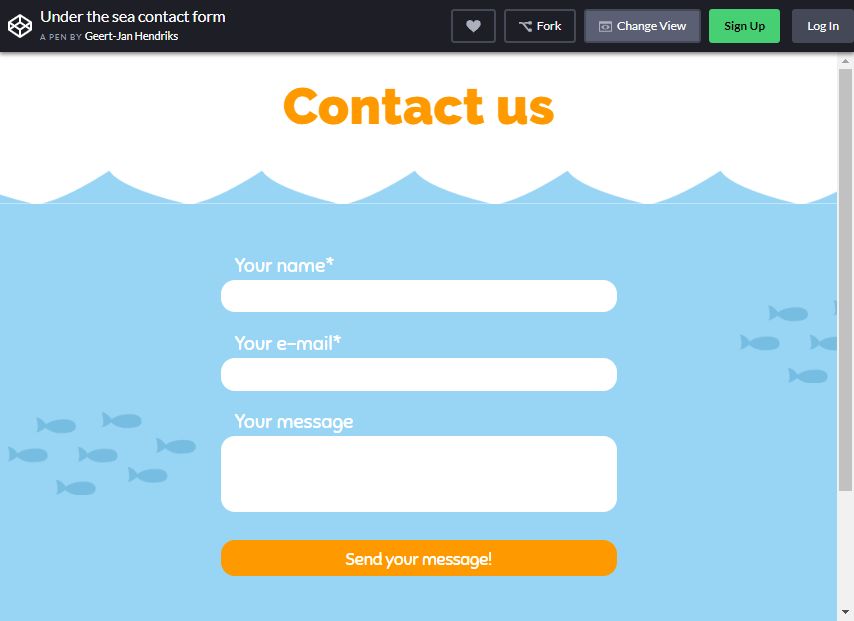
แบบฟอร์มการติดต่อ ใต้ ท้องทะเล

ประหยัดเวลาของคุณโดยใช้แบบฟอร์มการติดต่อแบบโต้ตอบ Under the Sea Contact Form สิ่งนี้สร้างขึ้นอย่างภาคภูมิใจด้วยการออกแบบ เชิงโต้ตอบ และสวยงามที่สุดโดยใช้ JavaScript
ในแบบฟอร์มการติดต่อมากมายที่คุณพบ คุณมักจะเห็นแบบฟอร์มเหล่านี้ประกอบด้วยองค์ประกอบ textarea นี่คือที่ที่ข้อความหลักจะต้องเขียน ในตัวอย่างนี้ คุณจะมีโอกาสแสดงความคิดสร้างสรรค์ของคุณ
นี่เป็นในขณะที่คุณกำหนดสไตล์ฟิลด์ป้อนข้อมูลรวมถึงพื้นที่ข้อความ
คุณสักการะทะเลและสิ่งมีชีวิตที่น่ารักรอบๆ นี่คือสิ่งที่คุณจะต้องใส่ใจในการใช้
ข้อมูลเพิ่มเติม / ดาวน์โหลด
ทวีโมจิ

หากคุณรัก Twitter คุณสามารถมี Twemoji ที่ใหม่และแปลกใหม่ได้ นี่คือพื้นที่ข้อความ Bootstrap ที่ดีที่สุดสำหรับคุณ นี่เป็นวิธีที่ดีที่สุดสำหรับคุณในการติดตั้ง อิโมจิ บนแพลตฟอร์มต่างๆ

สิ่งที่ชอบเพิ่มเติมเกี่ยวกับตัวอย่างก็คือมันสามารถใช้เป็นปลั๊กอินได้ วิธีนี้ช่วยให้คุณเพิ่มอีโมจิเจ๋งๆ ได้หลายสิบแบบ
สิ่งนี้ยังเกี่ยวข้องกับกล่องข้อความใด ๆ ที่คุณทำเมื่อคุณพิมพ์ข้อความบนโทรศัพท์ของคุณ
ข้อมูลเพิ่มเติม / ดาวน์โหลด
Bootstrap Responsive TextArea

โดยปกติแล้ว พื้นที่ข้อความจะถูกสร้างขึ้นพร้อมกับตัวควบคุมฟอร์มอื่นๆ เช่น กล่องกาเครื่องหมาย เลือกดรอปดาวน์ และกล่องข้อความ แต่อันนี้มีความเรียบง่าย หากคุณกำลังมองหา textarea ง่ายๆ ที่จะรวมเข้ากับเว็บไซต์ของคุณ นี่คือสิ่งที่ดีที่สุดสำหรับคุณ
สิ่งนี้จะถูกสร้างขึ้นผ่านส่วนหัวของหน้าเว็บ ส่วนใหญ่ผู้เยี่ยมชมเว็บไซต์มักจะปิดเว็บไซต์ทันทีหากพวกเขาเห็นปุ่มและแบบฟอร์มจำนวนมากให้กรอก
โชคดีที่คุณจะมีโอกาส มีส่วนร่วมกับเว็บไซต์ มากขึ้นหากมีการฝังแบบฟอร์มง่ายๆ ในเว็บไซต์ของคุณ
ข้อมูลเพิ่มเติม / ดาวน์โหลด
ชื่อเรื่อง และคำอธิบายที่มีความยาวสูงสุด

เทมเพลต textarea นี้ง่ายต่อการกรอก (ที่ด้านข้างของผู้เข้าชมเว็บ) และติดตั้งบนไซต์ของคุณได้ง่าย เทมเพลตชื่อและคำอธิบายใช้งานได้ดีมากในการรักษาข้อความของเว็บไซต์ให้อยู่ใน ปริมาณที่ดี
จะป้องกันการพิมพ์คำหรืออักขระมากเกินไป ทำให้ข้อความหรือคำอธิบายสั้นแต่ไพเราะ
ข้อมูลเพิ่มเติม / ดาวน์โหลด
TextArea ตัวอักษรที่เหลืออยู่

ใครบอกว่าสีเขียวไม่สามารถรวมไว้ในเทมเพลตพื้นที่ข้อความได้ มอบคำกล่าวที่น่าประทับใจแก่ผู้เยี่ยมชมของคุณด้วยแบบฟอร์มพื้นที่ข้อความธรรมดาที่มีพื้นหลังสีเขียวสดใส
คุณสามารถใช้ โลโก้หรือตราสินค้า ของบริษัทเป็นรูปภาพพื้นหลังได้ และจะได้รับความสนใจจากผู้เข้าชม นำเสนอสไตล์ที่โดดเด่นซึ่งใช้รูปแบบการตกแต่งที่เรียบง่ายหรือน้อยที่สุดซึ่งให้การตกแต่งที่สวยงามอย่างแท้จริง
ชอบมาเลย? พื้นหลังสีเขียวสดใสสำหรับ textarea คืออะไร?
ข้อมูลเพิ่มเติม / ดาวน์โหลด
อินพุต ขั้นต่ำ

ข้อมูลที่ปลอดภัยที่สุดในการยืนยันบัญชีคือการขอวันเกิดของผู้ถือ ดังนั้นจึงควรใช้ข้อมูลเหล่านี้เป็นข้อมูลเพิ่มเติมที่จำเป็นในการลงชื่อเข้าใช้
เราทุกคนไม่สามารถเก็บบัญชีได้เป็นพันๆ บัญชีและจำไว้ทั้งหมดเป็นเวลานาน แบบฟอร์มนี้ใช้ พื้นหลังสีขาวธรรมดา เพื่อให้ดูเรียบร้อยและเรียบง่าย
เราทุกคนต่างเห็นพ้องต้องกันว่าเมื่อลงชื่อเข้าใช้แบบฟอร์มข้อความพื้นที่ จะเป็นแรงบันดาลใจมากกว่าเมื่อเป็นแบบธรรมดาแต่ใช้งานได้
ข้อมูลเพิ่มเติม / ดาวน์โหลด
หมายเหตุ ตอบสนอง

ด้วยสิ่งนี้ คุณจะเพลิดเพลินไปกับความคิดถึงของการเขียนบนกระดาษเหมือนตอนที่คุณอยู่ระดับประถมศึกษาหรือมัธยมศึกษาตอนปลาย
พื้นที่ข้อความนี้ดูเหมือนแผ่นจดบันทึกที่ทุกประโยคจะจัดแนวกับบรรทัด ทำให้ดูเหมือนคุณกำลัง เขียนบนกระดาษ
ความเรียบง่ายช่วยเพิ่มความน่าดึงดูดใจในการเขียนคำ หากคุณกำลังมองหาพื้นที่ข้อความในแผ่นจดบันทึกที่ชวนให้นึกถึงอดีตที่เกี่ยวข้องกับการสร้างแบรนด์ของเว็บไซต์ของคุณ นี่คือสิ่งที่คุณต้องการ
ข้อมูลเพิ่มเติม / ดาวน์โหลด
แสดง V-TexArea ใน Vueitify

หากคุณคุ้นเคยกับ jQuery UI แล้ว มันมีการโต้ตอบที่ปรับขนาดได้ และสิ่งนี้สามารถใช้กับพื้นที่ข้อความได้
ยิ่งไปกว่านั้น มันสามารถทำงานได้ดีในเบราว์เซอร์ทั้งหมด
นอกจากนี้ยังสามารถ แทนที่ Webkit เวอร์ชันดั้งเดิม ได้อีกด้วย เนื่องจากเวอร์ชันนี้มีเนื้อหาแฟนซีมากมาย เช่น แอนิเมชันและการโทรกลับ
คุณสามารถใช้ได้โดยการโหลด jQuery UI และ jQuery บนหน้าของคุณ
ข้อมูลเพิ่มเติม / ดาวน์โหลด
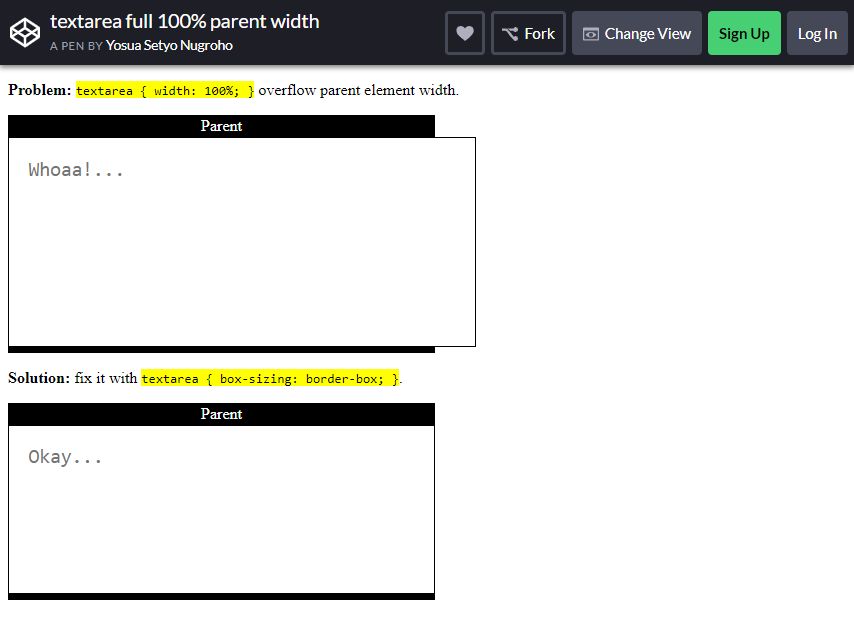
TextArea Ful ความกว้างของพาเรนต์ 100%

อีกสิ่งหนึ่งที่คุณสามารถทำได้ด้วย Bootstrap Textarea คือ TextArea Full 100% Width สิ่งนี้ให้ อิสระ แก่คุณในการป้องกันข้อความจากการห่อแบบปกติใน CSS และเขียนข้อมูลทั้งหมดแบบเต็มความกว้าง
คุณสามารถใช้ white-space: nowrap;. หากคุณต้องการพิมพ์ลงใน textareas คุณจะมีบรรทัดที่ไม่แบ่ง สิ่งนี้ยังจนกว่าคุณจะกด Enter/return
กำหนดไว้เพื่อใช้ในการเขียนปัญหาและแนวทางแก้ไขที่จะเป็นประโยชน์อย่างแท้จริง
ข้อมูลเพิ่มเติม / ดาวน์โหลด
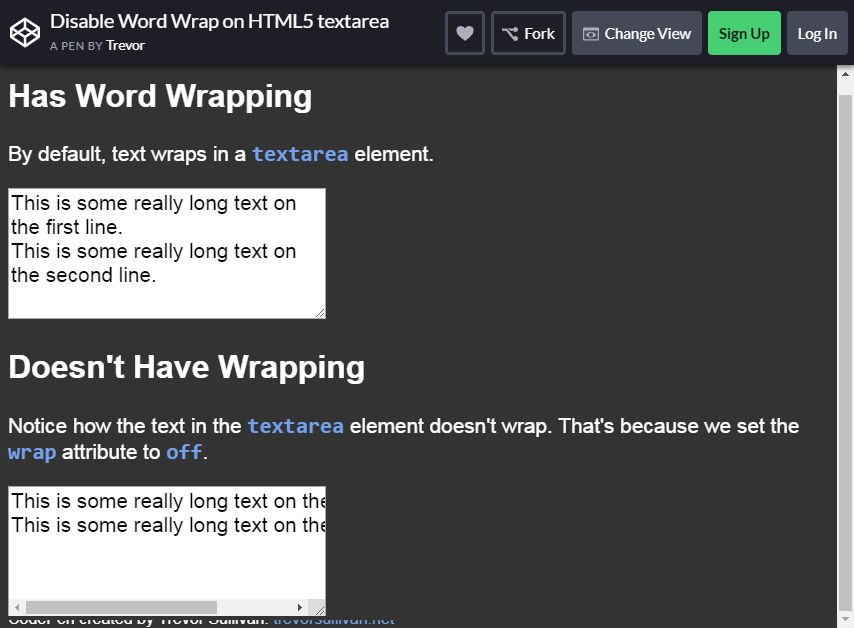
ปิด การใช้งาน Word Wrap บน HTML5 TextArea

เมื่อคุณต้องการจัดแนวข้อความทั้งสองให้ชิดกัน คุณจะสังเกตเห็นว่าด้านล่างของปุ่มมีขนาด 2-3 นิ้วที่น่ารำคาญซึ่งมักจะสูงขึ้น
ขอแนะนำให้ ห่อแบบฟอร์ม และพื้นที่ ข้อความ ลงในคอนเทนเนอร์หรือแถว div นั่นเป็นเพียงกระบวนการที่ง่าย
ตามองค์ประกอบของแบบฟอร์ม พวกเขารวบรวมข้อมูลที่มีค่าจากผู้เข้าชม จากนั้นจะส่งคืนไปยังเจ้าของไซต์เพื่อวัตถุประสงค์ที่แตกต่างกัน
สามารถหาคำตอบที่ถูกต้องได้หากถามคำถามที่ถูกต้อง นั่นคือวิธีเดียวที่จะพิจารณาโครงสร้างของแบบฟอร์มอย่างรอบคอบ
ข้อมูลเพิ่มเติม / ดาวน์โหลด
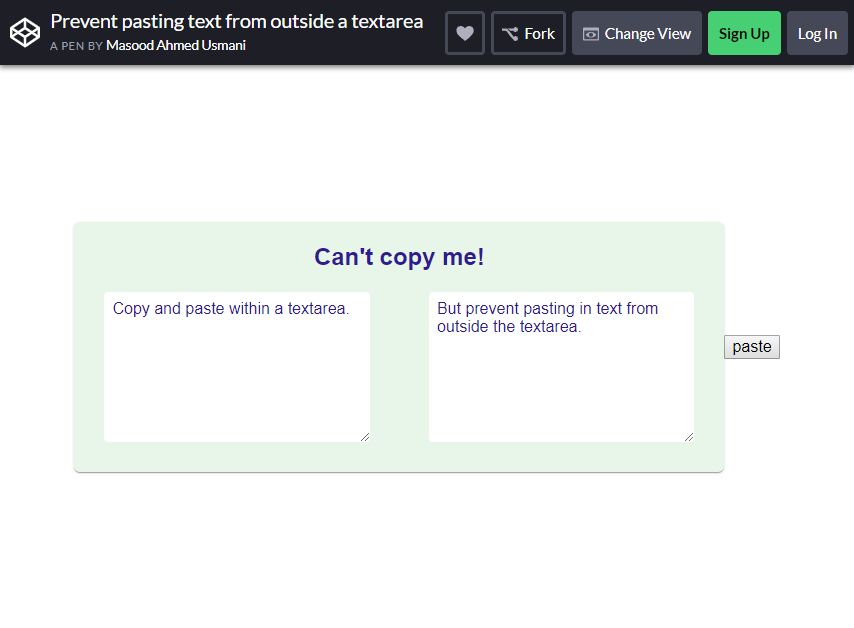
ป้องกันการ วางข้อความจากภายนอก TextArea

ณ จุดนี้ เราอาจเห็นด้วยว่าความเรียบง่ายเป็นกุญแจสู่ความสำเร็จ ไซต์ร่วมสมัยส่วนใหญ่กำลังเปลี่ยนไปใช้การออกแบบที่เรียบง่ายกว่านี้ เทมเพลต textarea นี้ไม่เพียงแต่ให้บริการเราแบบเรียบง่ายเท่านั้น แต่ยังรวมถึงฟังก์ชันการทำงานด้วย
ป้องกันไม่ให้ ผู้ใช้คัดลอกย่อหน้าภายนอก (เช่น MS Word, Google, Facebook ฯลฯ) และวางลงในแบบฟอร์ม เพื่อให้แน่ใจว่าข้อมูลที่ส่งมาจะไม่ลอกเลียนหรือคัดลอกมาจากแหล่งอื่น
ข้อมูลเพิ่มเติม / ดาวน์โหลด
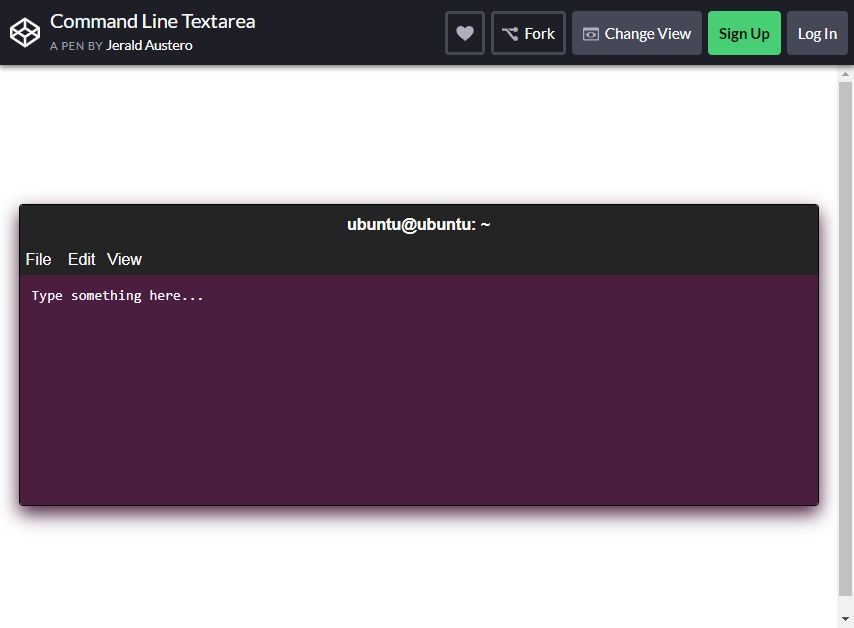
Command Line TextArea

ค้นหาตัวอย่าง Bootstrap Form นี้เป็นเครื่องมือที่มีค่า เนื่องจากมันมาพร้อมกับปุ่มตัวเลือก อินพุตไฟล์ รายการที่เลือก พื้นที่ข้อความ และอื่นๆ อีกมากมาย
สีครามสดใส ตัด กับแบบอักษรสีขาวจะดึงดูดให้ทุกคนพิมพ์คำหรือย่อหน้าในนั้น
Command Line TexArea เป็นเทมเพลตที่ช่วยให้เราสามารถ File, Edit และดูข้อมูล/ข้อมูลที่เราใส่ในแบบฟอร์ม
ข้อมูลเพิ่มเติม / ดาวน์โหลด
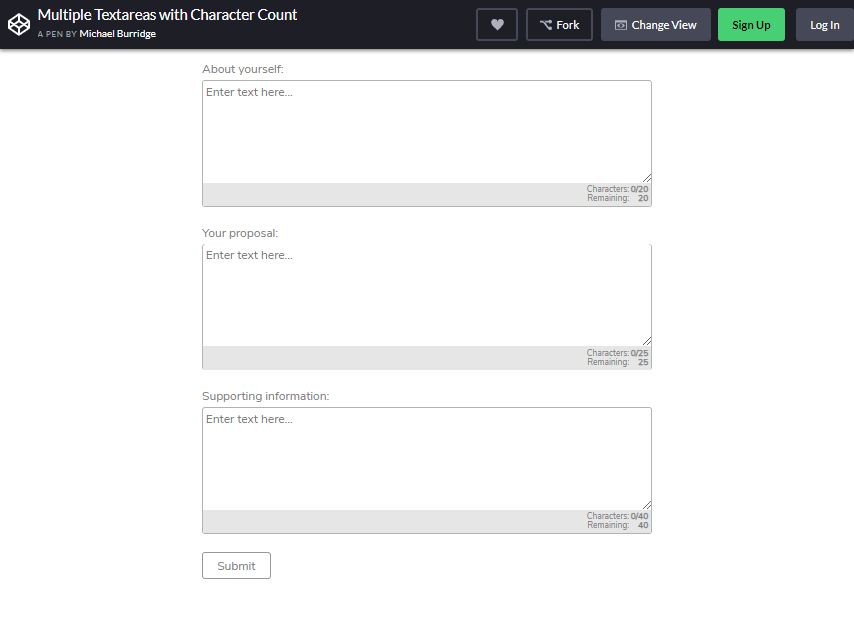
TextAreaas หลายตัวพร้อมจำนวนอักขระ

สิ่งนี้ถูกจัดประเภทเป็นปลั๊กอิน jQuery ที่สมบูรณ์แบบเพื่อใช้สำหรับ Bootstrap การทำงานนี้จะแสดงรายการดรอปดาวน์ในกล่องข้อความอินพุตหรือพื้นที่ข้อความ ไม่จำเป็นต้องลังเลอีกต่อไปเมื่อคุณต้องการใช้สิ่งนี้
นี่คือสิ่งที่คุณต้องการอย่างแท้จริงในฐานะปลั๊กอิน Bootstrap เพื่อตอบสนองความต้องการของคุณ
การติดตั้งจะตามมาด้วยตัวเลือก การเริ่มต้นอย่างรวดเร็ว : ดาวน์โหลดรีลีสล่าสุด npm install-save bootstrap-suggest และ bower: bower ติดตั้ง bootstrap แนะนำ
นอกจากนี้ยังจำเป็นต้องเชื่อมโยง bootstrapsuggest.css และ bootstrapsuggest.js กับโครงการของคุณ
ข้อมูลเพิ่มเติม / ดาวน์โหลด
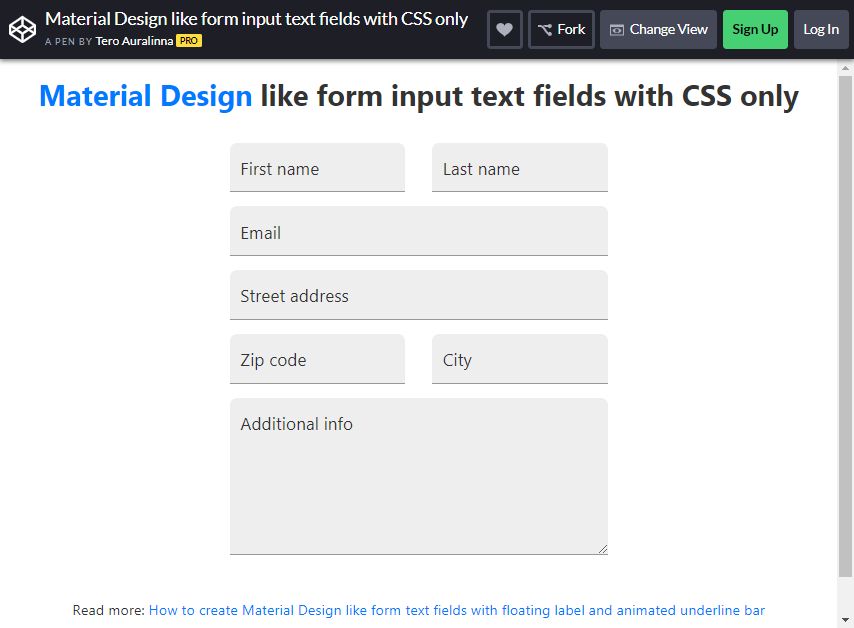
ดีไซน์ Material Like Form

อันนี้ถือเป็นองค์ประกอบที่มี textarea สิ่งนี้จะเติบโตในความสูงที่เฉพาะเจาะจงในขณะที่ป้อนบรรทัดอินพุตอีกมากมาย
ตราบใดที่มีการตั้งค่า maxRows ของคุณสมบัติหรือความสูงที่ชัดเจน จะไม่เลื่อน
สิ่งนี้จะได้รับข้อมูลที่จำเป็นในการรับรายละเอียดของลูกค้าเพื่อให้แน่ใจว่าคุณสามารถตรวจสอบว่าเป็นพวกเขาจริงๆ หรือไม่ และสามารถใช้เมื่อส่งคำสั่งซื้อหากใช้ในร้านค้าออนไลน์
ข้อมูลเพิ่มเติม / ดาวน์โหลด
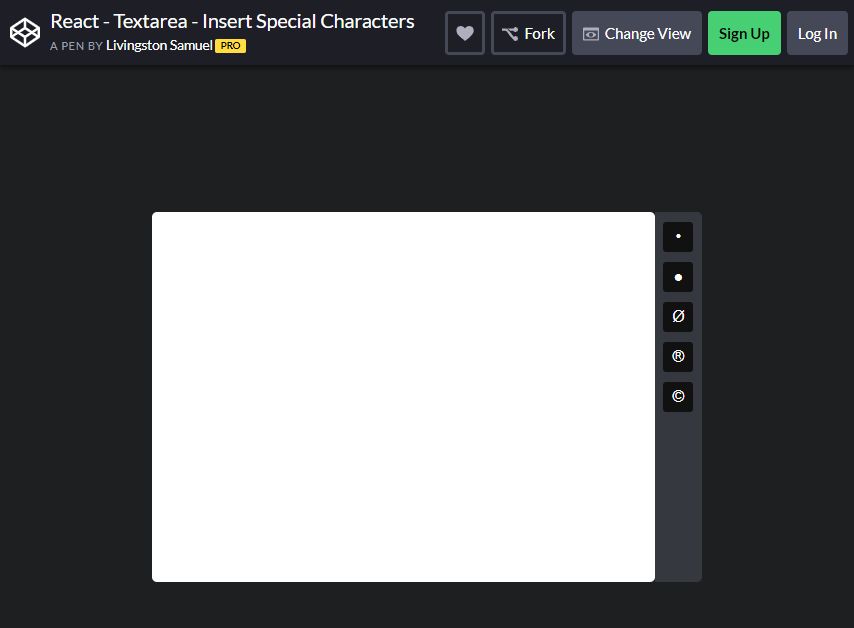
React – TextArea – ใส่อักขระพิเศษ

React – TextArea – แทรกอักขระพิเศษช่วยให้แทรกอักขระพิเศษ สัญลักษณ์ ภาพวาด ฯลฯ ในพื้นที่ข้อความธรรมดาได้อย่างง่ายดาย
สิ่งนี้น่าสนใจเพราะ ช่วย เพิ่มฟังก์ชันการอัปโหลดไปยัง CodeMirror หรือ textarea ทำได้โดยการวางหรือลากและวางรูปภาพที่อยู่ภายใน
หากคุณติดตั้งแพ็คเกจนี้ แพ็คเกจจะพร้อมใช้งานโดยใช้ Bower แล้ว
ข้อมูลเพิ่มเติม / ดาวน์โหลด
ไม่ว่าจะแม่นยำเพียงใด มีบางกรณีที่ข้อมูลที่ผู้ใช้ต้องการอาจไม่ชัดเจน นี้ยังก่อนที่จะได้รับ นอกจากนี้ยังต้องกระจายมากกว่าคำเดียวหรือสองสามคำที่กรอกในช่องป้อนข้อมูล นั่นคือเมื่อองค์ประกอบพื้นที่ข้อความมีความสำคัญในเรื่องนี้ เป็นองค์ประกอบที่ไม่สามารถถูกแทนที่ได้เพียงอย่างเดียวที่ช่วยให้ผู้เข้าชมสามารถเขียนประโยคบางประโยคได้อย่างอิสระและให้ข้อเสนอแนะ การแบ่งปันเหตุผลของการกระทำของพวกเขาสามารถช่วยเราในการให้บริการหรือผลิตภัณฑ์ซึ่งหน้านั้นก็ดีขึ้นเช่นกัน!
